In this documentation, we will show you how to customize the Hover Box widget presented by Element Pack Pro.
Inserting The Hover Box Widget

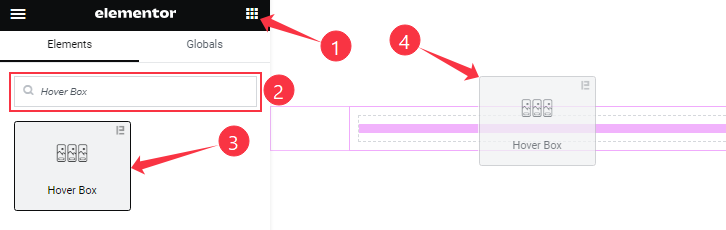
On the Elementor editor page, search by the Hover Box widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Hover Box Items section
Go to Content > Hover Box Items
Step-1

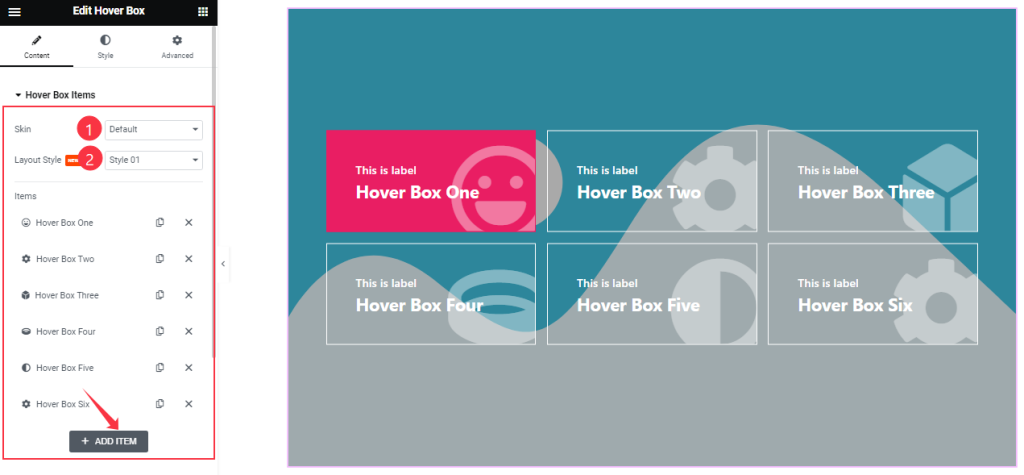
Find the Hover Box Items Skin (Default, Envelope, and Flexure), Layout Style( Style 01, and Style 02) options, and Hover Box Items widget items here (with the Add Item button).
Step-2

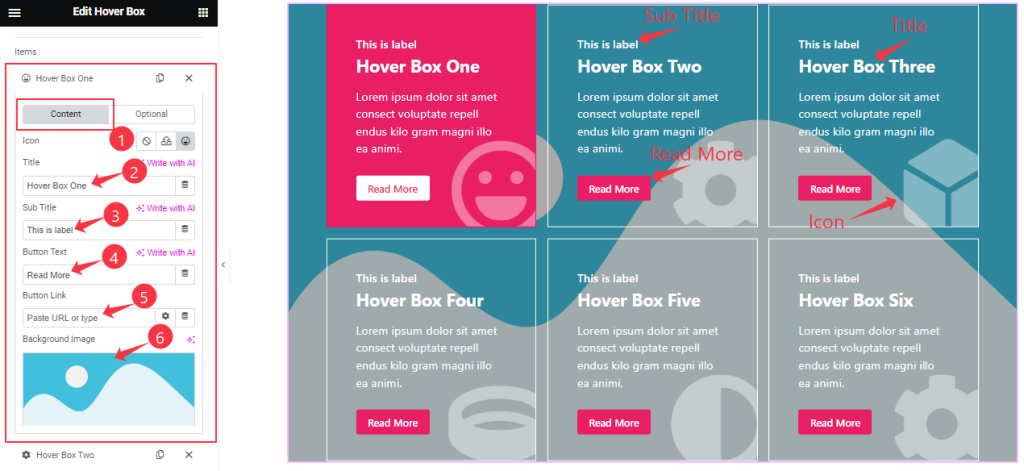
Click on the Hover Box Items, you will find two sub-sections; Content and Optional.
In Content Mode, Find the Icon, Title, Sub Title, Button Text, Button Link, and Background Image options.
Step-3

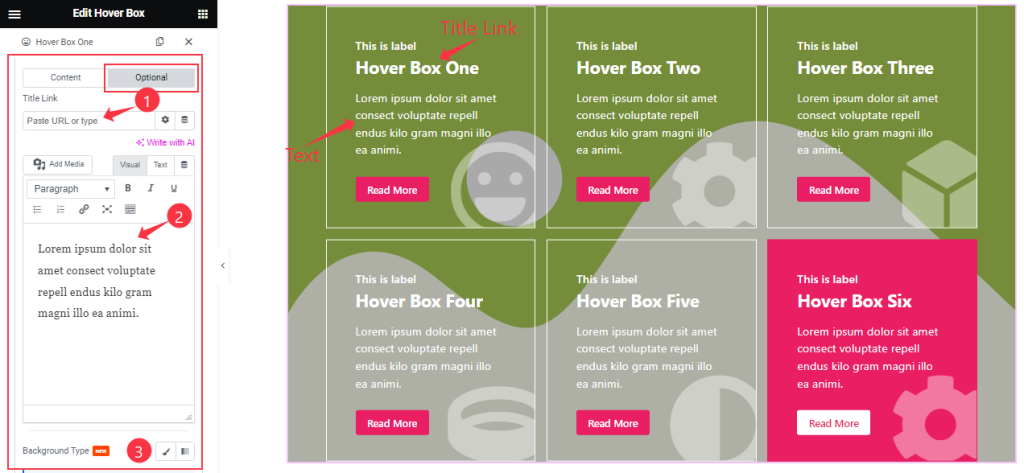
In Optional Mode, Find the Title Link, Text, Background Type ( Classic And Gradient), and Background Color options.
Additional section
Go to Content > Additional
Step-1

Come to the Additional Section, Find the Height, Content Width, Content Position ( Default, Top Left, Top Center, Top Right, Center, Center Left, Center Right, Bottom Left, Bottom Center, Bottom Right), Content Gap( Small, Medium, and Large), Columns( 1 to 6), Columns Gap( Small, Medium, Large, Collapse, and Custom), Select Event( Click, and Hover), Active Item, Image Size, and Alignment options.
Step-2

Also, Find the Show Title, Show Icon, Show Sub Title, Show Text, Show Button, Item Match Height, and Image Effects Switchers.
Here also find the Title HTML Tag and Image Effects( Effect 01, and Effect 02) options.
Work with The Style Tab
Hover Box section
Go to Style > Hover Box
Step-1

Come to the Hover Box Section, you will find Three sub-sections; Normal, Hover, and Active.
In Normal Mode, Find the Overlay Color, Background Type(Classic, and Gradient), Background Color, and Background Image options.
Step-2

Below, Find the Padding, Border Type, Width, Color, Border Radius, and Box Shadow options.
Also, Find the Advanced Radius switcher.
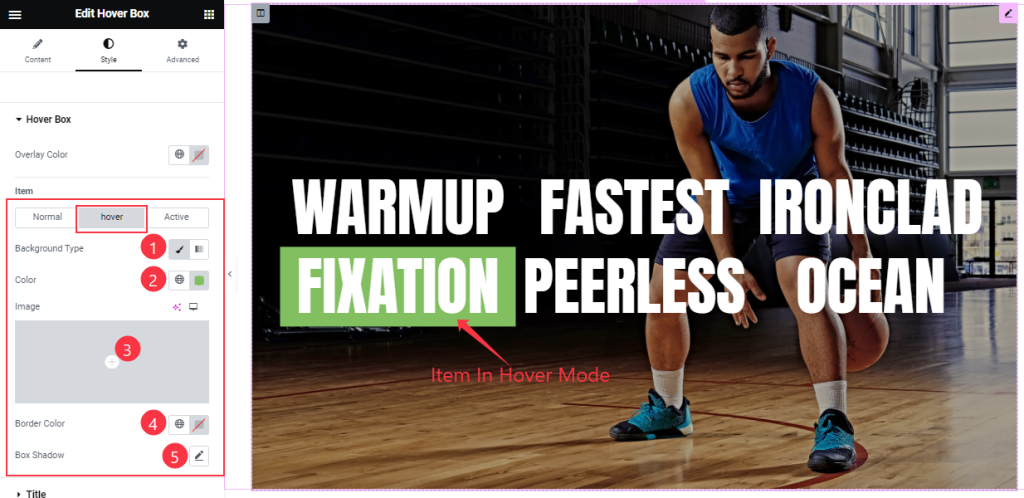
Step-3

In Hover Mode, Find the Background Type( Classic, and Gradient), Color, Border Color, and Box Shadow options.
Step-4

In Active mode, you will get a similar set of controls to modify the appearance of the Active mode section like Hover mode. So please try it yourself.
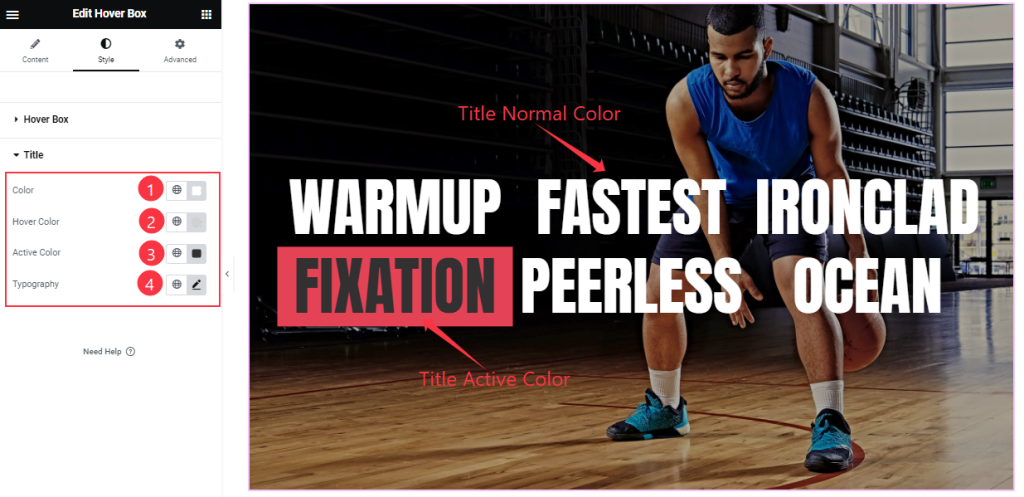
Title section
Go to Style > Title

Find the Title Color, Hover Color, Active Color, and Typography options.
All done! You have successfully customized the Hover Box widget on your website.
Video Assist
You can also watch the tutorial video about the Hover Box widget. Please visit the demo page for examples.
Thanks for staying with us.
