In this documentation, we will show you how to customize the Heron widget presented by Pixel Gallery Pro.
Inserting The Heron Widget

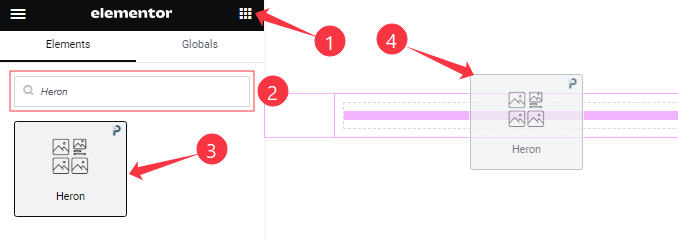
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
Go to Content > Layout
Step-1

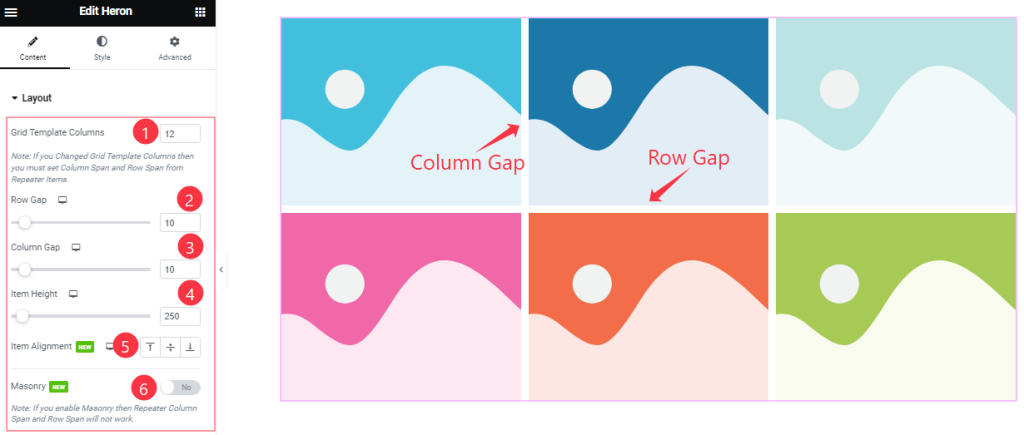
Come to the Layout section and find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.
Step-2

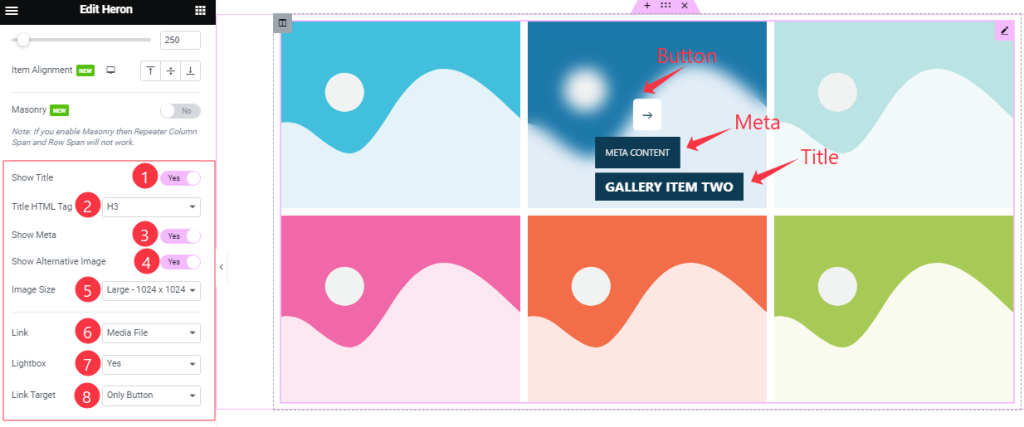
Here also Find the Title HTML Tag, Image Size, Link(Media File, and Custom URL), Lightbox, and Link Target (Whole Item, Only Button) options, and also find the Show Title, Show Meta, and Show Alternative Image switchers.
Items Section Customization
Go to Content > Items
Step-1

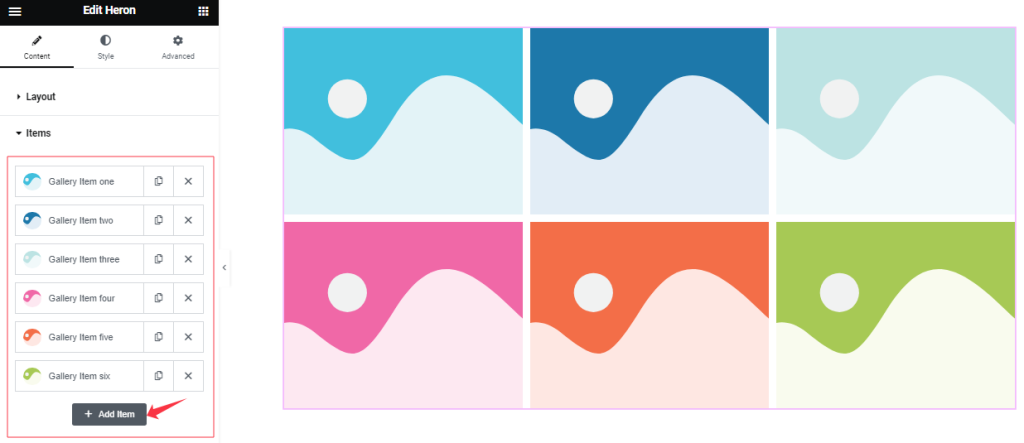
Come to the Items section, Here you can add Heron widget items (with the Add Item button).
Step-2

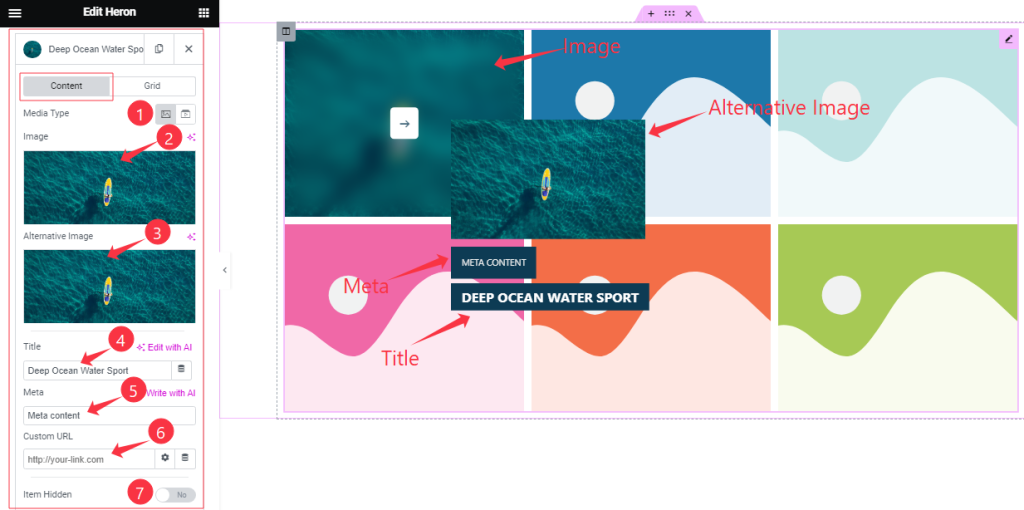
Click on Each widget item, you will find two tabs sections; Content and Grid.
In the Content mode, find the Media Type (Image, and Video), Image, Alternative Image, Title, Meta, Custom URL, and Item Hidden options.
Step-3

In the Grid mode, find the Column Span, Row Span, and Height options.
Work with The Style Tab
Style The Image Section
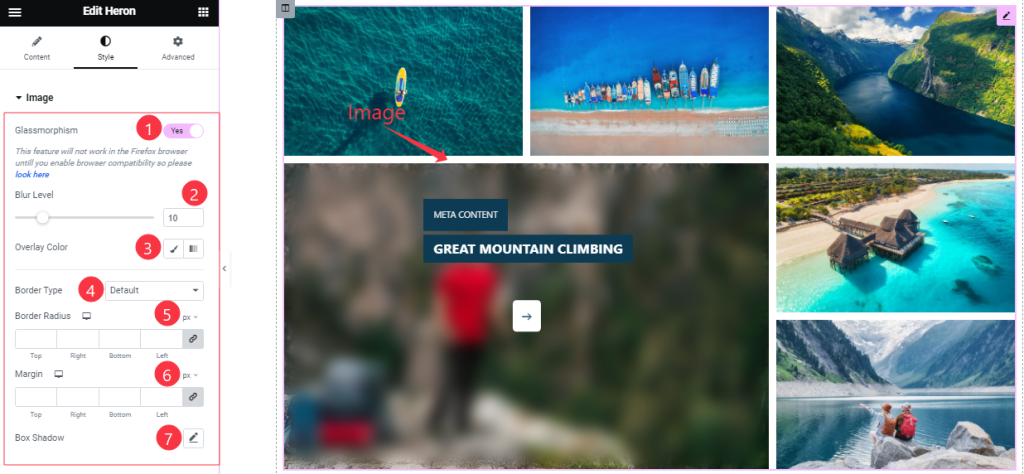
Go to Style > Image

Here find the Glassmorphism, Blur Level, Overlay Color(Classic, Gradient), Color, Border Type, Width, Border Color, Border Radius, Margin, and Box Shadow options.
Alternative Image Section
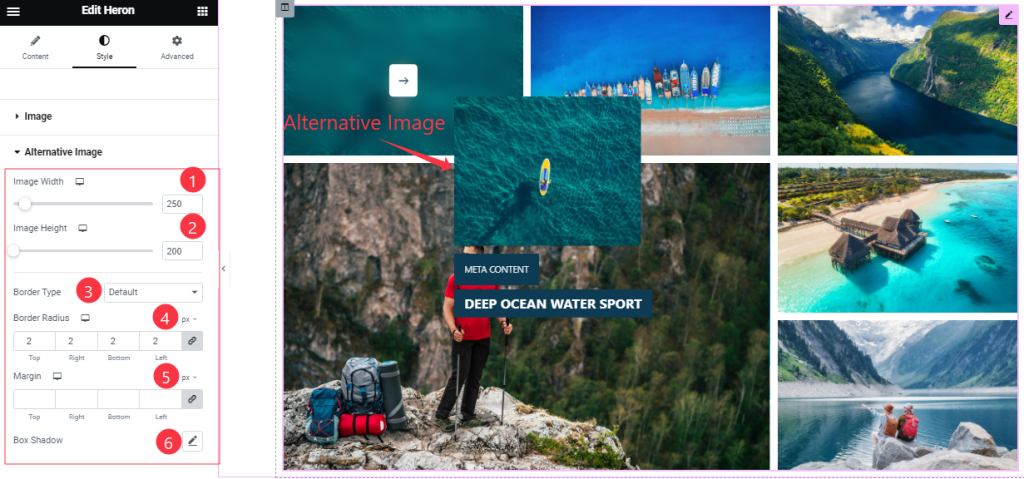
Go to Style > Alternative Image

Come to the Alternative Image section, Find the Image Width, Image Height, Border Type, Width, Border Color, Border Radius, Margin, and Box Shadow options.
Style The Title Section
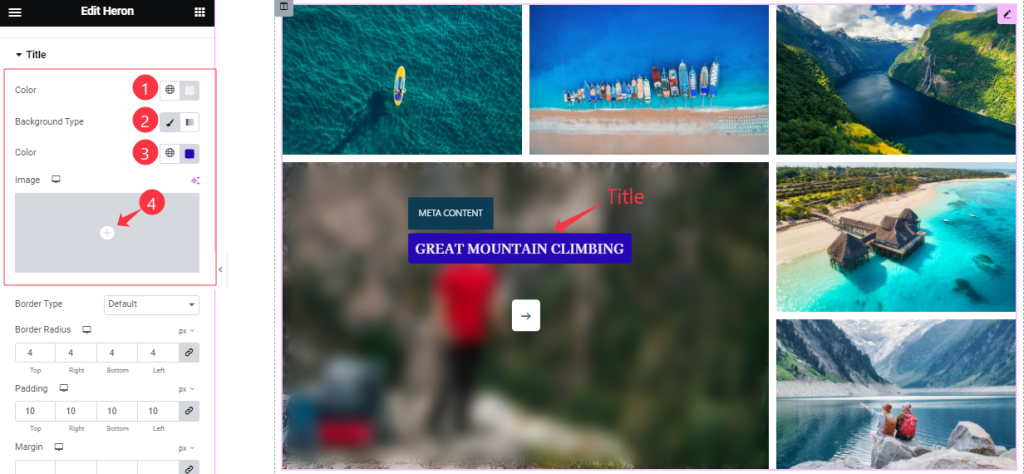
Go to Style > Title
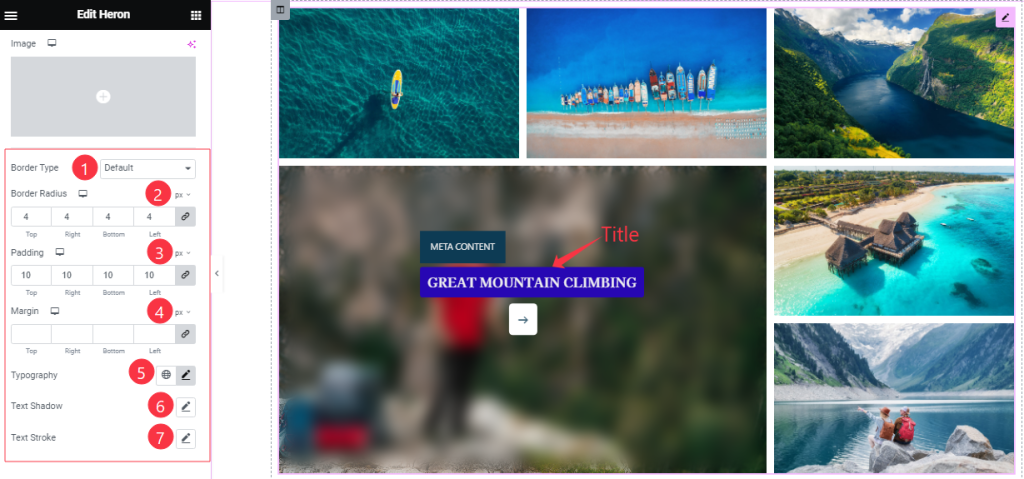
Step-1

In this section, find the Title Color, Background Type(Classic, Gradient), Background Color, and Background Image options.
Step-2

Here also find the Border Type, Width, Border Color, Border Radius, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
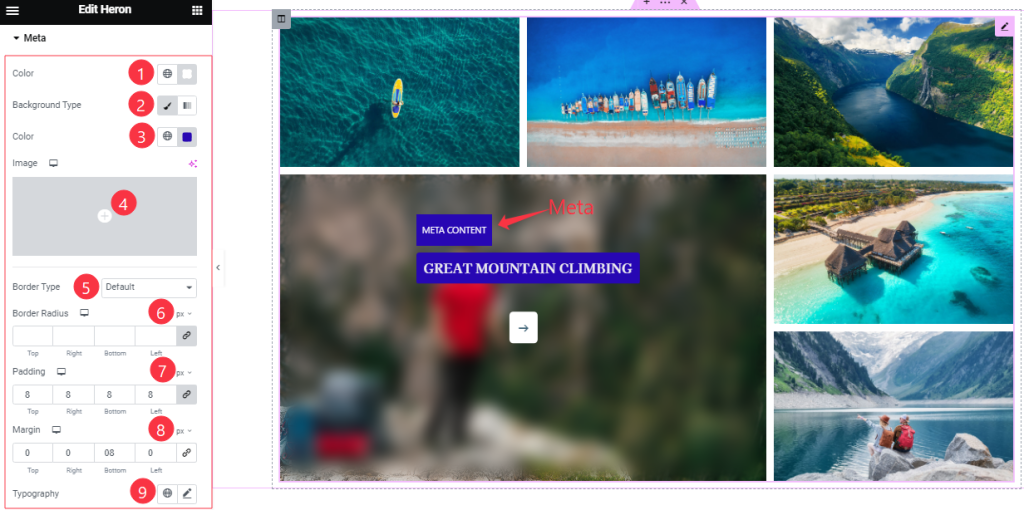
Meta Section
Go to Style > Meta

Here find the Meta Color, Background Type(Classic, Gradient), Background Color, Background Image, Border Type, Width, Border Color, Border Radius, Padding, Margin, and Typography options.
Read More Button Section
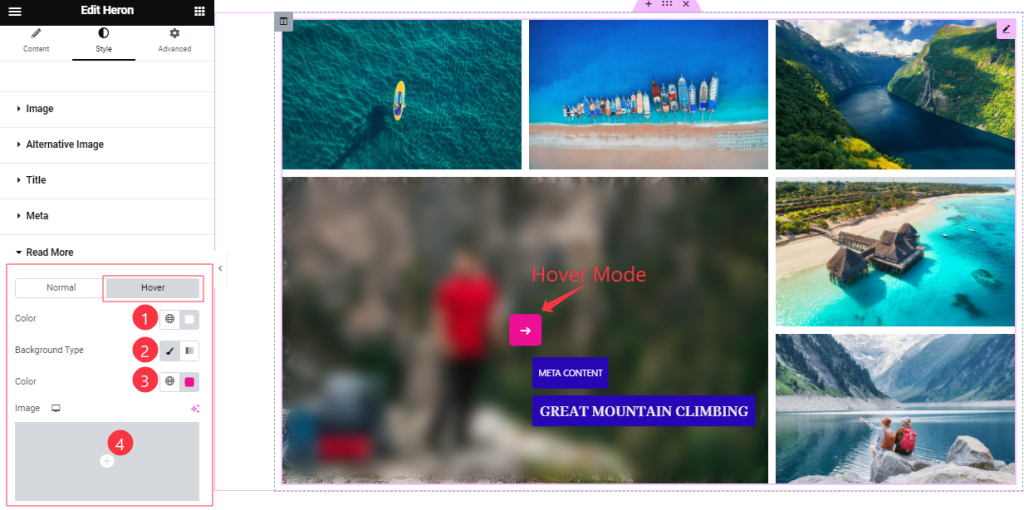
Go to Style > Read More
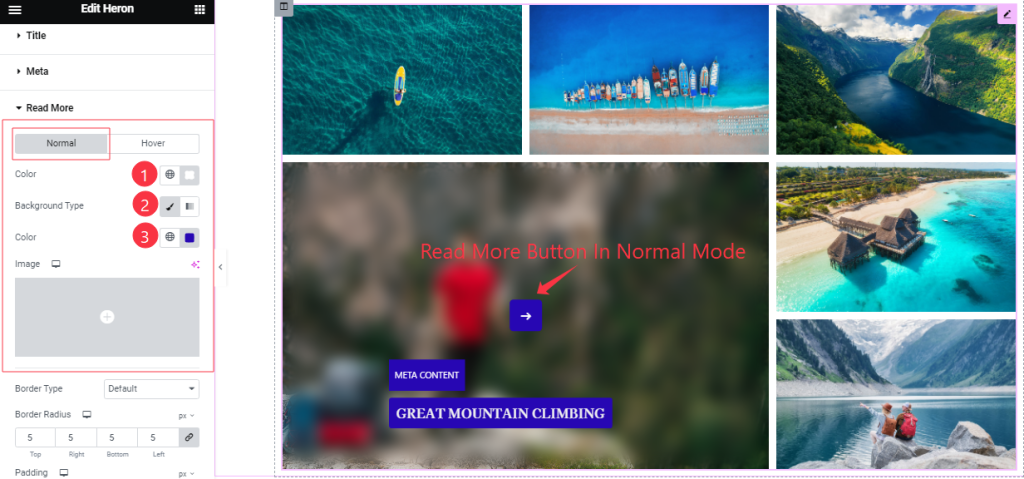
Step-1

Here find the Read More Button Color, Background Type(Classic, Gradient), Background Color, and Background Image options.
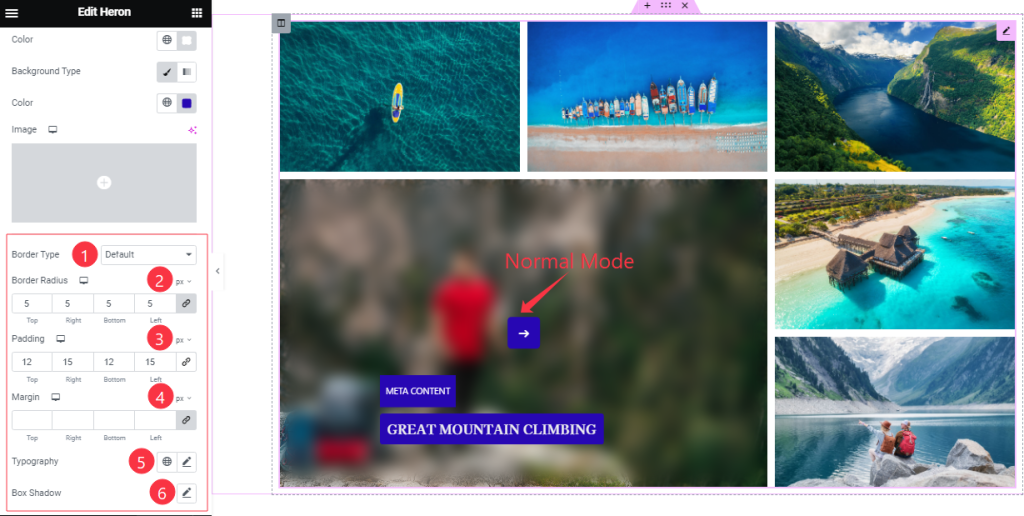
Step-2

Here also find the Border Type, Width, Border Color, Border Radius, Padding, Margin, Typography, and Text Shadow options.
Step-3

In the Hover Mode, you will get a similar customization option as in the Normal Mode.
All done! You have successfully customized the Heron widget on your website.
Video Assist
You can watch the quick video to learn about the Heron widget. The Video Will come soon. Please visit the demo page for examples.
Thanks for being with us.
