The Harold List widget is a first-hand element of the Ultimate Post Kit add-on. This tool helps you make the perfect website by arranging posts into a smart list formation that has quite a unique layout style.
Let’s have a look at how it works!
Inserting widget

Find the Harold List widget from the widget menu in Elementor page editor and drag it inside your webpage.
Content tab
The Content tab holds the base settings for the widget and lays the foundation of the layout of the final content. It’s divided into three parts for the Harold List widget.
Layout

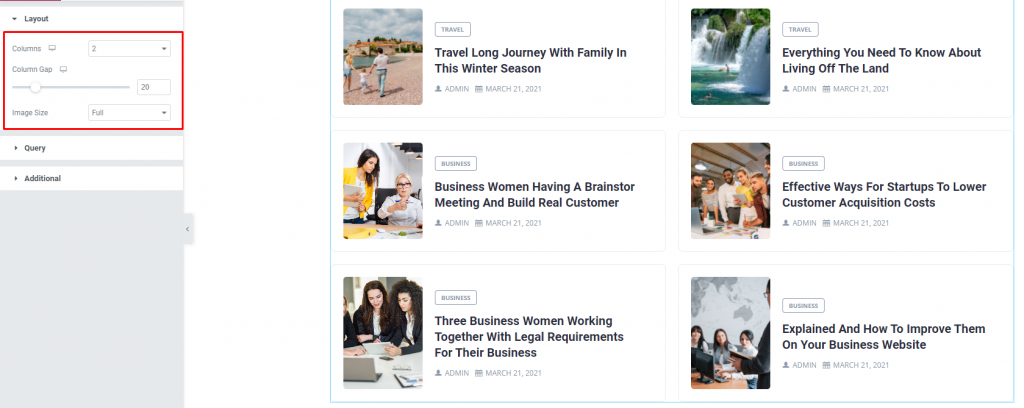
Go to Content> Layout
Harold List displays posts with a list-style including title, image, tag, and author/date.
In this section, you can adjust column gaps for the posts, set the number of columns, adjust the image size for the post list widget.
Query

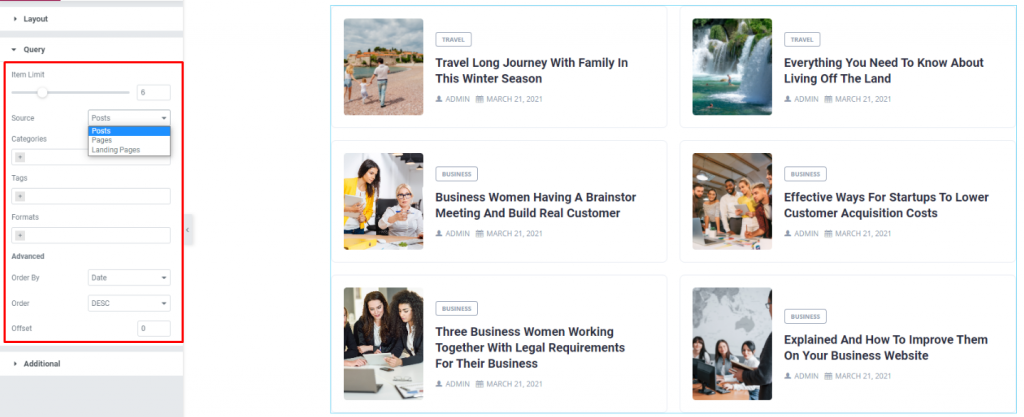
Go to Content> Query
Here, you need to define the number of posts shown on the display. The source can be selected from posts, pages, and landing pages. You can show categories, tags, as well as set the order of the posts for the blog list.
Additional

Go to Content> Additional
This section is made with a number of switchers that can be turned on/off to show/hide the specific item on the display for the list widget for blogs. These are for the titles, category, author, & date.
Style tab
The style tab allows you to change or customize the appearance of the Harold List widget content layout. The options include color settings, borders, paddings, etc.
There are several sections on this tab.
Items

Go to Style> Items
Add borders around the posts including color & radius for both the normal and hover mode. You can use Content Padding for better visuals. Using the Box shadow option you can add a 3D vibe to the post blocks of the list widget for blogs. The background type option lets you add any color or image on the background for both the normal & hover modes.
Images

Go to Style> Images
You can adjust the image size for all the posts as well as set a border around them with colors.
Title

Go to Style> Title
The Title section mainly gives you the option to change the text color, spacing, text shadow, and typography of the titles for the list widget for blogs. The color option is available for both active & hover modes.
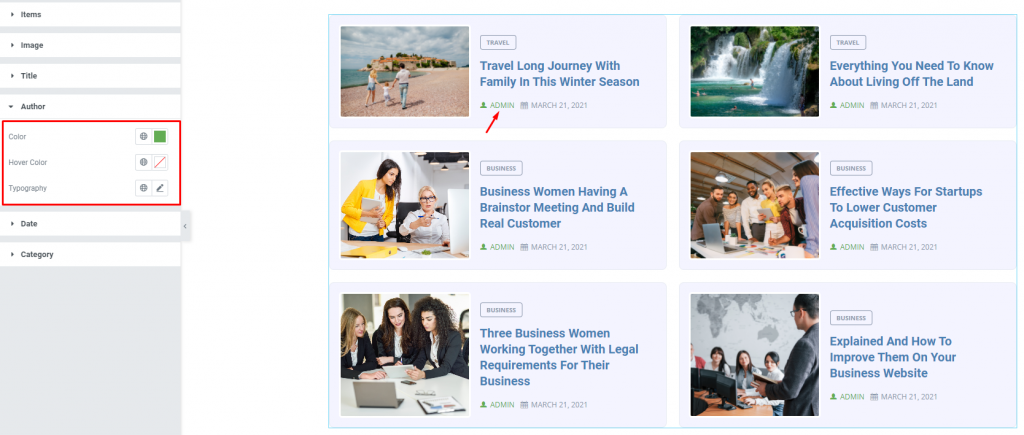
Author

Go to Style> Author
Of course, each post has an author that will be displayed at the bottom of the post title of the Harold List widget. However, the author’s name can be customized by color & typography through this section.
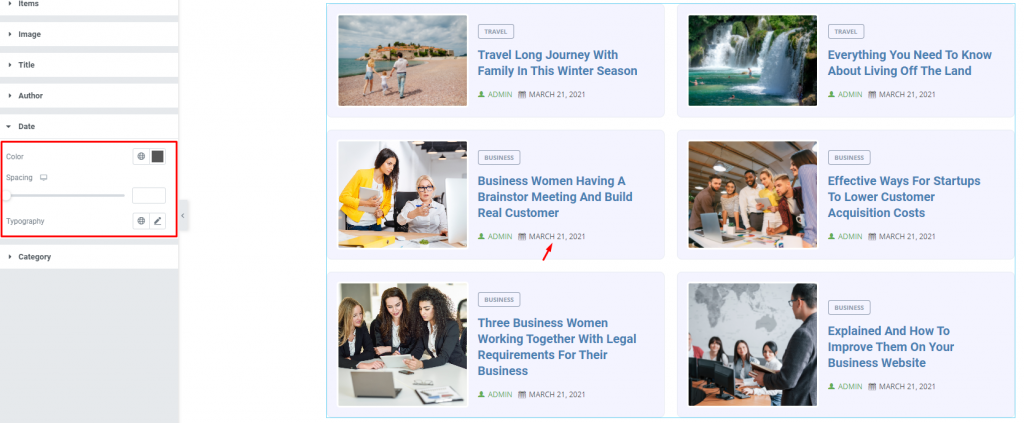
Date

Go to Style> Date
The date can be customized by color, spacing & typography through this section of the blog list.
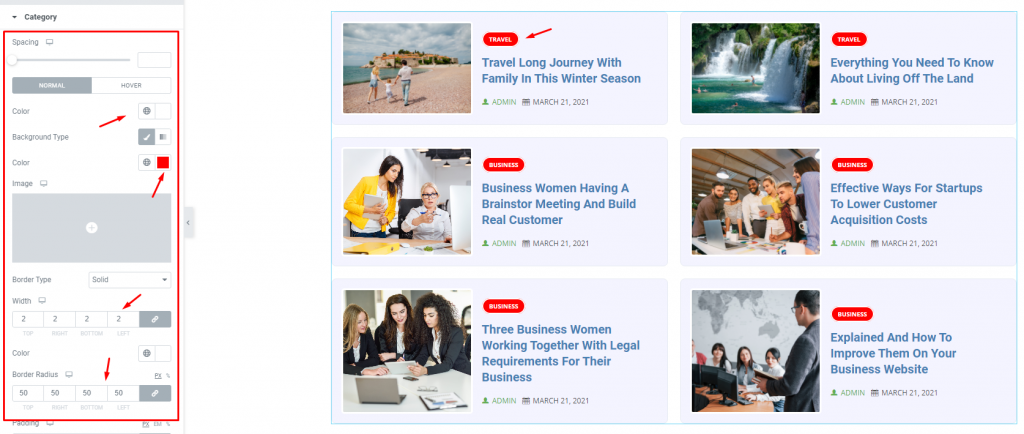
Category

Go to Style> Category
The category option enables you to customize the category text on top of the content area. Set their color, border, typography and make it more eye-catching.
Conclusion
Still stuck?
Watch this quick video for visual instruction and see the demo page for more examples, by Bdthemes.