The Give Totals widget displays a mini stat of total donations received in percentage for your running campaigns. This widget has a similar interface to the Give Goal widget but has more features.
Let me show you how to work it in this tutorial.
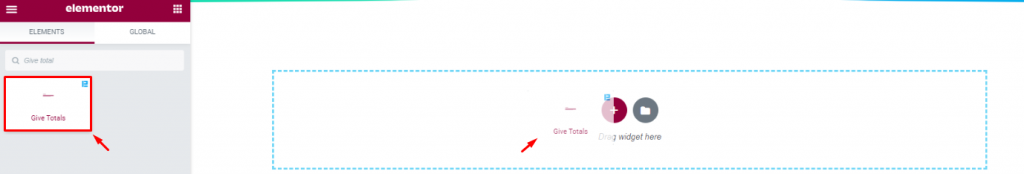
Inserting widget

Find Give Totals widget from the widget menu and drag it inside your webpage.
Content tab
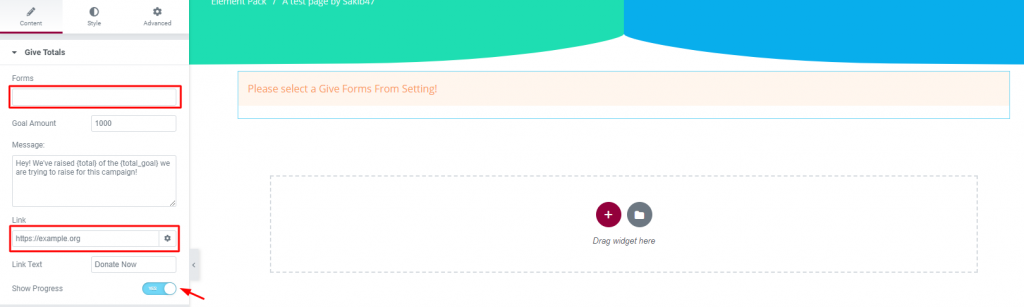
This widget has a single section in the Content tab holding all the basic settings.

First, you have an empty field where you have to choose your target form. You can insert any number on the goal amount or the total donation amount for the Give Totals widget in Elementor. The number you put will be the maximum donation limit and show a 100% progress bar upon fulfillment.
You have a text input field, determining what message you want to give to your donors, a link-address field, and a switcher to show/hide the progress bar.

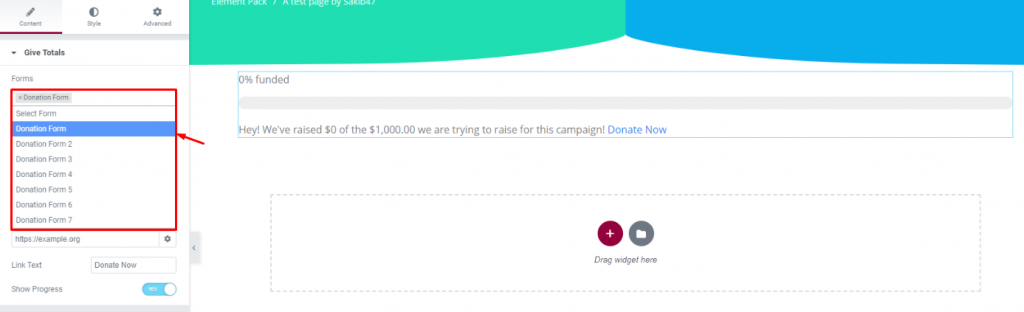
While in Forms, you can choose any donation form from the current list. You can see the progress bar and the message with the goal amount in the image for this charity plugin.
This is all for the Content tab. Now, let’s move on to the Style tab.
Style tab
The style tab has a bunch of sections covering different parts of the content on the screen.
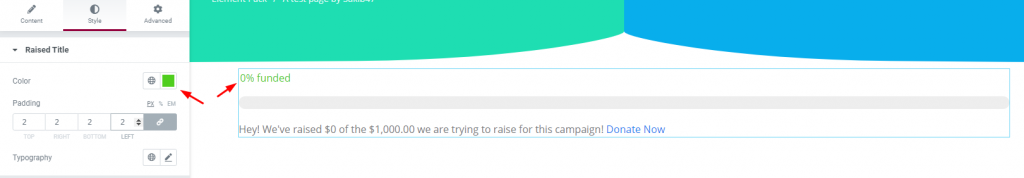
Raised Title

Go to Style> Raised Title
You can customize the top title of the content by color, padding, and typography from this section.
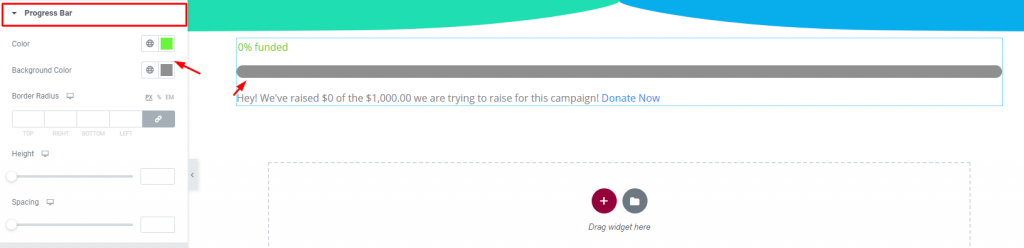
Progress Bar

Go to Style> Progress Bar
The progress bar section lets you customize the actual progress bar on the screen by color, border-radius, height, and spacing. Note that putting a seemingly brighter color will help viewers focus on the progress.
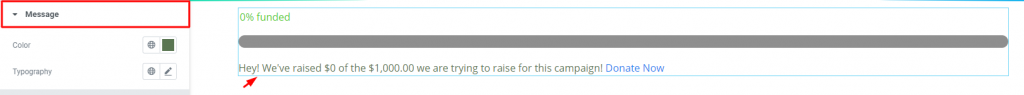
Message

Go to Style> Message
Here, you can change the color and typography of the message below the progress bar.
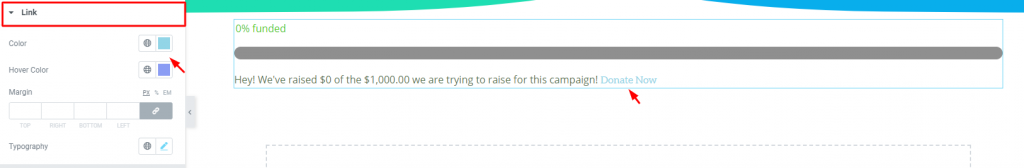
Link

Go to Style> Link
And lastly, you have a section for customizing the link text and the end of the message.
Conclusion
Watch this video to get more visuals on the Give Totals widget, by Bdthemes, and visit this demo page for more examples.
Thanks for staying up.

