In this documentation, we will show you how to customize the Fluid widget presented by the Pixel Gallery add-on.
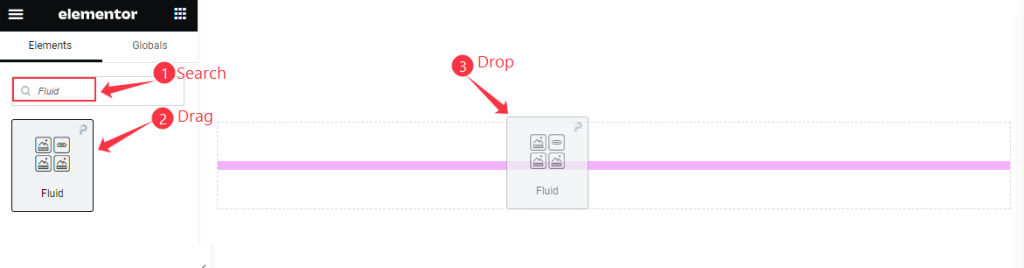
Insert Fluid Widget

Open your page in the Elementor editor, search by the Fluid widget name, then drag and drop it.
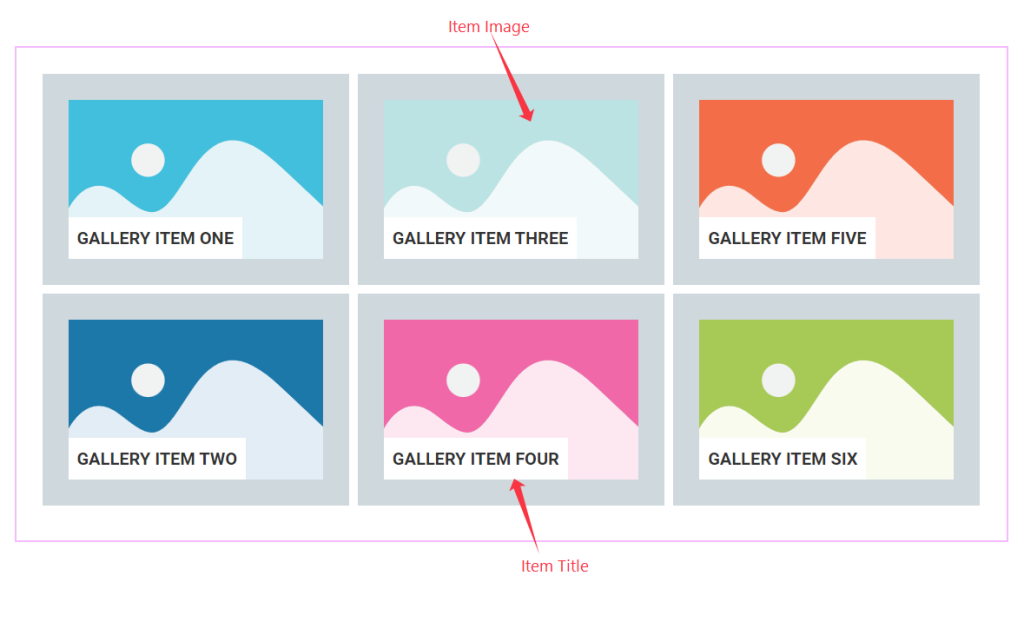
The default view of Fluid Widget

The Fluid widget displays the Items with Images and Titles. These items can be displayed in various Grid styles.
Content Tab Customization
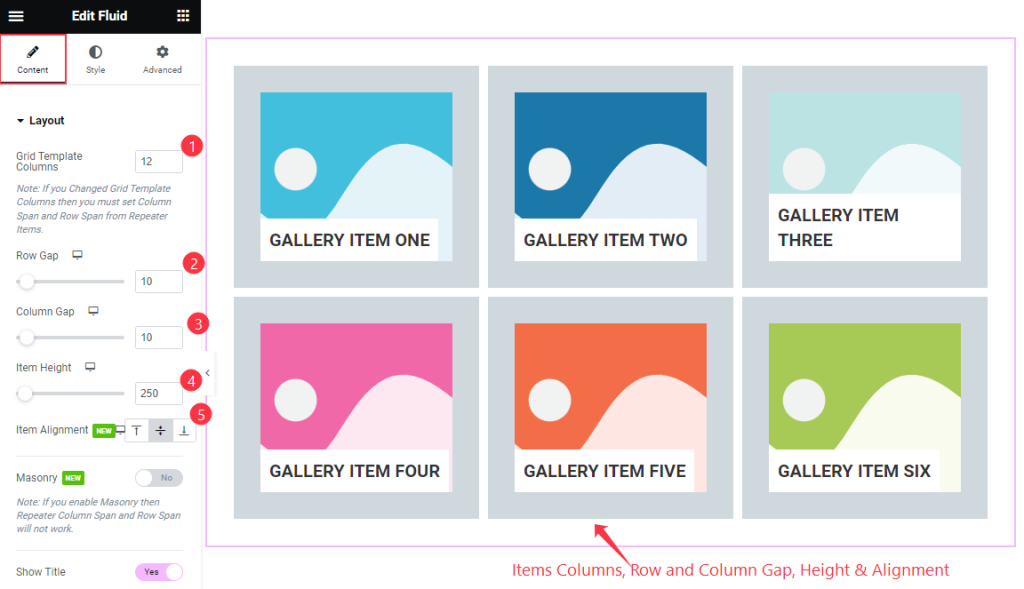
Layout Section
Go to Content > Layout

Find the Grid Template Columns, Row Gap, Column Gap, Item Height, and Item Alignment options.

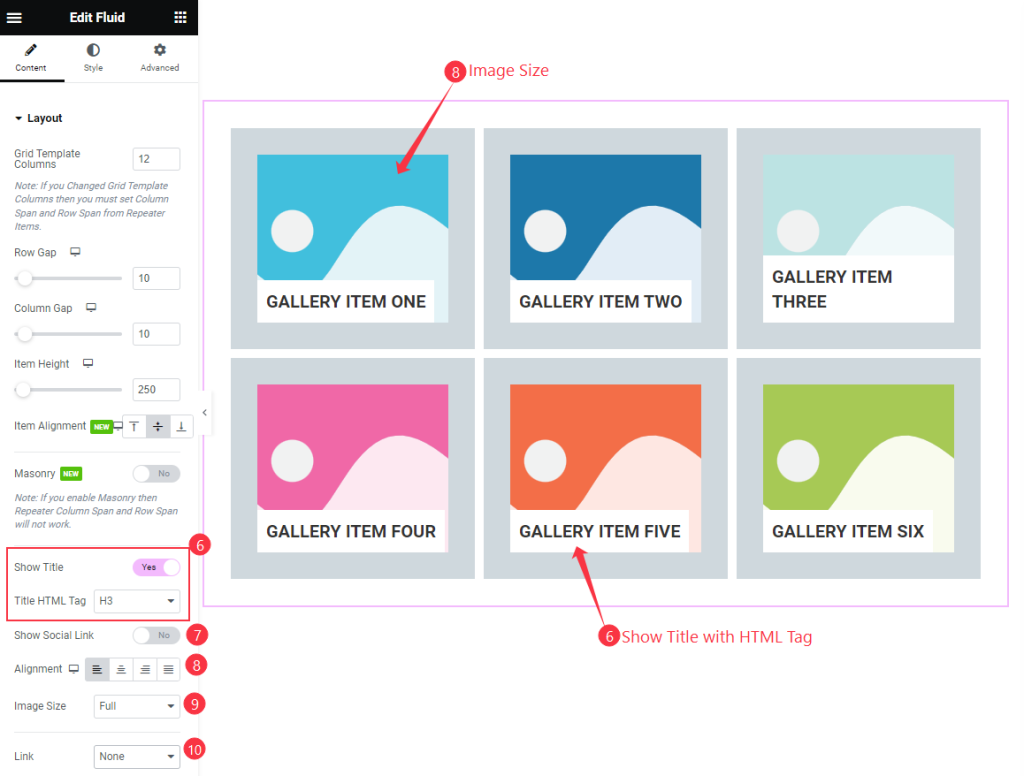
Then find the Show Title and Title HTML Tag, Show Social Link, Alignment, Image Size, and Link options.
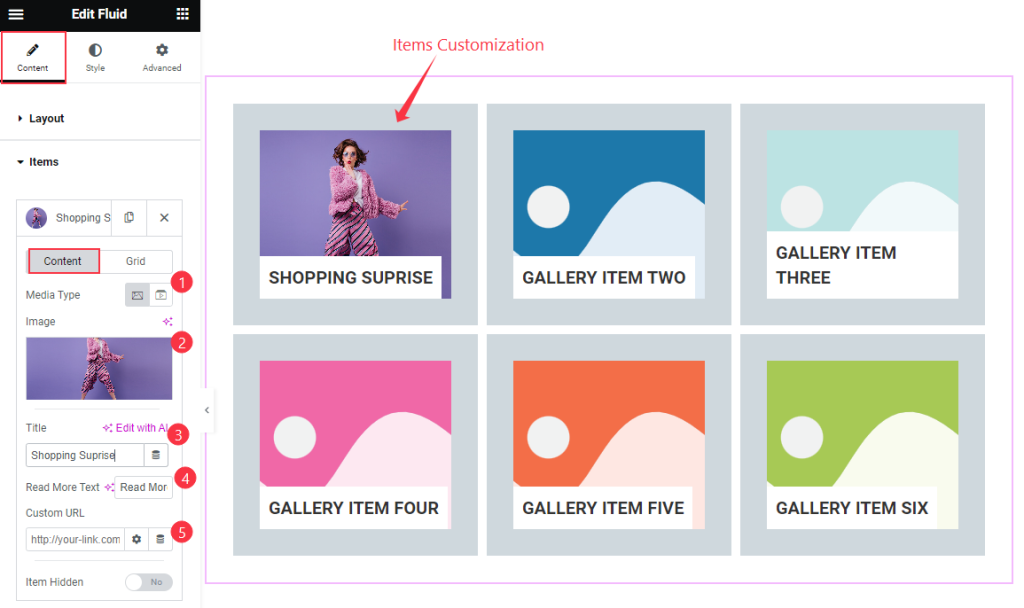
Items Section
Go to Content > Items

Find the Items Content > Media Type, Image, Title, Read More Text, Custom URL, and Item Hidden options.

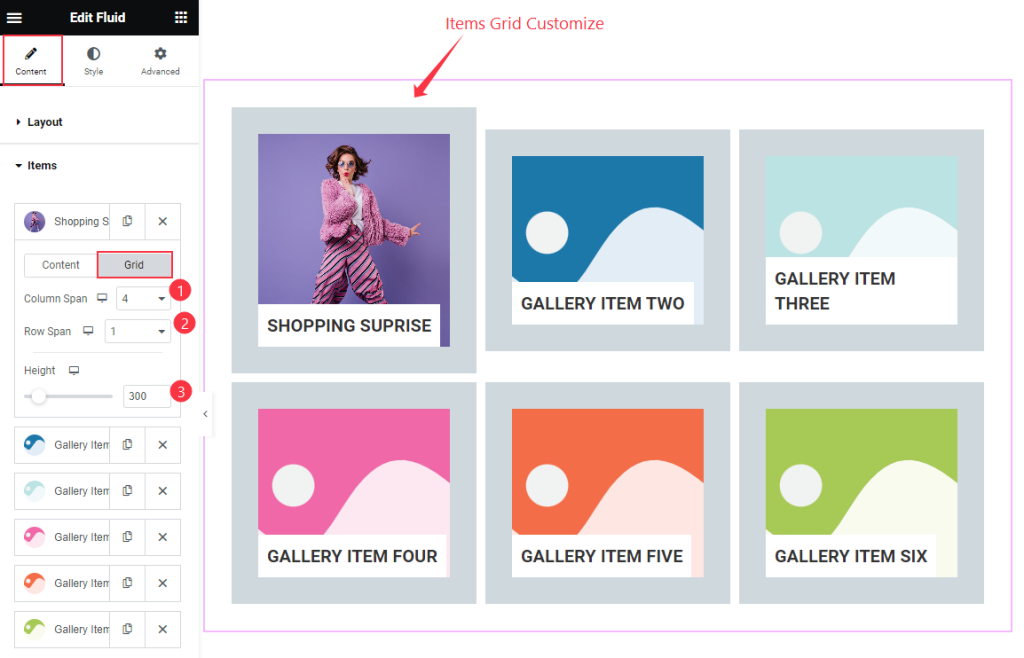
Also find Grid > Column Span, Row Span, and Height options.

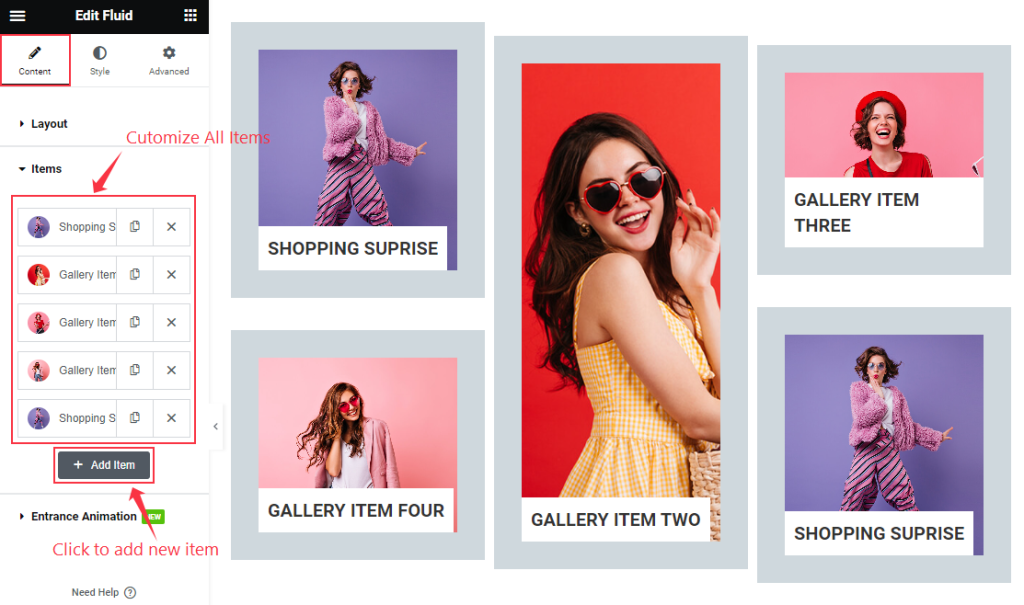
Then find the “+ Add Item” to add new items.
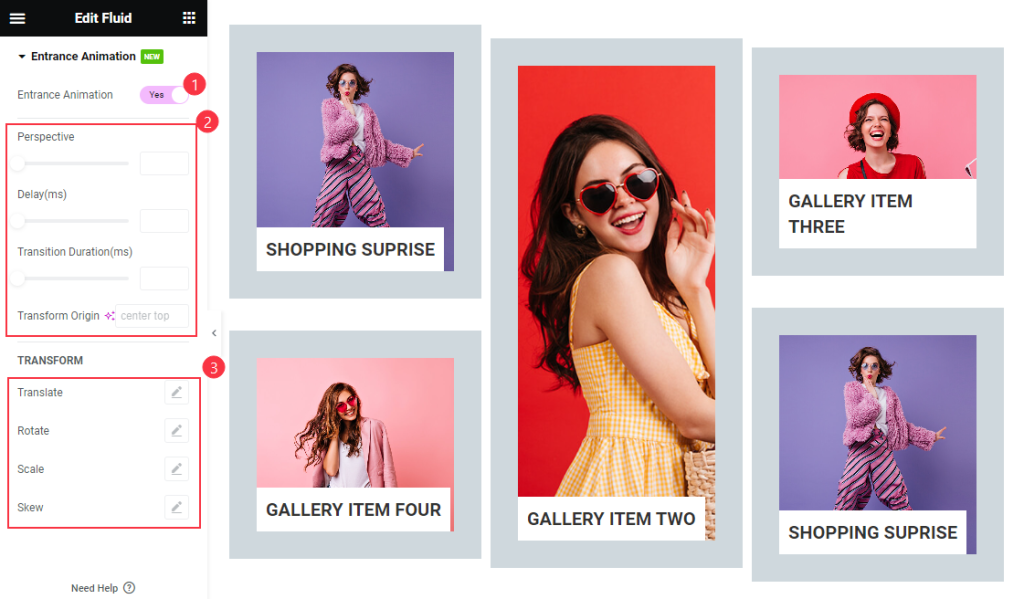
Entrance Animation Section
Go to Content > Entrance Animation

Find the Entrance Animation switcher, perspective, Delay, Transition Duration, Transform origin, TRANSFORM > Translate, Rotate, Scale, and Skew options.
Style Tab Customization
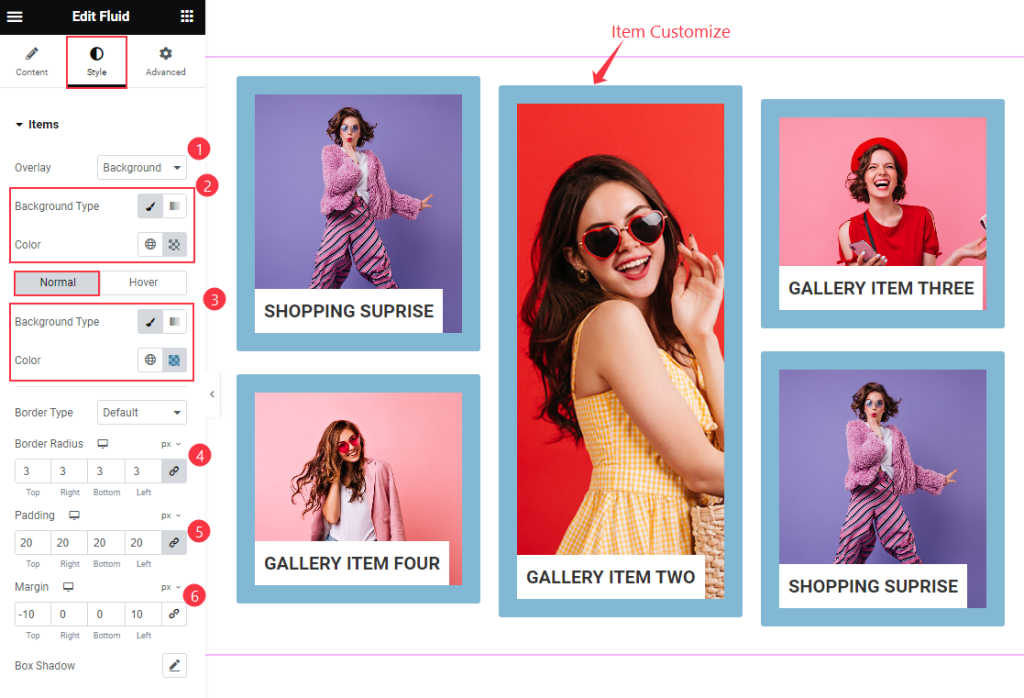
Items Section
Go to Style > Items

Find the Overlay, Background Color, Normal > Background Color, Border Radius, Padding, Margin, and Box Shadow options.

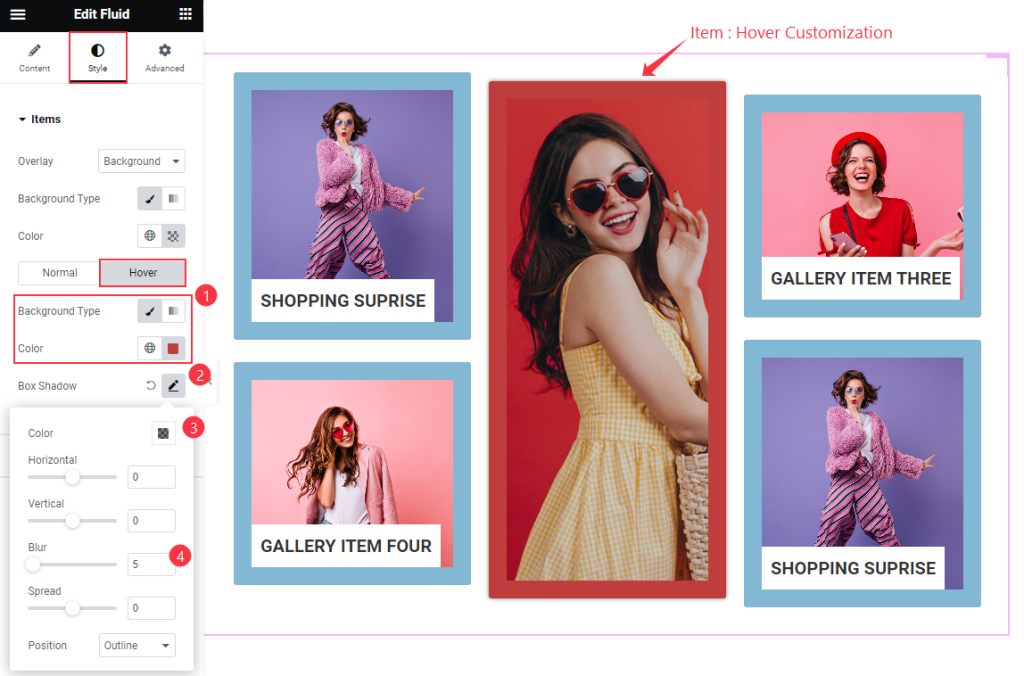
Then find the Background Type, Box Shadow > Color, Horizontal, Vertical, Blur, Spread, and Position options in Hover Mode.
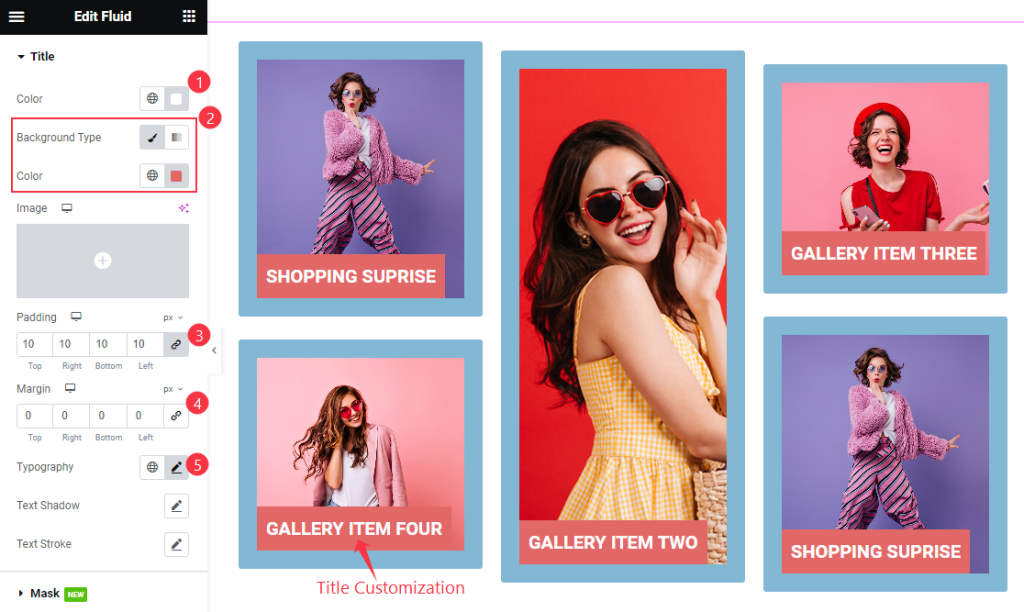
Title Section
Go to Style > Title

Find the Color, Background Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
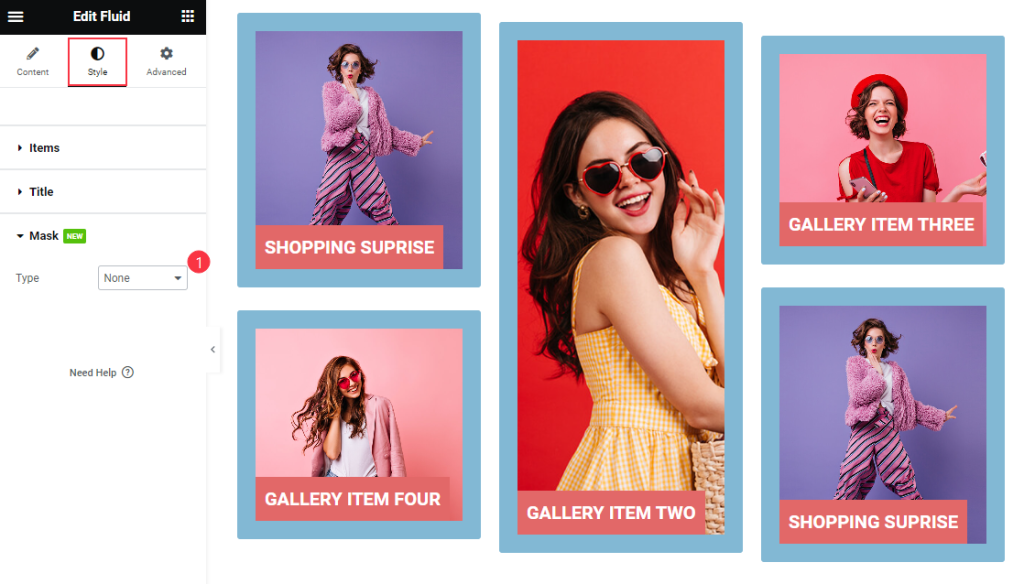
Mask Section
Go to Style > Mask

Find the Type option only.
Video Assist
Watch the Fluid video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
