In this documentation, we will show you how to customize the Flash widget presented by Pixel Gallery Pro.
Inserting The Flash Widget

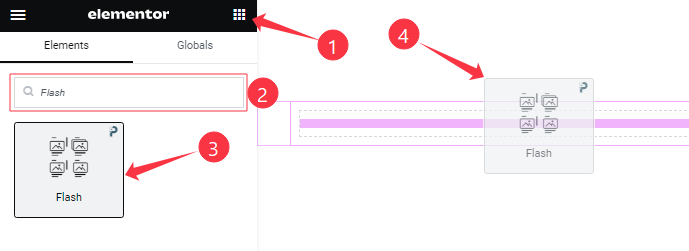
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
Go to Content > Layout
Step-1

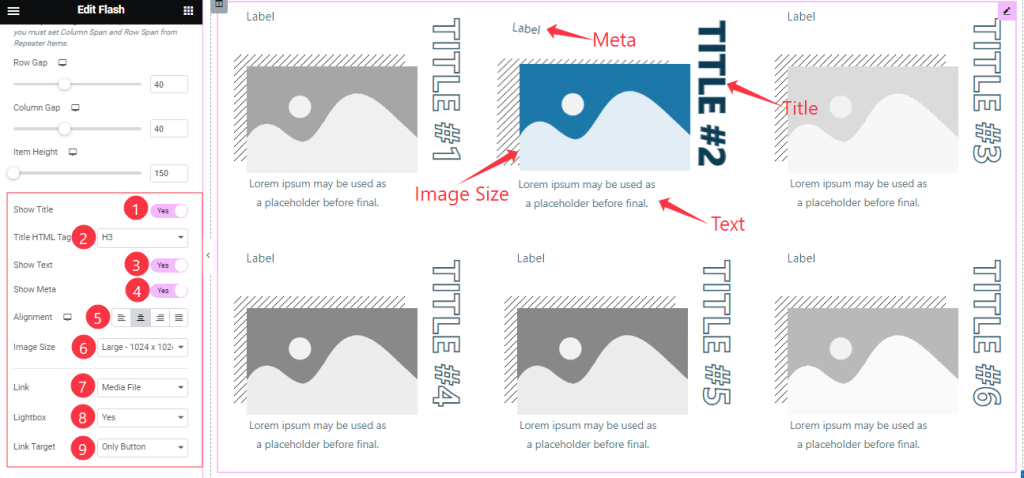
Come to the Layout section and find the Grid Template Columns, Row Gap, Column Gap, and Item Height options.
Step-2

Here also Find the Title HTML Tag, Alignment, Image Size, Link(Media File, and Custom URL), Lightbox, and Link Target (Whole Item, Only Button) options, and also find the Show Title, Show Meta, and Show Text switchers.
Items Section Customization
Go to Content > Items
Step-1

Come to the Items section, Here you can add Flash widget items (with the Add Item button).
Step-2

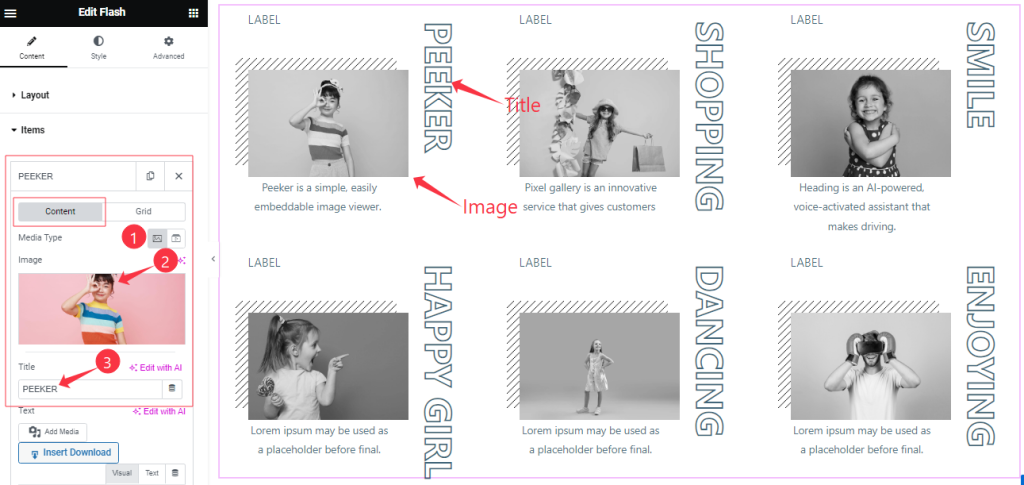
Click on Each widget item, you will find two tabs sections; Content and Grid.
In the Content mode, find the Media Type (Image, and Video), Image, and Title options.
Step-3

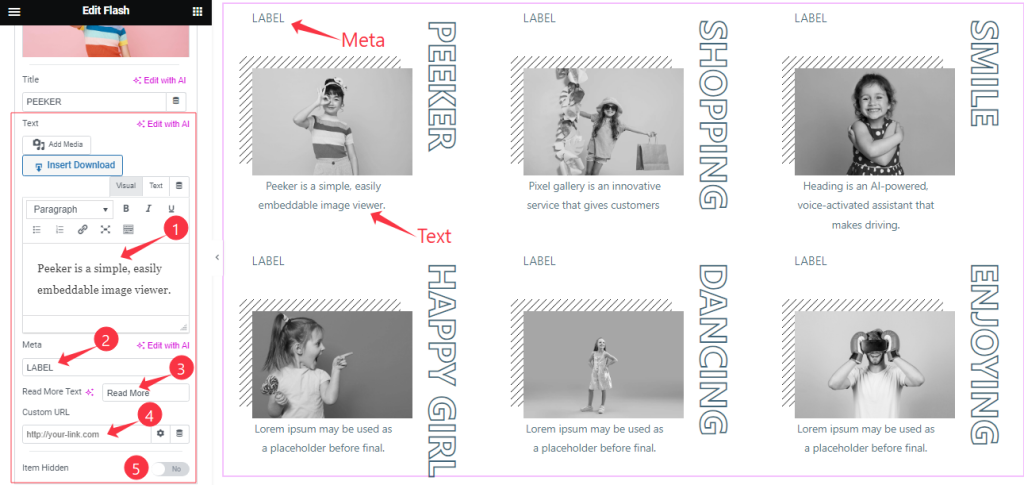
Here also find the Text, Meta, Read More Text, Custom URL, and Item Hidden options.
Step-4

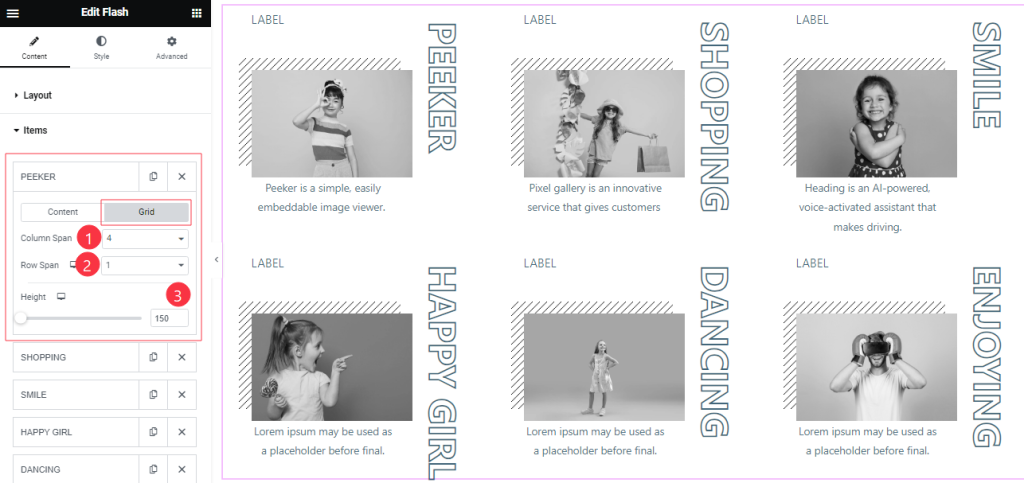
In the Grid mode, find the Column Span, Row Span, and Height options.
Work with The Style Tab
Title Section
Go to Style > Title

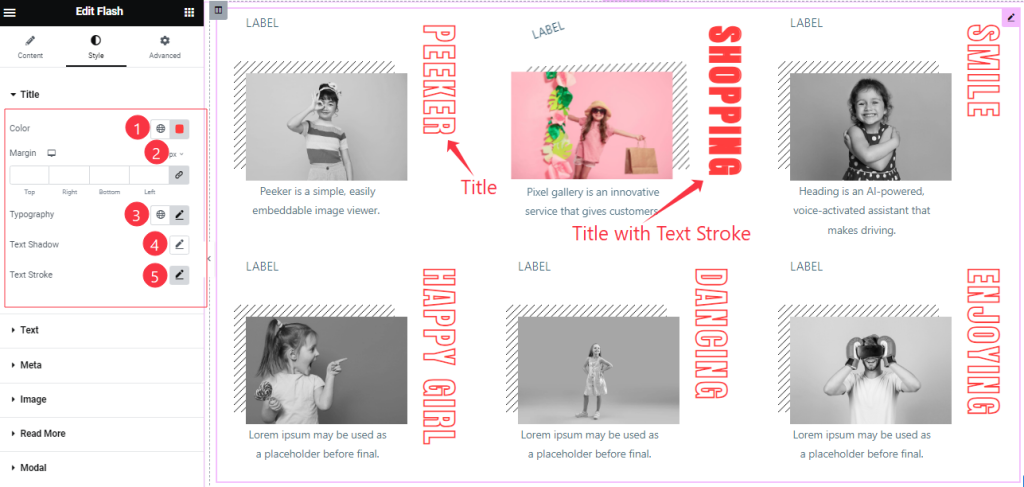
Come to the Title section, and find the Title Color, Margin, Typography, Text Shadow, and Text Stroke options.
Text Section
Go to Style > Text

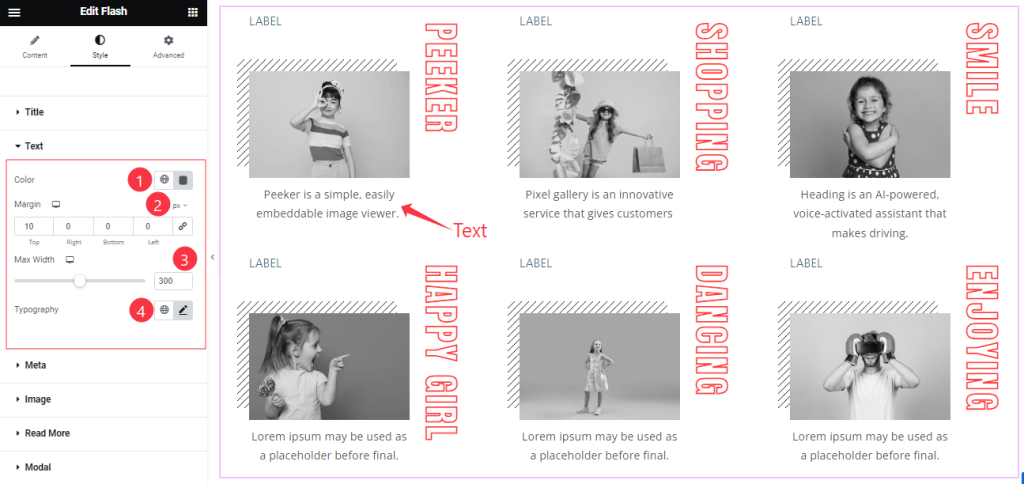
Here find the Text Color, Margin, Max Width, and Typography options.
Meta Section
Go to Style > Meta

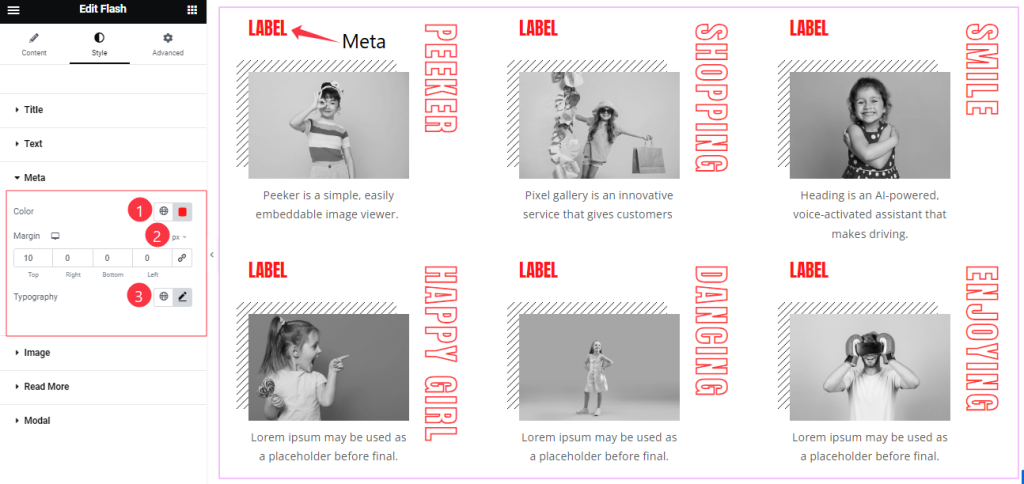
Here find the Meta Color, Margin, and Typography options.
Style The Image Section
Go to Style > Image
Step-1

Come to the Image section, you will find two tabs section; Normal and Hover.
In the Normal tabs section, find the Border Type, Border Width, Border Color, Border Radius, and CSS Filter options.
Step-2

In the Hover tabs section, find the Border Color, and CSS Filter options.
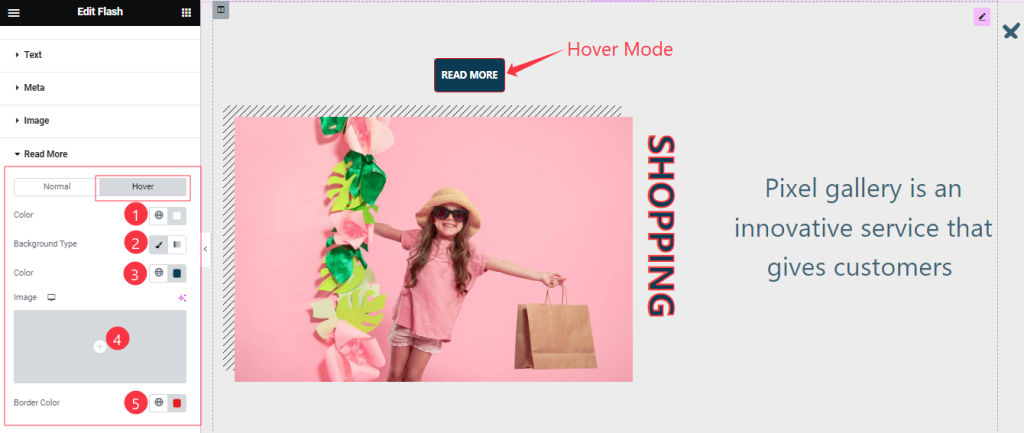
Read More Button Section
Go to Style > Read More
Step-1

Here find the Read More Button Color, Background Type(Classic, Gradient), Background Color, and Background Image options.
Step-2

Here also find the Border Type, Width, Border Color, Border Radius, Padding, Margin, Typography, and Box Shadow options.
Step-3

In the Hover Mode, you will get a similar customization option as in the Normal Mode.
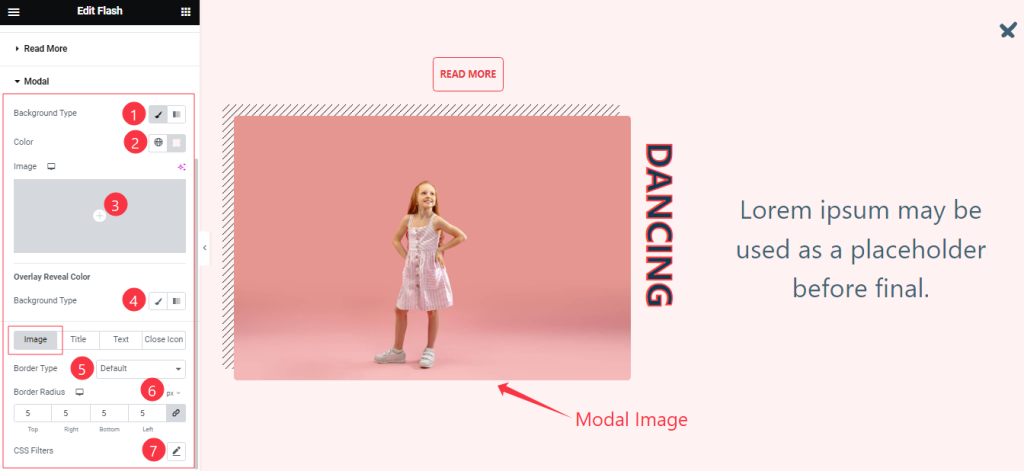
Modal Section Customization
Go to Style > Modal
Step-1

Come to the Modal section, find the Background Type(Classic, and Gradient), Background Color, Background Image, and Overlay Reveal Color options.
Here also you will find Four tabs sections; Image, Title, Text, and Close Icon.
In the Image tabs section, find the Border Type, Width, Border Color, Border Radius, and CSS Filter options.
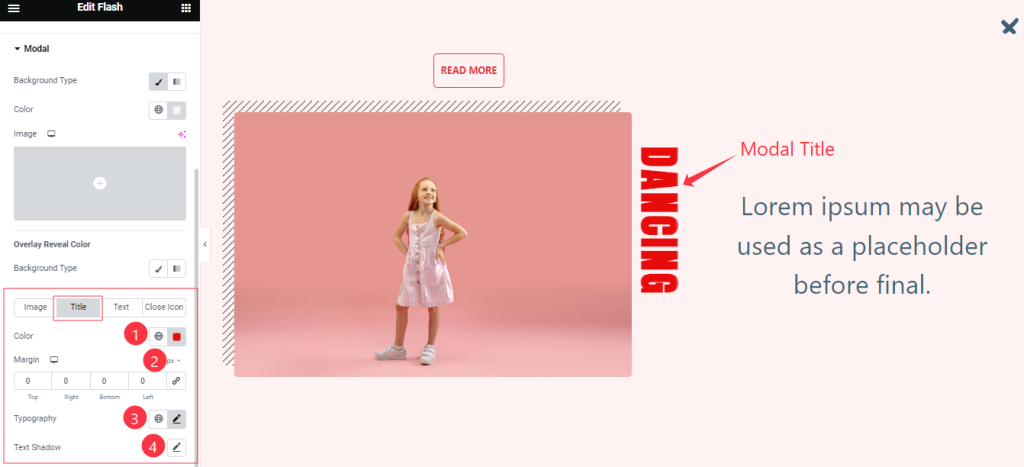
Step-2

In the Title Tab mode, find the Title Color, Margin, Typography, and Text Shadow options.
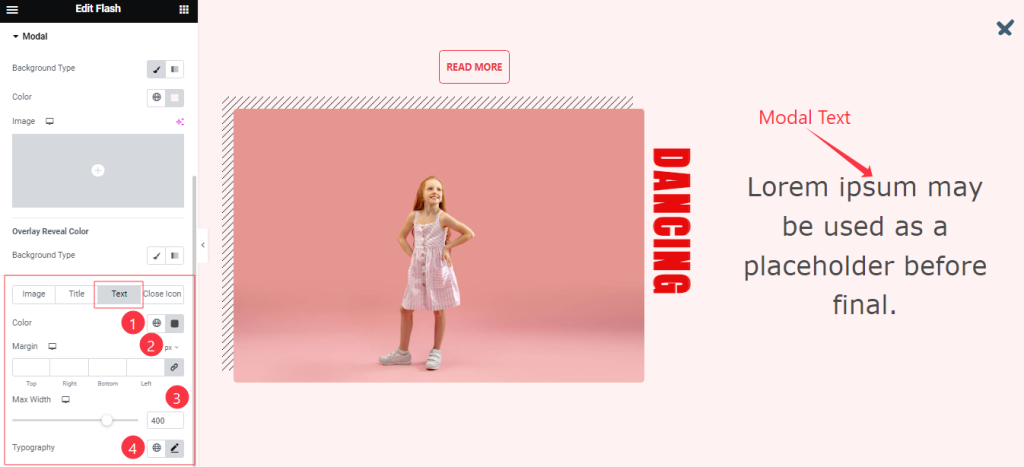
Step-3

In the Text Tab section, find the Text Color, Margin, Max Width, and Typography options.
Step-4

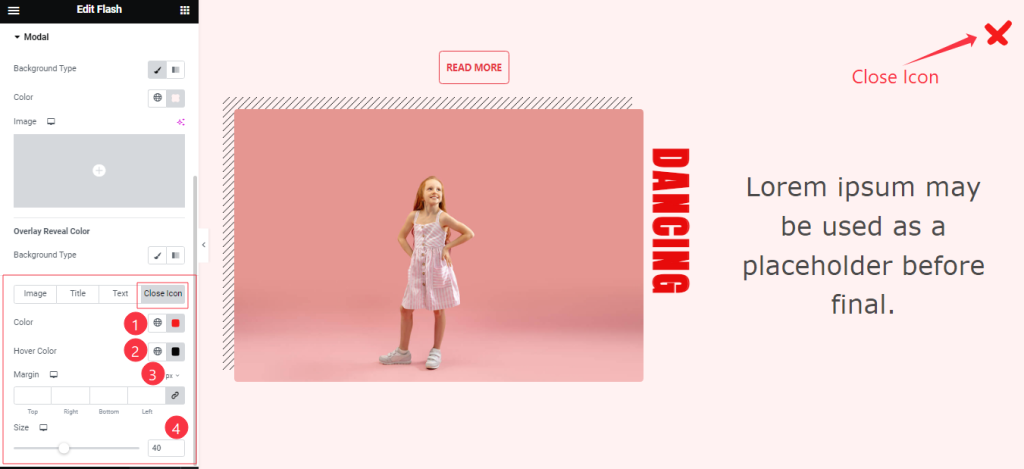
In the Close Icon Tab section, find the Close Icon Color, Hover Color, Margin, and Size options.
All done! You have successfully customized the Flash widget on your website.
Video Assist
You can watch the quick video to learn about the Flash widget. Please visit the demo page for examples.
Thanks for being with us.
