In this documentation, we will show you how to customize the Fancy List widget presented by Element Pack Pro.
Inserting The Fancy List Widget

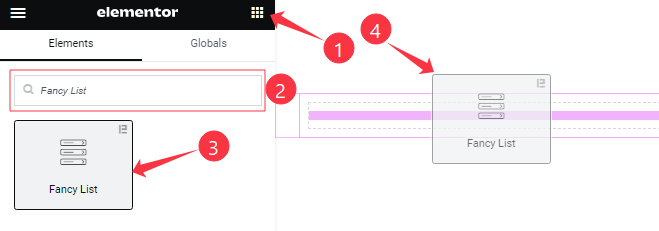
Open your page in the Elementor editor, search by the Fancy List widget name, and then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Fancy List Section
Go to Content > Fancy List
Step-1

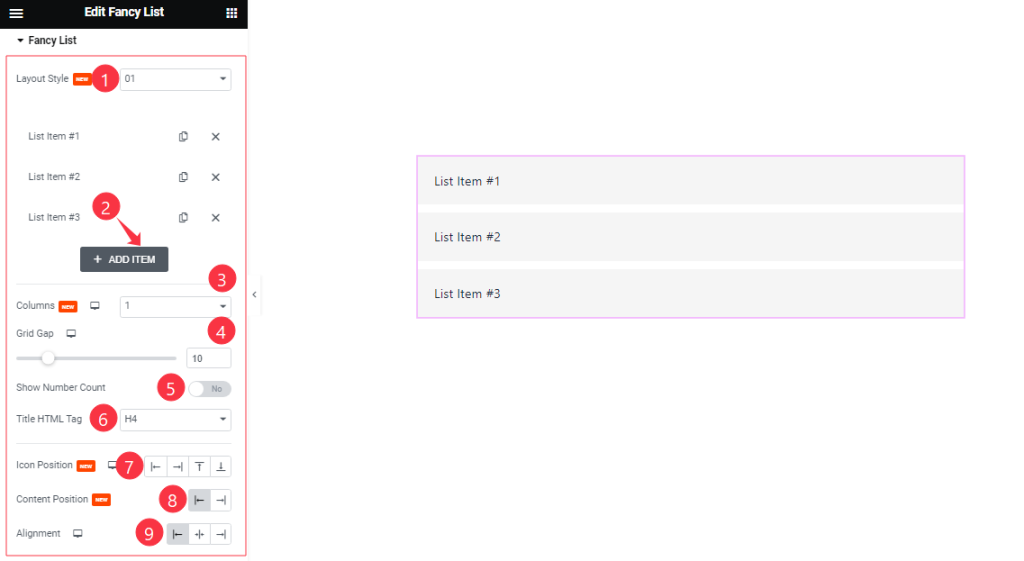
Come to the Fancy List section, Find the Layout Style ( 01, 02 ), and add Fancy List widget items here (with the Add Item button).
Here also Find the Columns, Grid Gap, Show Number Count, Title HTML Tag, Icon Position, Content Position, and Alignment options.
Step-2

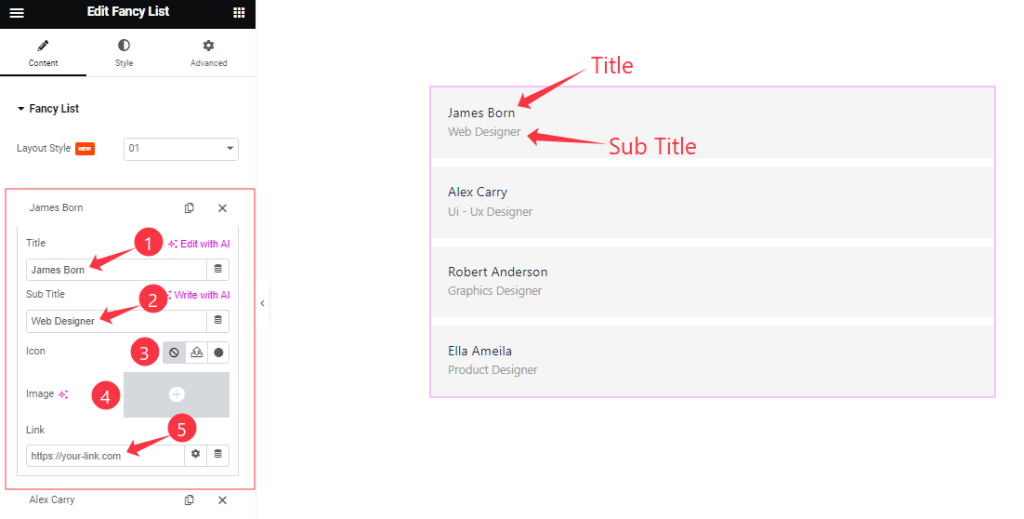
For each List item, find the Item Title, Sub Title, Icon, Image, and Link options.
Work with The Style Tab
List Item Section
Go to Style > List Item
Step-1

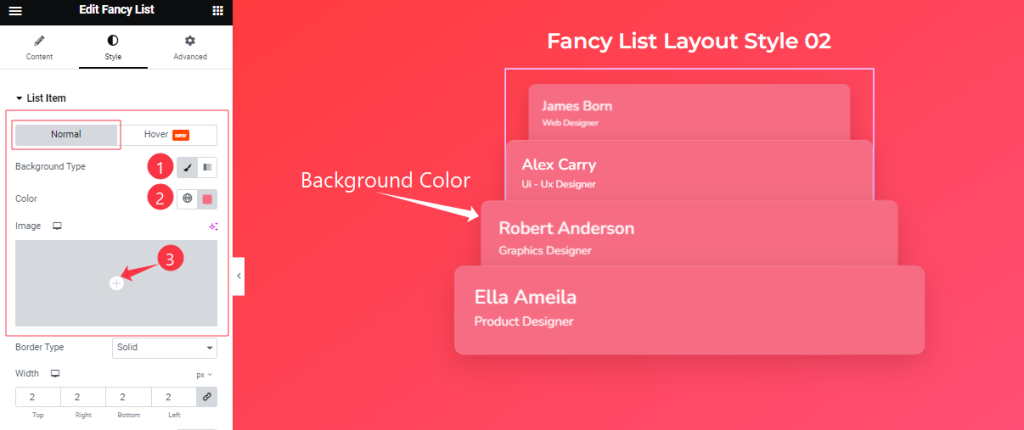
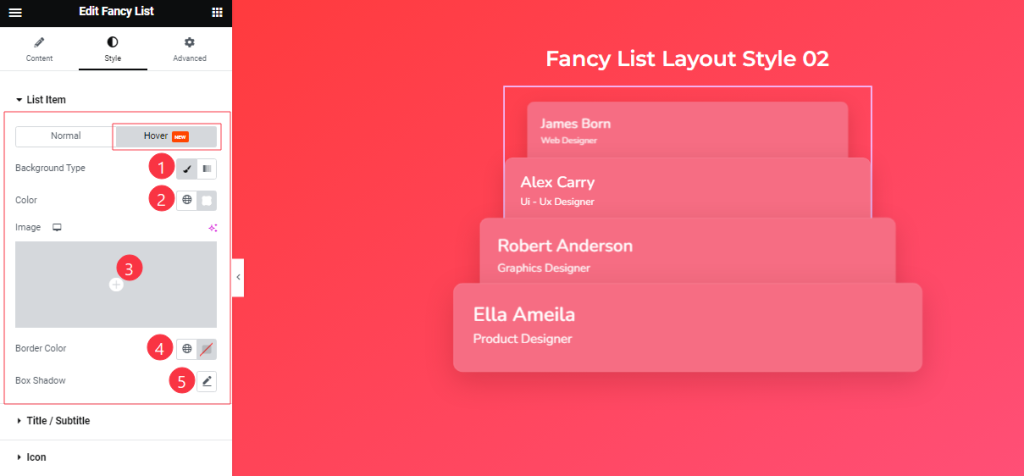
In the List Item section, here you will find two sub-section; Normal and Hover.
In the Normal Mode, find the Background Type ( Classic, and Gradient), Color, and Image options.
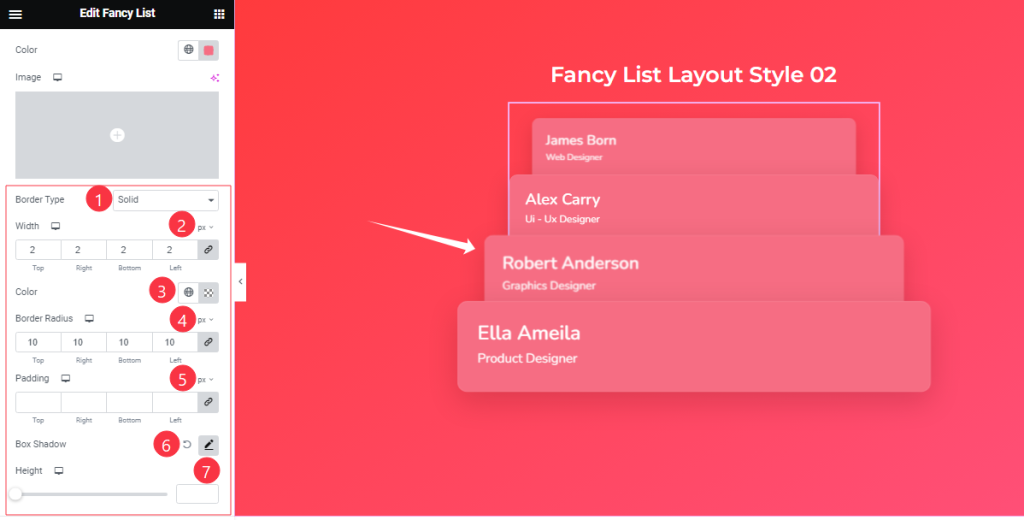
Step-2

In the Normal mode, you also find the Border Type, Width, Color, Border Radius, Padding, Box Shadow, and Height options.
Step-3

In the Hover mode, you will get Background Type, Color, Border Color, and Box Shadow options.
Title/SubTitle Section
Go to Style > Title/SubTitle
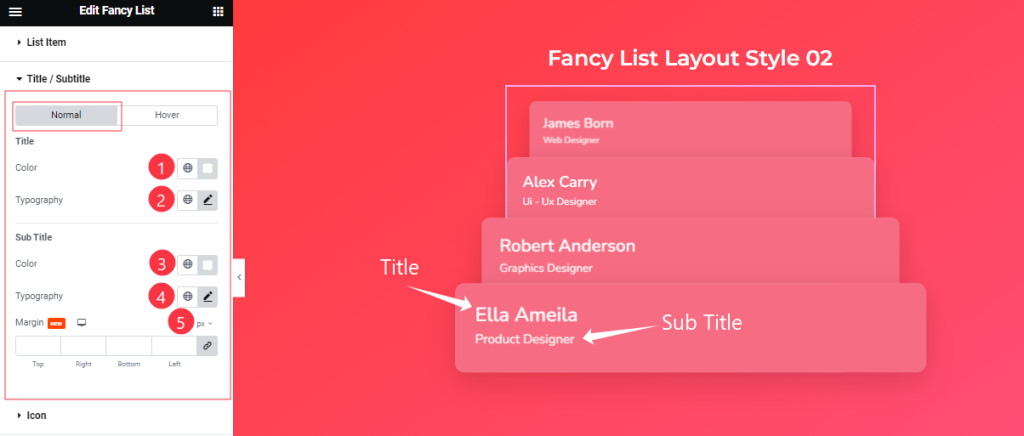
Step-1

In the Title/SubTitle section, here you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Title Color, Sub Title Color, Typography, and Margin options.
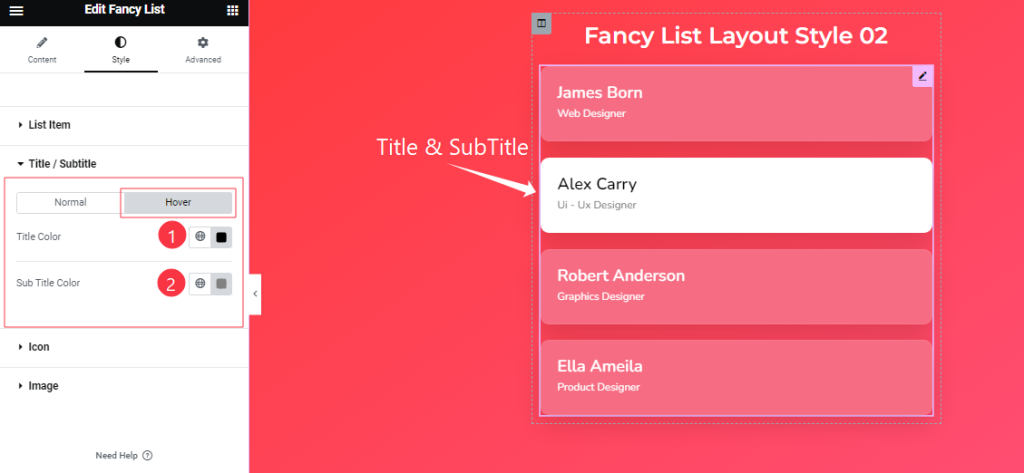
Step-2

In the Hover mode, Find the Title Color and Sub Title Color options.
Icon Section Customization
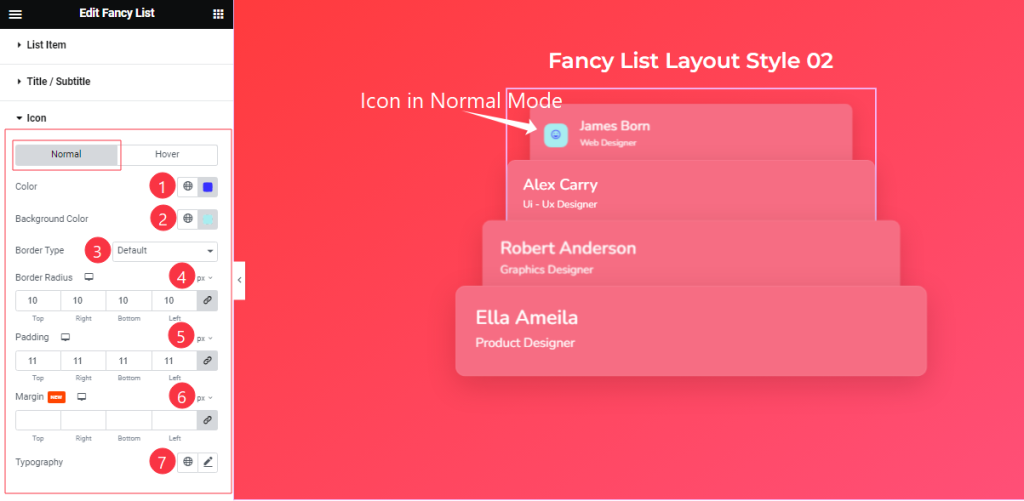
Go to Style > Icon
Step-1

In the Icon section, here you will find two sub-sections; Normal and Hover.
In the Normal Mode, find the Icon Color, Background Color, Border Type, Border Radius, Padding, Typography, Margin, and Box Shadow options.
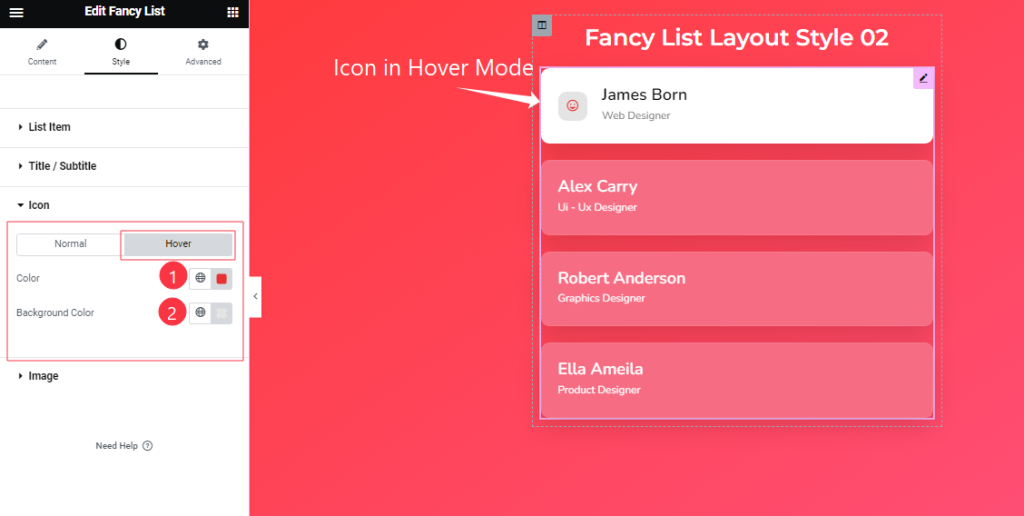
Step-2

In the Hover mode, find the Icon Color, and Background Color options.
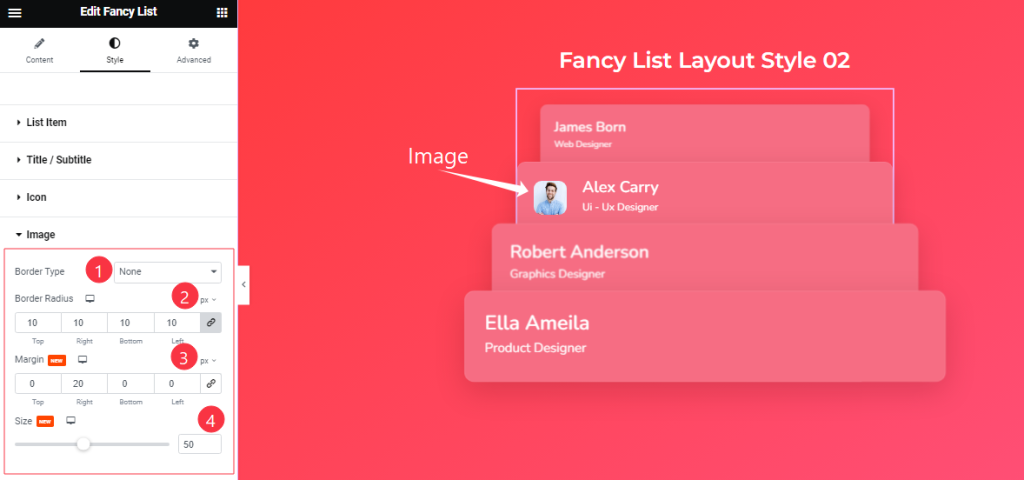
Image Section Customization
Go to Style > Image

Here Find the Border Type, Border Radius, Margin, and Size options.
All done! You have successfully customized the Fancy List widget on your website.
Video Assist
You can also watch the tutorial video about the Fancy List widget. Please visit the demo page for examples.
Thanks for staying with us.
