In this documentation, we will show you how to customize the Fancy Icon widget presented by Element Pack Pro.
Inserting The Fancy Icon Widget

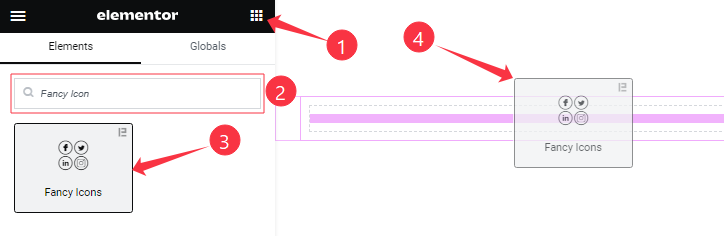
Open your page in the Elementor editor, search by the widget name, then drag and drop it on the page.
Content Tab Customizations
Fancy Icons Section
Go to Content > Fancy Icons
Step-1

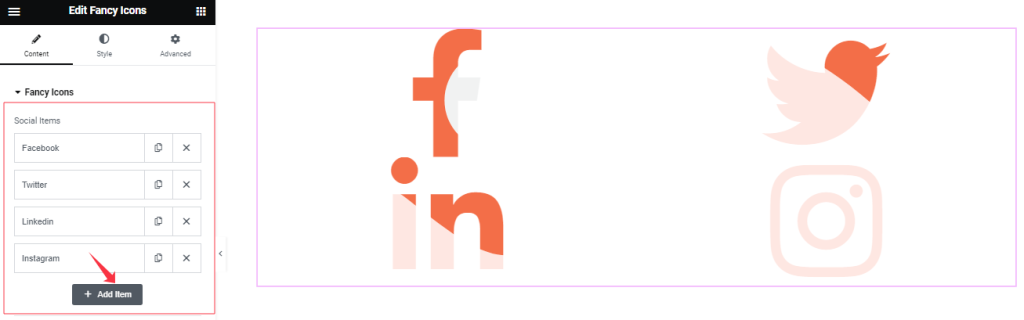
Come to the Fancy Icons section, Here you can add Fancy Icon widget items (with the Add Item button).
Step-2

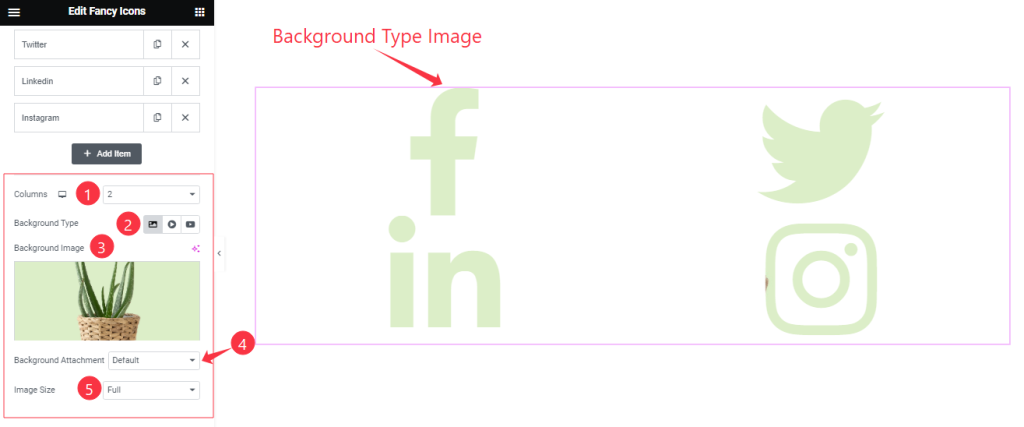
Here also find the Columns, Background Type ( Image, Video, Youtube), Background Attachment ( Default, Scroll, and Fixed), and Image Size options.
Step-3

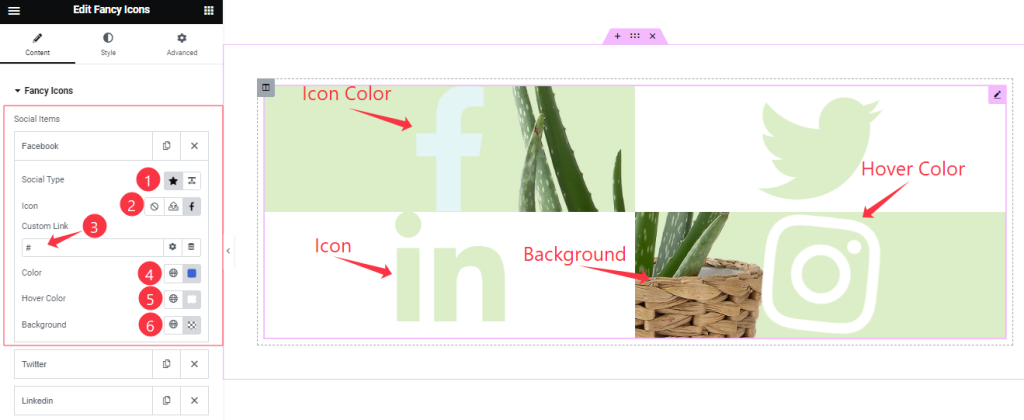
For each Fancy Icon Item, Find the Social Type, Icon, Text, Custom Link, Color, Hover Color, and Background Color options.
Work with The Style Tab
Style The Fancy Icons Section
Go to Style > Fancy Icons
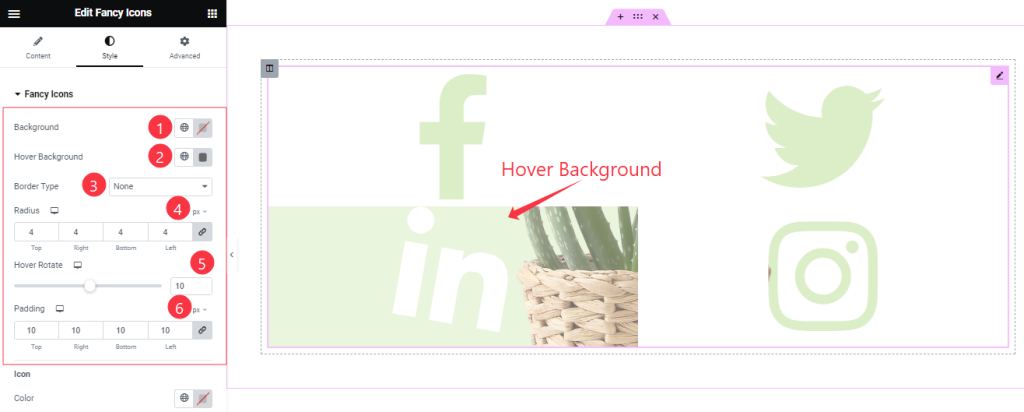
Step-1

Hare Find the Background Color, Hover Background Color, Border Type, Radius, Hover Rotate, and Padding options.
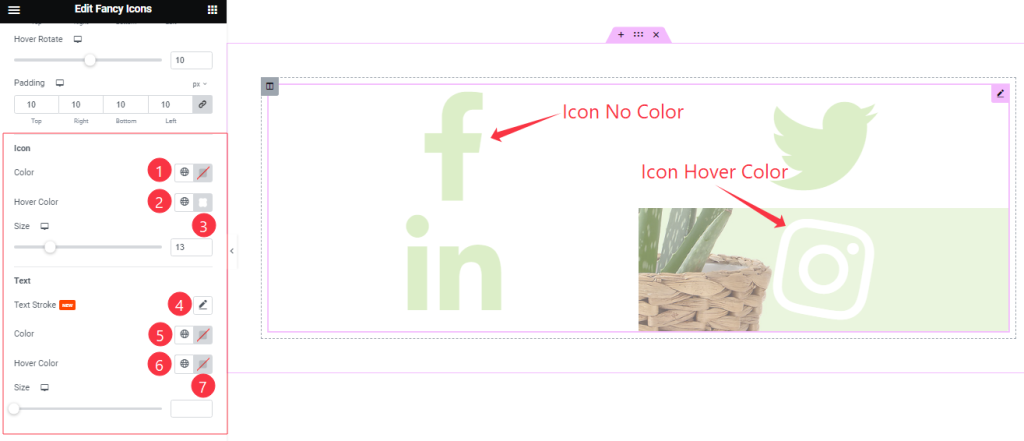
Step-2

Here also find the Icon Color, Icon Hover Color, Size, Text Stroke, Text Color, Text Hover Color, and Size options.
All done! You have successfully customized the Fancy Icon widget on your website.
Video Assist
You can also watch the tutorial video about the Fancy Icon widget. Please visit the demo page for examples.
Thanks for staying with us.
