In this documentation, we will show you how to customize the WooCommerce Categories Widget presented by Element Pack Pro.
Enable the WooCommerce Categories Widget

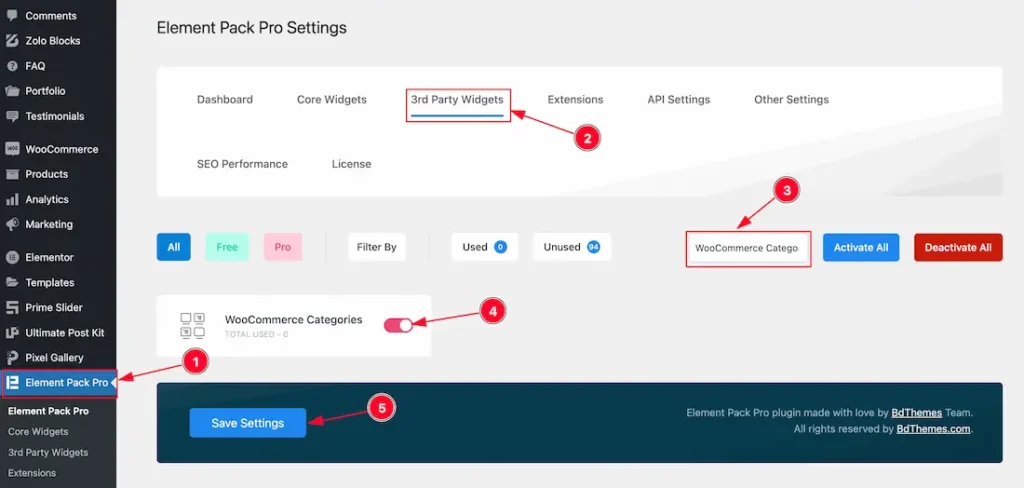
To use the Elementor WooCommerce Categories widget from Element Pack, you must first enable the widget.
- Go to WordPress Dashboard > Element Pack Plugin dashboard.
- Then Click the 3rd Party Widgets Tab.
- Search the WooCommerce Categories Widget Name.
- Enable the WooCommerce Categories Widget.
- Hit the Save Settings Button.
Note: You should install the WooCommerce plugin separately for use this widget in the Elementor editor.
Inserting The WooCommerce Categories widget

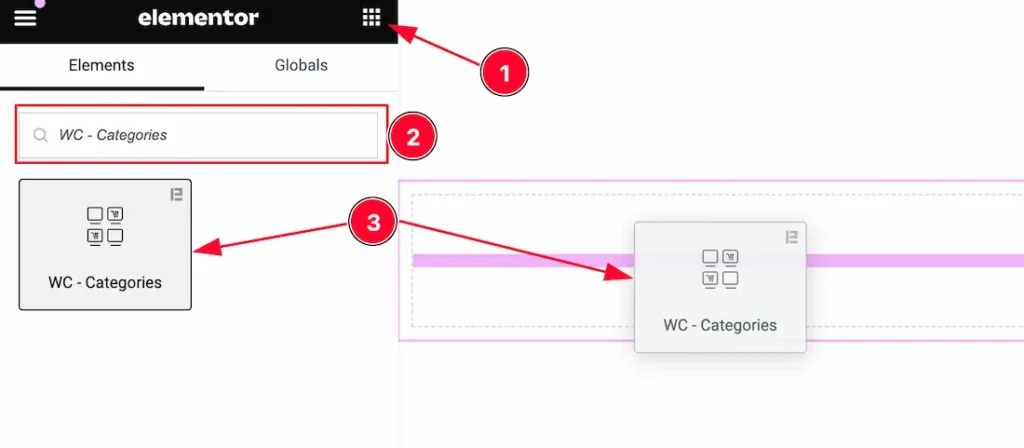
- Go to the Elementor Editor Page and Hit the Get Back To Button.
- Search the WooCommerce Categories widget.
- Drag the widget and Drop it on the editor page.
Work With The Content Tab
Layout Section
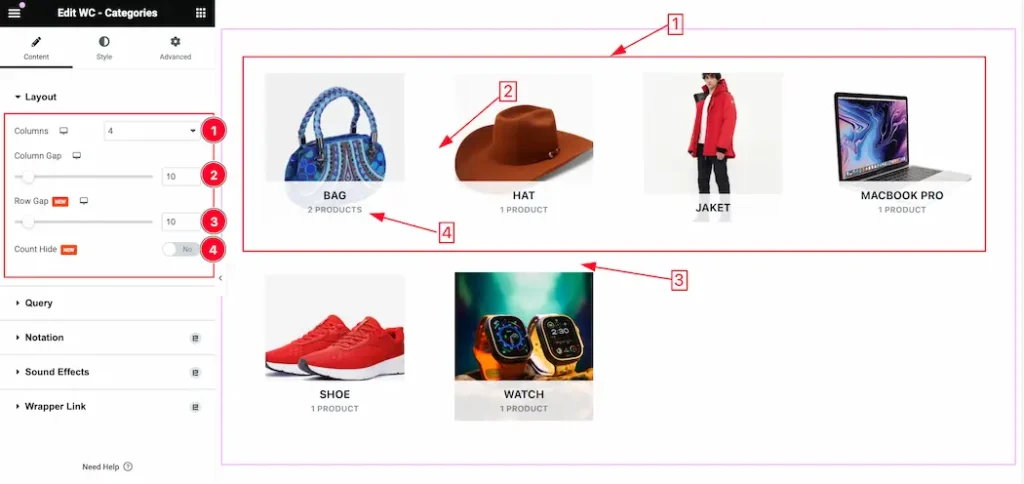
Go to Content > Layout

1. Columns: You can set the Columns 1 to 6 to decorate your WC – Categories. Here we select the Columns – 4.
2. Column Gap: This option lets you adjust the Column Gap.
3. Row Gap: This option lets you adjust the Row Gap.
4. Count Hide: Enable or disable the Count Hide switcher button to show or hide the Count of the Categories.
Query Section
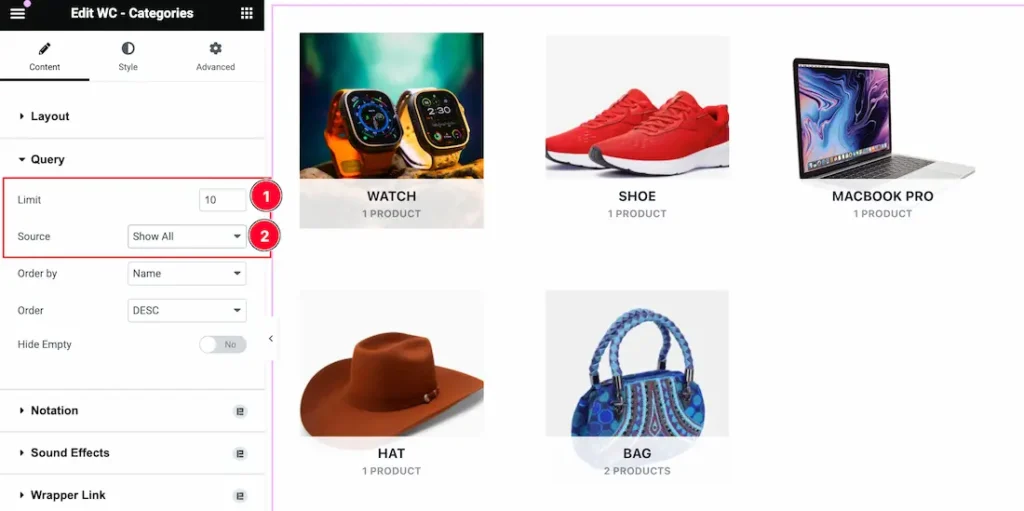
Go to Content > Query

1. Limit: You can set the Categories show limit from here.
2. Source: Come to the Query section, you can select the Source Type ( Like- Show All, Manual Selection, and By Parent) to show your Categories. whatever you select, will appear on your editor page. We selected here Show All that’s why it shows all the Categories.
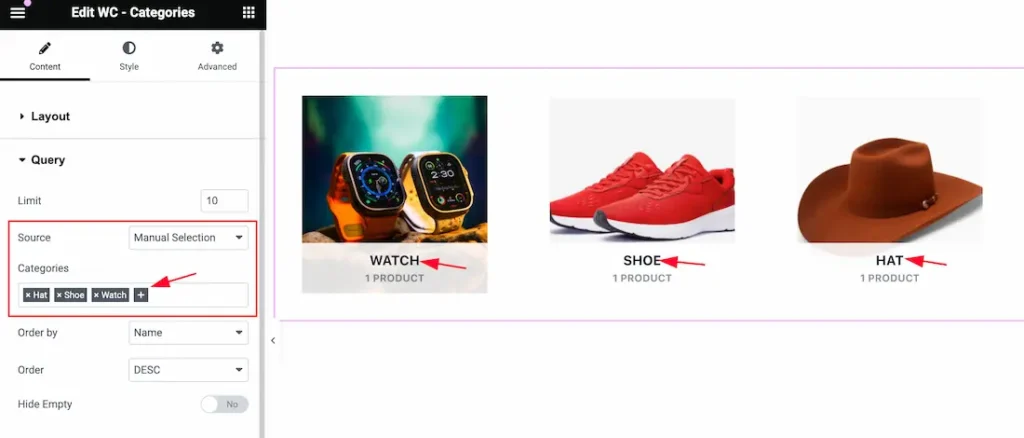
Source when Manual Selection

Manual Selection: The Manual Selection option allows you to display categories by selecting specific categories. You can add multiple categories by selecting the manual section.
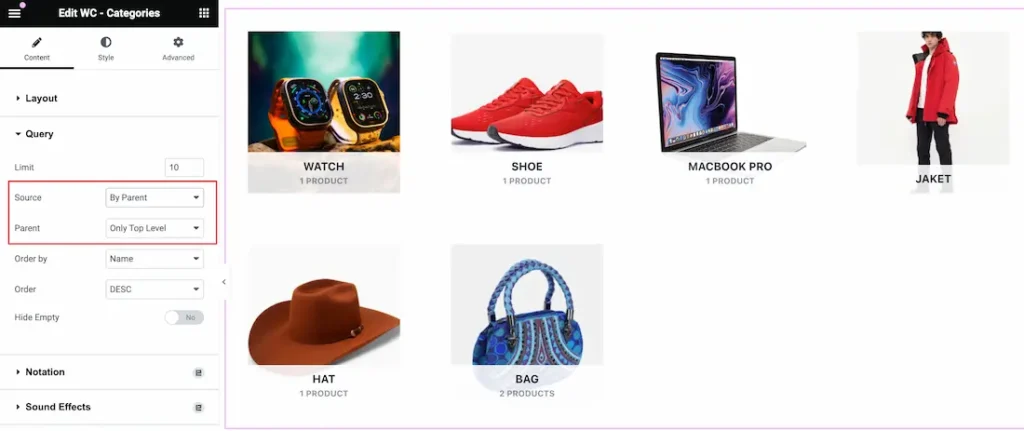
Source when Parent

By Parent: The By Parent option allows you to select the All top label parent categories and also, you can select the Child categories under the Parent Categories from here.

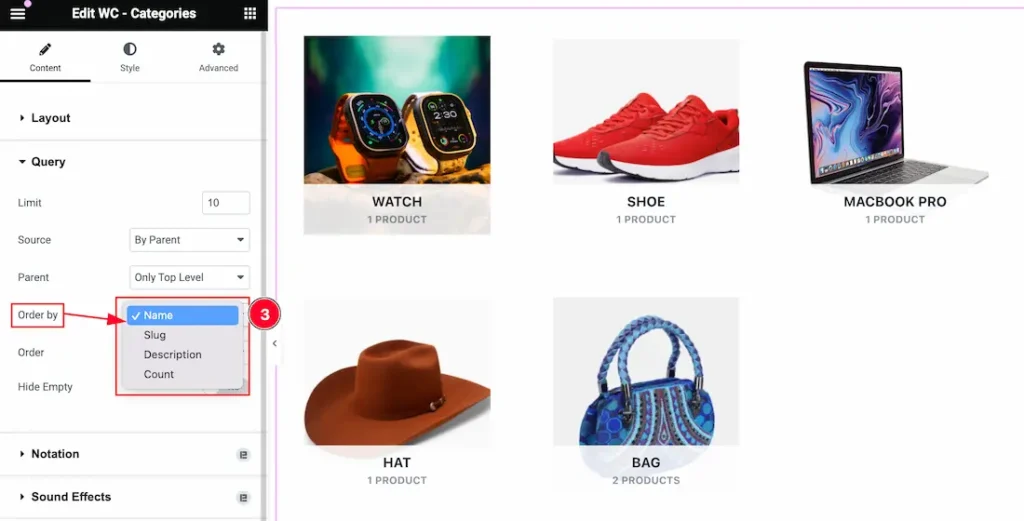
3. Order By: Elevate your selected categories using the “Order By” options. With this feature, you can organize your Categories by Name, Slug, Description, and Count.

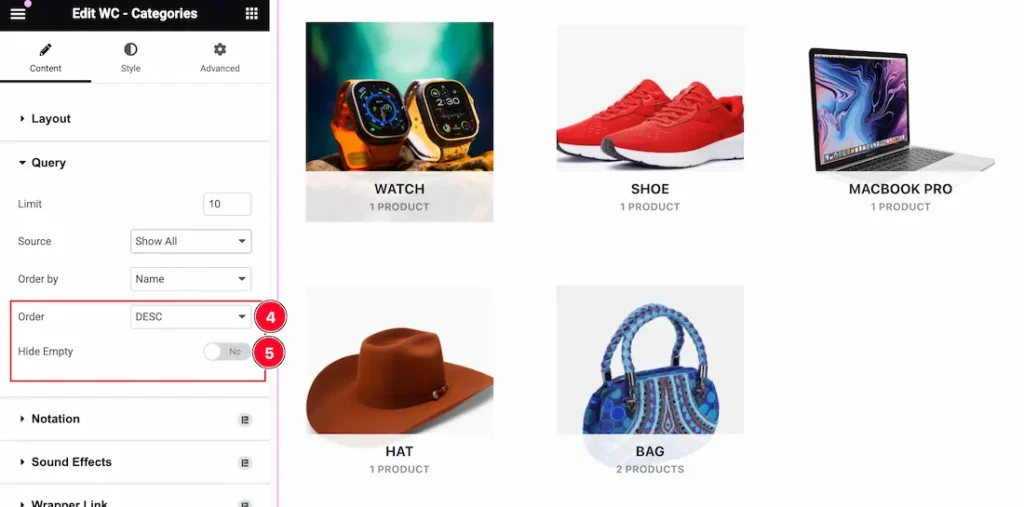
4. Order: You can display your selected Categories in either Ascending or Descending order.
5. Hide Empty: Enable or disable the Hide Empty switcher button to show or hide the Empty categories.
Work With The Style Tab
Item Section
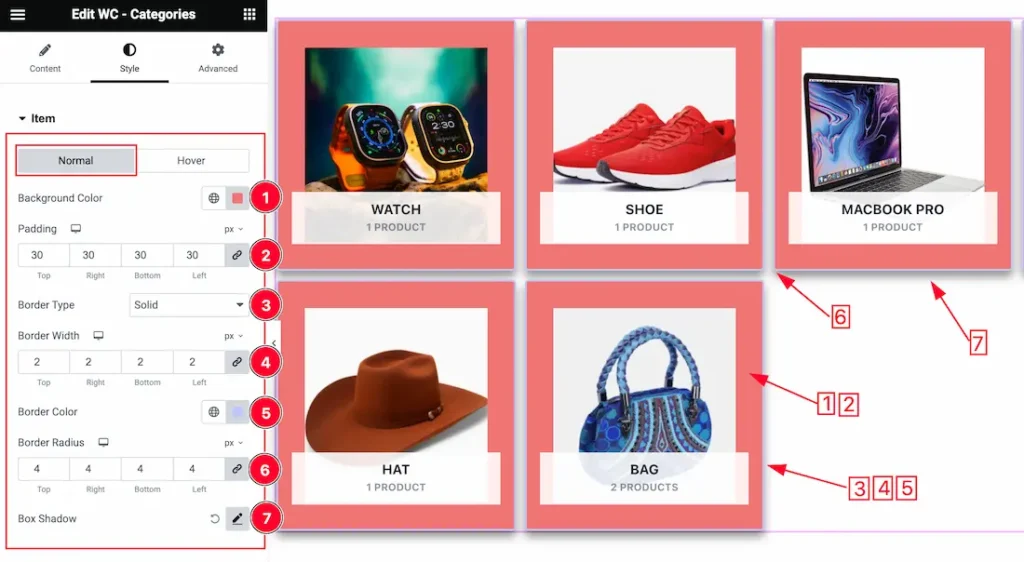
Go to Style > Item

Come to the Item section, you will get two subsections; Normal and Hover.
In the Normal subsection, you will get the below options-
1. Background Color: you can change the Background Color to your needs.
2. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
3. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
4. Border Width: The border width property allows developers or designers to control how thick or thin the border around a widget should be.
5. Border Color: This lets you change the Border color.
6. Border Radius: Customizes the border corners for roundness.
7. Box Shadow: The Box Shadow property is used to create the shadow around the items. It takes Four values: Horizontal offset, Vertical offset, blur, and Spread to customize the Box shadow.
Position: you can set the Box Shadow position Outline and Inset. Here we set the Box Shadow position Outline.
Box Shadow Color: This lets you change the Box Shadow color.

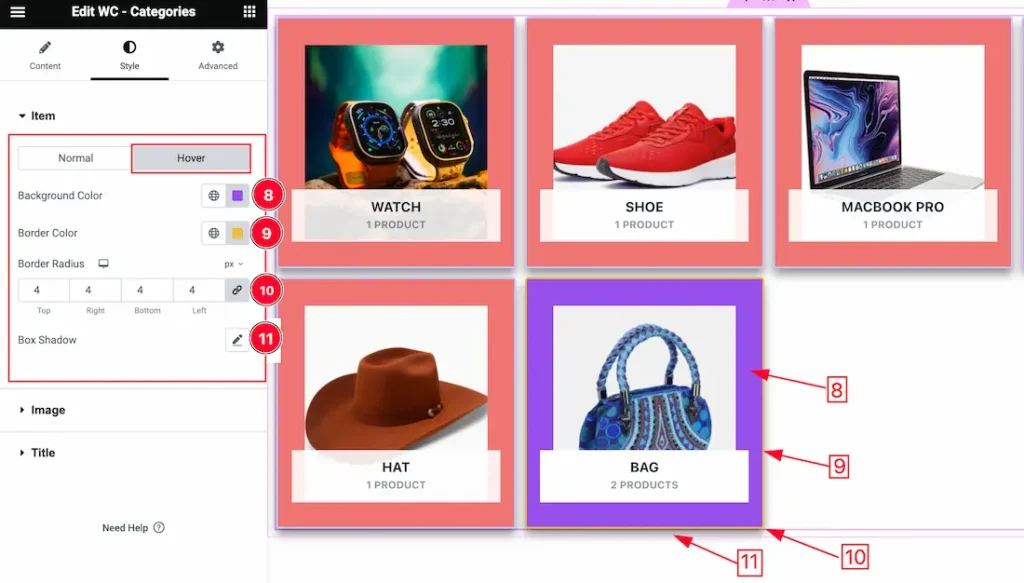
In the Hover subsection, you will get a similar customization option to the Normal sub-sections. So please try it yourself.
Image Section
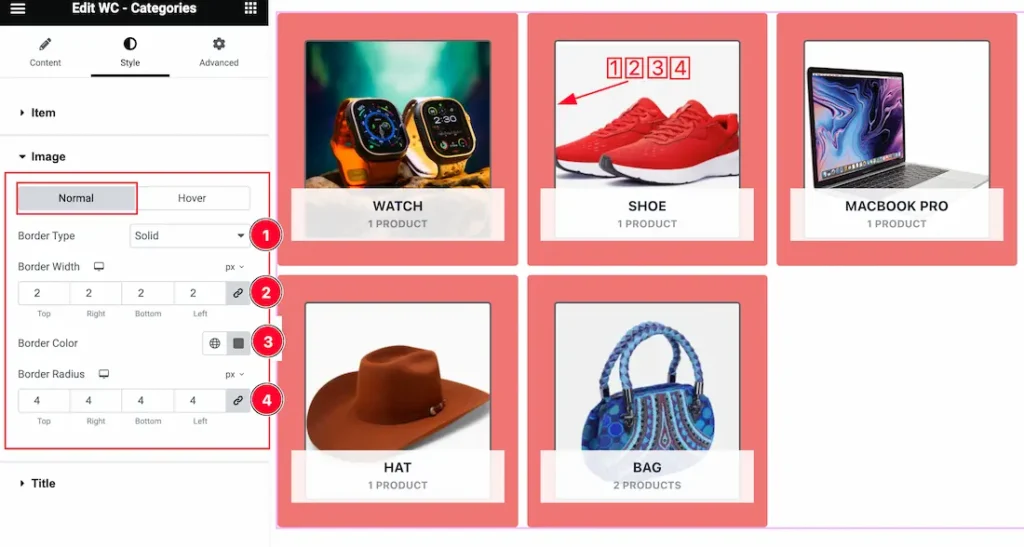
Go to Style > Image

Come to the Image section, you will get two subsections; Normal and Hover.
In the Normal subsection, you will get the below options-
1. Border Type: you can set the Border Type to Default, None, Solid, Double, Dotted, Dashed, or Groove. We choose here the Border Type Solid.
2. Border Width: The border width property allows developers or designers to control how thick or thin the border around a widget should be.
3. Border Color: This lets you change the Border color.
4. Border Radius: Customizes the border corners for roundness.

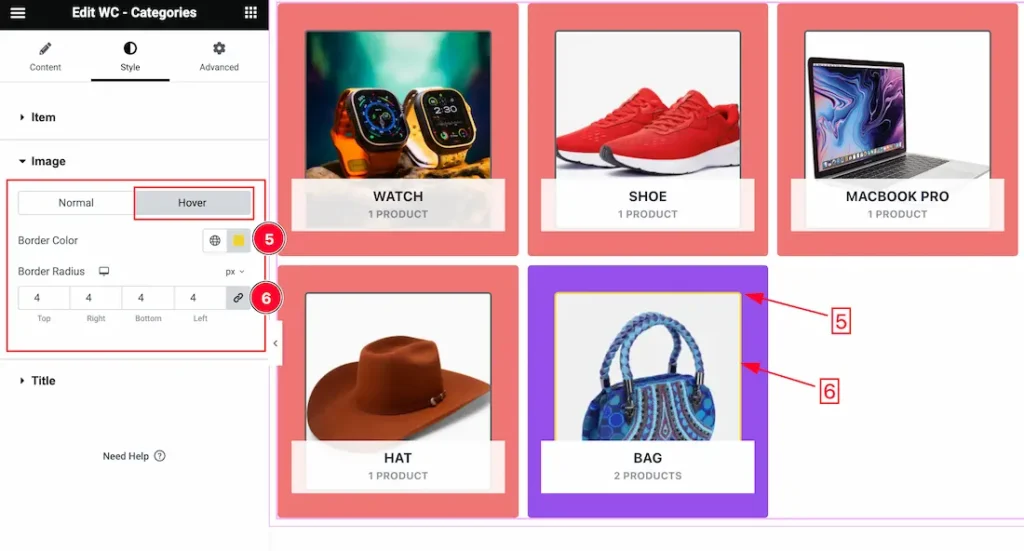
In the Hover subsection, you will get the below options-
5. Border Color: This option lets you change the Hover Border Color.
6. Border Radius: This option lets you change the Hover Border Radius.
Title Section
Go to Style > Title

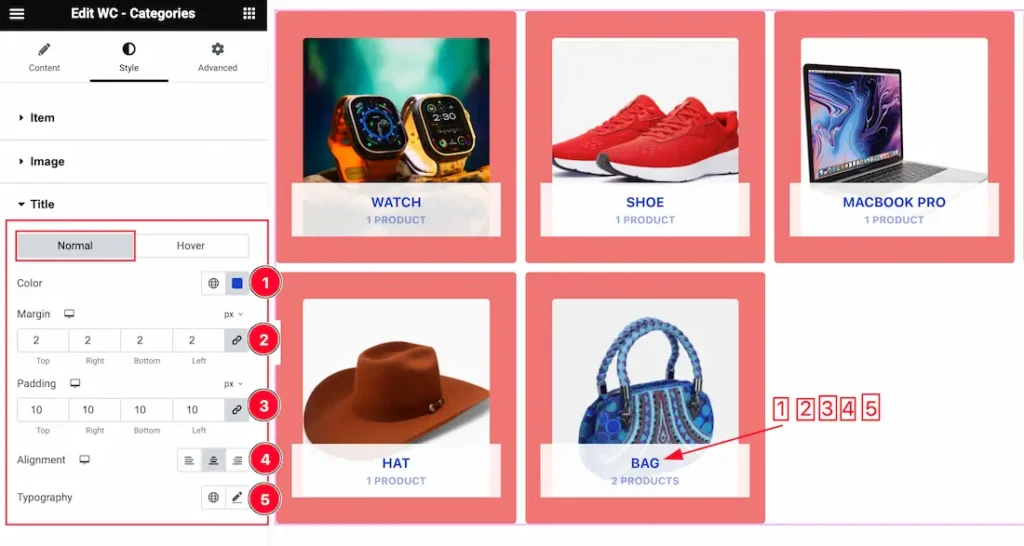
Come to the Title section, you will get two subsections; Normal and Hover.
In the Normal subsection, you will get the below options-
1. Color: This option lets you change the Title Color.
2. Margin: Adjusts the position of an object over the canvas.
3. Padding: Add spaces around an object to increase the inner area. Padding allows you to control the internal space within an element.
4. Alignment: You can set the Title Alignment as Left, Center, and Right.
5. Typography: Change the font family, size, weight, style, transform, decoration, line height, letter spacing, and word spacing from here for the Title.

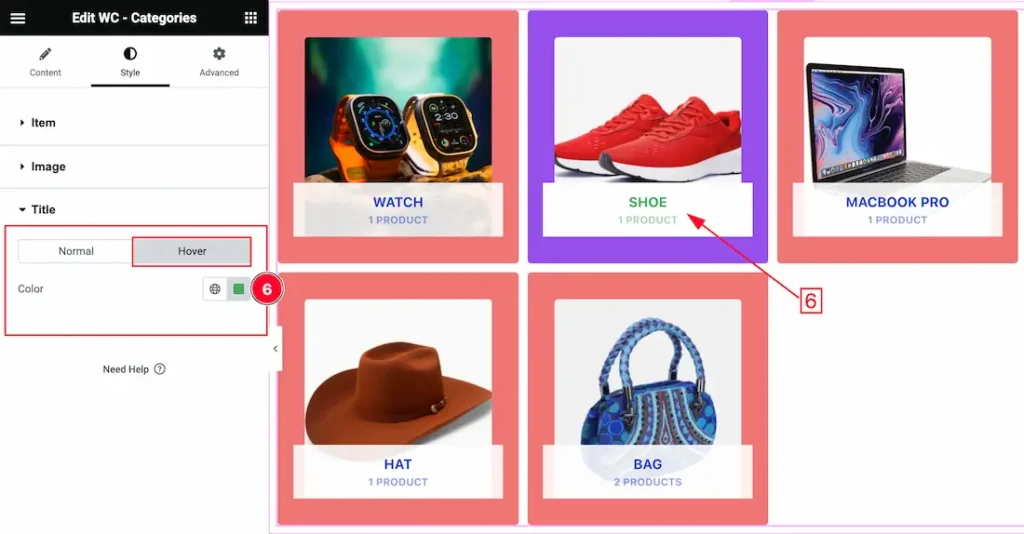
In the Hover subsection, you will get the below options-
6. Title Color: This option lets you change the Title Hover Color.
All done! You have successfully customized the WooCommerce Categories widget on your website.
Video Assist
You can also watch the video tutorial Learn more about the WooCommerce Categories widget. Please visit the demo page for examples.
Thanks for being with us.
