In this documentation, we will show you how to customize the Open Street Map widget presented by Element Pack Pro.
Inserting The Open Street Map Widget

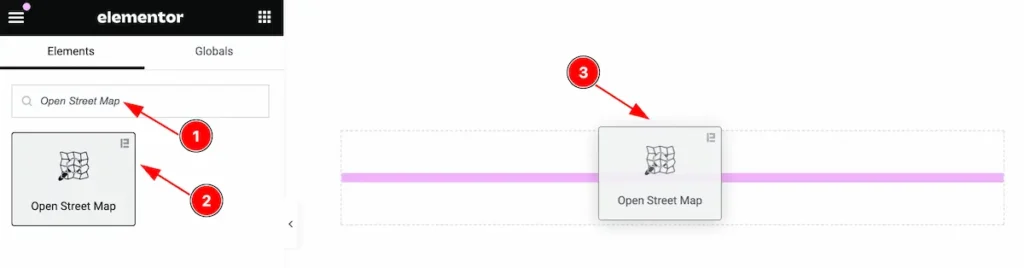
Inserting the widget by following this,
- Search by the Open Street Map widget name.
- Then select the appear widget ( with Element Pack Pro logo T.R corner).
- After Drag and Drop it on the Elmentor Editor page.
Content Tab
The Content tab controller displayed here offers the flexibility to adjust the layout of the widget according to your preferences.
Open Street Map Section
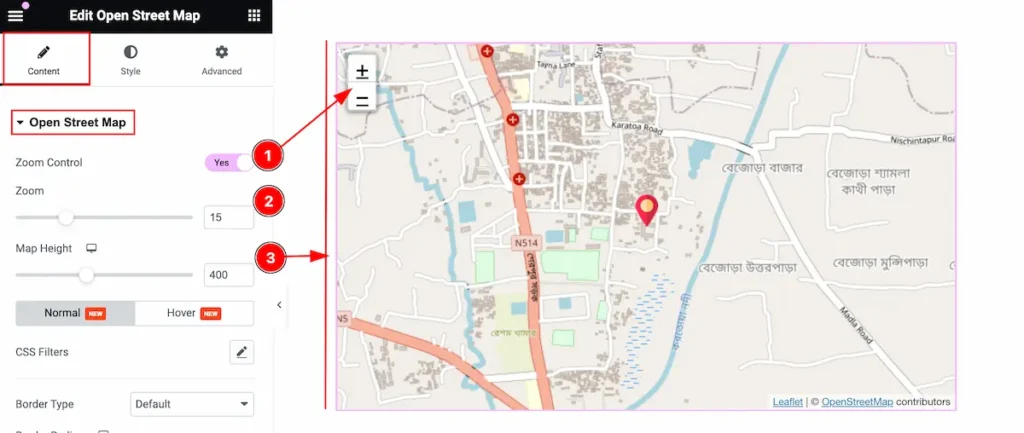
Go to Content > Open Street Map

Customize the open street map by following the controls,
- Zoom Control: Enable the switcher to show the zoom controls.
- Zoom: Set the size for the zoom.
- Map Height: Set the height for the Map.
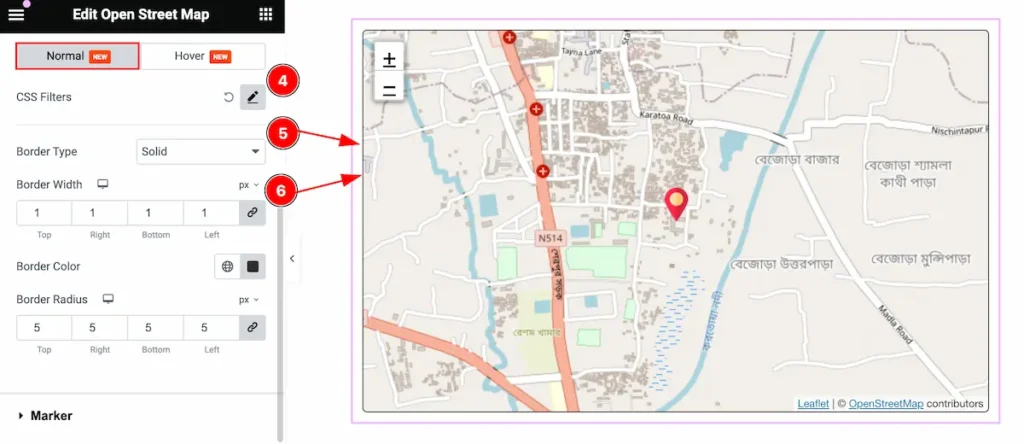
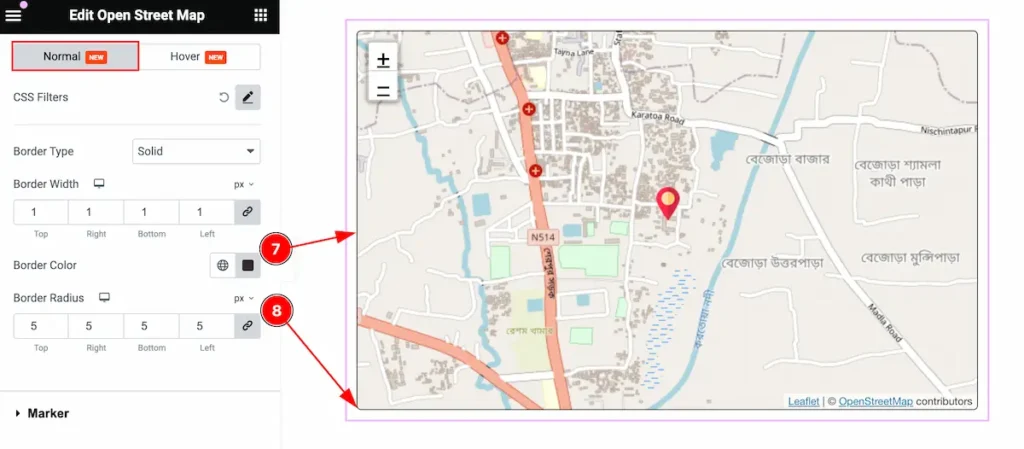
Normal State for the Open Street Map

- CSS Filters: Set the CSS Filters the open street map.
- Border Type: Set the border type.
- Border Width: Set the width for the border.

- Border Color: Set the color for the border.
- Border Radius: Make the border radius.
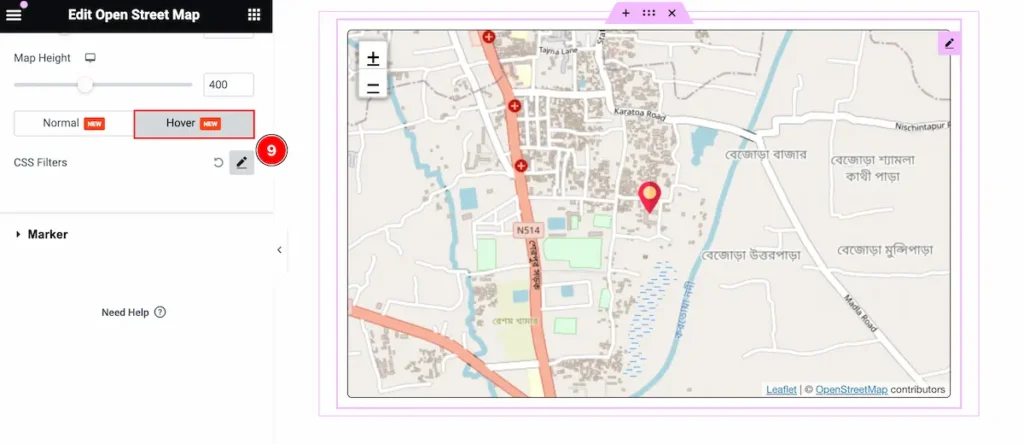
Hover State for the Open Street Map

The changes appear on mouse hover.
- CSS Filters: Set css filters for the street map.
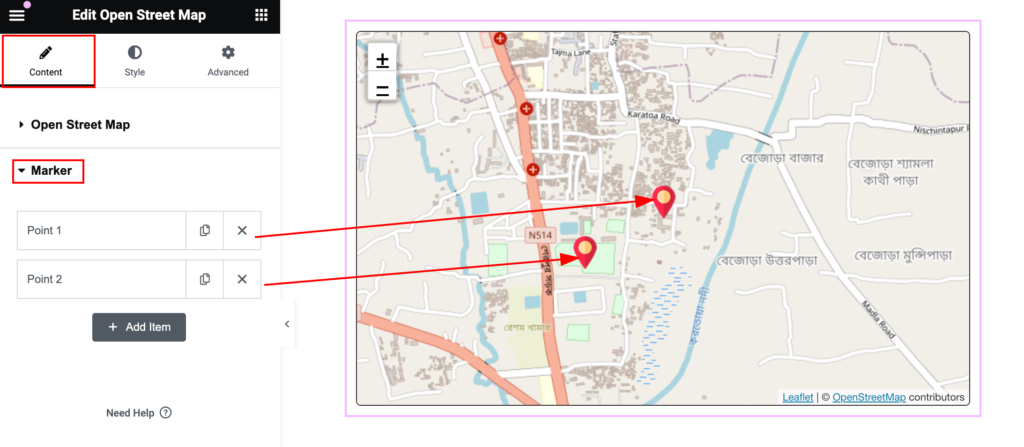
Marker Section
Go to Content > Marker

Make the marker by following it,
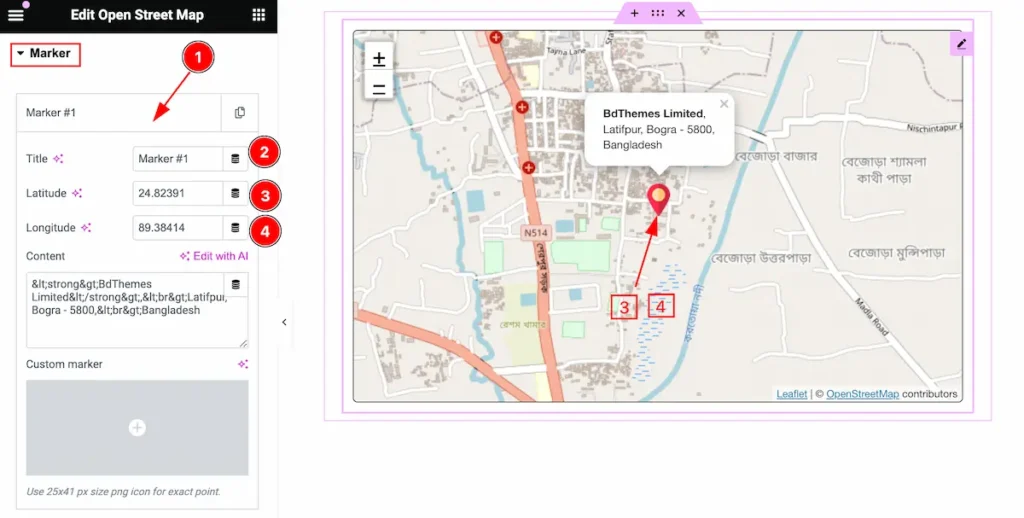
- Click on the item and it will appear a toggle info.
- Title: Set the title for the item.
- Latitude: Set the latitude for the location.
- Longitude: Set the longitide for the location.

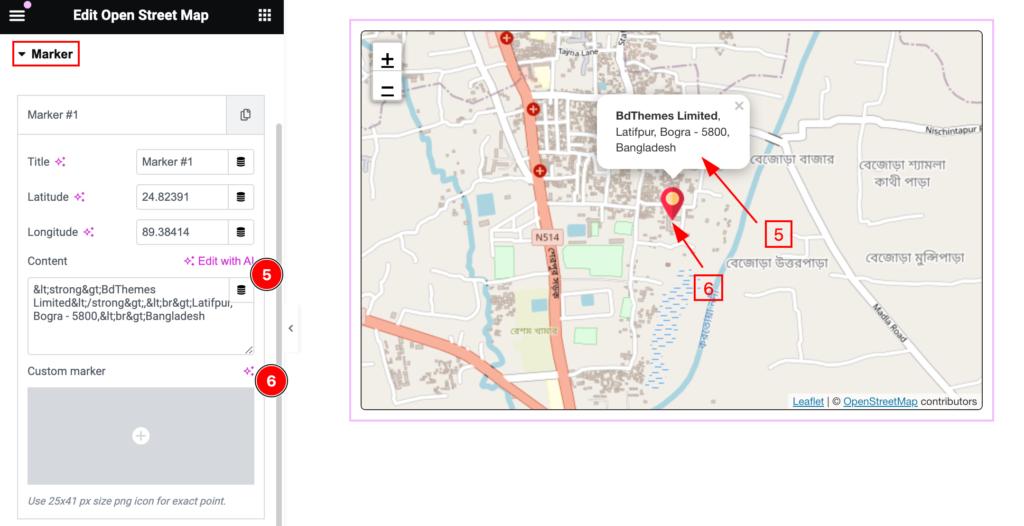
- Content: Set the content for the location.
- Custom Marker: Set the custom marker icon.

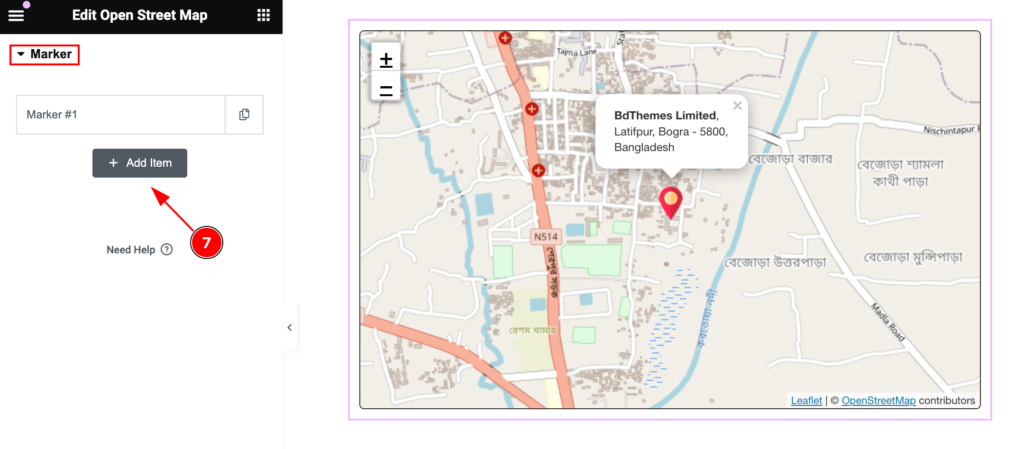
- ” + Add Item ” to add new item. You can add as many item you want.

After adding new item it will appear on the street map.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects that are visually appealing and cohesive with the overall design of the interface.
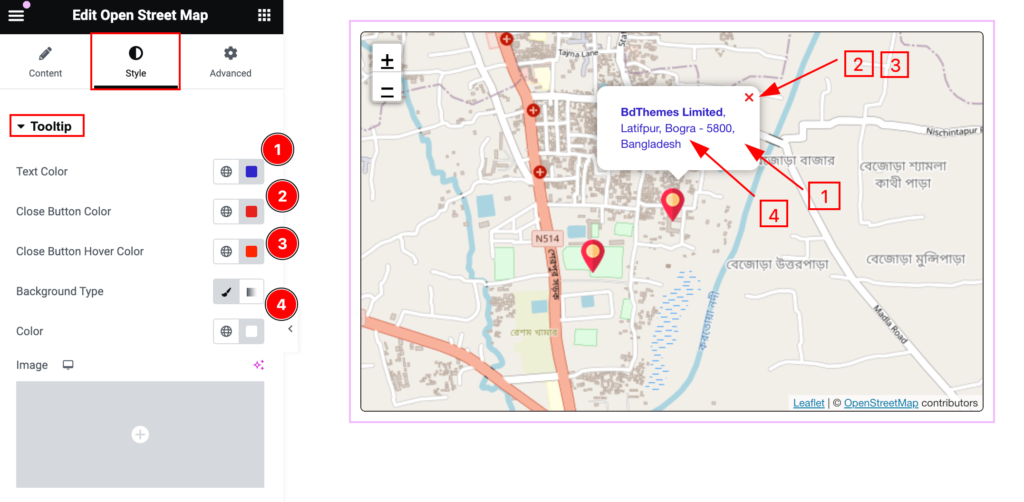
Tooltip Section
Go to Style > Tooltip

Make the tooltip section stylish by following,
- Text Color: Set the text color.
- Close Button Color: Set the color for the close button.
- Close Button Hover Color: Set hover color for the close button.
- Background Type: Set the background type.

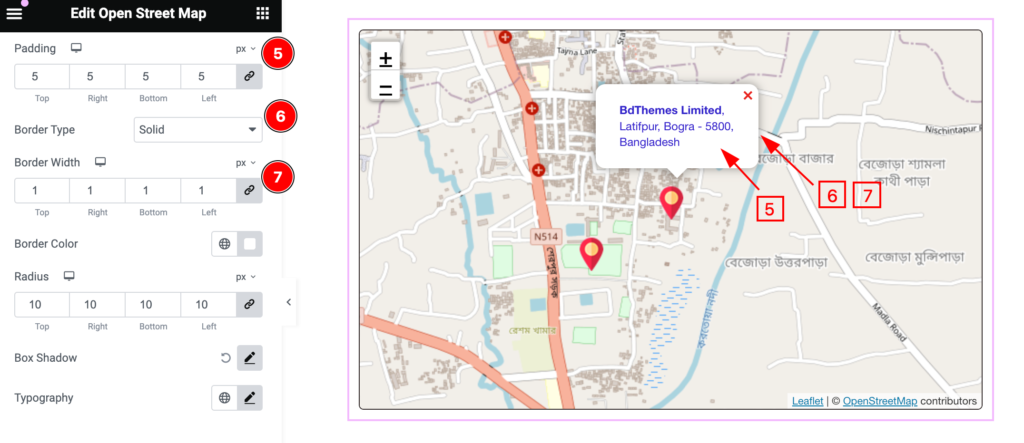
- Padding: Set the padding for the space.
- Border Type: Set the border type.
- Border Width: Set width for border.

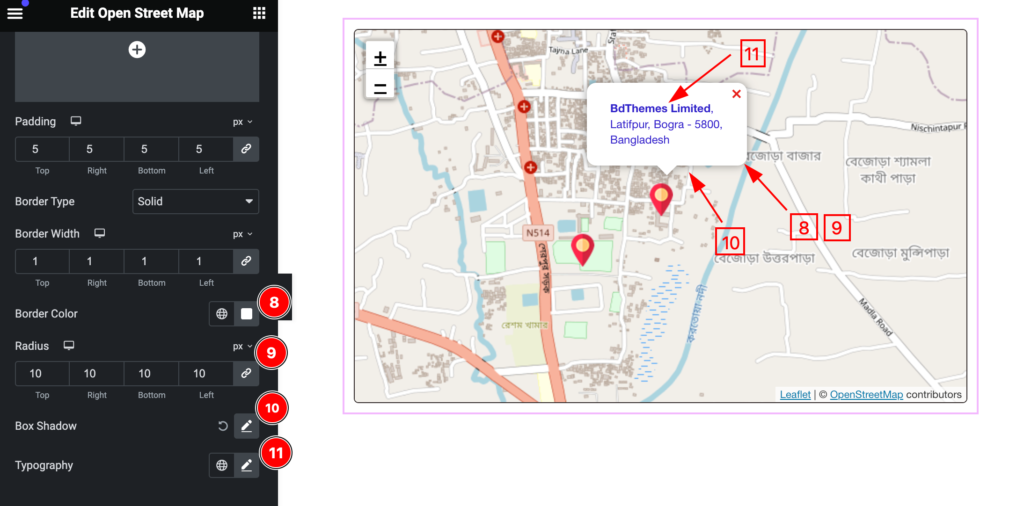
- Border Color: Set the color for the border.
- Radius: Make the border radius.
- Box Shadow: Set the box shadow.
- Typography: Set the typography for tooltip.
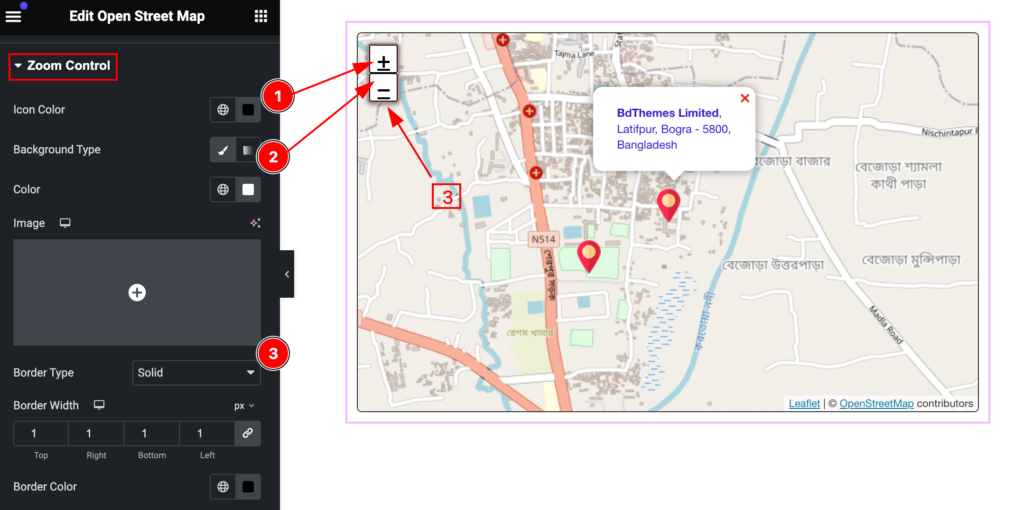
Zoom Control Section
Go to Style > Zoom Control

Make the zoom control interactive by following,
- Icon Color: Set the icon color.
- Background Type: Set the background type.
- Border Type: Set the border type.

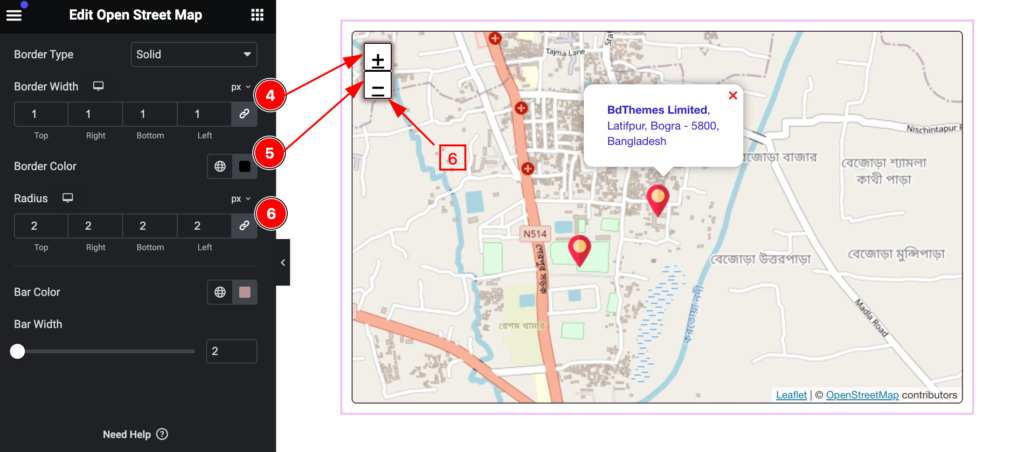
- Border Width: Set the width for the border.
- Border Color: Se the border color.
- Radius: make the border radius.

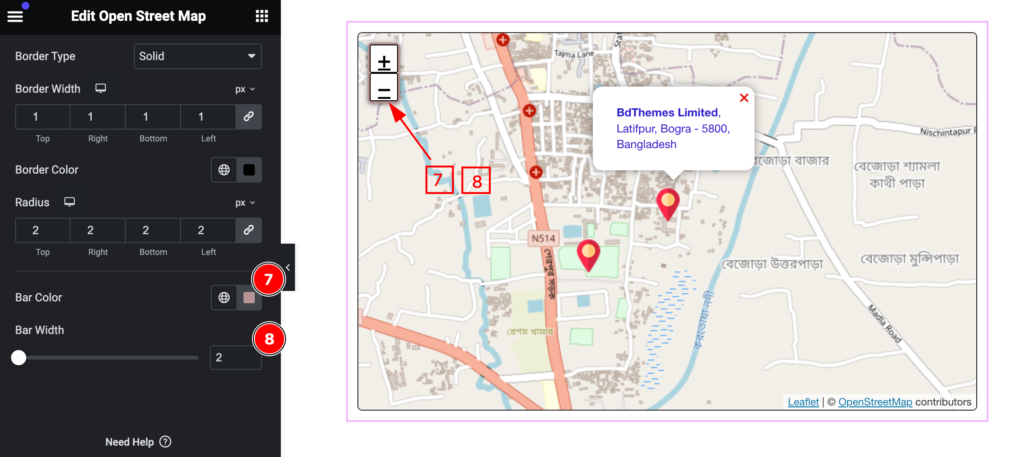
- Bar Color: Set the bar color.
- Bar Width: Set width for the bar.
Video Assist
You can watch the video above to learn about the Open Street Map widget.
Please visit the demo page for examples.
Thanks for staying with us.
