In this documentation, we will show you how to customize the Mailchimp widget presented by Element Pack Pro.
Inserting The Mailchimp Widget

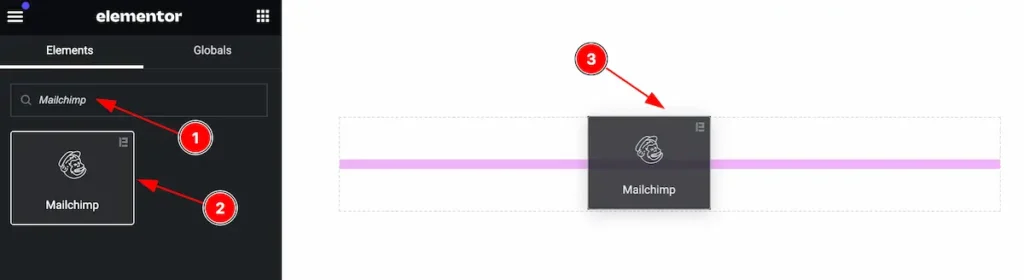
Inserting the widget by following this,
- Search by the Mailchimp widget name.
- Then select the appear widget ( with Element Pack Pro logo T.R corner).
- After Drag and Drop it on the Elmentor Editor page.
Content Tab
The Content tab controller displayed here offers the flexibility to adjust the layout of the widget according to your preferences.
Layout Section
Go to Content > Layout

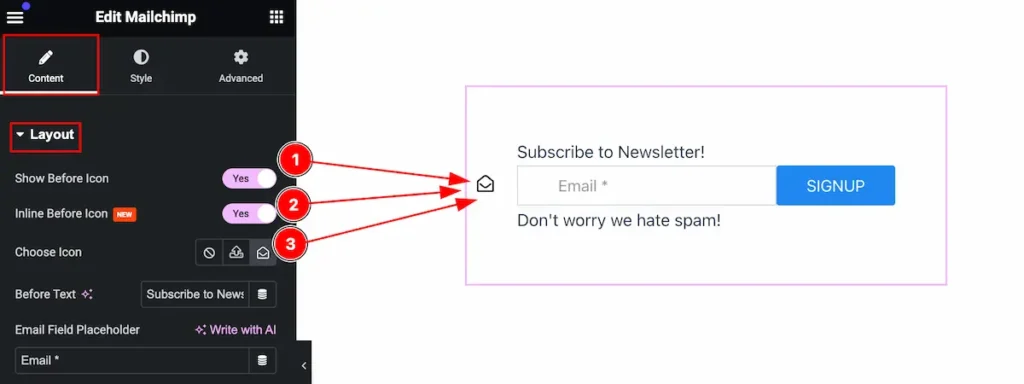
Make the layout section interactive by following,
- Show Before Icon: Enable the switcher the show the before Icon.
- Inline Before Icon: Enable the switcher to show Inline Before Icon.
- Choose Icon: Select the icon from the icon library.

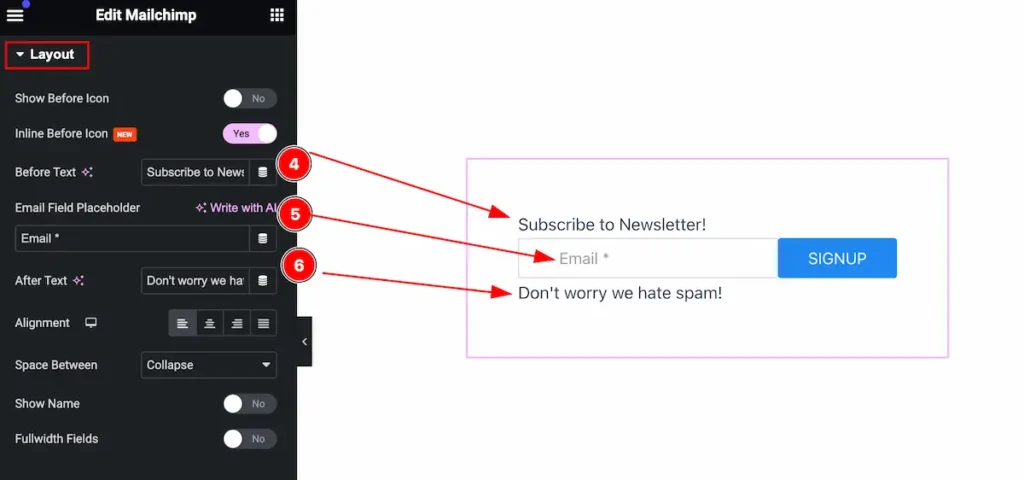
- Before Text: Set the before text.
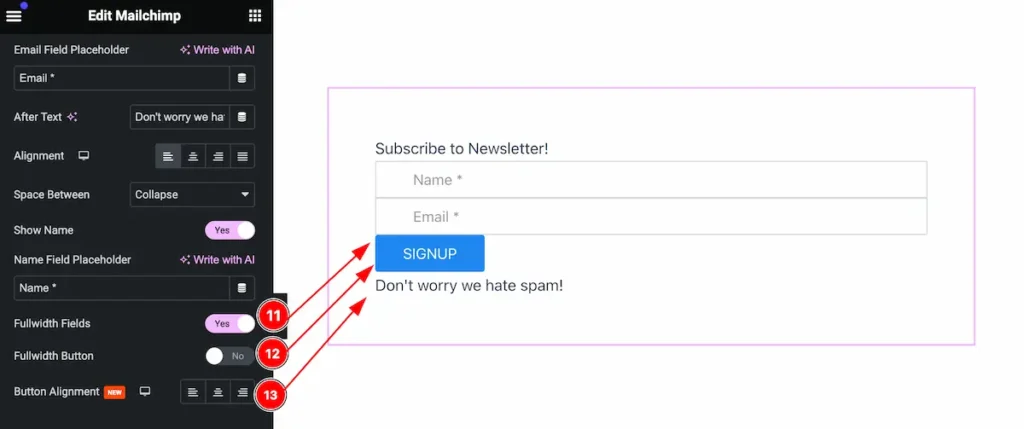
- Email Field Placeholder: Set the email placeholder for field.
- After Text: Set the after text.

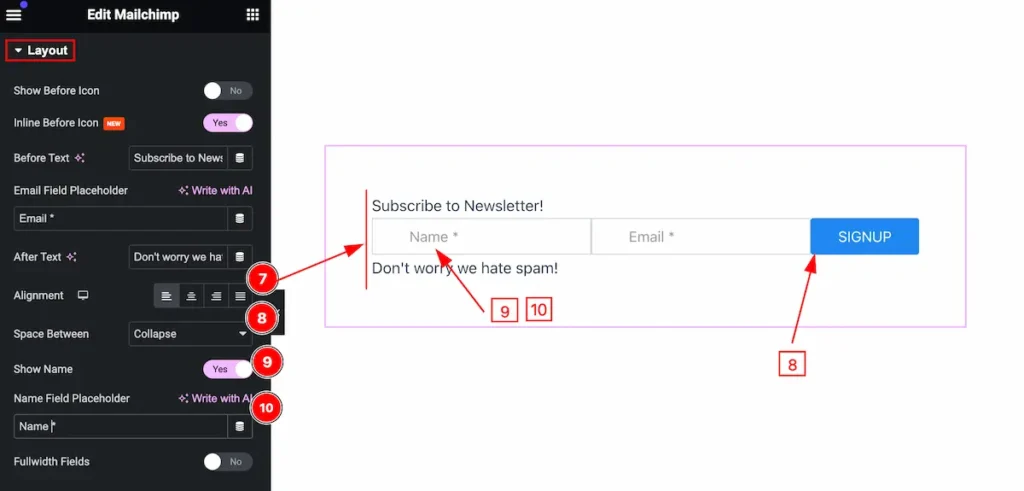
- Alignment: Set the alignment for the text.
- Space Between: Set space between the text.
- Show Name: Enable the switcher to show the name.
- Name Field Placeholder: Set the name field placeholder.

- Fullwidth Fields: Enable the switcher the show the full width fields.
- Fullwidth Button: Enable it to show the fullwidth button.
- Button Alignment: Set the alignment for the button.
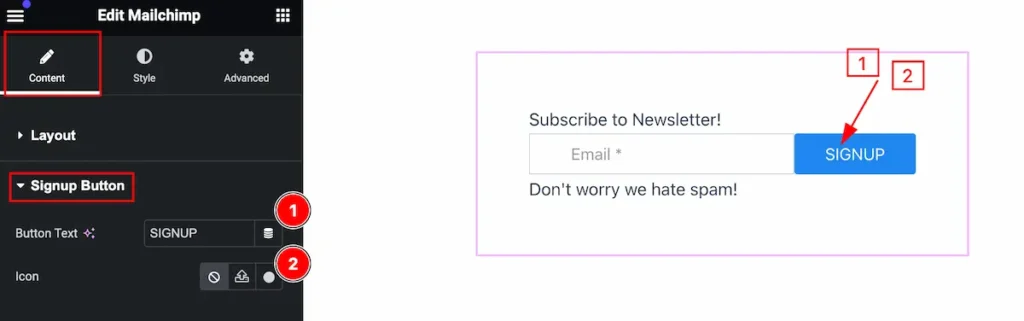
Submit Button
Go to Content > Submit Button

Set the content for the button,
- Button Text: Set text for the submit button.
- Icon: Set the icon for the button.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects that are visually appealing and cohesive with the overall design of the interface.
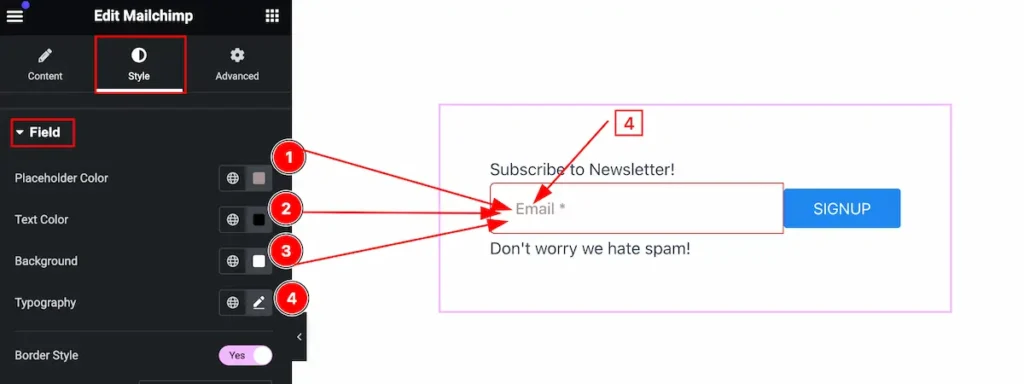
Field Section
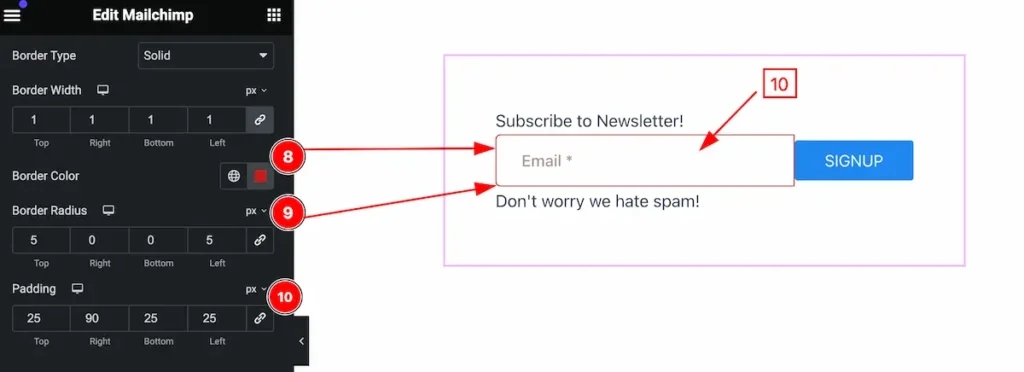
Go to Style > Field

Make the field section by following,
- Placeholder Color: Set the placeholder color.
- Text Color: Set the text color.
- Background: Set the background for the field.
- Typography: Set the typography for the field.

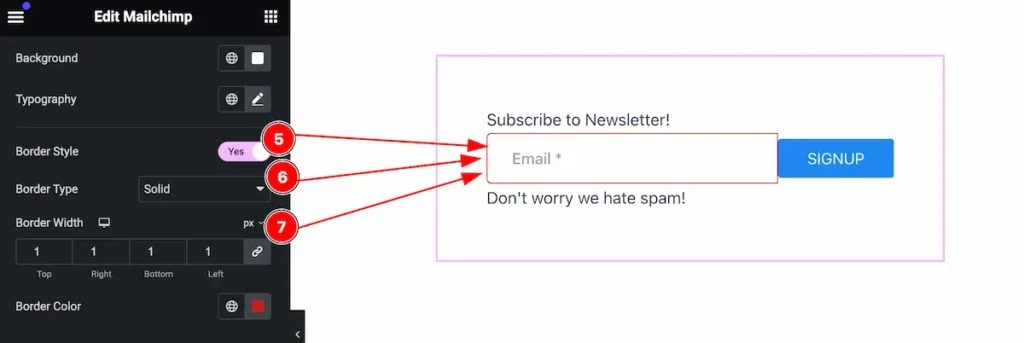
- Border Style: Set the style for the border.
- Border Type: Set the type for the border.
- Border Width: Set border width.

- Border Color: Set the border color.
- Border Radius: Set the radius for the border.
- Padding: Set the inner spacing by the padding.
Sign Up Button Section
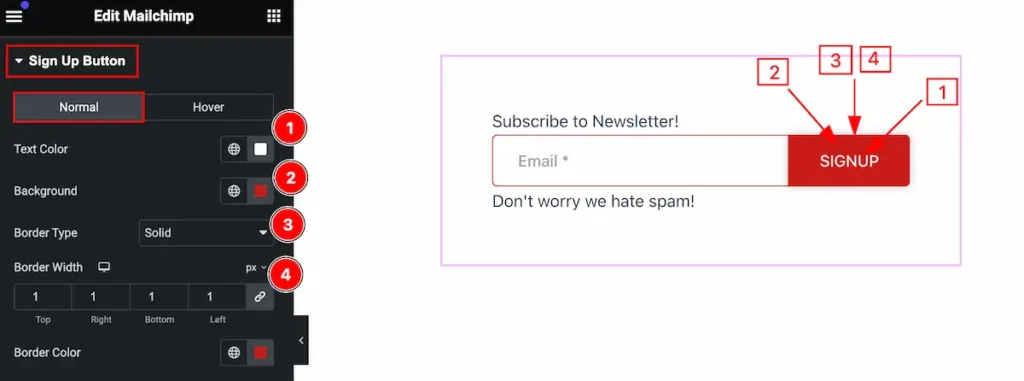
Go to Style > Sign Up Button
Normal State for Sign Up Button
The changes will appears normally.

Make the sign up button interactive,
- Text Color: Set the text color.
- Background: Set the background.
- Border Type: Set the border type.
- Border Width: Set the width for the border.

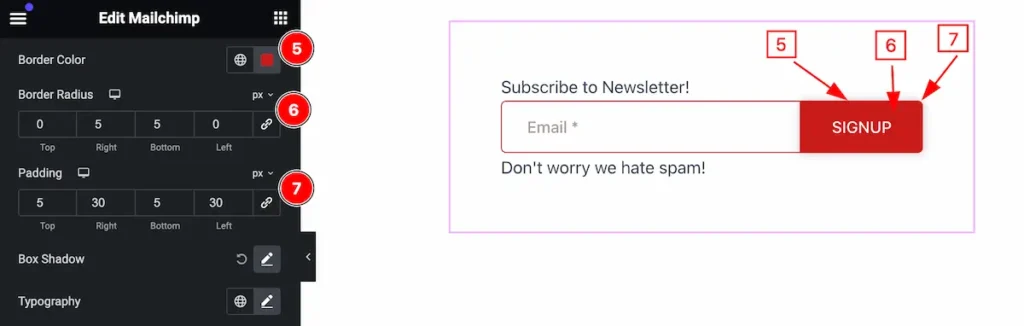
- Border Color: Set the border color.
- Border Radius: Make the border radius.
- Padding: Set the padding.

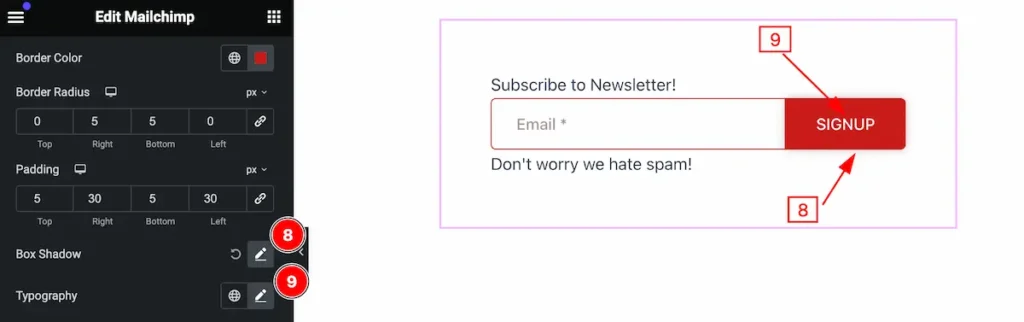
- Box Shadow: Set the shadow for the box.
- Typography: Set the typography for the sign up button.
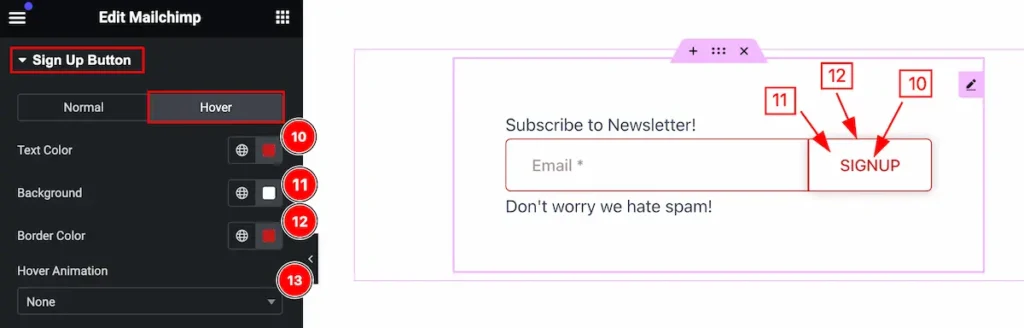
Hover State for Sign Up Button
The changes will appear on mouse hover.

Make the hover tab stylish,
- Text Color: Set the text color for the signup button.
- Background: Set the background color.
- Border Color: Set the border color.
- Hover Animation: Set the hover animation for the button.
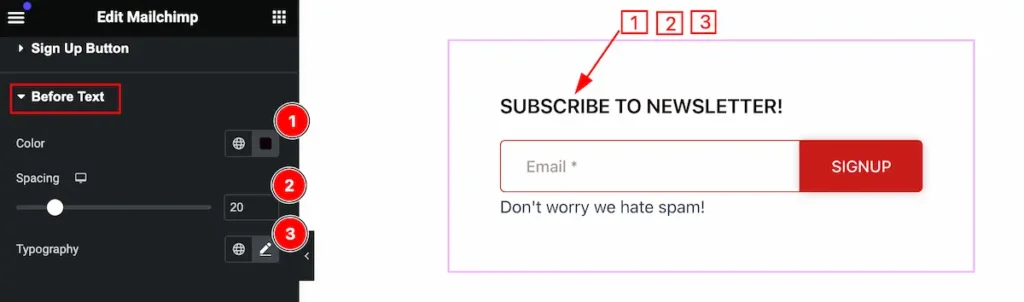
Before Text Section
Go to Style > Before Text

Make the before text stylish by following,
- Color: Set the color for the before text.
- Spacing: Set the spacing between the field and text.
- Typography: Set the typography for it.
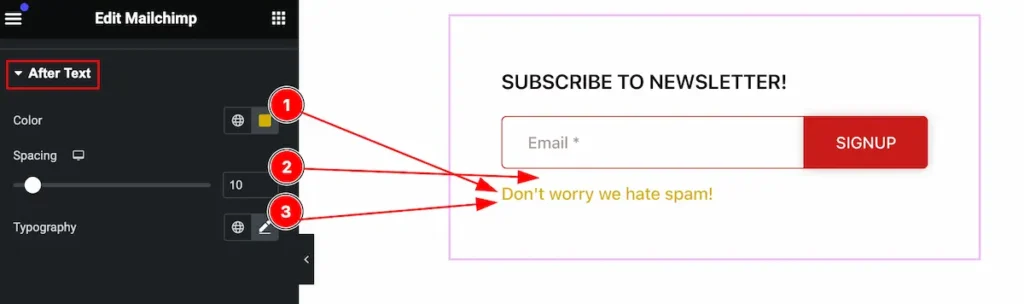
After Text Section
Go to Style > After Text

Make the after text stylish by following,
- Color: Set the color for the after text.
- Spacing: Set the spacing between the field and text.
- Typography: Set the typography for it.
Video Assist
You can watch the video above to learn about the Mailchimp widget.
Please visit the demo page for examples.
Thanks for staying with us.
