In this documentation, we will show you how to customize the Post Slider widget presented by Element Pack Pro.
Inserting The Post Slider Widget

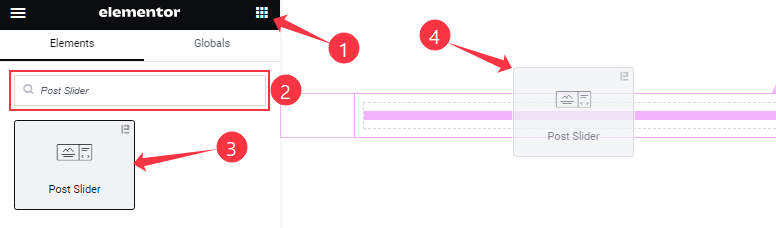
On the Elementor editor page, search by the Post Slider widget name, then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout section Customization
Go to Content > Layout
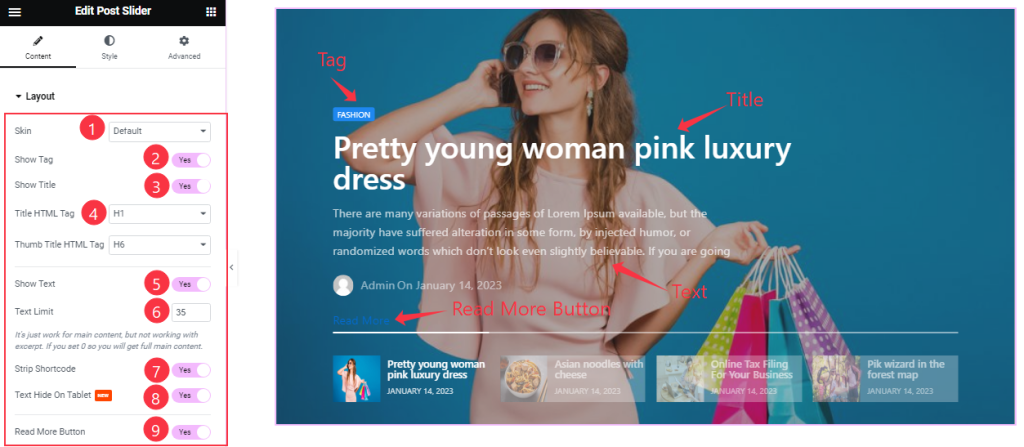
Step-1

Come to the Layout section, Find the Skin( Default, Vast, and Hazel), Text Limit, Title HTML Tag, and Thumb Title HTML Tag options.
Also, Find the Show Title, Show Tag, Show Text, Strip Shortcode, Text Hide on Tablet, and Read More Button switchers.
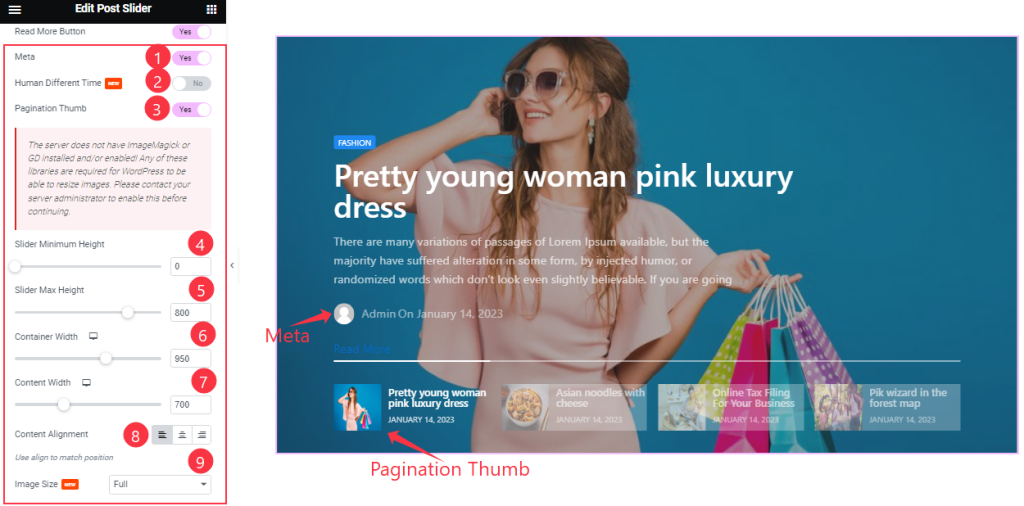
Step-2

Here find the Meta, Human Different Time, and Pagination Thumb switchers and also find the Slider Minimum Height, Slider Max Height, Container Width, Content Width, Content Alignment, and Image Size options.
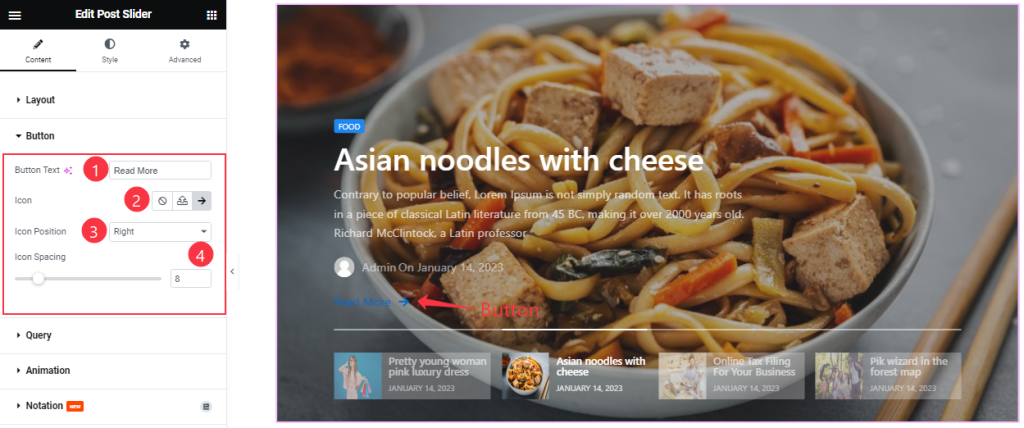
Read More Button section
Go to Content > Button

Here Find the Read More Button Text, Icon, Icon Position, and Spacing options.
Query section
Go to Content > Query
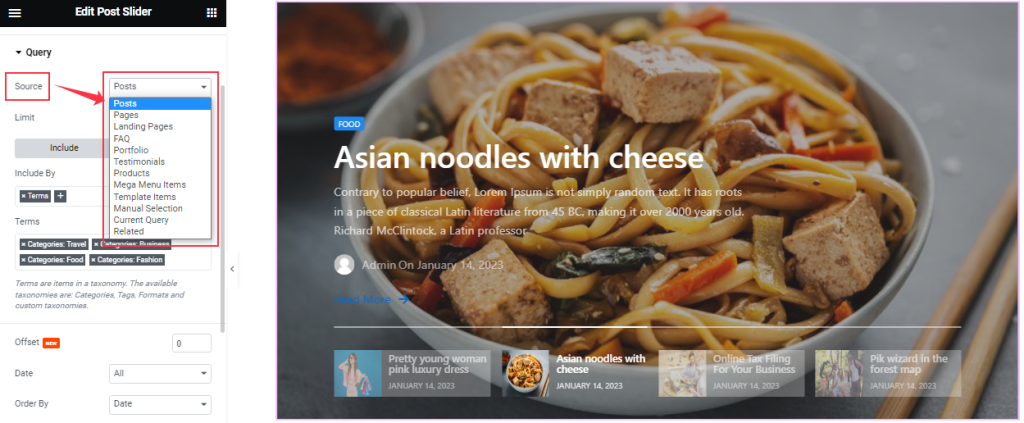
Step-1

Find the Source (Posts, Pages, Landing Pages, FAQ, Portfolio, etc.) options.
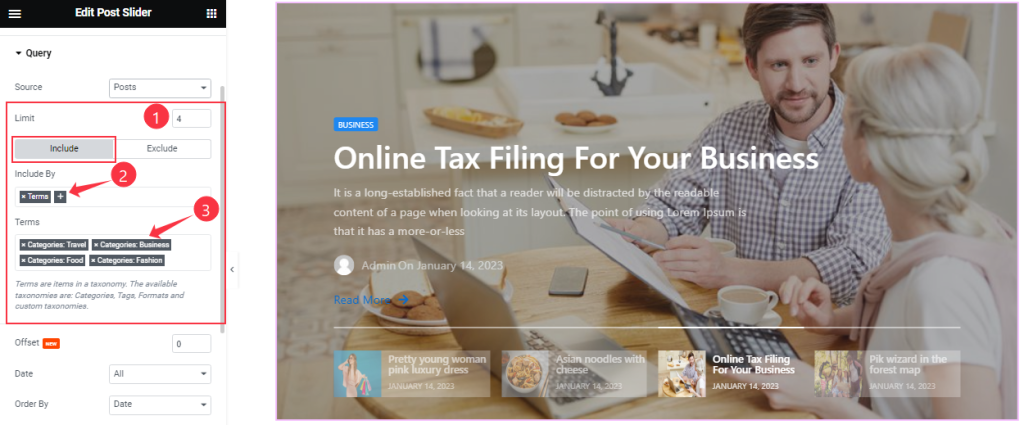
Step-2

Here find the Item Limit and Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
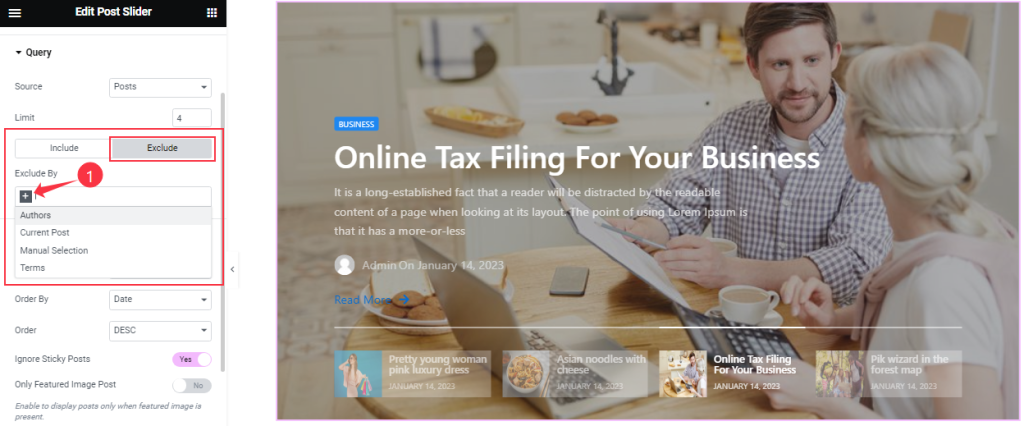
Step-3

Exclude filter does exactly the opposite of the Include filter and helps hide selected posts.
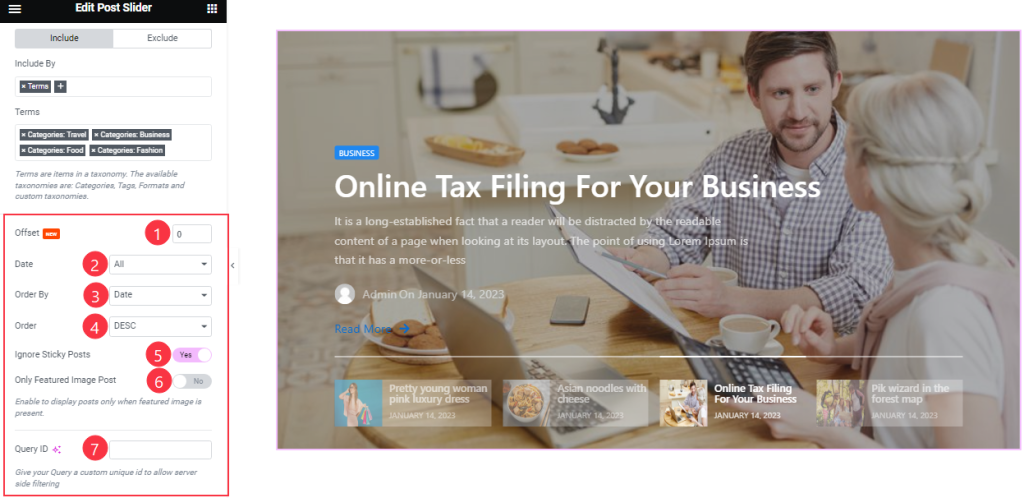
Step-4

Then find the Offset, Date, OrderBy, Order, Ignore Sticky Posts, and Only Featured Image Post options.
The Query ID field is for applying custom queries on WordPress.
Animation section
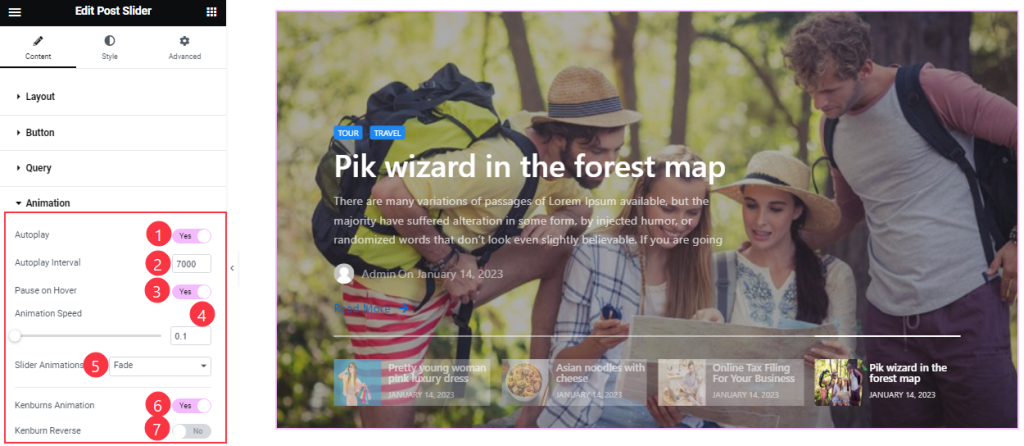
Go to Content > Animation

Here Find the Autoplay, Pause On Hover, Kenburns Animation, and Kenburns Reverse switchers.
Also find the Autoplay Interval, Animation Speed, and Slider Animation Type options.
Work with The Style Tab
Slider section Customization
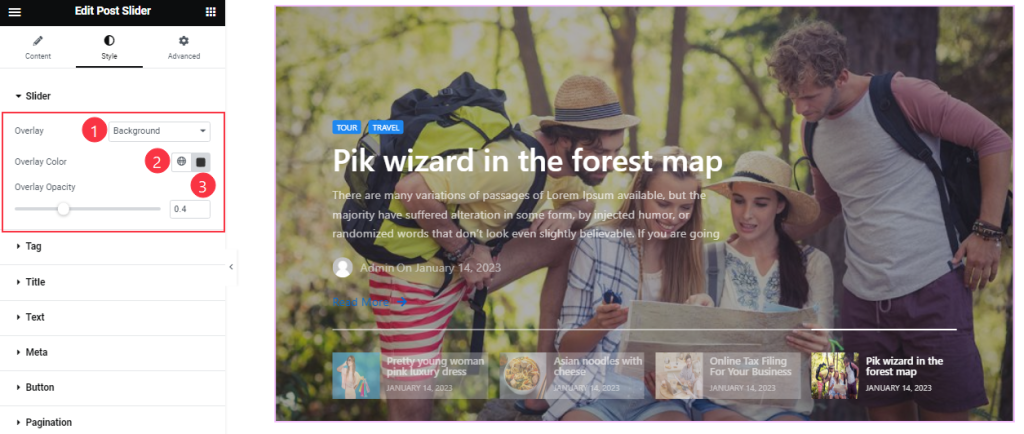
Go to Style > Slider

Come to the Slider section, Find the Overlay Type, Overlay Color, and Overlay Opacity options.
Tag section Customization
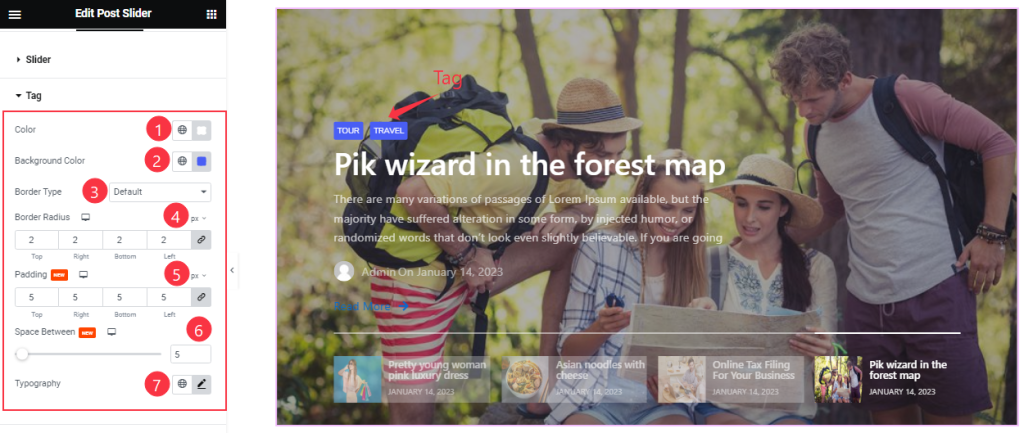
Go to Style > Tag

Find the Tag Color, Background Color, Border Type, Border Radius, Padding, Space Between, and Typography options.
Title section Customization
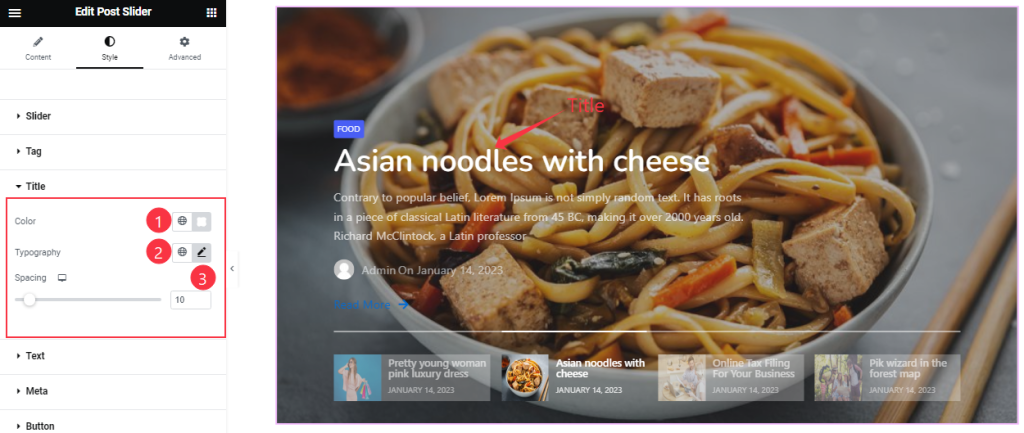
Go to Style > Title

In the Title section, Find the Title Color, Typography, and Spacing options.
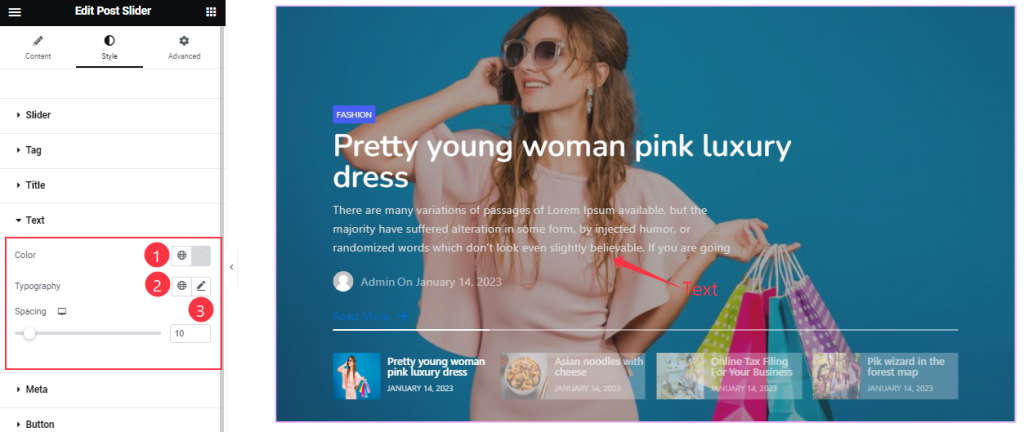
Text section
Go to Style > Text

Find the text Color, Typography, and Spacing options.
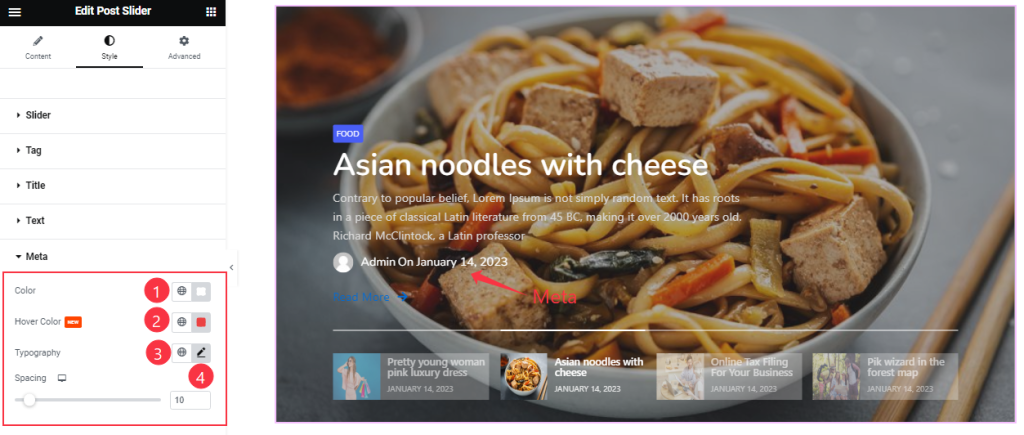
Meta section Customization
Go to Style > Meta

Here Find the Meta Color, Hover Color, Typography, and Spacing options.
Read More Button section
Go to Style > Button
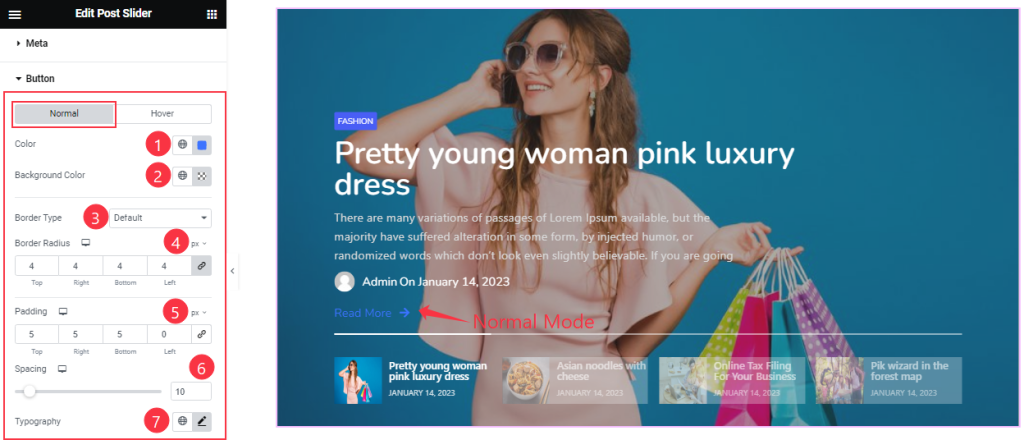
Step-1

Come to the Button section, you will find two sub-section; Normal and Hover.
Here in the Normal Mode, find the Read More Button text Color, Background Color, Border Type, Border Radius, Padding, Spacing, and Typography options.
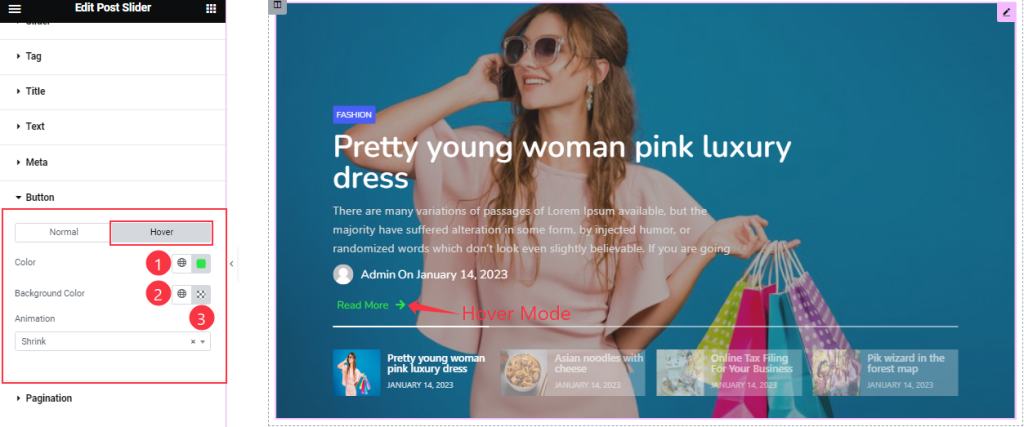
Step-2

In the Hover Mode, find the Read More button text Color, Background Color, and Animation options.
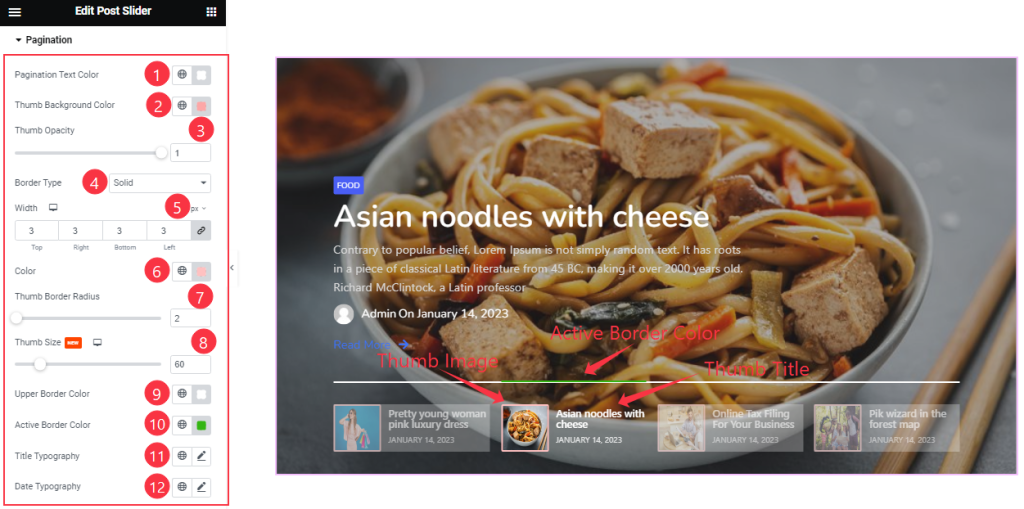
Pagination section
Go to Style > Pagination

Find the Pagination Text Color, Thumb Background Color, Thumb Opacity, Border Type, Width, Color, Thumb Border Radius, Thumb Size, Upper Border Color, Active Border Color, Title Typography, and Date Typography options.
All done! You have successfully customized the Post Slider widget on your website.
Video Assist
You can also watch the tutorial video about the Post Slider widget. Please visit the demo page for examples.
Thanks for staying with us.
