Element Pack has integrated the Element Parallax in Element in each and every widget made by itself. This article will show you how to use it and how it works.
Applying Element(widget) Parallax
Element Parallax effect needs to be applied within the settings of a widget. This feature is stitched with Elementor within the Advanced tab of any widget.
We will make a demo page with the Advanced Icon Box widget just to show you how the effect works.
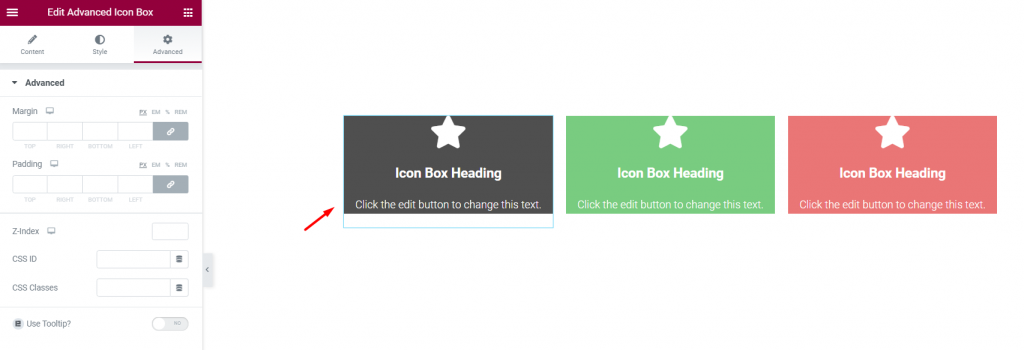
Step-1

Go to Elementor page editor and drag any widget on your page to make content.
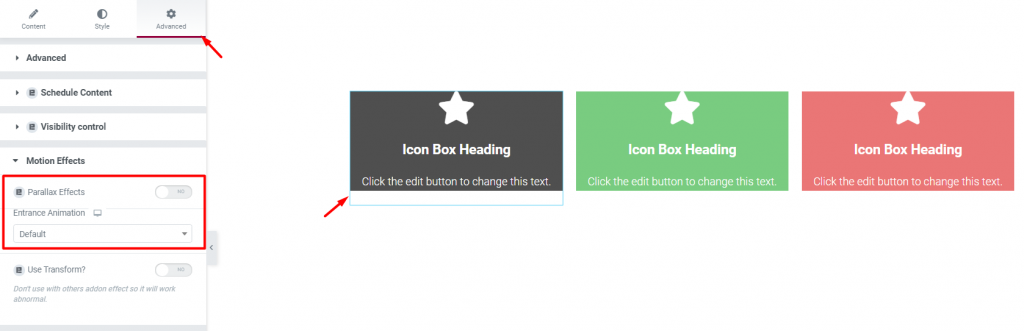
Step-2

Now, select individual widgets and go to Advanced> Motion Effects. You will see a switcher named Parallax Effects there.
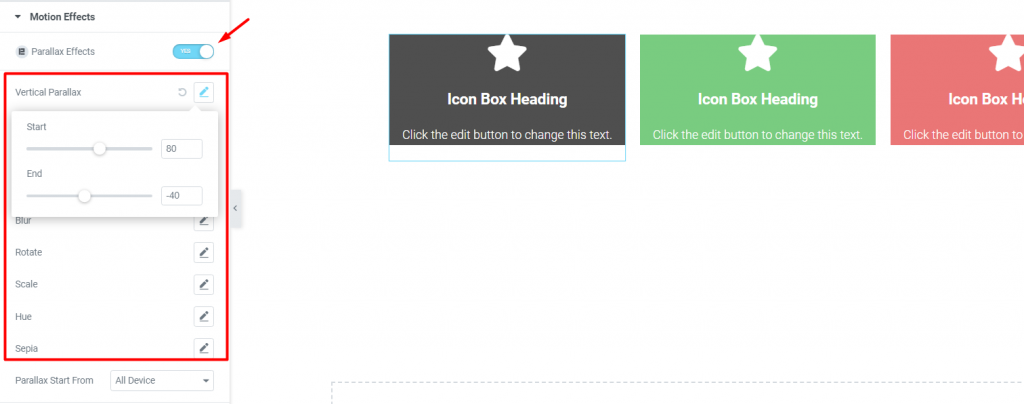
Step-3

Turn on the switcher and add a suitable effect to the menu. We added a vertical parallaxeffect using the first option.
Step-4

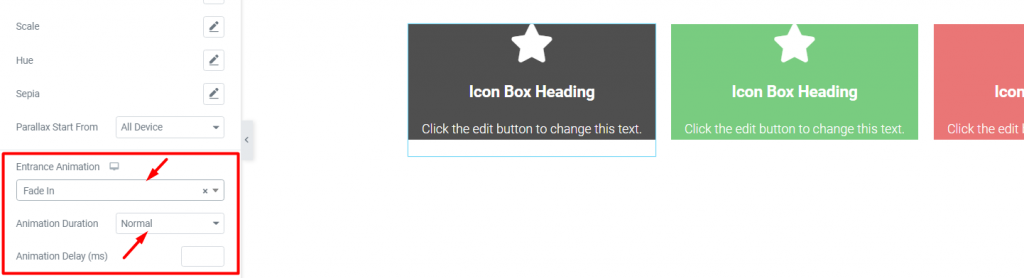
Set an Entrance animation and set the duration. This is an optional choice.
Preview

See the Element effect in action.
Conclusion
Still, stuck?
Watch this video and visit the demo page for more examples, provided by Bdthemes.