The Barcode widget is a sophisticated system made for branding your products online. This is one of the toughest systems so far and Element Pack successfully integrated it into its code. Now, you can generate multiple types of barcodes with just one widget and display them on your website.
Before using the barcode widget
The barcode generator designed by Element Pack works based on valid barcodes according to international standards. To get the right barcode for your product, please contact your local GS1 organization and follow the registration steps.
- Go to the www.gs1.org website.
- Registar to get your very own company prefix.
- After that, assign a GS1 identification key followed by the prefix.
- Then you just have to follow the guideline to generate barcodes accoring to the standards (EAN8, EAN13, UPC, MSI, etc.). These codes can be retrived from the vendor and be used inside the barcode widget to generate the barcode.
Now that you have clear information on the initial process of getting your product barcode, let’s get into the next steps.
Note: Please use this plugin if you are knowledgeable about the barcode structure system to avoid any misconceptions. For simple information, follow this link.
Inserting the widget

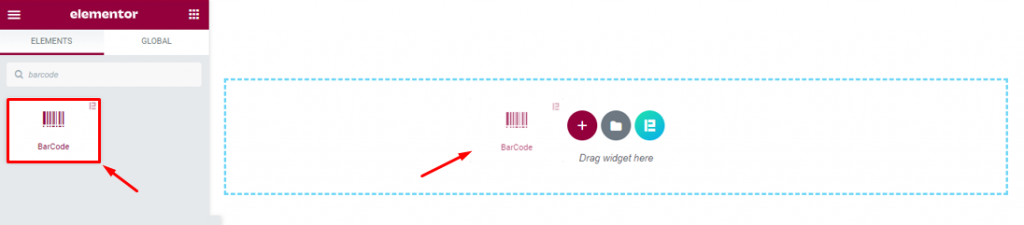
Inserting the widget is an easy task. Just drag the barcode widget inside your web page and drop it.
Content Tab
This is where you need to configure the system to generate your target barcodes using the barcode widget for Elementor. The tab houses a single section where you have to select the code format (provided by the vendor) for the code generation process.
Barcode

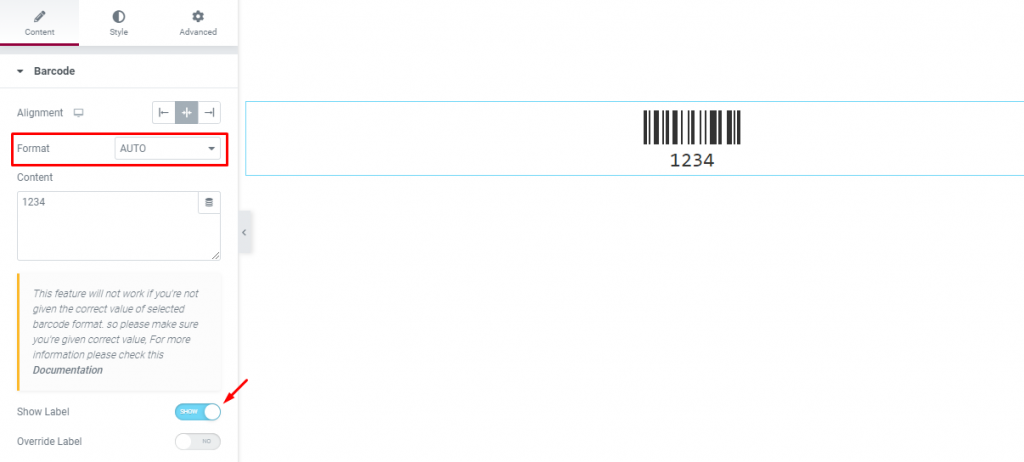
By default, the Auto format is selected as the barcode format. You can change it by clicking on the dropdown option named Format.
Once selected, just place the barcode into the content field below. Turn on the Show Label switcher if you want to show the barcode content below the bars on the display.

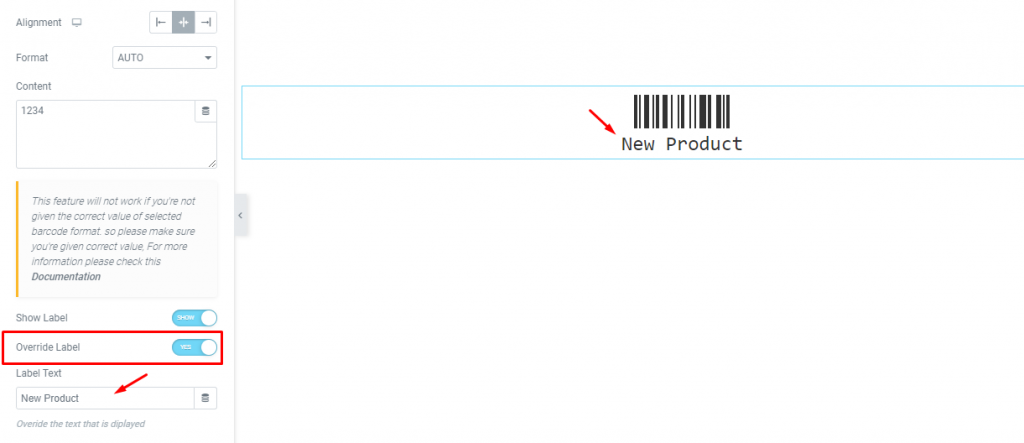
Also, you can place a custom text as the barcode label instead of the original code. For that, turn on the Override Label switcher and place your texts into the field.
General Barcode Format Instructions (supported by the Barcode widget)
AUTO: Barcode) will choose if nothing else is specified.
Pharmacode: Pharmacode is a barcode used in the pharmaceutical industry. It can encode numbers 3 to 131070.
EAN/UPC: EAN comes in a variety of forms, most commonly used is EAN-13 (GTIN-13) that is used worldwide to marking the identity of products.
UPC code example: 123456789999
EAN-13: EAN-13 is sometimes printed with a character after the barcode, most common is the > character. This is supported in (ElementpackBarcode) with the lastChar option.
code example: 5901234123457
EAN-2: EAN-2 is a supplement to the EAN-13 and UPC-A barcodes. It is often used in magazines and periodicals to indicate an issue number.
code example: 53
UPC and EAN-8 all have the last digit being a check digit to verify the content that is encoded. This digit is considered a part of the number and (Elementpack Barcode) will verify it before generating the barcode. If the last digit of these barcodes is not specified it will automatically be calculated and added.
MSI: or Modified Plessey is a barcode developed by the MSI Data Corporation and is primarily used for inventory control, marking storage containers and shelves in warehouse environments. It supports digits 0-9. JsBarcode provides automatic checksum calculation of Mod 10, Mod 11, Mod 1010, and Mod 1110.
code example: 1234
ITF-14: (Interleaved Two of Five) is the GS1 implementation of an Interleaved 2 of 5 bar code to encode a Global Trade Item Number. ITF-14 symbols are generally used on packaging levels of a product, such as a case box of 24 cans of soup. The ITF-14 will always encode 14 digits.
code example: 12345678901231
The last digit of an ITF-14 barcode is a checksum. It is normally included but (ElementPack Barcode) can automatically calculate it for you if it is left out.
Style tab
Using the Style tab you can change the appearance of the default content for the barcode widget. This tab contains options for colors, background, margin, etc.
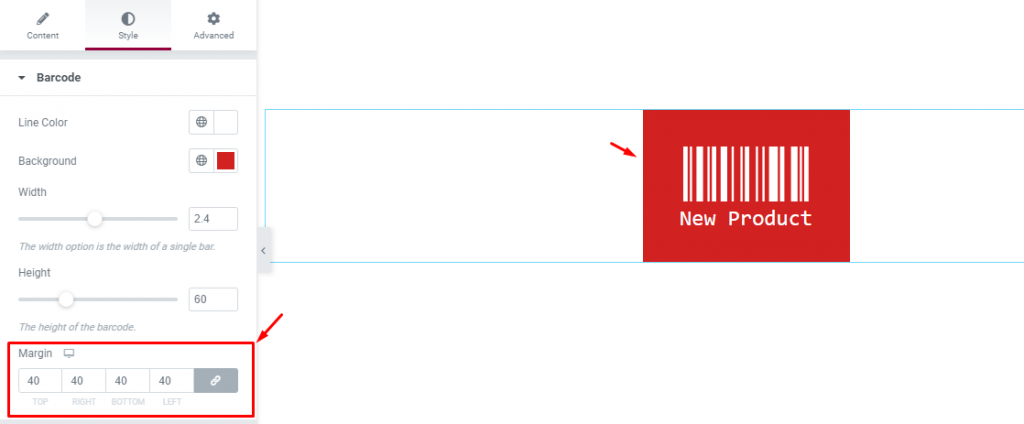
Barcode

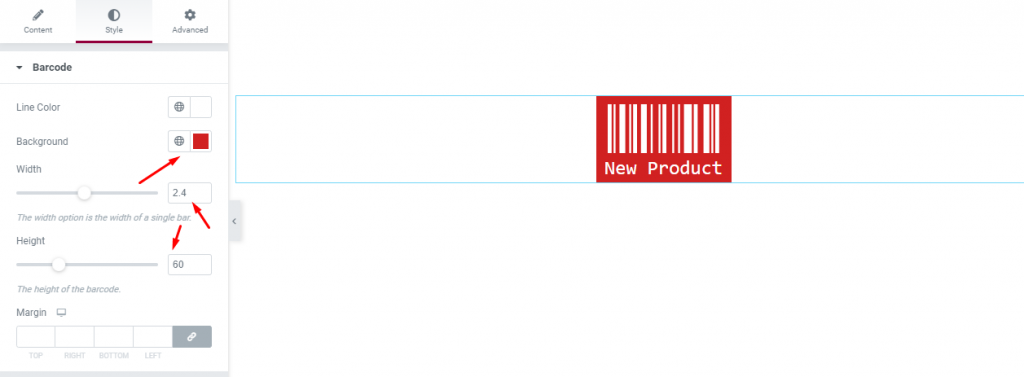
Go to Style> Barcode
Here, you can change the Line color as well as the background color for the barcode. Right below, you can stretch or narrow down the line width using the Width scrollbar. The same goes for the Height option.

Using the Margin values, you can add more blank space around the barcode widget to make it appear more noticeably.
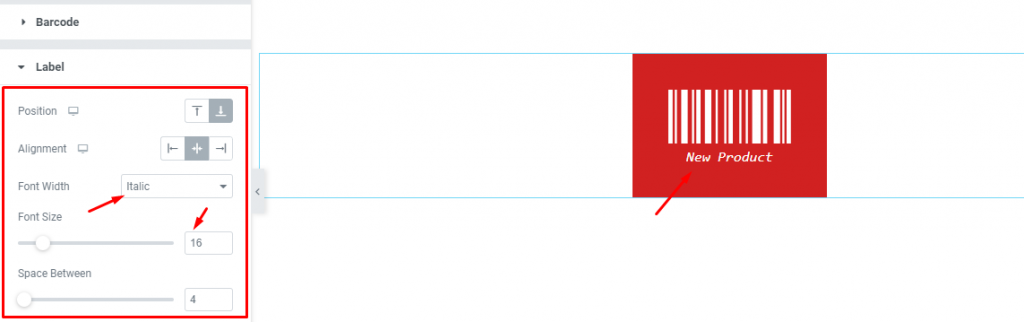
Label

Go to Style> Label
Using the Lable section, you can change the alignment of the barcode and the label as well as customize the font size, style, and spacing.
Conclusion
Thanks for reading this tutorial about the Barcode widget for Elementor, developed by Bdthemes. For better practical understanding, watch this video and visit the demo page.


