In this documentation, we will show you how to customize the EDD Product Review Carousel widget presented by Element Pack Pro.
Activating the EDD Product Review Carousel Plugin

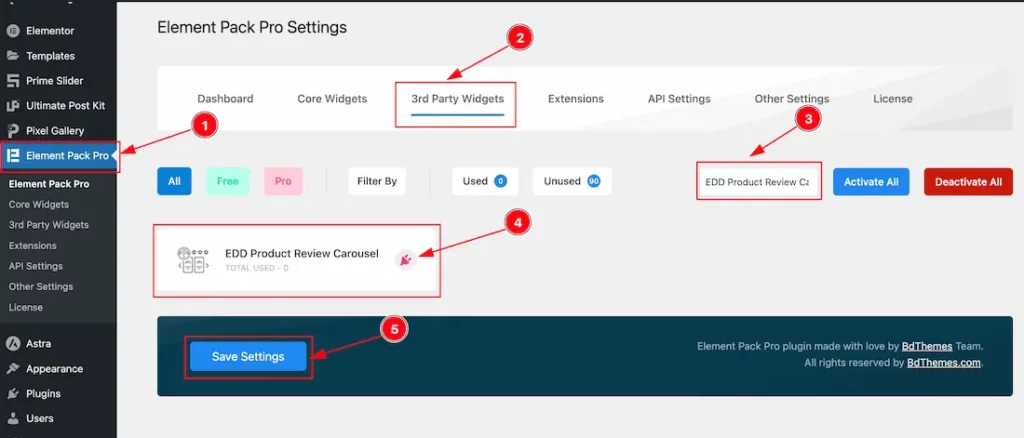
Go to WP Element Pack Pro Plugin Dashboard > 3rd Party Widgets > Search The Widget Name > Activate The EDD Product Review Carousel Plugin > Hit the Save Settings button and Activate the Plugin.
Activating the EDD Product Review Carousel Widget

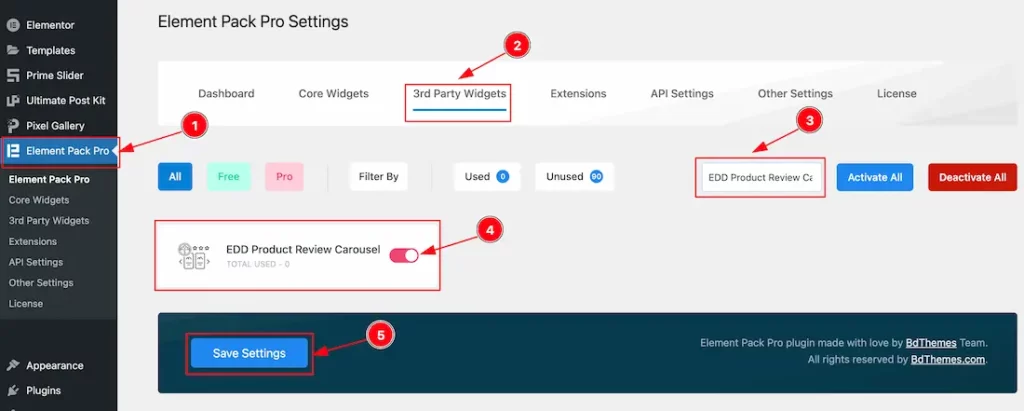
Again, Go to WP Element Pack Pro Plugin Dashboard > 3rd Party Widgets > Search The Widget Name > Activate The EDD Product Review Carousel Widget > Hit the Save Settings button and the Widget will appear on your Elementor Editor page.
Inserting The EDD Product Review Carousel Widget

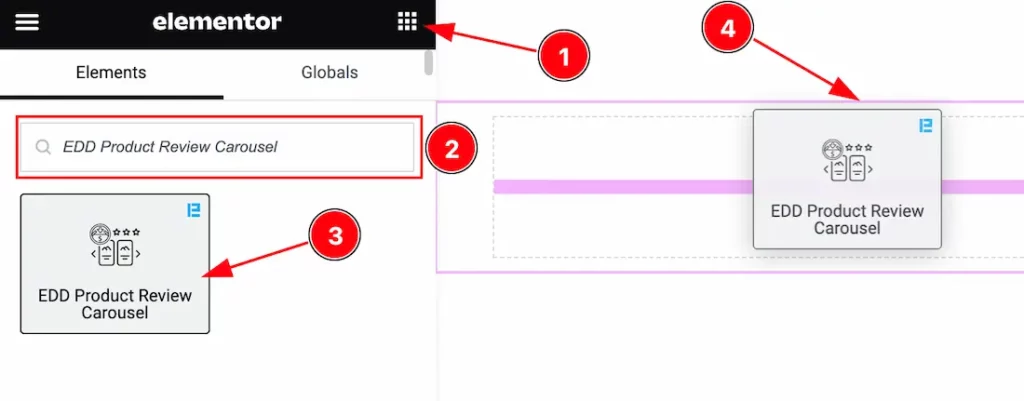
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout Section
Go to Content > Layout

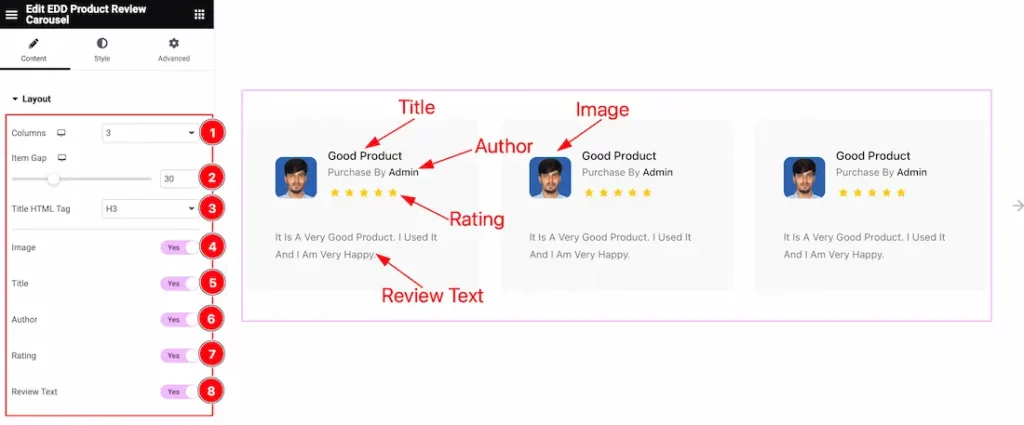
Come to the Layout section, Find the Columns, Items Gap, Title HTML Tag options, and also find the Image, Title, Author, Rating, and Review Text switcher options to show and hide those elements on your page.
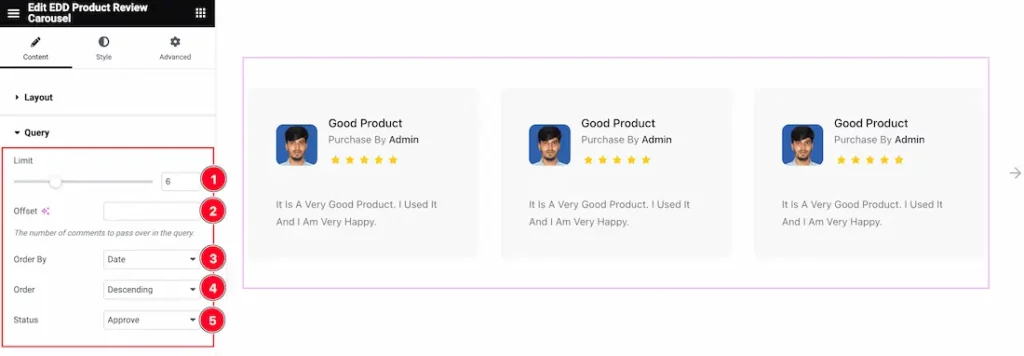
Query Section
Go to Content > Query

Here find the Limit, Offset, Order By(Author, Approved, Date, Content, and Random), Order(Ascending, and descending), and Status(Approve, Hold, and All) options.
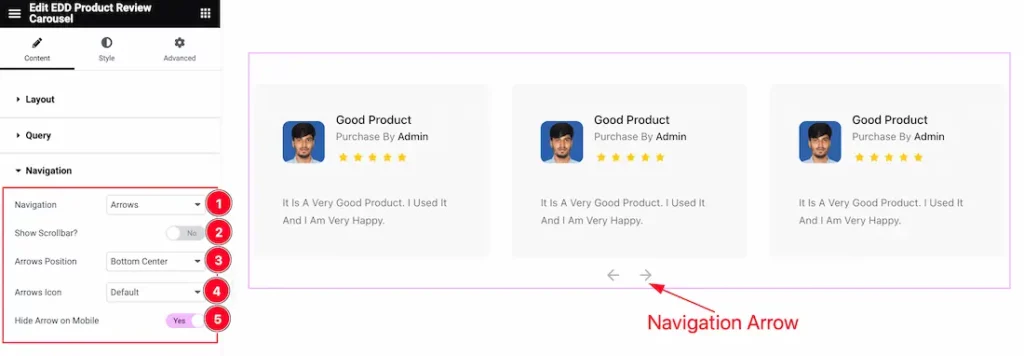
Navigation Section
Go to Content > Navigation

Come to the Navigation section, and find the Navigation Type(Arrows and Dots, Arrows and Fraction, Arrows, Dots, Progress, and None), Navigation Position(Top Left, Top Right, Top Center, Center, Center Left, Center Right, Bottom Left, Bottom Center, and Bottom Right), and Navigation Icon options.
Here also find the Show Scrollbar, and Hide Arrow on Mobile switchers to show and hide the Elements on your page.
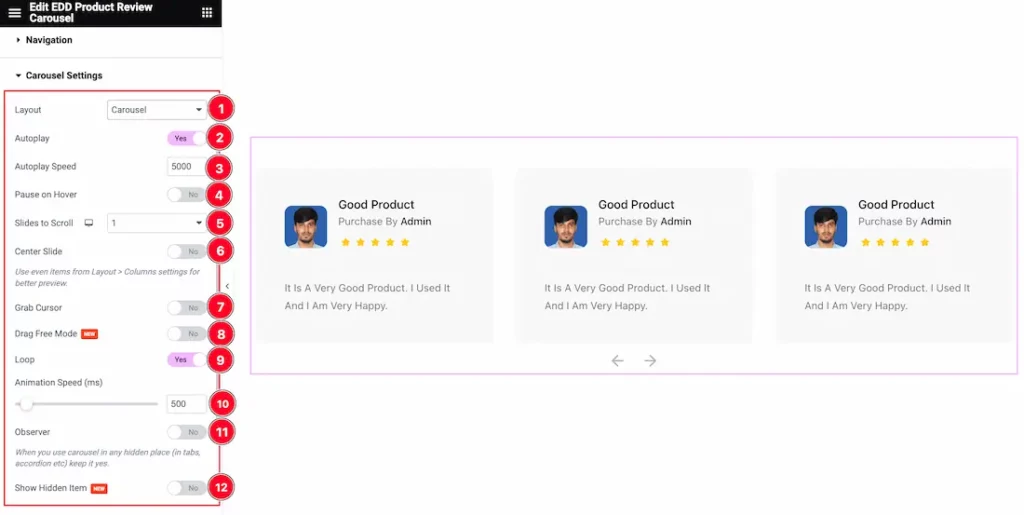
Carousel Settings Section
Go to Content > Carousel Settings

Here find the Layout Style(Carousel, and Coverflow), Autoplay Speed, Slides to Scroll, and Animation Speed options.
Also find the Autoplay, Pause on Hover, Center Slide, Grab Coursor, Drag Free Mode, Loop, Observer, and Show Hidden Item switcher to show and hide those Elements on your page.
Work with The Style Tab
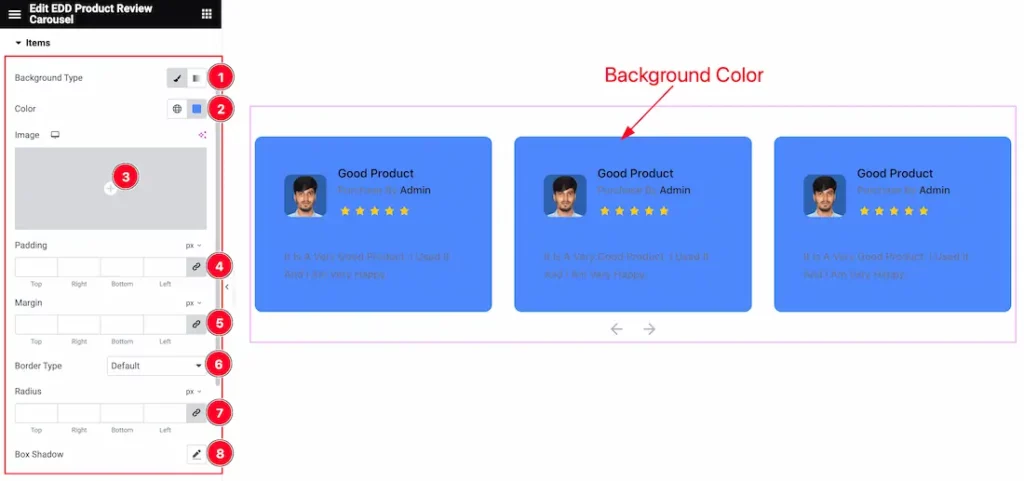
Items Section
Go to Style > Items

Here find the Background Type(Classic, and Gradient), Background Color, Padding, Margin, Border Type, Radius, and Box Shadow options.
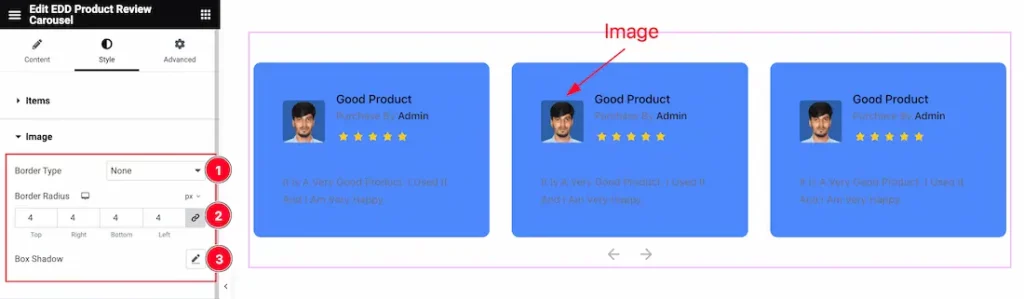
Image Section
Go to Style > Image

Come to the Image section, and find the Border Type, Border Radius, and Box Shadow options.
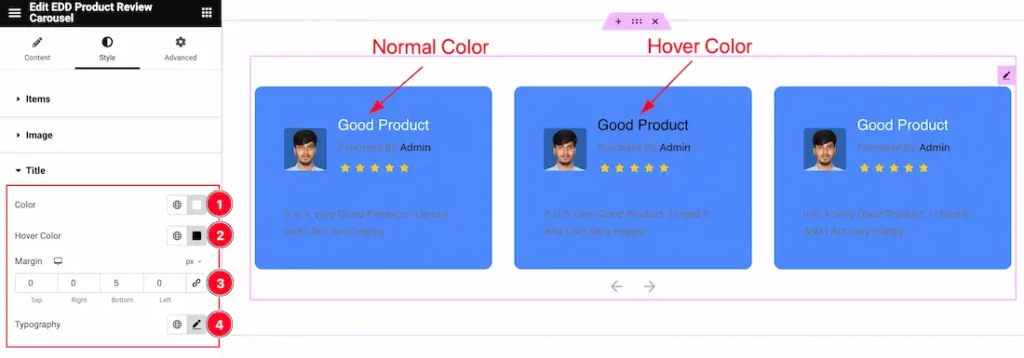
Title Section
Go to Style > Title

Here find the Title Color, Hover Color, Margin, and Typography options.
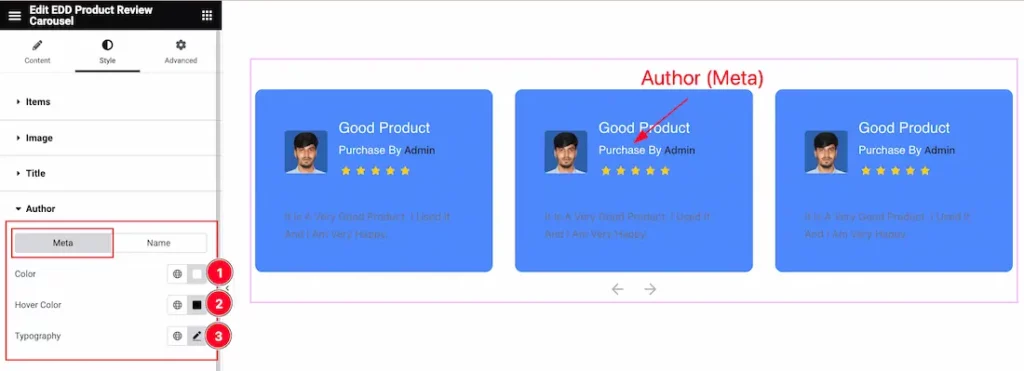
Author Section
Go to Style > Author
Step-1

Come to the Author section, you will find two tabs section; Meta and Name.
In the Meta section, find the Meta Color, Hover Color, and Typography options.
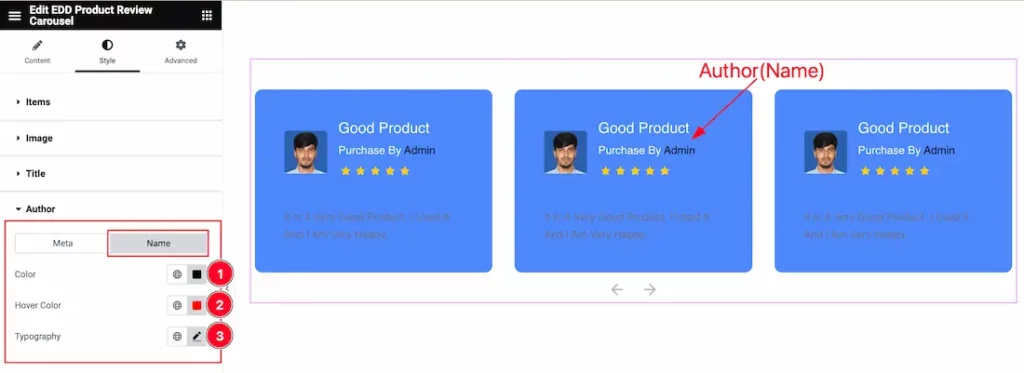
Step-2

In the Name section, find the Name Color, Hover Color, and Typography options.
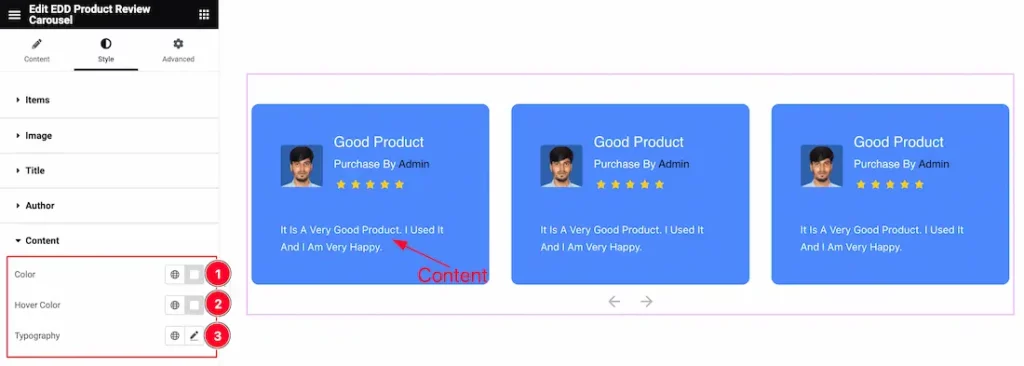
Content Section
Go to Style > Content

Here find the Content Color, Hover Color, and Typography options.
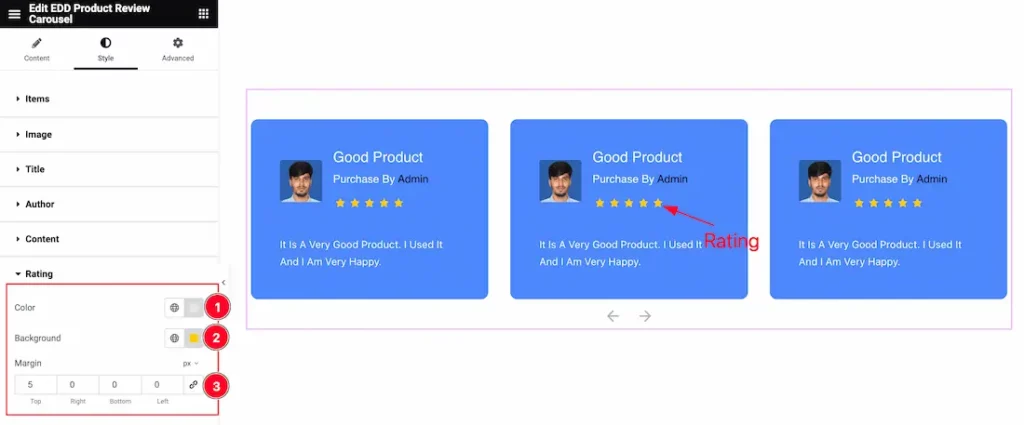
Rating Section
Go to Style > Rating

Come to the Rating section, and find the Rating Color, Background Color, and Margin options.
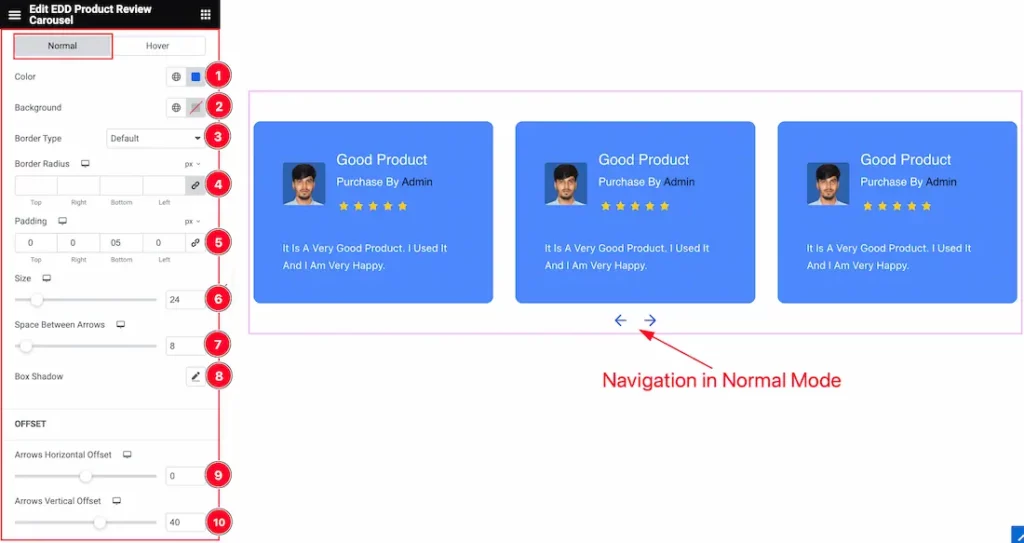
Navigation Section
Go to Style > Navigation
Step-1

Come to the Navigation section, you will find two tabs section; Normal and Hover.
In the Normal Mode, you will find the Navigation Color, Background Color, Border Type, Border Radius, Padding, Size, Space Between Arrows, Box Shadow, Arrows Horizontal Offset, and Arrows Vertical Offset options.
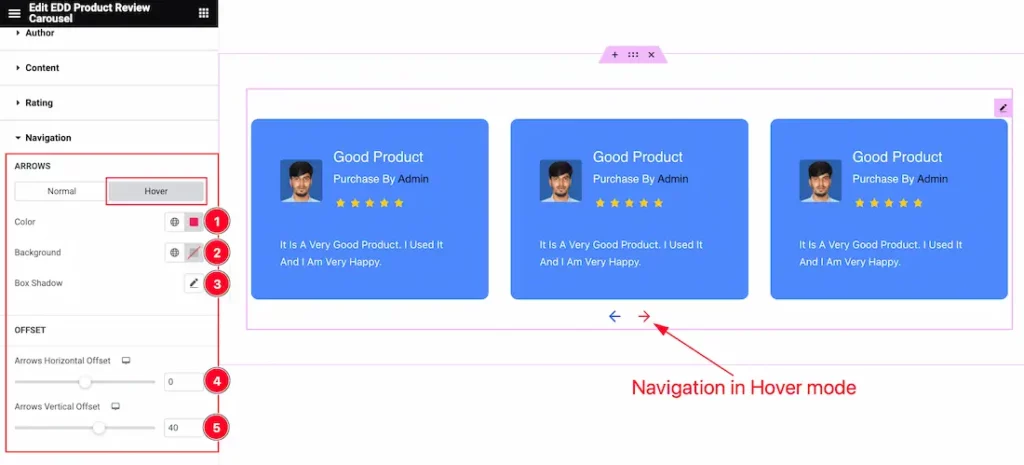
Step-2

In the Hover Mode, you will find the Navigation Color, Background Color, Box Shadow, Arrows Horizontal Offset, and Arrows Vertical Offset options.
All done! You have successfully customized the EDD Product Review Carousel widget on your website.
Video Assist
You can also watch the tutorial video about the EDD Product Review Carousel widget. Please visit the demo page for examples.
Thanks for staying with us.
