In this documentation, we will show you how to customize the Dual Button widget presented by Element Pack Pro.
Inserting The Dual Button Widget

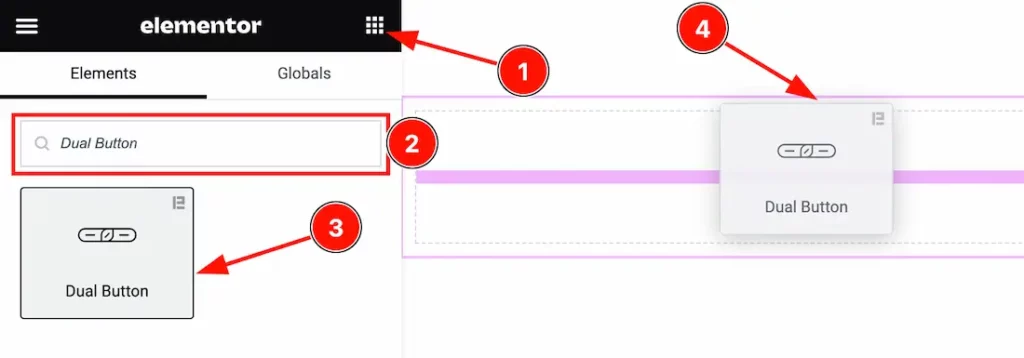
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Button Section
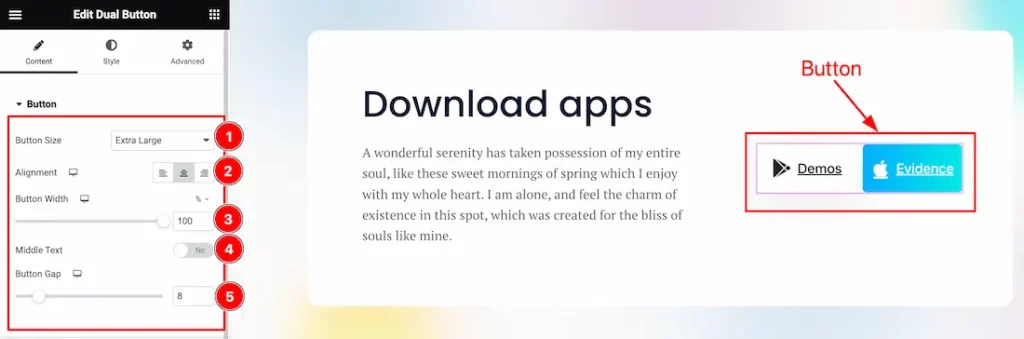
Go to Content > Button

Come to the Button section, you will find the Button Size, Alignment, Button Width, Middle Text, and Button Gap options.
Button A Section
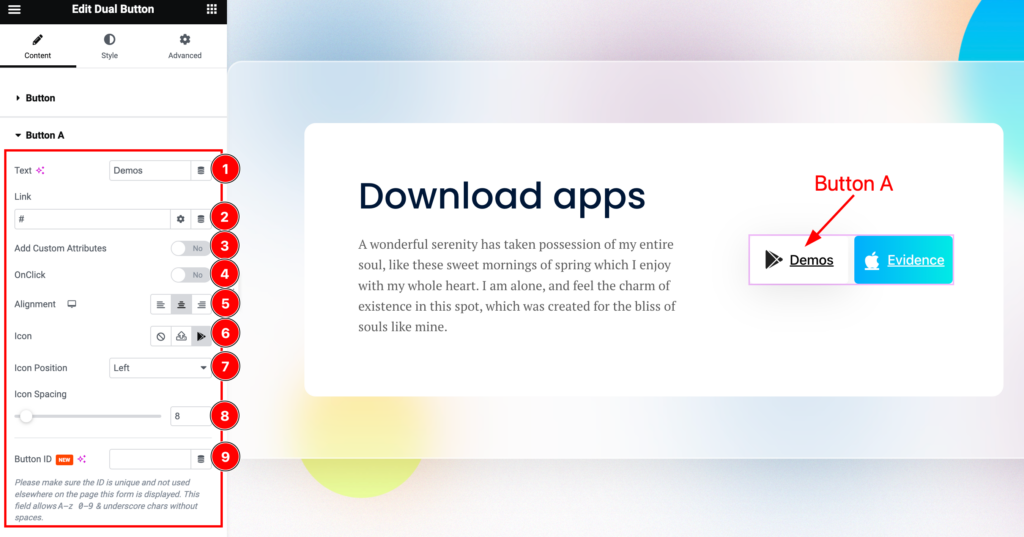
Go to Content > Button A

Here find the Text, Link, Add Custom Attributes, OnClick, Alignment, Icon, Icon Position, Icon Spacing, and Button ID options.
Button B Section
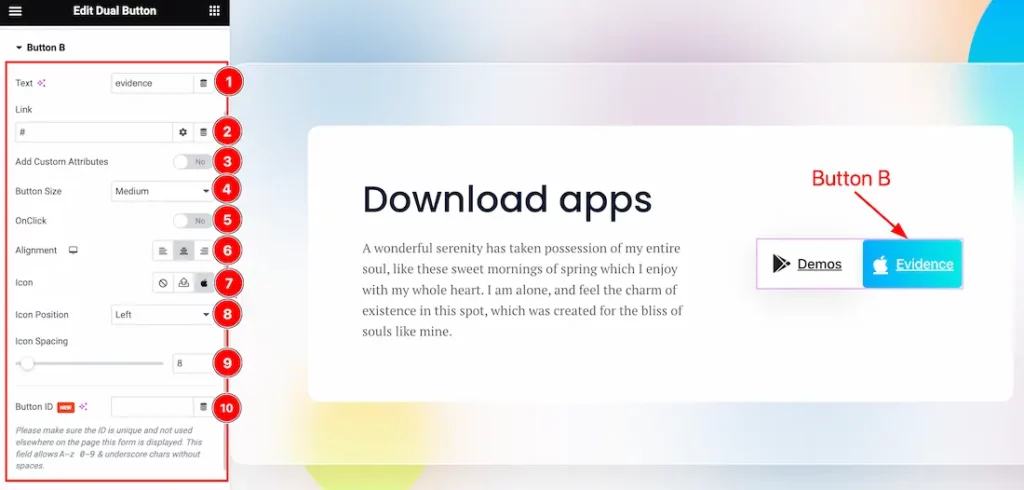
Go to Content > Button B

Here find the Text, Link, Add Custom Attributes, Button Size, OnClick, Alignment, Icon, Icon Position, Icon Spacing, and Button ID options.
Work with The Style Tab
Button Section
Go to Style > Button
Step-1

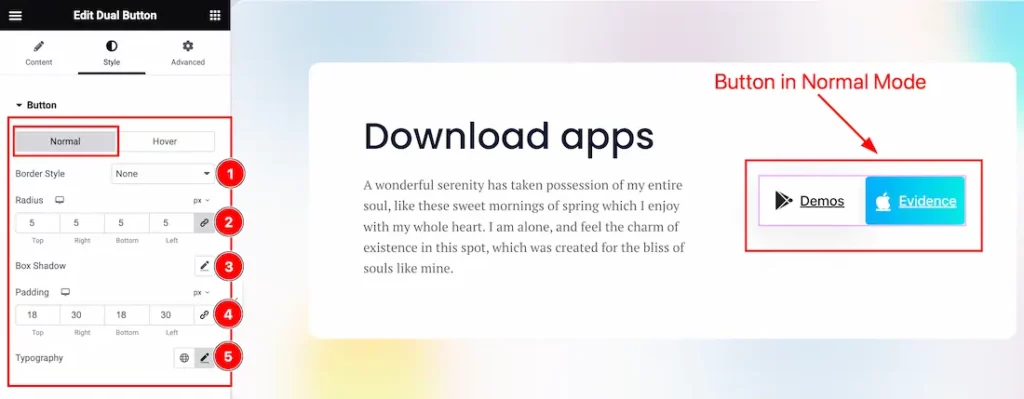
Come to the Button section, you will find two tabs section; Normal and Hover.
In the Normal tab mode, you will find the Border Style (None, Solid, Dotted, Dashed, and Groove), Radius, Box Shadow, Padding, and Typography options.
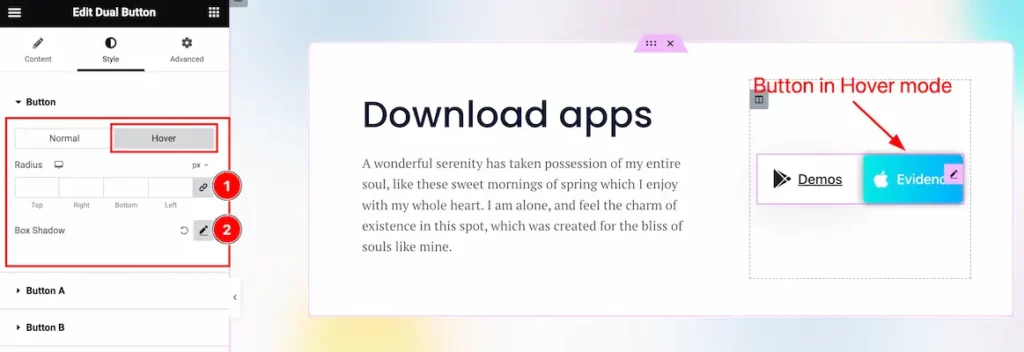
Step-2

In the Hover tab mode, you will find the Radius, and Box Shadow options.
Button A Section
Go to Style > Button A
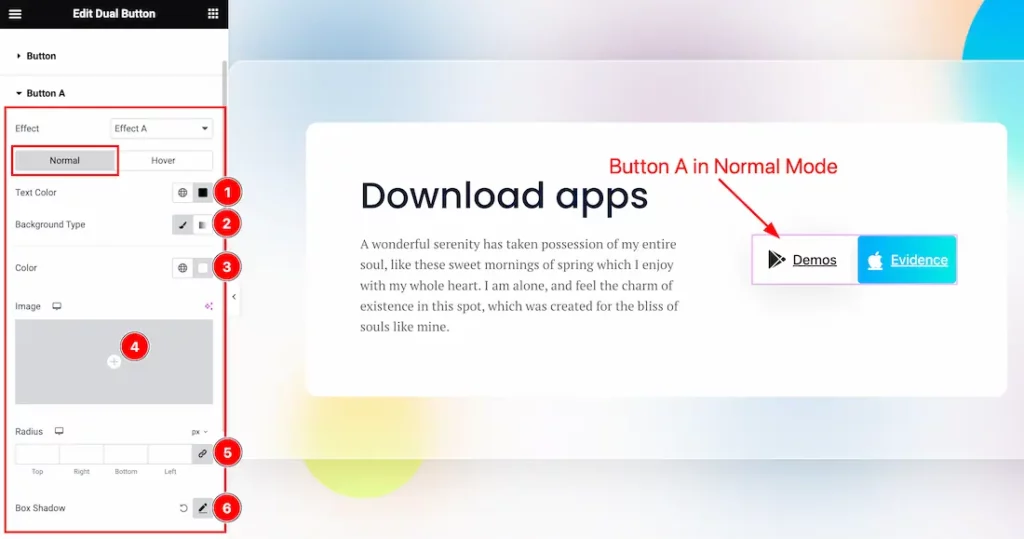
Step-1

Come to the Button A section, you will find two tabs section; Normal and Hover.
In the Normal tab mode, you will find the Effect (Effect A to Effect I), Text Color, Background Type(Classic and Gradient), Background Color, Image, Radius, and Box Shadow options.
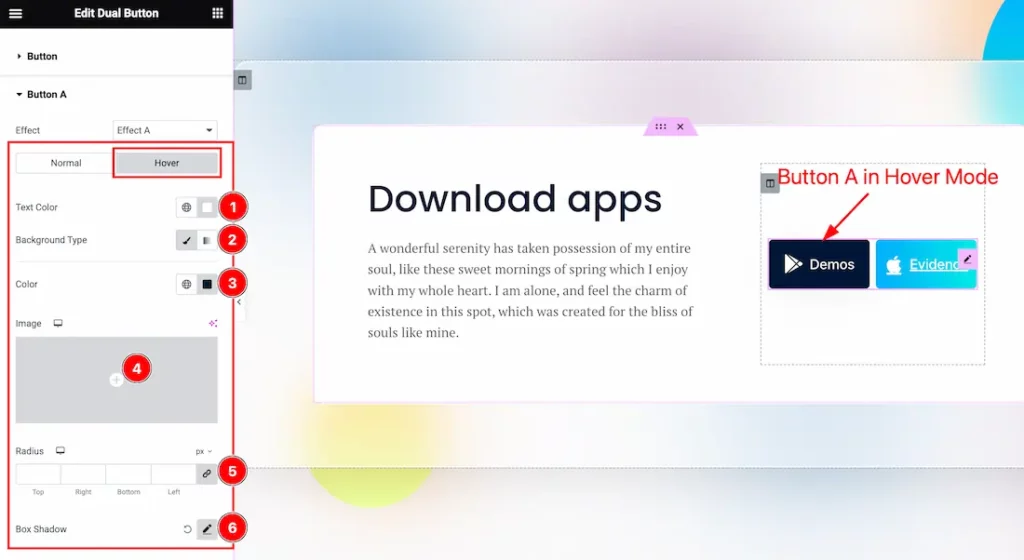
Step-2

Button B Section
Go to Style > Button B
Step-1

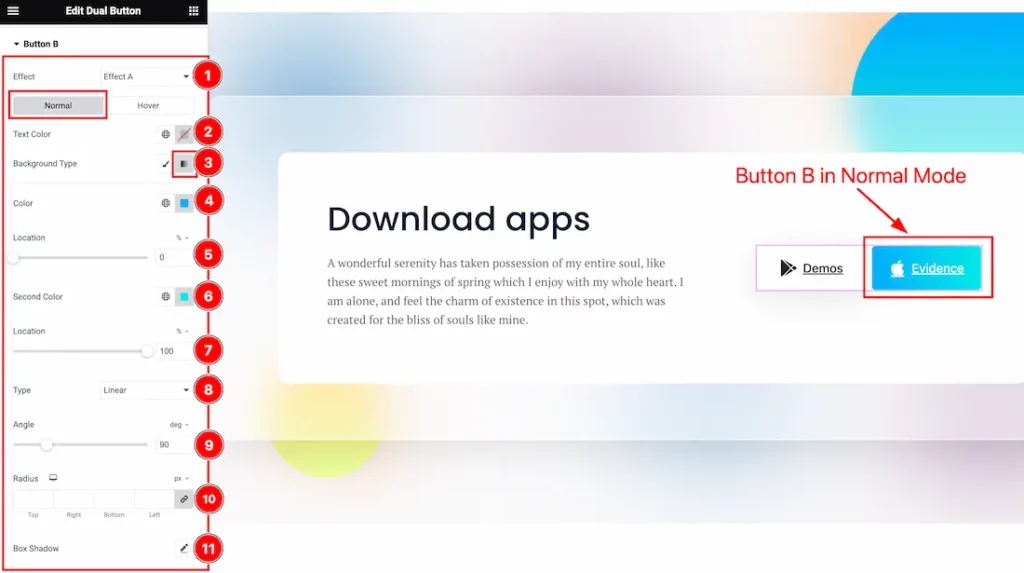
Come to the Button B section, you will find two tabs section; Normal and Hover.
In the Normal tab mode, you will find the Effect (Effect A to Effect I), Text Color, Background Type(Classic and Gradient), Background 1st Color, 1st Location, 2nd Color, 2nd Location, Type(Linear, and Radial), Angle, Radius, and Box Shadow options.
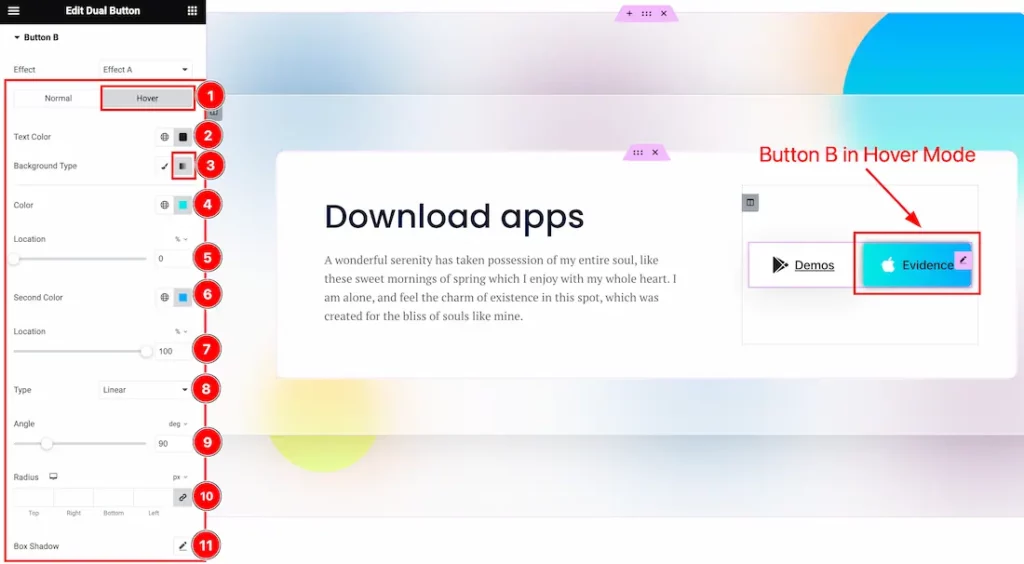
Step-2

In the Hover mode, you will get a similar customization option as in the Normal Mode. So please try it yourself.
Button A Icon Section
Go to Style > Button A Icon
Step-1

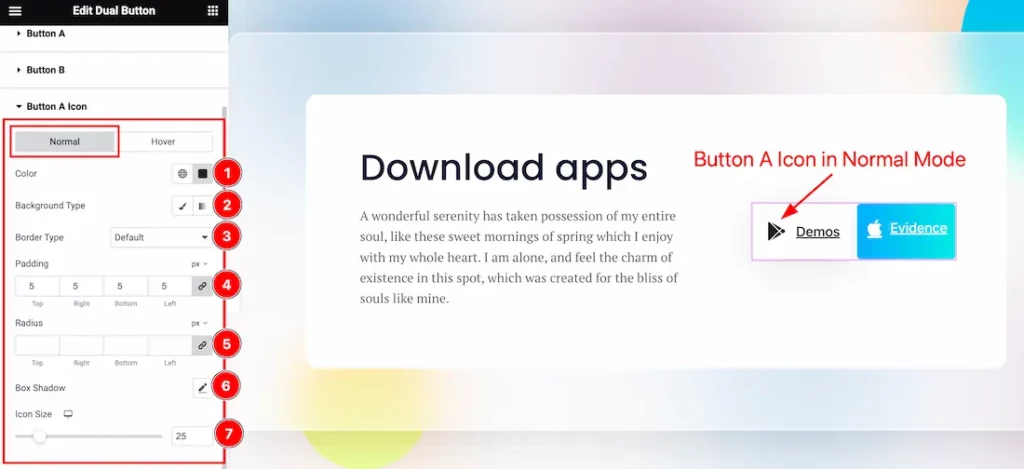
Here you will find two tabs sections; Normal and Hover.
In the Normal tab mode, you will find the Button Icon Color, Background Type(Classic and Gradient), Border Type, Padding, Radius, Box Shadow, and Icon Size options.
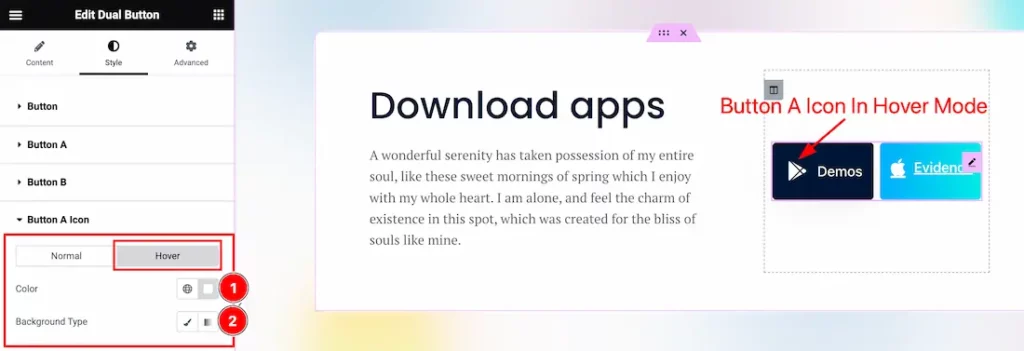
Step-2

In the Hover mode, find the Icon Color, Background Type(Classic and Gradient), Background Color, and Image options.
Button B Icon Section
Go to Style > Button B Icon
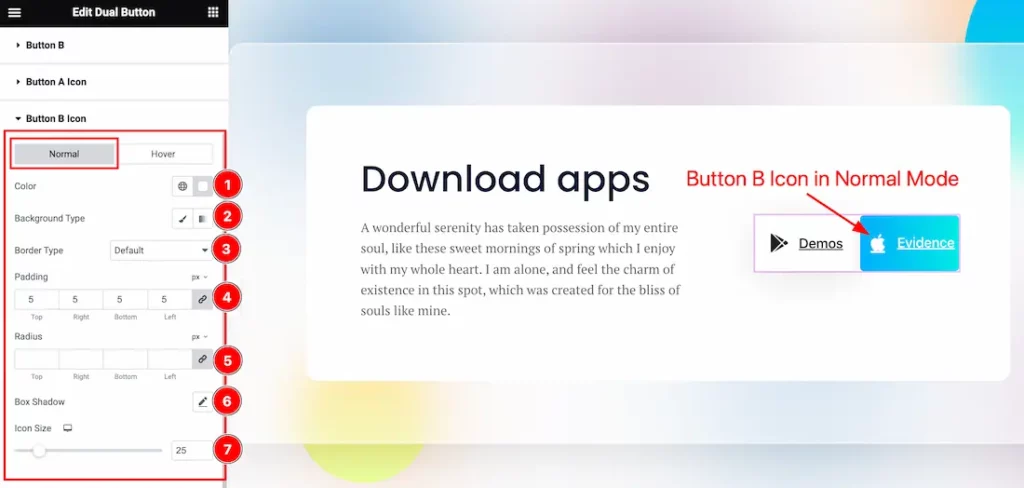
Step-1

Come to the Button B Icon section, you will find two tabs section; Normal and Hover.
In the Normal mode, you will get a similar customization option as in the Button A Icon Normal mode section.
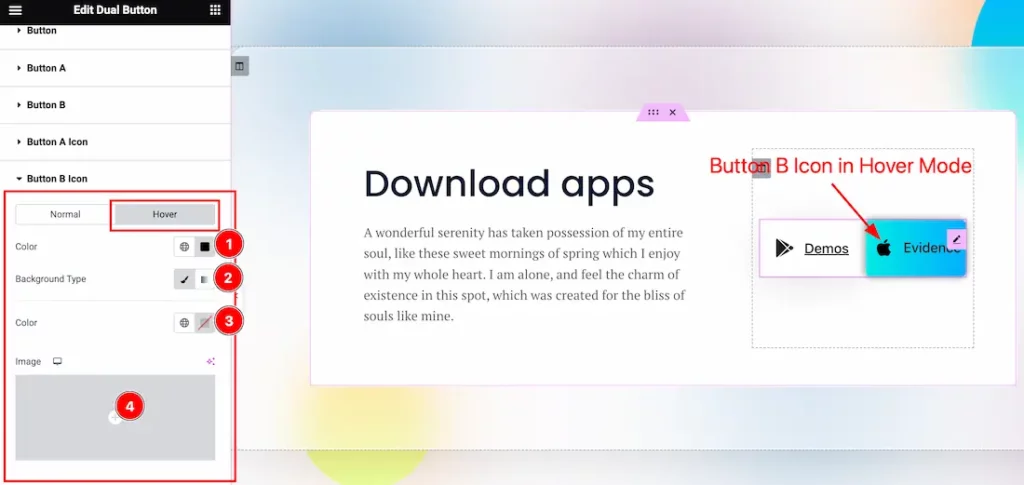
Step-2

In the Hover mode, you will get a similar customization option as in the Button A Icon Hover mode section.
All done! You have successfully customized the Dual Button widget on your website.
Video Assist
You can also watch the tutorial video about the Dual Button widget. Please visit the demo page for examples.
Thanks for staying with us.
