In this documentation, we will show you how to customize the Dream widget presented by Pixel Gallery Pro.
Inserting The Dream Widget

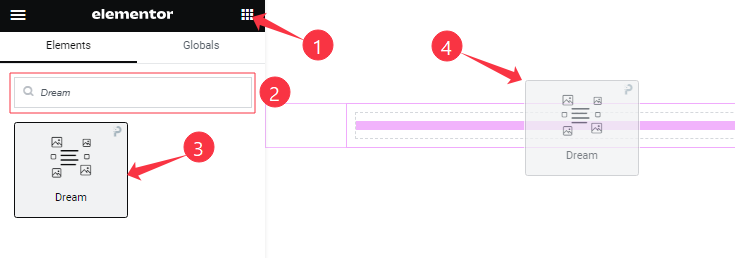
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section
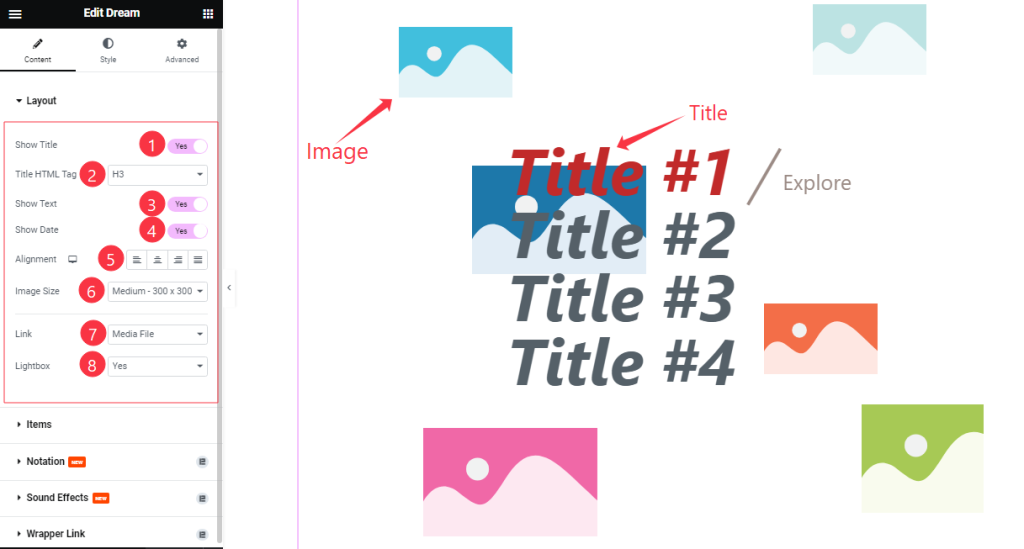
Go to Content > Layout

Come to the Layout section and find the Show Title, Title HTML Tag, Show Text, Show Date, Alignment, Image Size, Link (None, Media File, and Custom URL), and Light Box options.
Items Section Customization
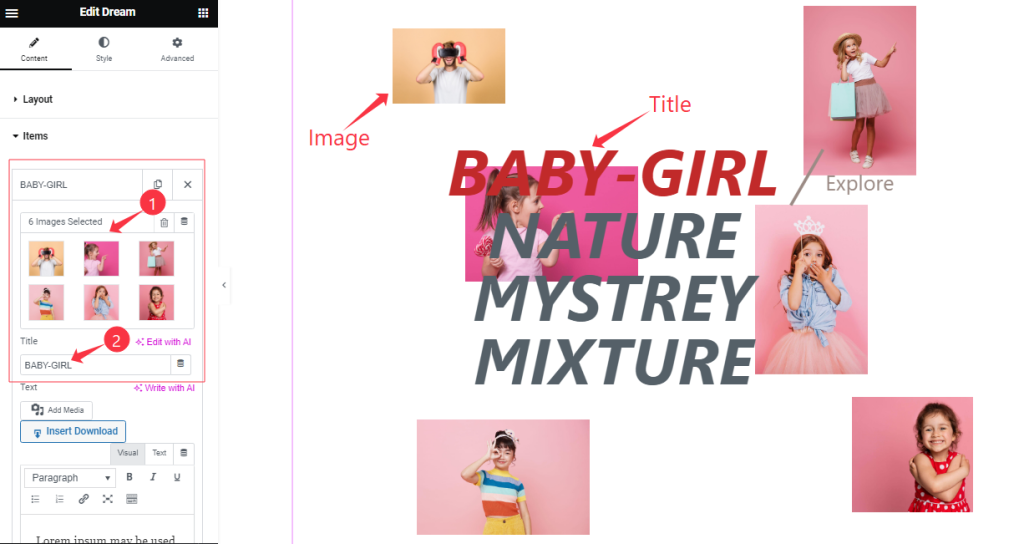
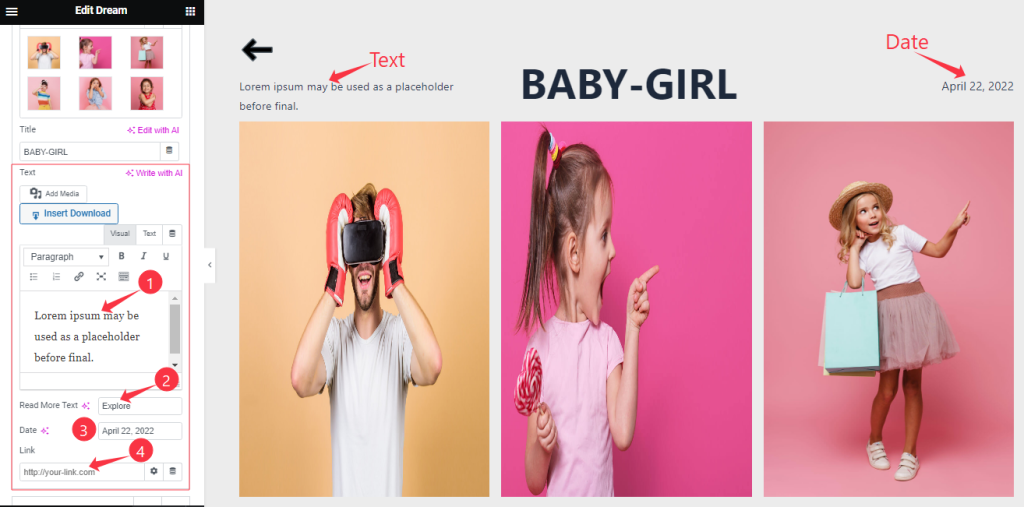
Go to Content > Items
Step-1

Come to the Items section, Here you can add Dream widget items (with the Add Item button).
Step-2

Here find the Add Item Image and Title options.
Step-3

Here also find the Text, Read More Text, Date, and Link options.
Work with The Style Tab
Title Section
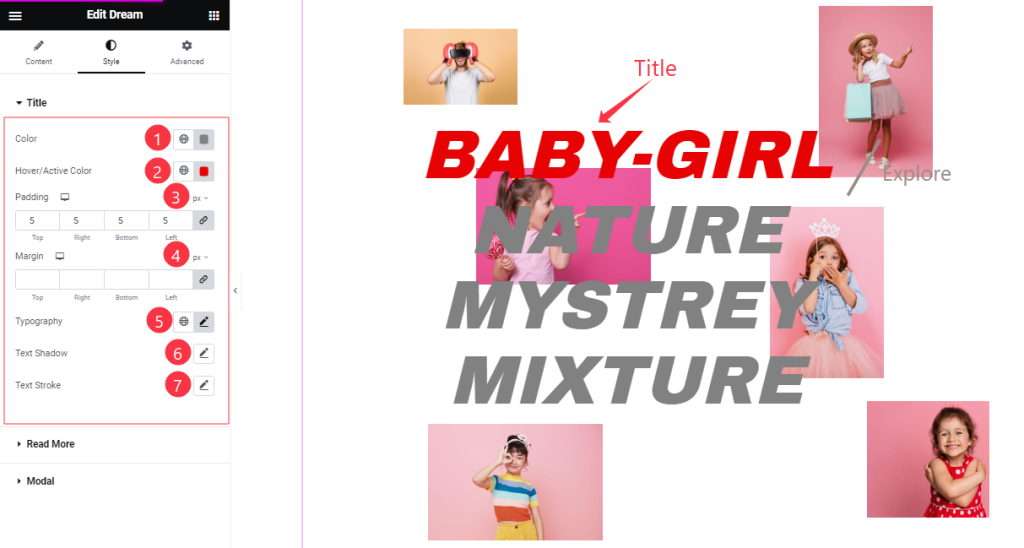
Go to Style > Title

Come to the Title section, and find the Title Color, Hover/Active Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
Read More Section
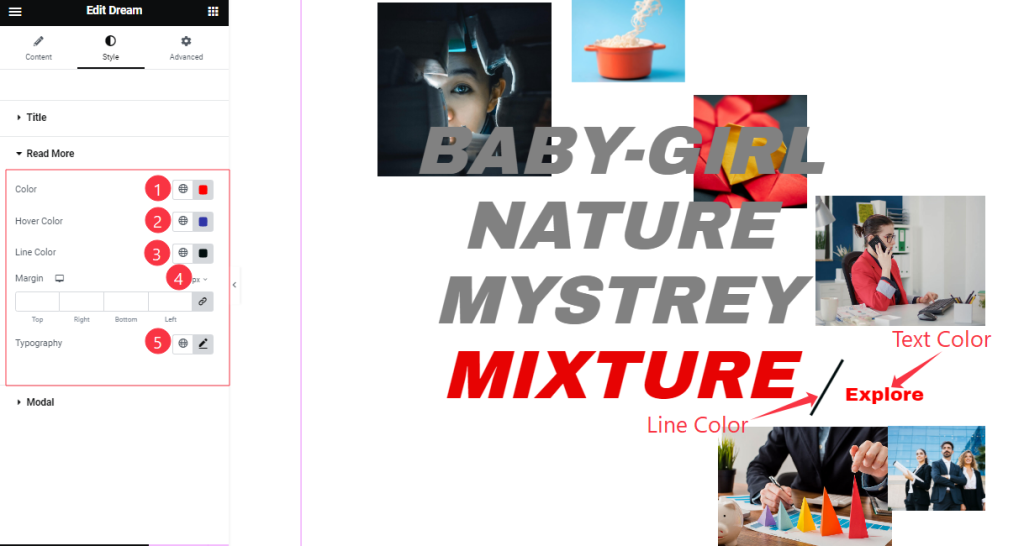
Go to Style > Read More

Come to the Read More section, and find the Read More Color, Hover Color, Line Color, Margin, and Typography options.
Modal Section Customization
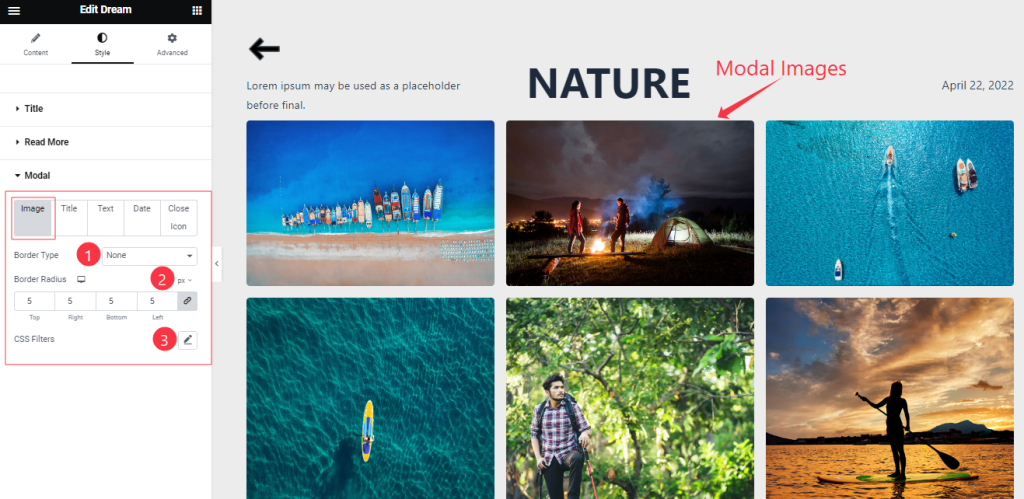
Go to Style > Modal
Step-1

Come to the Modal section, you will find Five sub-sections; Image, Title, Text, Date, and Close Icon.
In the Image sub-section, find the Image Border Type, Border Width, Border Color, Border Radius, and CSS Filters options.
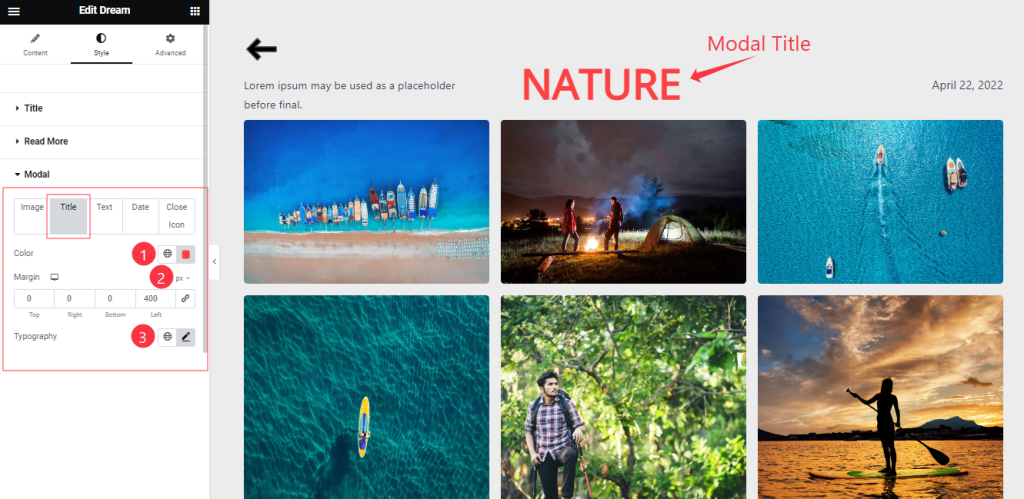
Step-2

In the Title sub-section, find the Title Color, Margin, and Typography options.
Step-3

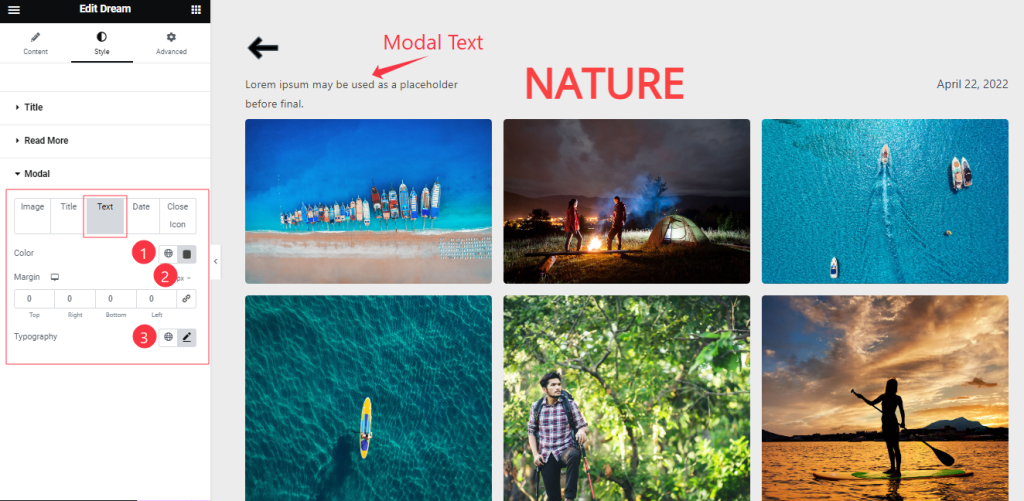
In the Text sub-section, find the Text Color, Margin, and Typography options.
Step-4

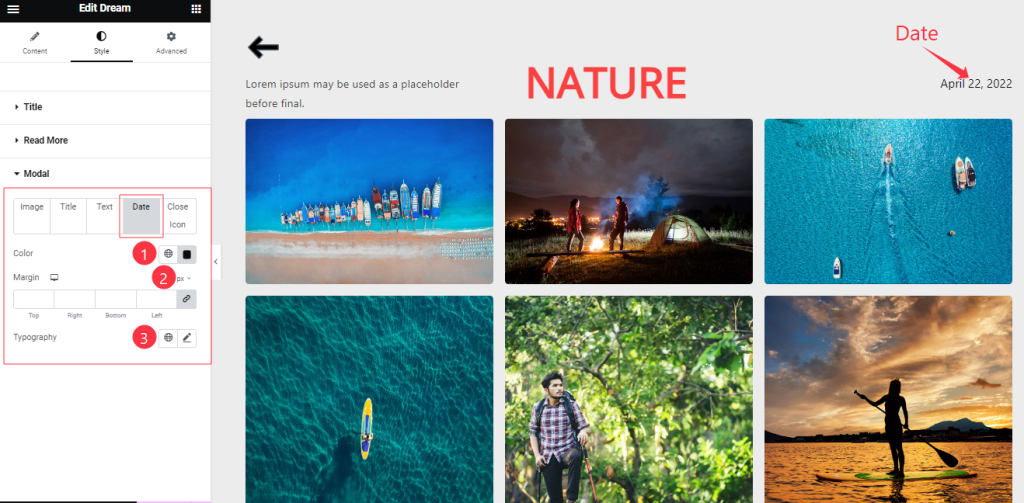
In the Date sub-section, find the Date Color, Margin, and Typography options.
Step-5

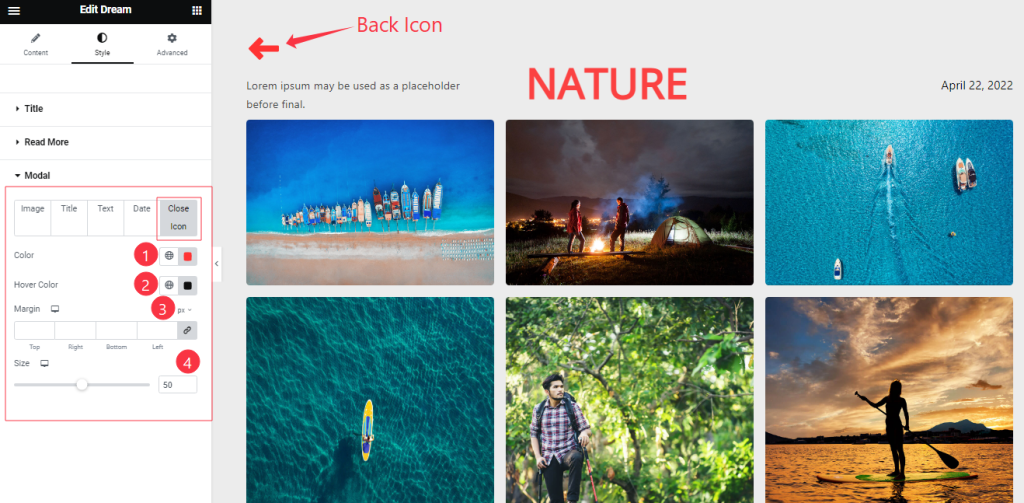
In the Close Icon sub-section, find the Close Icon Color, Hover Color, Margin, and Size options.
All done! You have successfully customized the Dream widget on your website.
Video Assist
You can watch the quick video to learn about the Dream widget. The Video Will Come Soon. Please visit the demo page for examples.
Thanks for being with us.
