Device Slider is a widget that allows you to show your customers what their site looks like on Desktop, Mobile, and Tablet devices.
Let’s explore how you can customize the Device Slider Widget.
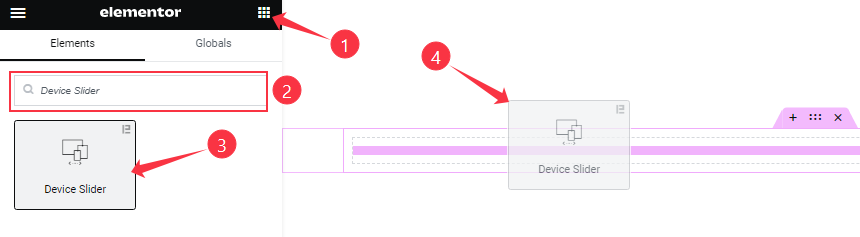
Inserting The Device Slider Widget

On the Elementor editor page, Just Search by the widget’s name and it will appear. Then just drag it and drop it on the page.
Work With Content Tab
Sliders section
Go to Content > Sliders
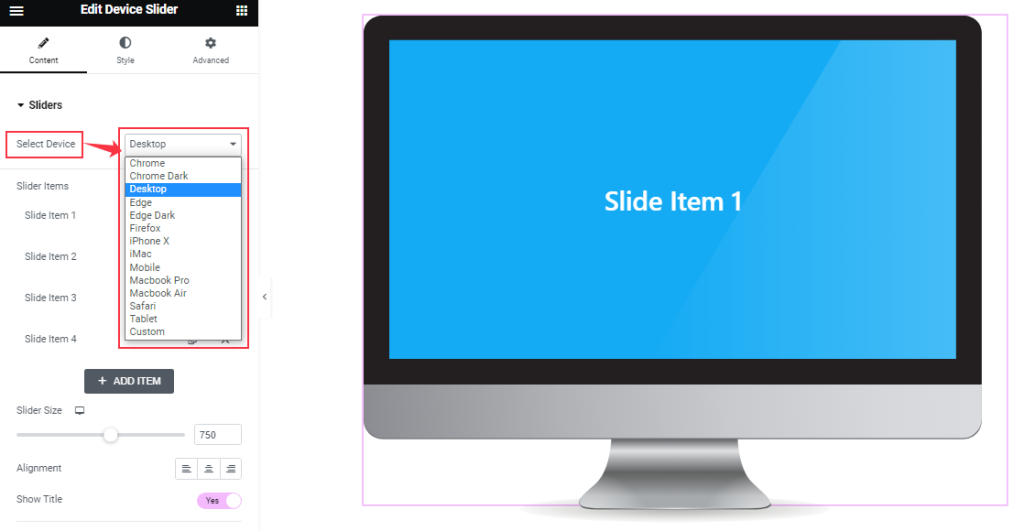
Step-1

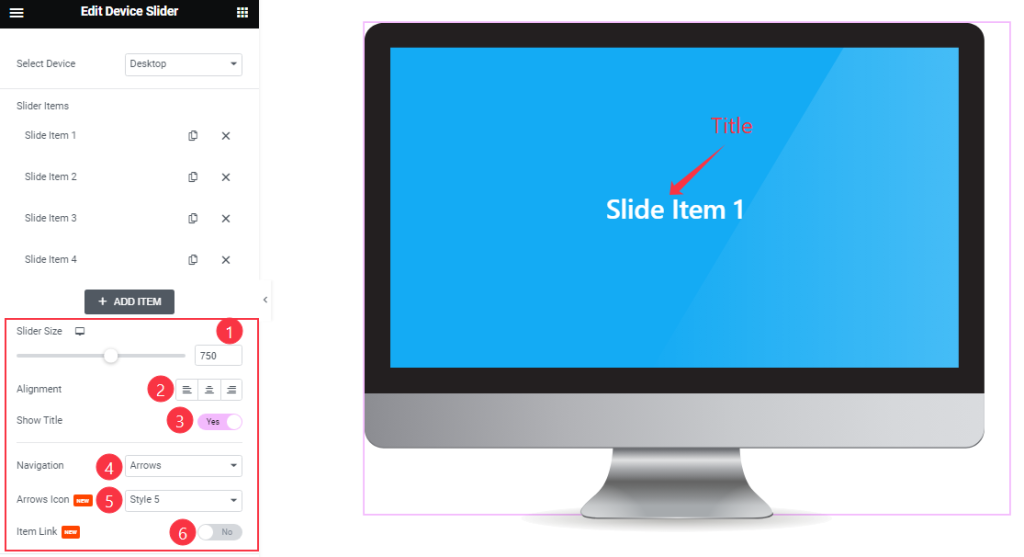
Here you will find the Select Device option and from there, you can select a Device that you want to see on your editor page. (includes custom devices)
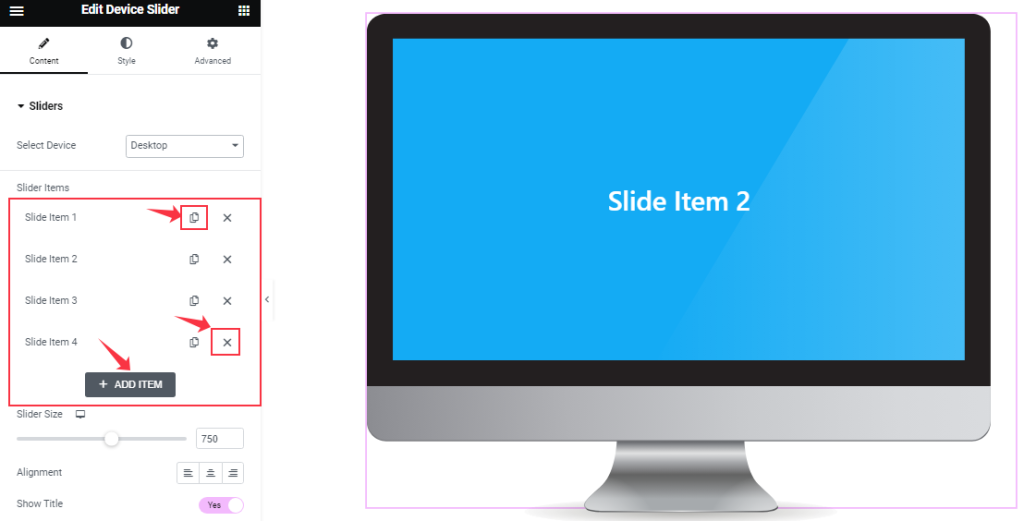
Step-2

Here, you can easily add a slide by clicking Add Item button. Otherwise, you may increase the Items by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the Cross sign as shown in the screenshot above.
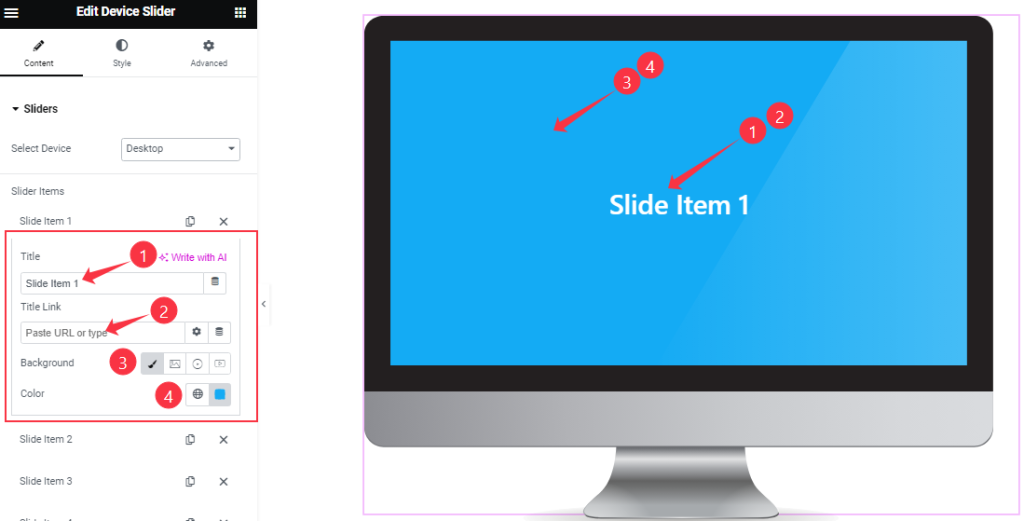
Step-3

Clicking on a Slider item, here you will get the option to change the item Title and set a Title Link under the Title. From Here you also select the Background Type and Color as your wish.
Step-4

Below, you can change the Slider Size, and set the Device Alignment. From here you can select the Navigation Type and also select the Arrows Icon Style from the Arrows Icon box.
Also, you can easily on/off the Item Link & Show Title switchers to show/hide the elements on the editor page.
Title Layout section
Go to Content > Title Layout

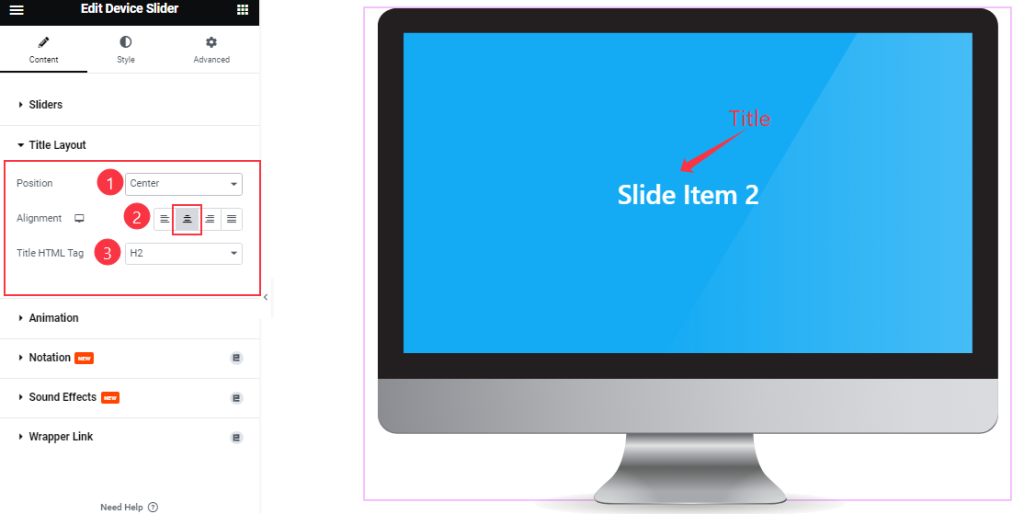
Come to the Title Layout section, you can select the Title Position, choose the Alignment position, and Title HTML Tag for the Title.
Animation section
Go to Content > Animation

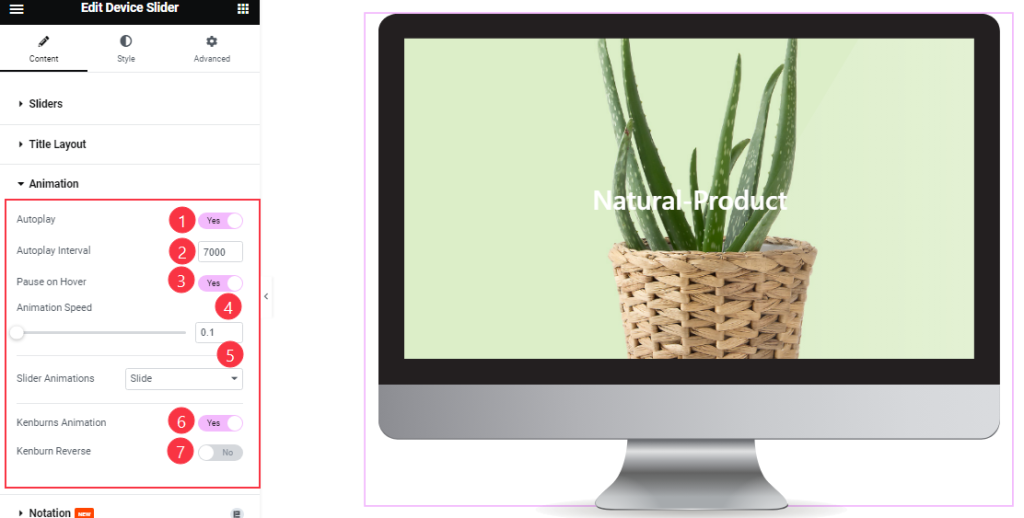
Here you will be able to see some Switchers that are Auto Play, Pause on Hover, Loop, Kenburns Animation, and Kenburns Animation Reverse. You can easily enable or disable those switcher buttons to apply specific effects. Also, you can customize the Slider Animation Type, Autoplay Interval, and Animation Speed for the slider.
Autoplay switcher: Enable the switcher to make the slider slide Automatically with a customizable Autoplay Speed control.
Pause on Hover: If turned on, when you Hover your mouse cursor on the slider then your slider will Hold, otherwise, your slider will Autoplay.
Loop: you can easily enable or disable the switcher button. When you activate the Loop switcher button then your slider will loop at a certain time interval. You can also set up the loop animation speed here.
Kenburns Animation: Kenburns Animation is the most attractive Animation effect for the widget. if you enable the switcher button then your post Image will appear like a zoom-in/zoom-out animation that makes your post image Awesome.
Work with The Style Tab
Slider section
Go to Style > Slider

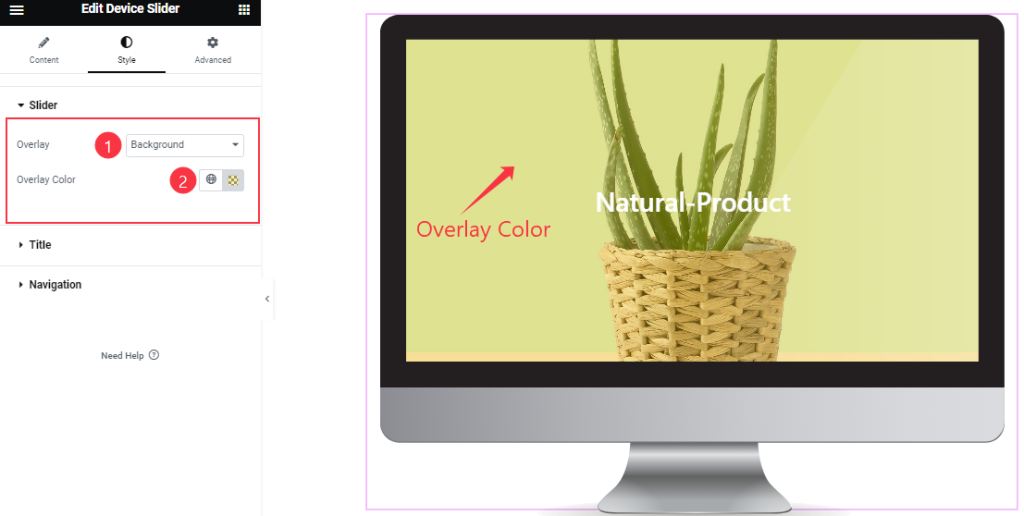
In the Slider section, you can change the Overlay type and Overlay Color as your wish.
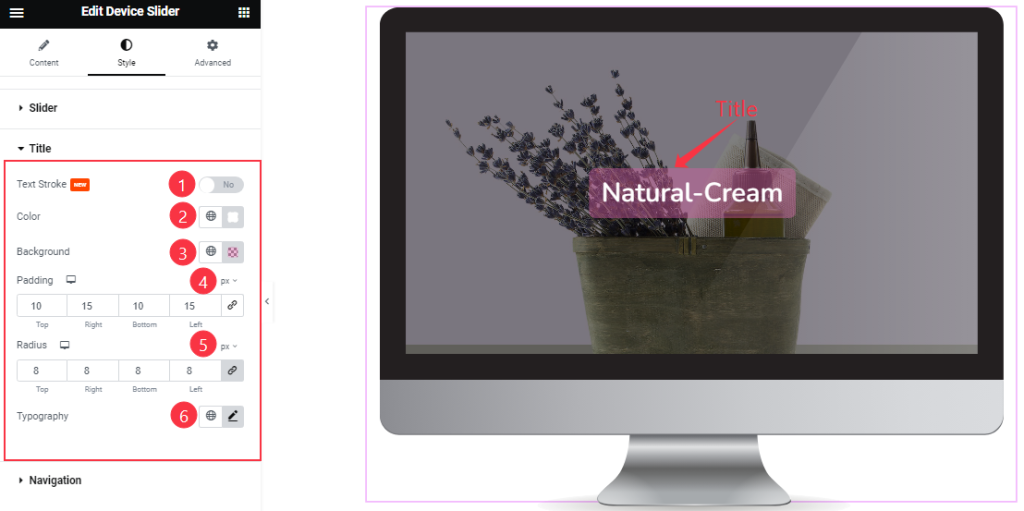
Title section
Go to Style > Title

You can change the Title Color, Background Color, and adjust the Padding and Border Radius as your wish.
Here you also customize the Typography and apply Text stroke for the title.
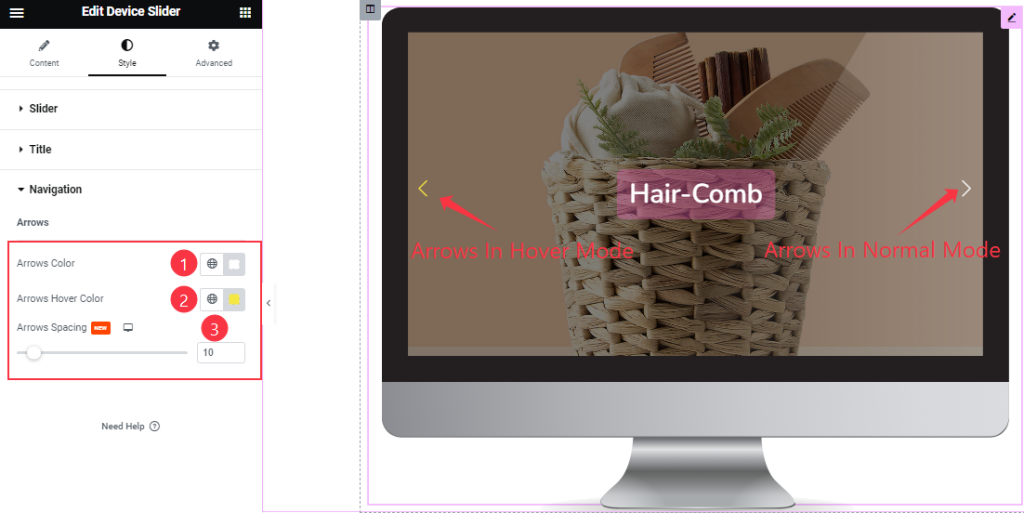
Navigation Section
Go to Style > Navigation

In this section, you can easily change the Arrows Color, Arrows Hover Color, and set the Arrows Spacing.
All done! You have successfully customized the Device Slider widget on your website.
Video Assist
You can watch this quick video to learn about the Device Slider widget. Please visit the demo page for examples.
Thanks for staying with us.
