In this documentation, we will discuss the customization of the Cookie Consent widget, brought to you by the Element Pack Pro addon.
Inserting the Cookie Consent widget

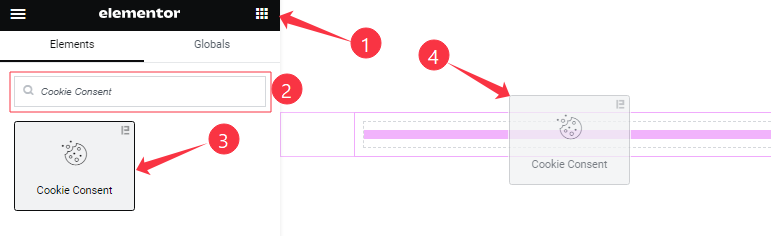
On the page in Elementor editor, search by the widget’s name and then drag-drop it on the page.
Content tab customizations
Layout Section
Go to Content > Layout
Step-1

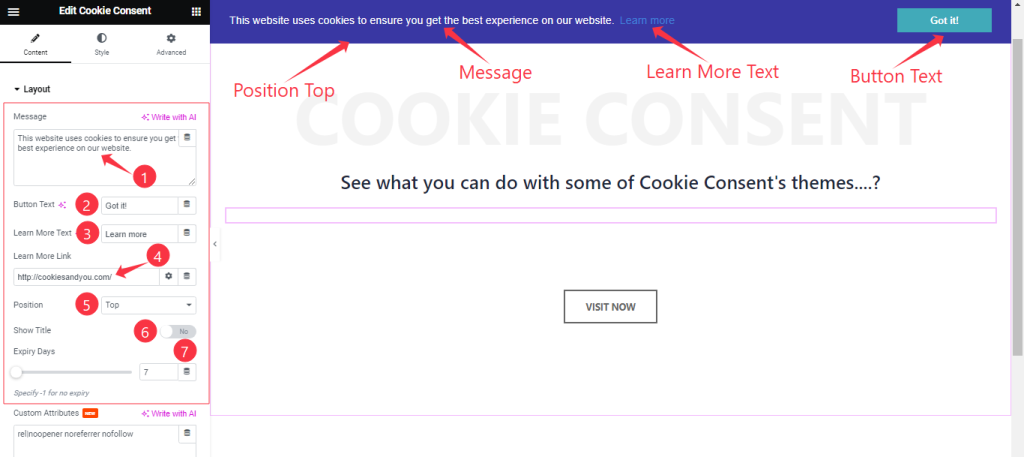
Come to the Layout Section, Find the Message, Button Text, Learn More Text, Learn More Link, Position( Buttom, Buttom Left, Buttom Right, and Top), Show Title, and Expiry Days options.
Step-2

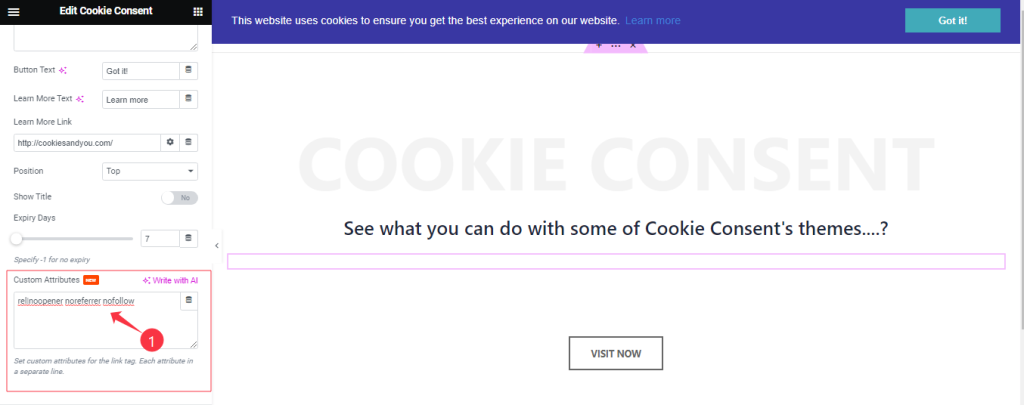
Here also find the Custom Attributes options.
Style tab customizations
Style Section
Go to Style > Style

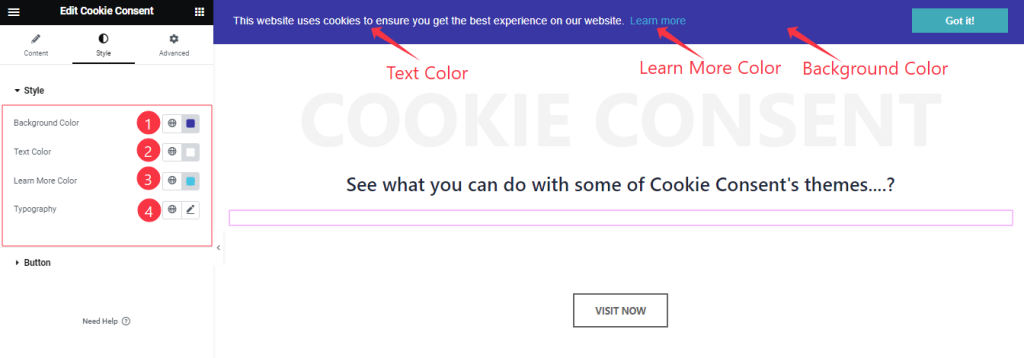
Here Find the Background Color, Text Color, Learn More Color, and Typography options.
Button Section Customization
Go to Style > Button
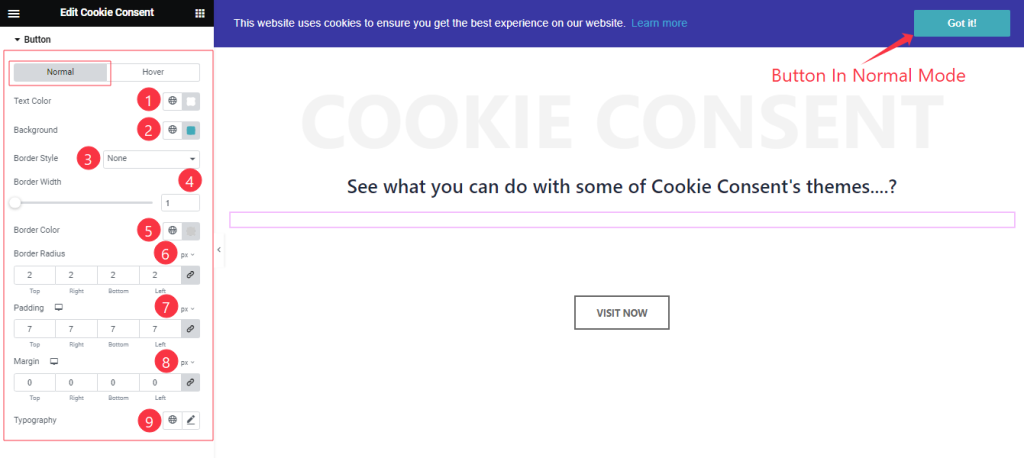
Step-1

Come to the Button section, you will find two sub-section; Normal and Hover.
In the Normal Mode, Find the Text Color, Background Color, Border Style, Border Width, Border Color, Border Radius, Padding, Margin, and Typography options.
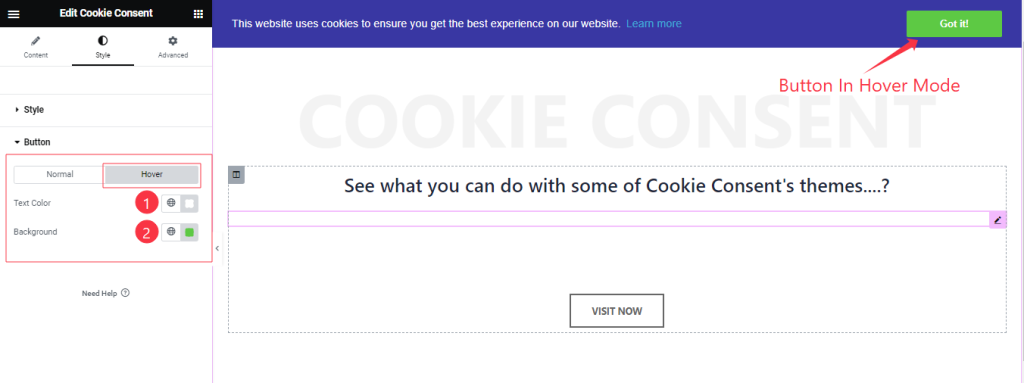
Step-2

In the Hover Mode, Find the Text Color, and Background Color options.
All done! You have successfully customized the Cookie Consent widget on your website.
Video Assist
You can watch the quick video to learn about the Cookie Consent widget. Please visit the demo page for examples.
Thanks for being with us.
