In this documentation, we will show you how to customize the Classic List widget presented by the Ultimate Post Kit addon.
Inserting Classic List widget

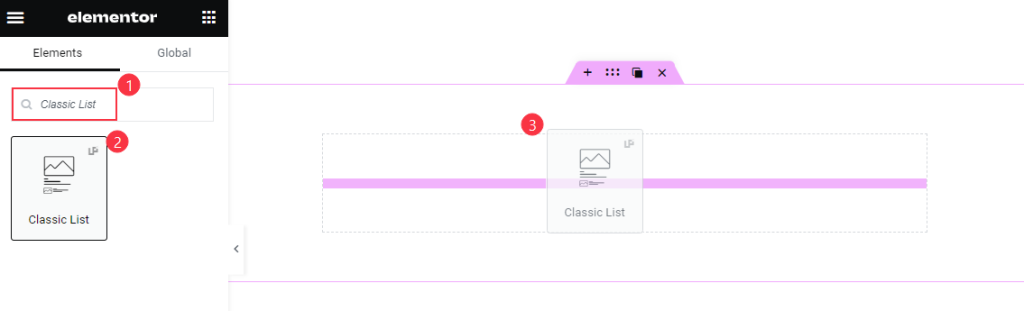
Search by the Classic List widget name, then drag and drop it.
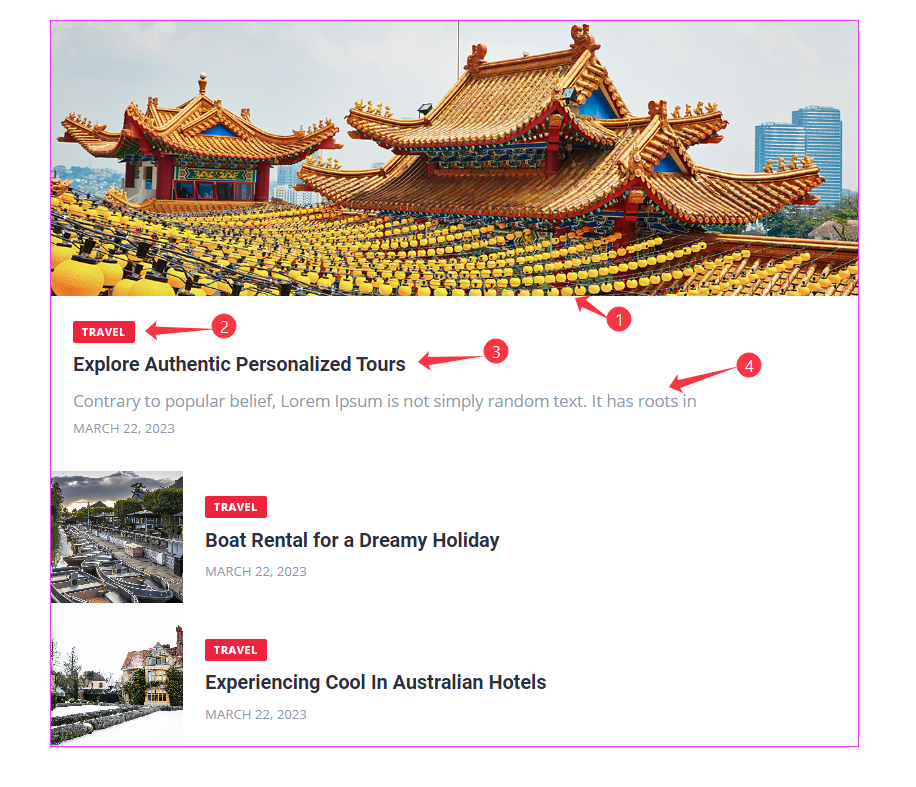
Default View of the Classic List

This Classic list displays Featured Images, Categories, Titles, Descriptions, Date, and List items.
Content Tab Customization
Layout Section
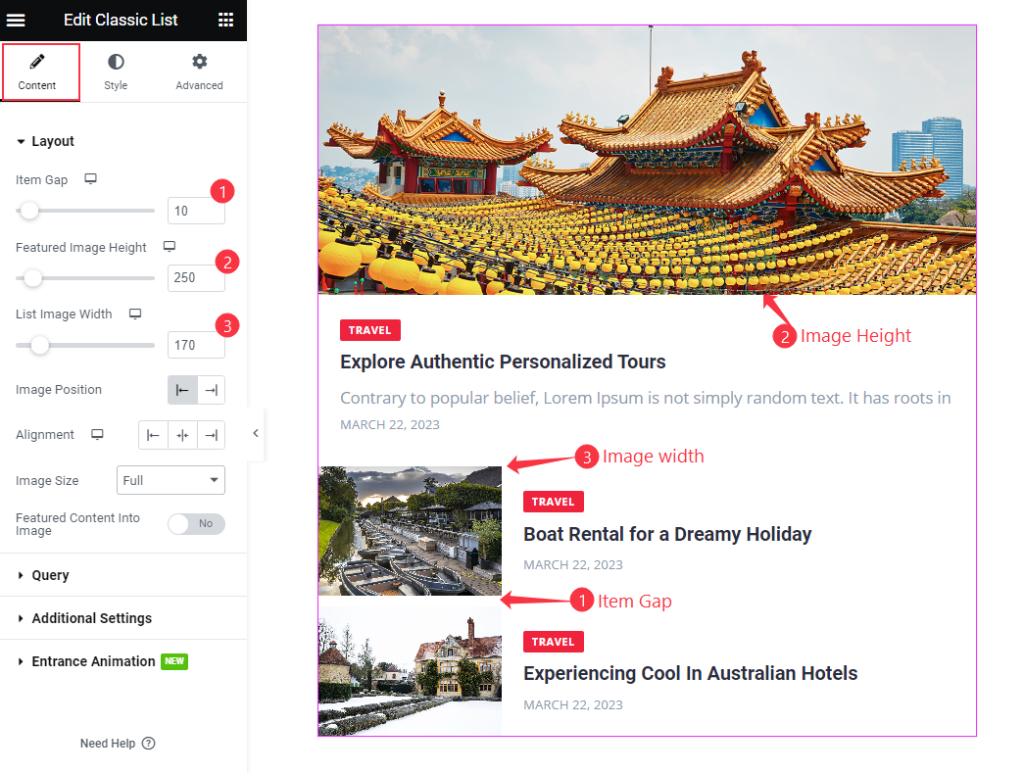
Go to Content > Layout

Find the Item Gap, Featured Image Height, and List Image Width options.

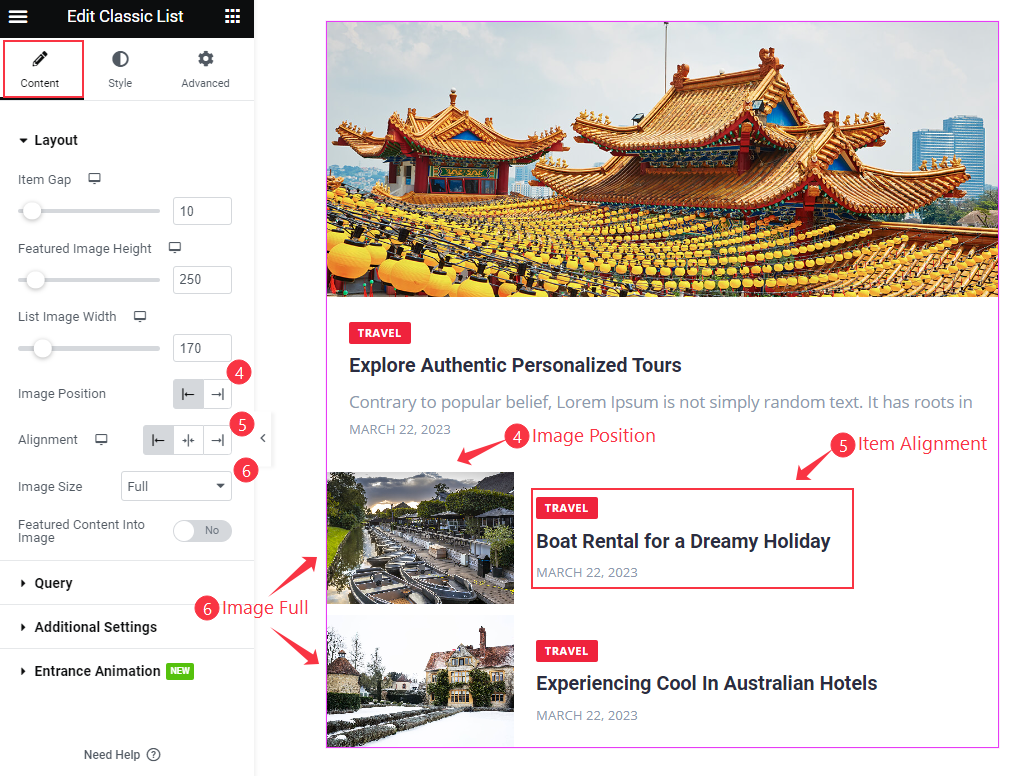
Also find the Image Position, Alignment, and Image Size options.
The Featured Content Into Image switcher can push the content of the featured post inside the image part with additional overlay color.
Query Section
Go to Content > Query

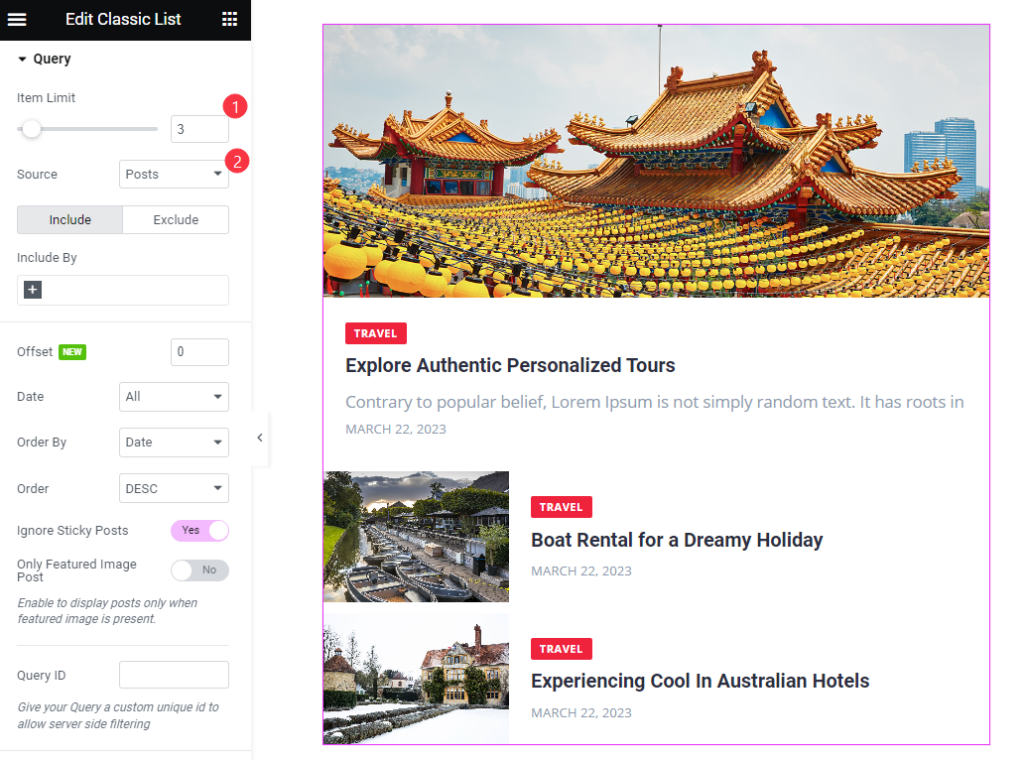
Find the Item Limit and Source options.

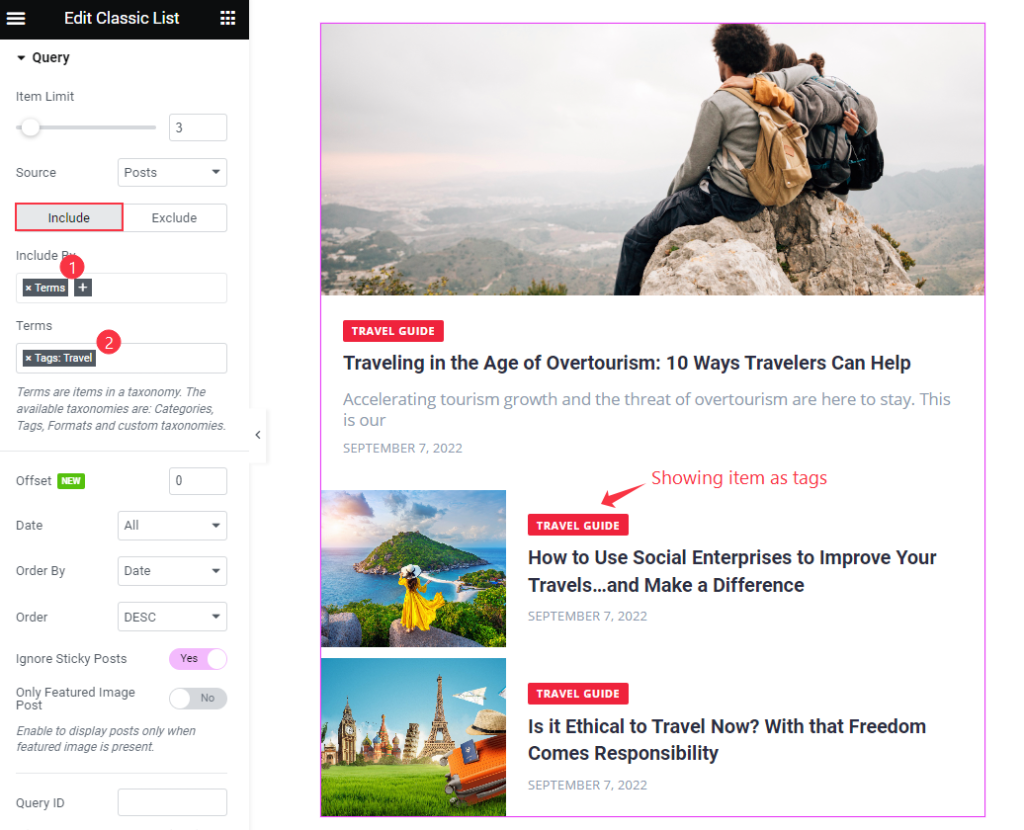
Also, find the Include > Include By and Terms filters. Include filter helps show only selected posts.
Exclude filter is exactly the opposite of the Include filter and helps hide selected posts.

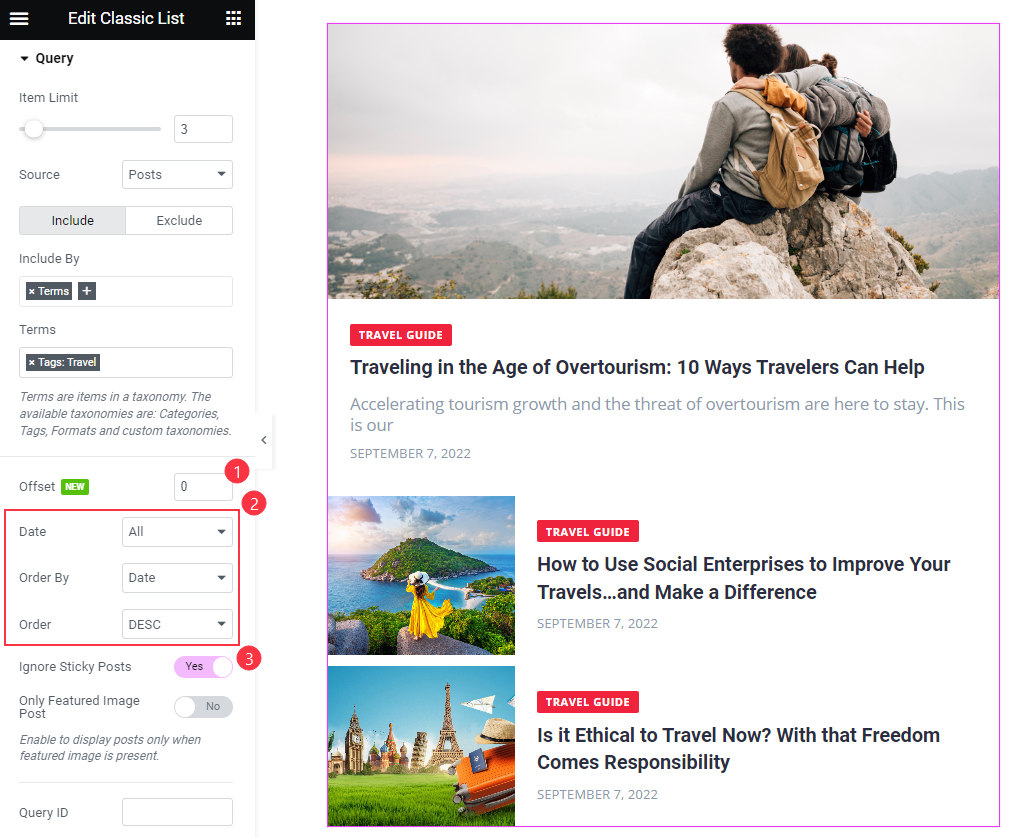
Then Find the Offset, Date, Order By, Order, Ignore Sticky Posts, and Only Featured Image Post options.
Additional Settings Section
Go to Content > Additional Settings

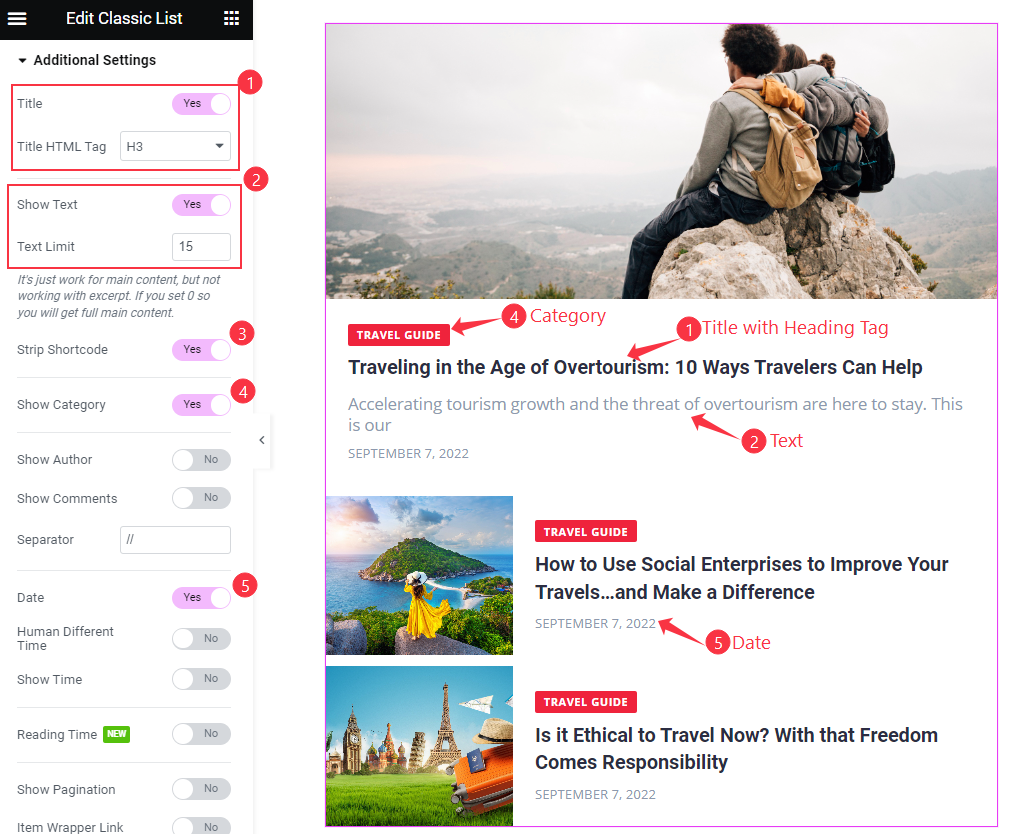
Find the Title and Title HTML Tag, Show Text and Text Limit, Strip Shortcode, Show Category, Show Author, Show Comments, Separator, Date, Human Different Time, Show Time, Reading Time, Show Pagination, and Item Wrapper Link options.
Entrance Animation
Go to Content > Entrance Animation

Find the Entrance Animation switcher. Turn it on and customize Perspective, Delay, Transition, Transform Origin, Translate, Rotate, Scale, and Skew options to modify animation.
Style Tab Customization
Item Section
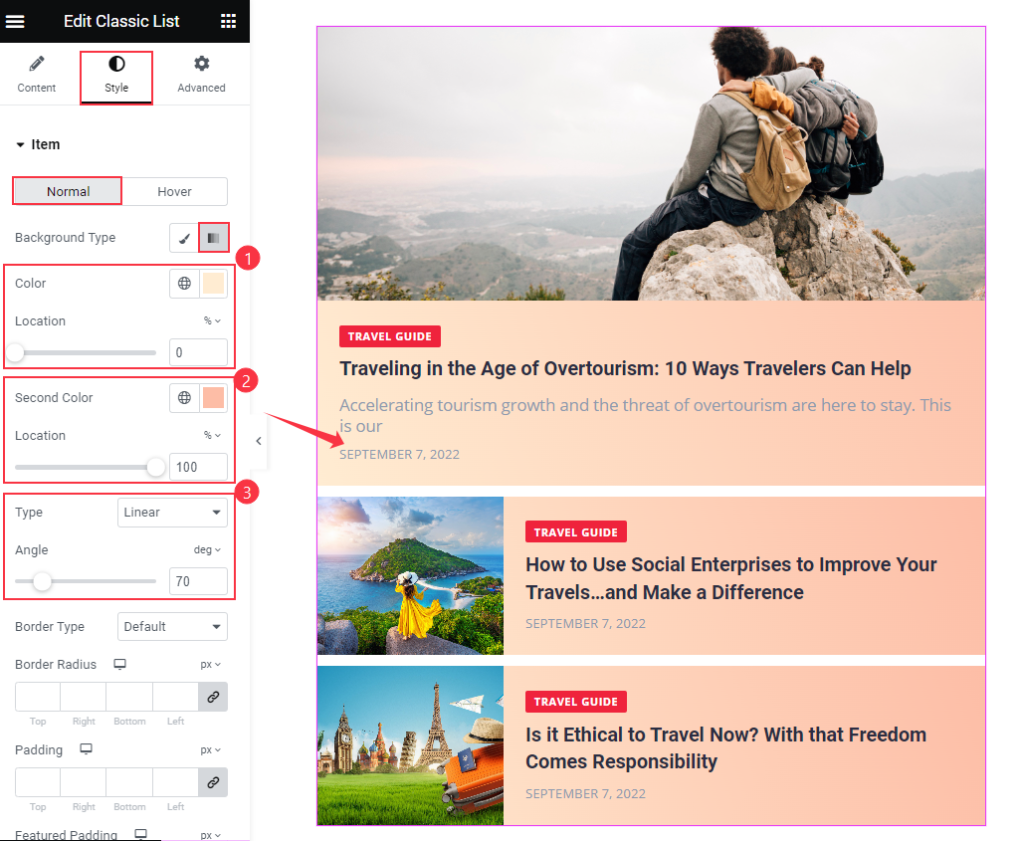
Go to Style > Item

In Normal mode, find the Background Type (Classic or Gradient), Color, color Location, Second Color, Type, and Angle options for Gradient.

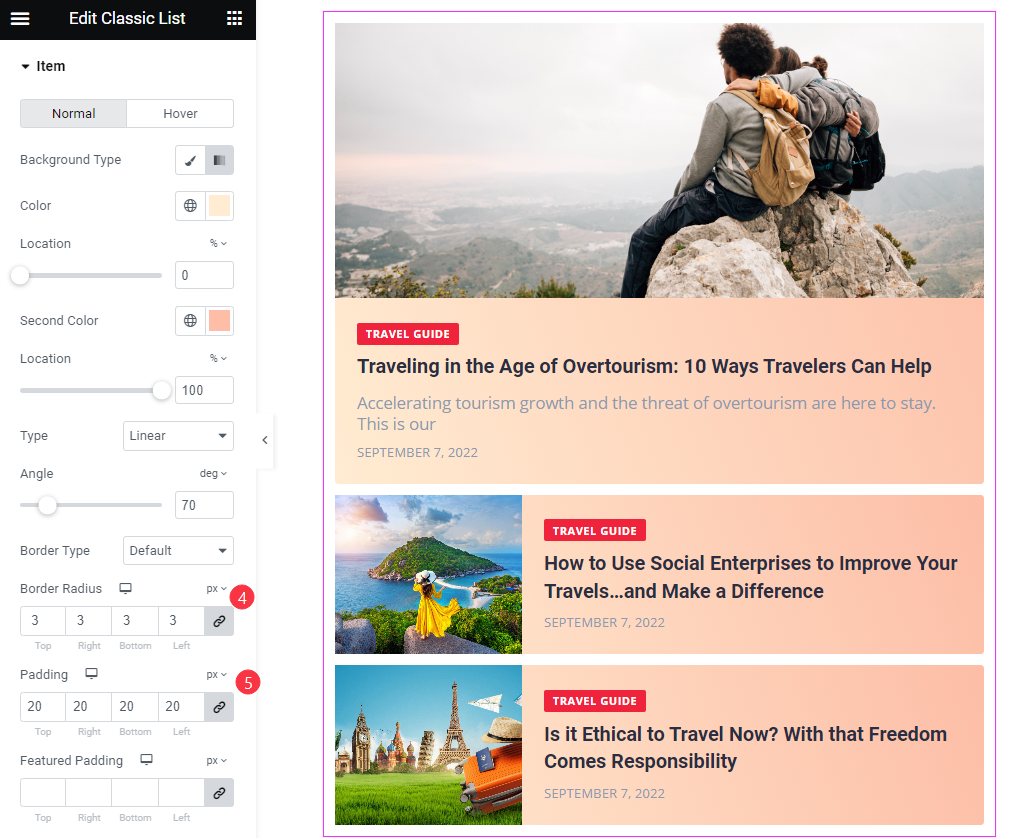
Also find the Border Type, Border Radius, Padding, Featured Padding, and Box Shadow options.
For Hover mode, find the Background Type and Box Shadow options.
Image Section
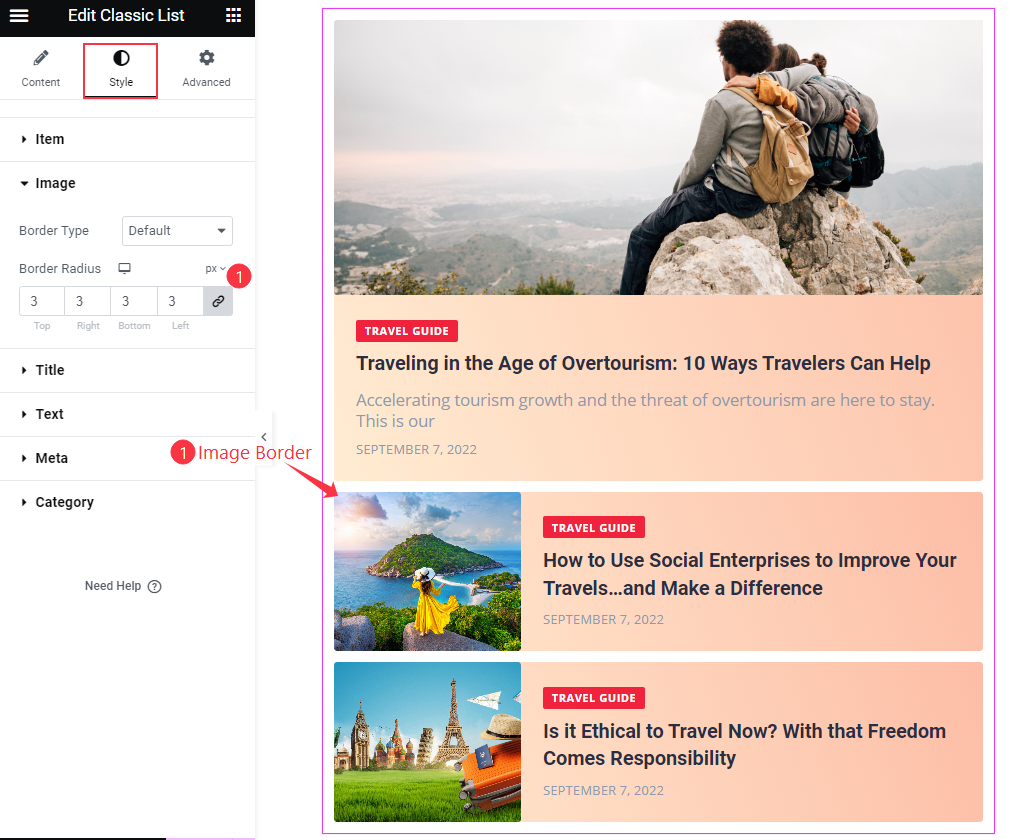
Go to Style > Image

Find the Border Type and Border Radius options.
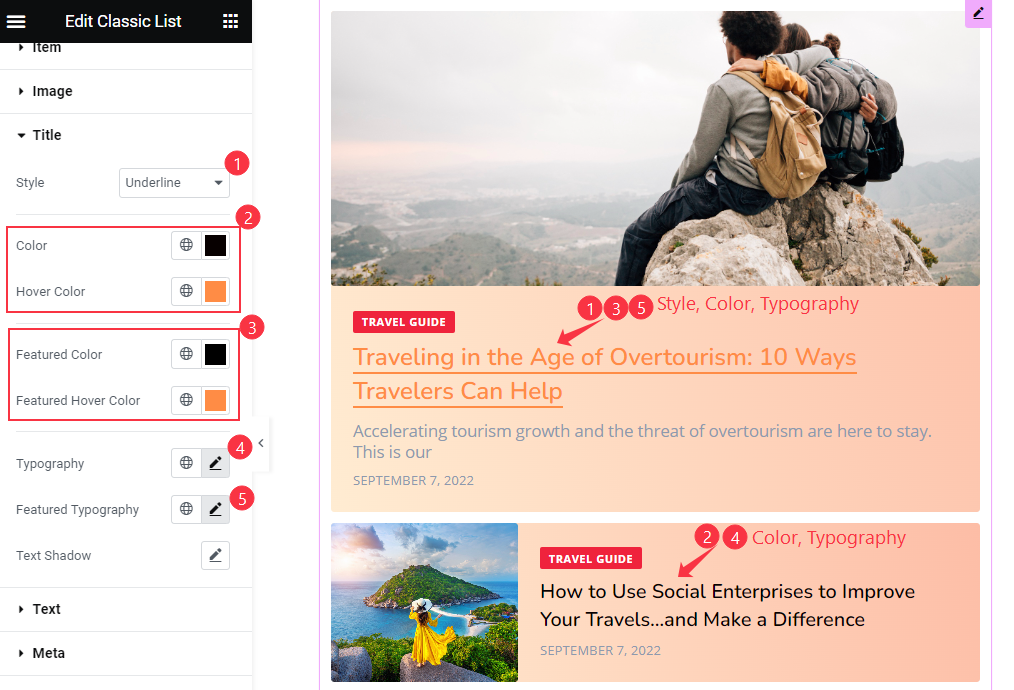
Title Section
Go to Style > Title

Find the title text Style, Color and Hover Color, Featured Color and Featured Hover Color, Typography, Featured Typography, and Text Shadow options.
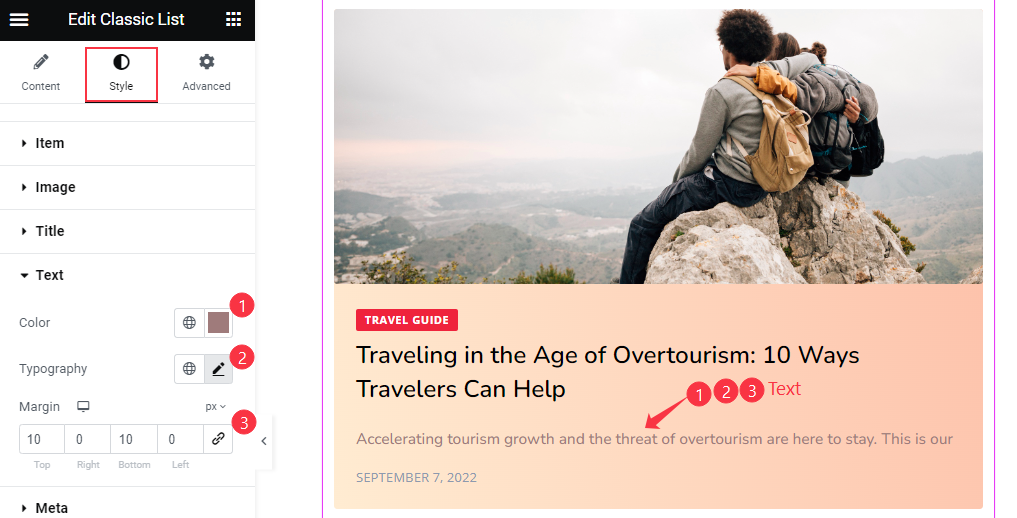
Text Section
Go to Style > Text

Find the Color, Typography, and Margin options.
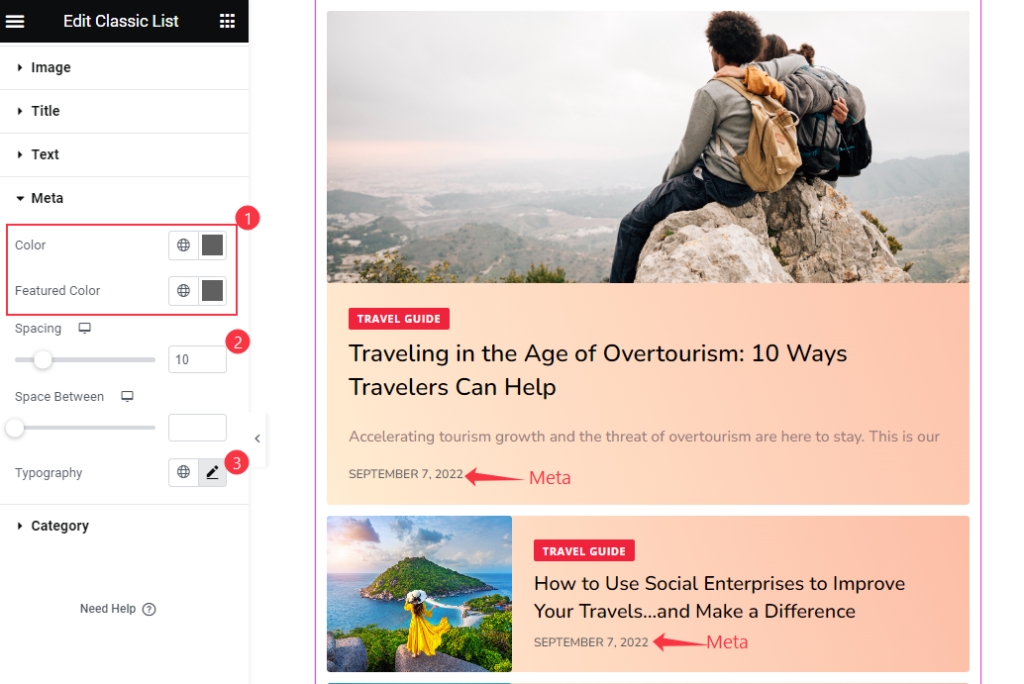
Meta Section
Go to Style > Meta

Find the Color and Featured Color, Spacing, Space Between, and Typography options.
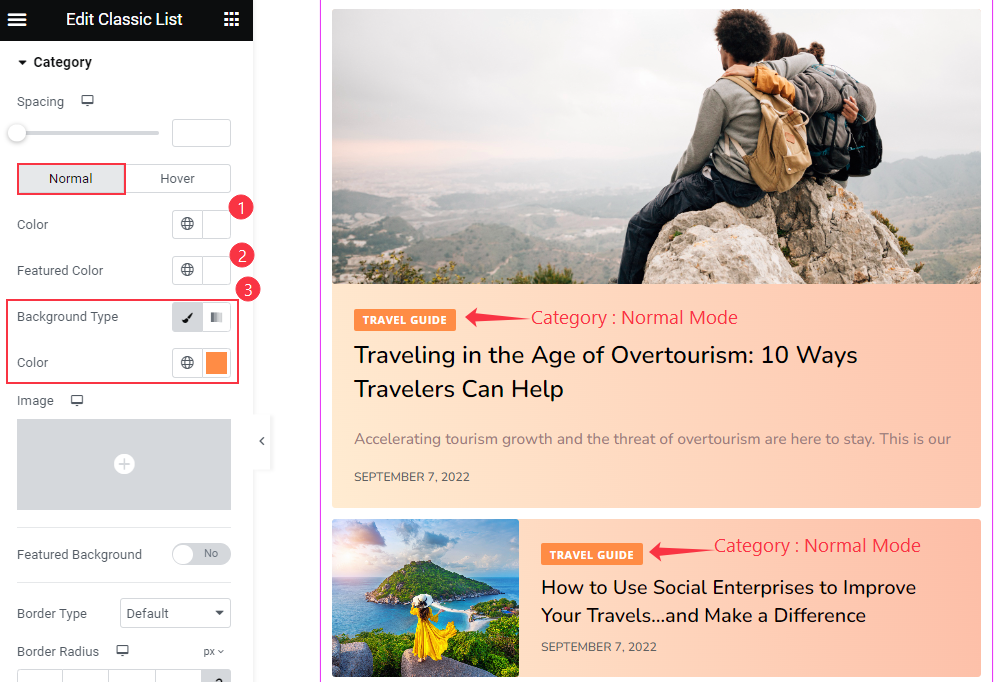
Category Section
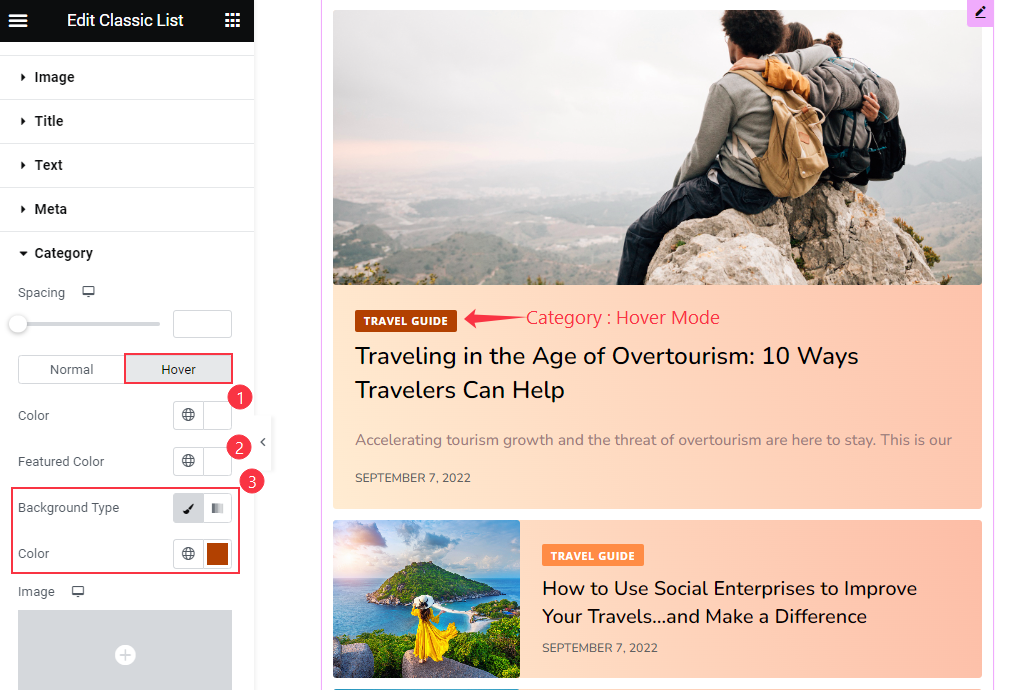
Go to Style > Category

Find the Spacing option at the top. In Normal mode, find the text Color, Featured Color, and Background Type, and Color options.
Also find the Featured Background, Border Type, Border Radius, Padding, Space Between, Box Shadow, and Typography options.

Also find the Color, Featured Color, and Background Type options in Hover Mode.
Video Assist
Watch the Classic List widget video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
