The Charitable Registration widget helps you create a registration form for your precious donors on your website. Let’s see how it works in this tutorial.
Inserting widget

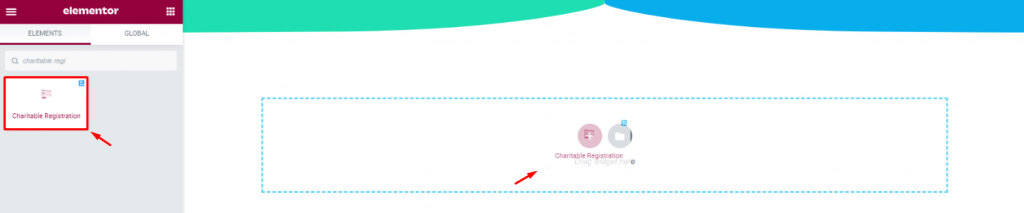
Find the Charitable Registration widget from the widget menu and drag-drop it inside your page.
Content tab
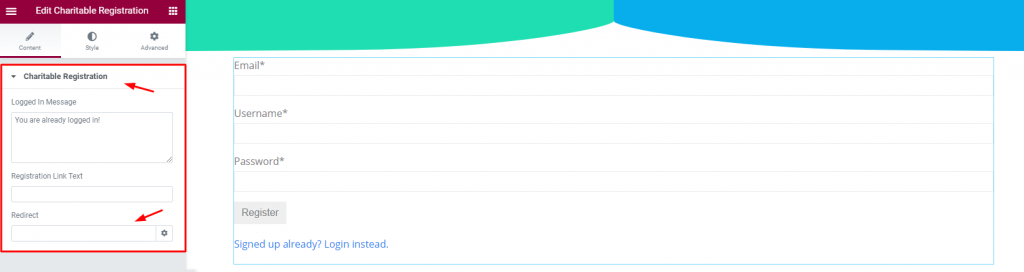
This widget has a single section content tab, holding the few base settings of the form.

You have three fields; the Logged In Message, Registration link text, and Redirect. The first field displays the message upon login/registration. The second field lets you write text instead of the default text under the button. And the last field is for redirecting the user to any internal page of the website upon registration through your free non profit website.
That’s all inside the Content tab.
Style tab
The Style tab holds a bunch of section commanding different parts of the content for the Elementor Charitable Registration widget. Let’s see from above.
Charitable Registration

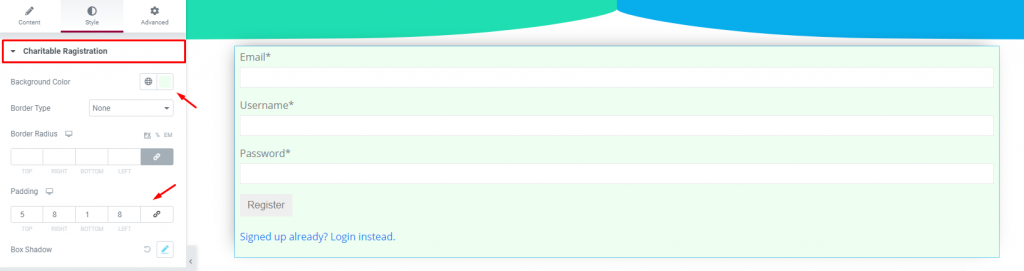
Go to Style> Charitable Registration
Here, you can change the appearance of the registration box by changing color, border, and padding. Also, put a box-shadow for more visuals.
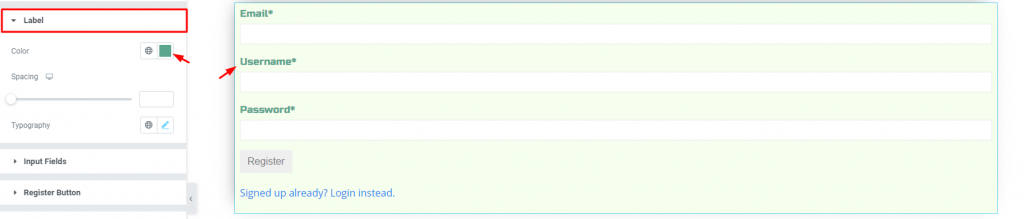
Label

Go to Style> Label
You can change the color and typography of the labels on your registration form.
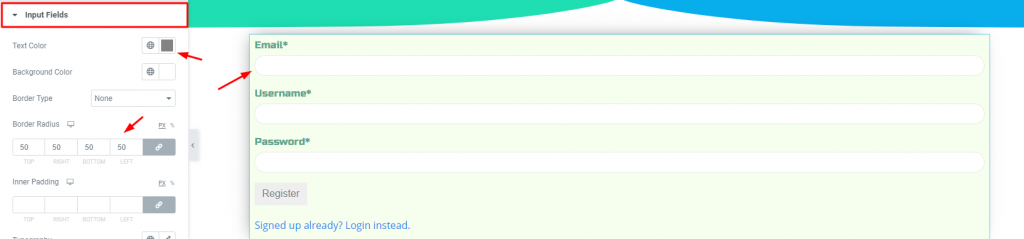
Input Fields

Go to Style> Input Fields
Customize the color, border, and padding for the input fields. We suggest that you stick to lighter colors for this section.
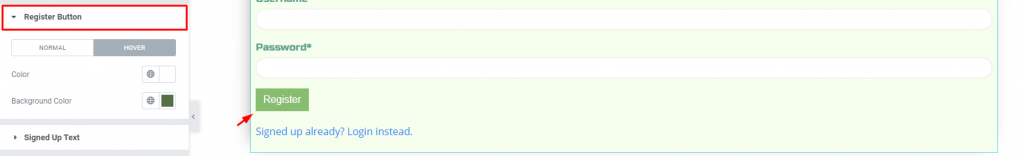
Register Button

Go to Style> Register Button
As the image above, colorize the button to make it more lucrative and more comfortable for clicking.
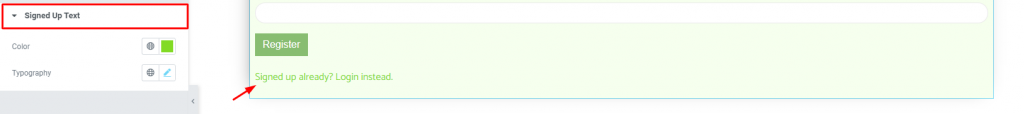
Signed Up Text

Go to Style> Signed Up Text
And lastly, you can change the color and typography of the linked text below the button.
Conclusion
Watch this video for more visuals and visit the demo page to view more examples provided by Bdthemes.
Thanks for staying up.