In this documentation, we will show you how to customize the Category Carousel widget presented by the Ultimate Post Kit add-on.
Inserting Category Carousel Widget

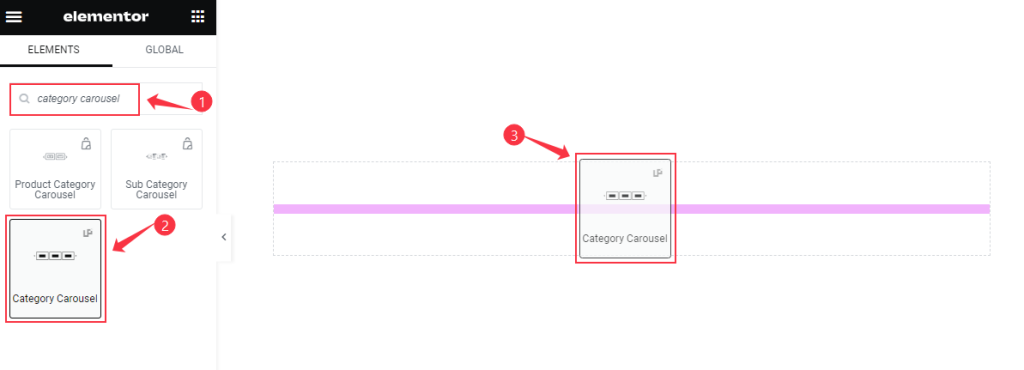
Search by the Category Carousel widget name, then drag and drop it inside your page.
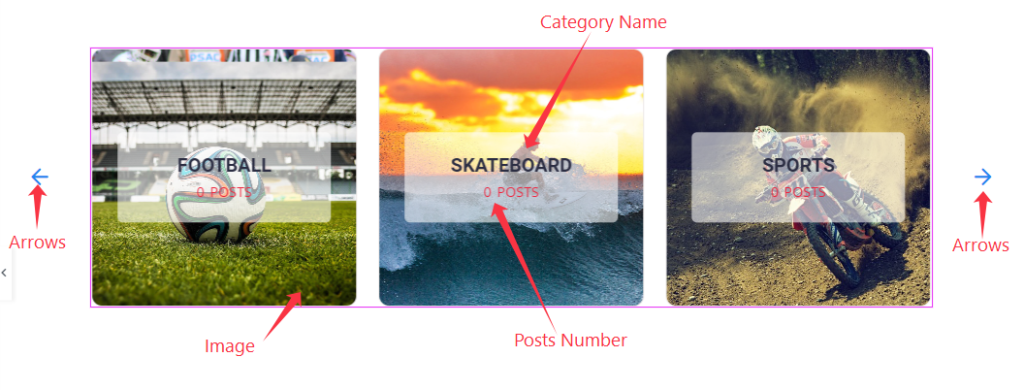
The default view of the Category Carousel

This Category Carousel displays Category, and Posts Numbers along with Feature Images, and Arrows.
Content Tab Customization
Layout Section
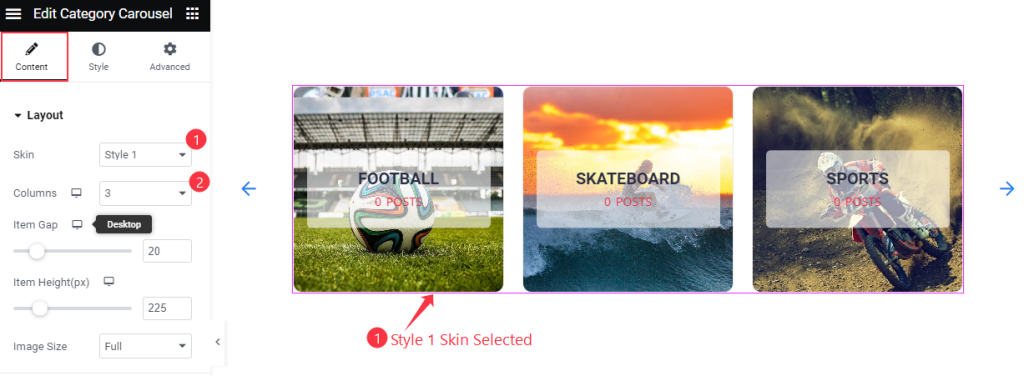
Go to Content > Layout

Find the Skin and Columns options.

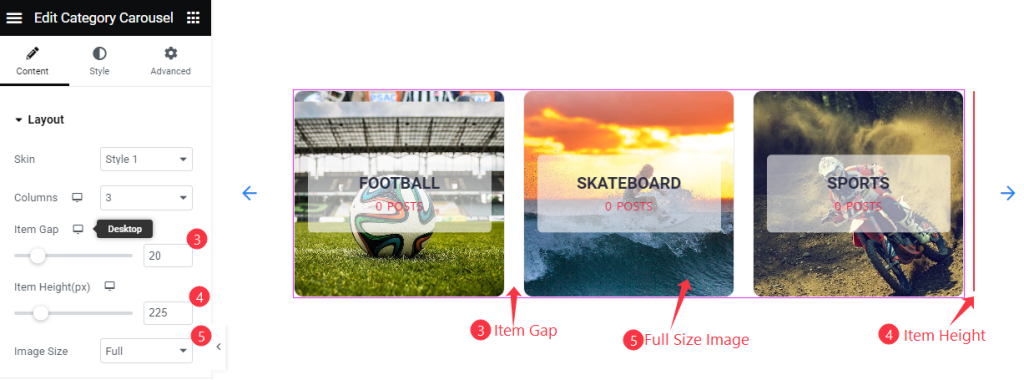
Also find the Item Gap, Item Height, and Image Size options.
Query
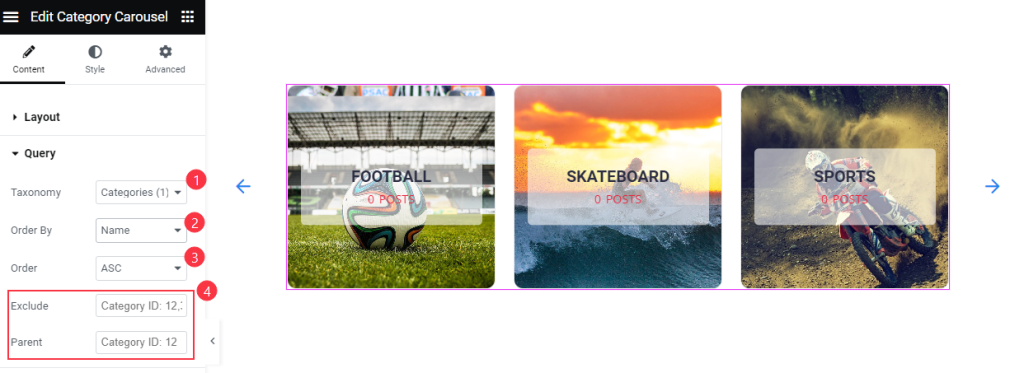
Go to Content > Query

Find the Taxonomy, Order By, Order, Exclude, and Parent Options.
Note: Parent field lets you show only categories belonging to the specified parent categories.
Additional
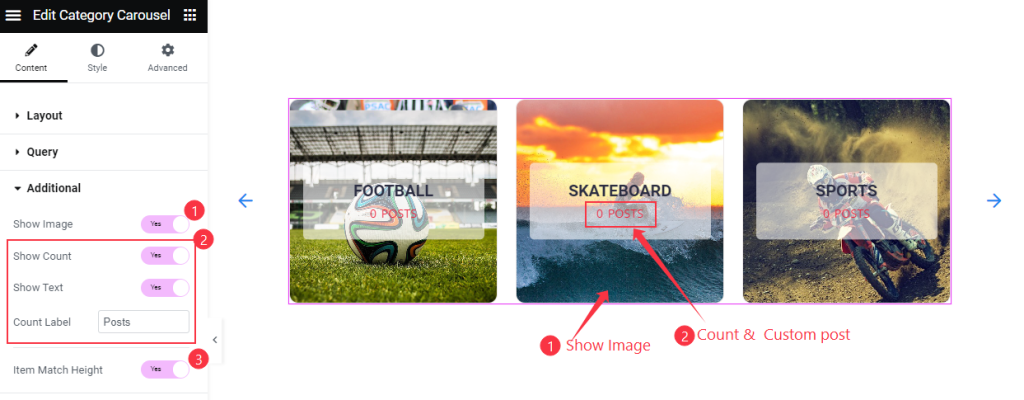
Go to Content > Additional

Find the Show Image, Show Count, Show Text, Count Label, and Item Match Height options.
Navigation
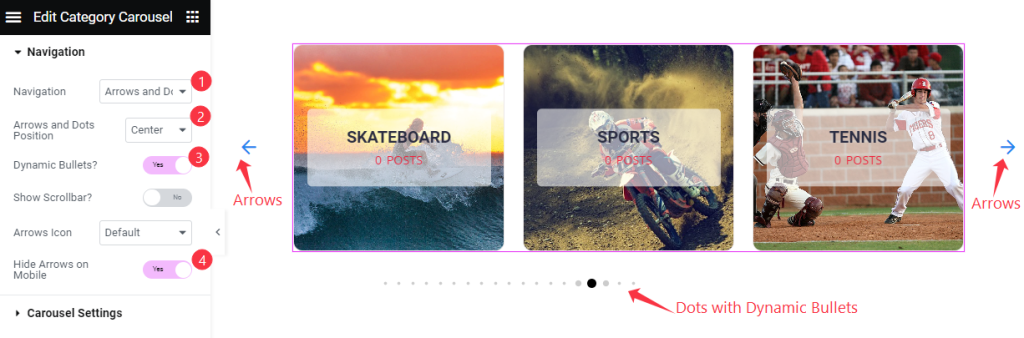
Go to Content > Navigation

Find the Navigation (Arrows, Dots, Arrows & Dots, Arrows & Fraction, and Progess), Arrows and Dots Position, Dynamic Bullets, Arrows Icon (23 icons), and Hide Arrows on Mobile options.
Carousel Settings
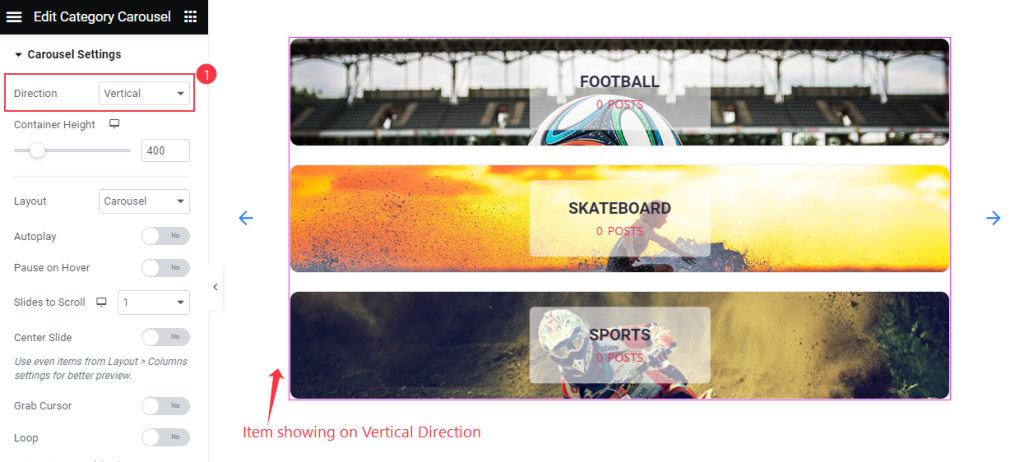
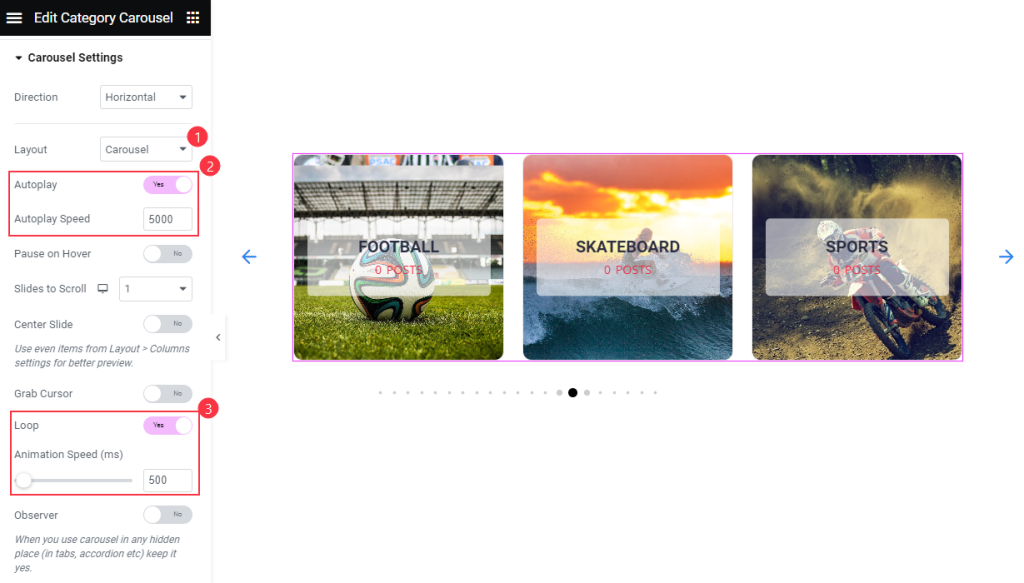
Go to Content > Carousel Settings

Find the Direction option.

Also find the Layout, Autoplay, and Autoplay Speed, Pause On Hover, Slides to Scroll, Center Slide, Grab Cursor, Loop, and Animation Speed Options.
Style Tab Customization
Item Section
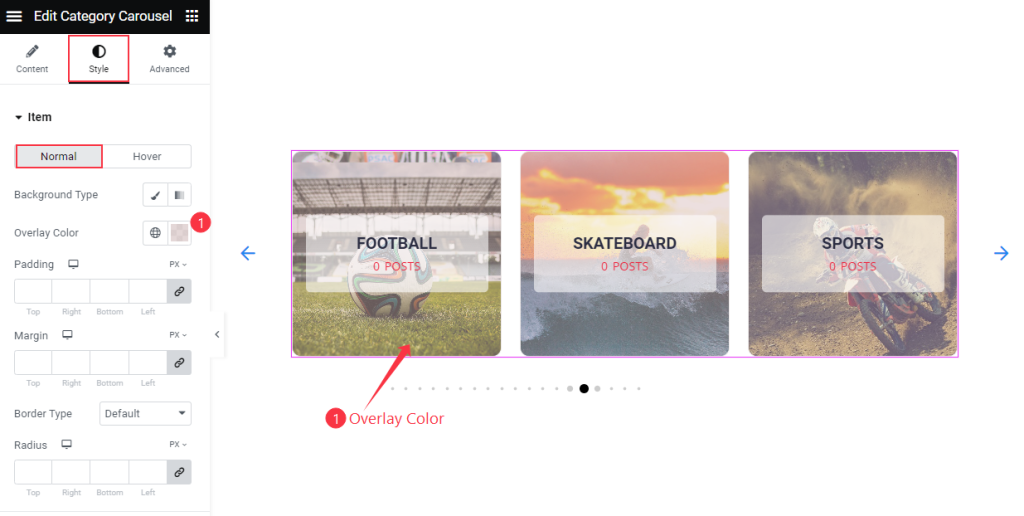
Go to Style > Item

Find the Background Type, Overlay Color, Padding, Margin, Border Type, and Radius options in Normal subsection.

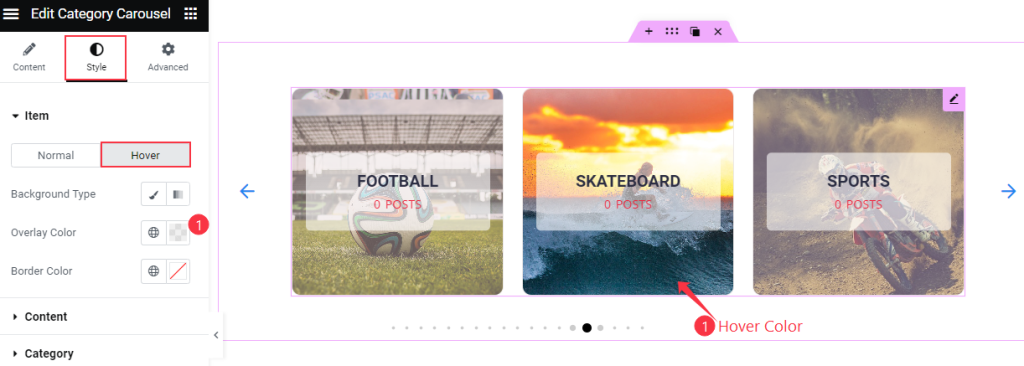
Then also find the Background Type, Overlay Color, and Border Color options in Hover subsection.
Content Section
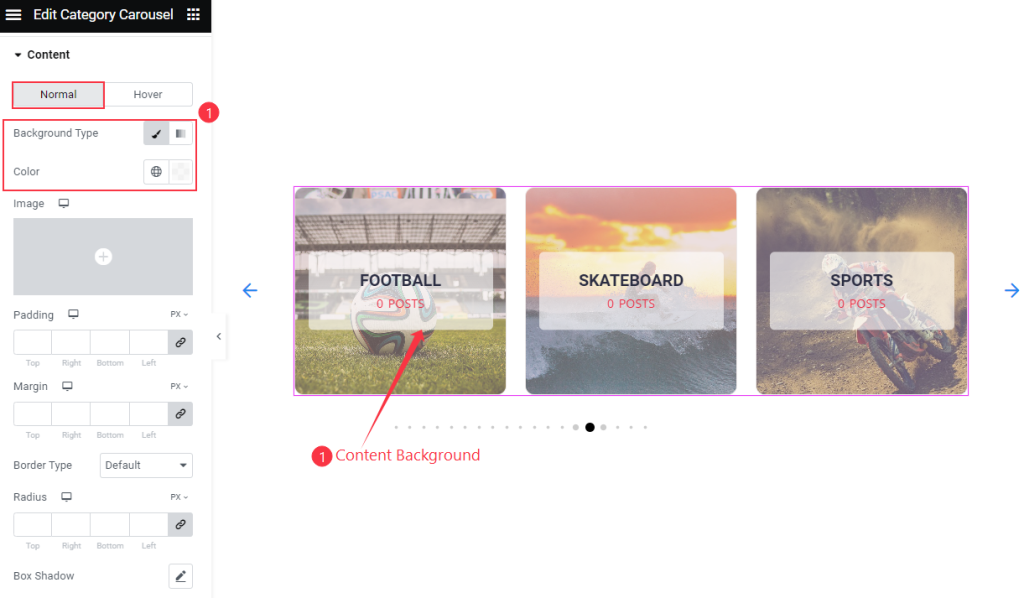
Go to Style > Content

Find the Background Type, Color, Padding, Margin, Border Type, Radius, and Box Shadow options in Normal subsection.
Find Border Color and Box Shadow options in Hover subsection.
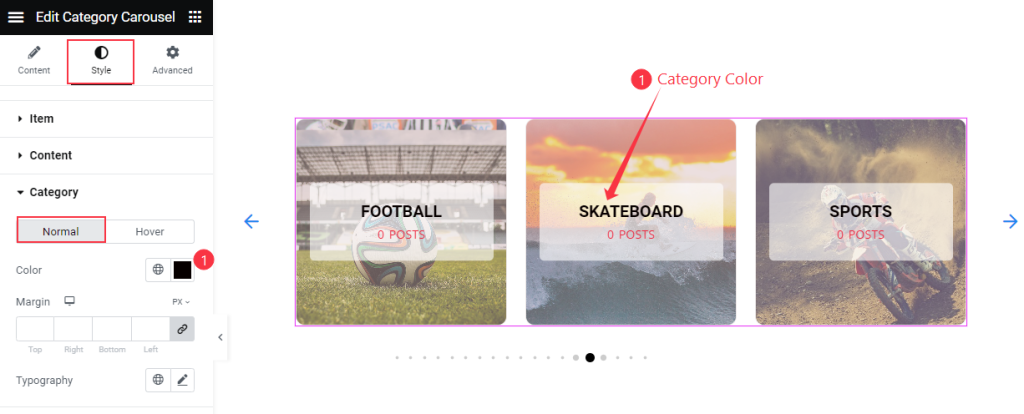
Category Section
Go to Style > Category

Find the Color, Margin, and Typography options in Normal subsection.

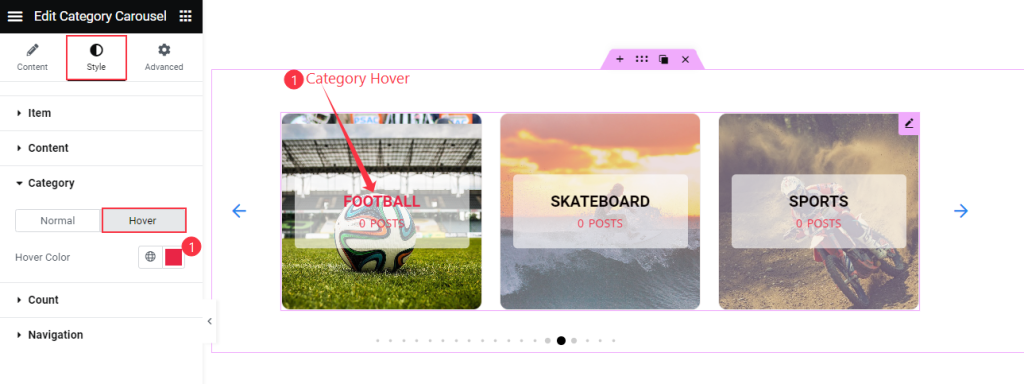
Then also find the Hover Color option.
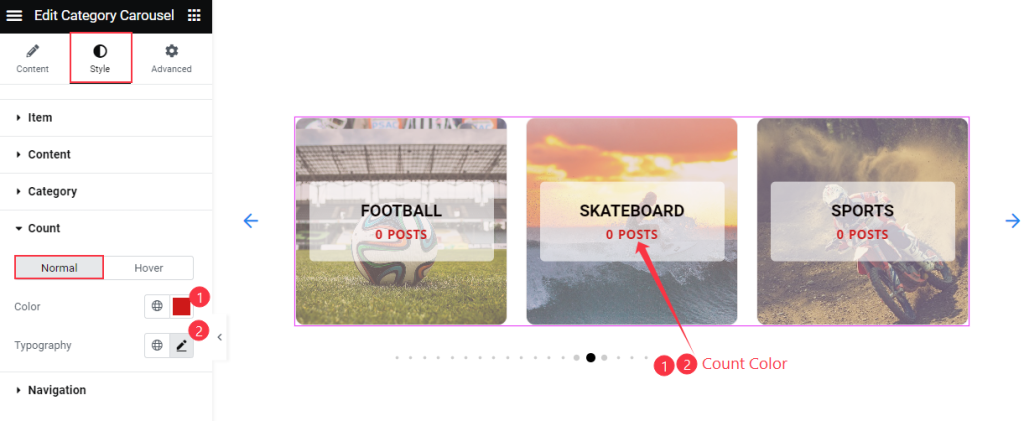
Count Section
Go to Style > Count

Find the Color and Typography options in Normal subsection.

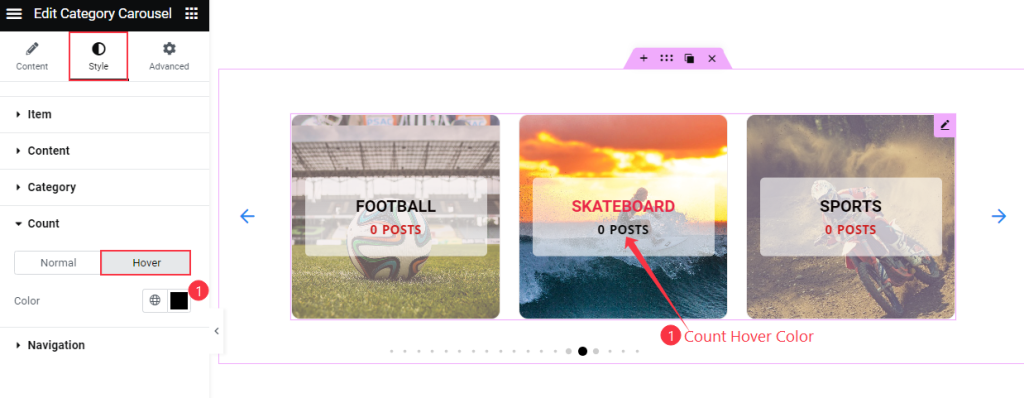
Then also find the Color option in Hover subsection.
Navigation
Go to Style > Navigation
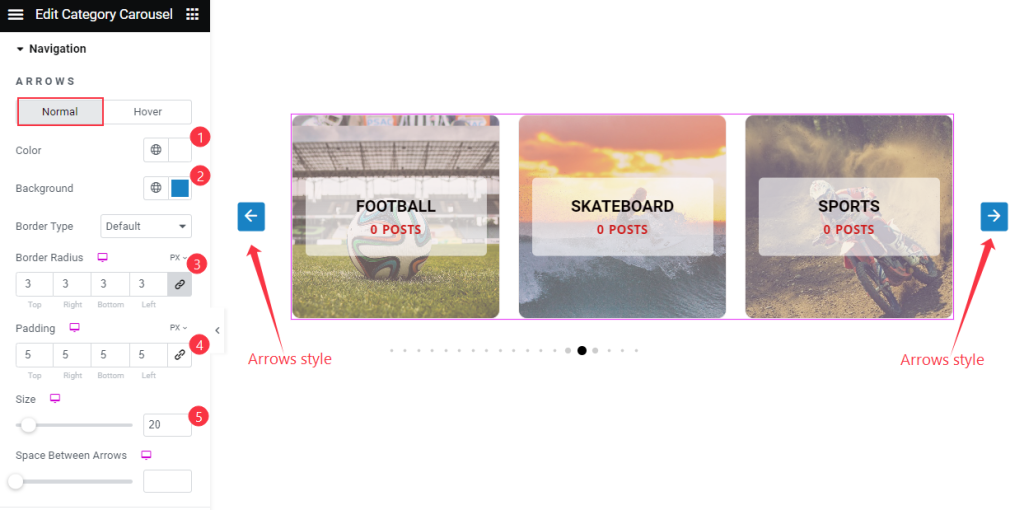
ARROWS

Find the Color, Background, Border Type, Border Radius, Padding, Size, and Space Between Arrows options in Normal subsection.

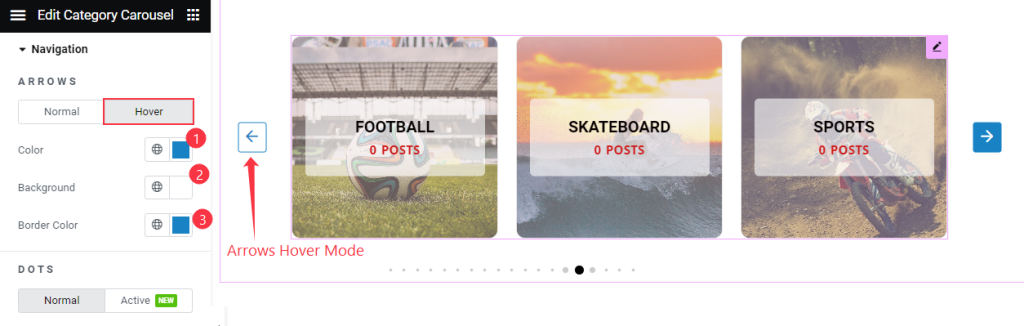
Then also find the Color, Background, and Border Color options in Hover subsection.
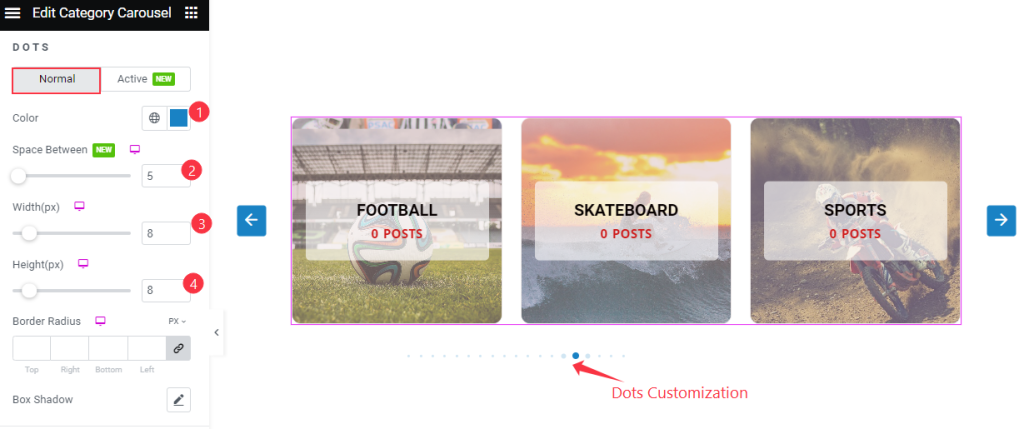
DOTS

Find the Color, Space Between, Width, Height, Border Radius, and Box Shadow Options in Normal subsection.

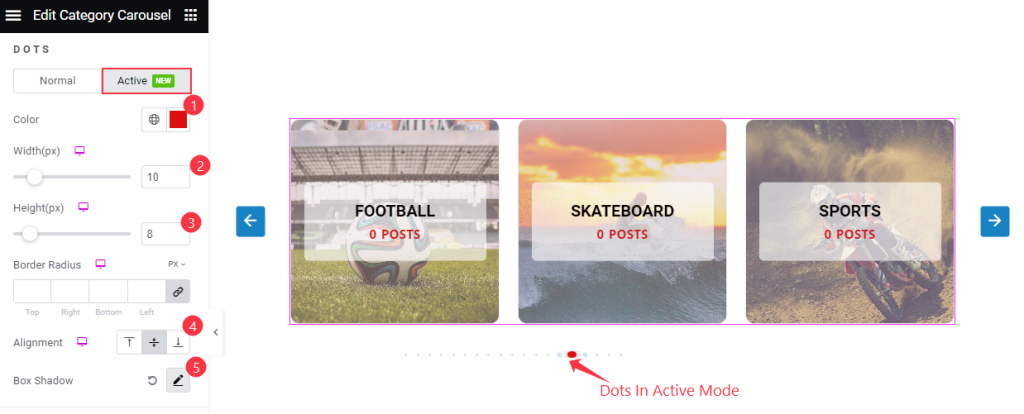
Then also find Color, Width, Height, Border Radius, Alignment, and Box Shadow Options in Active subsection.
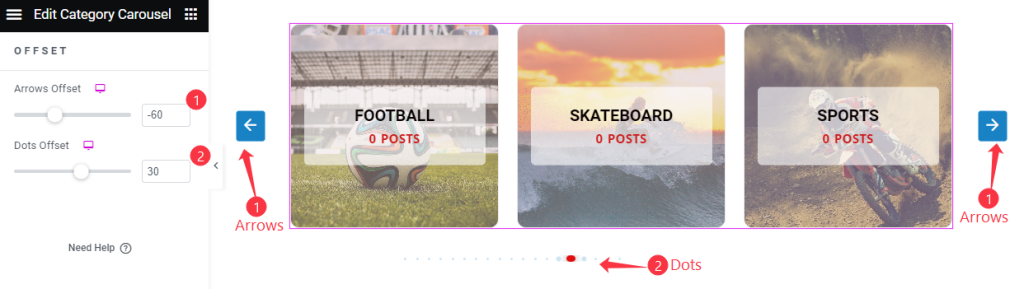
OFFSET

Find the Arrows Offset and Dots Offset Options.
Video Assist
Watch the Category Carousel video tutorial here. Please visit the demo page for examples.
Thanks for being with us.
