In this documentation, we will show you how to customize the Call Out widget presented by Element Pack Pro.
Inserting The Call Out Widget

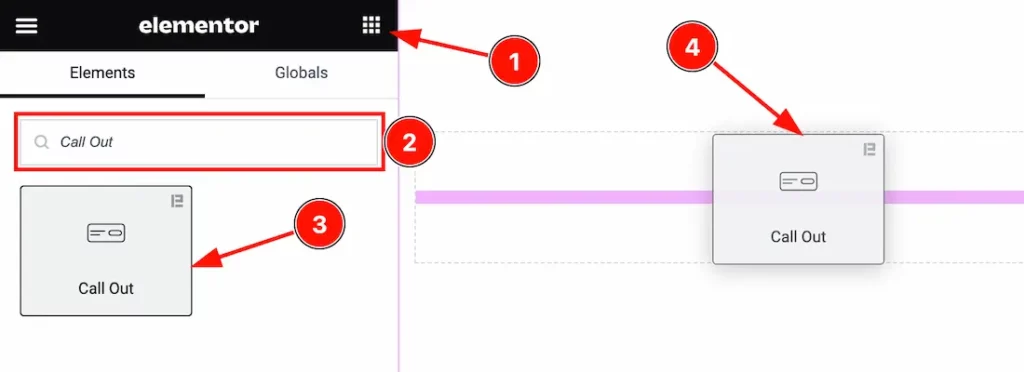
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Note: You need both Elementor and Element Pack Pro installed to use this widget.
Content Tab Customizations
Layout Section
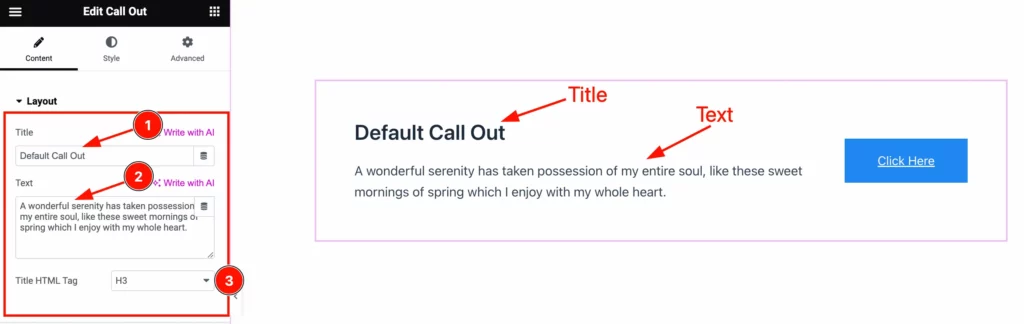
Go to Content > Layout

Come to the Layout section, Here find the Title, Text, and Title HTML Tag options.
Button Section
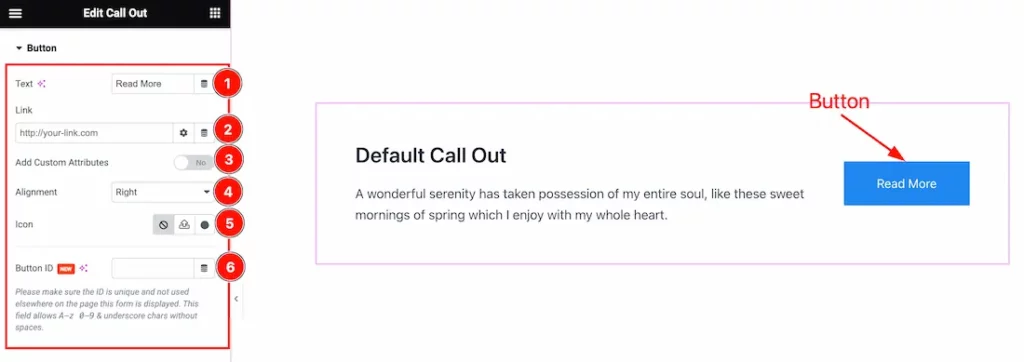
Go to Content > Button

Here find the Text, Link, Add Custom Attributes, Alignment, Icon, and Button ID options.
Work with The Style Tab
Title Section
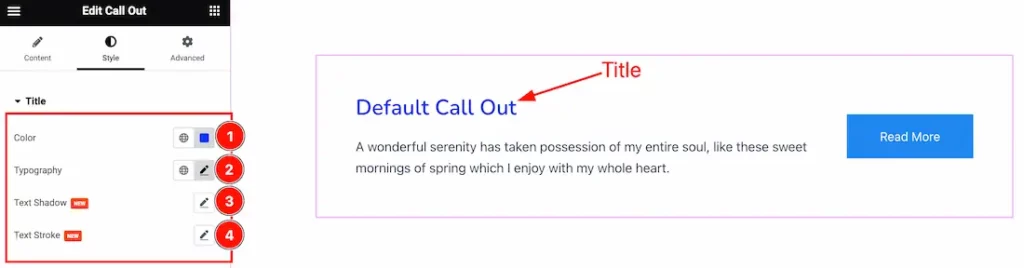
Go to Style > Title

Come to the Title section, and find the Title Color, Typography, Text Shadow, and Text Stroke options.
Text Section
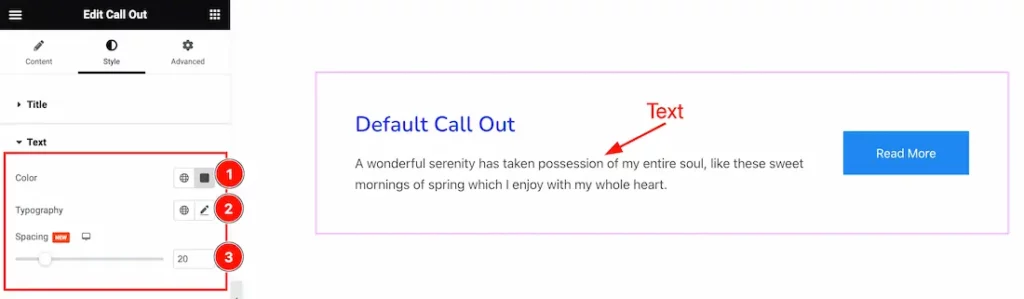
Go to Style > Text

Here find the Text Color, Typography, and Spacing options.
Button Section
Go to Style > Button
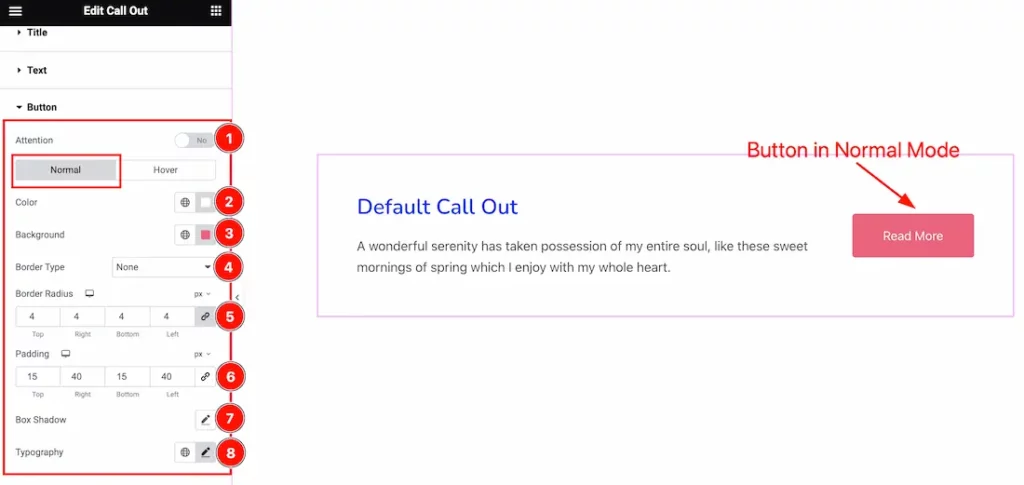
Step-1

Come to the Button section, you will find two tabs section; Normal and Hover.
In the Normal tab mode, you will find the Attention, Button Text Color, Background Color, Border Type, Border Color, Border Width, Border Radius, Padding, Box Shadow, and Typography options.
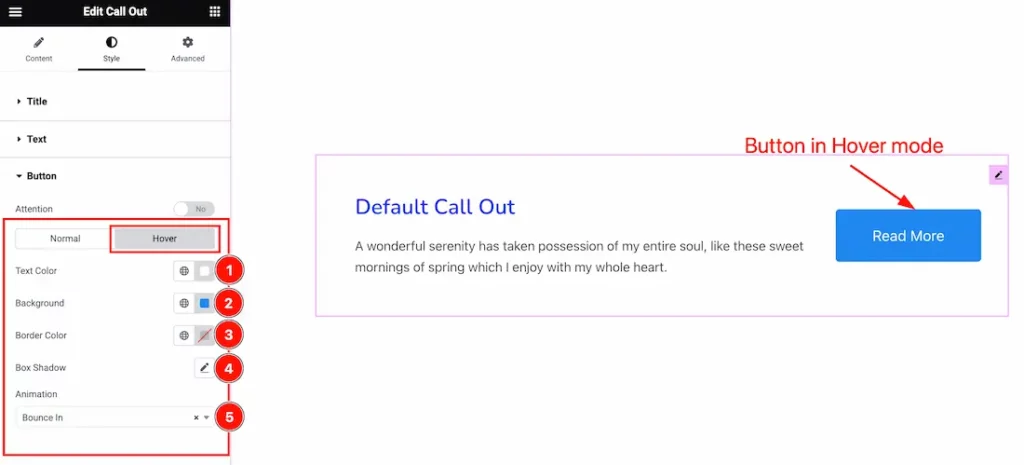
Step-2

In the Hover tab mode, you will find the Button Text Color, Background Color, Border Color, Box Shadow, and Animation( 27 styles) options.
All done! You have successfully customized the Call Out widget on your website.
Video Assist
You can also watch the tutorial video about the Call Out widget. Please visit the demo page for examples.
Thanks for staying with us.
