The Brand Carousel widget is a wonderful feature presented by BdThemes and it is a part of the Element Pack Pro. It helps you automatically showcase your branding in the carousel view.
Now, let’s learn how to use the Brand Carousel widget on your site.
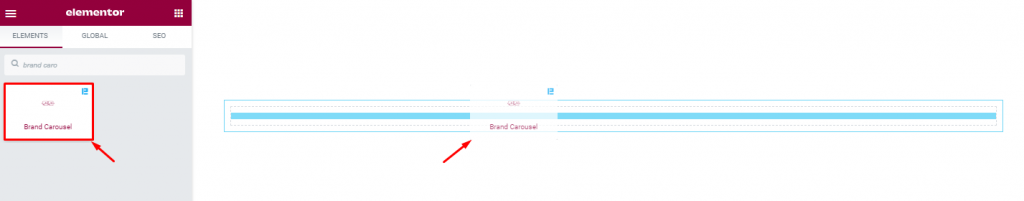
Insert the Brand Carousel widget

To work with the widget, you have to insert it on your page. To do that, type Brand Carousel in the search field, then just drag-drop the widget in the text area.
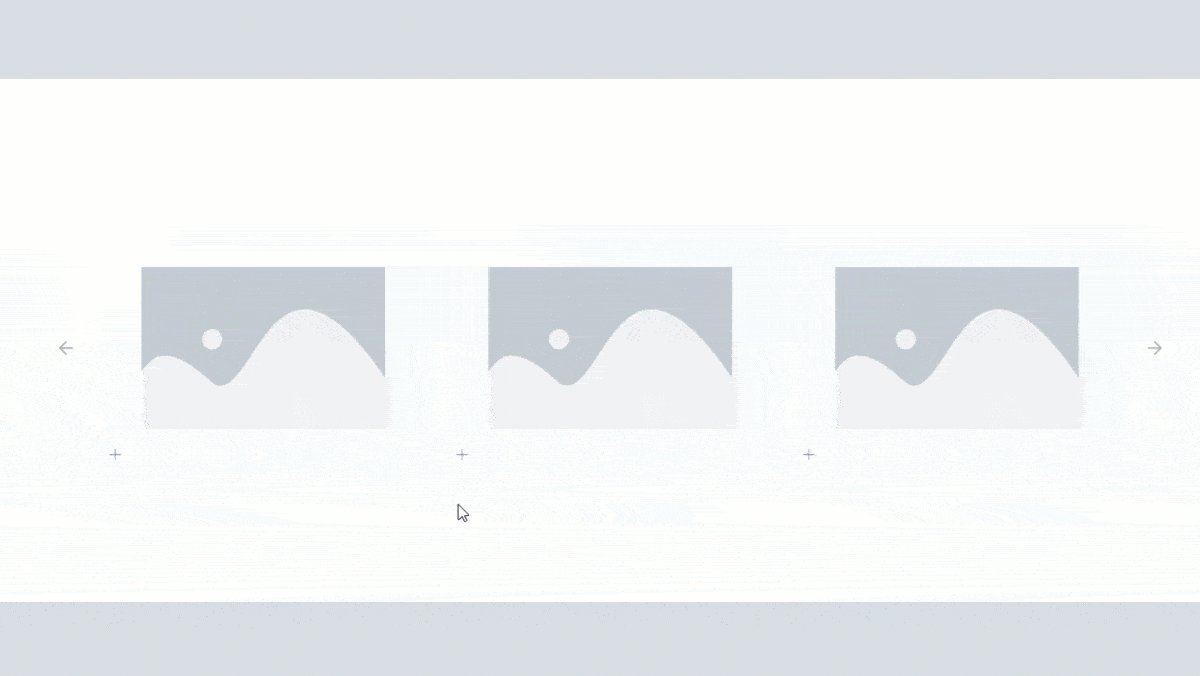
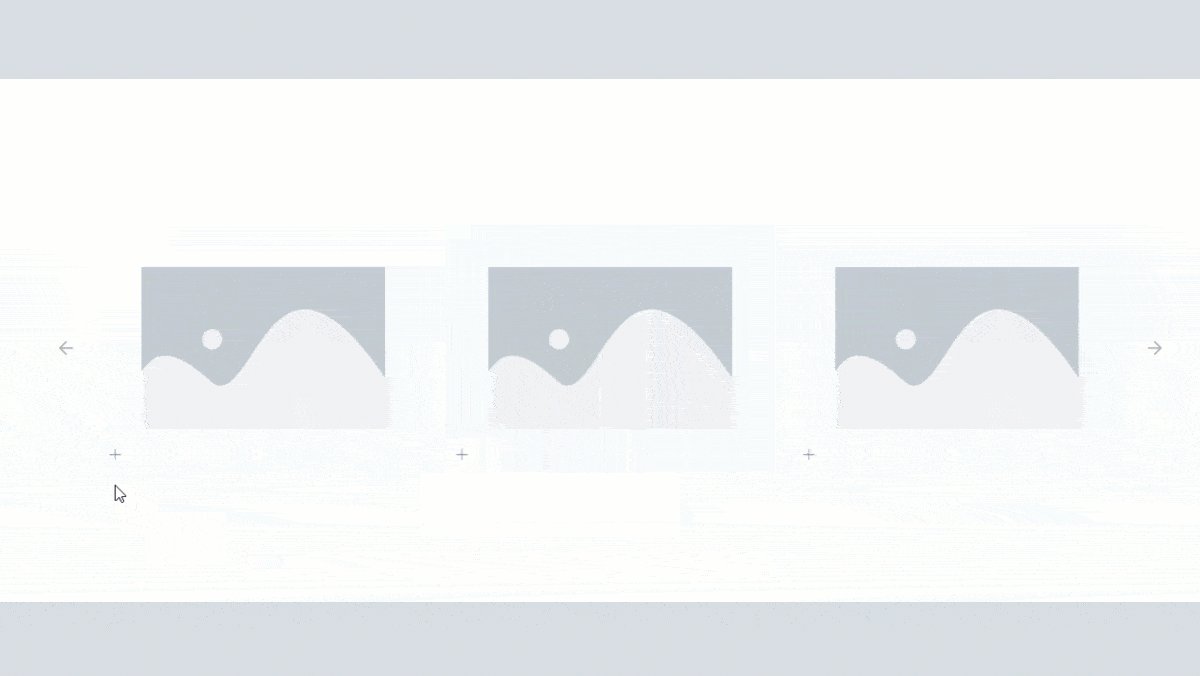
Check the default Brand Carousel view

After inserting the widget on your page, you can see a default view of the carousel containing 3 columns with an automatic transition.
Notice that, when you hover the mouse pointer on the icon, it shows the brand name and an URL address in a popup window. That’s how the carousel functions.
Let’s create the Brand Carousel layout using Content tab
Step 1 – Make changes within Brand Items

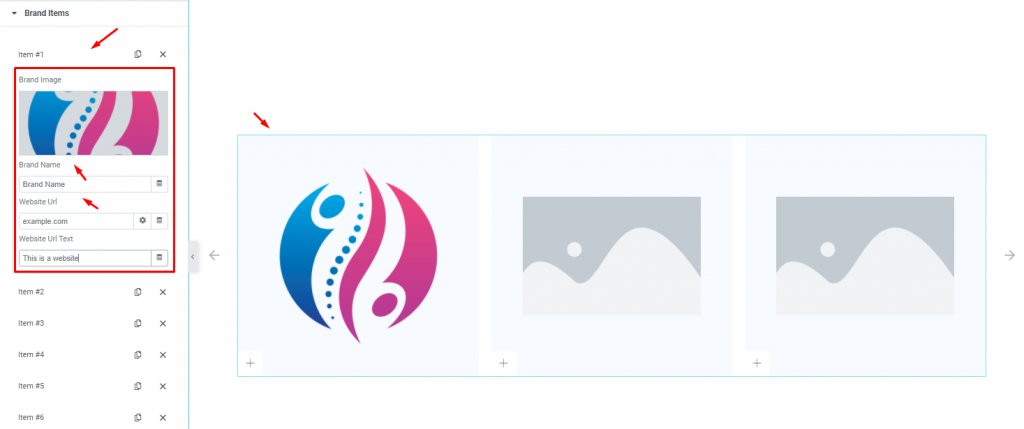
To create the Brand Carousel layout, just click on Brand items under the Content tab. Here, you can change the brand image, brand name, and URL. Also, you can change the display text for the URL. Just make changes and see the effect on the page.
Step 2 – Make changes using the Additional Settings

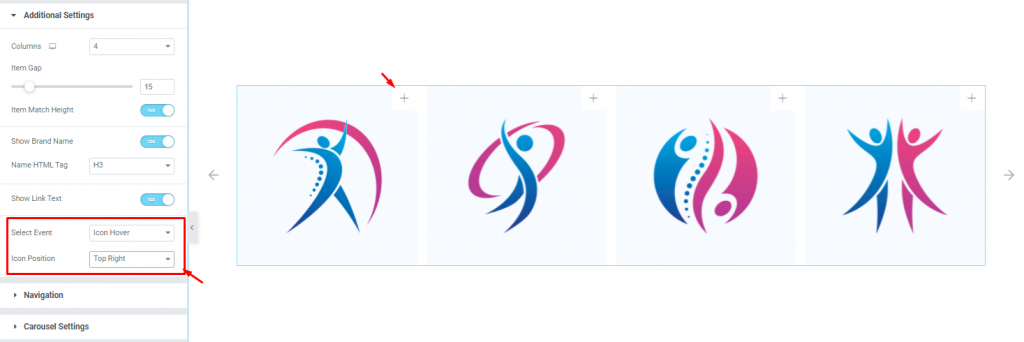
Go to Content> Additional Settings
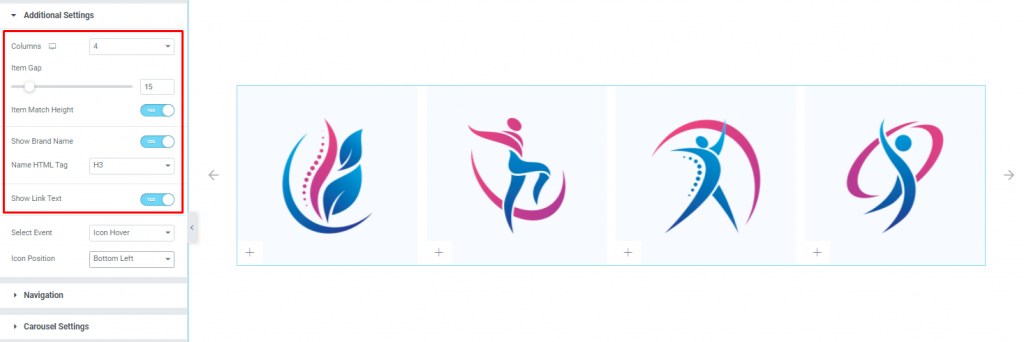
Here, you can change the Columns number up to six for the carousel. Then set custom Item Gap using the scrollbar below. After that, enable the Item Match Height switcher so all brand items get the same height on the screen. The rest two switchers can show/hide the brand name and link text.

Next, you can choose the popup trigger action using the Select Event option. There are three options i.e.: Click, Icon Hover, and Item Hover.
If you select ‘Click’, you have to click on the icon to show details. If you select ‘Icon Hover’, you just have to hover over the icon to see details. Lastly, if you select ‘Item Hover’, you can see the details by hovering over both the icon and item.
You can also set the Icon Position from the drop-down option. You can choose any one of the five as you like. For instance, choose the Top Right position like the image.
Step 3 – Make changes to the navigation system

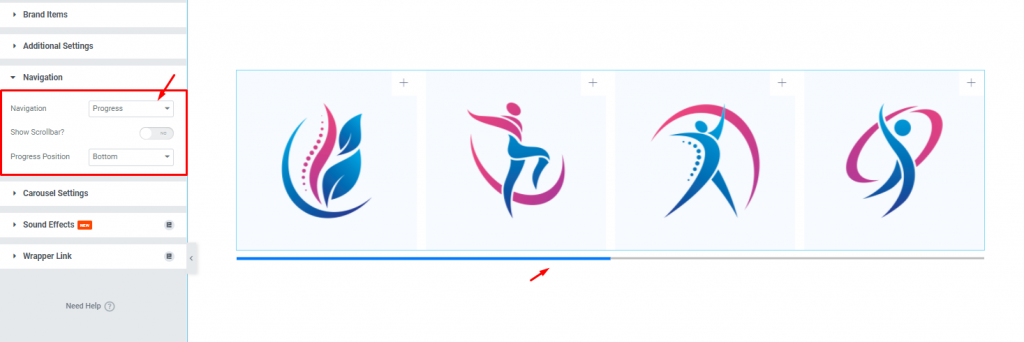
Go to Content> Navigation
Here, you can select the Navigation system for the carousel from the drop-down option. There are six options, the last one is ‘None’ to remove the above selections, and no navigation will show on the page. The default setting is ‘Arrows’. Let’s select ‘Progress’ for the navigation system.
Step 4 – Change carousel settings

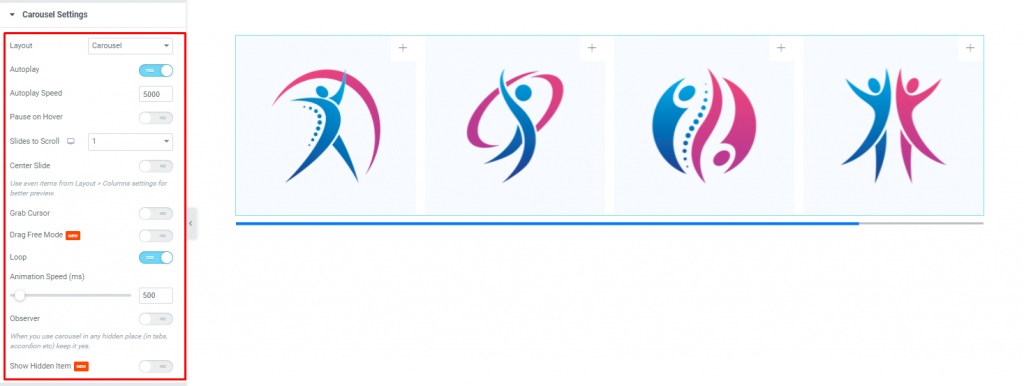
Go to Content> Carousel Settings
Here, you can change the carousel Layout to either ‘Carousel’ or ‘Coverflow’, just select and check them. Next, you can enable the Autoplay switcher and set the Autoplay Speed that lets the carousel display automatically.
You can enable the Loop switcher to display the carousel repeatedly. There are other settings and switchers you can use or enable to see the effects on the page.
Let’s customize the carousel with the Style tab
Items customization

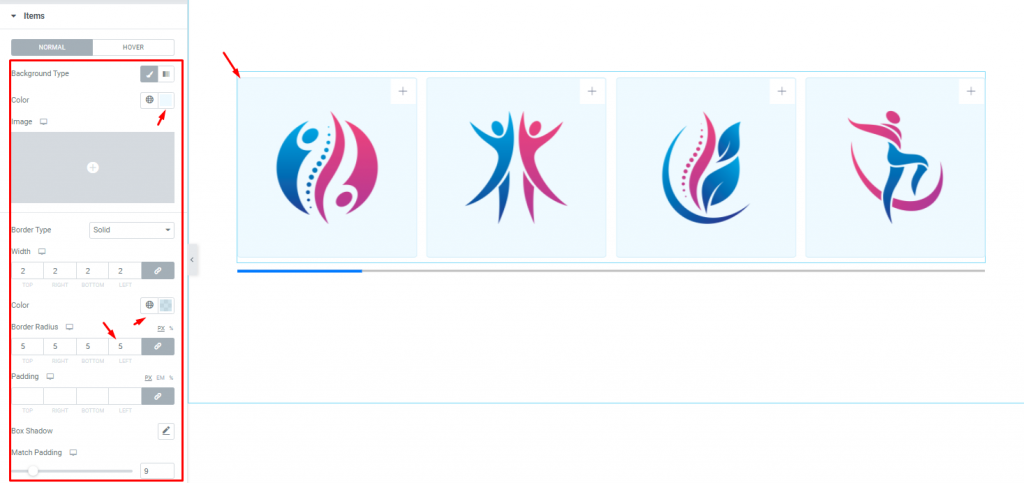
Go to Style> Items
Here, you can change the background type of the carousel by color, gradient, or image.
Next, you can set a thin border, make the border color semi-transparent, and set a Border Radius. You can also add some Padding, set Box Shadow, and can set the Match Padding to 9.
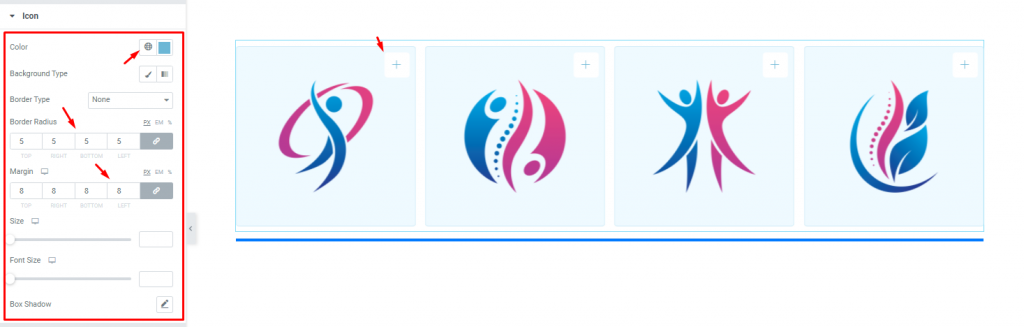
Icon customization

Go to Style> Icon
In the Icon section, you can change the icon color, set Border Radius to 5, and select the Margin to 8 to make the icon pop out a bit from the corner. You can change the icon box Size and icon Font Size. You can also set Box Shadow for uniqueness.
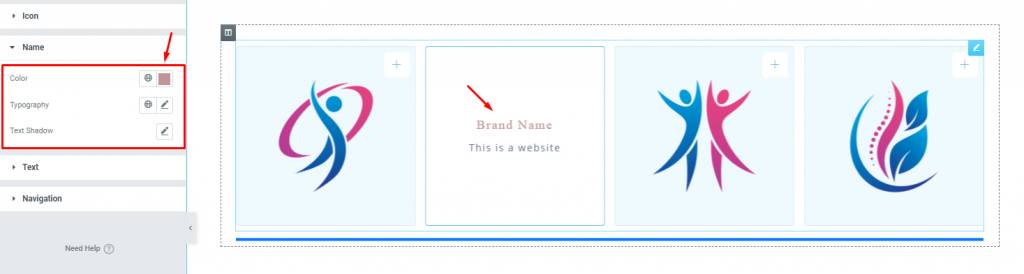
Brand name customization

Go to Style> Name
In the Name section, you can change the text color, select a Typography, and set Text Shadow to make it more attractive. See the effect on the page.
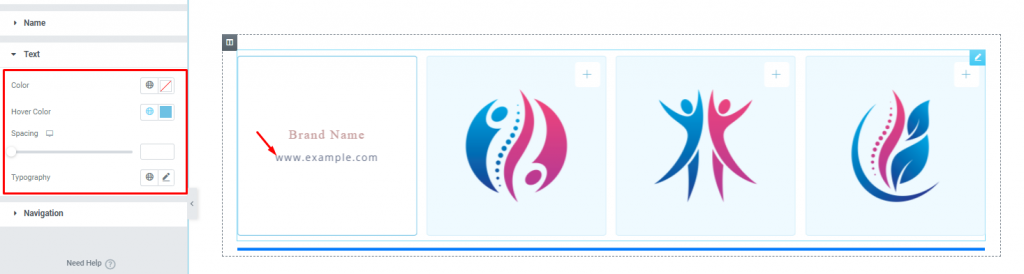
Text customization

Go to Style> Text
Here, you can change the URL text Color and Hover color. Also, you can change the text Spacing using the scrollbar, and change the Typography. Notice the effect on the page.
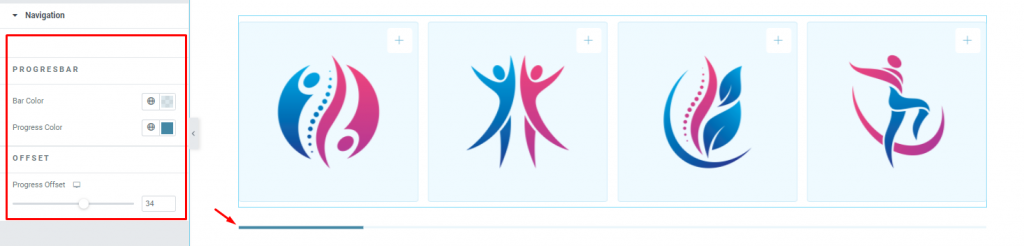
Navigation customization

Go to Style> Navigation
The Navigation settings of the Style tab depend on the Navigation selection in the Content tab. We have selected the ‘Progress’ Navigation option in the Content tab. So, the customization settings for the Progress Navigation are shown here.
You can change the Bar Color and the Progress Color as you wish, and set the Progress Offset using the scrollbar to change the distance from the item image.
All done! You have successfully customized the Brand Carousel widget on your website.
Video Assist
You can watch this quick video to learn more about the Brand Carousel widget and visit the demo page for more examples.
This document is presented by BdThemes.