In this documentation, we will show you how to customize the Aware widget presented by Pixel Gallery Pro.
Inserting The Aware Widget

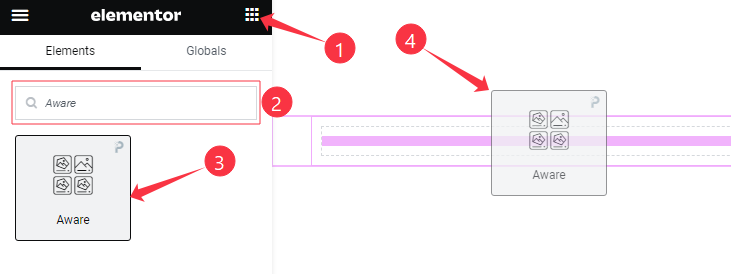
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
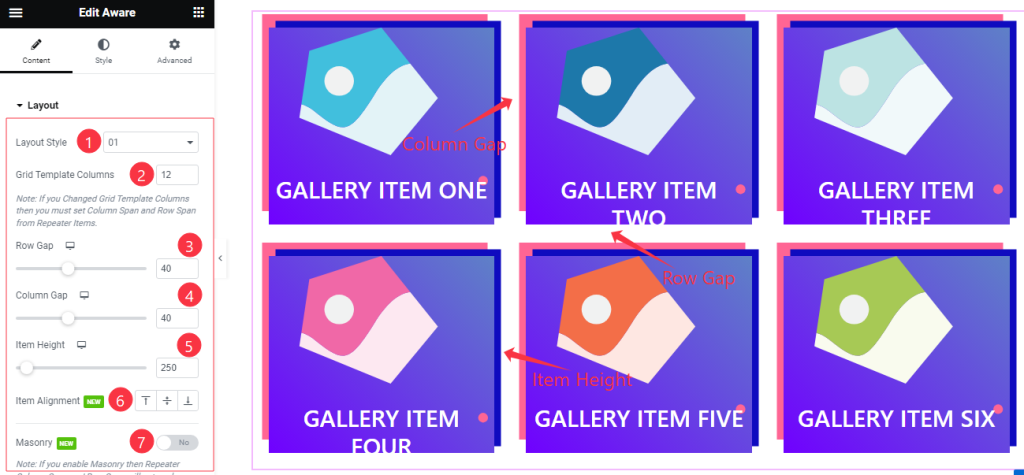
Go to Content > Layout
Step-1

Come to the Layout section, Find the Layout Style (01 to 05), Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.
Step-2

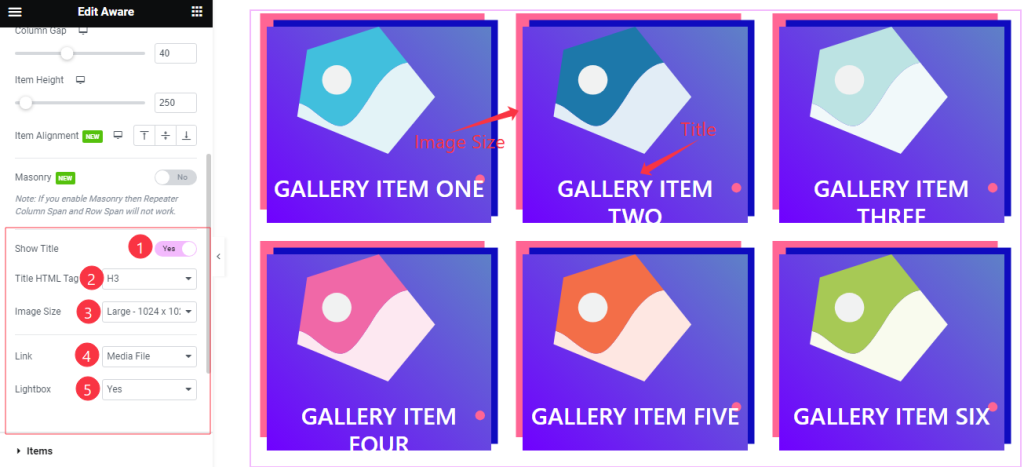
Here also Find the Title HTML Tag, Image Size, Link(Media File, and Custom URL), and Lightbox options, and also find the Show Title switcher.
Items Section Customization
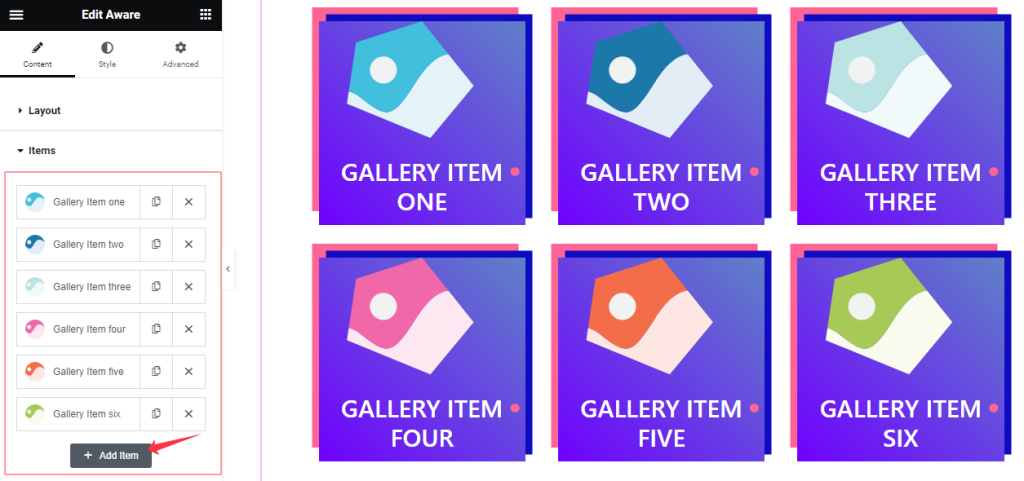
Go to Content > Items
Step-1

Come to the Items section, Here you can add Aware widget items (with the Add Item button).
Step-2

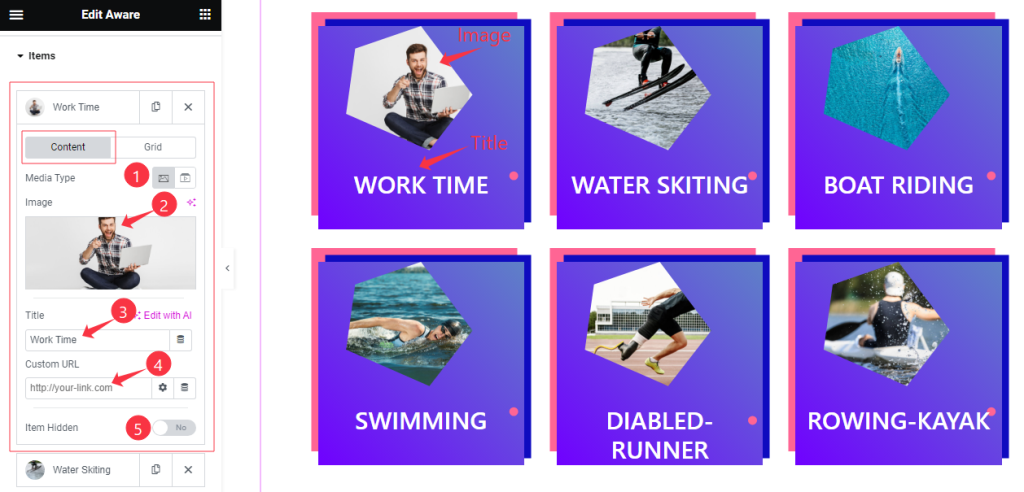
Click on Each widget item, you will find two tabs sections; Content and Grid.
In the Content mode, find the Media Type (Image, and Video), Title, Custom URL, and Item Hidden options.
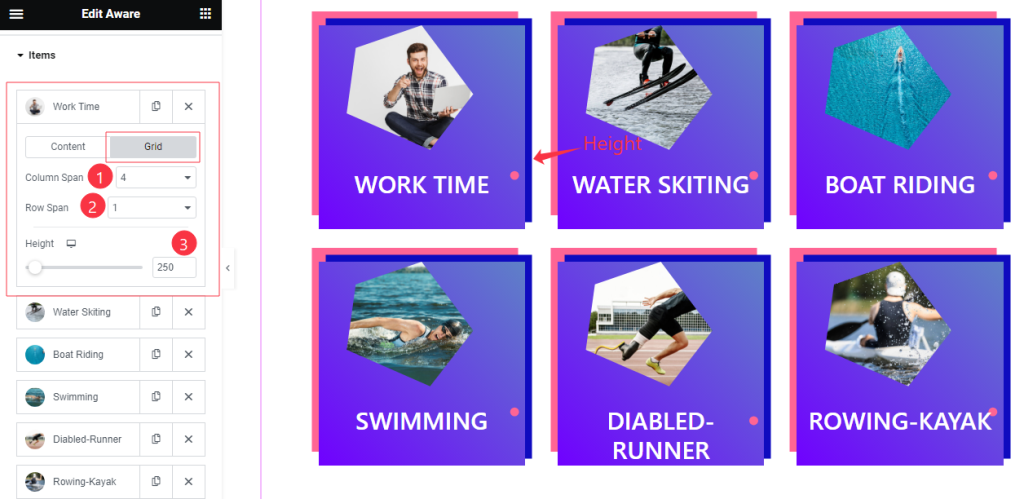
Step-3

In the Grid mode, find the Column Span, Row Span, and Height options.
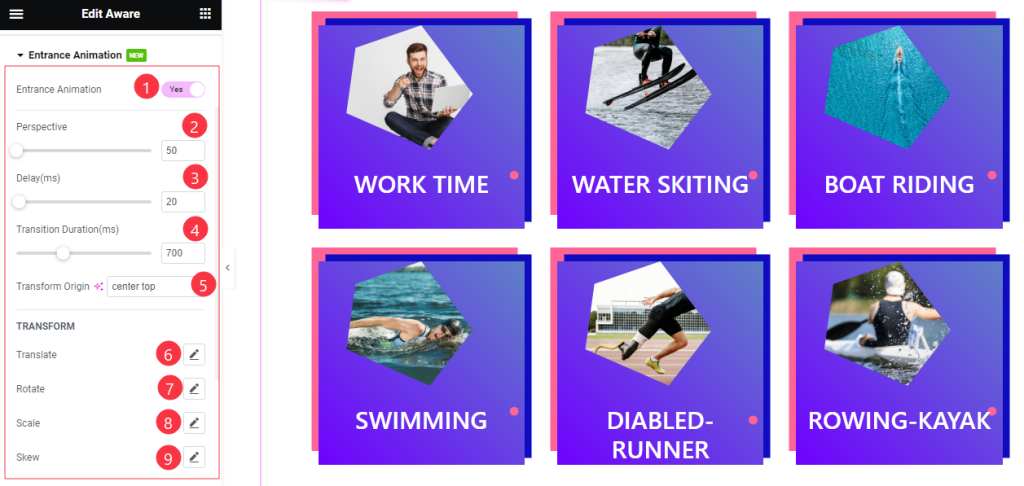
Entrance Animation Section
Go to Content > Entrance Animation

Here Find the Perspective, Delay, Transition Duration, Transform Origin, Translate, Rotate, Scale, and Skew options.
Work with The Style Tab
Style The Items Section
Go to Style > Items
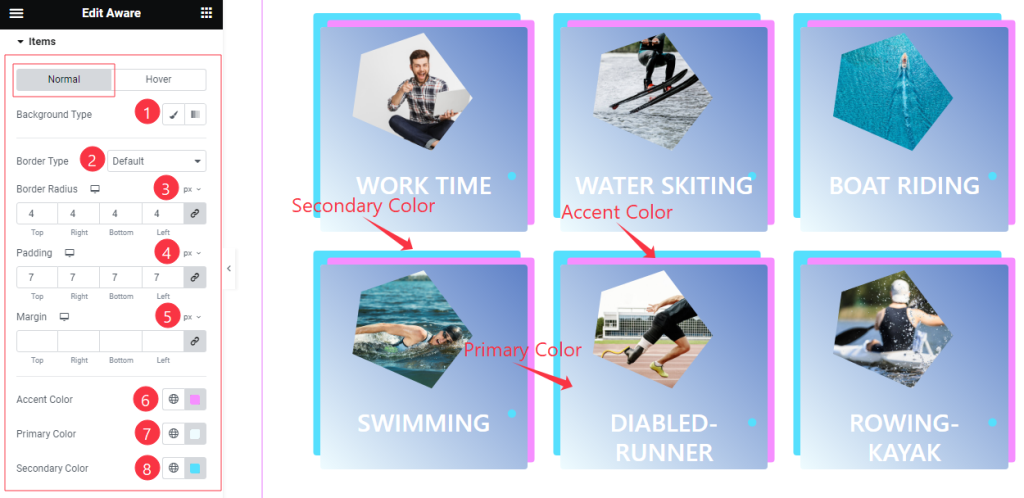
Step-1

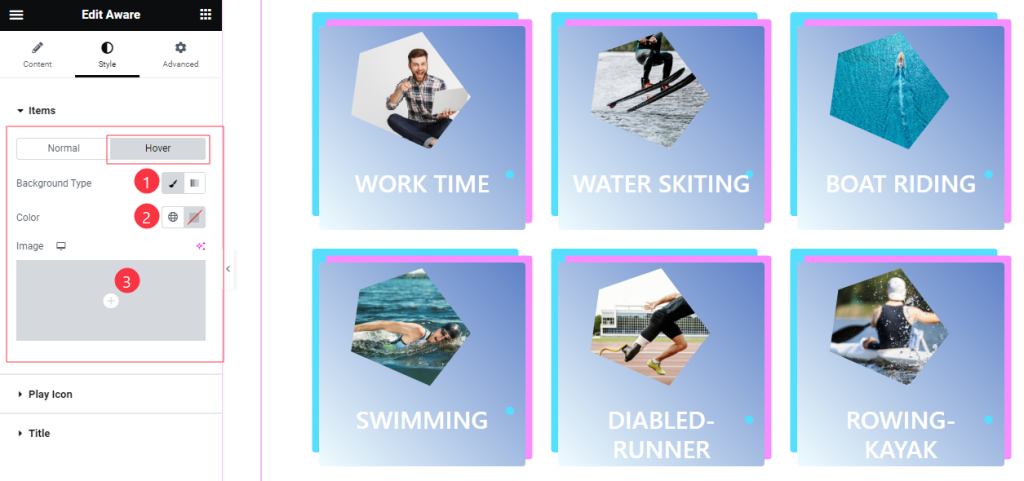
Come to the Items section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Background Type(Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, Accent Color, Primary Color, and Secondary Color options.
Step-2

In the Hover mode, Find the Background Type(Classic, and Gradient), Background Color, and Image options Like in the normal mode.
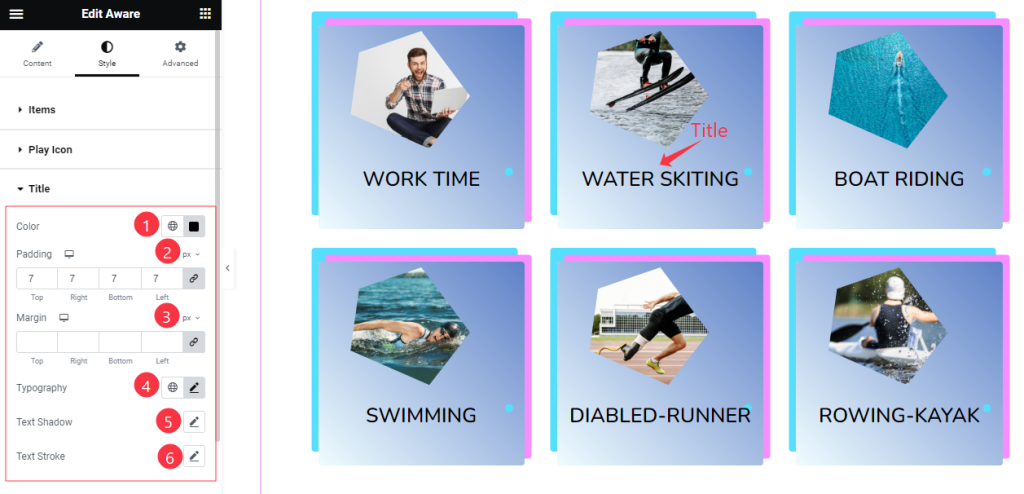
Style The Title Section
Go to Style > Title

Come to the Title section, Find the Title Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
All done! You have successfully customized the Aware widget on your website.
Video Assist
You can watch the quick video to learn about the Aware widget. Please visit the demo page for examples.
Thanks for being with us.
