In this documentation, we will discuss the customization of the Audio Player widget, brought to you by the Element Pack Pro addon.
Inserting The Audio Player Widget

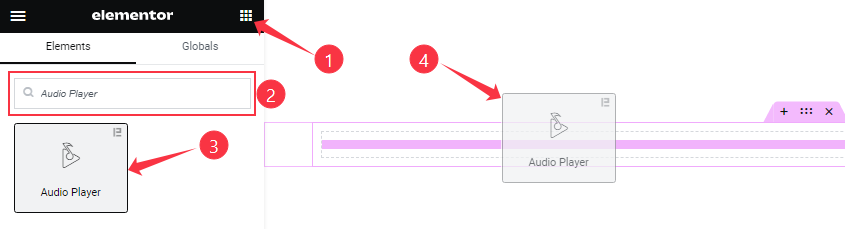
Open your page in Elementor Editor, search by the widget name, and then drag-drop it on the page.
Work With Content Tab
Audio section
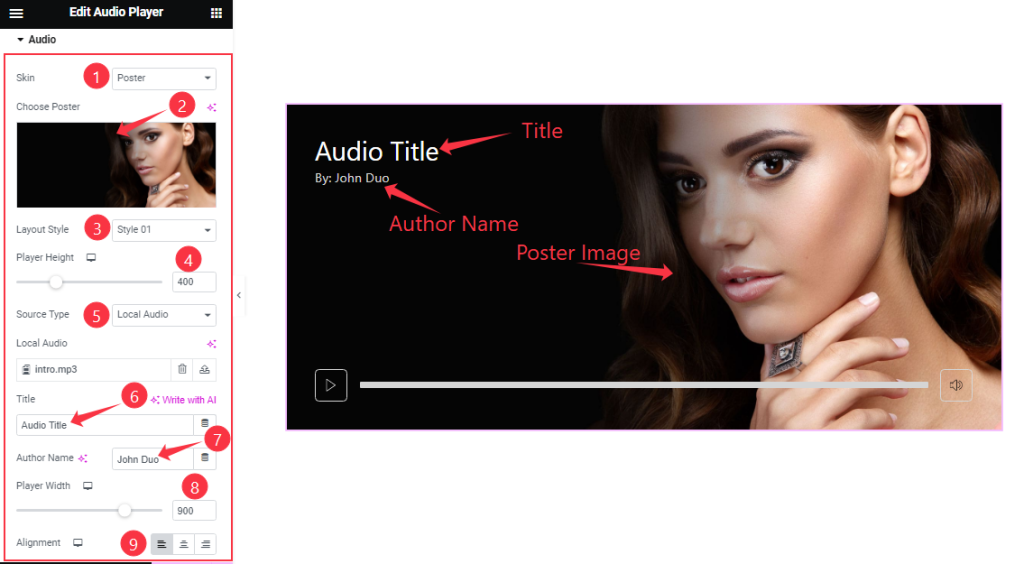
Go to Content > Audio

Find the Skin (Default & Poster), Choose Poster, Layout Style (style 01, style 02, style 03, style 04, & style 05), Player Height, Source Type (Local Audio & Remote Audio), Audio selector, Title, Author Name, Player Width, and Alignment options.
Additional section
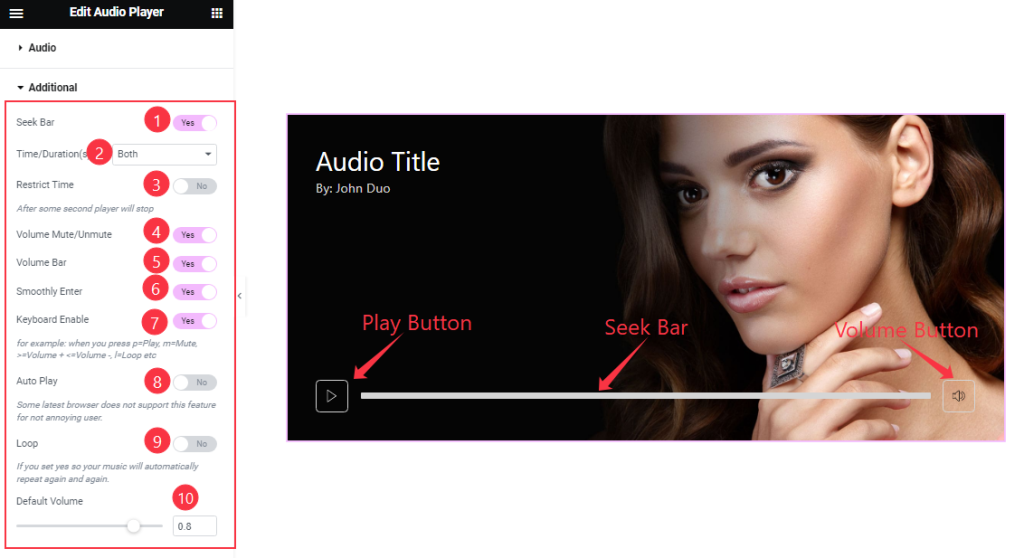
Go to Content > Additional

Find the Seek Bar, Restrict Time, Volume Mute/Unmute, Volume Bar, Smoothly Enter, Keyboard Enable, Auto Play, and Loop switchers.
Also, find the Time/ Duration and Default Volume options.
Work with The Style Tab
Skin Poster section
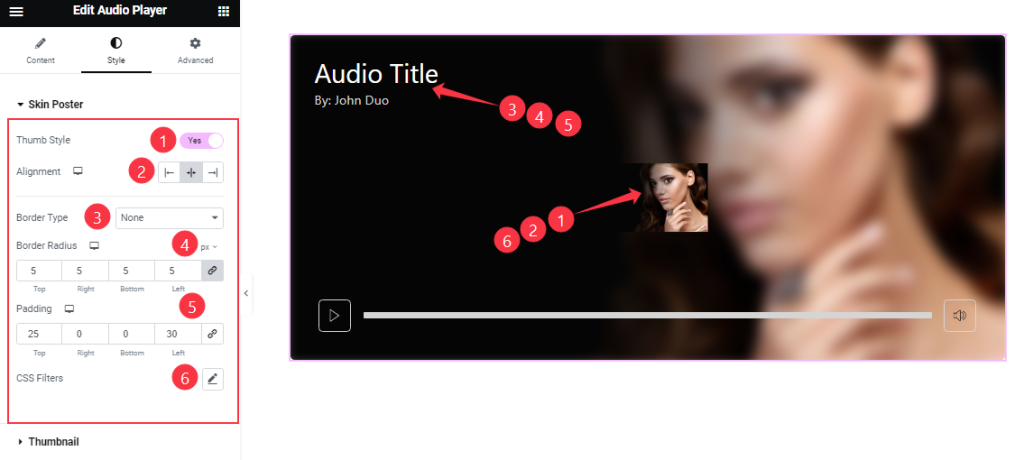
Go to Style > Skin Poster

Find the Thumb Style, Alignment, Border Type, Border Radius, Padding, and CSS Filter options.
Thumbnail section
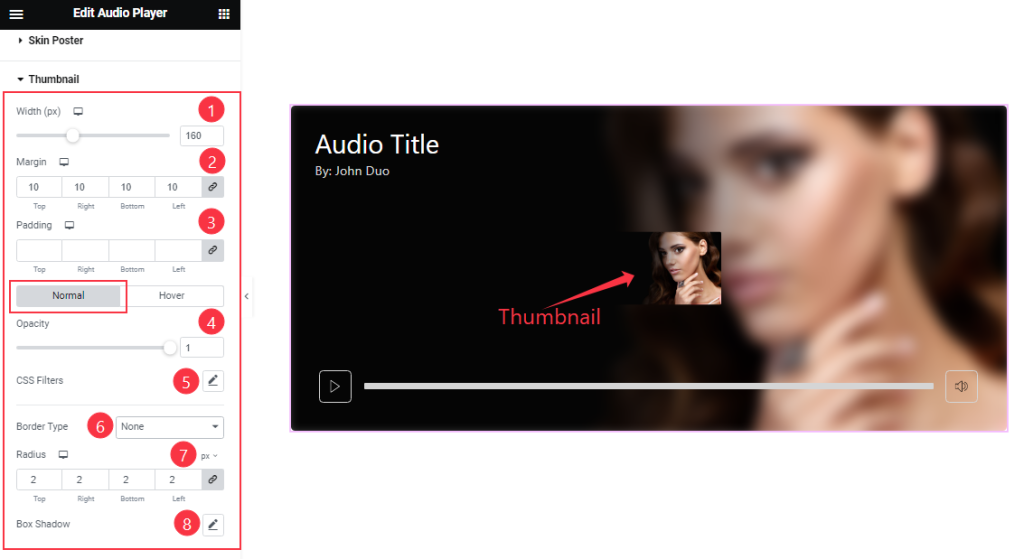
Go to Style > Thumbnail
Step-1

Find the Width, Margin, and Padding options on the top. Then find the Opacity, CSS Filter, Border Type, Radius, and Box Shadow options in Normal mode.
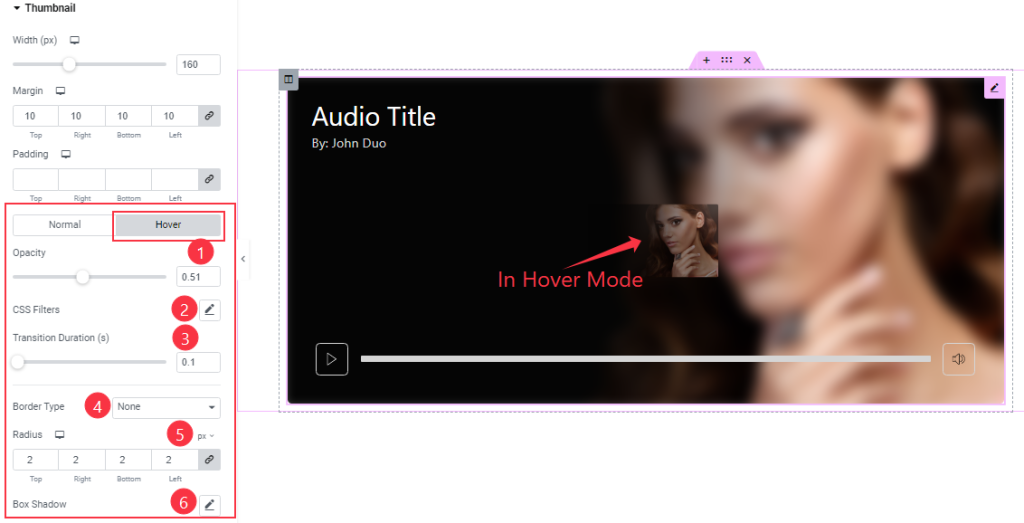
Step-2

In Hover Mode, find the Opacity, CSS Filters, Transition Duration (s), Border Type, Radius, and Box Shadow options.
Play/Pause Button section
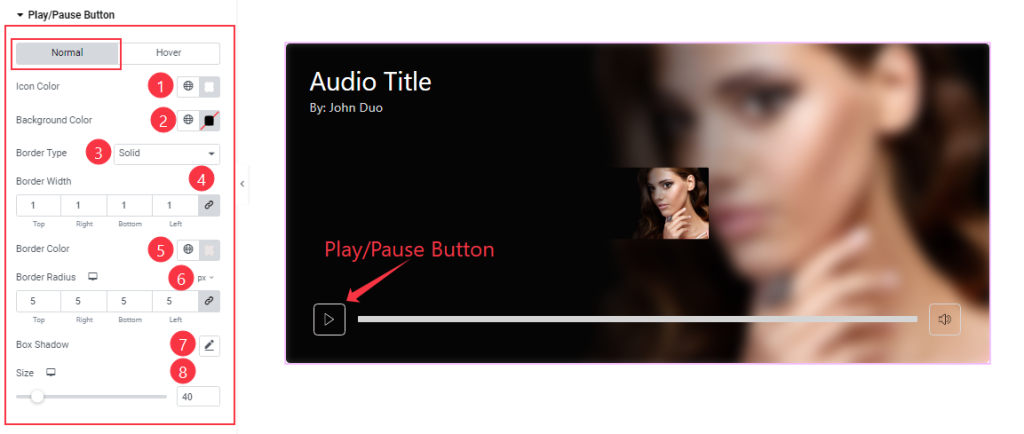
Go to Style > Play/ Pause Button

Find the Icon Color, Background Color, Border Type, Border Width, Border Color, Border Radius, Box Shadow, and Size options in Normal mode.

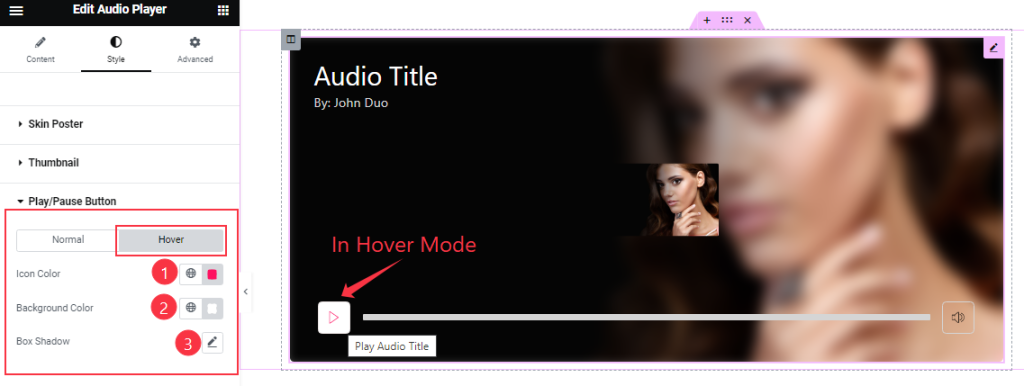
In Hover Mode, find the Icon Color, Background Color, and Box Shadow options.
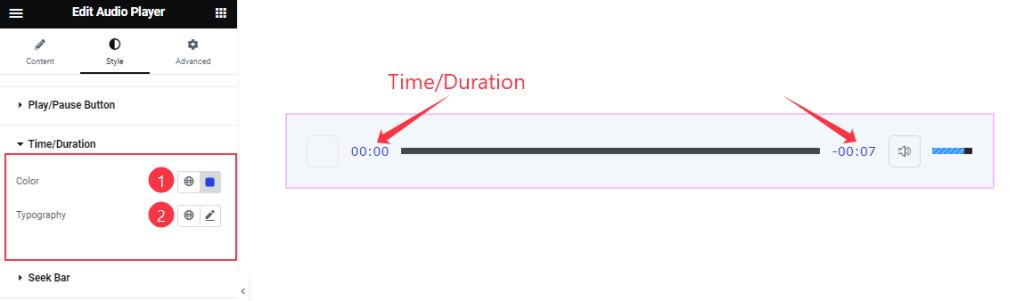
Style The Time/Duration section
Go to Style > Time/Duration

Find the Color and Typography options.
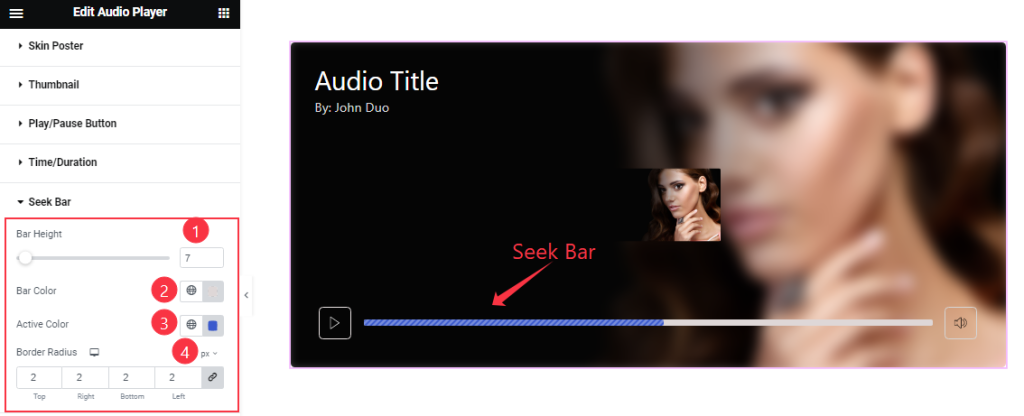
Seek Bar section
Go to Style > Seek Bar

Find the Bar Height, Bar Color, Active Color, and Border Radius options.
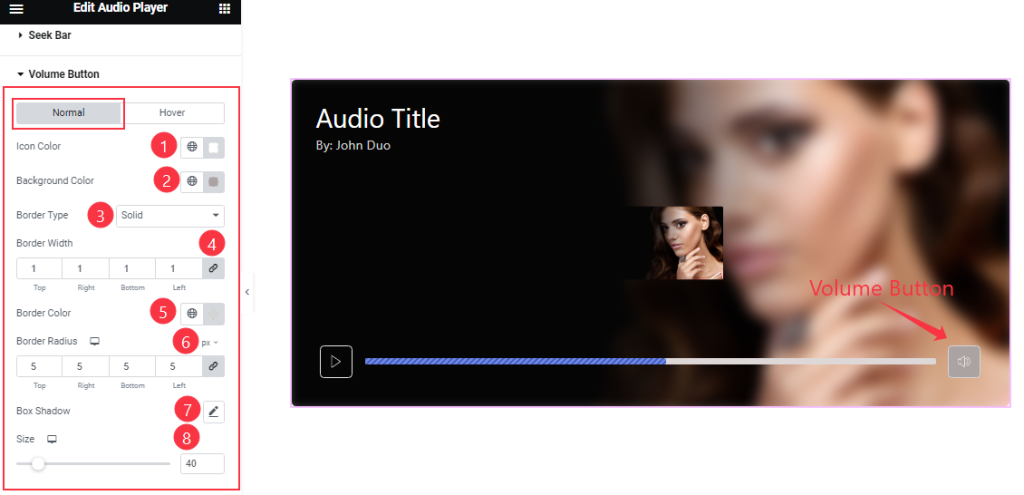
Volume Button section
Go to Style > Volume Button

Find the Icon Color, Background Color, Border Type, Border Width, Border Color, Border Radius, Box Shadow, and Size options.

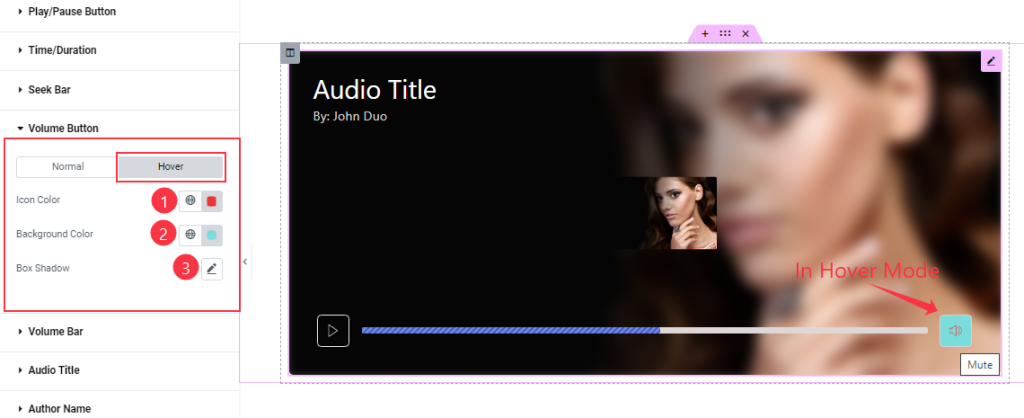
In Hover mode, find the Icon Color, Background Color, and Box Shadow options.
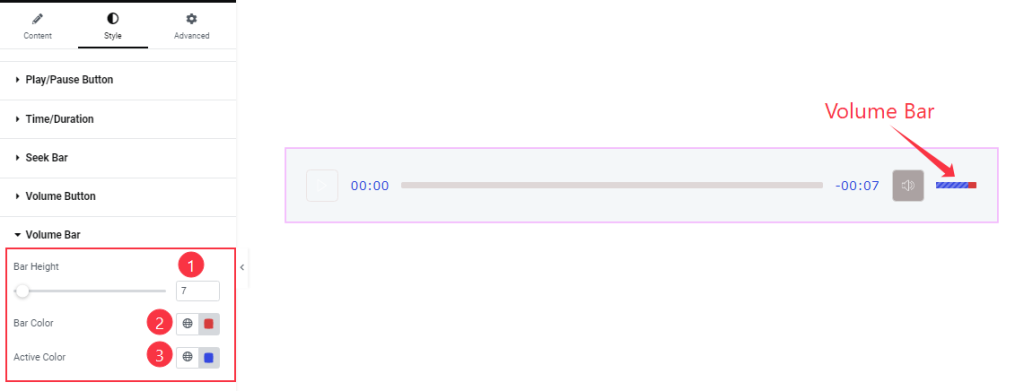
Volume Bar section
Go to Style > Volume Bar

Find the Bar Height, Bar Color, and Active Color options.
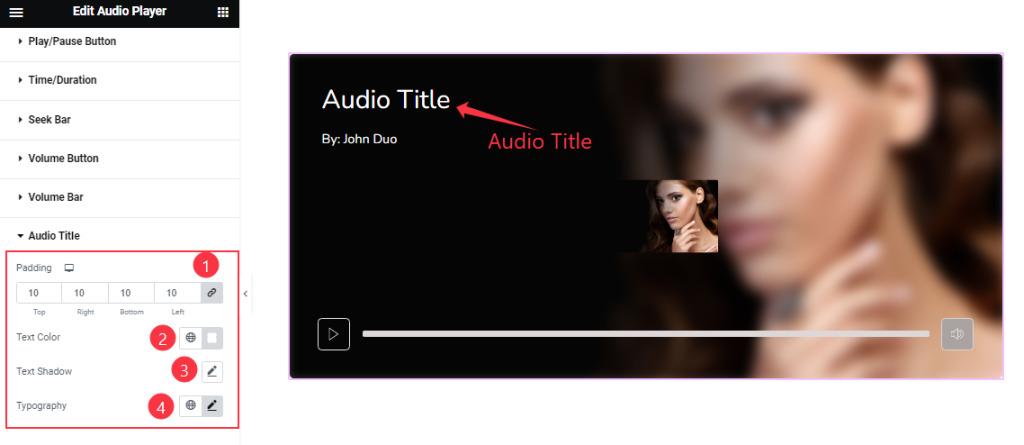
Audio Title section
Go to Style > Audio Title

Find the Padding, Text Color, Text Shadow, and Typography options.
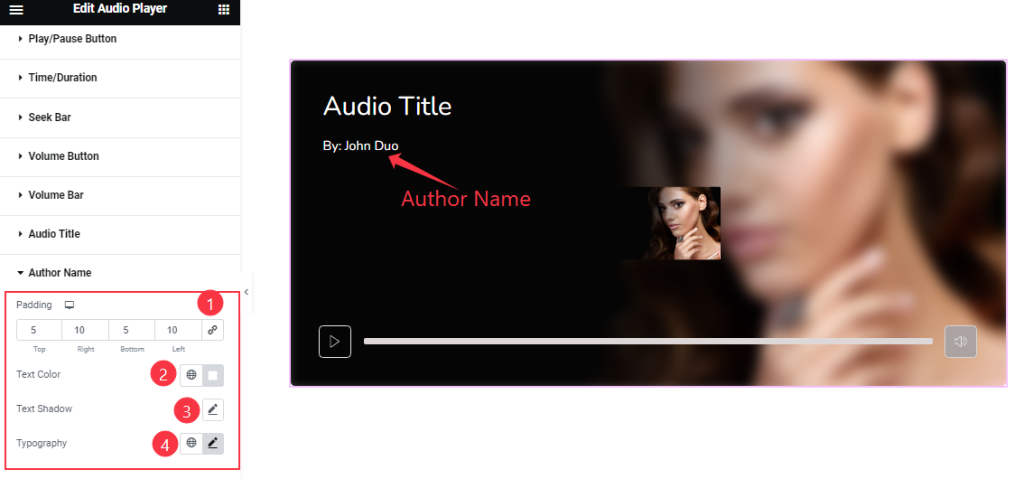
Author Name section
Go to Style > Author Name

Find the Padding, Text Color, Text Shadow, and Typography options.
Video Assist
You can watch the videos to learn about the Audio Player widget. Please visit the demo page for examples.
Thanks for staying with us.
