In this documentation, we will discuss the customization of the Animated Heading widget brought to you by Element Pack Pro.
Inserting the Animated Heading widget

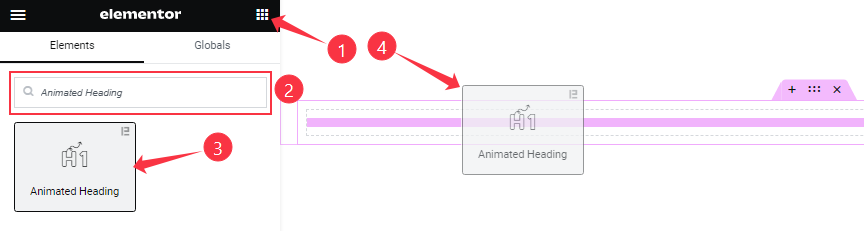
Open your page in Elementor editor, search by the widget name, and then drag-drop it on the page.
Work with Content Tab
Layout section
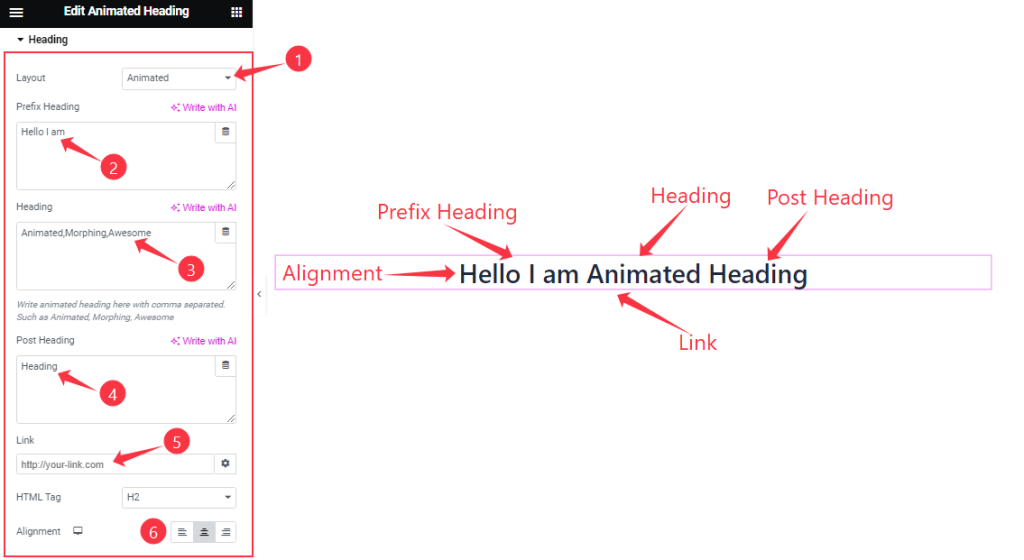
Go to Content > Layout

Find the Layout (Animated, Typed, Split Text), Prefix Heading, Heading, Post Heading, Link, HTML Tag, and Alignment options.
Work with The Style Tab
Animation section
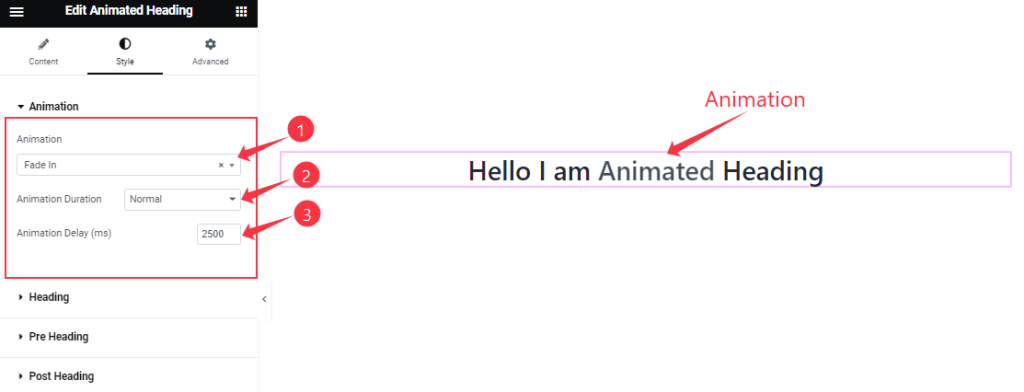
Go to Style > Animation

Find the Animation (Fading, Zooming, Bouncing, Sliding, Rotating, Attention Seekers, Light Speed, & Specials), Animation Duration (Normal, Slow, & Fast), and Animation Delay (ms) options.
Heading section
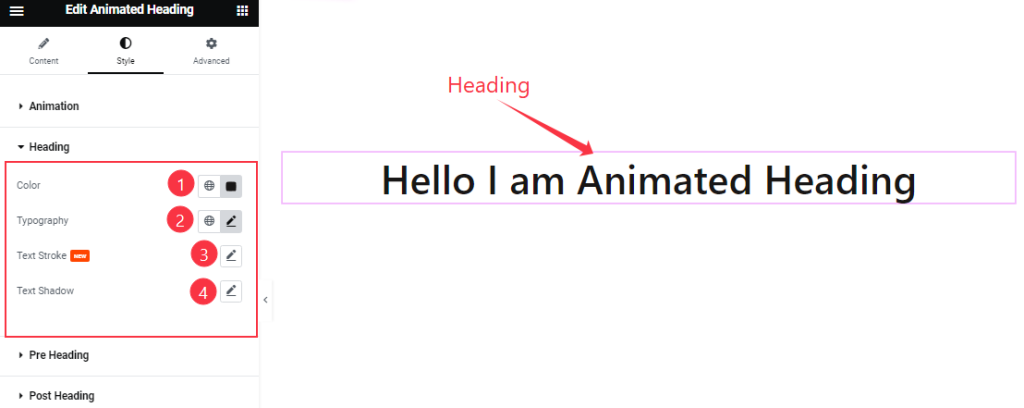
Go to Style > Heading

Find the Color, Typography, Text Stroke, and Text Shadow options.
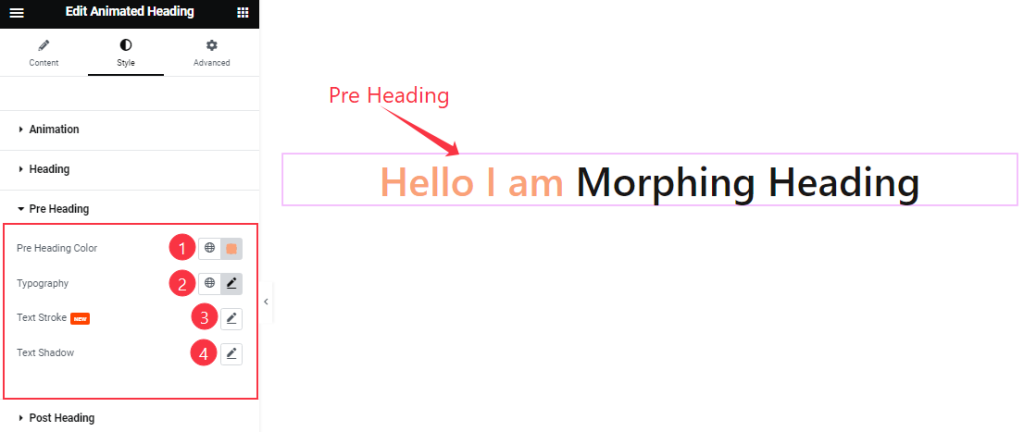
Pre-Heading section
Go to Style > Pre-Heading

Find the Pre Heading Color, Typography, Text Stroke, and Text Shadow options.
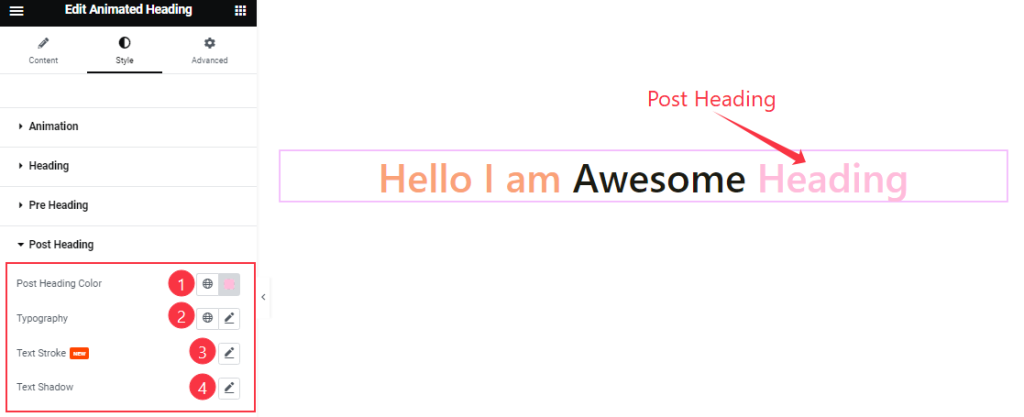
Post-Heading section
Go to Style > Post-Heading

Find the Post Heading Color, Typography, Text Stroke, and Text Shadow options.
All done! You have successfully customized the Animated Heading widget on your website.
Video Assist
You can watch this quick video to learn about the Animated Heading widget. Please visit the demo page for examples.
Thanks for staying with us.
