In this documentation, we will show you how to customize the Alien widget presented by Pixel Gallery Pro.
Inserting The Alien Widget

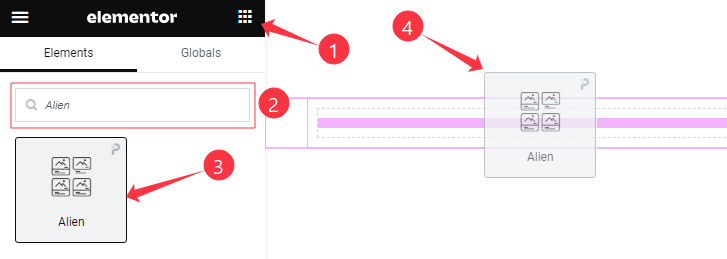
Open your page in the Elementor editor, search by the widget name, and then drag and drop it on the page.
Content Tab Customizations
Layout Section Customization
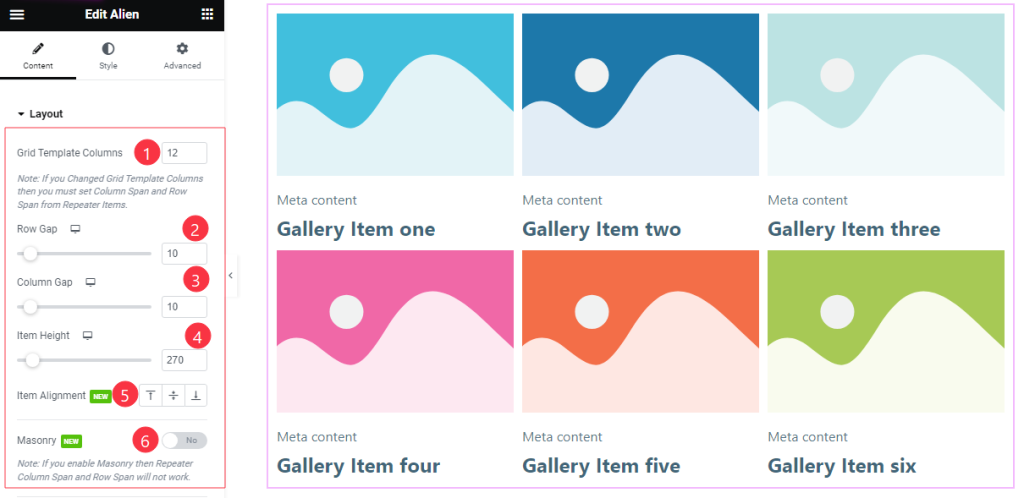
Go to Content > Layout
Step-1

Come to the Layout section, and find the Grid Template Columns, Row Gap, Column Gap, Item Height, Item Alignment, and Masonry options.
Step-2

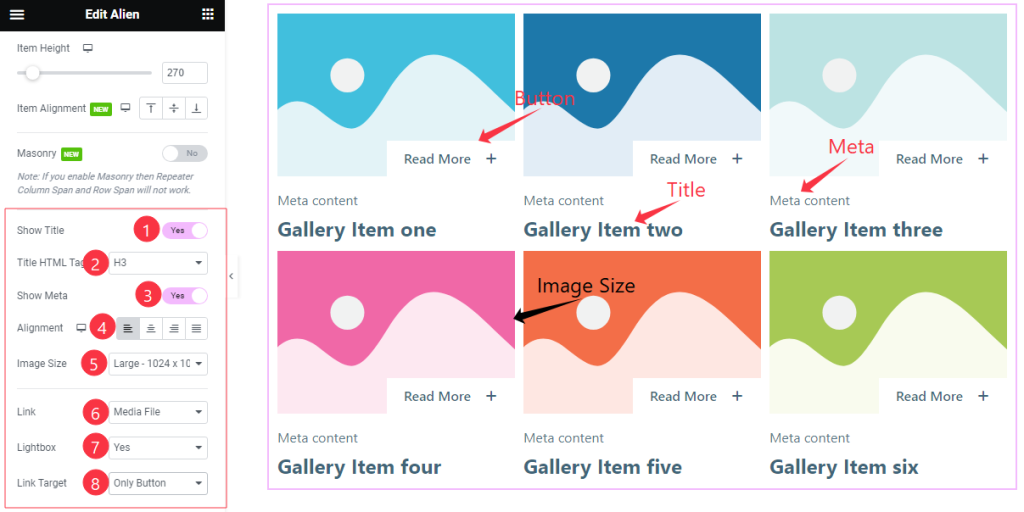
Here also Find the Title HTML Tag, Alignment, Image Size, Link(Media File, and Custom URL), Lightbox, and Link Target (Whole Item, and Only Button)options, and also find the Show Title, and Show Meta switchers.
Items Section Customization
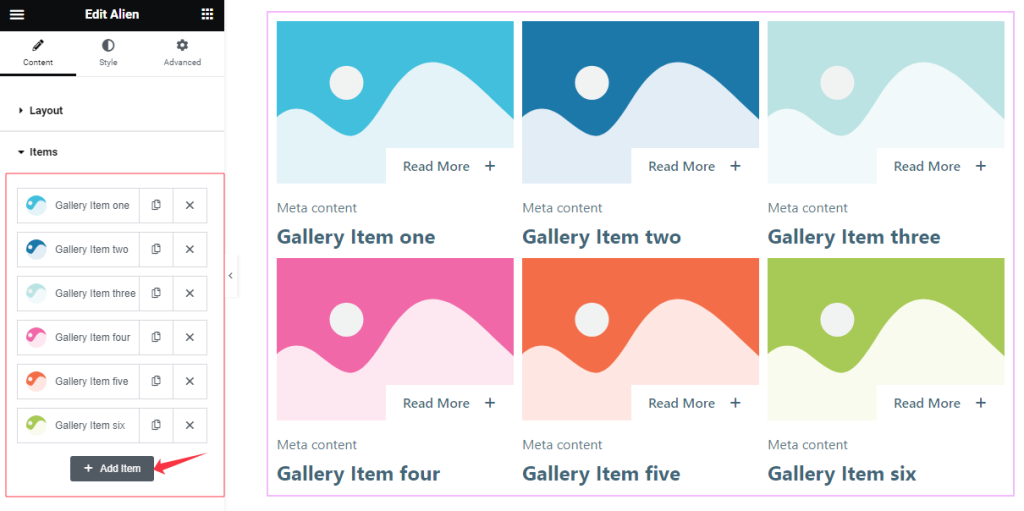
Go to Content > Items
Step-1

Come to the Items section, Here you can add Alien widget items (with the Add Item button).
Step-2

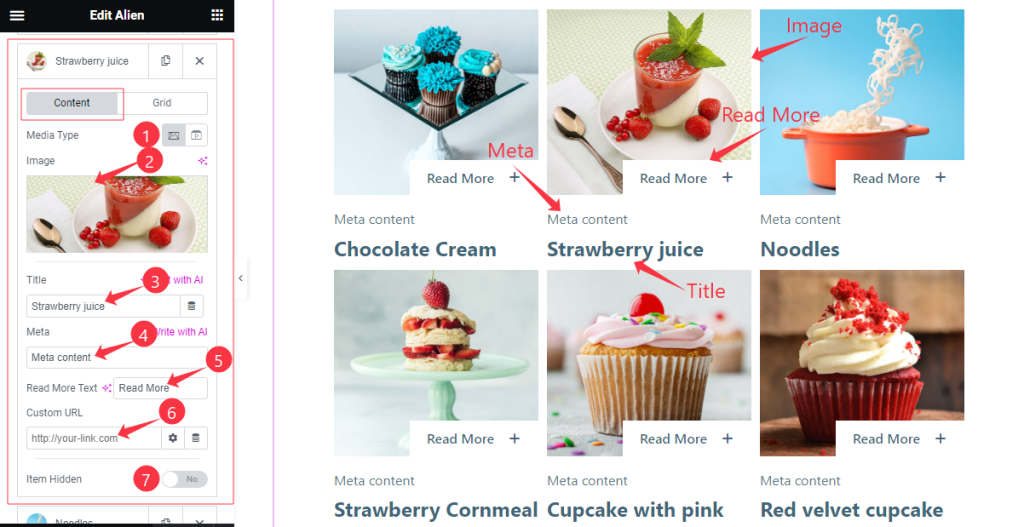
Click on Each widget item, you will find two tabs sections; Content and Grid.
In the Content mode, find the Media Type (Image, and Video), Title, Meta, Read More Text, Custom URL, and Item Hidden options.
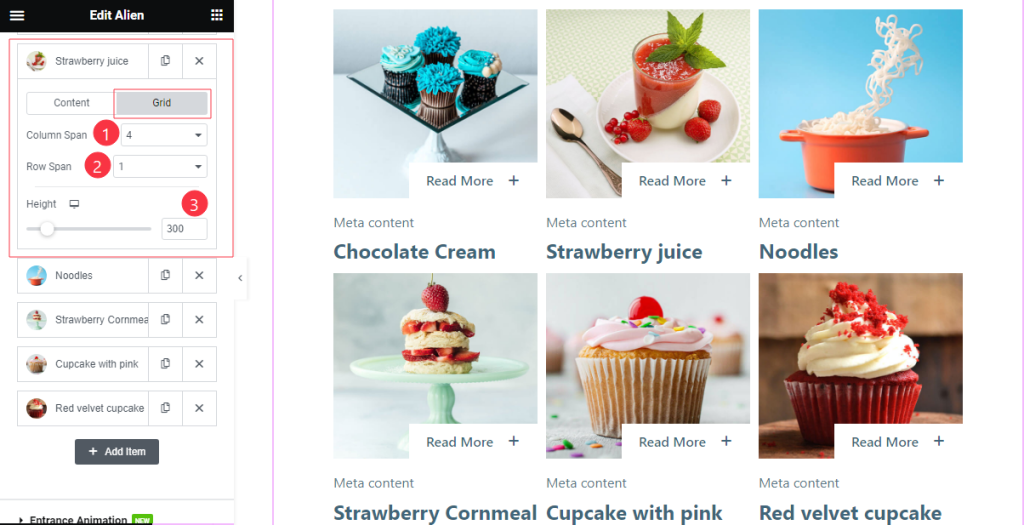
Step-3

In the Grid mode, find the Column Span, Row Span, and Height options.
Entrance Animation Section
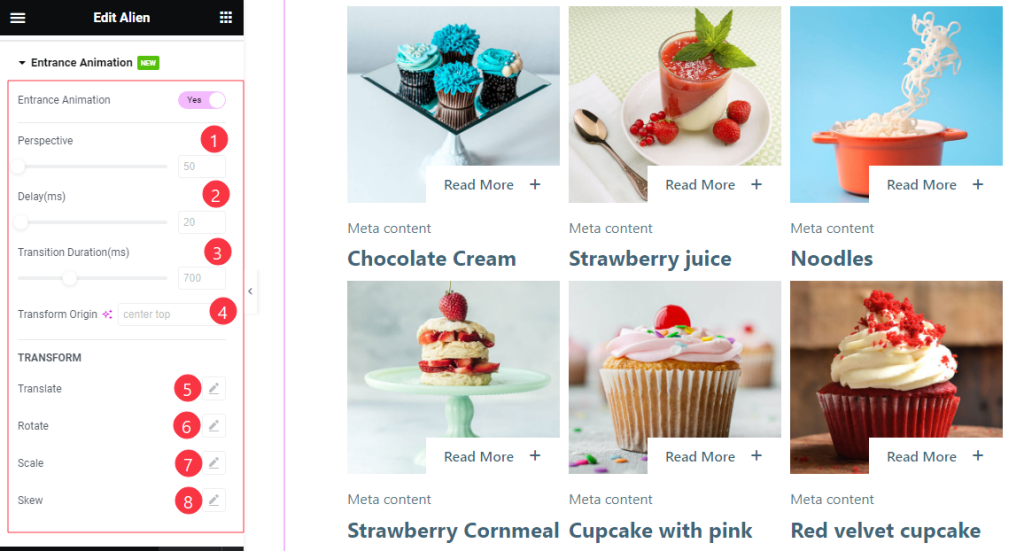
Go to Content > Entrance Animation

Here Find the Perspective, Delay, Transition Duration, Transform Origin, Translate, Rotate, Scale, and Skew options.
Work with The Style Tab
Style The Items Section
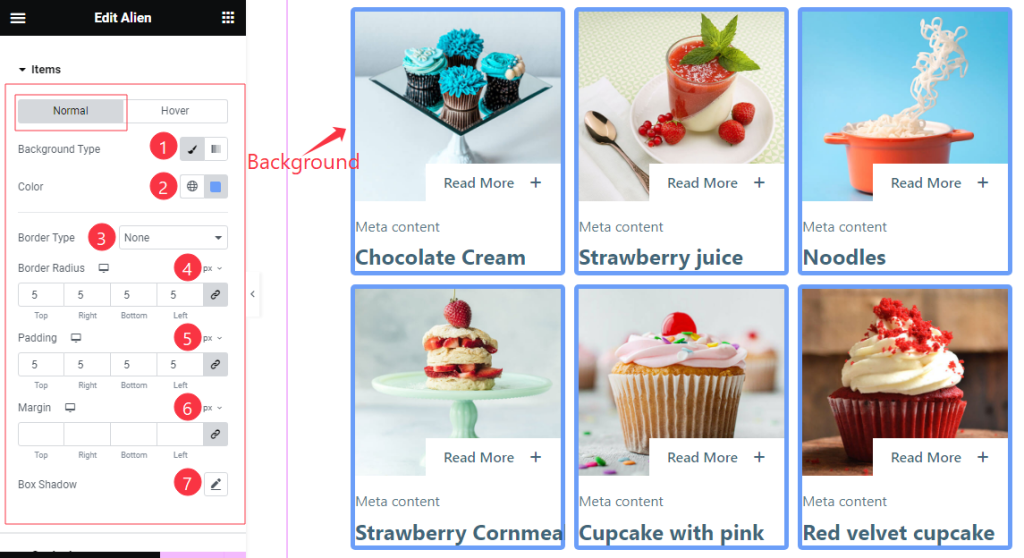
Go to Style > Items
Step-1

Come to the Items section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Background Type(Classic, and Gradient), Background Color, Border Type, Border Width, Border Color, Border Radius, Padding, Margin, and Box Shadow options.
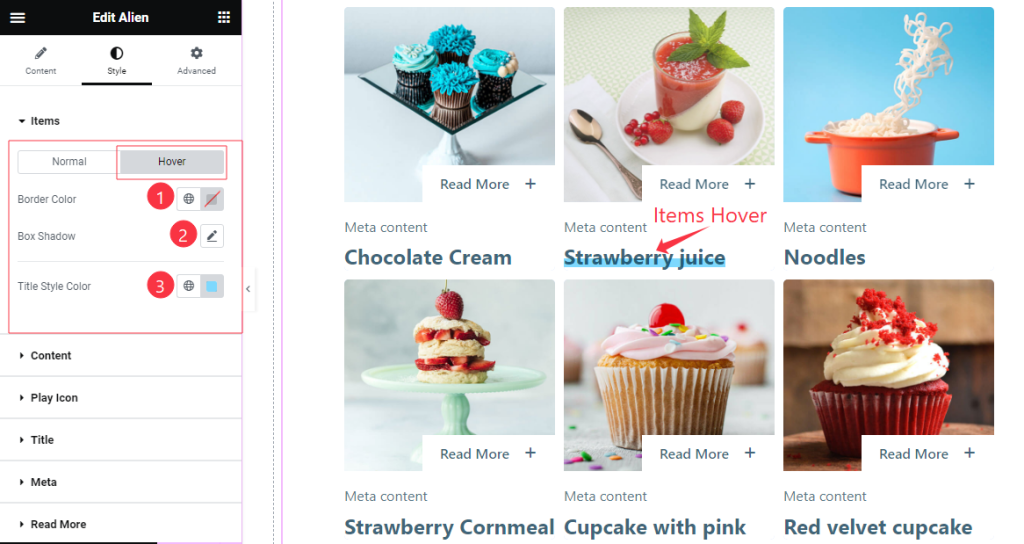
Step-2

In the Hover mode, Find the Border Color, Box Shadow, and Title Style Color options.
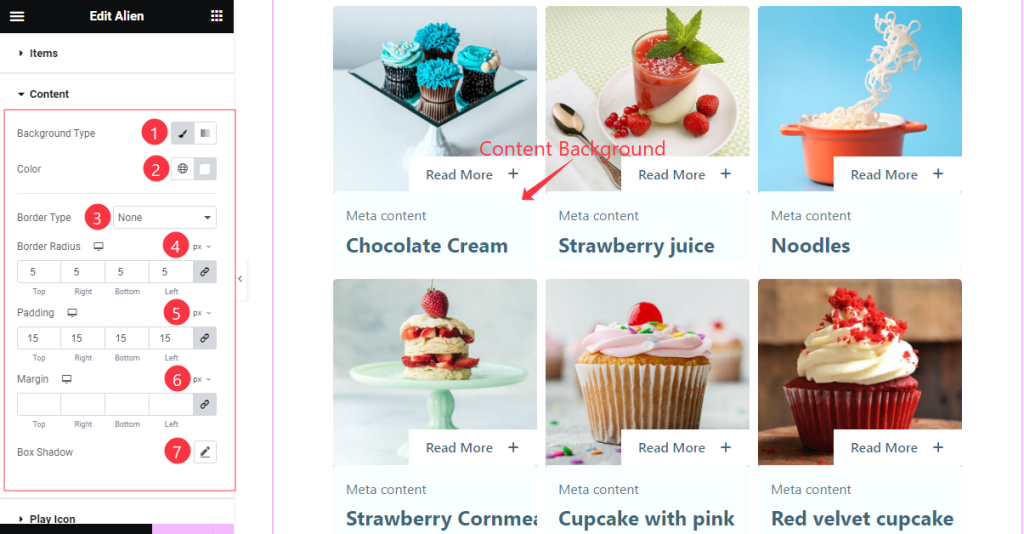
Content Section
Go to Style >Content

Here find the Background Type(Classic, Gradient), Color, Border Type, Width, Border Color, Border Radius, Padding, Margin, and Box Shadow options.
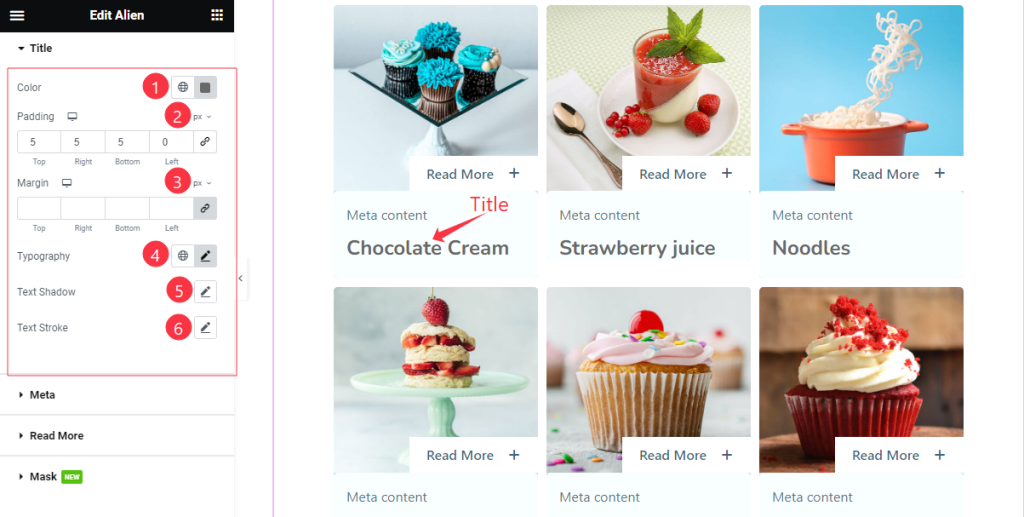
Style The Title Section
Go to Style > Title

Come to the Title section, and find the Title Color, Padding, Margin, Typography, Text Shadow, and Text Stroke options.
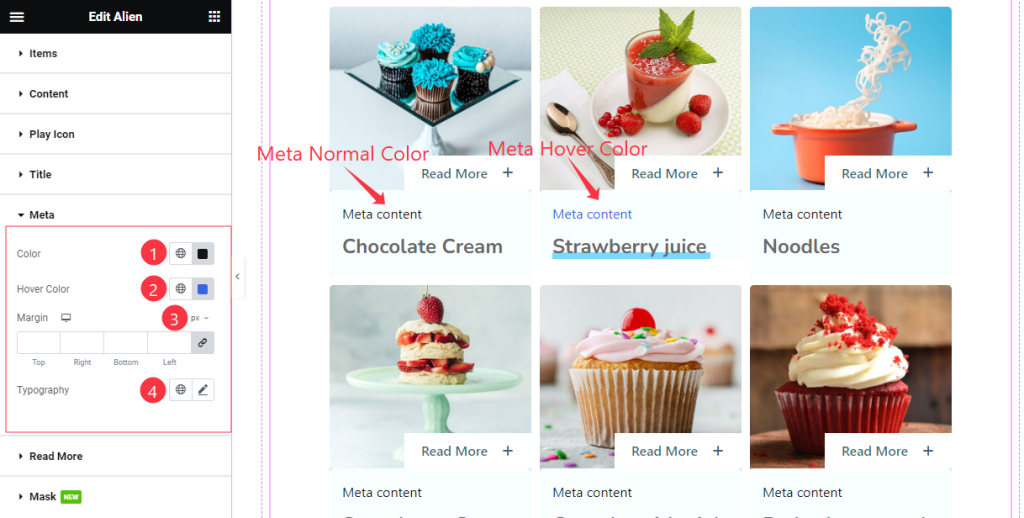
Meta Section
Go to Style > Meta

Here find the Meta Color, Hover Color, Margin, and Typography options.
Read More Section
Go to Style > Read More
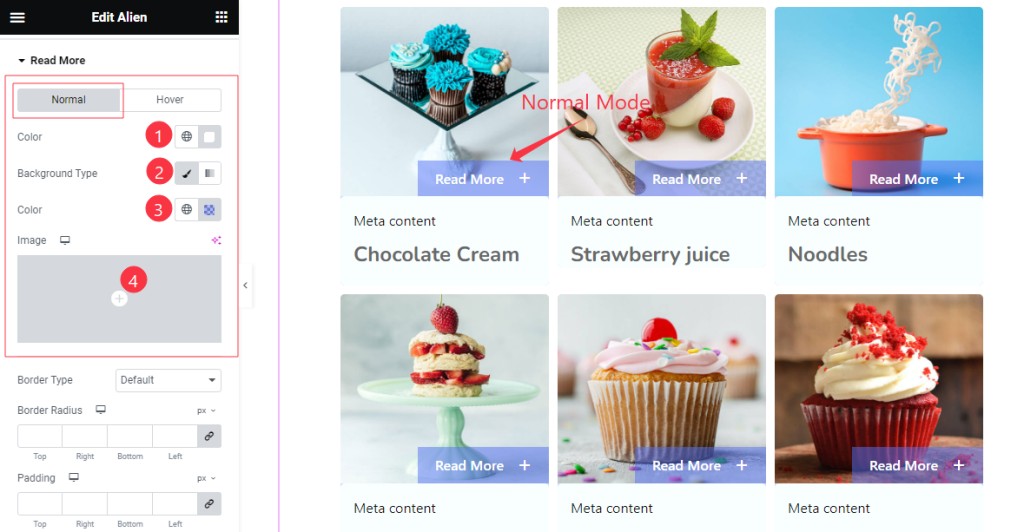
Step-1

Come to the Read More section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Read More Text Color, Background Type(Classic, and Gradient), Background Color, and Image options.
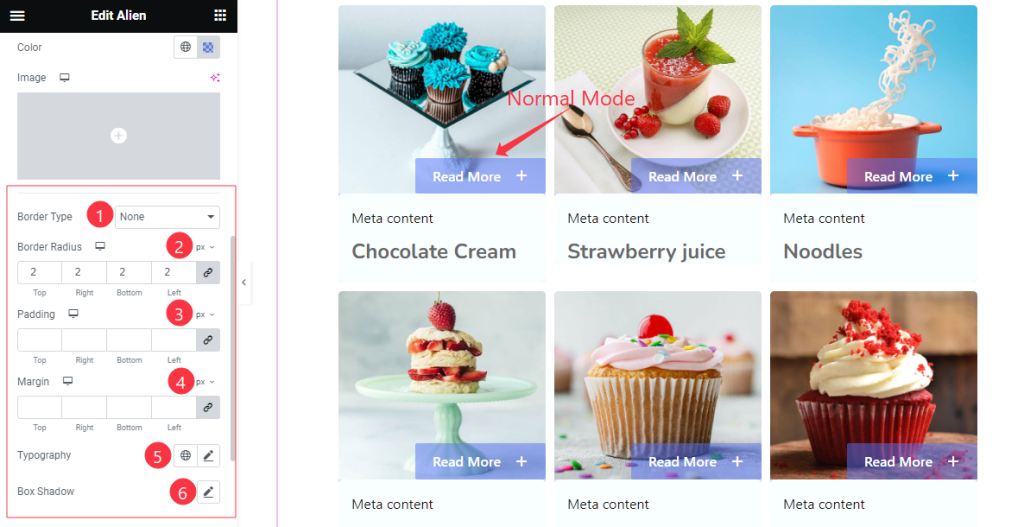
Step-2

In the Normal Mode, also find the Border Type, Border Width, Border Color, Border Radius, Padding, Margin, Typography, and Box Shadow options.
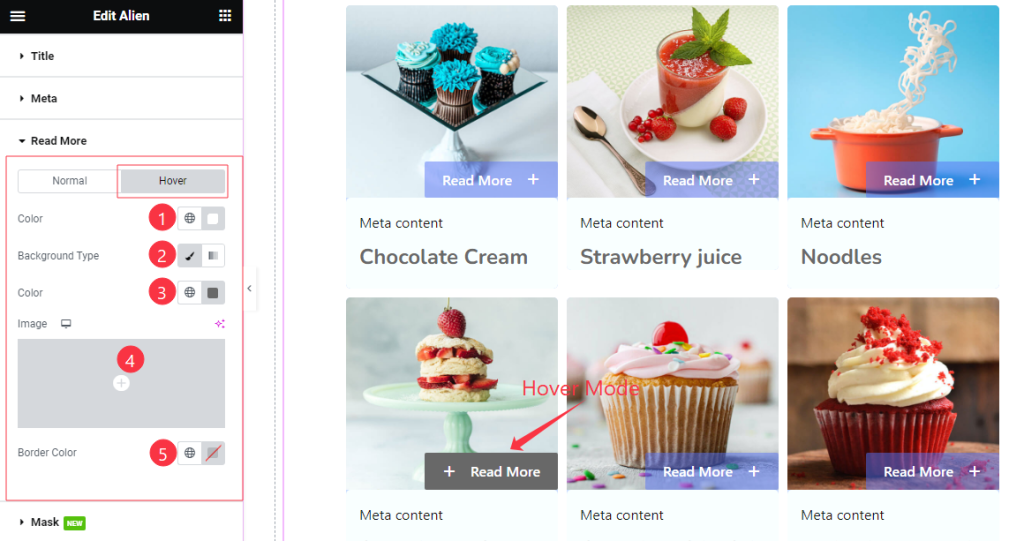
Step-3

In the Hover Mode, you will get a similar customization option as in the Normal Mode. So please try it yourself.
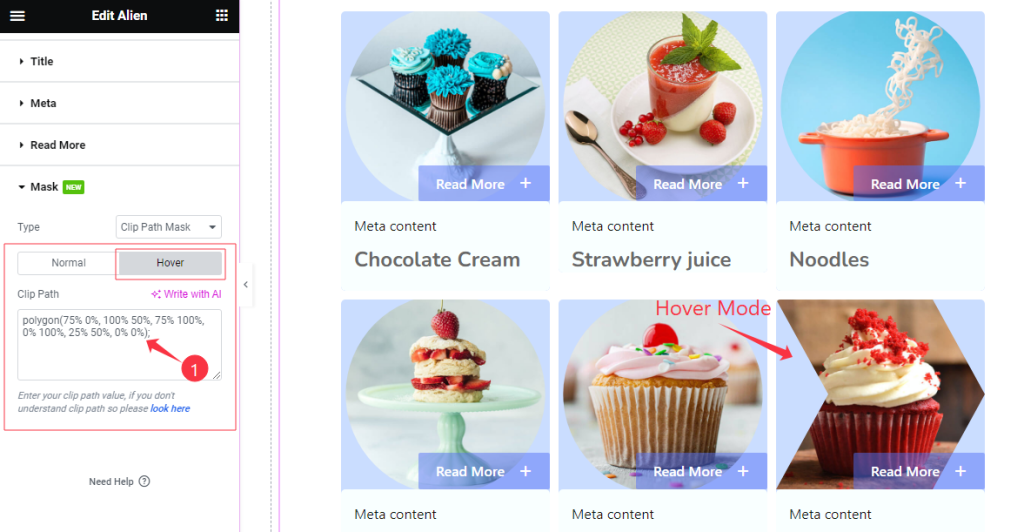
Mask Section
Go to Style > Mask
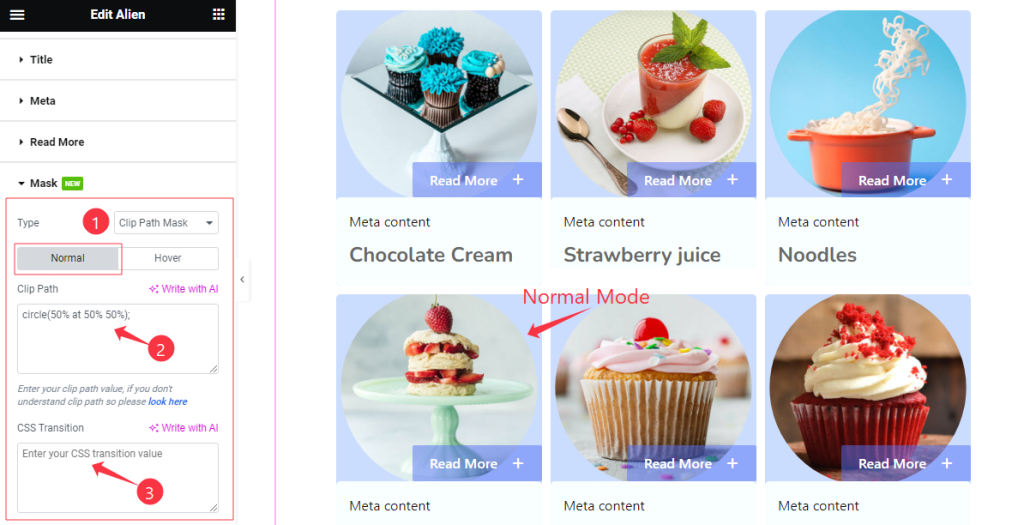
Step-1

Come to the Mask section, you will find the Type ( None, Clip Path Mask, and SVG Mask) options.
If you select the Clip Path Mask then you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Clip Path, and CSS Transition options.
Step-2

In the Hover mode, find the Clip Path option like in the normal mode. If you want to know more about Clip Path Mask then please click on the Look Here link button.
All done! You have successfully customized the Alien widget on your website.
Video Assist
You can watch the quick video to learn about the Alien widget. Please visit the demo page for examples.
Thanks for being with us.
