In this documentation, we will discuss the customization of the Advanced Progress Bar widget.
Inserting The Advanced Progress Bar Widget

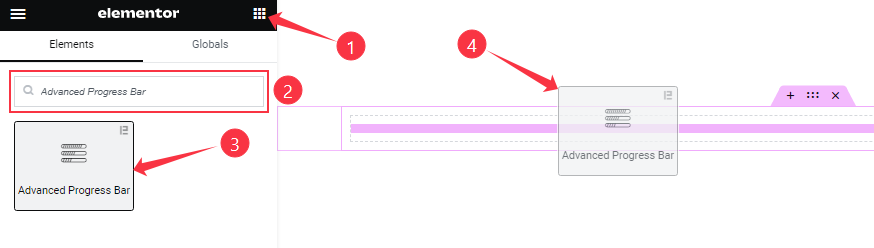
On the Elementor editor page, Just Search by the widget’s name and it will appear. Then just drag it and drop it on the page.
Work With Content Tab
Progress Bar section
Go to Content > Progress Bar
Step-1

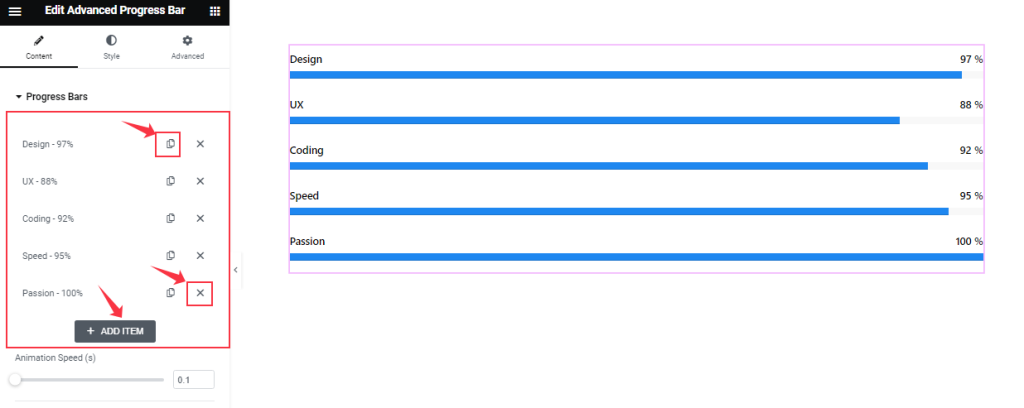
Here, you can easily add a Progress Bar item by clicking Add Item button. Otherwise, you may increase the Items by clicking the Duplicate Sign symbol and you can also decrease/remove your item by clicking the Cross sign as shown in the screenshot above.
Step-2

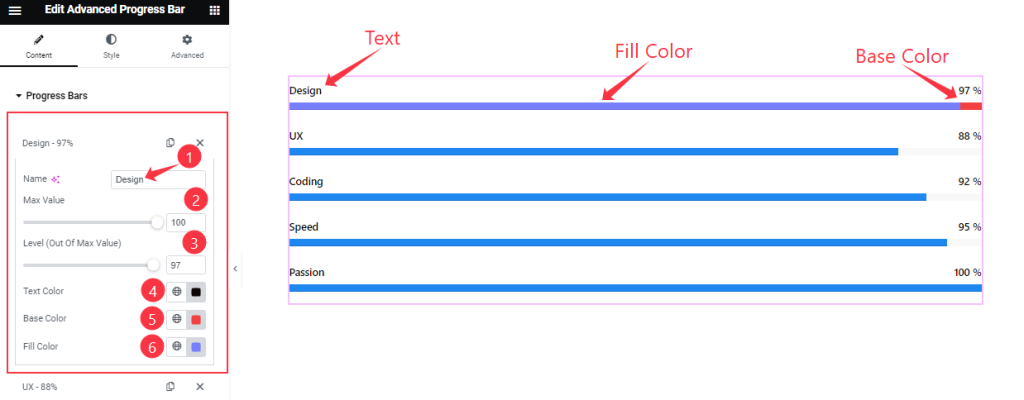
Clicking on a Progress Bar item, you will get to change the Name, Max Value, Level ( Out Of Max Value), Text Color, Base Color, and Fill Color to set up your Progress Bar items.
Step-3

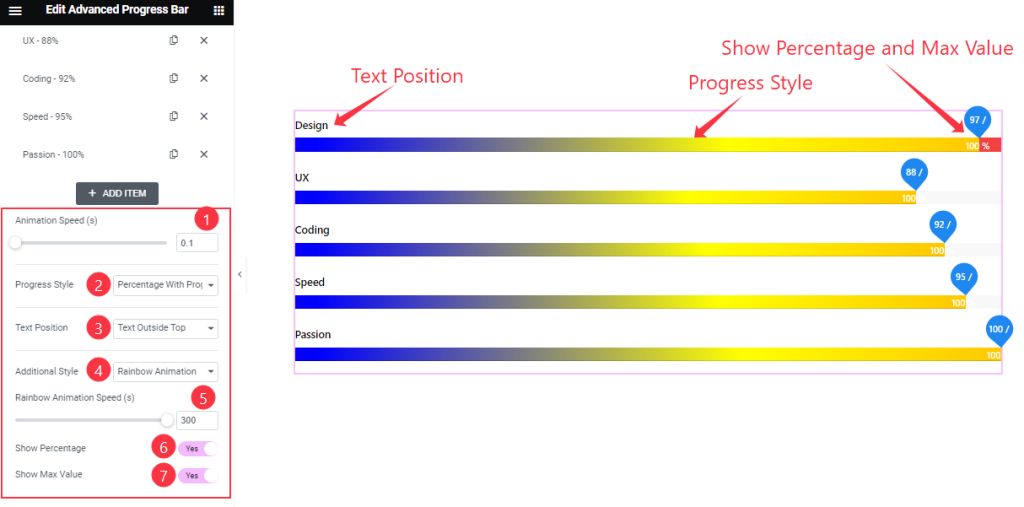
From this section, you can also change the Animation Speed, Progress Style, Additional, and Text Position as your wish. If you select the Additional Style then you will get the option to control the Additional Animation Speed and you can easily change the animation speed.
In this section, you will get two switcher buttons Like Show Percentage and Show Max Value and you can easily On/Off these switcher buttons to show/hide these elements from The Editor page.
Work with The Style Tab
Progress Bars section
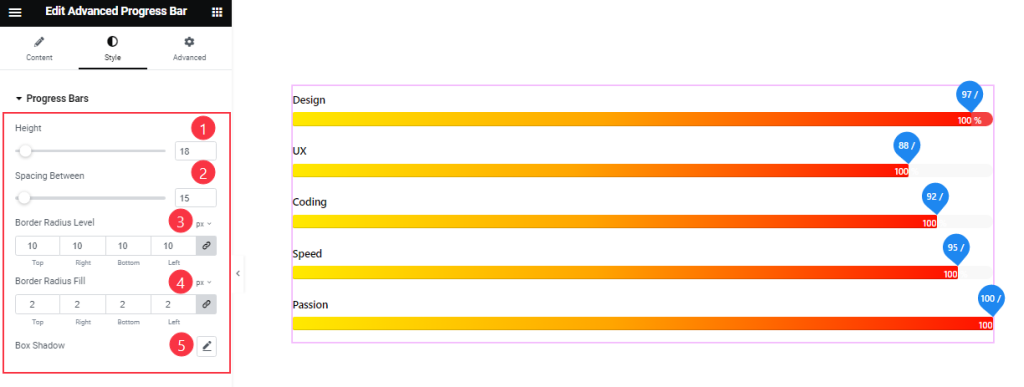
Go to Style > Progress Bars

Come to the Progress Bars section, you can set the Progress Bar Height, Spacing Between, Border Radius Level, Border Radius Fill, and Box Shadow as in like above screenshot.
Content section
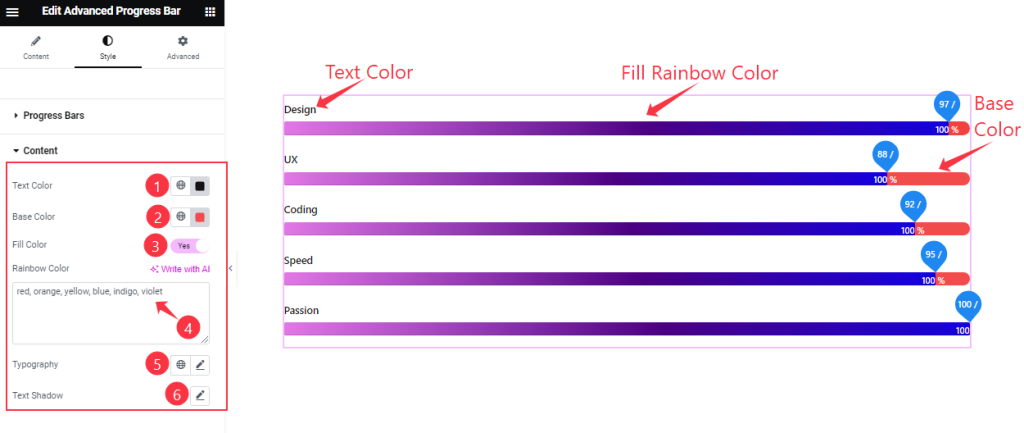
Go to Style > Content

In this section, you can customize the Text Color, Base Color, and Fill Color as your wish. Here you can give the Rainbow Color Name from Rainbow Color Box and set the Typography and Text Shadow from here.
Percentage section
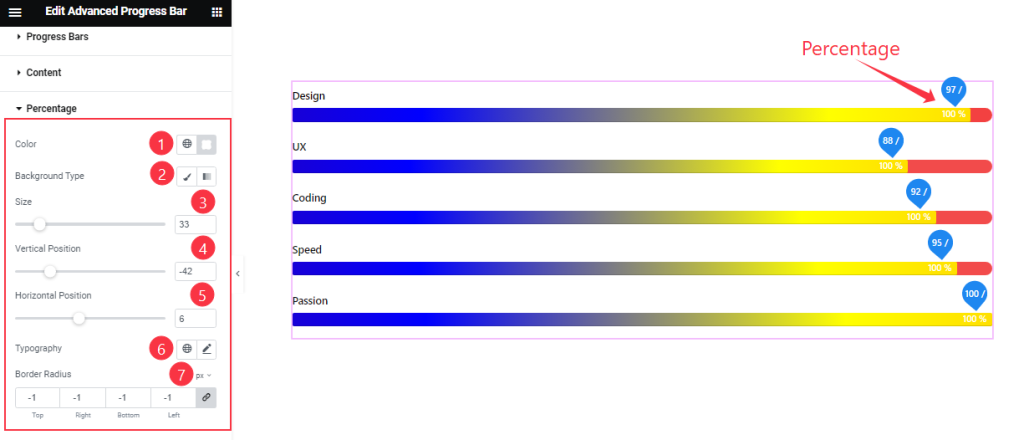
Go to Style > Percentage

Come to the Last section of the widget, you can change the Percentage Color, Background Type, Size, Vertical Position, Horizontal Position, Typography, and Border Radius like in the above screenshot.
All done! You have successfully customized the Advanced Progress Bar widget on your website.
Video Assist
You can watch this quick video to learn about the Advanced Progress Bar widget. Please visit the demo page for examples.
Thanks for staying with us.
