In this documentation, we will discuss the customization of the Advanced Image Gallery widget, brought to you by the Element Pack Pro addon.
Inserting The Advanced Image Gallery Widget

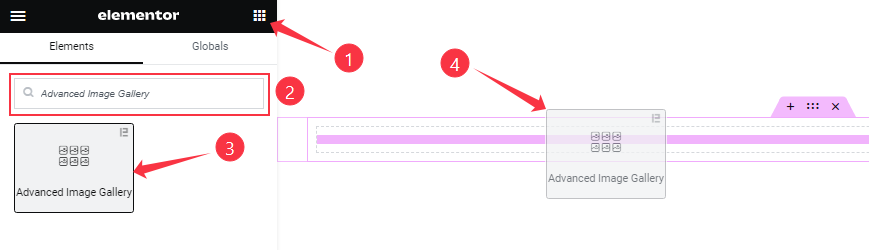
Open your page in the Elementor editor, search by the widget name, and then drag-drop it on the page.
Work With Content Tab
Image Gallery section
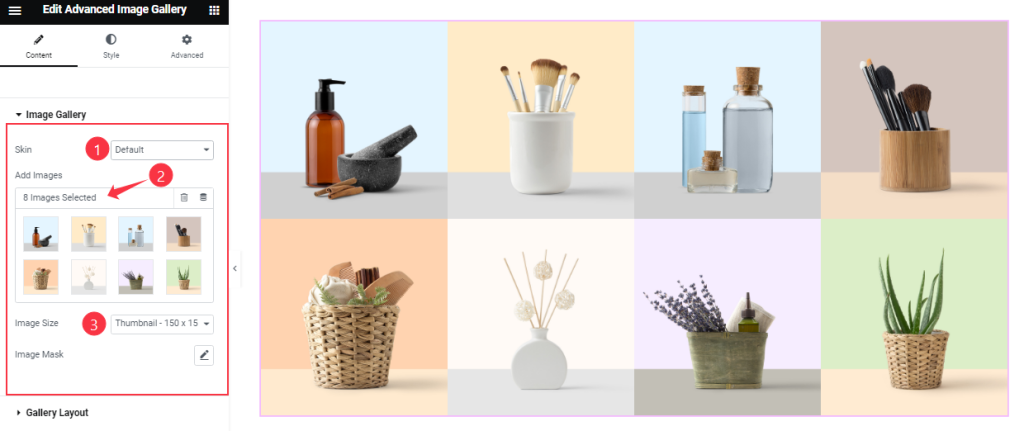
Go to Content > Image Gallery
Step-1

Find the Skin (Default, Hidden, & Carousel), Add Images, Image Size, and Image Mask options.
Step-2

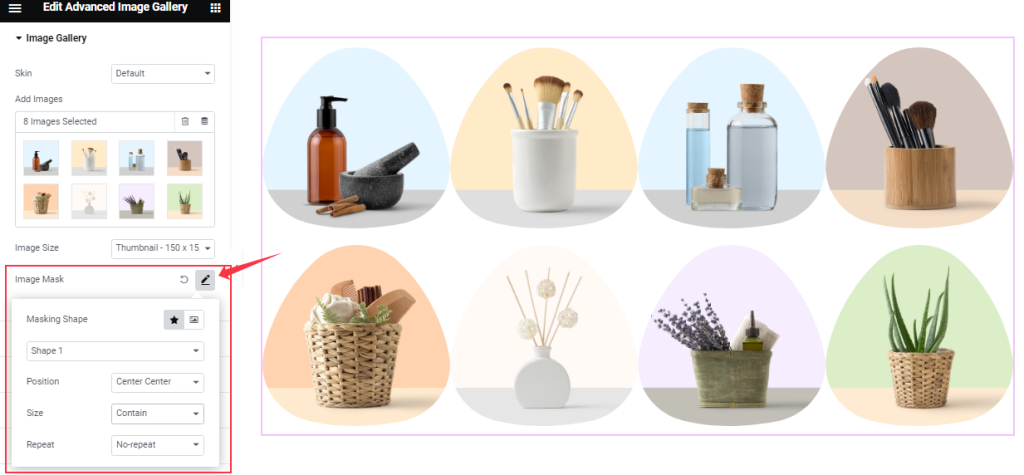
Then find the Masking Shape (Default {20 shapes} & Custom Shape), Position, Size, and Repeat option under the Image Mask option.
Gallery Layout section
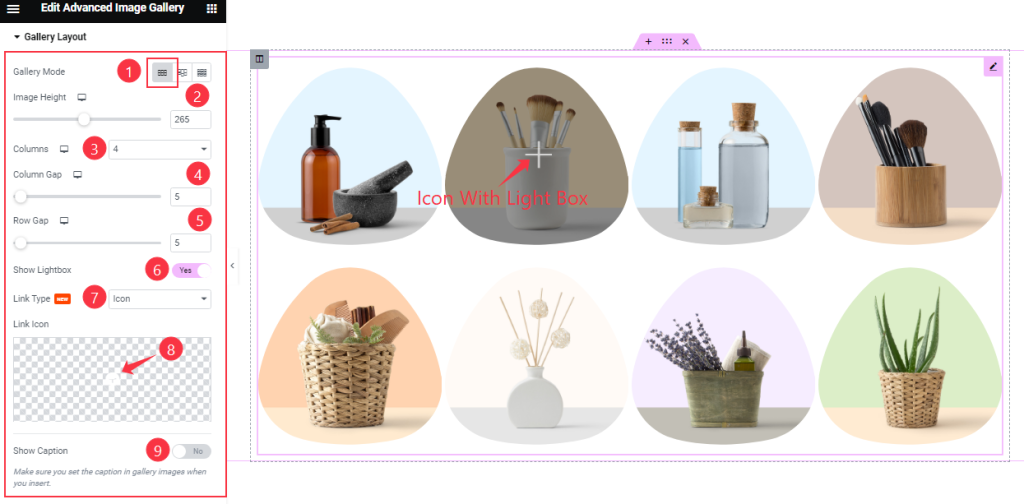
Go to Content > Gallery Layout

Find the Gallery Mode (Normal, Masonry, & Justified), Image Height, Columns, Column Gap, Row Gap, Show Lightbox, Link Type (icon, text, & image), Link Icon, and Show Caption options.
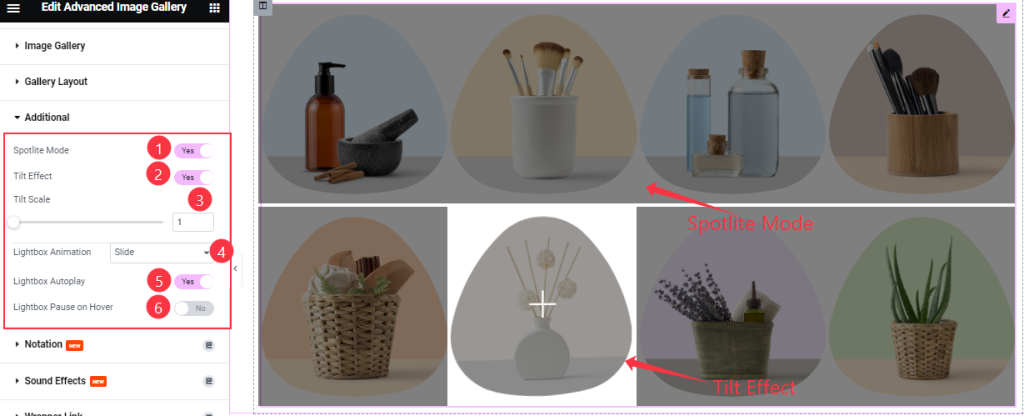
Additional section
Go to Content > Additional

Find the Spotlite Mode, Tilt Effect, Tilt Scale, Lightbox Animation (slide, fade, & scale), Lightbox Autoplay, and Lightbox Pause on Hover options.
Work with The Style Tab
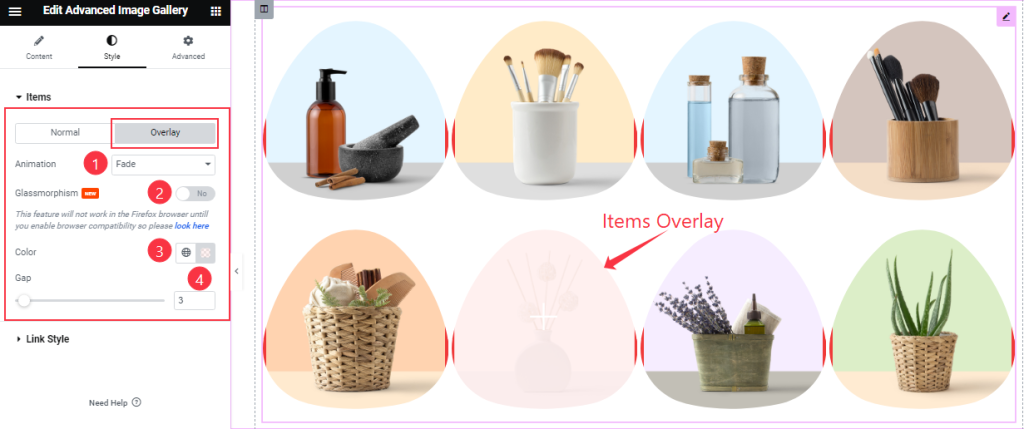
Items section
Go to Style > Items
Step-1

Find the Border Type, Width, Color, and Border Radius options in Normal mode.
Step-2

Then find the Animation (15 styles), Glassmorphism, Color, and Gap options in Overlay mode.
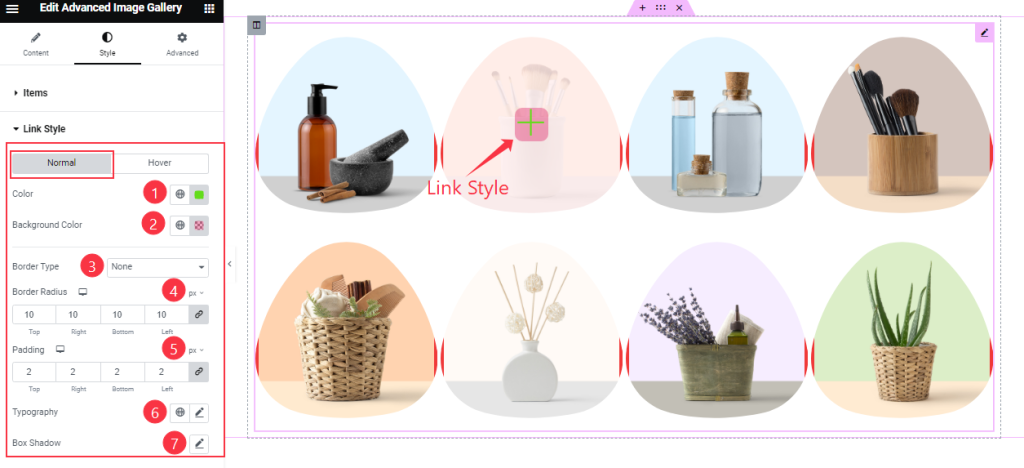
Link Style section
Go to Style > Link Style
Step-1

Find the Color, Background Color, Border Type, Border Radius, Padding, Typography, and Box Shadow options in Normal mode.
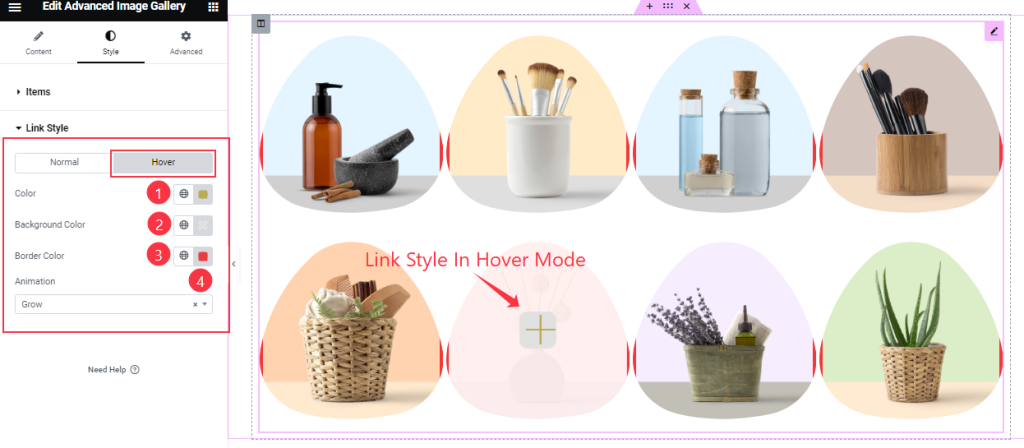
Step-2

Also find the Color, Background Color, Border Color, and Animation (27 styles) options in Hover mode.
All done! You have successfully customized the Advanced Image Gallery widget on your website.
Video Assist
You can watch this quick video to learn about the Advanced Image Gallery widget. Please visit the demo page for examples.
Thanks for staying with us.
