In this documentation, we will show you how to customize the Advanced Icon Box widget presented by Element Pack Pro.
Inserting The Advanced Icon Box Widget

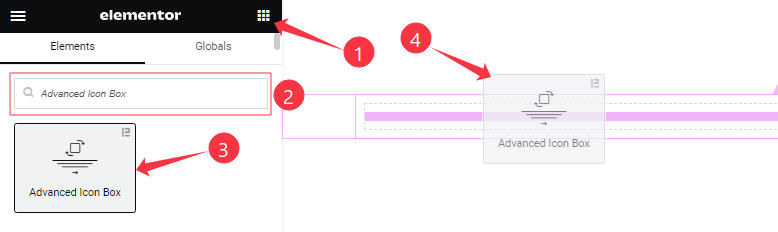
Open your page in the Elementor editor, search by the widget name, then drag and drop it on the page.
Content Tab Customizations
Icon Box Section
Go to Content > Icon Box
Step-1

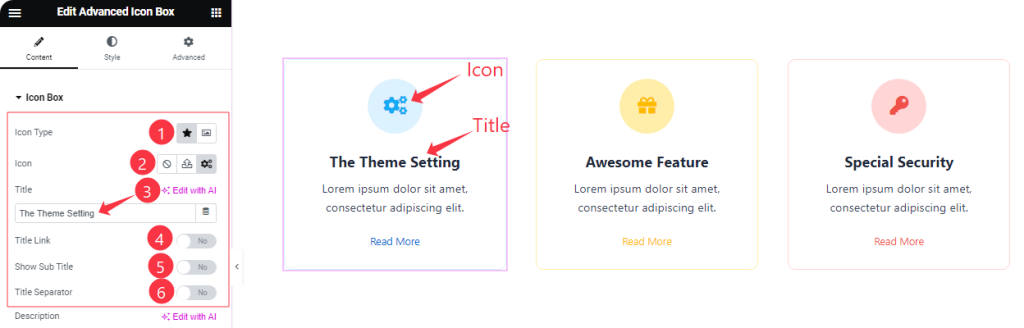
Come to the Icon Box section, find the Icon Type, Icon, and Title options.
Also find the Title Link, Show Sub Title, and Title Separator switchers options.
Step-2

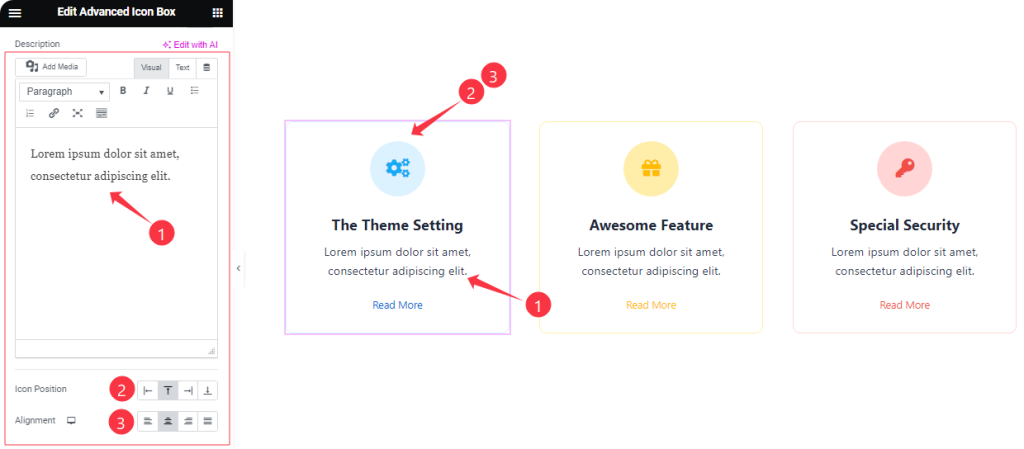
In this section, also find the Description, Icon Position, and Alignment options.
Read More Button Section
Go to Content > Read More

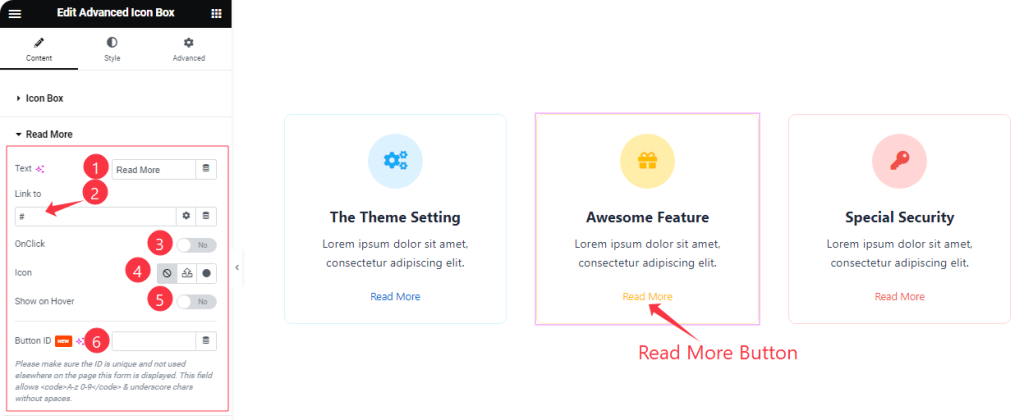
Find the Read More Button Text, Link to, Click On, Icon, Show On Hover, and Button ID options.
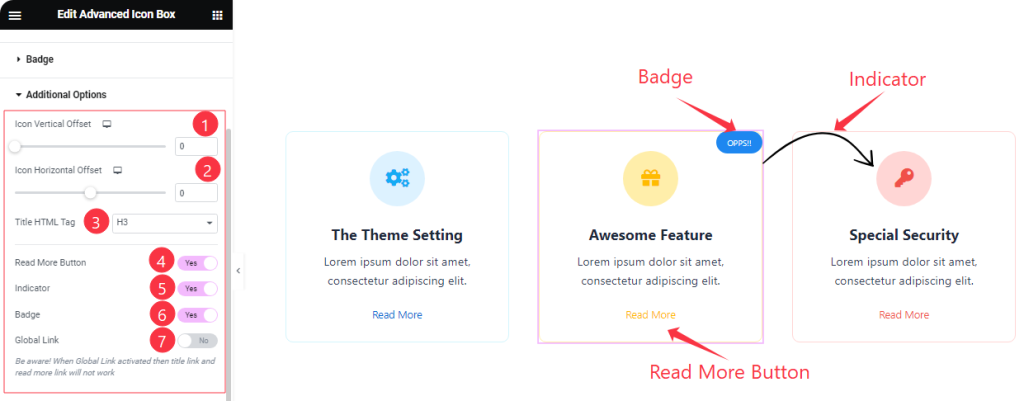
Additional Options Section
Go to Content > Additional Options

Here you will find the Title HTML Tag, Icon Vertical Offset, Icon Horizontal Offset options, and also Find the Read More Button, Indicator, Badge, and Global Link, switchers.
Work with The Style Tab
Style The Icon/Image Section
Go to Style > Icon/Image
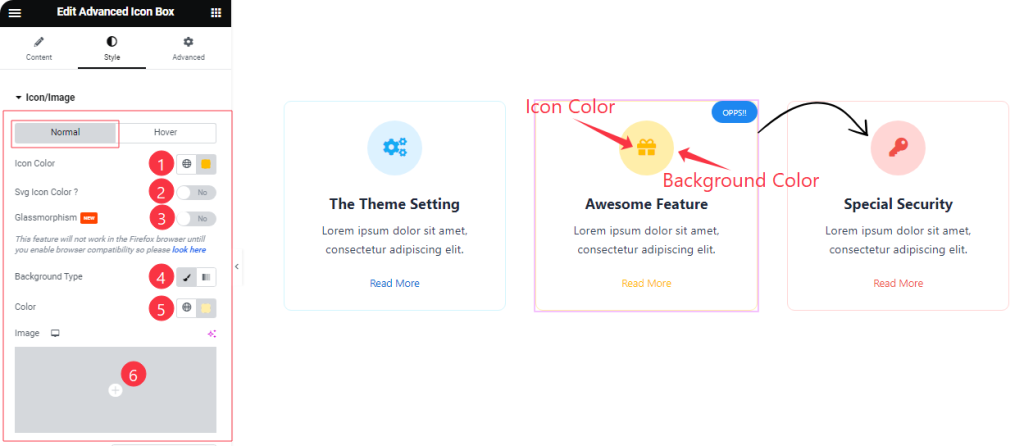
Step-1

Come to the Icon/Image section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Icon Color, SVG Icon Color, Glassmorphism, Background Type ( Classic, and Gradient), Background Color, and Image options.
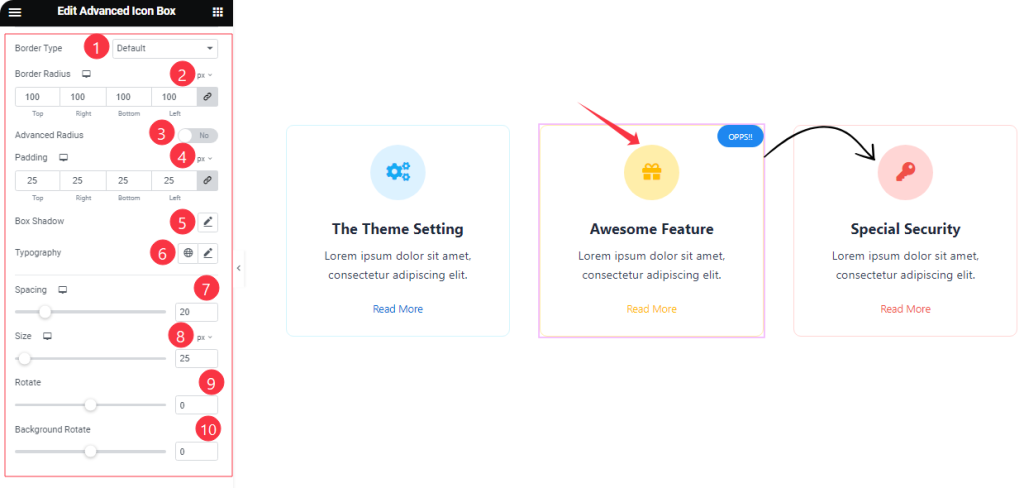
Step-2

Here in Normal Mode, also Find the Border Type, Border Radius, Advanced Radius, Padding, Box Shadow, Typography, Spacing, Size, Rotate, and Background Rotate options.
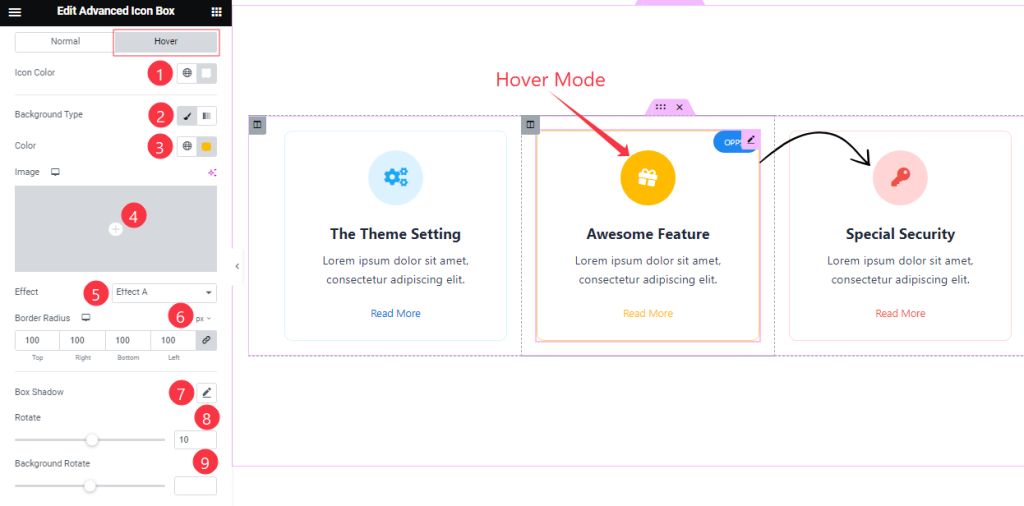
Step-3

In the Hover Mode, you will get a similar customization option as in the Normal mode. So please try it yourself.
Title Section Customization
Go to Style > Title
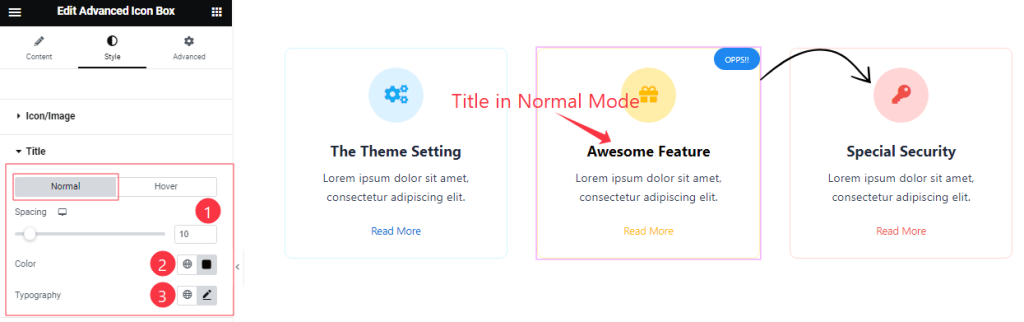
Step-1

Come to the Title section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Spacing, Color, and Typography options.
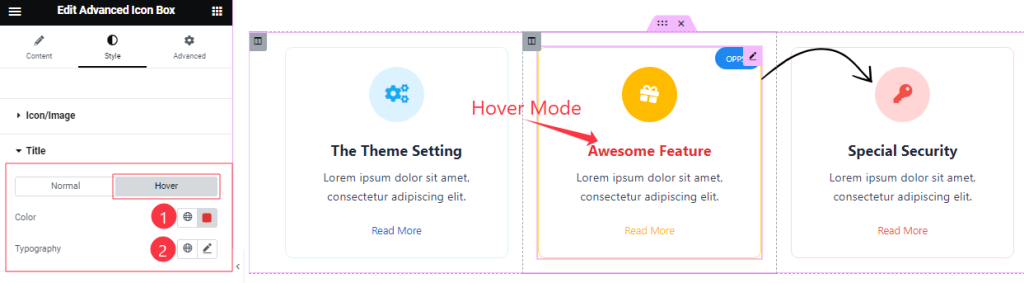
Step-2

In the Hover Mode, find the Title Color, and Typography options.
Description Section Customization
Go to Style > Description
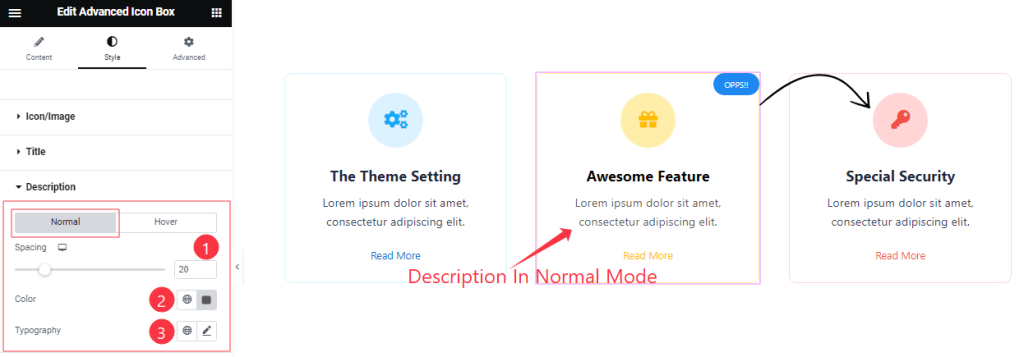
Step-1

Come to the Description Section, Find the Text Color, Spacing, and Typography options.
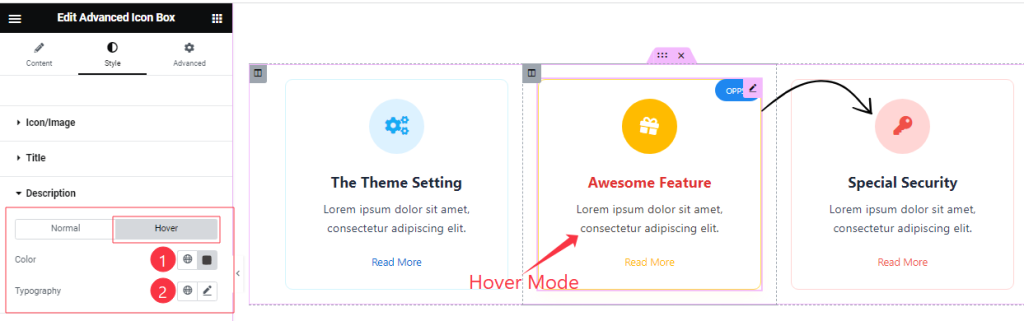
Step-2

In the Hover mode, you also find the Text Color, and Typography options as in the Normal Mode.
Read More Button Section
Go to Style > Read More
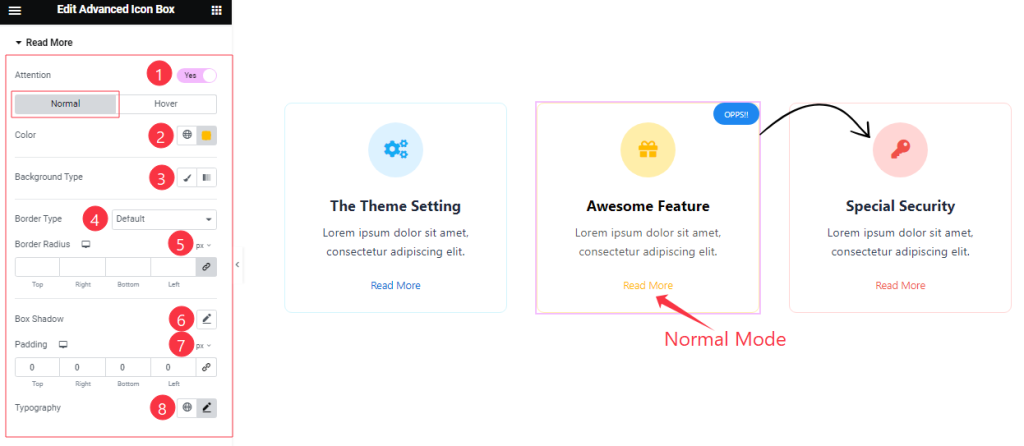
Step-1

Come to the Read More section, you will find two sub-sections; Normal and Hover.
In the Normal Mode, Find the Read More Text Color, Background Type ( Classic, and Gradient), Background Color, and Image options.
Also find the Border Type, Width, Color, Border Radius, Padding, Box Shadow, and Typography options.
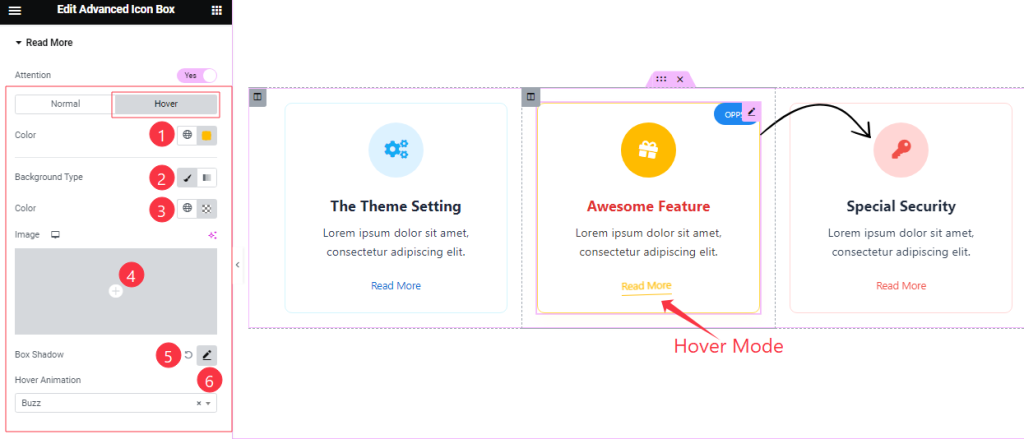
Step-2

In the Hover Mode, Find the Read More button text Color, Background Type, Background Color, Box Shadow, and Hover Animation (27 Styles) options.
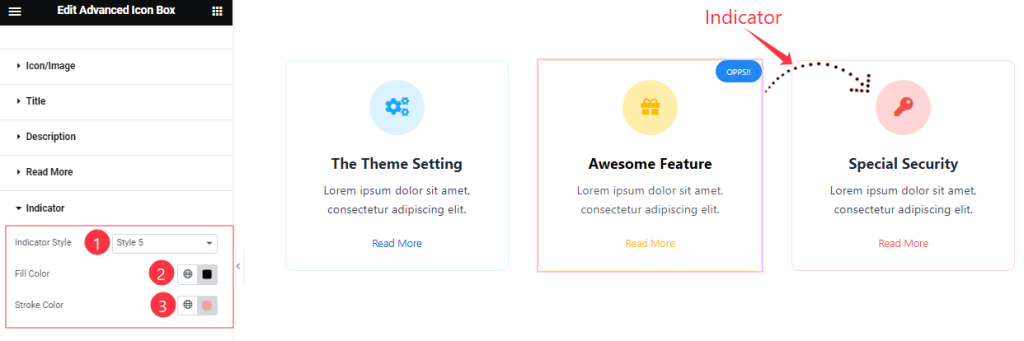
Style The Indicator Section
Go to Style > Indicator

Here find the Indicator Style (Style 1 to Style 5), Fill Color, and Stroke Color options.
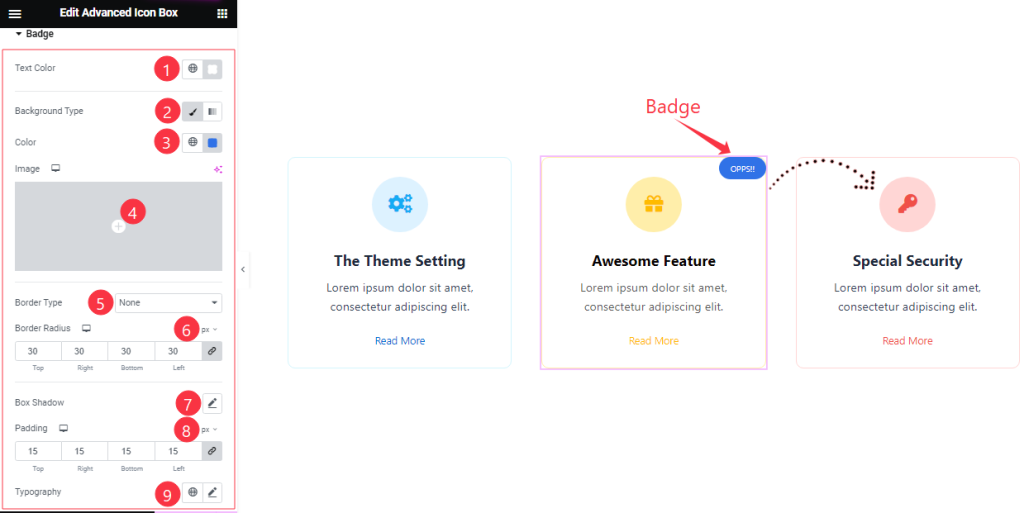
Style The Badge Section
Go to Style > Badge

Find the Badge Text Color, Background Type ( Classic, and Gradient), Background Color, and Image options.
Also find the Border Type, Width, Color, Border Radius, Padding, Box Shadow, and Typography options.
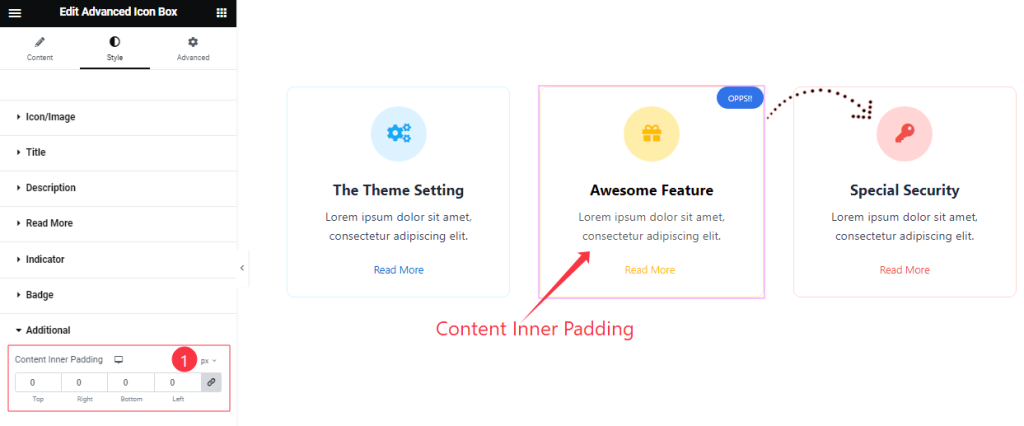
Additional Section
Go to Style > Additional
Step-1

Here find the Content Inner Padding options.
All done! You have successfully customized the Advanced Icon Box widget on your website.
Video Assist
You can also watch the tutorial video about the Advanced Icon Box widget. Please visit the demo page for examples.
Thanks for staying with us.
