In this documentation, we will discuss the customization of the Advanced Counter widget, brought to you by the Element Pack Pro addon.
Inserting the Advanced Counter widget

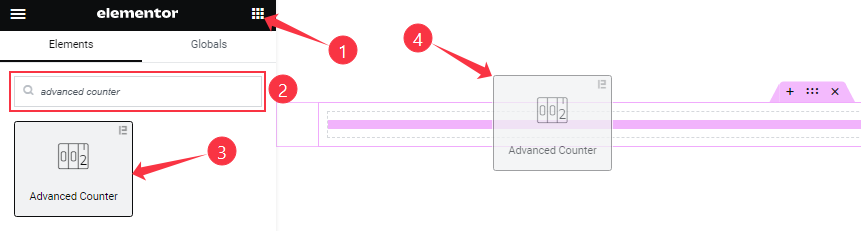
On the page in Elementor editor, search by the widget’s name and then drag-drop it on the page.
Content tab customizations
Layout Section
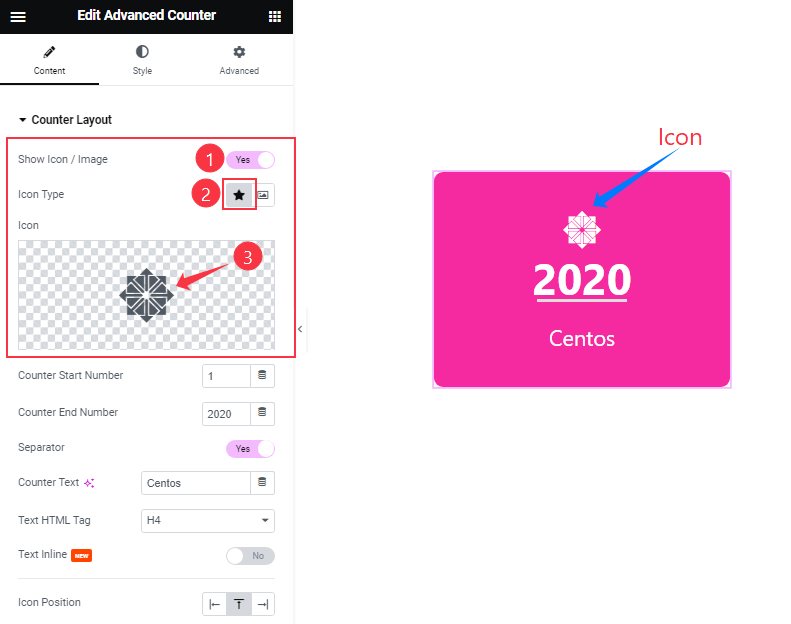
Go to Content > Layout
Step-1

Find the Show Icon/Image, Icon Type (icon & image), and Icon field options.
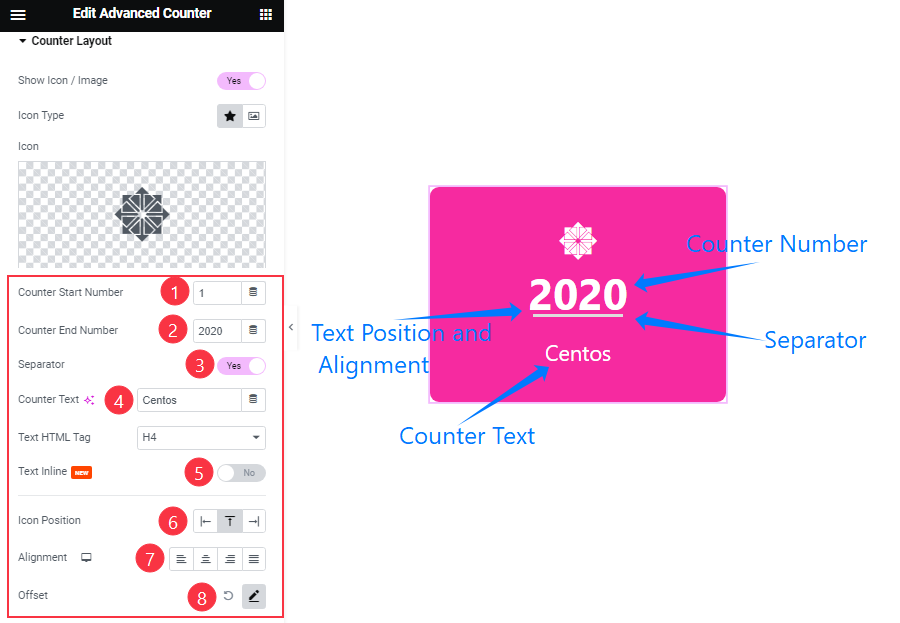
Step-2

Also, find the Counter Start Number, Counter End Number, Separator, Counter Text, Text HTML Tag, Text Inline, Icon Position, Alignment, and Offset options.
Additional Options section
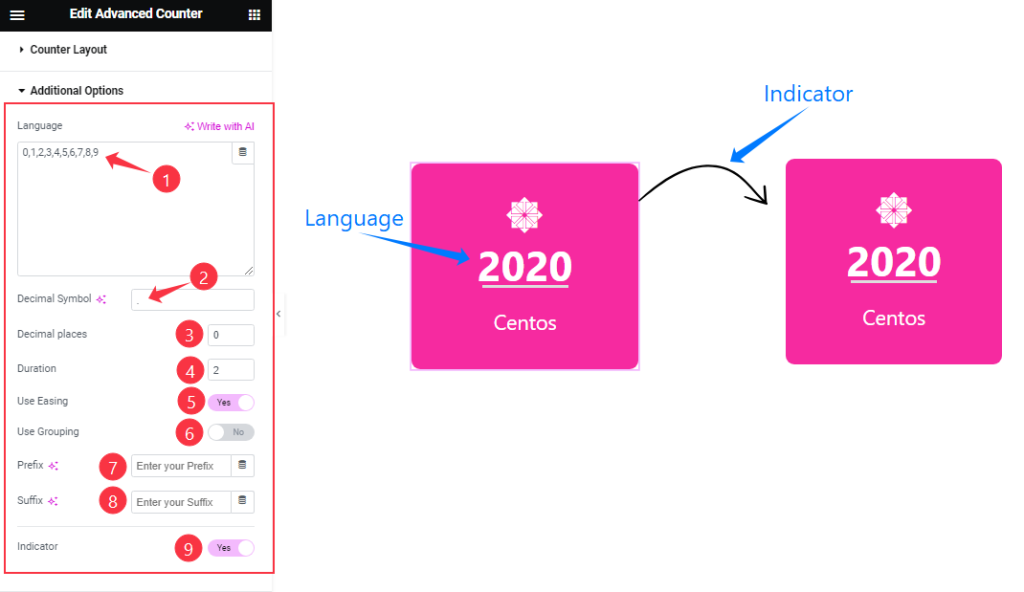
Go to Content > Additional Options

Find the Language type, Decimal Symbol, Decimal Places, Duration, Use Easing, Use Grouping, Prefix, Suffix, and Indicator options.
In the Language field, you have to specify the 10 decimal numbers in your language to show the counter text in your way.
Style tab customizations
Icon/Image Section
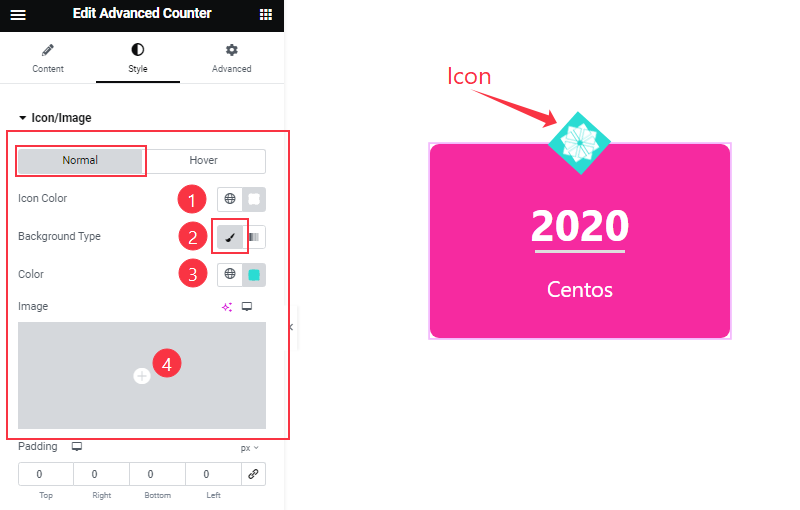
Go to Style > Icon/Image
Step-1

First, find the Icon Color, Background Type, and Color options in Normal mode.
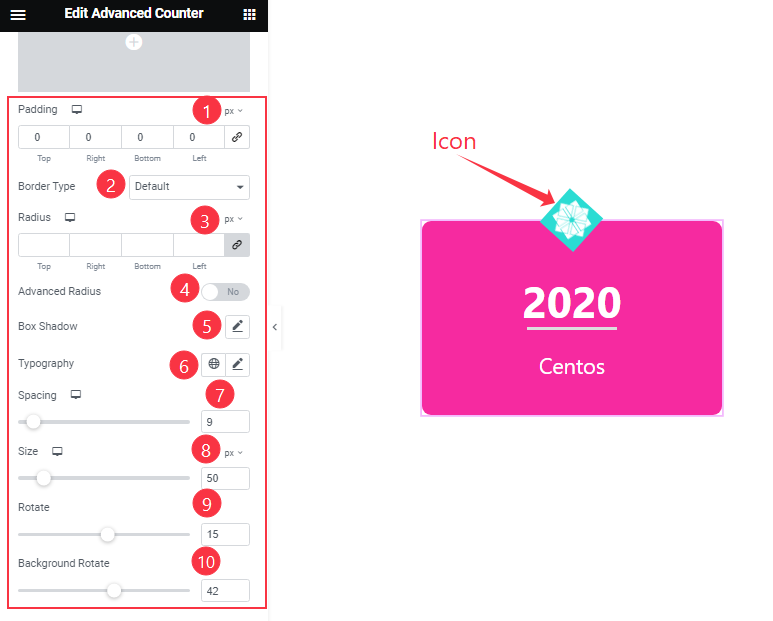
Step-2

Then find the Padding, Border Type, border Radius, Advanced Radius, Box Shadow, Typography, Spacing, icon Size, Rotate, and Background Rotate options.
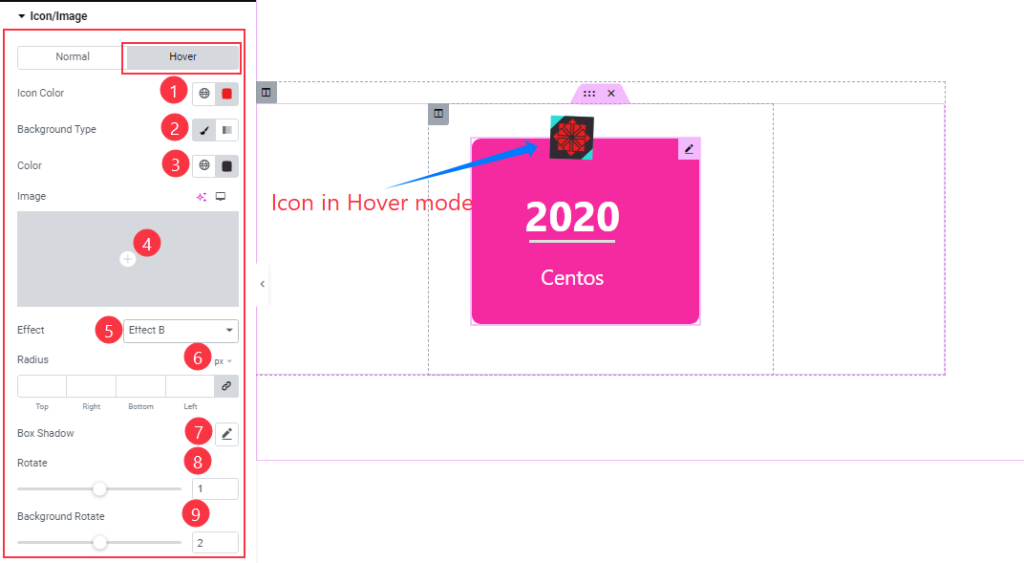
Step-3

Also find the Icon Color, Background Type, Effect (none, effect A, B, C, D, & E), Radius, Box Shadow, Rotate, and Background Rotate options in Hover mode.
Counter Number section
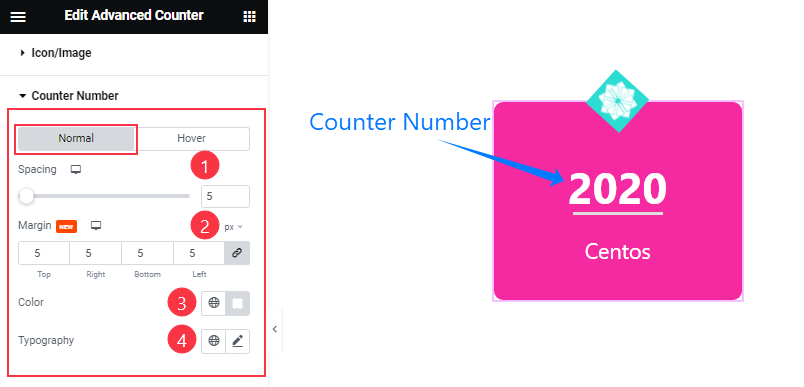
Go to Style > Counter Number
Step-1

Find the Spacing, Margin, counter Color, and Typograhpy options here in Normal mode.
Step-2

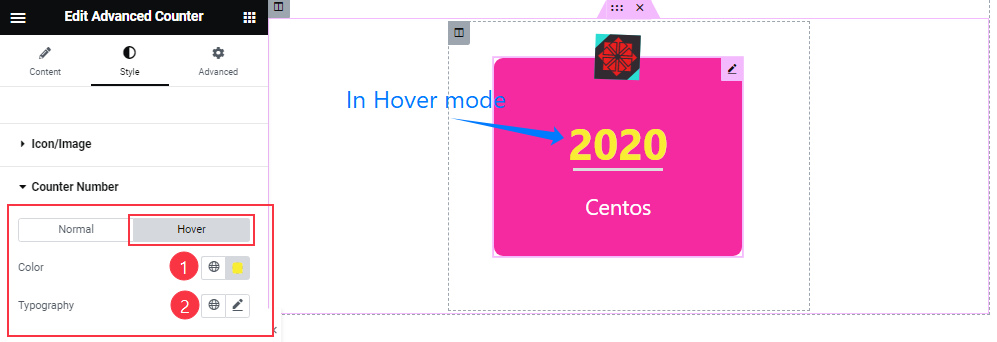
In Hover Mode, find the counter Color and Typography options.
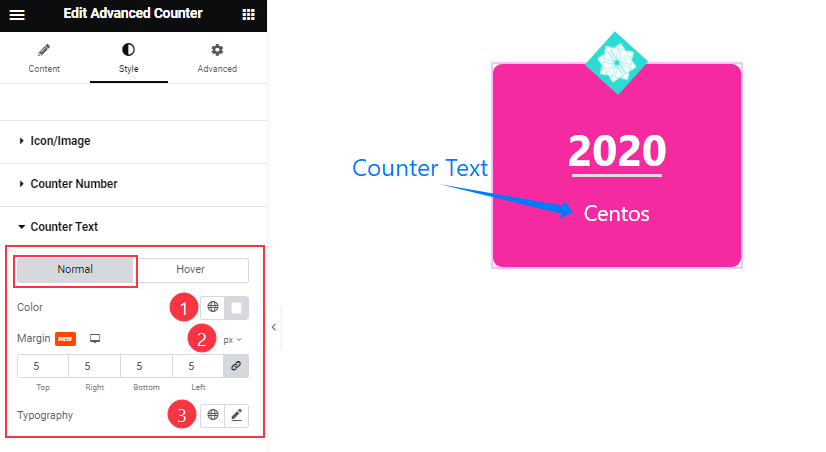
Counter Text section
Go to Style > Counter Text

Find the Color, Margin, and Typography options in Normal mode.

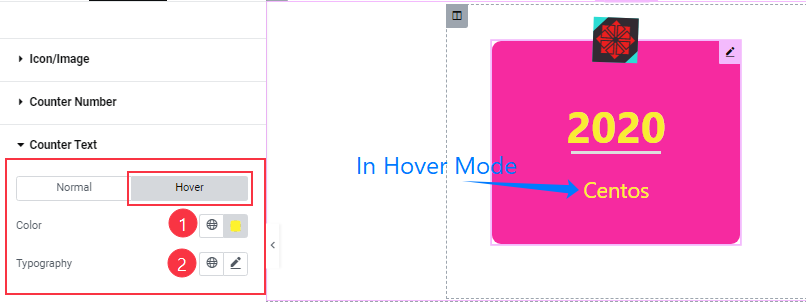
In Hover mode, find the Color and Typography options.
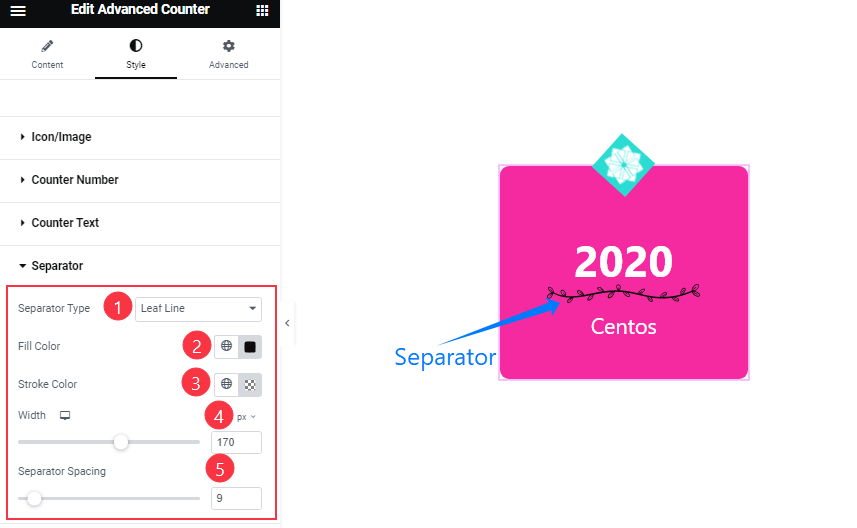
Separator section
Go to Style > Separator

Find the Separator Type (Line, Bloomstar, Bobbleaf, Demaxa, Fill Circle, Finalio, Jemik, Leaf Line, Multinus, Rotate Box, Sarator, Separk, Slash Line, Tripline, Vague, Zigzag Dot, & Zozobe), Separator Style (Solid, Dotted, Dashed, & Groove), Fill Color, Stroke Color, Width, and Separator Spacing options.
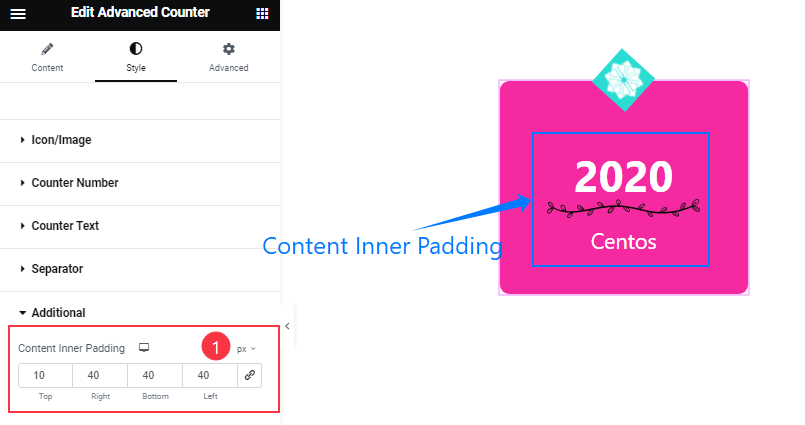
Additional section
Go to Style > Additional

Find the Content Inner Padding option.
All done! You have successfully customized the Advanced Counter widget on your website.
Video Assist
You can watch the quick video to learn about the Advanced Counter widget. Please visit the demo page for examples.
Thanks for being with us.
