In order to create items with a variety of colors, the MultiColor item extension can be utilized. This allows for greater customization options when designing post-grid items. The process of implementing this feature is straightforward and simple, and we will provide you with a step-by-step guide.
Activate Multicolor Item Extension
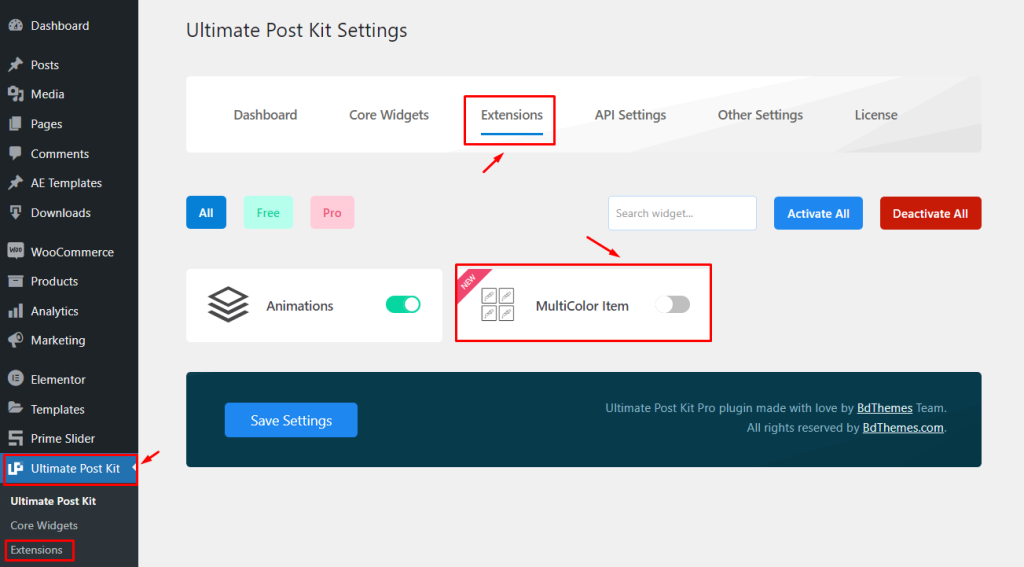
First, go to the Ultimate Post kit Dashboard > Extension

To access the MultiColor item extension, navigate to the Extension tab. Here, you will find the option to deactivate the extension.

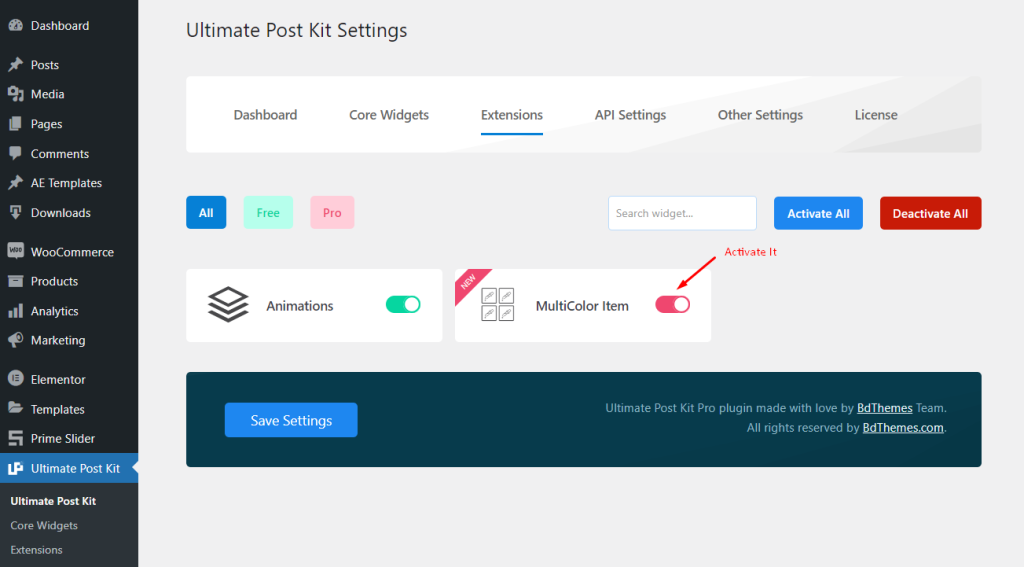
Locate the MultiColor Item option and switch it from the “Off” position to the “On” position. This will activate the MultiColor item extension and allow you to begin using it to customize your post-grid items with a range of colors.
Where to find Multicolor Item Extension

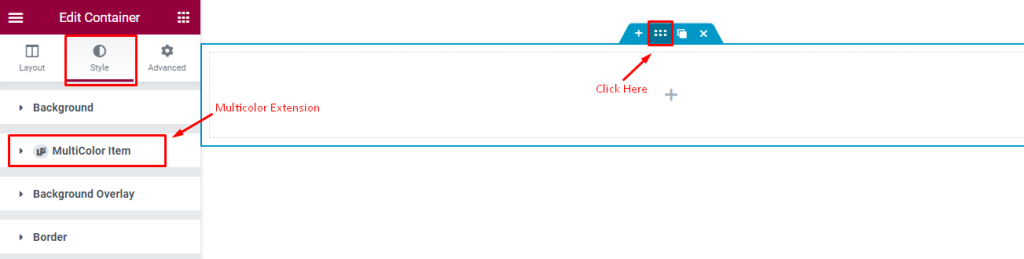
Go to Container > Style Tab
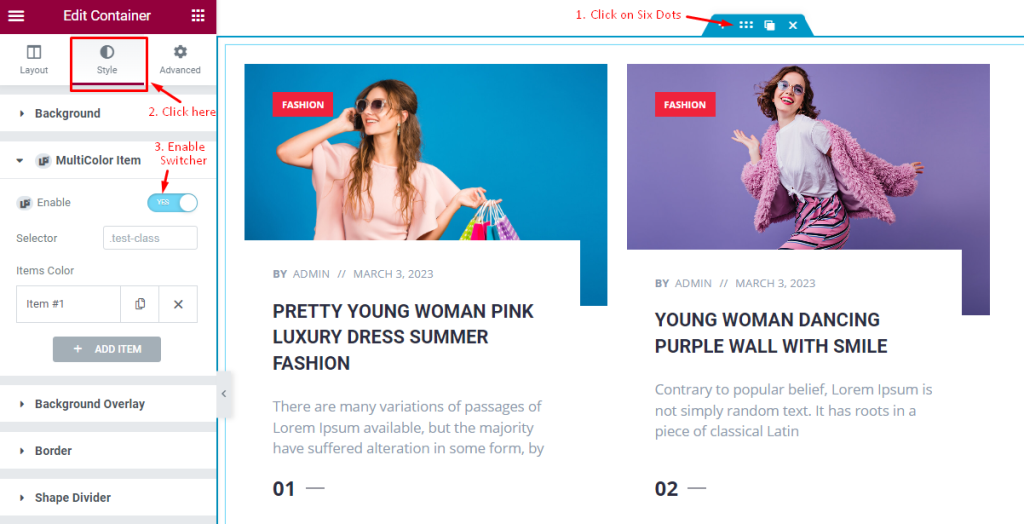
As demonstrated in the screenshot above. First click on the six dots then the container and go to Style Tab. There you will see the Multicolor Item.
Explore Multicolor Item

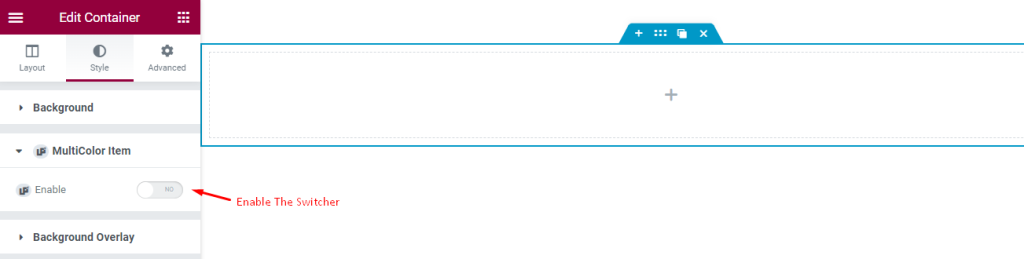
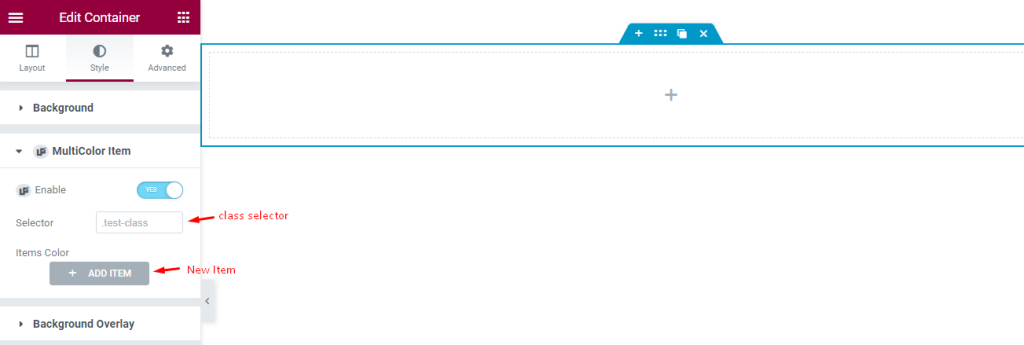
To enable the Multicolor item feature. you will see a switcher that can be toggled on or off. Click on the switcher to turn it on, which will enable the Multicolor item extension and allow you to start utilizing it for your post-grid items.

You will notice a Selector input box. This is where you can add the class of any widget that you want to apply the Multicolor item feature to. Simply enter the widget’s class in the Selector input box.

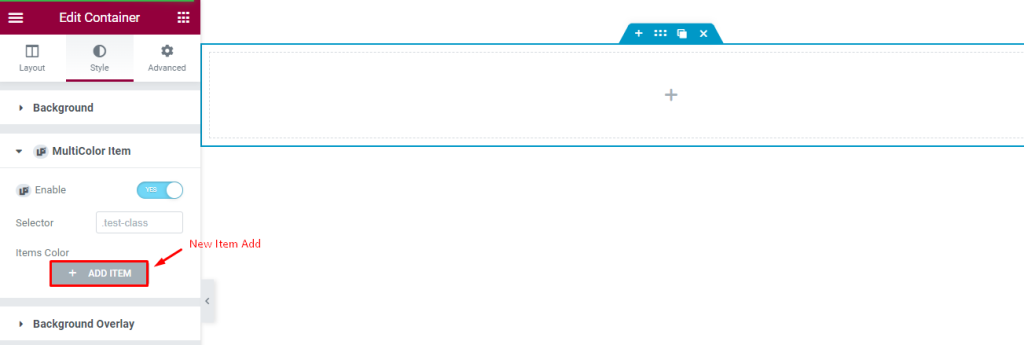
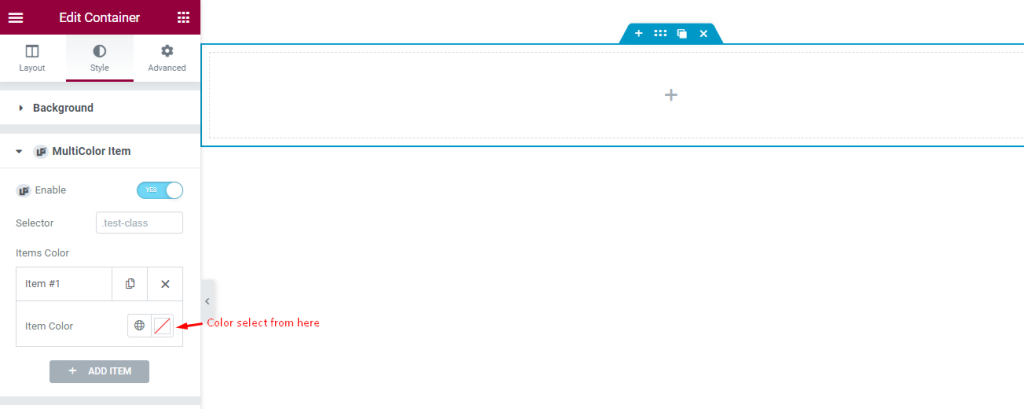
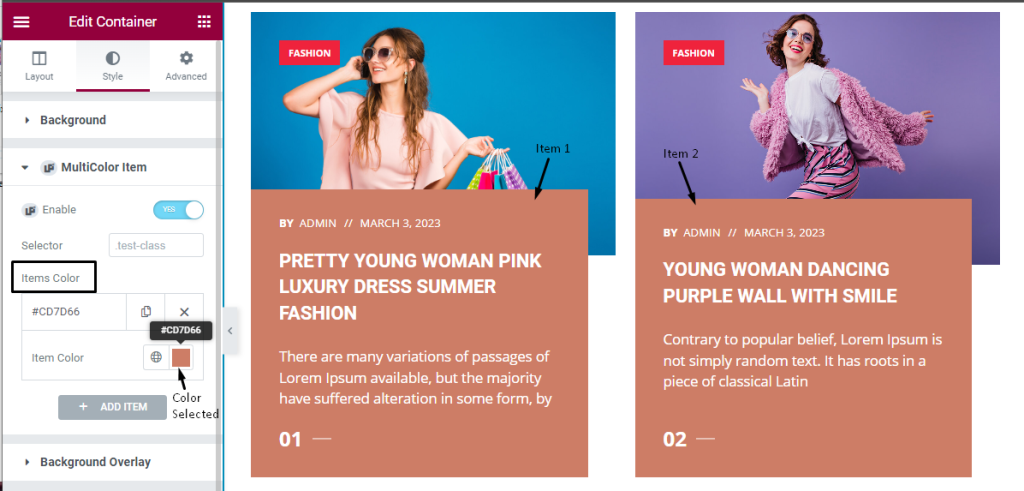
By clicking on ADD ITEM new item option will appear. There you can add a select Color.

Here you will add Color to Items. Just click on it and the Color plate will appear just choose any color.
Let’s Use Multicolor Item with Demo
The Multicolor item extension is designed to work with any widget, including the Wixer Grid widget. In order to utilize this feature with the Wixer Grid widget, simply follow our instructions and don’t worry – the process is straightforward and easy to follow.
Inserting the widget

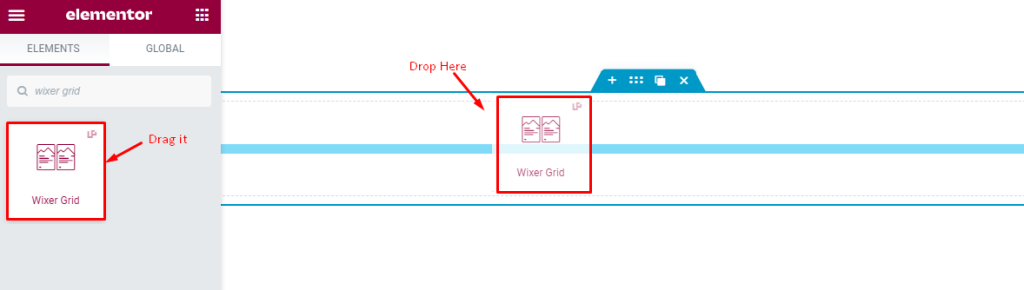
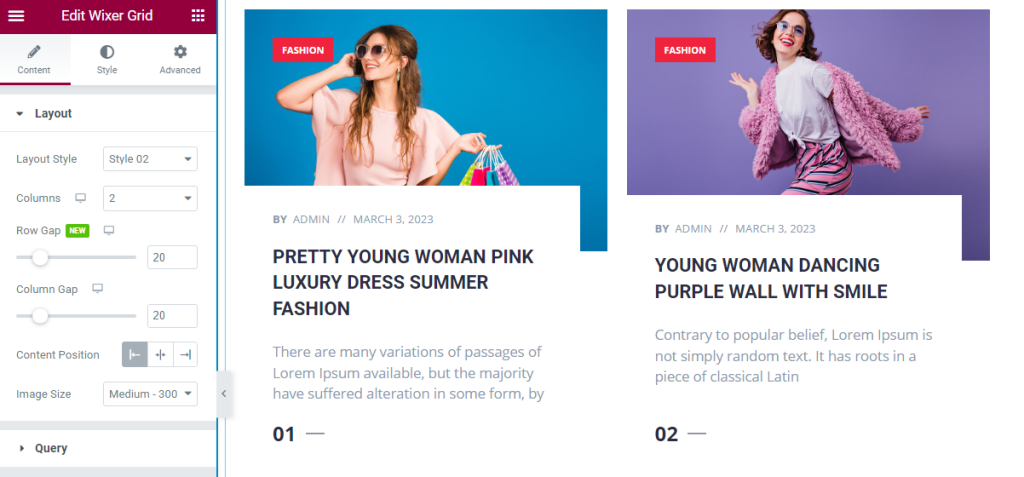
Drag any widget and drop it on the elementor page. As we have inserted the wixer widget. You can add as your own liking widget.

As you see on the screenshot above this is the grid view of the widget.
Let’s Add Multicolor Item

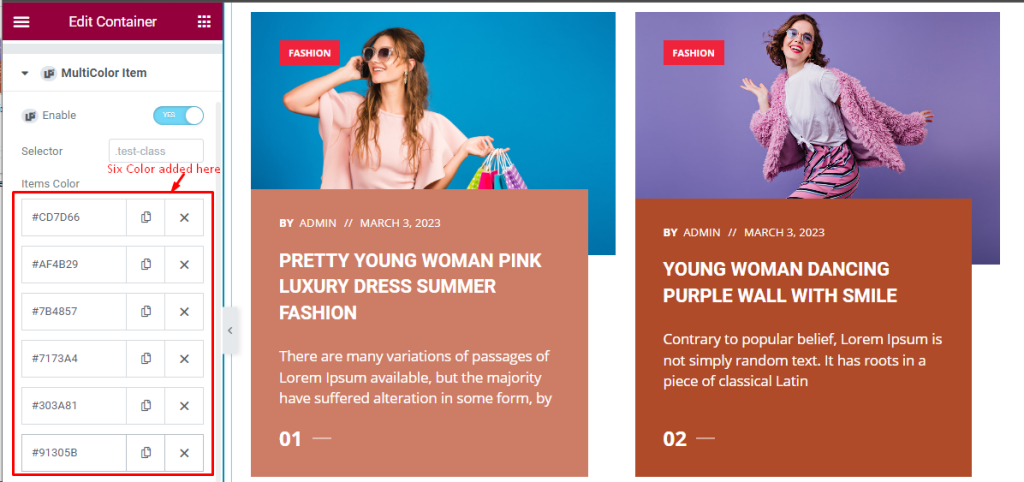
To access the MultiColor item feature within the Wixer Grid widget, first click on the six dots button to open the widget’s settings menu. From here, navigate to the Style tab, where you will find the option to enable the MultiColor item feature.


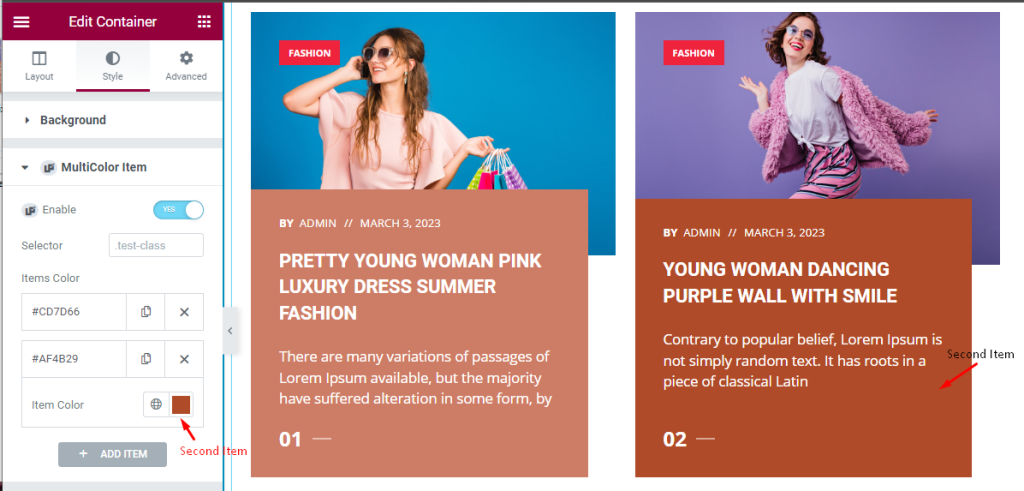
We have added a second color option for the item, and we will be adding six more colors to see the impact it has.

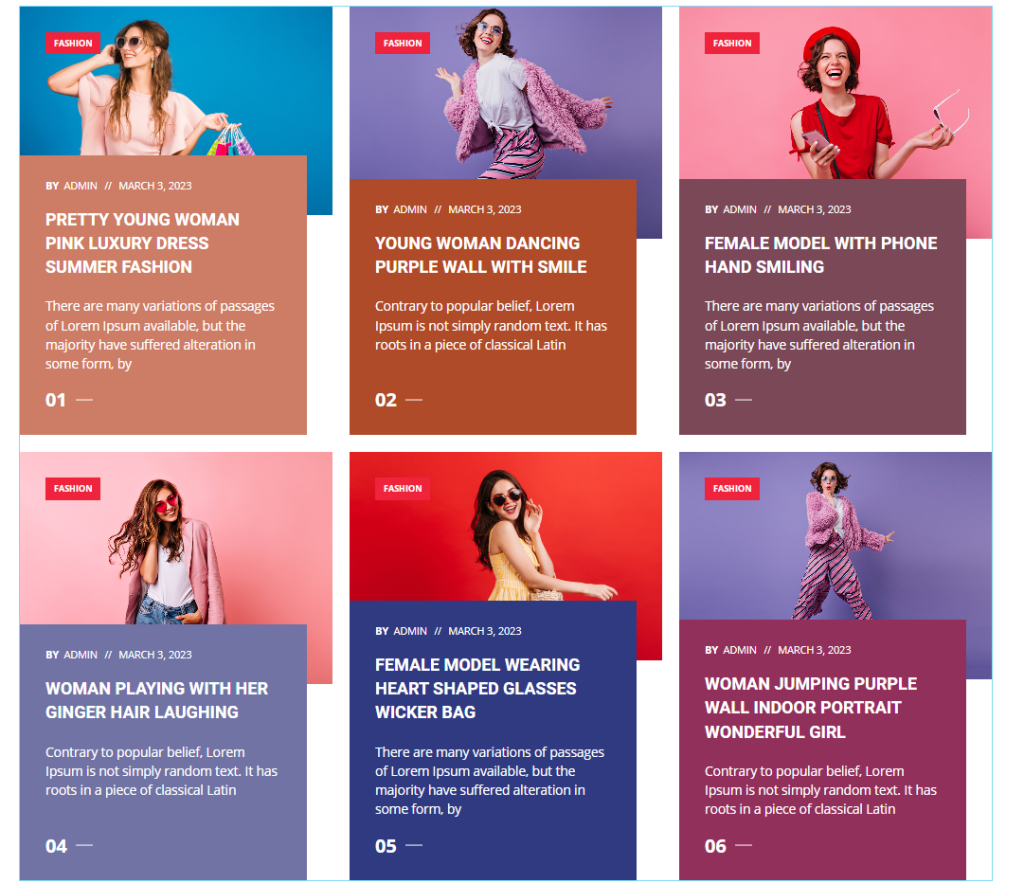
Here all the color item added here and this is the final look.

By using the MultiColor Widget you can add Multi color of any grid view. Please follow this instruction properly.
Video Assist
Still stuck ? Didn’t understand properly Please follow the video below.

