Element Pack Pro has designed and developed a new SVG Image widget. Here, you can put your SVGs on display. As one of the easiest widgets, you can customize the SVG Image widget to suit your taste.
As you know, the Scalable Vector Graphics (SVG) is an image format that supports animated 2D vector pictures. Developed by World Wide Web Consortium (W3C), SVG image plays a good role in designing stunning website appearance.
So, let’s learn about how to use this widget.
To Insert Widget

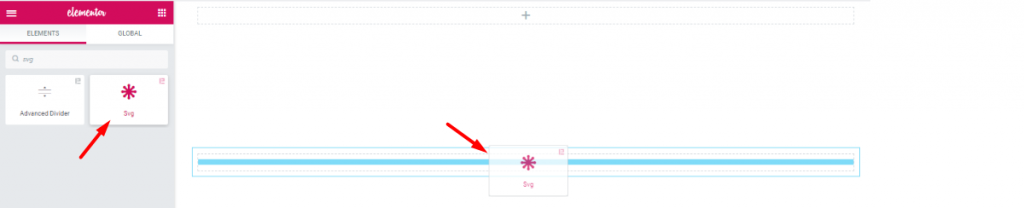
Inserting widget is just a matter of drag and drop. However, click and hold on the inline svg widget icon from the menu and drag it to the drop point. Follow the picture above.
Content Tab
Using the Content tab, you can basically make a layout of a particular part of the website. The first set of options you will see after dragging and dropping the widget is the Content tab. Let me show you around.
Svg

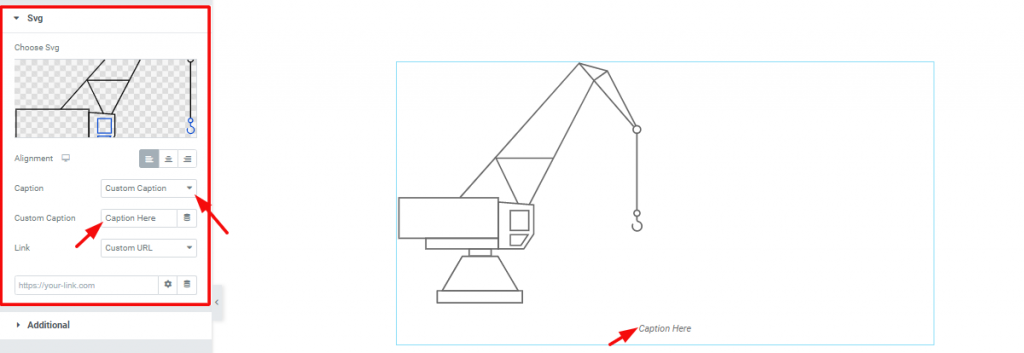
Go to Content Tab> Svg
The Svg section has a couple of options. From here, you can select your SVG image for display. There’s an option to add a caption to it. Also, you can attach any link to your SVG Image widget.
Additional

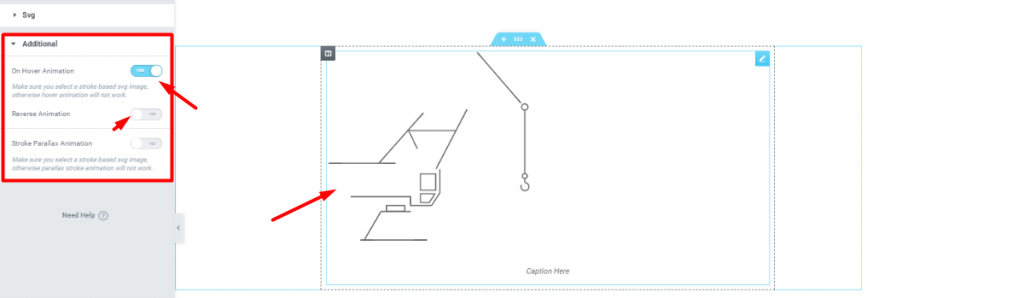
In this section, you will see some switchers. The top one is the ‘On Hover Animation’ switcher. When turned on it will show the SVG Animation whenever you point your mouse on it. Turning on this switcher also brings up the ‘Reverse Animation’ switcher.
However, go to Content tab> Additional> and explore yourself.
Style Tab
With the Style tab, you can actually change the color and appearance of your SVG Image widget. It’s essential that you make use of the style tab profoundly. Because with this, you can create a unique look that brings out the charm of your website.
Svg

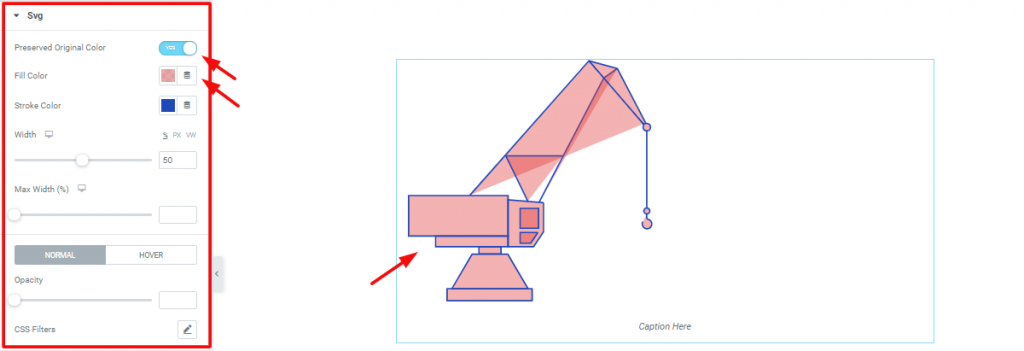
This section gives you a switcher and a few options. From here, you can preserve the original color of the vector SVG by turning on the switcher. Again, you can color the outline or even fill the inside with color as you like. Moreover, you can choose the widget to show the hover effect as well. Pretty cool right?
Go to Style tab> Svg> and see all options.
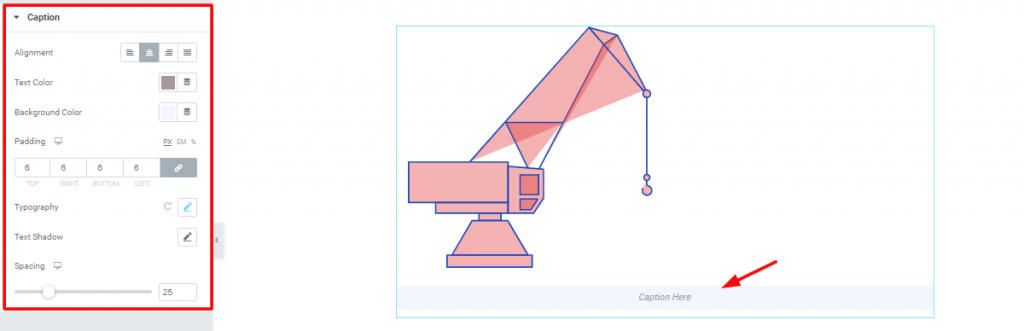
Caption

Go to Style Tab> Caption
This is the last section of the Style tab. You can change the color, alignment, typography of the caption text from here. It’s pretty easy to customize on the SVG Image widget.
Video Assist
Well done. Seems you have learned the whole thing and how it works. It is easy and fun. Watch Video Assist and to get more in-depth ideas about the usage of the SVG Image widget, by Bdthemes, take a tour to the demo page.


