Custom CSS/JS in Elementor is one of the essential WordPress features for developers. Element Pack despite providing over 185 widgets in Elementor, didn’t reach its goal yet. So, we added the Custom CSS/JS option and owned it as one of our core features.
Although Elementor has Custom CSS inserting option, you can obtain it only in the Pro version. But here at Element Pack, you get the feature completely free with additional JS support. Isn’t that great?
Now let’s talk about this feature.
What is Custom CSS/JS
This feature includes two blank fields, header & footer, where you can add any type of CSS or JavaScript code. With it, you can modify any content, add features from other domains, implement self-made codes, and more. The possibility is limitless.
Adding CSS or JS may not be a thing for regular users but we know as a developer that, custom CSS/JS has their own benefits. Again, there are a lot of web-supporting platforms that allow content overlapping only through a CSS or JS code injection.
So, you can guess the benefits of this feature. That’s why Element Pack has made it for you.
Work with Customized CSS/JS

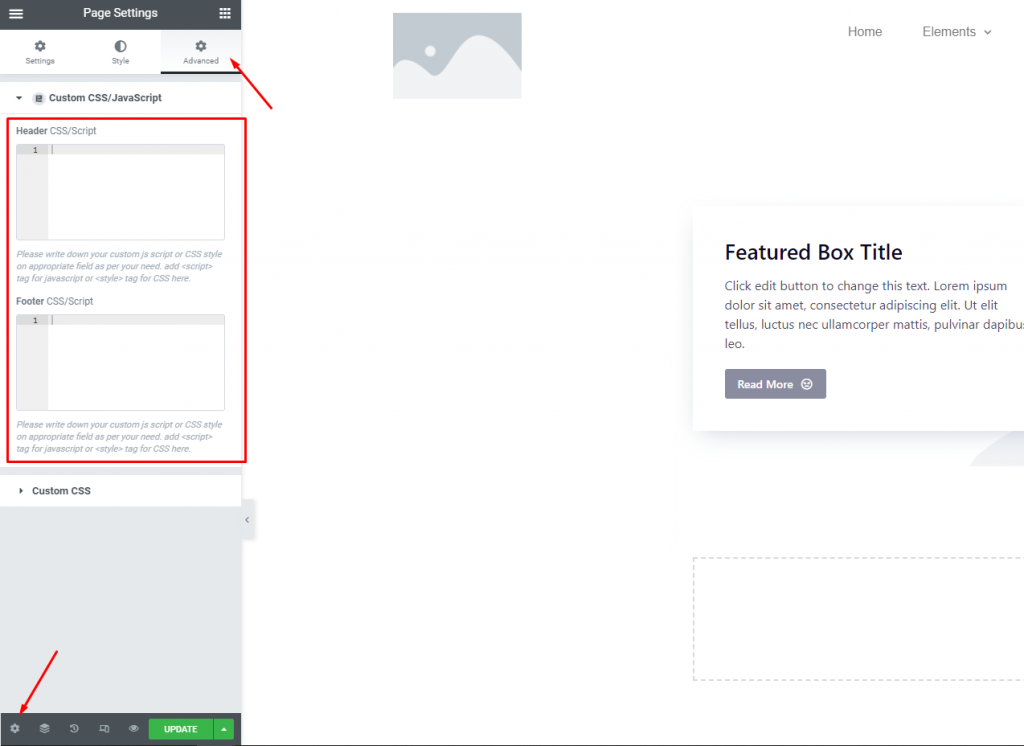
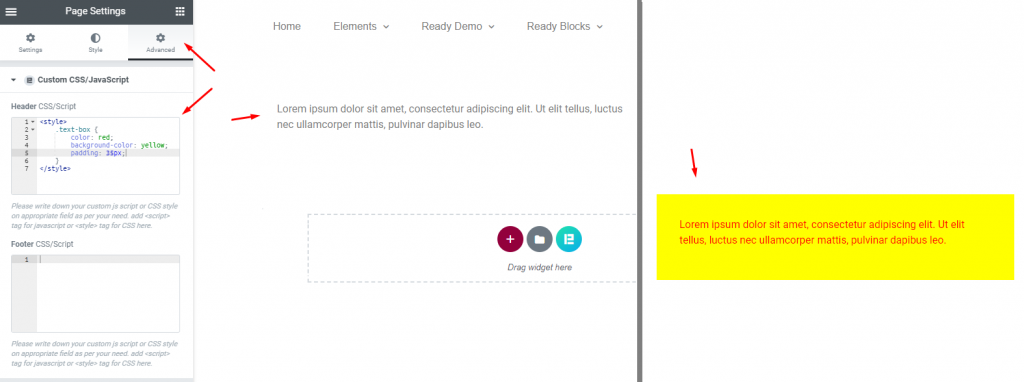
While you are on the page editor, click on the Page Settings icon and go to the Advanced Tab. There you will find the Custom CSS/JavaScript option, provided by Element Pack.
Note: This feature works both Locally and Globally. In the case of a page editor window, any code given here will work only on the current page. If you want it for global purposes, you have to do it from the dashboard Theme Editor, available in Elementor Pro.
Examples of Custom CSS/JS

You have chatbots on your website, right? If so, you may know about the HubSpot live-chat service. It’s an amazing feature to boost the site’s user experience and improve the buyer-seller relationship.
Anyway, there is a very quick way to add the HubSpot chat on your website. Let’s take a look.

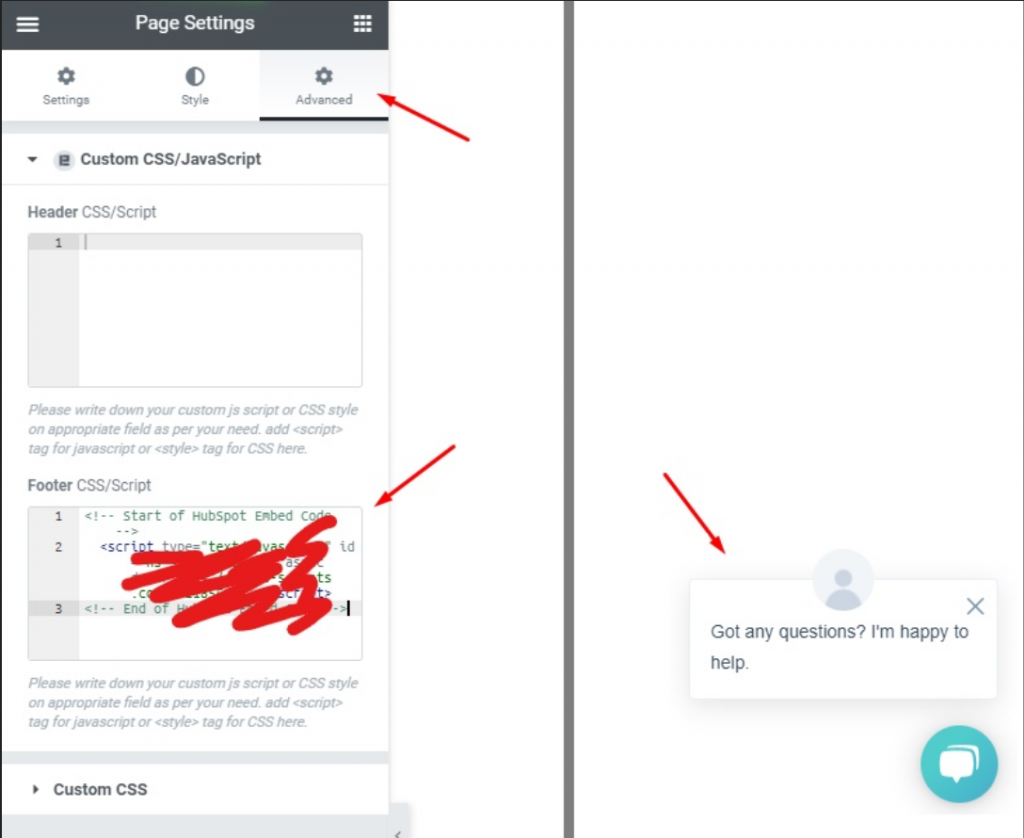
Once you sign-in to HubSpot, they will provide you a code to insert on your webpage. Just copy it and place it in the Custom CSS/JS footer field. That’s it!
Now your live-chat service is imported and working. Easy, right?

Moreover, you can always edit in-page content appearance using the Custom CSS/JS feature. Be it just a text editor or any other widgets, you can apply codes on them too. Isn’t that amazing?
Conclusion
Won’t say more. Try implying Custom CSS/JS in Elementor codes, by Bdthemes, on your website now and have the pleasure to do anything with that.
Have fun!