Display Live crypto ups and downs with the Crypto Currency Table widget. This feature lets you onboard a ton of different currencies with customizable layouts, personalized content, and dynamic currency refresh rates.
Let’s explore the customizations.
Inserting Widget

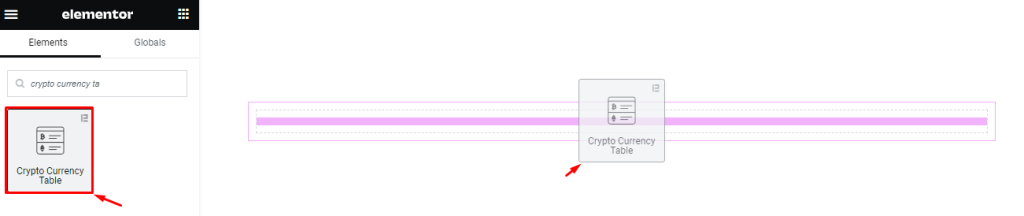
Drag the Crypto Currency Table widget from the widget menu inside the Elementor editor page and drop it inside the page. Please keep both Element Pack and Elementor plugins installed for it to work.
Content Tab Customizations
Crypto Currency section
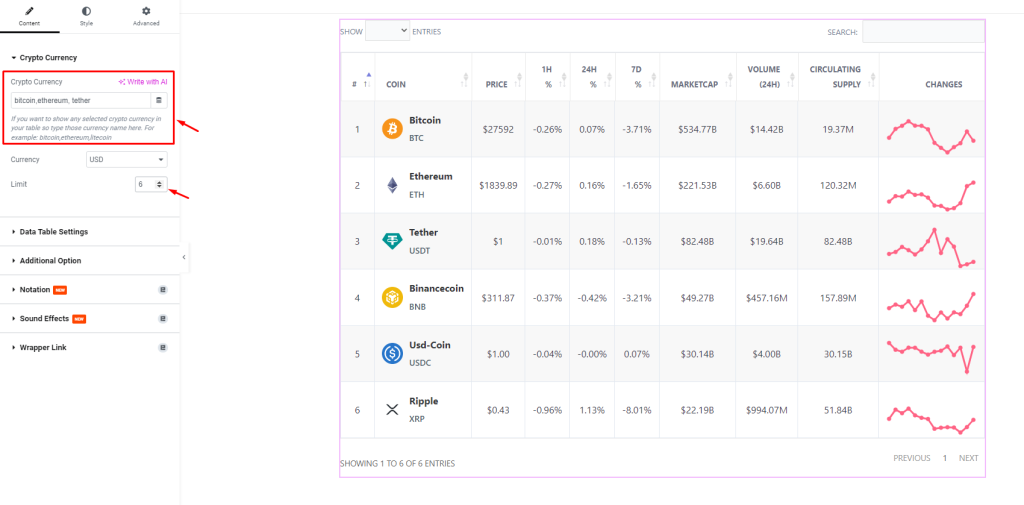
Go to Content > Crypto Currency
The Crypto Currency field lets you select specific currencies and only show them on the screen using the widget. You can adjust the Limit to set the number of currencies over the display.

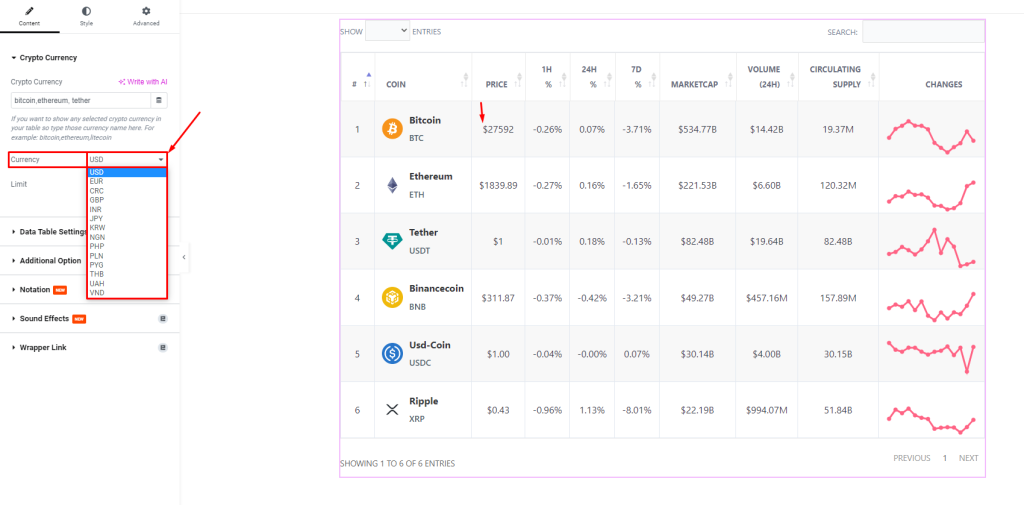
Then, you can select a standard Currency to display the value of the crypto currencies with it.

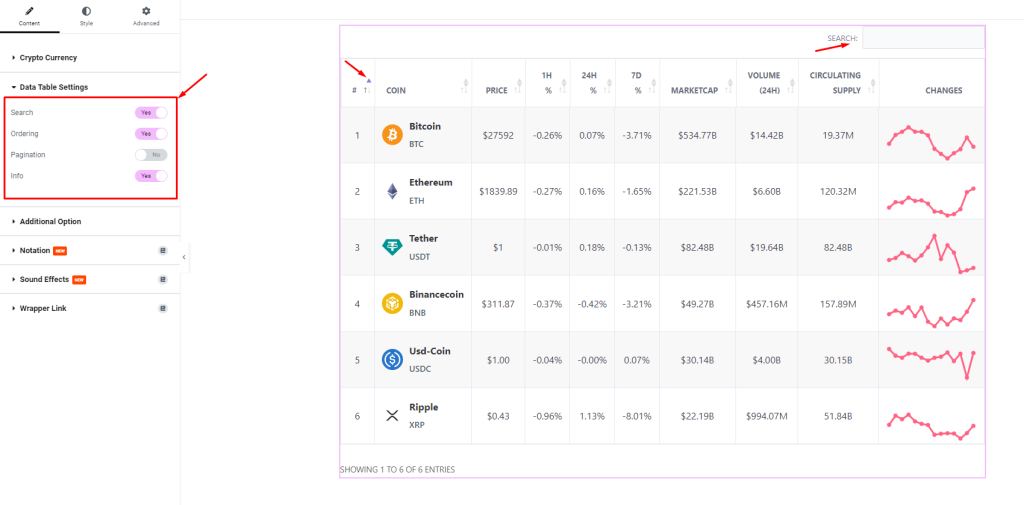
Data Table Settings section
Go to Content > Data Table Settings
This section holds 4 switchers that you can turn on/off the show/hide the Search, Ordering, Pagination, and Info elements on display.

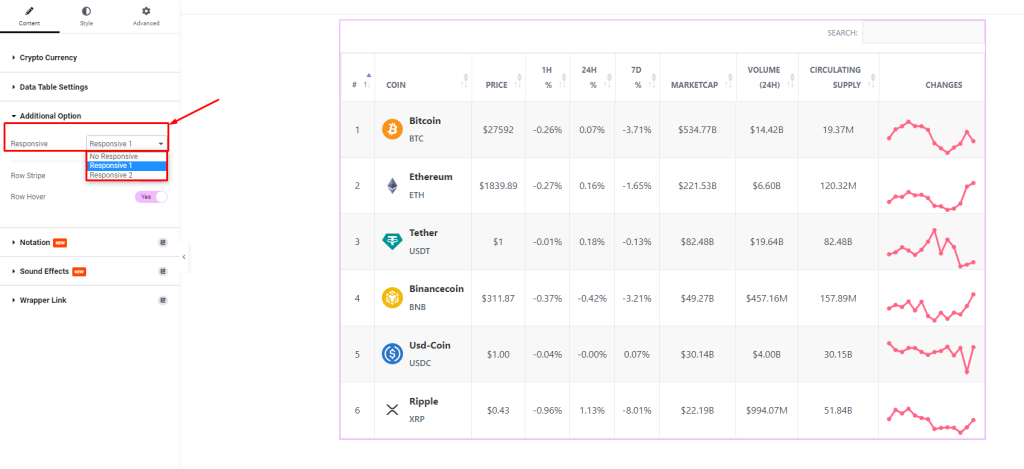
Additional Option section
Go to Content > Additional Option
Here, you can choose between two Responsive modes or go with the No Responsive option for the layout.

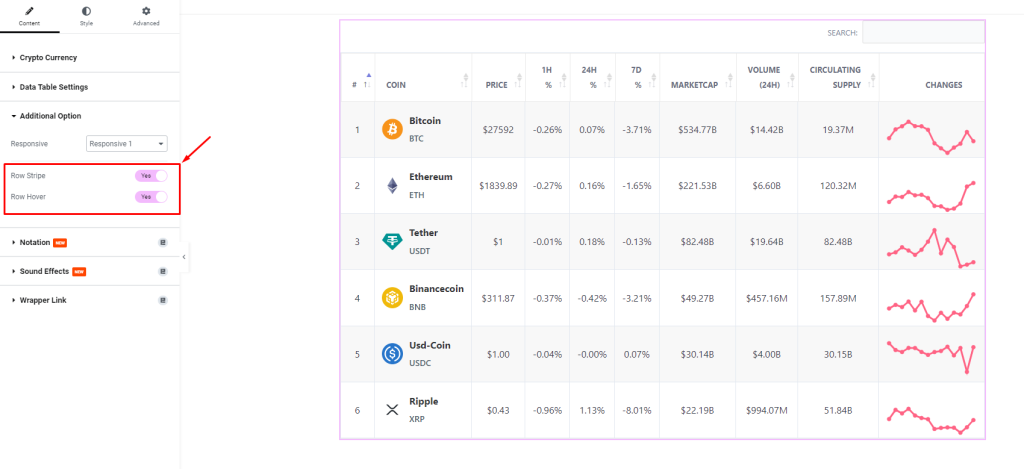
Turning on the two switchers will simultaneously show Row Strip and Row Hover effect.

Style Tab Customizations
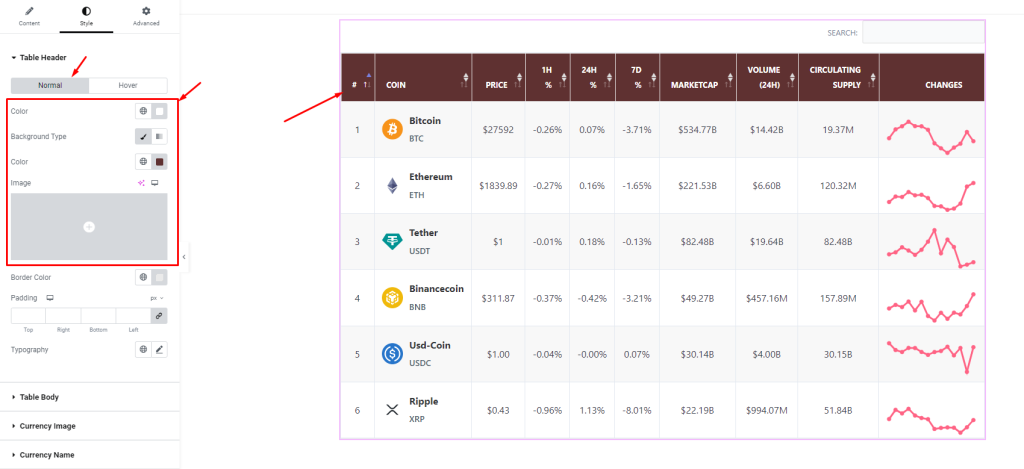
Table Header
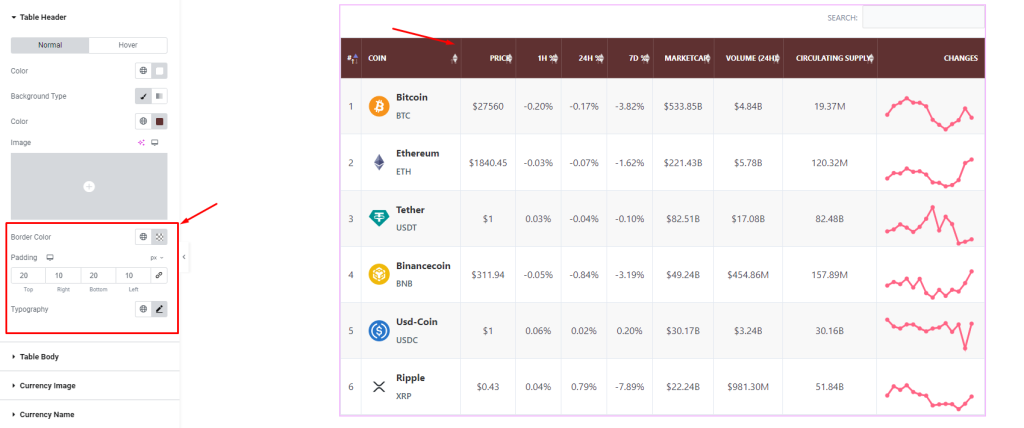
Go to Style > Table Header
The section is divided into Normal and Hover subsections.
For the Normal mode, you can change the header text Color and Background Type from the options.

Below, you can change the Border Color between the header items, adjust the Padding value, and customize the font using the Typography option.

Table Body
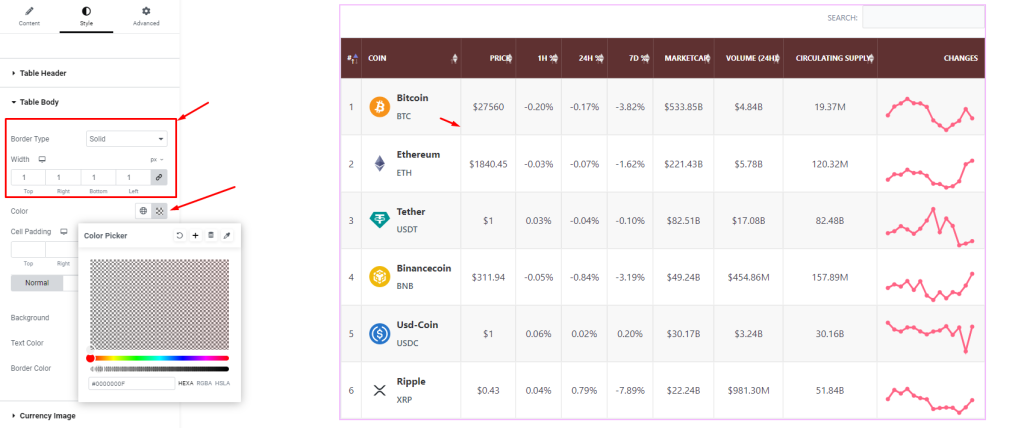
Go to Style > Table Body
First of all, you can set a Border Type and then adjust the border Width and Color.

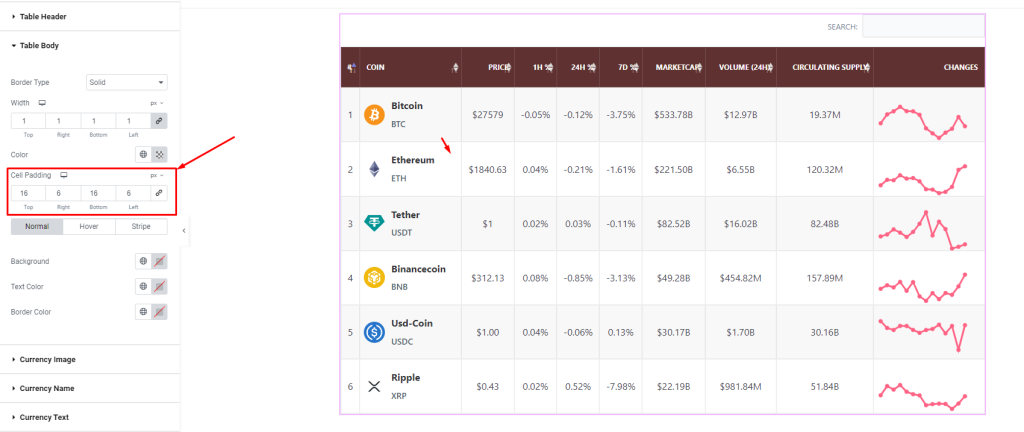
Next you can adjust the Cell Padding values to increase/decrease the area inside the table cells.

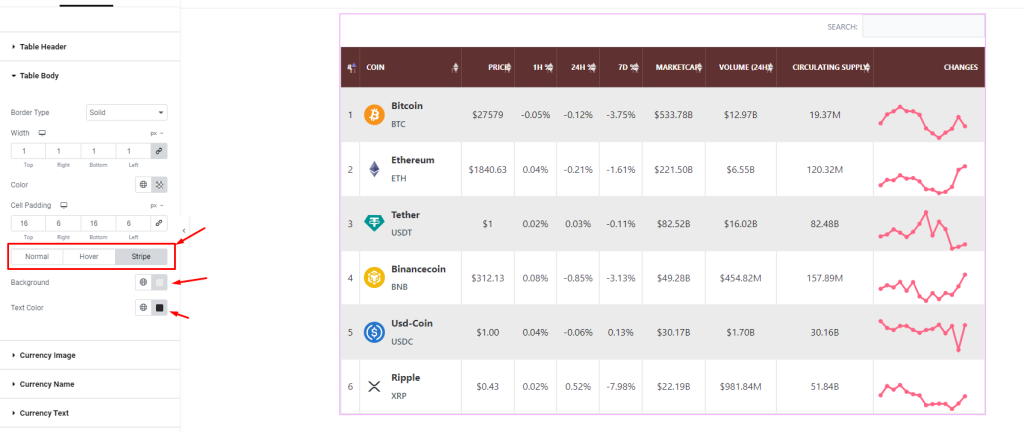
Then the options get divided into 3 subsections, and the options let you change the Background color and Text color in the Normal, Hover, and Stripe modes.

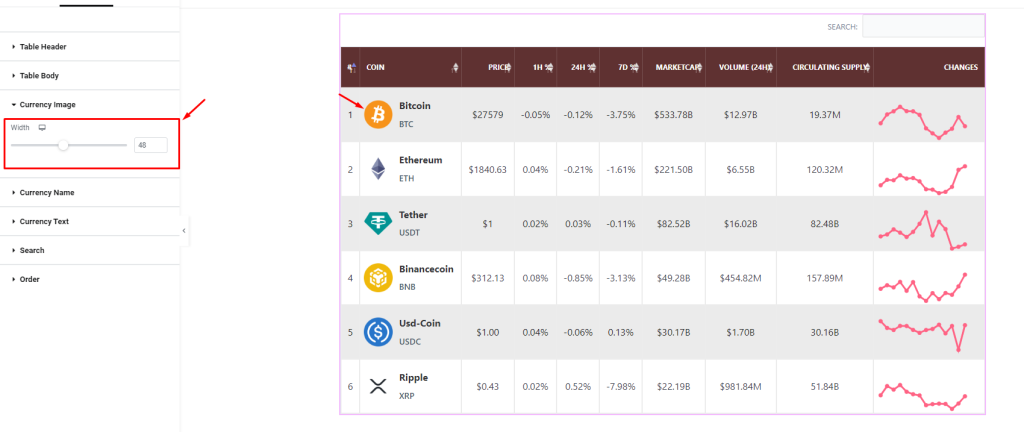
Currency Image
Go to Style > Currency Image
Here, you can customize the Width of the currency images.

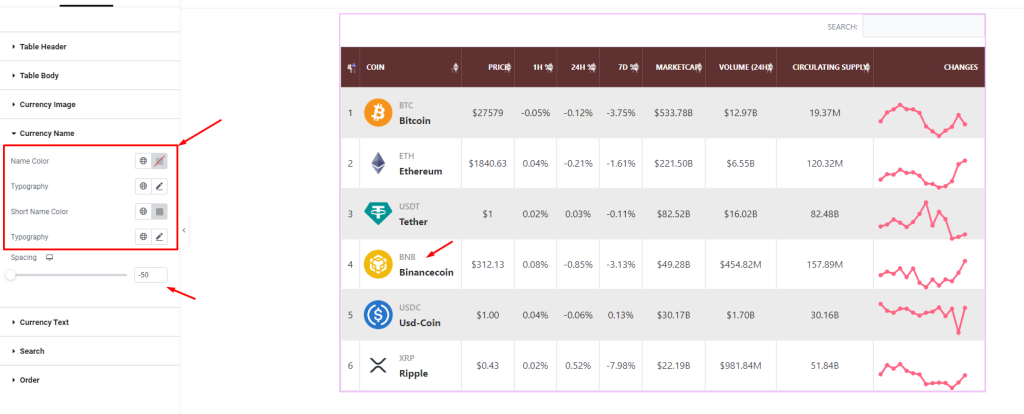
Currency Name
Go to Style > Currency Name
The options let you customize the Name Color, Typography, Short Name Color, short name Typography, and Spacing.

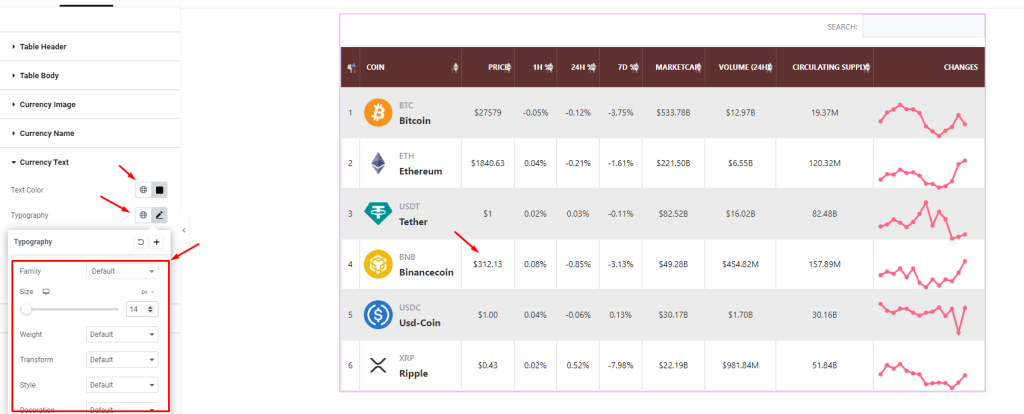
Currency Text
Go to Style > Currency Text
You can edit the Text Color and Typography of the currency price.

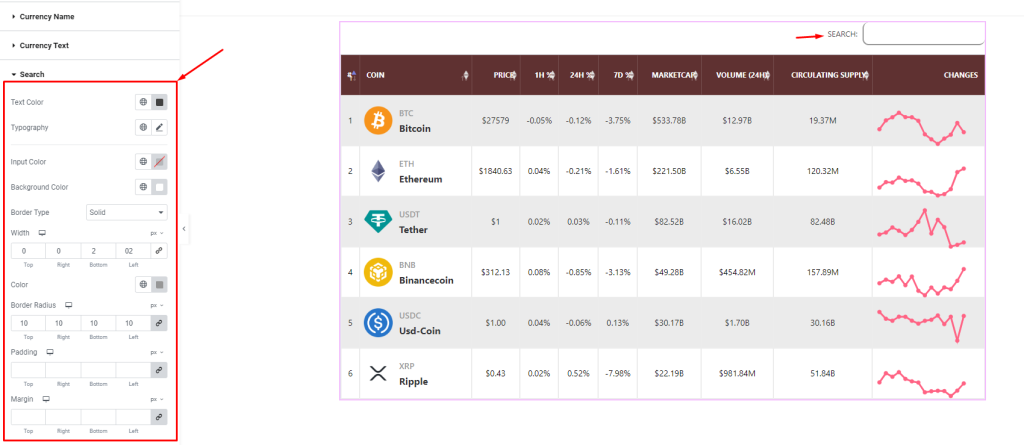
Search section
Go to Style > Search
The last section lets you customize the Text Color, Typography, Background Color, Border Type, Width, Color, Border Radius, Padding, and Margin for the search box in the top right corner of the table.

Video Assist
The Crypto Currency Table widget tutorial video will be coming soon. Please check the demo page for examples.
Thank you for being with us.