In this documentation, we will show you how to customize the Product Image Accordion Widget by Ultimate Store Kit.
Enable the Product Image Accordion Widget

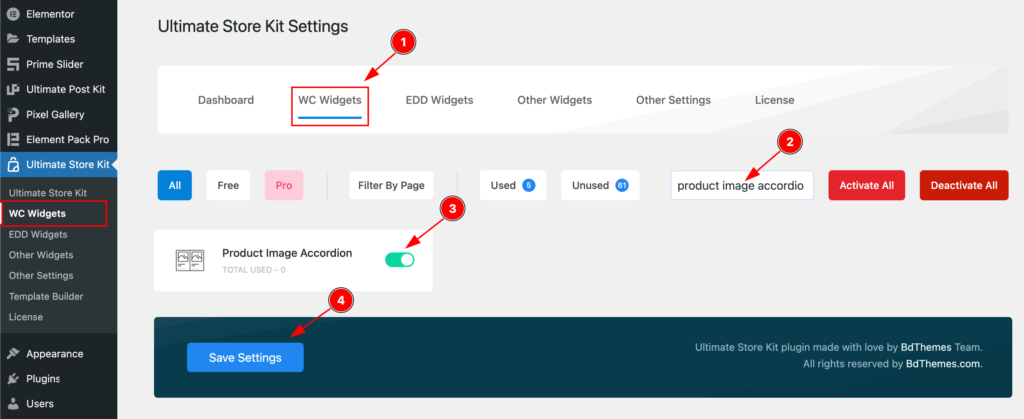
To use the Product Image Accordion from Ultimate Store Kit Widget must be enabled. Navigate to WordPress Dashboard > Ultimate Store Kit Plugin dashboard.
- Navigate to WC Widgets Tab.
- Search by the Product Image Accordion Widget Name.
- Enable the Product Image Accordion Widget.
- Hit the Save Settings Button.
Inserting The Product Image Accordion widget

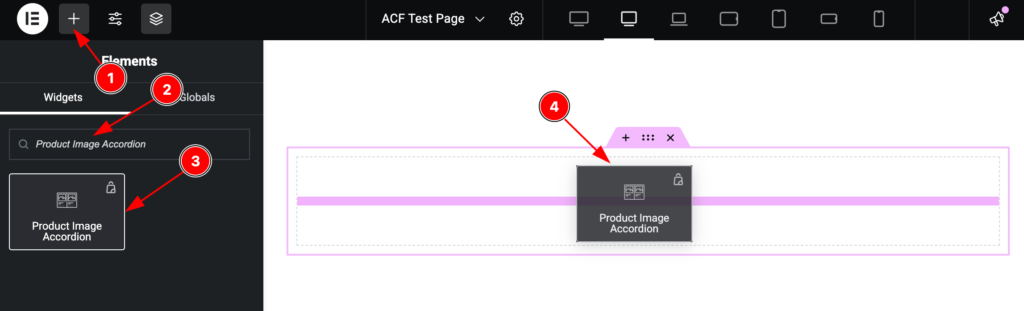
- Go to the Elementor Editor Page and Hit the Add Element ” + ” Icon.
- Search by the Product Image Accordion widget name.
- The widget will appear, Check the Ultimate Store Kit logo on top right corner.
- Select the widget then Drag and Drop it on the editor page.
Configuring the Content Tab
The Content Tab provides options to manage and structure the core settings of elements. It allows to define the content and functionality to align with design goals.
Layout Section
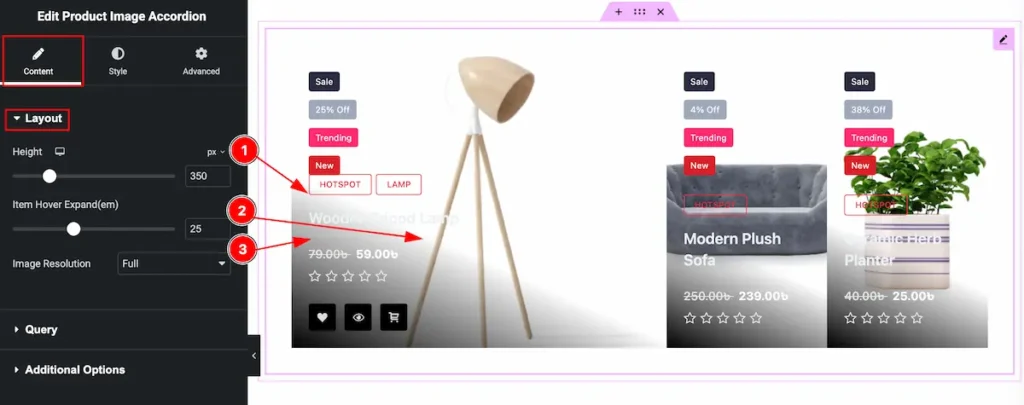
Go to Content > Layout

- Height: Set the height of the product item. It will appear whole page of this image.
- Item Hover Expansion (em): Set the expansion area of the Item. Changes will appear on mouse hover. The Measurement are in em.
- Image Resolution: Select the desired resolution, such as thumbnail, full size, or other predefined dimensions.
Query Section
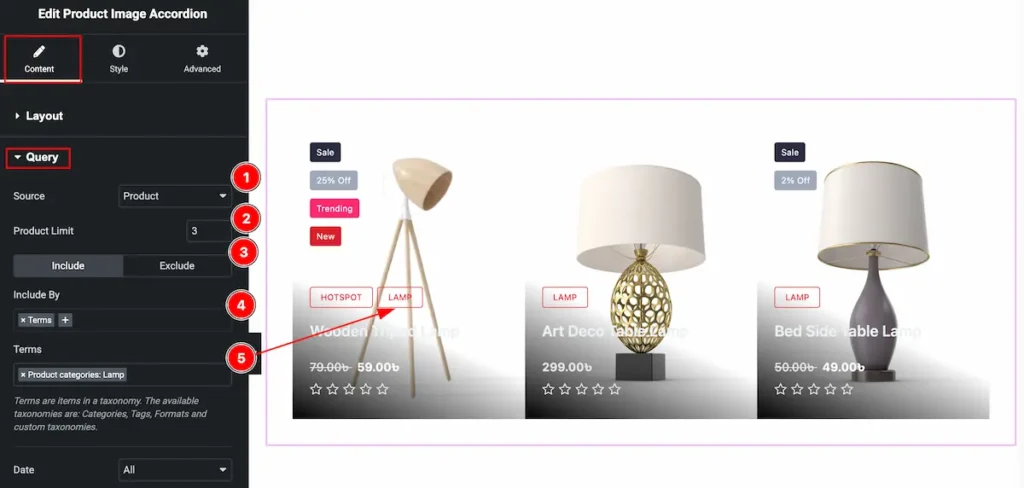
Go to Content > Query

- Source: Select the source for displaying the product. Source are Product, Post, Page, etc.
- Product Limit: Set the maximum number of products to display within the layout.
- Include: Select the Include tab and the available option will appear.
- Include By: Select the options for the include by and Terms or Author.
- Terms: Search by the terms category or tags and select them. The content will appear by following the categories or tags.
Learn more about the Query section.
Additional Options Section
Go to Content > Additional Options
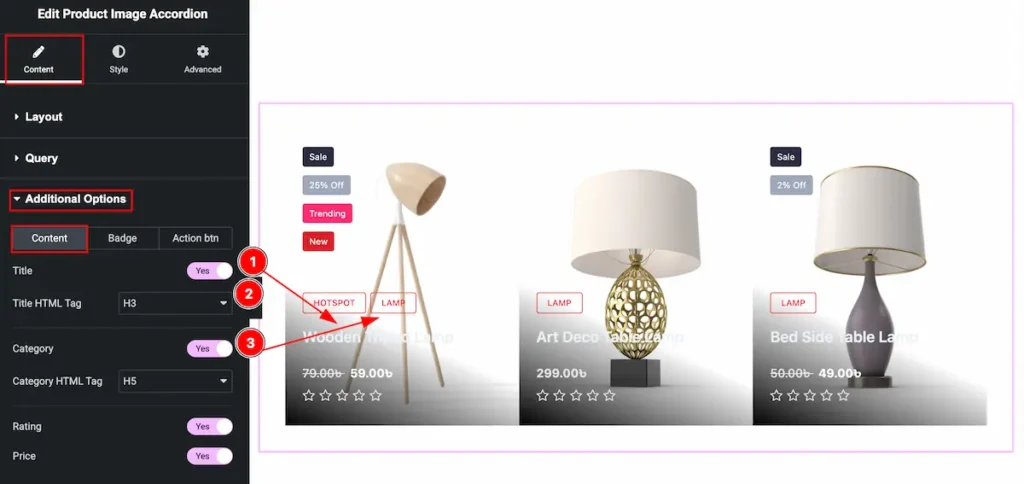
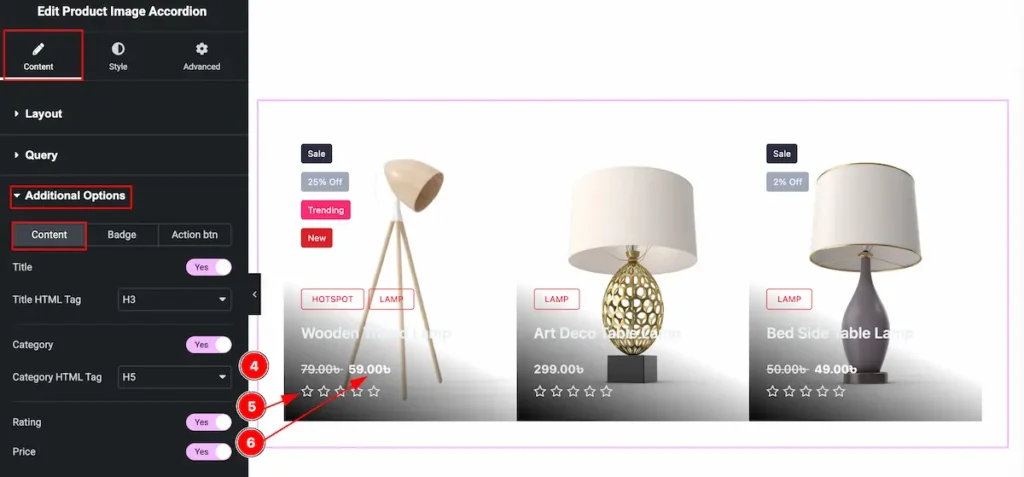
Content Tab

- Title: Show the Title of the product by enabling the switcher.
- Title HTML Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).
- Category: Enable it to demonstrate the Category of the relevant Products item.

- Category HTML Tag: Set any Category HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The Category tag is essential for both user experience and search engine optimization (SEO).
- Rating: Show the Rating by enabling the switcher. Demonstrate the product rating.
- Price: Show the price of the product. Enable the switcher to show it.
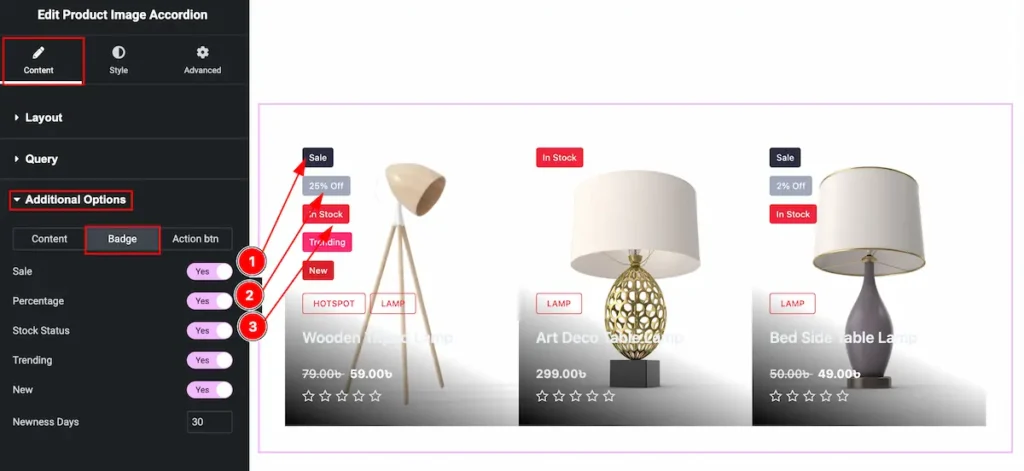
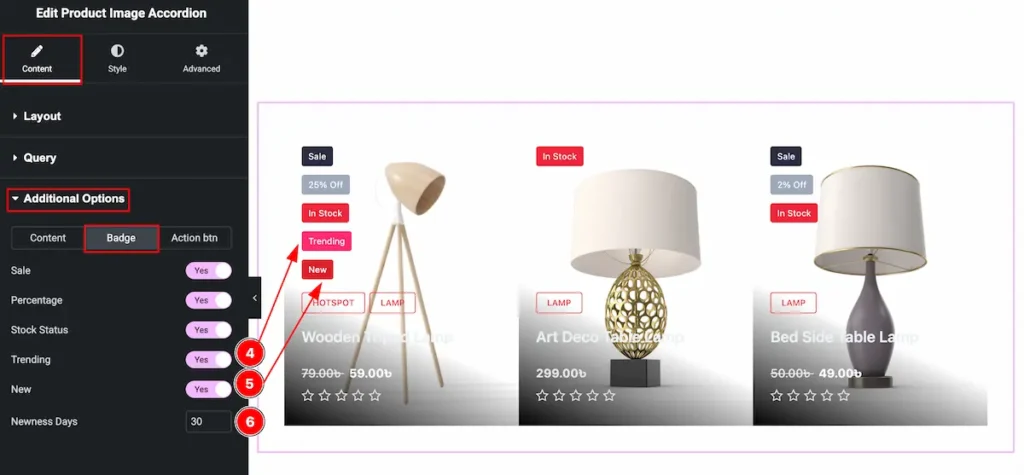
Badge Tab

- Sale: Enable the switcher to show the Sale badge.
- Percentage: Show the discount of the switcher to show the percentage.
- Stock Status: Enable the switcher to show the Stock status. It shows this content on stock or not.

- Trending: Show the badge of the Content, Enable the switcher.
- New: Enable the switcher to show the New arrivial product.
- Newness Days: Input the number to show the newness days.
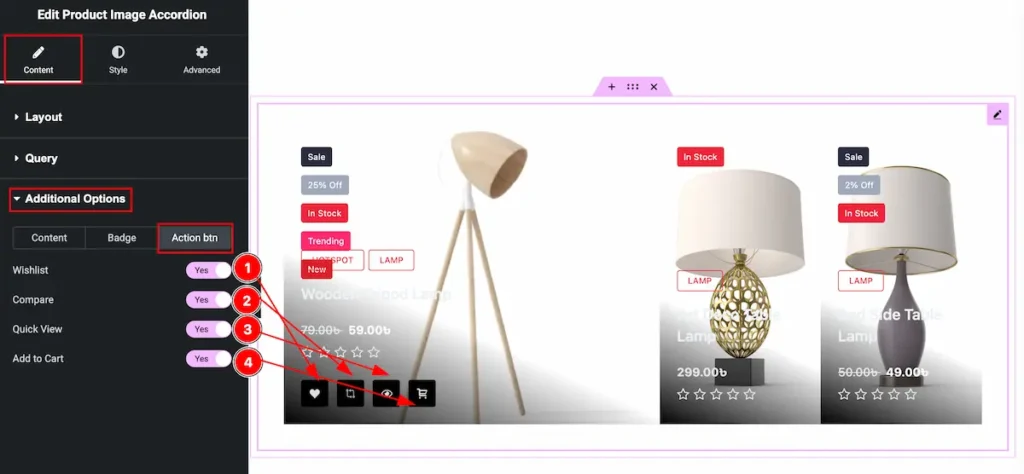
Action btn Tab

- Wishlist: Enable the switcher to show the Wishlist. It show the wish list button.
- Compare: The compare feature it used to compare the products. Enable it by following the instruction.
- Quick View: Enable the switcher for the Quick view button, It will show the product.
- Add to Cart: Enable the switcher to show the button on Adding to the Cart.
Designing with the Style Tab
The Style Tab offers a range of options to enhance the visual appearance of elements, enabling precise adjustments and creative design possibilities. It helps create polished and engaging layouts effortlessly.
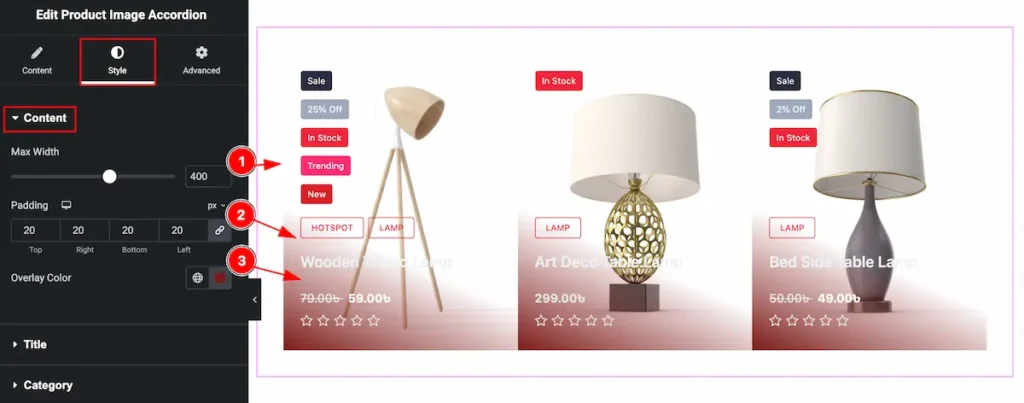
Content Section
Go to Style > Content

- Max Width: Set the maximum width for the content item.
- Padding: Set the padding for the inner space of the content.
- Overlay Color: Select the Overlay Color of it.
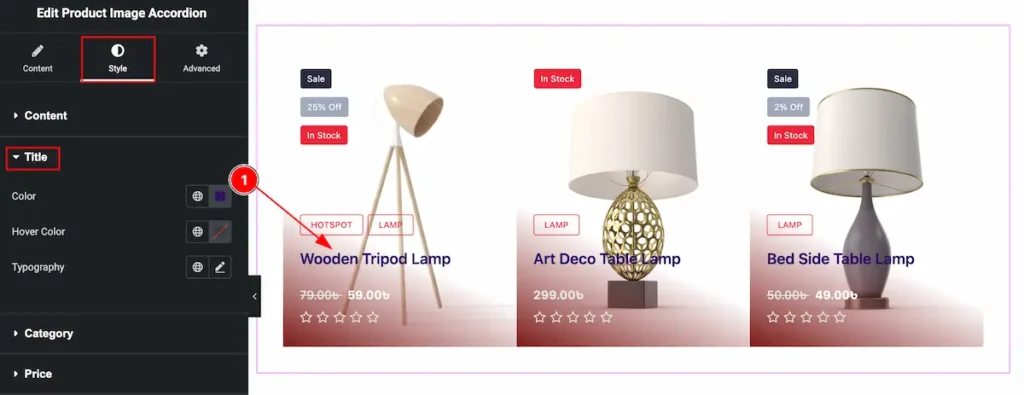
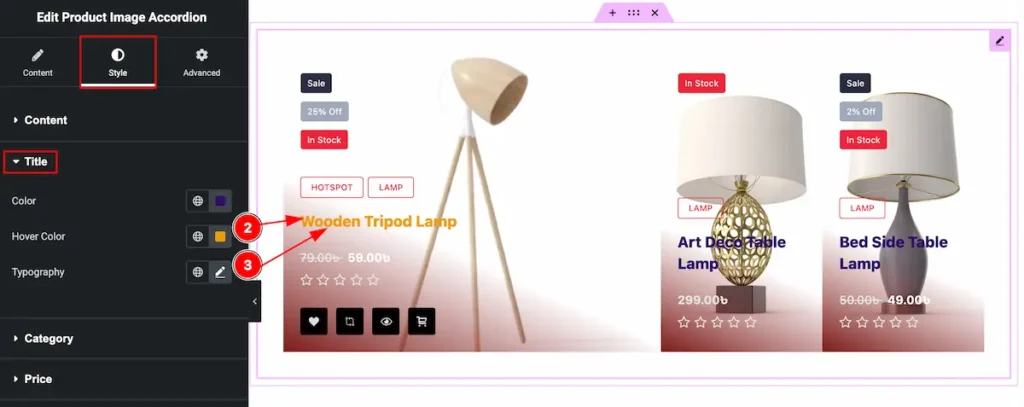
Title Section
Go to Style > Title

- Color: Set the color for the Title.

- Hover Color: Set the hover color of the title. It will appear on mouse hover.
- Typography: Select the typography for the content.
Category Section
Go to Style > Category
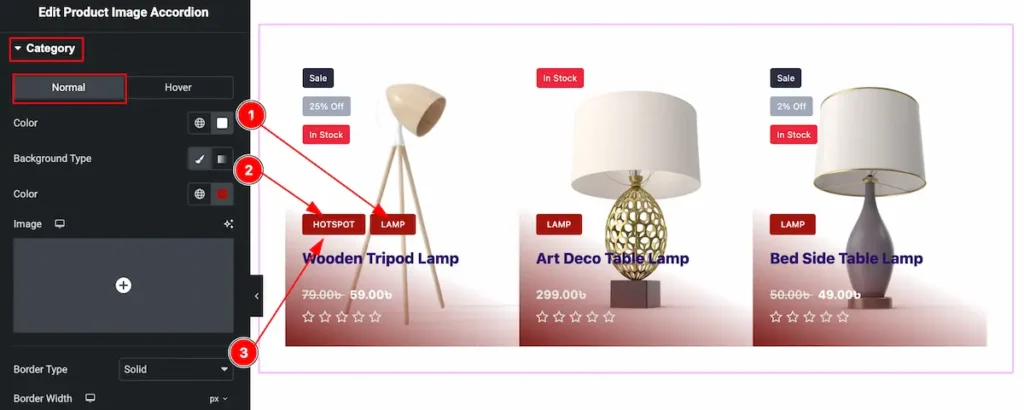
Normal Tab

- Color: Select the color for the category.
- Background Type: Set the background type color. Select the color for the background.
- Border Type: Set the border type of it for the category. Different type of border are available: Solid, Dashed, Dotted, Double, Grove.

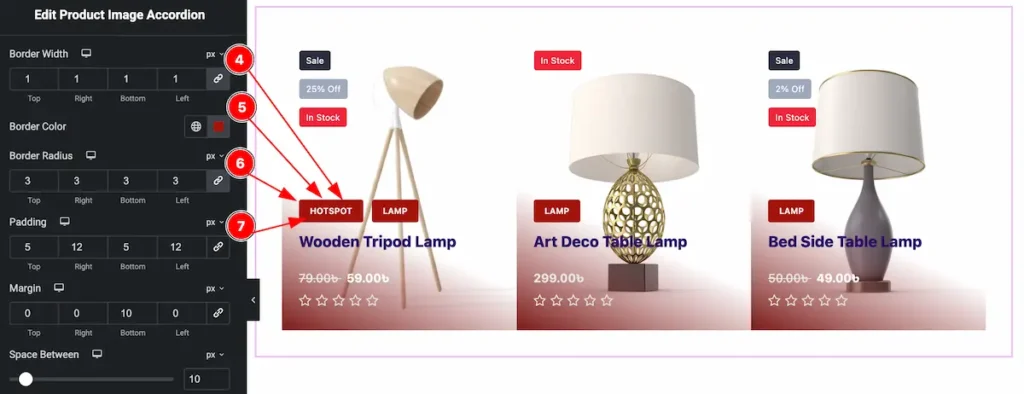
- Border Width: Set the thickness of the border width.
- Border Color: Set the color for the border.
- Border Radius: Make the border corner edges rounded by following.
- Padding: Make the padding for the inner space.

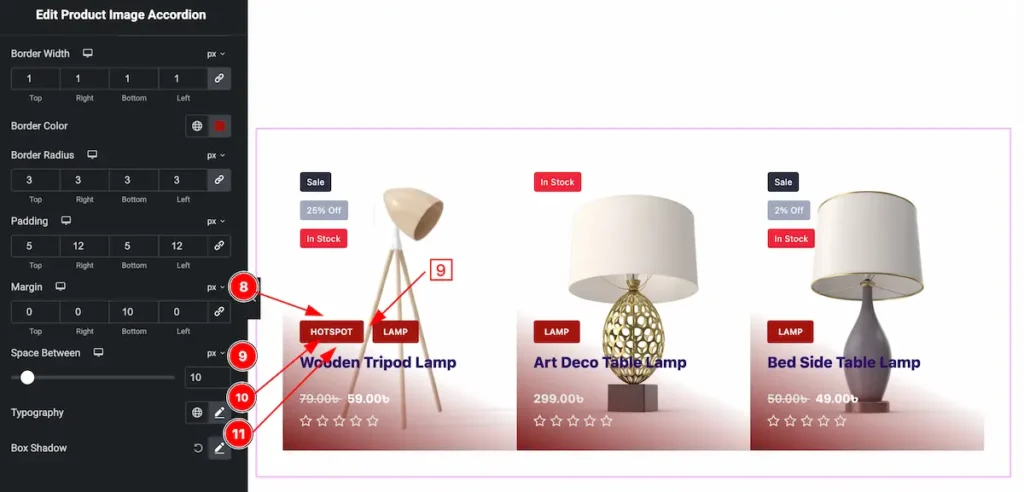
- Margin: Set the margin for the outer space.
- Space Between: Make the space between the category.
- Typography: Set the typography of it.
- Box Shadow: Make the shadow of the box.
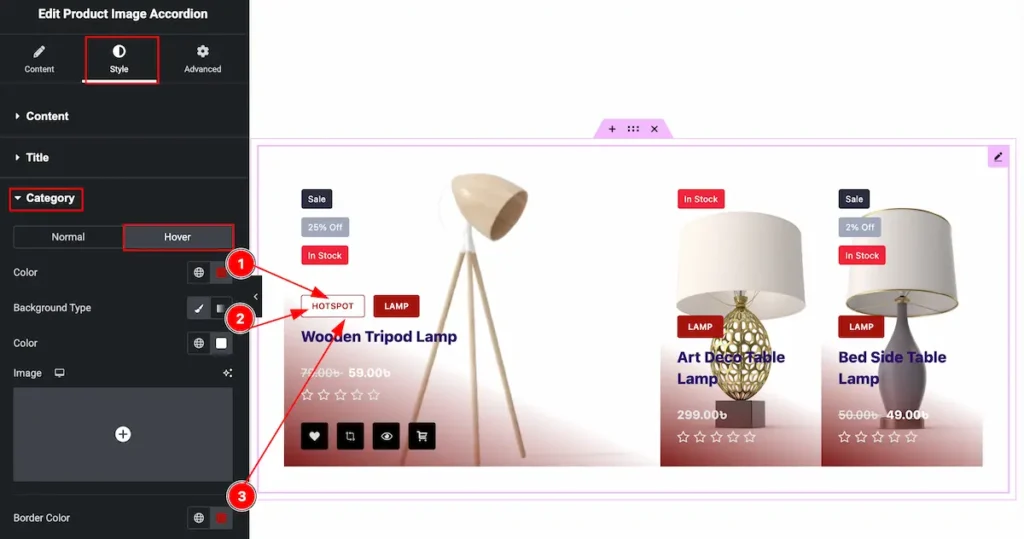
Hover Tab

- Color: Set the color for the category.
- Background Type: Set the background type color for the category.
- Border Color: Set the border color.
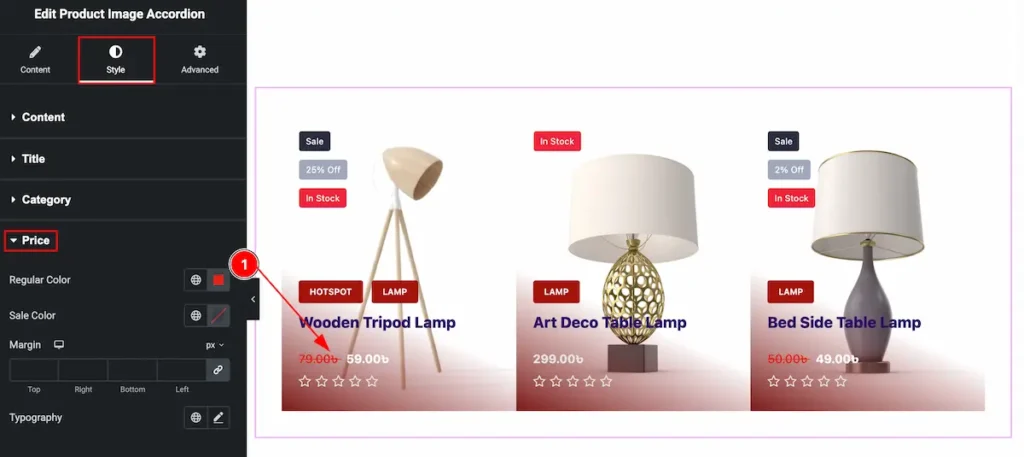
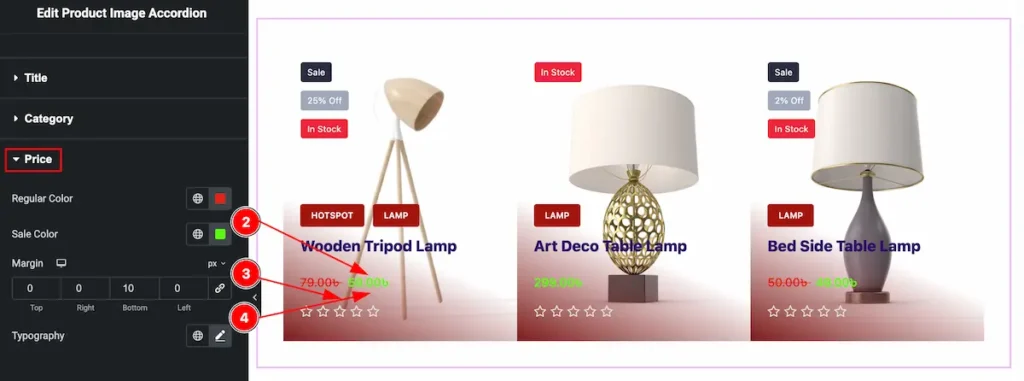
Price Section
Go to Style > Price

- Regular Color: Set the color for the Regular price.

- Sale Color: Set the color for the Sale Price.
- Margin: Make outer space by setting the margin.
- Typography: Select the Font size, weight, line height on the typography of the price color.
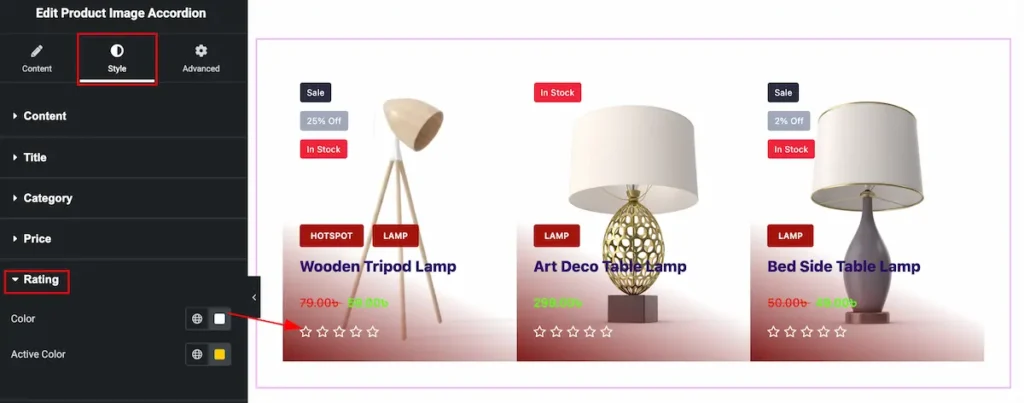
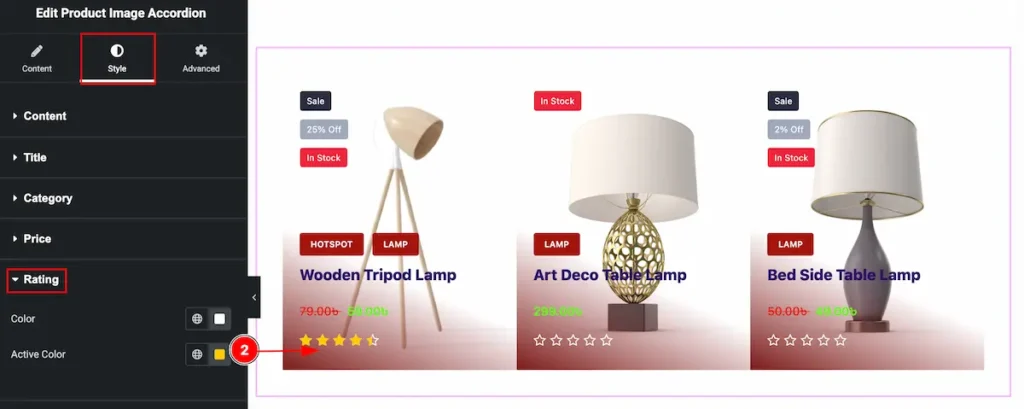
Rating Section
Go to Style > Rating

- Color: Set the color for the the rating.

- Active Color: Set the active color for the rating.
Badge Section
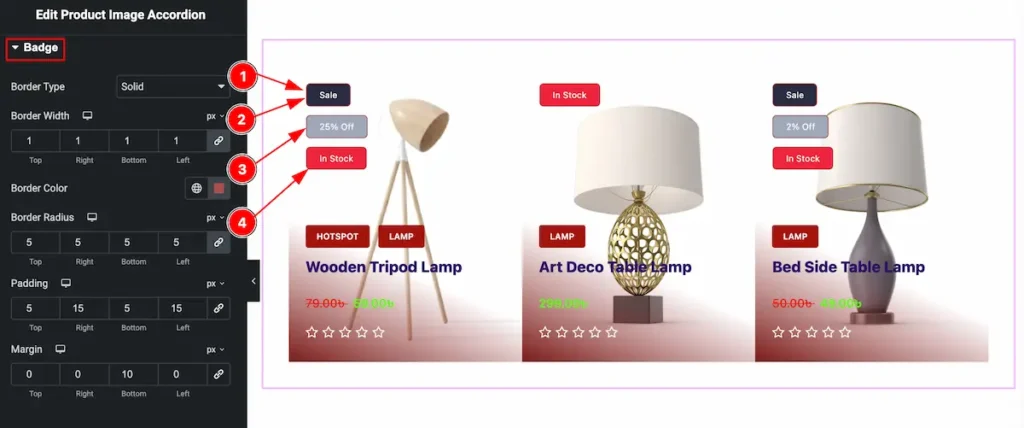
Go to Style > Badge

- Border Type: Set the type for the border. Solid, Dashed, Dotted, Double, Grove are available border type.
- Borer Width: Set the thickness of the border.
- Border Color: Set the border color.
- Border Radius: Make the border radius by following.

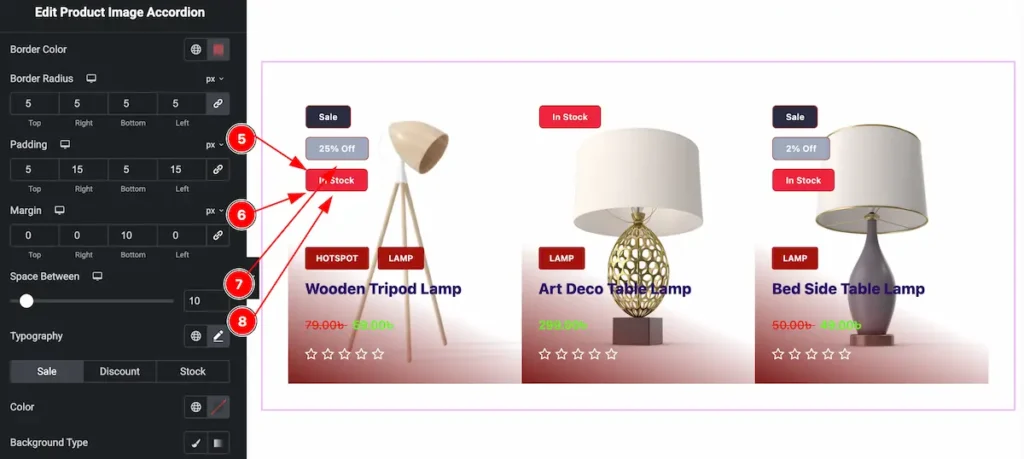
- Padding: Set the padding for the badge. It’s add the inner space.
- Margin: Set the margin of the button by following the outer space.
- Space Between: Make the space between the badges.
- Typography: Set typography for the button. Font size, Family, Weight, Line Height etc. feature are available for the typography.
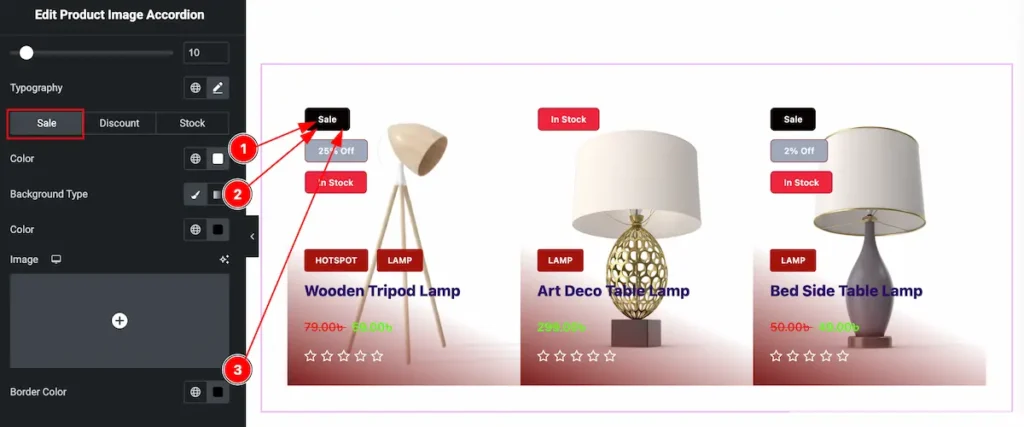
Sale

- Color: Set the color of the Sale button by selecting a shade from the color palette.
- Background Type: Set the background type, then choose and apply a background color.
- Border Color: Select the desired color for the border.
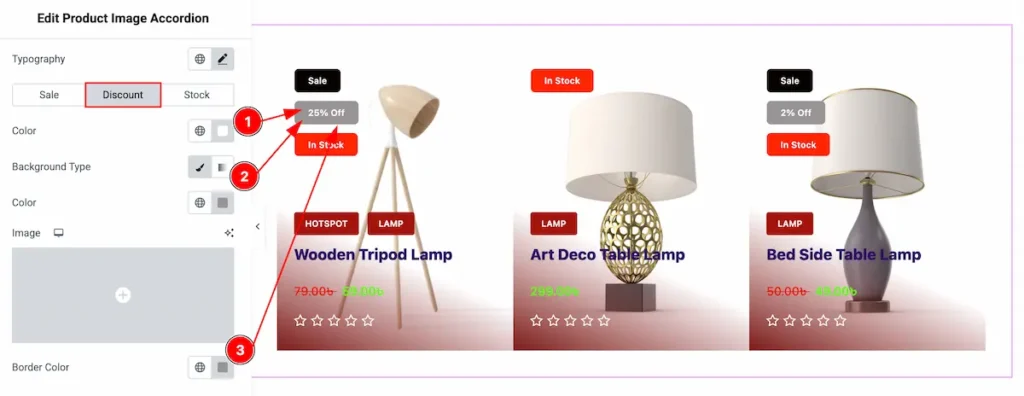
Discount

- Color: Set the color of the Discount button by selecting a shade from the color palette.
- Background Type: Set the background type, then choose and apply a background color.
- Border Color: Select the desired color for the border.
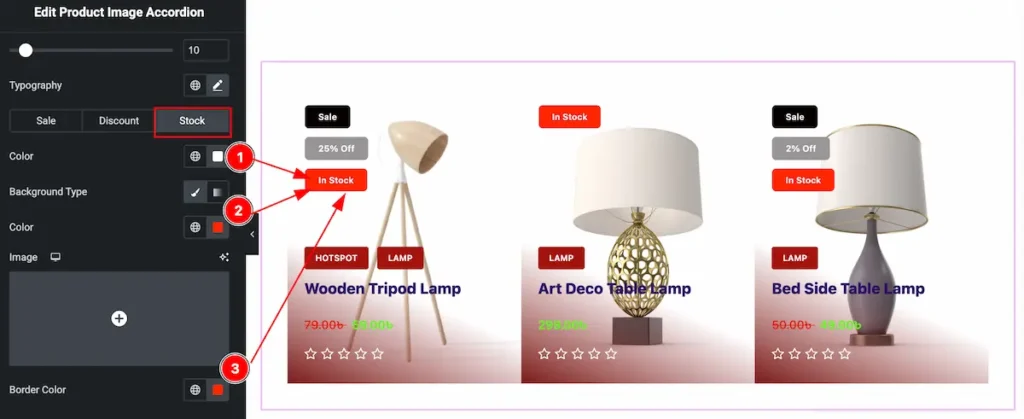
Stock

- Color: Set the color of the Stock button by selecting a shade from the color palette.
- Background Type: Set the background type, then choose and apply a background color.
- Border Color: Select the desired color for the border.
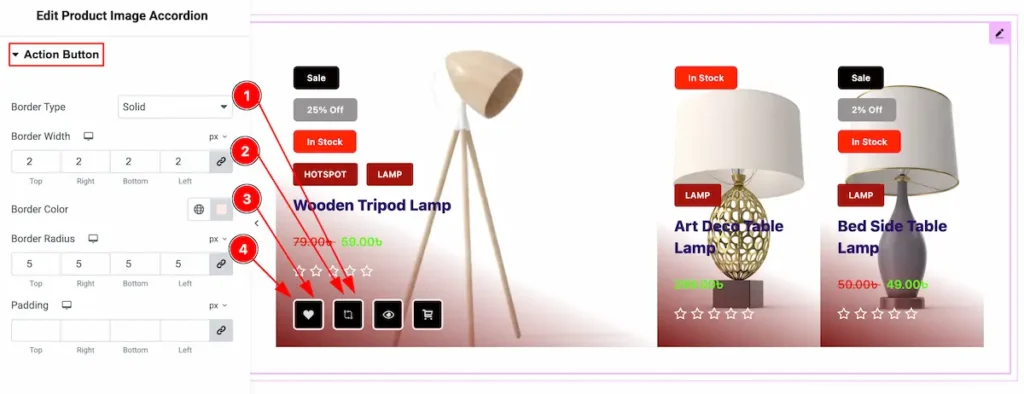
Action Button Section
Go to Style > Action Button

- Border Type: Select the border type for the action button. Solid, Dashed, Dotted, Double, Grove are available.
- Border Width: Set the thickness of the border.
- Border Color: Select the color for the border.
- Border Radius: Make the border corner edges rounded by following the border radius.

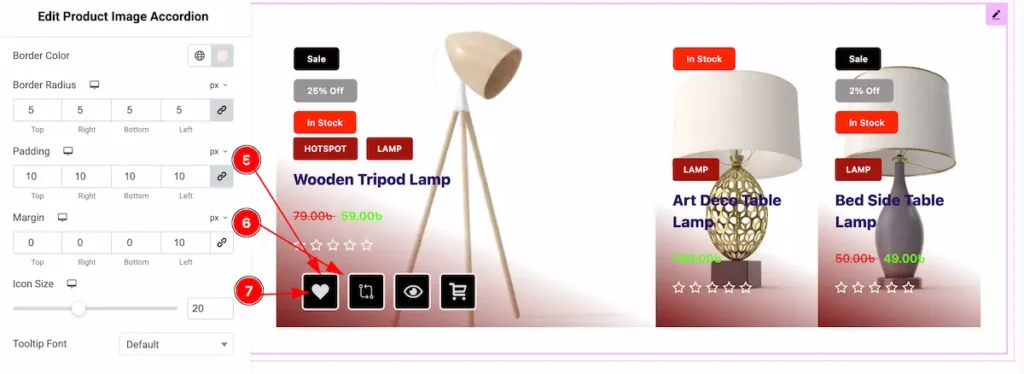
- Padding: Make the spacing of the button by setting the padding.
- Margin: Make outer space by setting the margin.
- Icon Size: Set the size of the Icon.

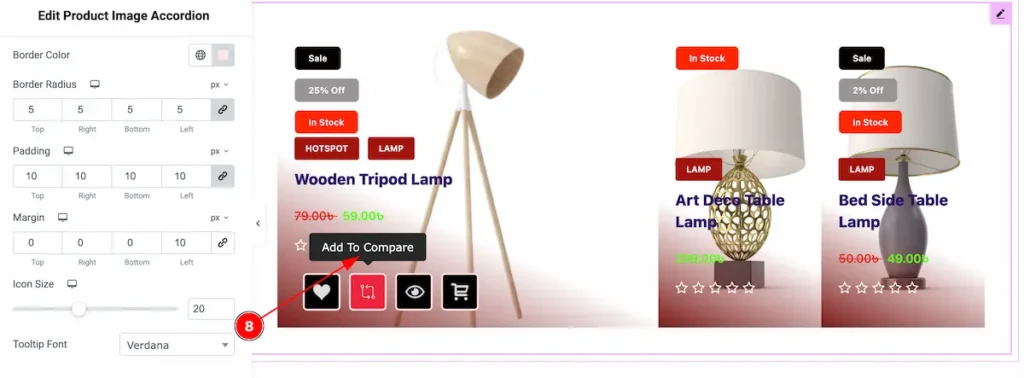
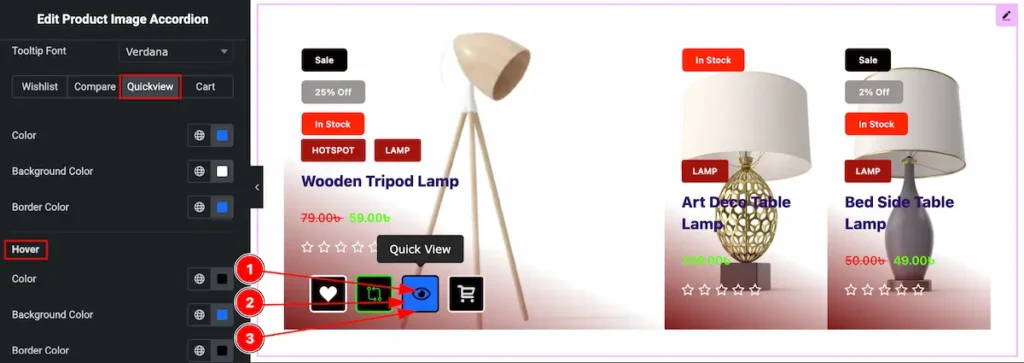
- Tooltip Font: Set the font for the Tooltip. Hover over the action button and the tooltip will appear.
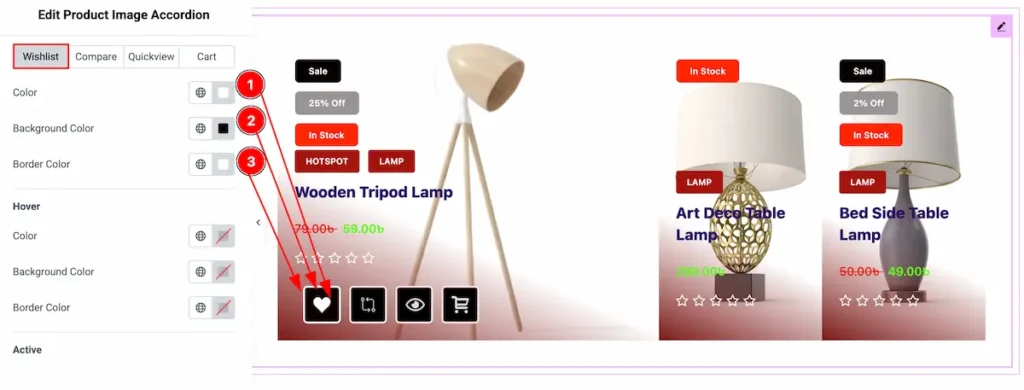
Wishlist

- Color: Choose color for the Wishlist Icon.
- Background Color: Set the background color of the Wishlist button.
- Border Color: Select the border color for the button.
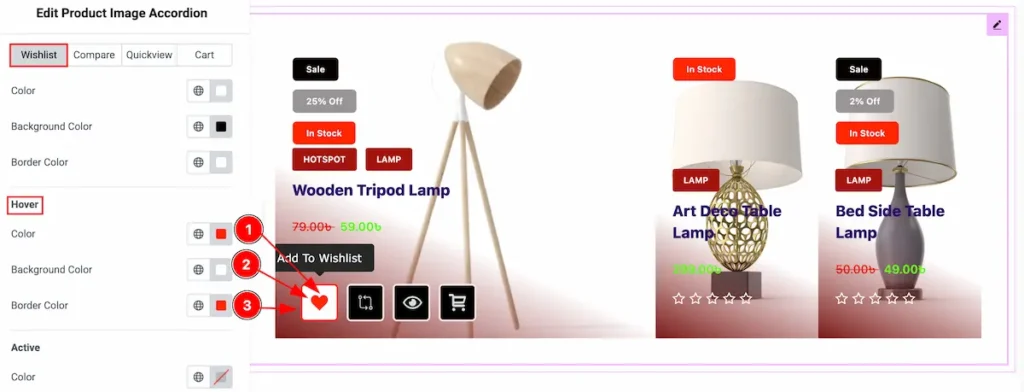
Hover

- Color: Choose color for the Wishlist Icon.
- Background Color: Set the background color of the Wishlist button.
- Border Color: Select the border color for the button.
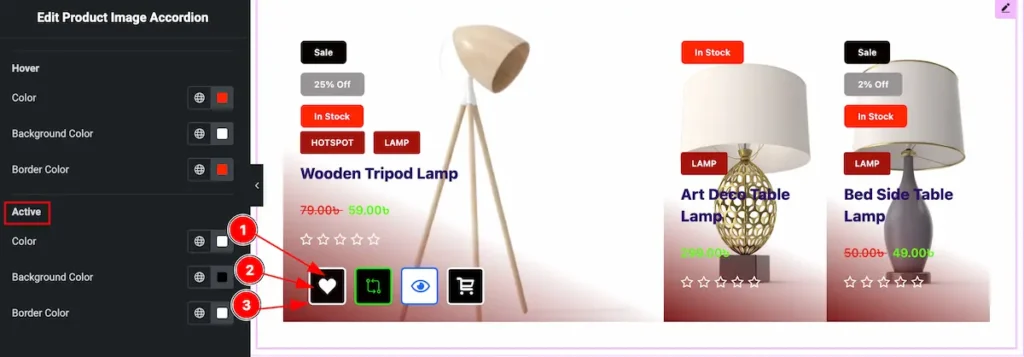
Active

- Color: Choose color for the Wishlist Icon.
- Background Color: Set the background color of the Wishlist button.
- Border Color: Select the border color for the button.
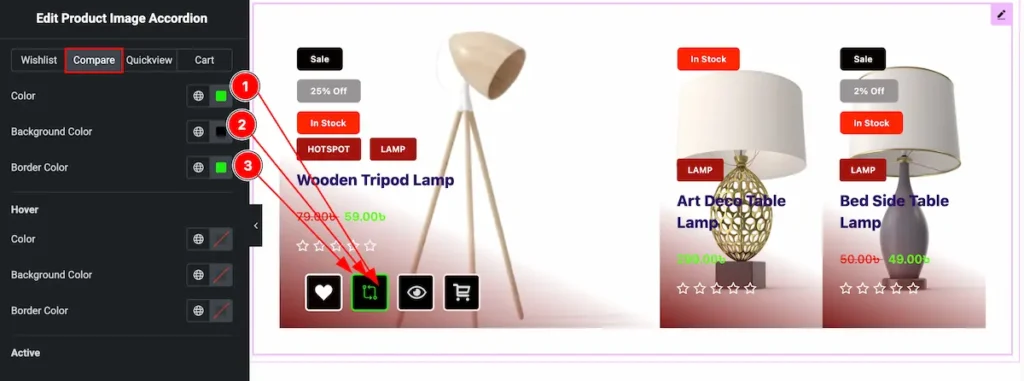
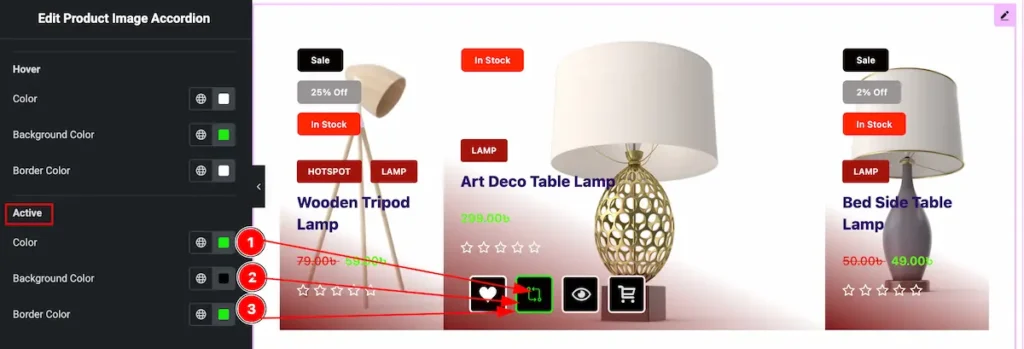
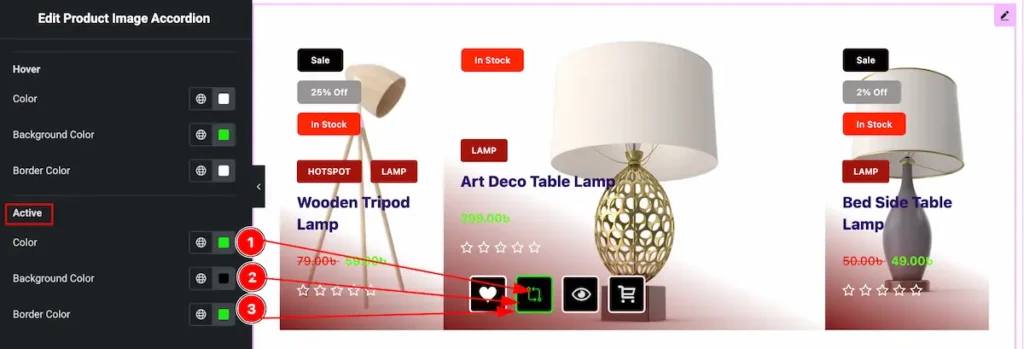
Compare

- Color: Choose color for the Compare button Icon.
- Background Color: Set the background color of the Compare button.
- Border Color: Select the border color for the button.
Active

- Color: Choose color for the Compare button Icon.
- Background Color: Set the background color of the Compare button.
- Border Color: Select the border color for the button.
Active

- Color: Choose color for the Compare button Icon.
- Background Color: Set the background color of the Compare button.
- Border Color: Select the border color for the button.
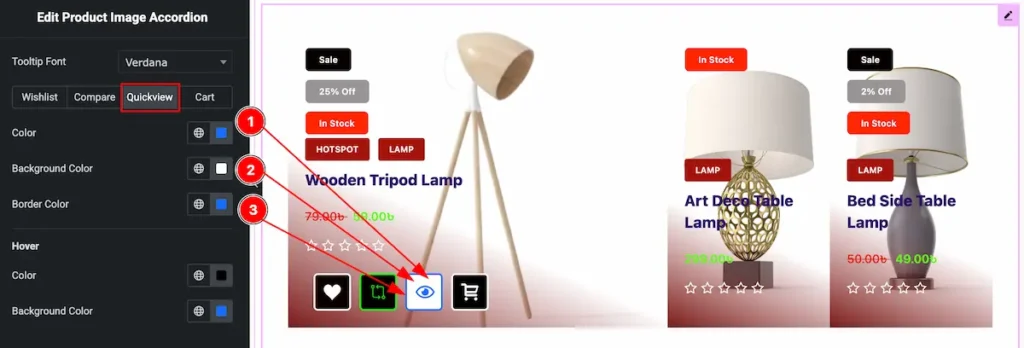
Quick View

- Color: Choose color for the Quick view Icon.
- Background Color: Set the background color of the Quick view button.
- Border Color: Select the border color for the button.
Hover

- Color: Choose color for the Quick view Icon.
- Background Color: Set the background color of the Quick view button.
- Border Color: Select the border color for the button.
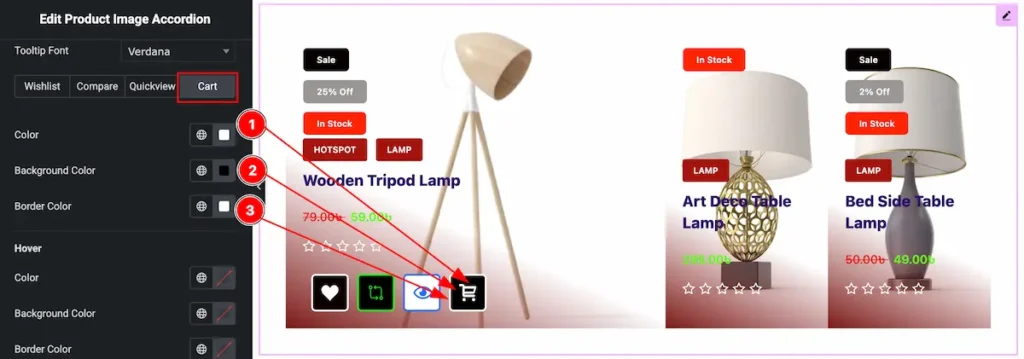
Cart

- Color: Choose color for the Cart Icon.
- Background Color: Set the background color of the Cart button.
- Border Color: Select the border color for the button.
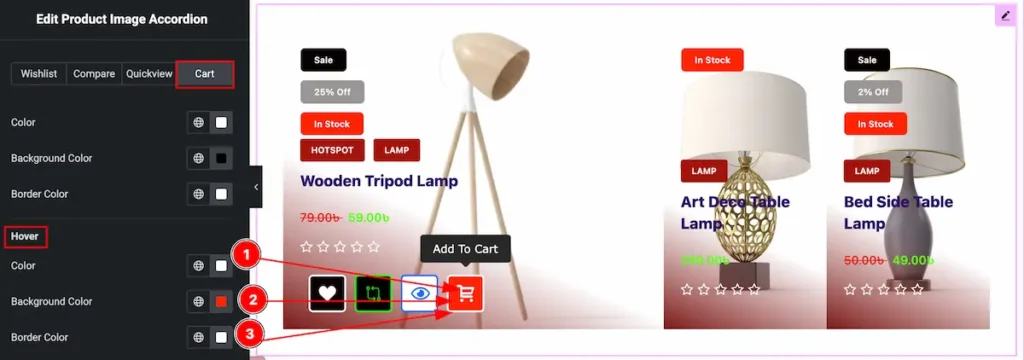
Hover

- Color: Choose color for the Cart Icon.
- Background Color: Set the background color of the Cart button.
- Border Color: Select the border color for the button.
Video Assist
Video Tutorial Coming soon!
Please visit the demo page for examples.
Thanks for being with us.
