This documentation provides comprehensive insights into the using steps of Template Library developed by Element Pack Pro.
Why Use Template Library
✅ Effortless Design: Access a wide range of ready-made, professional templates — no design skills needed.
✅ Quick Integration: Import stunning designs with just three simple clicks.
✅ Fully Customizable: Instantly start editing to match your brand’s style.
✅ World-Class Standards: Created by expert designers, ensuring modern and responsive layouts.
✅ Time-Saving: Skip the hassle of building from scratch — launch your website faster.
Boost your website’s appeal effortlessly with the power of pre-built templates!
Activate Template Library

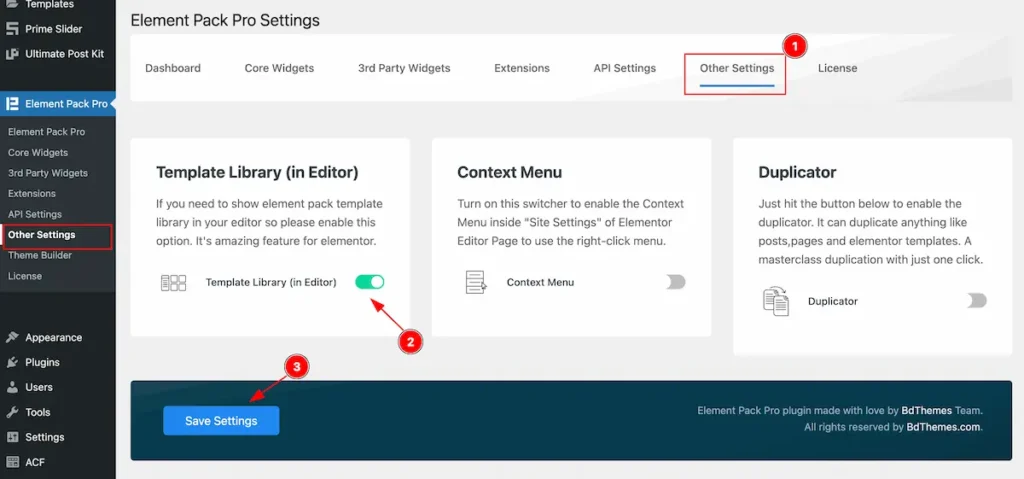
Go to WordPress Dashboard and navigate to the Element Pack Pro section.
- Navigate to the Other Settings tab and find the Template Library.
- Enable the switcher for the Template Library (in Editor).
- Click the Save Settings button to apply the changes.
Find the Template Library

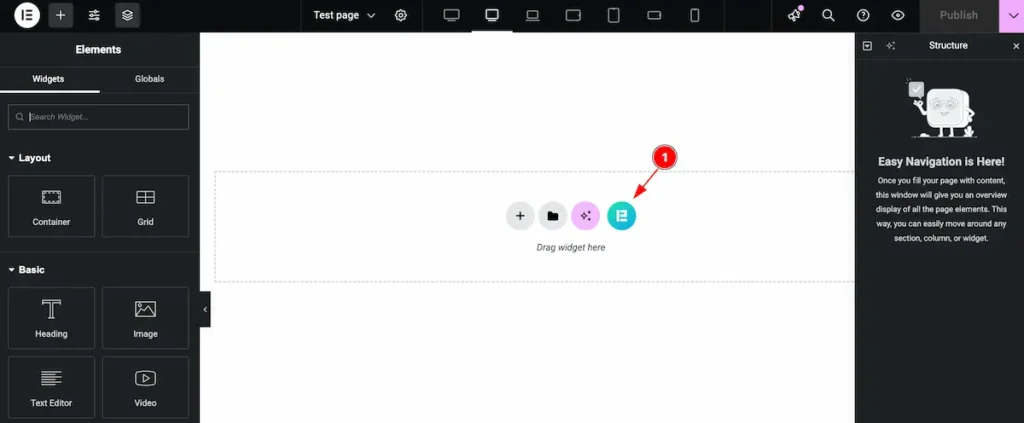
- Open the Editor page and locate the Elementor Box. You’ll see an icon featuring the Element Pack logo. Click on it, and a popup modal will appear, displaying all the available templates.
Intro of Template Library

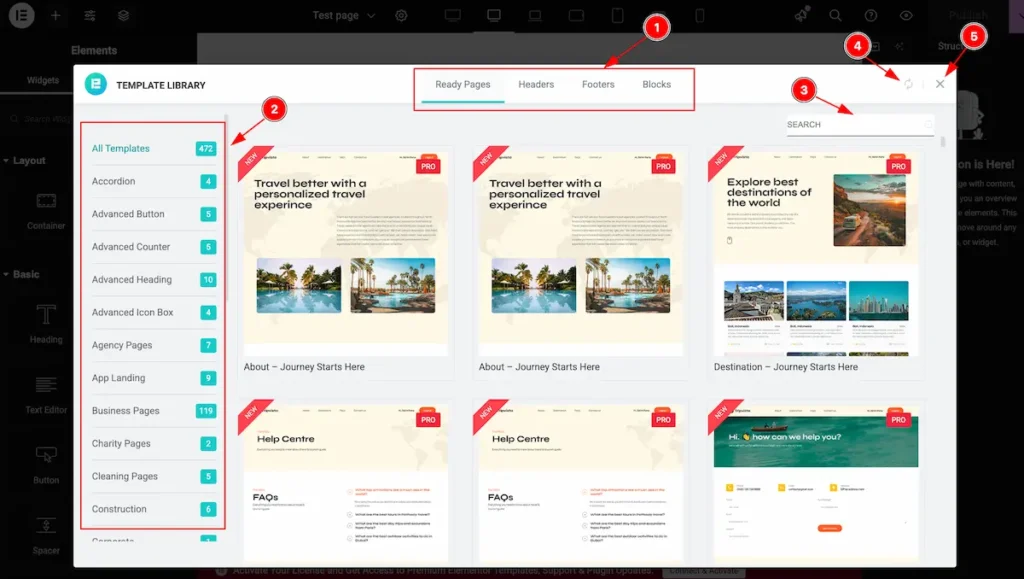
- Header: The header contains tabs — Ready Pages, Headers, Footers, and Blocks. Click on any tab to view the available templates.
Ready Pages: All the ready-made page templates will appear under this tab — complete pages for various niches. There are more than 1600+ ready-to-use pages.
Headers: Contains professionally designed header templates to enhance the top section of your website, making navigation sleek and user-friendly.
Footers: Includes footer templates to design the bottom section of your site, ensuring important links, contact info, and copyright notices are well-placed.
Blocks: A collection of individual design blocks — such as call-to-actions, testimonials, pricing tables, and more — allowing you to build pages section by section with ease. - Sidebar: The sidebar displays all the subcategories, organized by widget names.
- Search Box: Easily find any template by typing its name, such as Business Page.
- Sync Button: To update the template library with the latest designs, click the Sync button.
- Close Icon: Located at the top right corner, the Close icon lets you exit the template library.
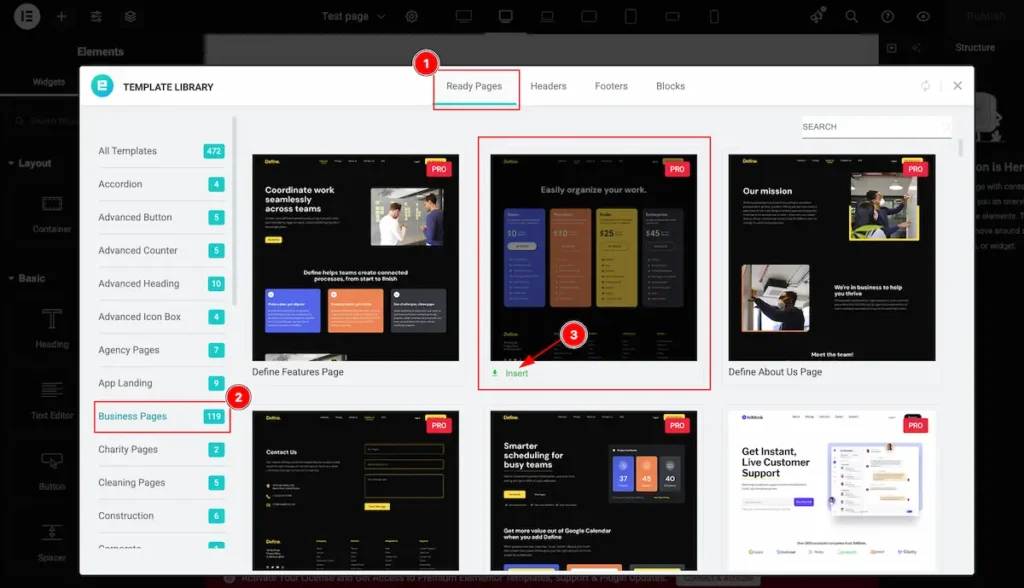
Ready Pages Insert

- Navigate to the “Ready Pages” tab in the Template Library.
- In the left sidebar, select any Sub Category — for example, “Business Pages”.
- Browse through the available templates. Hover over any template, and you’ll see the “Insert” button. Click “Insert” to add the template directly to the Editor page.

- After clicking “Insert”, please allow a moment for the template to load onto the page.

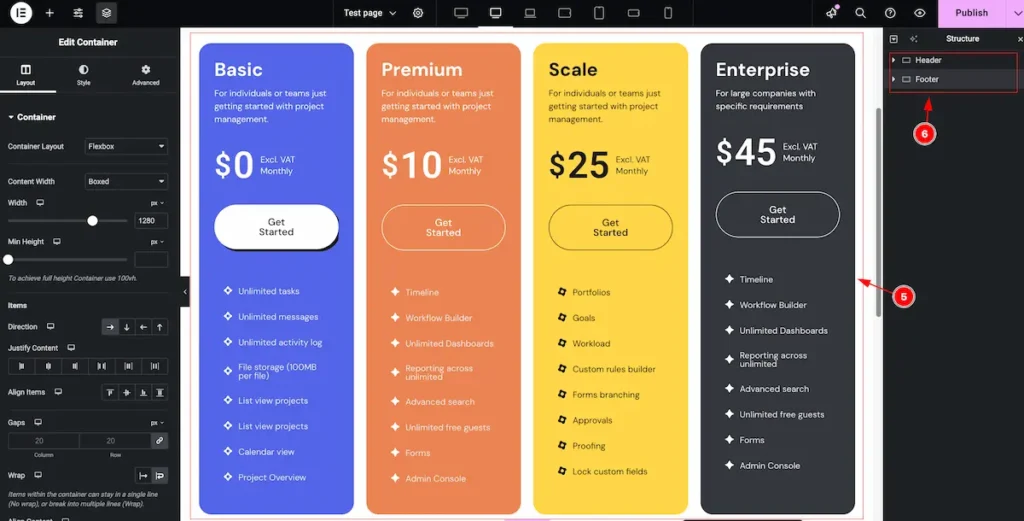
- Once insert the Ready Blocks Templates appear on the Editor page.
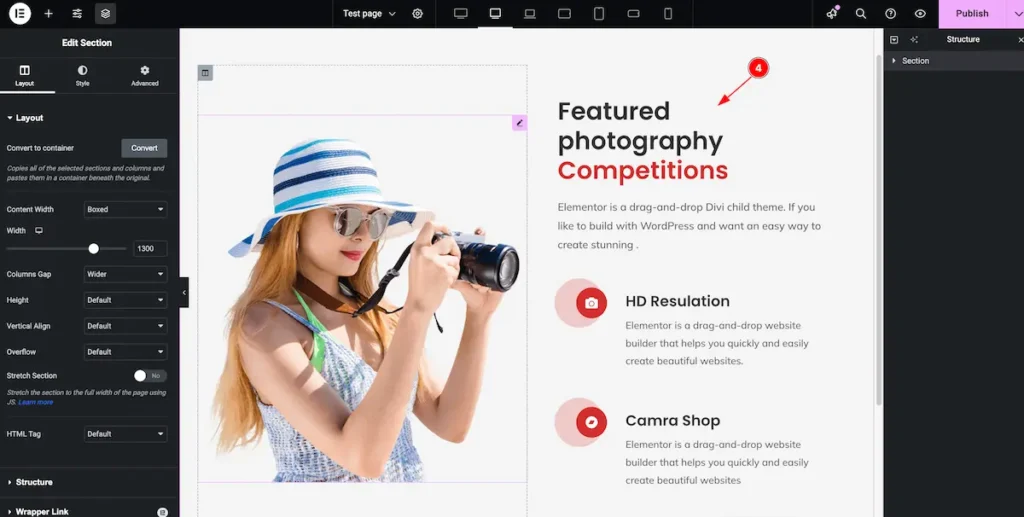
- Review the Structure to see how each block is built and organized.

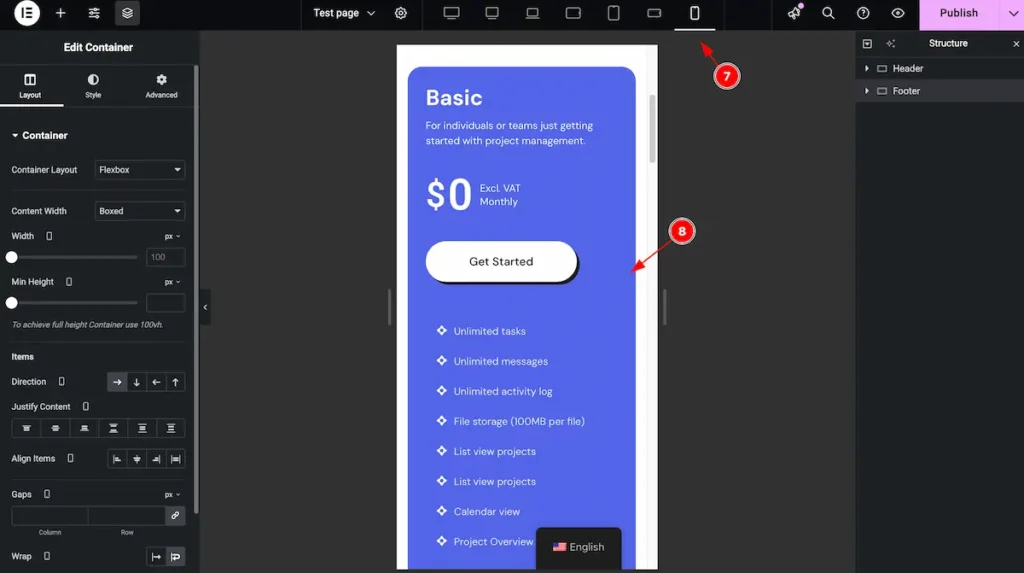
- From the Responsive tab, select your desired device — for example, Mobile.
- The demo will adjust and display a responsive preview according to the selected device.
Note: All templates are fully responsive and designed with user-friendly layouts, ensuring seamless performance across all devices.
Headers Insert

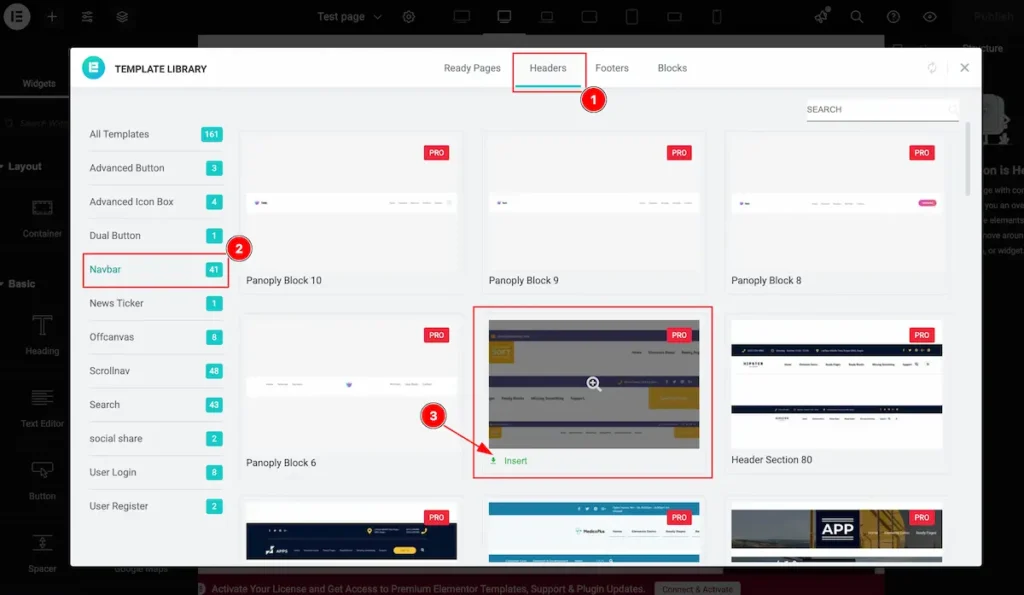
- Navigate to the “Headers” tab in the Template Library.
- In the left sidebar, select any Sub Category — for example, “Navbar”.
- Browse through the available templates. Hover over any template, and you’ll see the “Insert” button. Click “Insert” to add the template directly to the Editor page.

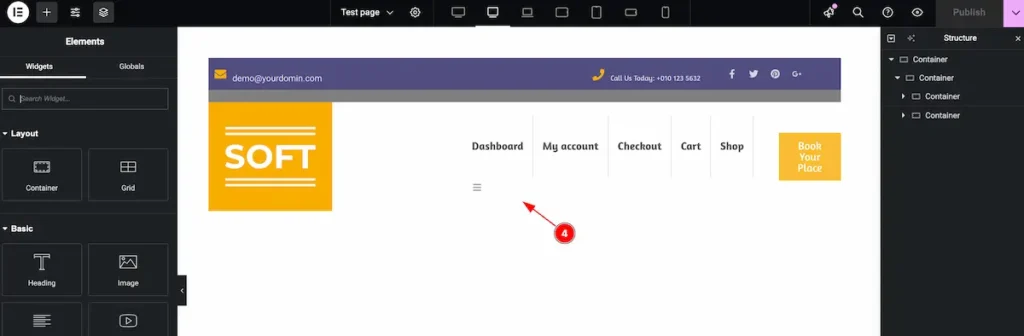
- Once insert the Header Template appear on the Editor page.
Footers Insert

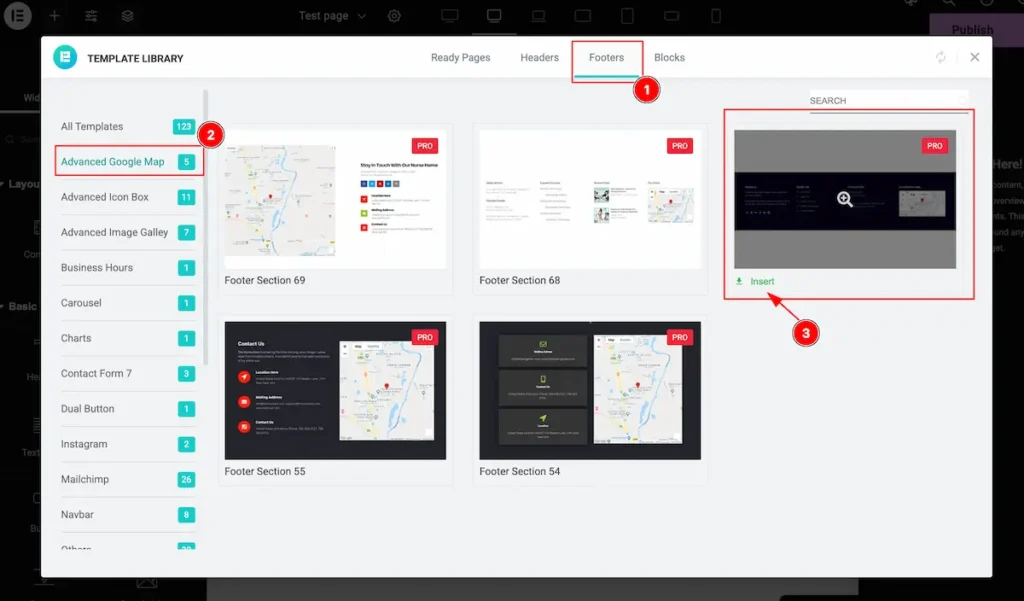
- Navigate to the “Footers” tab in the Template Library.
- In the left sidebar, select any Sub Category — for example, “Advanced Google Map”.
- Browse through the available templates. Hover over any template, and you’ll see the “Insert” button. Click “Insert” to add the template directly to the Editor page.

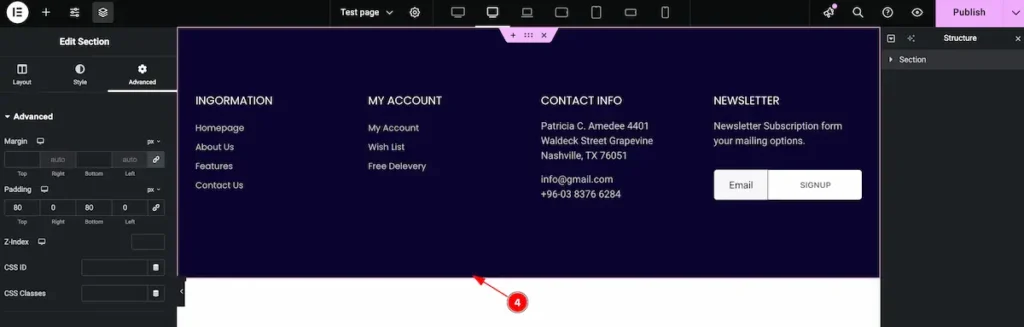
- Once insert the Footer Template appear on the Editor page.
Blocks Insert

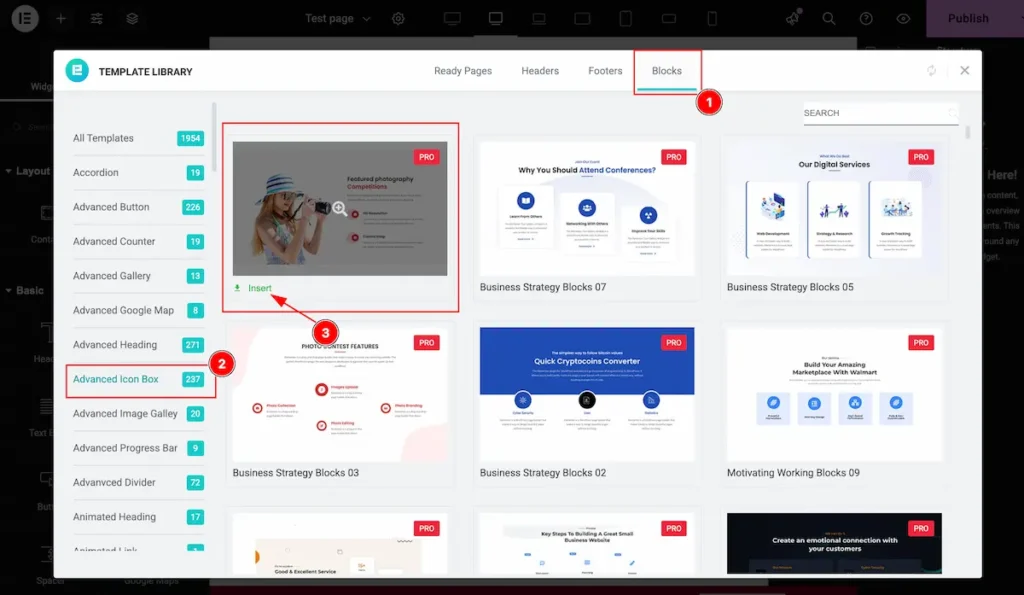
- Navigate to the “Blocks” tab in the Template Library.
- In the left sidebar, select any Sub Category — for example, “Advanced Icon Box”.
- Browse through the available templates. Hover over any template, and you’ll see the “Insert” button. Click “Insert” to add the template directly to the Editor page.

- Once insert the Blocks Template appear on the Editor page.
Video Assist
Navigate to the Ready Template page.
Thanks for being with us!
