In this documentation, we will discuss the customization of the Post Navigation block, brought to you by Zoloblocks.
Enable the Post Navigation Block

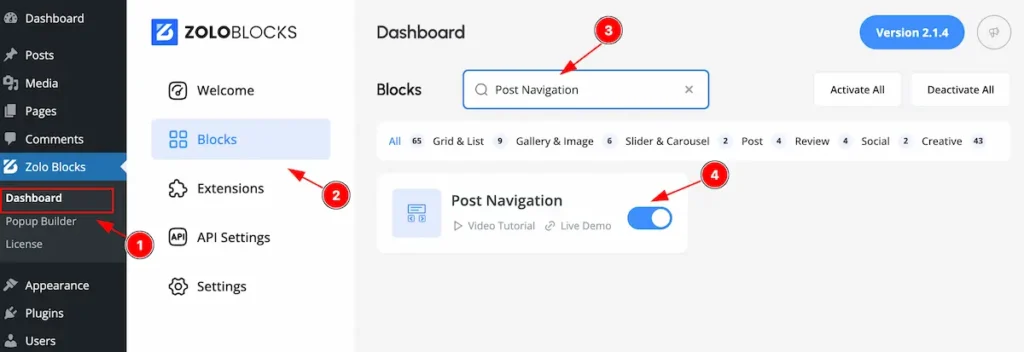
To use the Post Navigation block from Zoloblocks, you must first enable the block.
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search the Post Navigation block Name.
- Enable the Post Navigation block.
How and Where use the Post Navigation Block
The Post Navigation block is designed exclusively for Single pages and requires a Block Theme for functionality.
In regard to, we offer the Axvart Theme, which is compatible with the Post Navigation block. If you’re a ZoloBlocks Pro user, the Axvart Theme is included with the plugin for seamless use. If you want then you also can use another block Theme for using the Post Navigation block.
Lets explore the Post Navigation block.

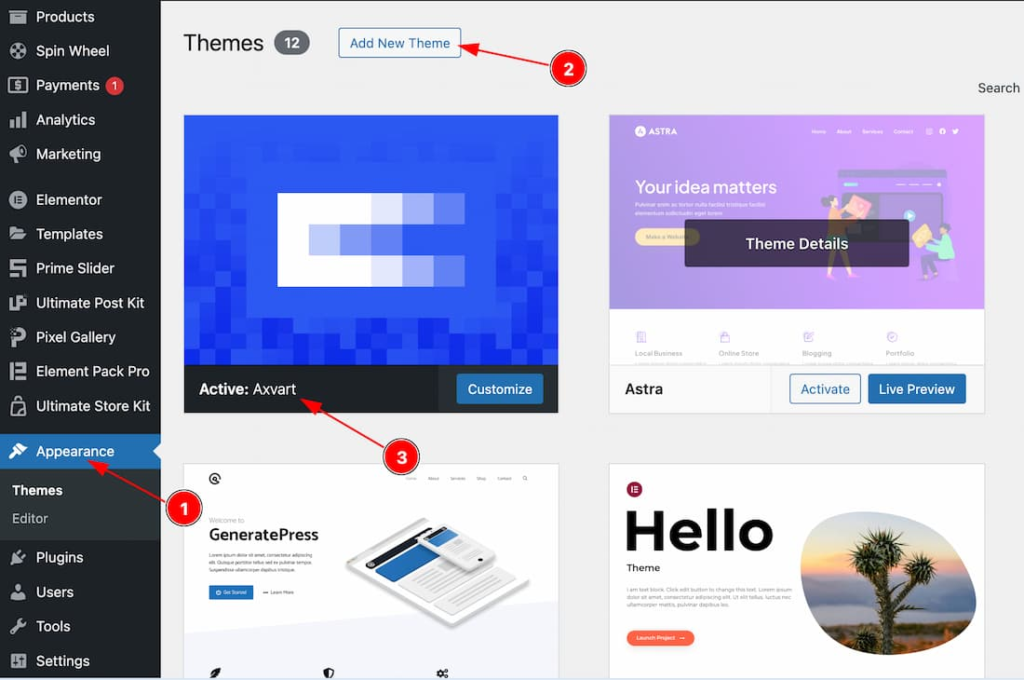
Go to WP dashboard > Appearance > Add New Theme > Add the Theme > Install and Activate the Theme.
Please read the doc of how to install and activate the Axvart Theme from here.

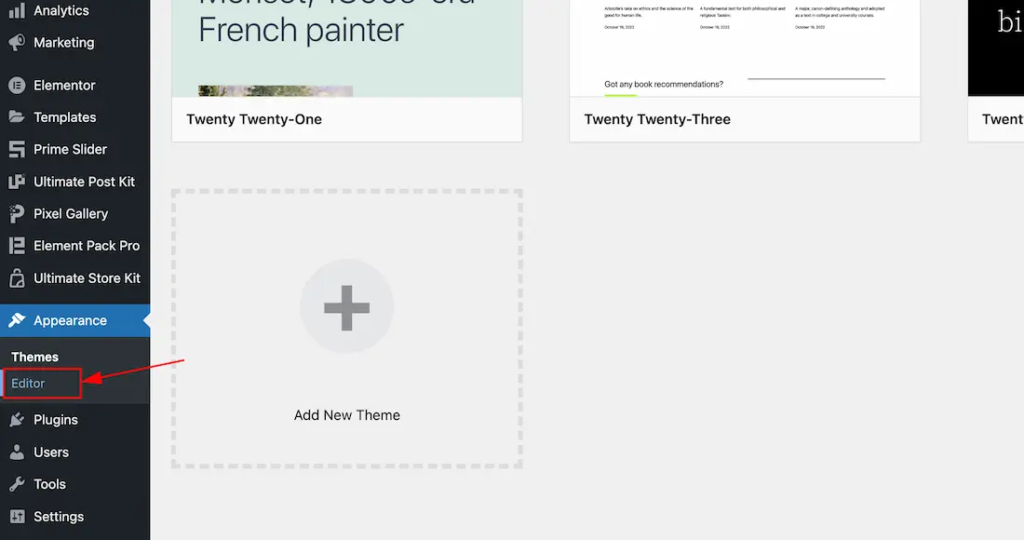
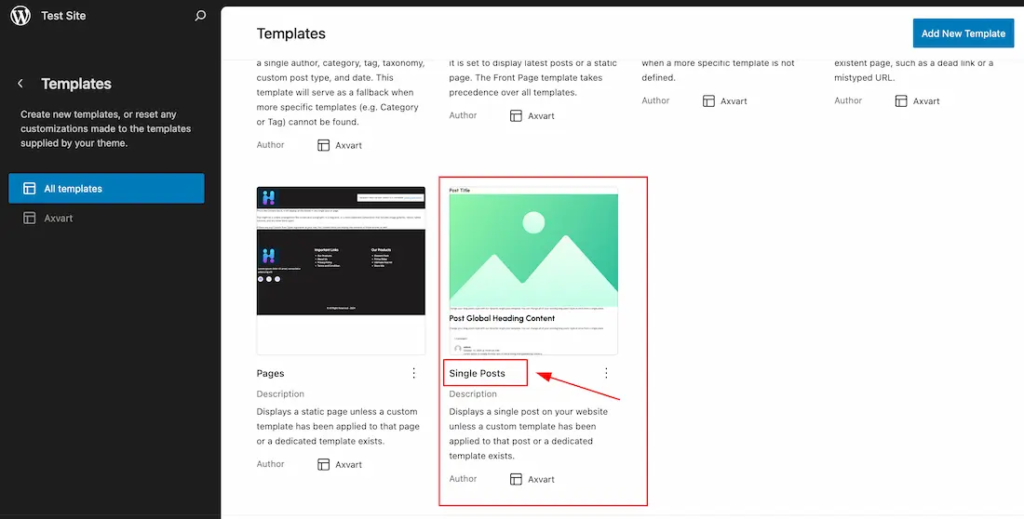
Now Go to Appearance > Editor > All Templates > set the default Single Post Template and edit the template to your working demand by using Zoloblocks Single blocks like Post Navigation, Post Featured image, Post Meta, Post Content, Post Comments Form etc. Here we show how to add and customize the Post Navigation Block.

Select Single Posts and Start editing.
Adding the Post Navigation Block

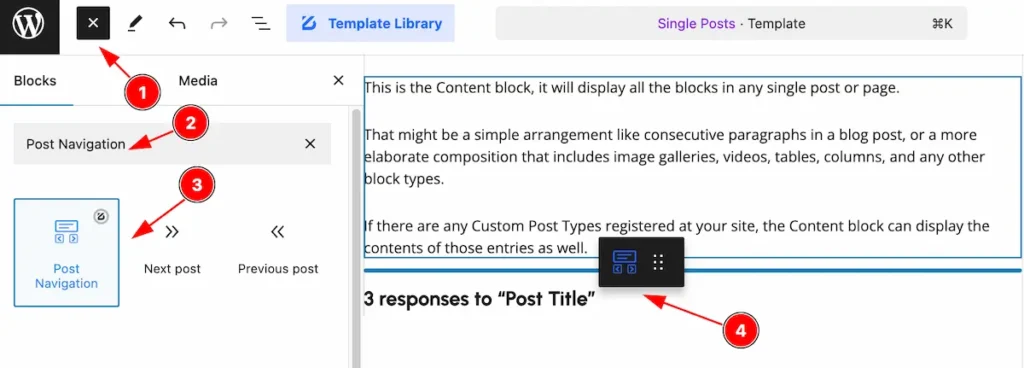
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Post Navigation block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
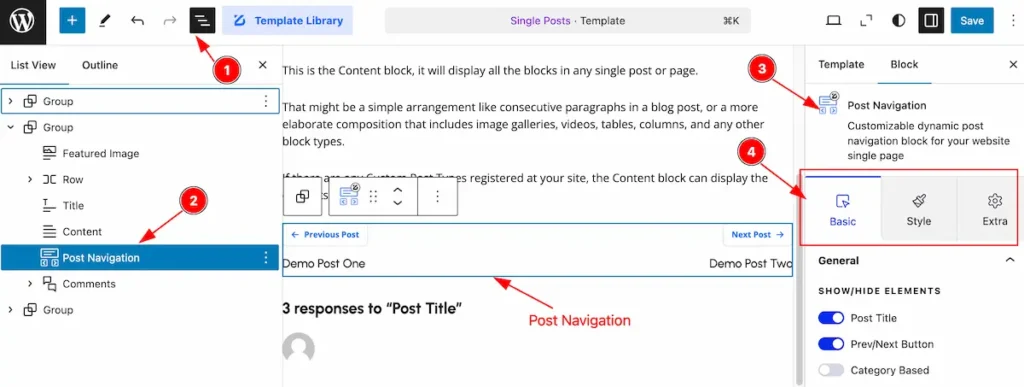
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Post Navigation block.
- After on the right side, Click on the Block. Then the Post Navigation details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
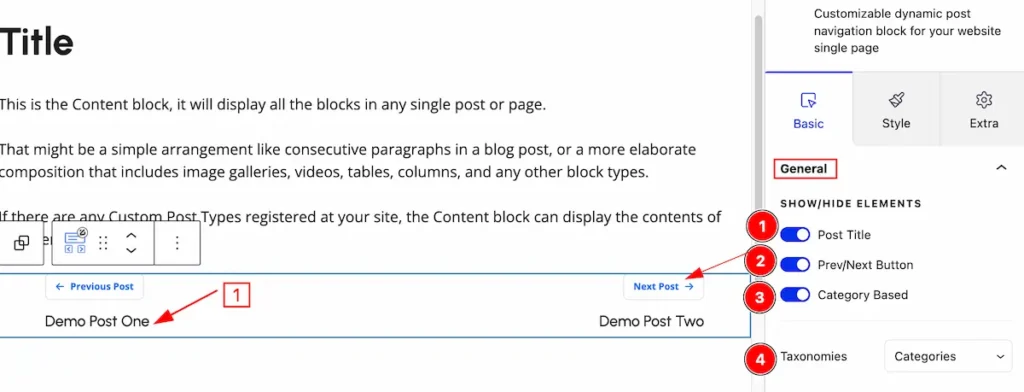
Go to Basic > General

Customize the layout by following controls,
- Post Title: Enable the switcher to show the Post Title.
- Prev/Next Button: Enable the switcher to show the the Previous and Next Navigation Button.
- Category Based: The Post can be shown by category based by enabling the switcher.
- Taxonomies: Select the taxonomies ( e.g.: Default, Categories, Tags ).
Content Section
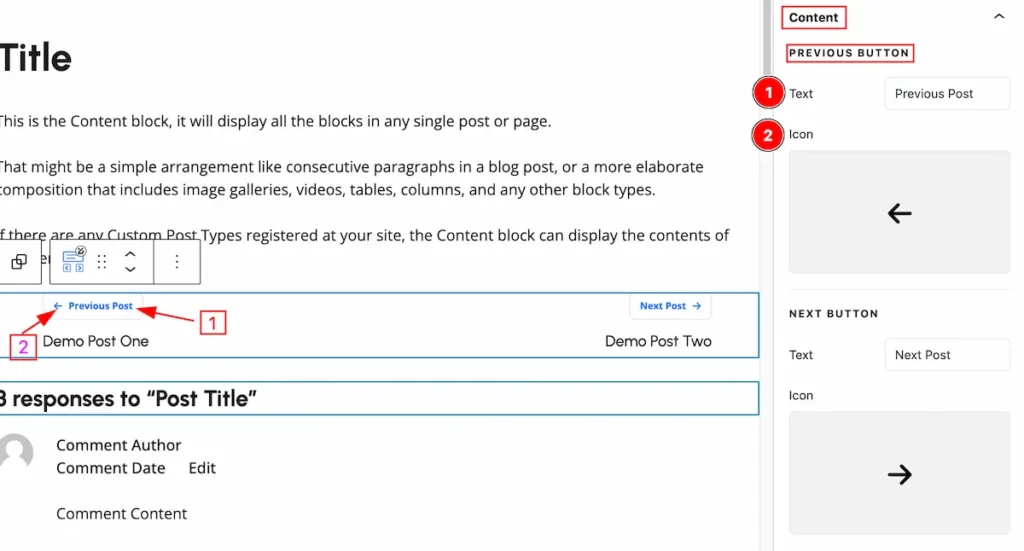
Go to Basic > Content
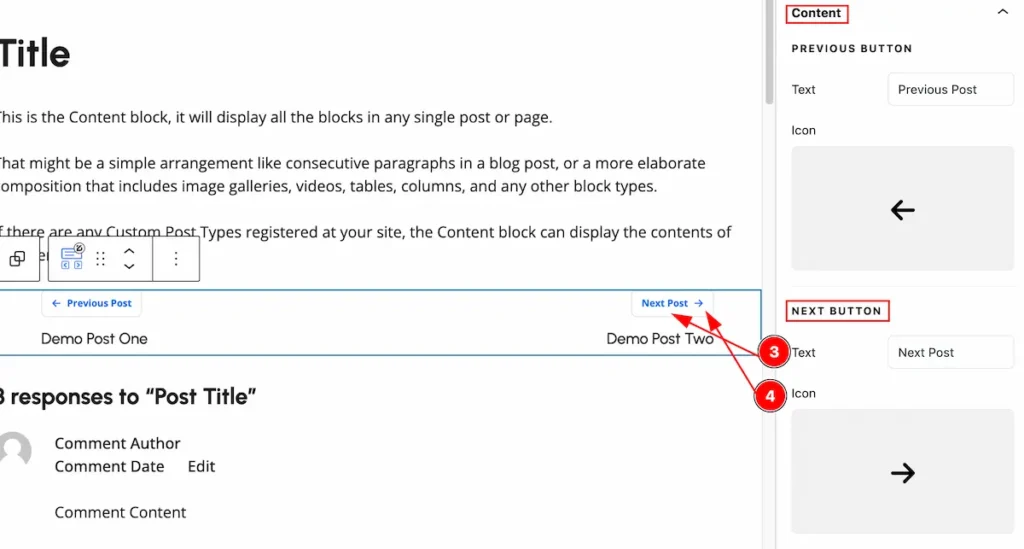
PREVIOUS BUTTON

Set the Previous button content by following,
- Text: Set the Text for the previous button.
- Icon: Set the Icon for the previous button.
NEXT BUTTON

Set the Next button content by following,
- Text: Set the Text for the Next Button.
- Icon: Set the Icon for the Next Button.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Title Section
Go to Style > Title
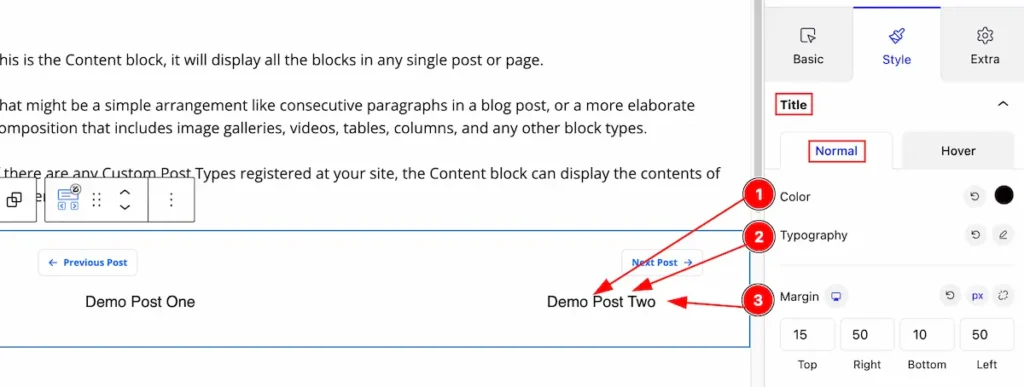
Normal State

Set the styles for the Title.
- Color: Set the color for the Title.
- Typography: Set the typography for the title Set the typography for the Button, Text Size, Font, Weight etc options .
- Margin: Make outer space for the margin.
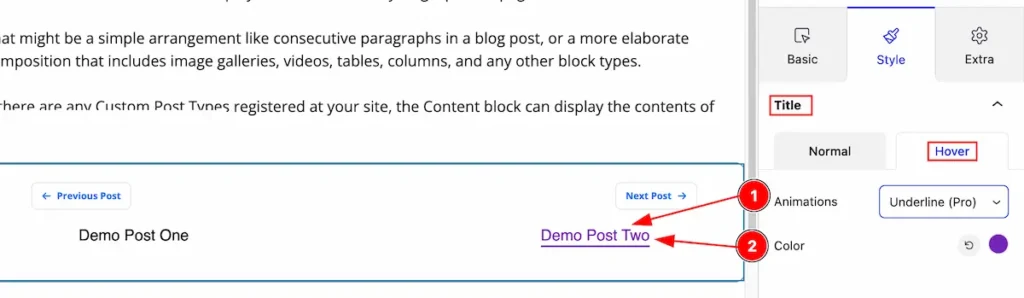
Hover State

- Animation: Set an animation for the Title, Select animation style from convenient ( Default, Background, Underline, Underline Middle, Overline, Overline Middle).
- Color: Choose color for the Title.
Button Section
Go to Style > Button
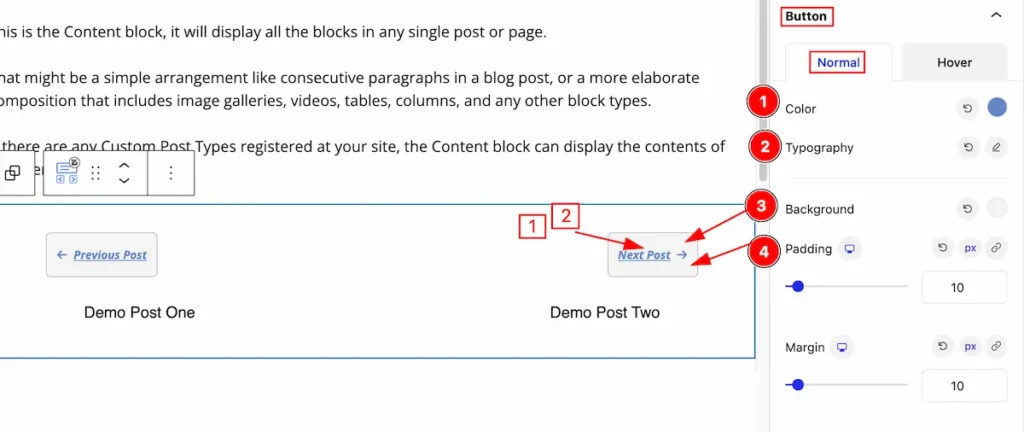
Normal State

Make the normal button more interactive by following the controls,
- Color: Set the Color for the button.
- Typography: Set the typography for the Button, Text Size, Font, Weight etc options .
- Background: Set the background color for the button and looks more interactive.
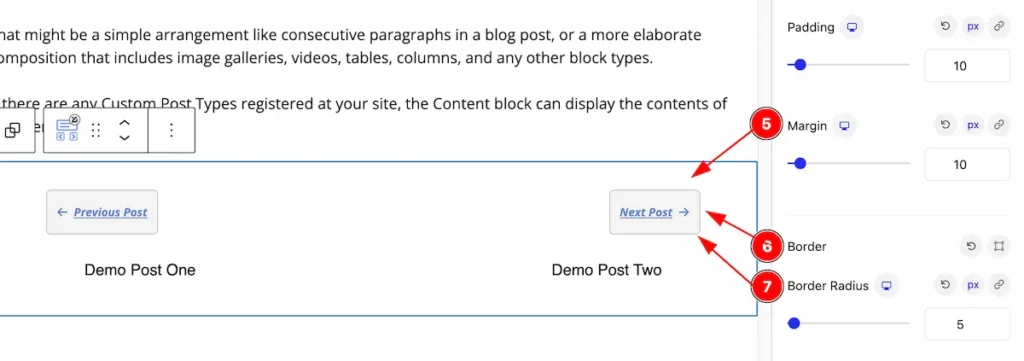
- Padding: Set the padding for inner space of the button area.

- Margin: Set margin for outer space of the button.
- Border: Set the border for the button.
- Border Radius: Set the border radius to make the corner edges rounded.
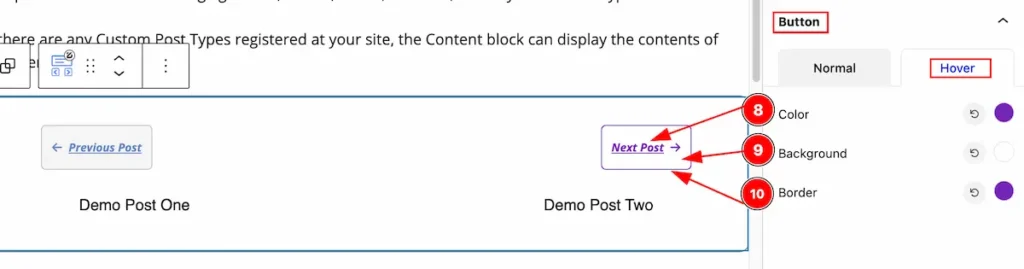
Hover State
The Change will appear on mouse hover over the button.

- Color: Choose Color from the color plate and select it for the Button text.
- Background: Set the background color for the button.
- Border: Set the border color for the button.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
You can also watch the video tutorial Learn more about the Post Navigation Block.
Thanks for being with us!
