In this documentation, we will discuss the customization of the Post Meta block, brought to you by Zoloblocks.
Enable the Post Meta Block

To use the Post Meta block from Zoloblocks, you must first enable the block.
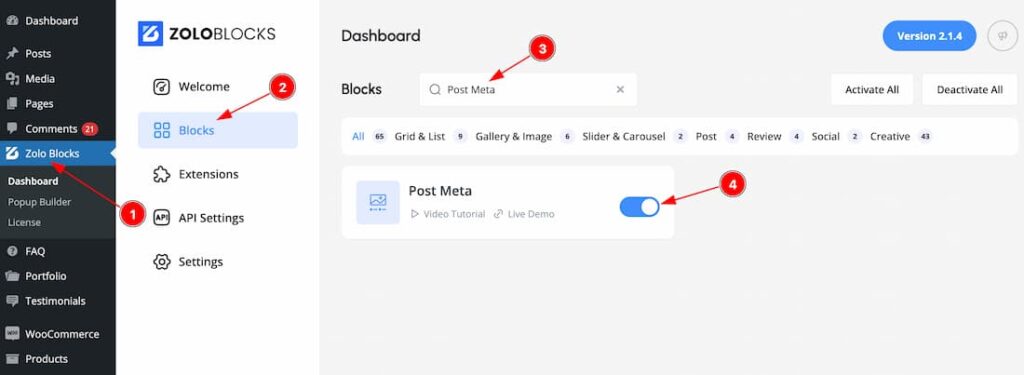
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search the Post Meta block Name.
- Enable the Post Meta block.
How and Where use the Post Meta Block
The Post Meta block is designed exclusively for Single pages and requires a Block Theme for functionality. In this regard, we offer the Axvart Theme, which is compatible with the Post Meta block. If you’re a ZoloBlocks Pro user, the Axvart Theme is included with the plugin for seamless use. If you want then you also can use another block Theme for using the Post Meta block. Lets explore the Post Meta block.

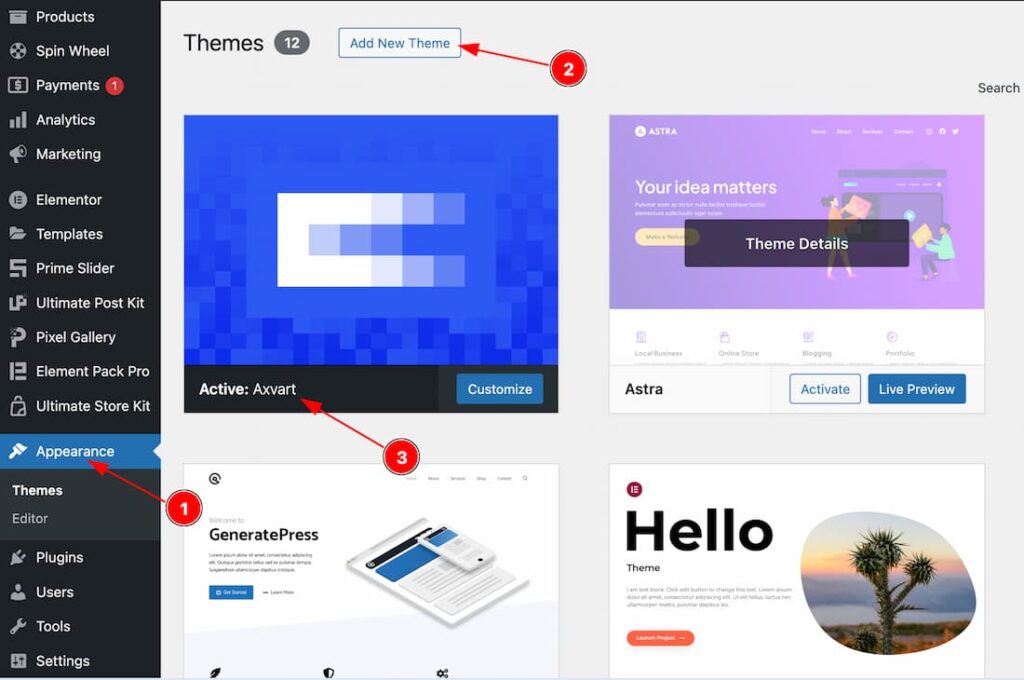
Go to your WP dashboard > Appearance > Add New Theme > Add the Theme > Install and Activate the Theme. If you want then you also can read the doc of how to install and activate the Axvart Theme from here.

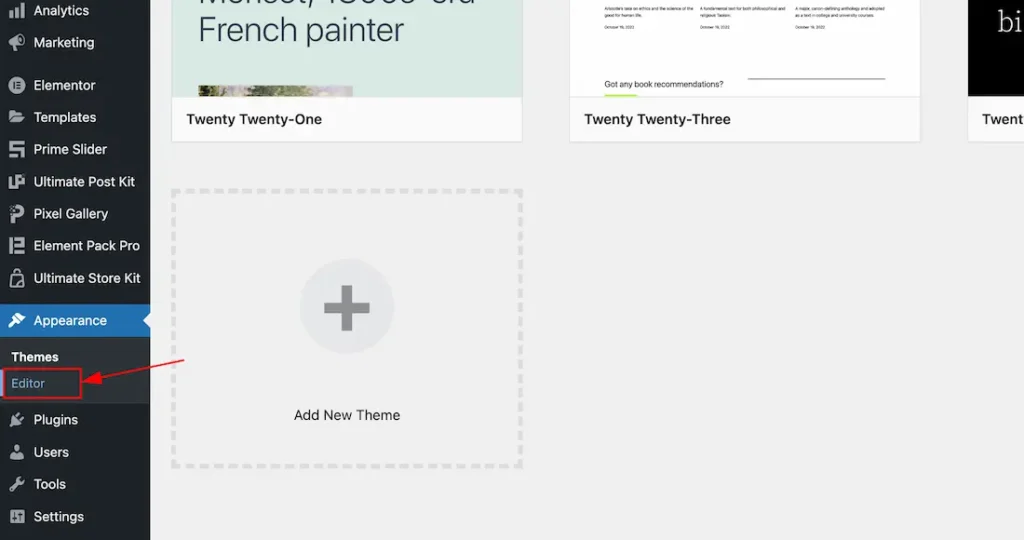
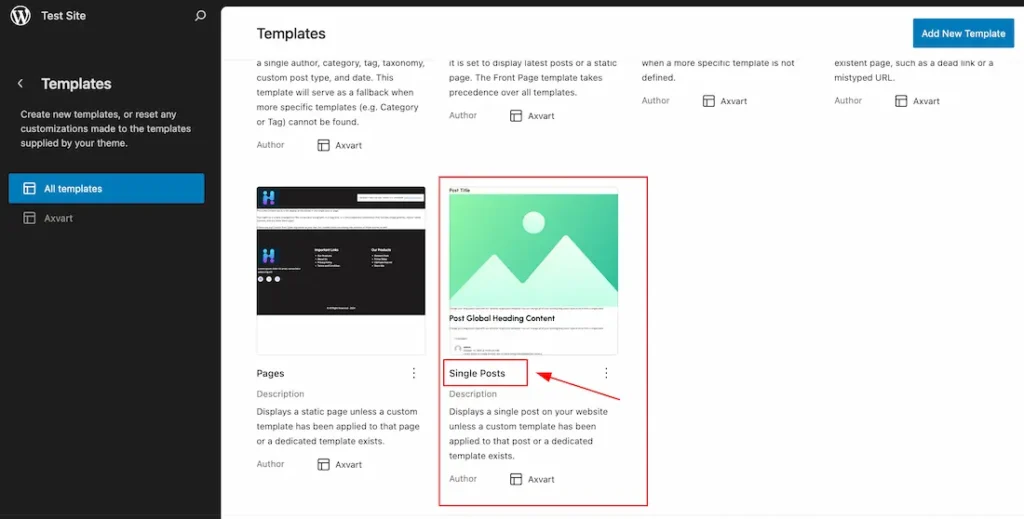
After installing and activating the block theme, just go to Appearance > Editor > All Templates > set the default Single Post Template and edit the template to your working demand by using Zoloblocks Single blocks like Post Title, Post Featured image, Post Meta, Post Content, Post Comments Form etc. Here we show how to add and customize the Post Meta Block.

Adding the Post Meta Block

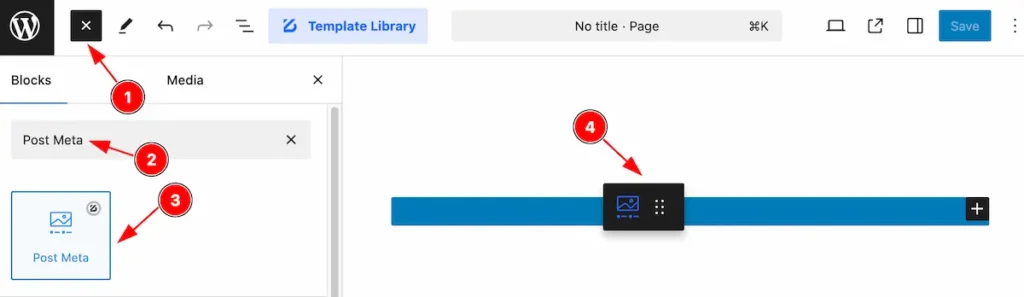
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Post Meta block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
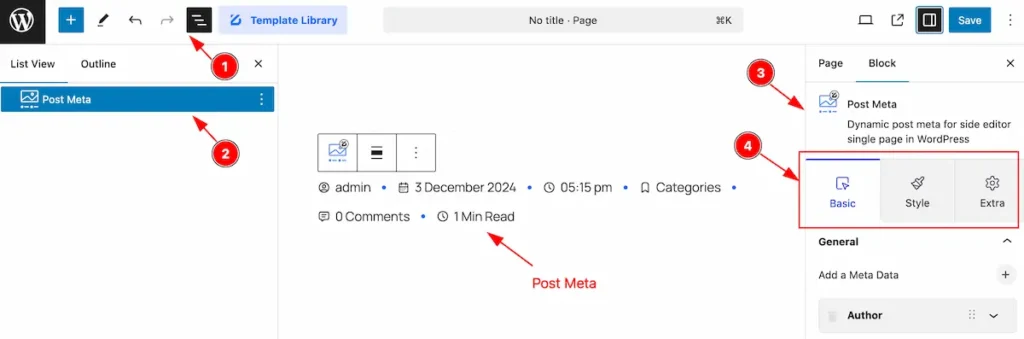
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Post Meta block.
- After on the right side, Click on the Block. Then the Post Meta details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
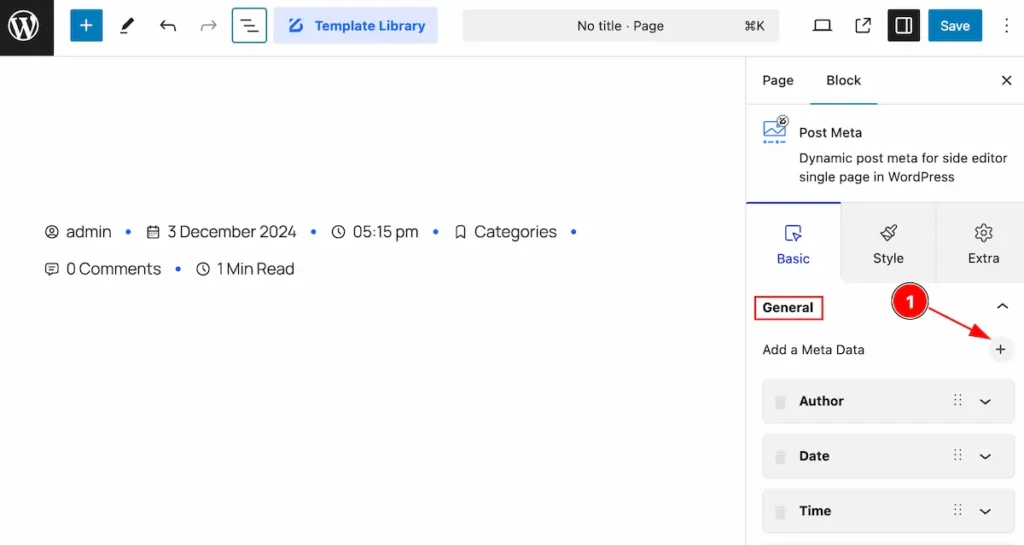
General Section
Go to Basic > General
Add new Meta Data

- Find the ” + ” icon and click on it. It will add new meta item.
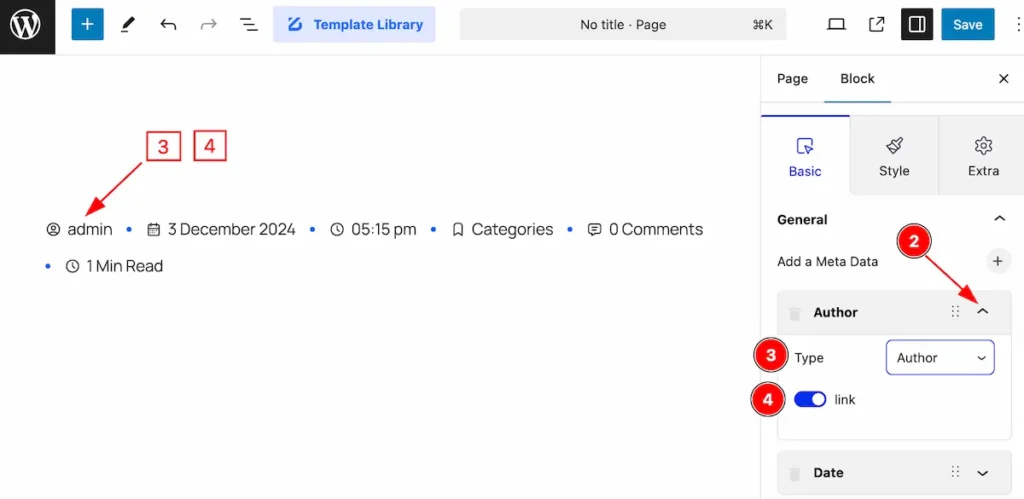
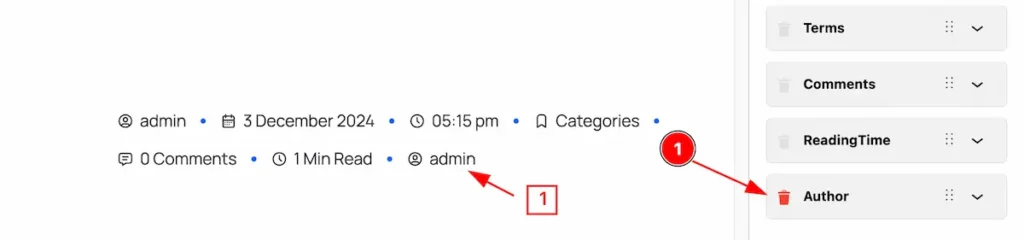
Set Author Meta

- Click on the Carrot icon and it will toggle and the options will appear.
- Type: Set the Type Author.
- Enable the switcher for link.
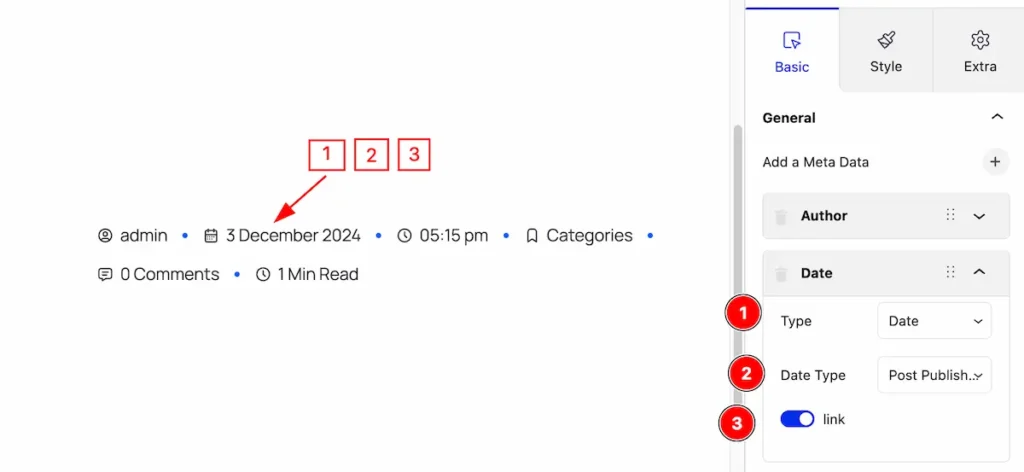
Set Date

- Type: Set the Type date.
- Date Type: Set the date type ( Post Publish ).
- Enable the switcher for link.
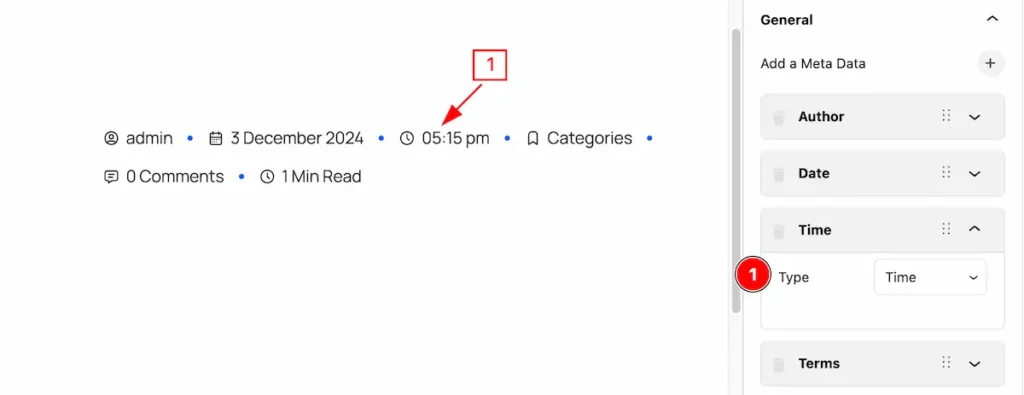
Set Time

- Type: Set the Type Time.
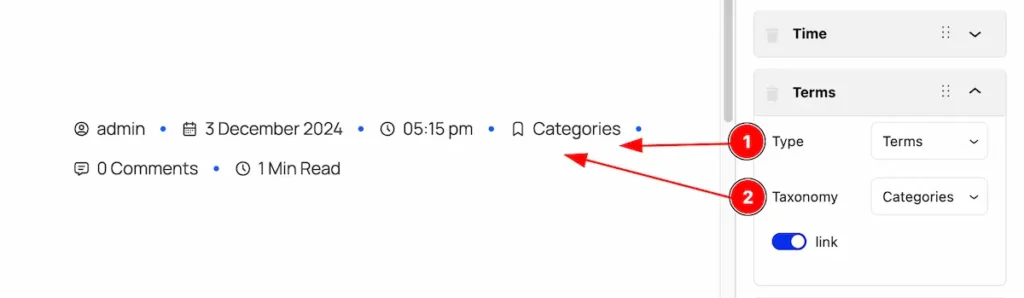
Set Terms

- Type: Set the Type Terms.
- Taxonomy: Set the taxononmy for Terms ( e.g.: Categories ).
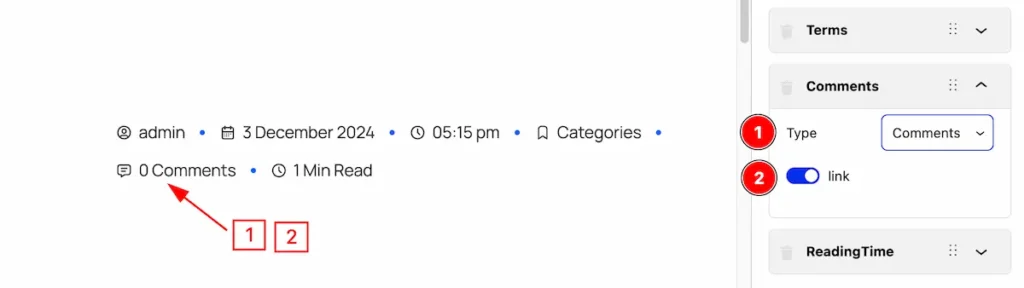
Set Comments

- Type: Set the Type Comments.
- Enable the link.
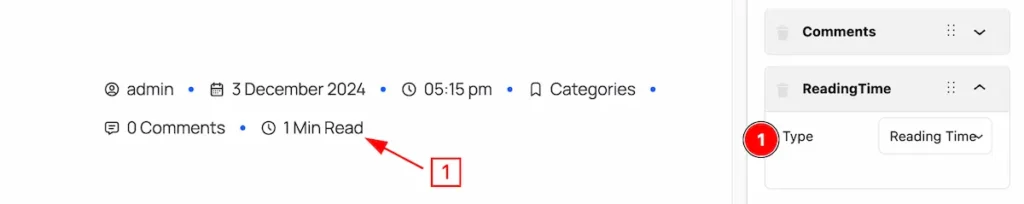
Reading Time

- Type: Set the Type Reading Time.
Delete Meta Item

- Click on the Trash icon to delete the meta item.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
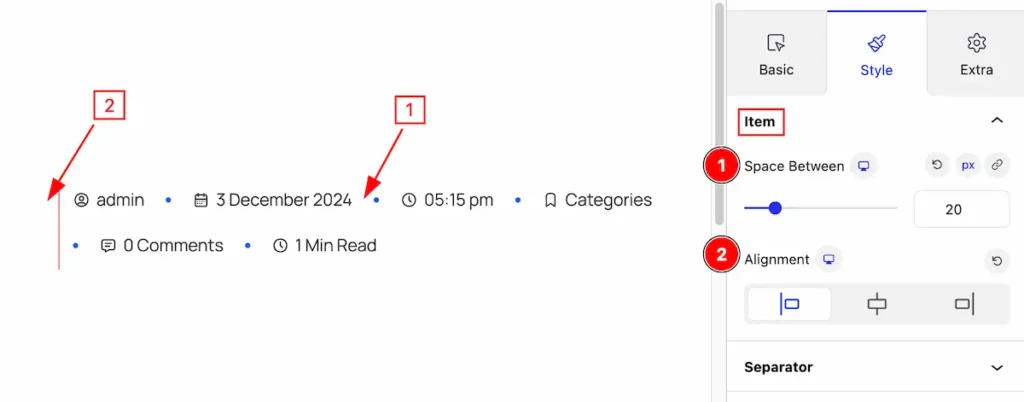
Item Section
Go to Style > Item

- Space Between: Set the space between the meta items.
- Alignment: Set alignment for the item.
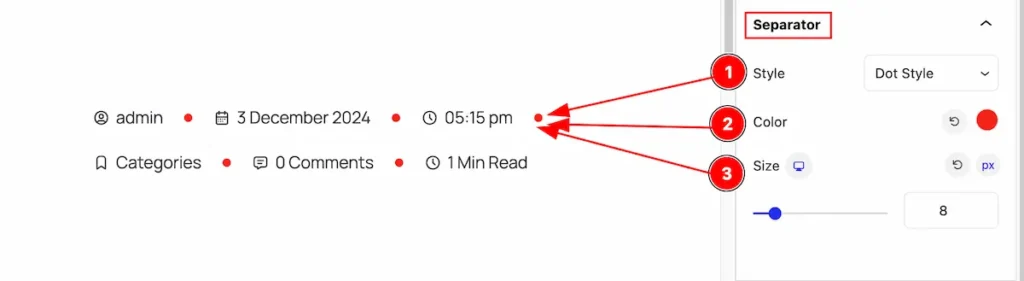
Separator Section

- Style: Set the Style ( e.g.: Dot Style, Line Style, Custom Style ).
- Color: Set the color.
- Size: Set the size for the separator.
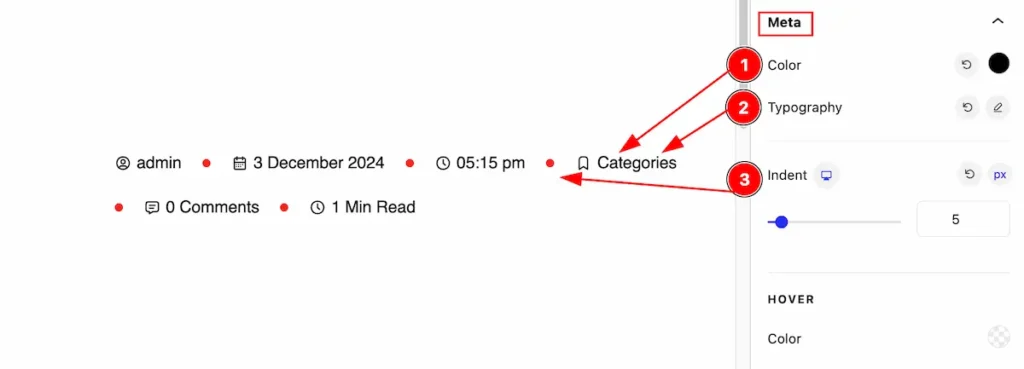
Meta Section

- Color: Set the Color for Meta.
- Typography: Set the Typography.
- Indent: Set the Indent for meta.
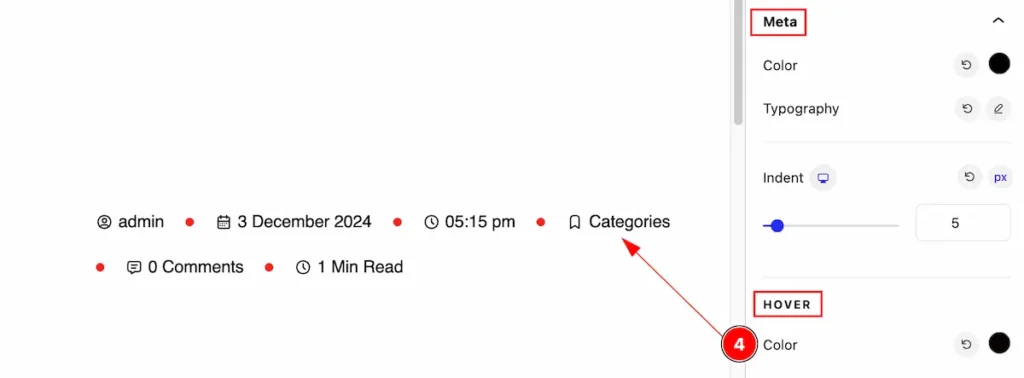
Hover

- Color: Set the hover color for the meta.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
You can also watch the video tutorial Learn more about the Post Meta Block.
Thanks for being with us!
