In this documentation, we will discuss the customization of the Post Content block, brought to you by Zoloblocks.
Enable the Post Content Block

To use the Post Content block from Zoloblocks, you must first enable the block.
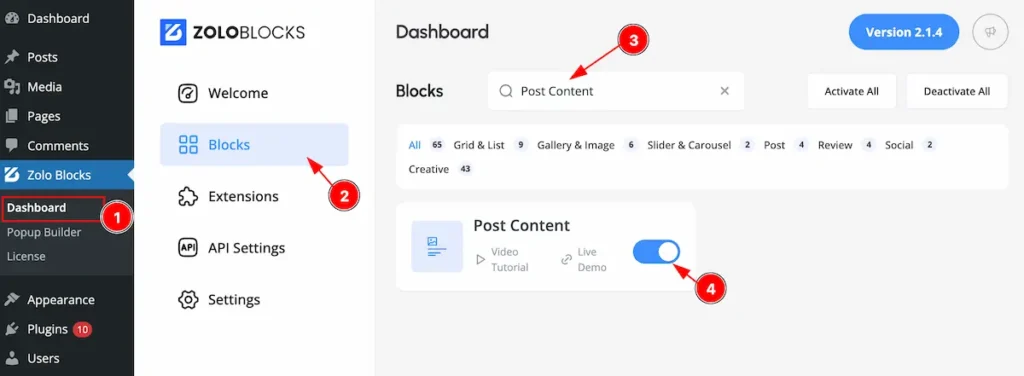
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search by the Post Content block Name.
- Enable the Post Content block.
How and Where use the Post Content Block
The Post Cotent block is designed exclusively for Single pages and requires a Block Theme for functionality.
In regard to, we offer the Axvart Theme, which is compatible with the Post Content block. If you’re a ZoloBlocks Pro user, the Axvart Theme is included with the plugin for seamless use. If you want then you also can use another block Theme for using the Post Content block.
Lets explore the Post Content block.

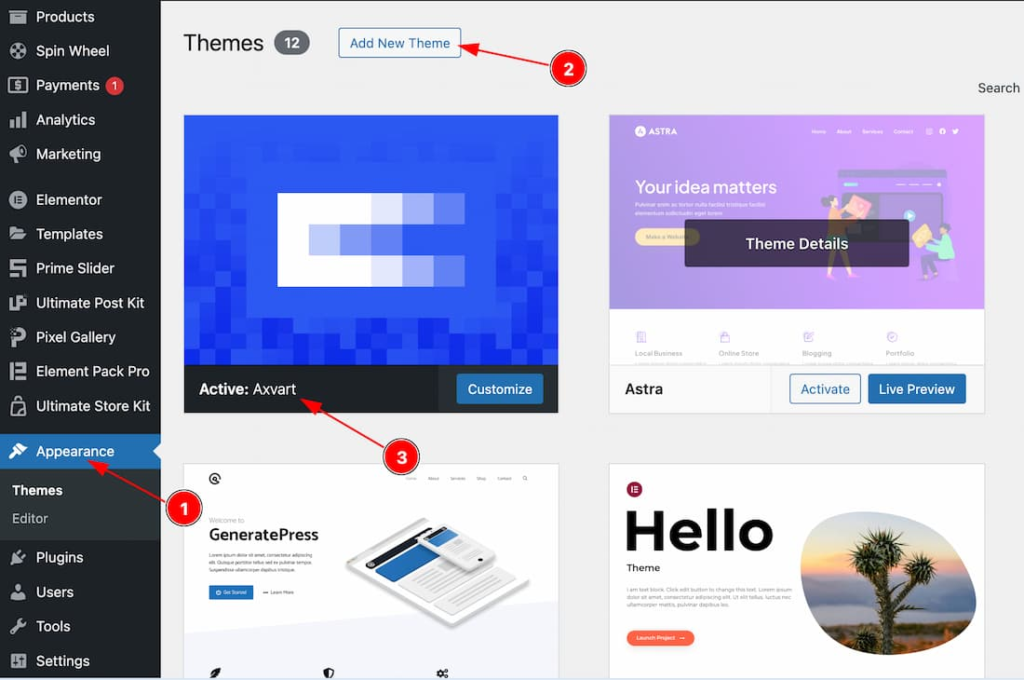
Go to WP dashboard > Appearance > Add New Theme > Add the Theme > Install and Activate the Theme.
Please read the doc of how to install and activate the Axvart Theme from here.

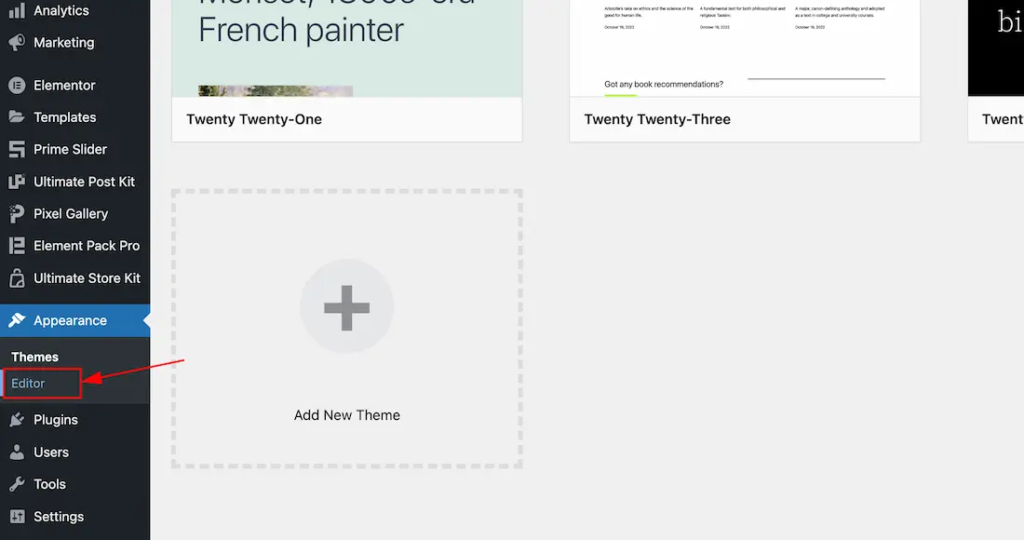
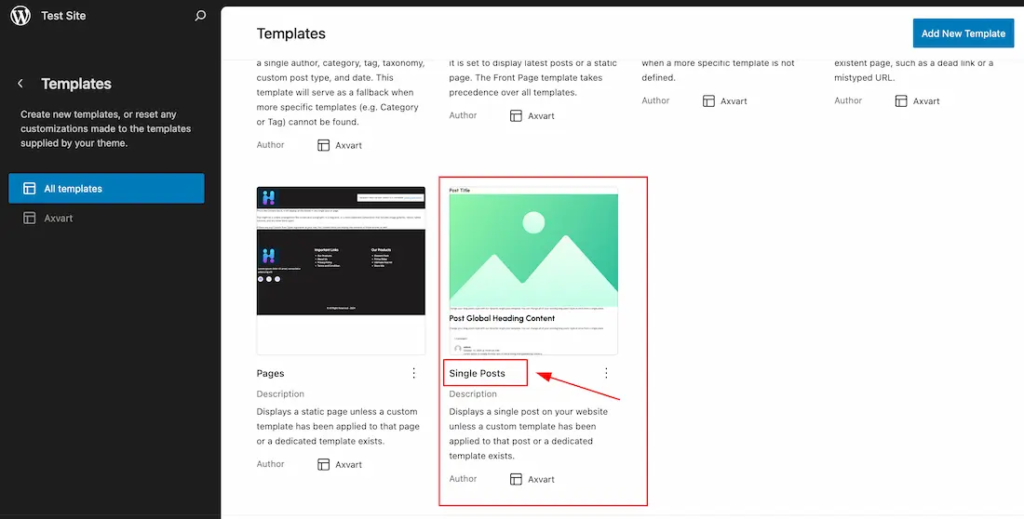
Now Go to Appearance > Editor > All Templates > set the default Single Post Template and edit the template to your working demand by using Zoloblocks Single blocks like Post Content, Post Featured image, Post Meta, Post Content, Post Comments Form etc. Here we show how to add and customize the Post Content Block.

Select Single Posts and Start editing.
Adding the Post Content Block

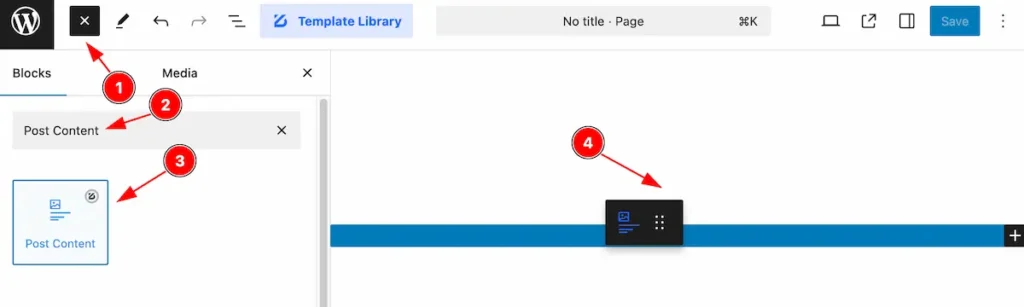
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Post Content block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
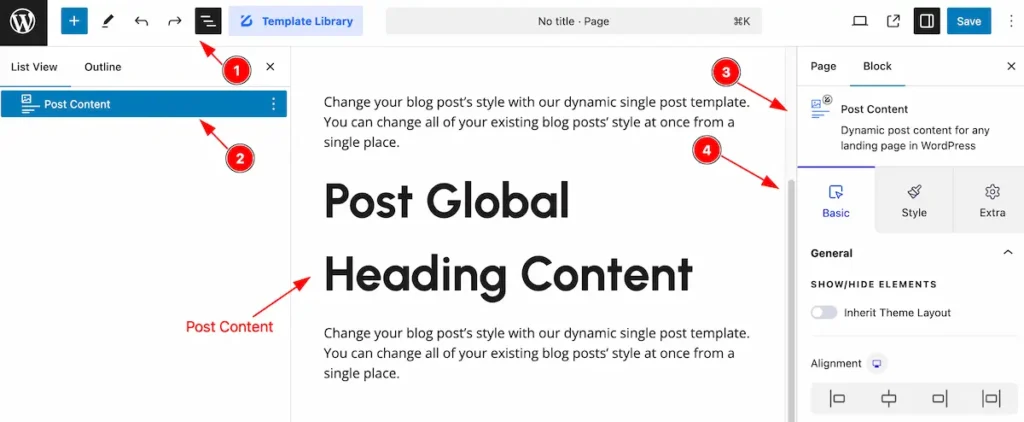
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Post Content block.
- After on the right side, Click on the Block. Then the Post Content details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
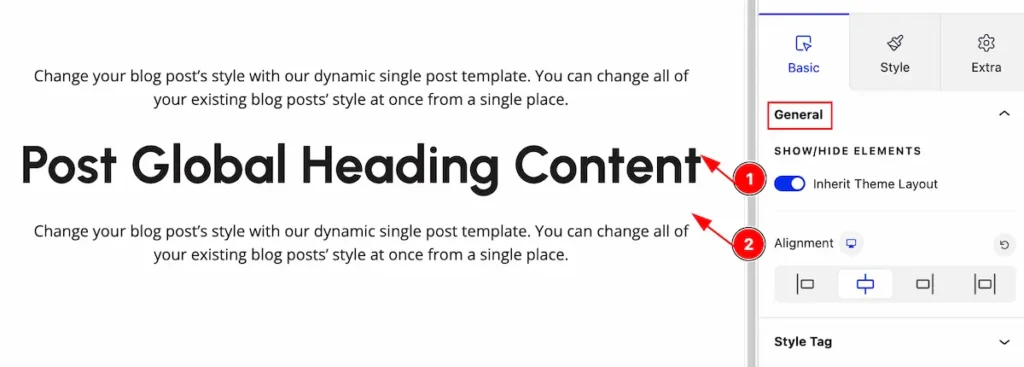
General Section
Go to Basic > General

Customize the layout by following controls,
- Inherit Theme Layout: Enable the switcher to inherit the layout from themes.
- Alignment: Set the alignment for the content. Content will be align by following ( Left, Middle, Right, Stretch ).
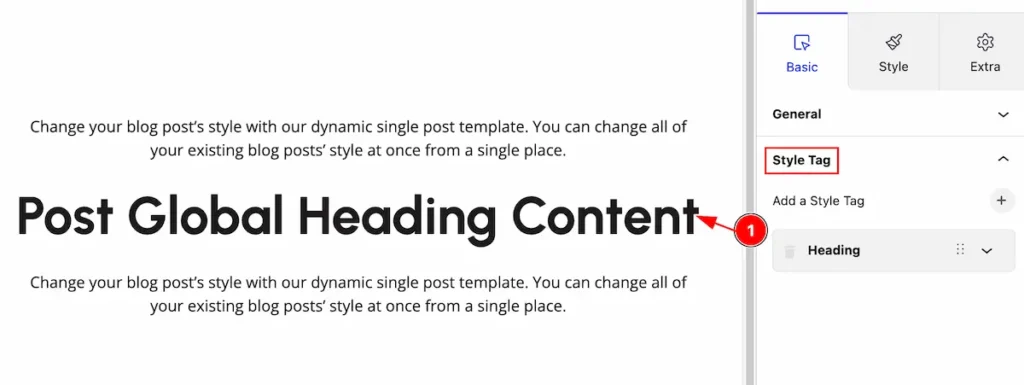
Style Tag Section
Go to Basic > Style Tag

Set the style tag for the content,
- Heading: Heading style will appear by default.
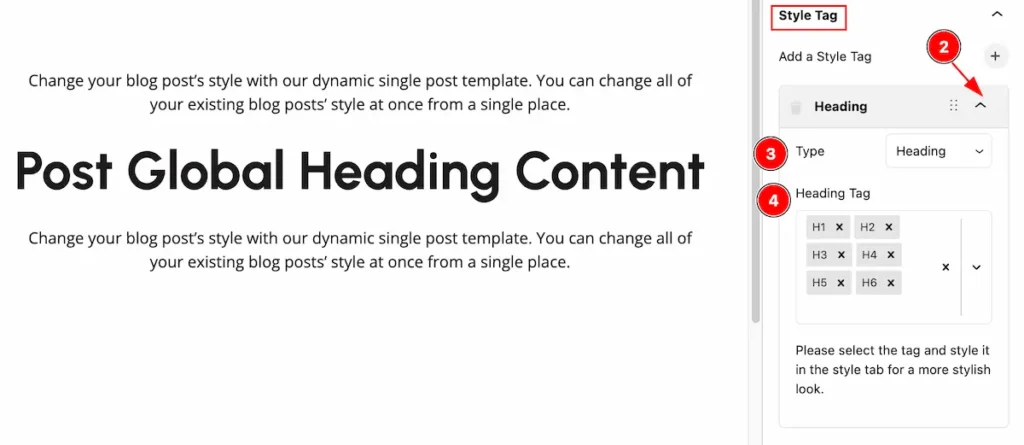
Edit Style Tag

- Click on the Up Icon and toggle bar will open with controls.
- Type: Set the type for the style tag ( e.g.: Heading ).
- Heading Tag: Select the Heading tag. ( H1 – H6 ).
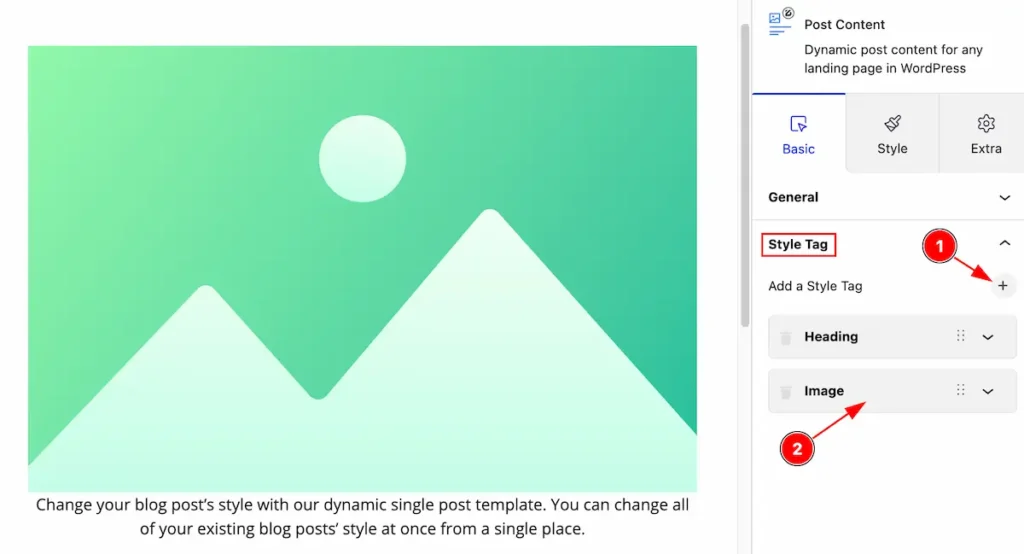
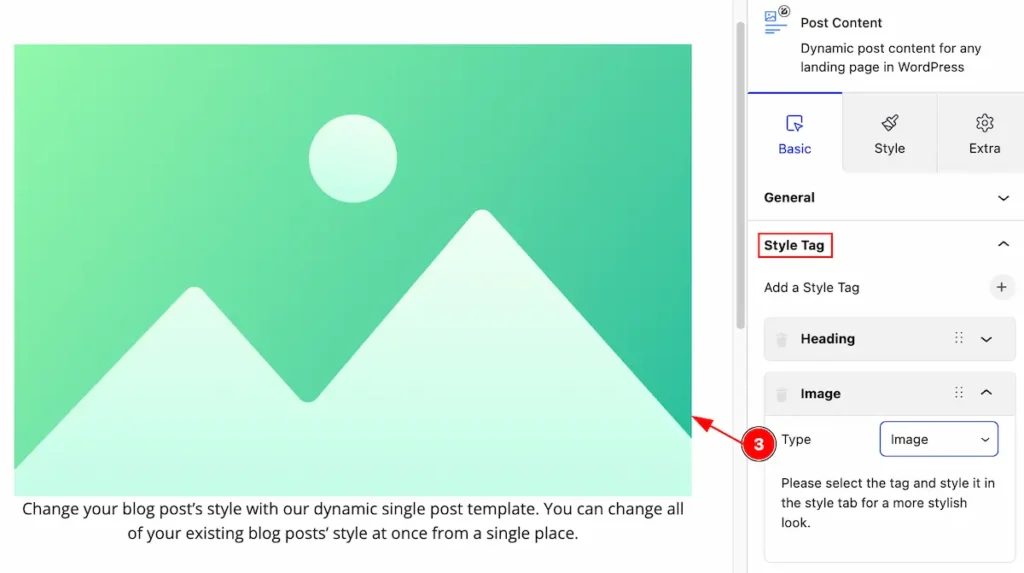
Add New Image Style Tag

- Click on the ” + ” Icon it will add new style tag.
- Image: Newly added image will appear on the style tag.

- Type: Set the Image type for the style tag (e.g.: Image ).
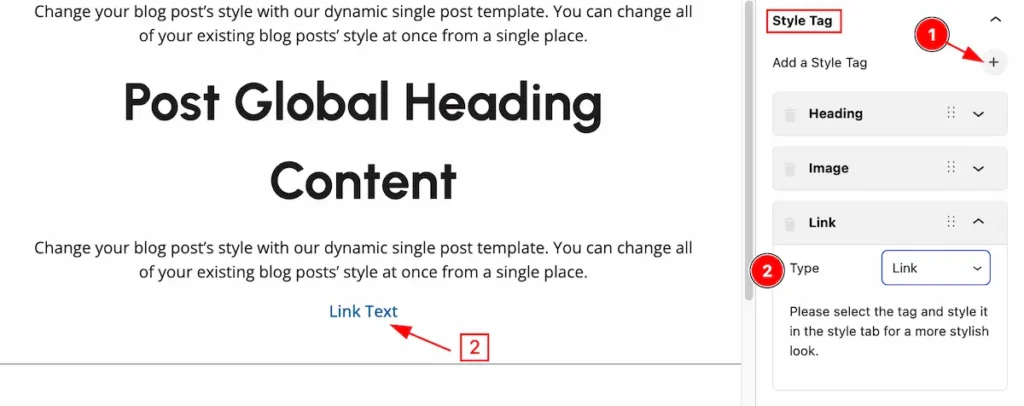
Add New Link Style Tag

- Click on the ” + ” Icon it will add new style tag.
- Type: Set the Link type for the style tag (e.g.: Link ).
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Content Section
Go to Style > Content
Normal State

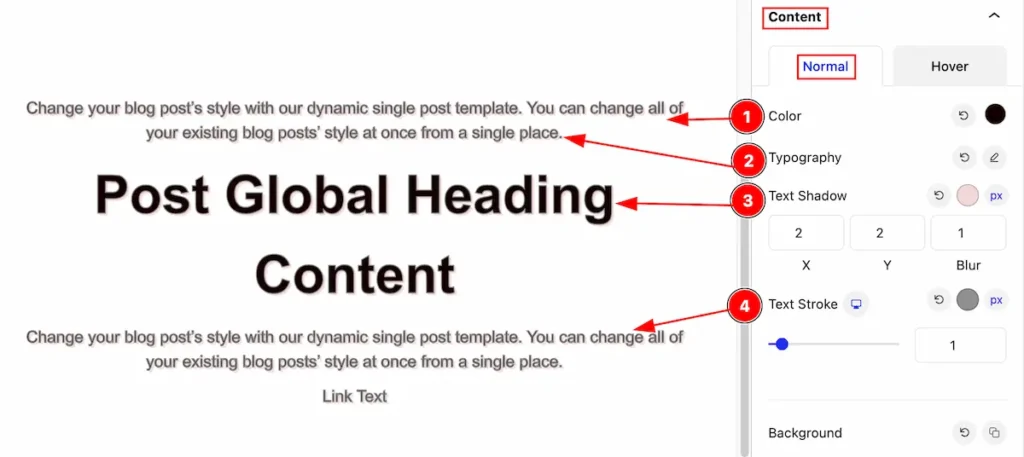
Set styles by following the controls on the content section, The changes will appear normally.
- Color: Set the color for the content tag. Choose color form the color plate.
- Typography: Set the typography for the title Set the typography for the Content. Text Size, Font, Weight etc options .
- Text Shadow: Set the shadow effects for the Content.
- Text Stroke: Set the strokes for the text.

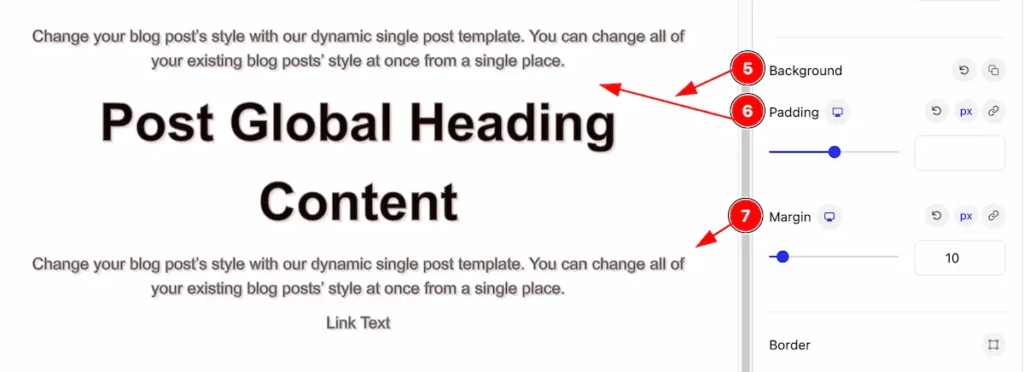
- Background: Select the background for the content.
- Padding: Make the inner spacing for the content.
- Margin: Set margin for outer space.

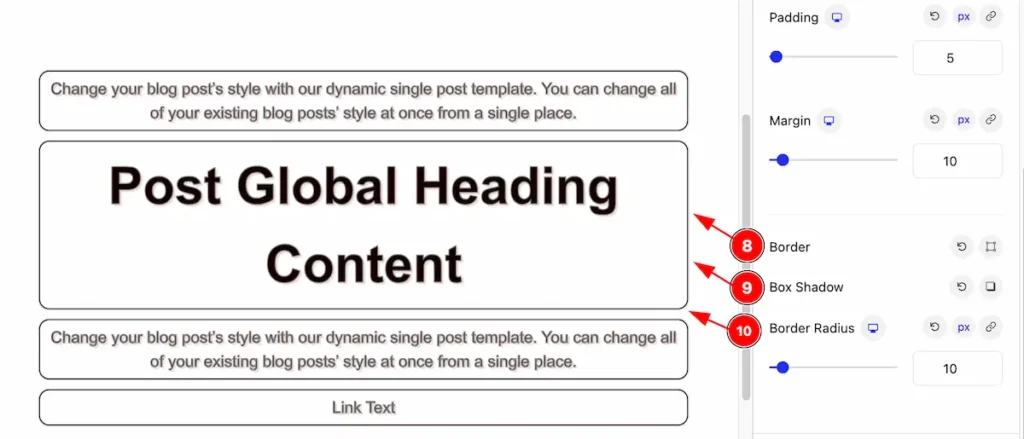
- Border: Set the border for the content.
- Box Shadow: Make the Box shadow for the content.
- Border Radius: Make the border corner edges rounded by setting the border.
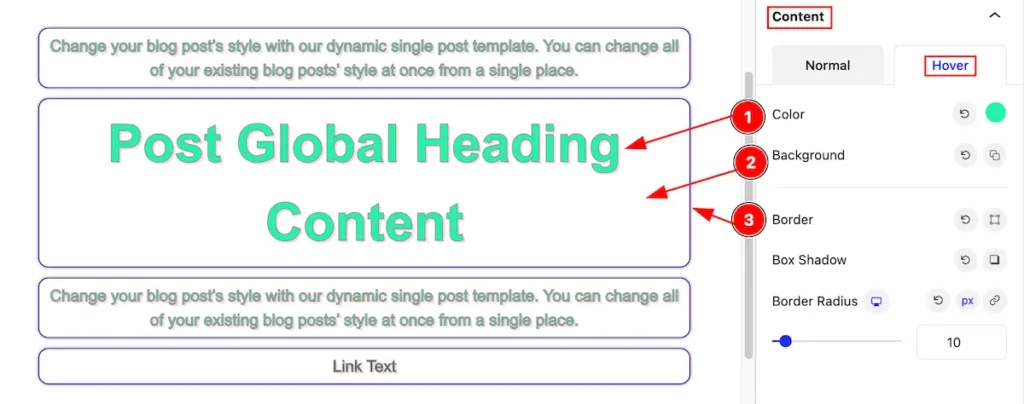
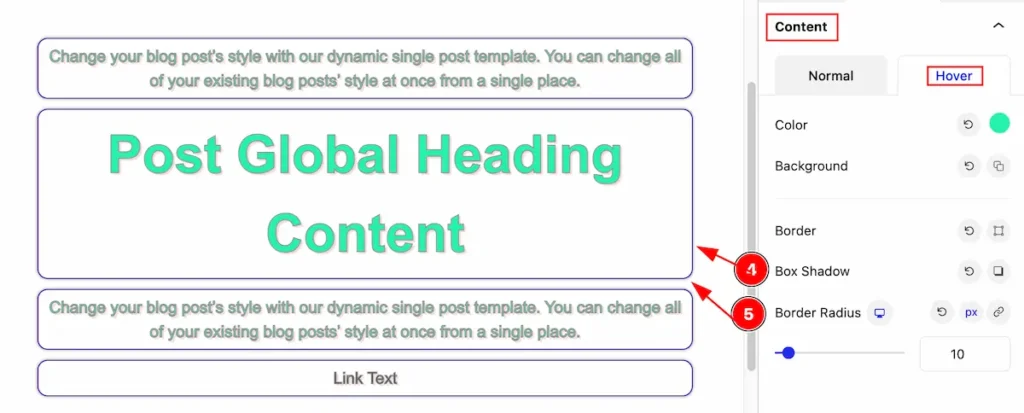
Hover State
The changes will appear on the hover state.

- Color: Set the color for the content.
- Background: Set the background color for the content.
- Border: Set the border of the content.

- Box Shadow: Make the box shadow for the content.
- Border Radius: Make the border radius for the corner edges rounded.
Image Section
Go to Style > Image
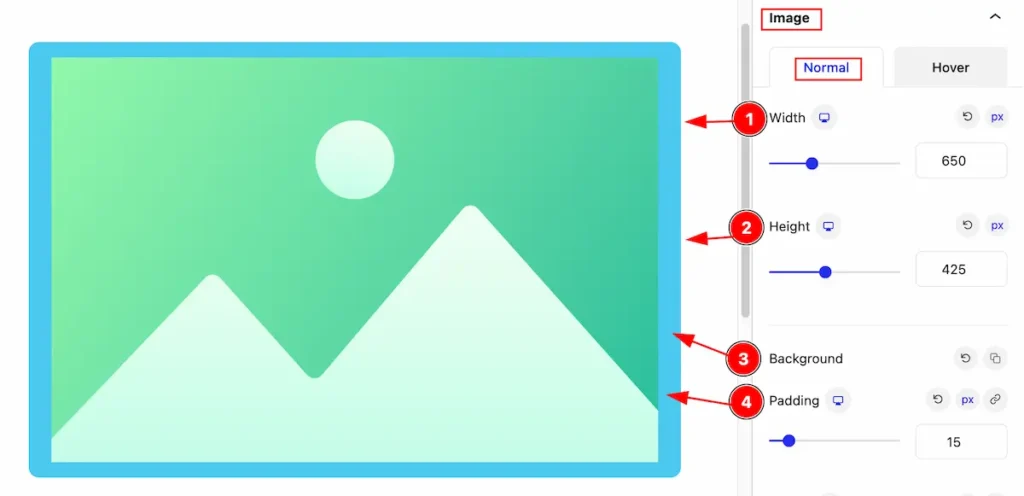
Normal State

Make the image stylish by following the controls,
- Width: Set the width for the image.
- Height: Set the height for the image.
- Background: Define the background for the image.
- Padding: Make the padding for the image.

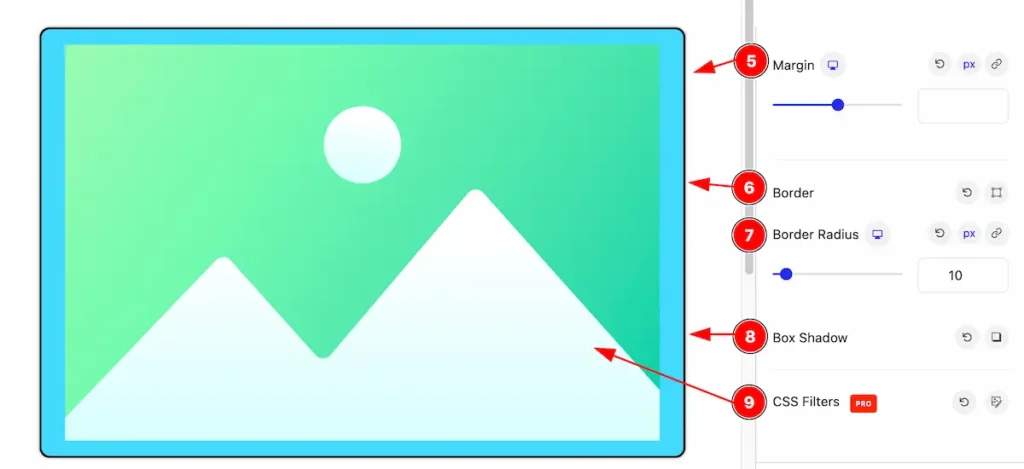
- Margin: Adjust the margin for the image. It’s for outer space.
- Border: Set the border for the image.
- Border Radius: Make the border radius by following.
- Box Shadow: Apply the box shadow for the image.
- CSS Filters: Configure the CSS Filters to make image more customisable, Here’s included the Brightness, Contrasts, Saturate, Hue Rotate options.
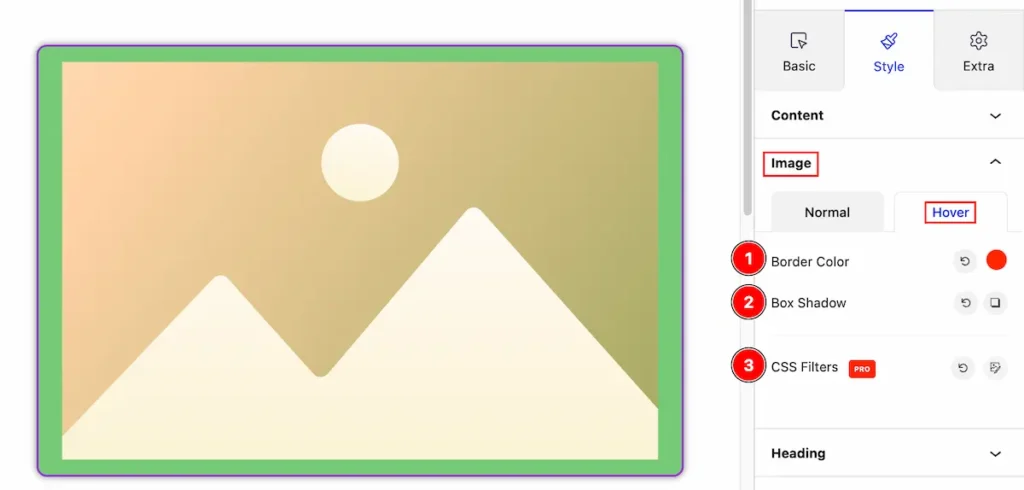
Hover State
The changes will take effect when the mouse hovers over the image.

- Border Color: Set the border color for the image.
- Box Shadow: Make the box shadow for the images.
- CSS Filters: Configure the CSS Filters to make image more customisable, Here’s included the Brightness, Contrasts, Saturate, Hue Rotate options.
Heading Section
Go to Style > Heading
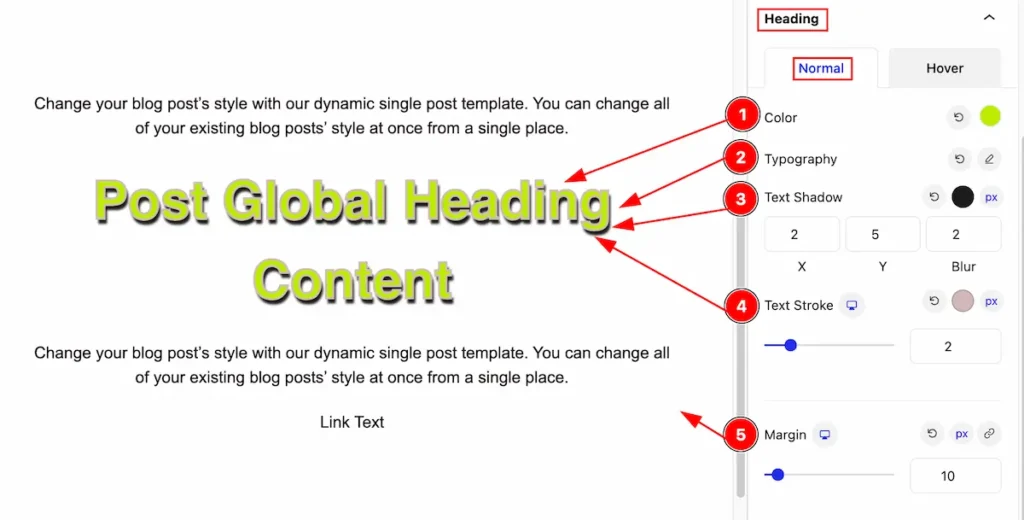
Normal State

- Color: Set the color for the heading content.
- Typography: Select the typography for the heading.
- Text Shadow: Apply the text shadow effects for the heading.
- Text Stroke: Select the text stroke for the heading.
- Margin: Adjust the margin for the heading.
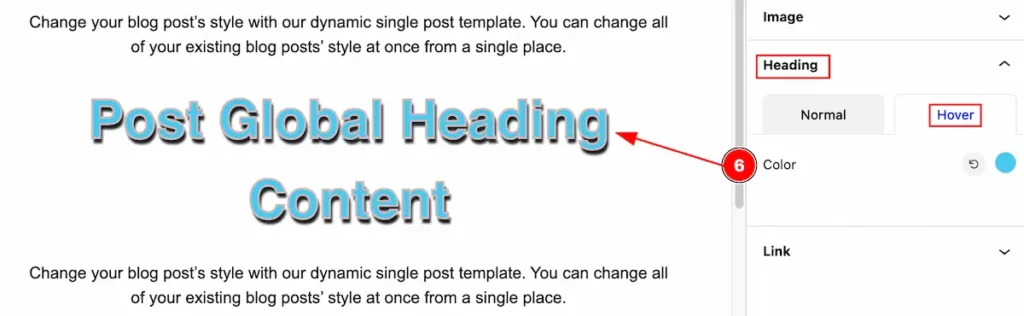
Hover State
The changes will appear on mouse hover,

- Color: Choose the color for the heading.
List Section
Go to Style > List
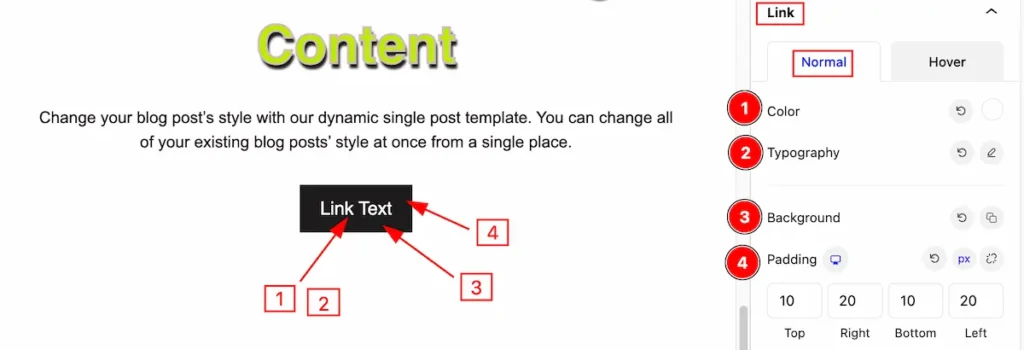
Normal State

- Color: Choose the Test color for the Link.
- Typography: Select the typography for the title of the Button, Text Size, Font, Weight etc options .
- Background: Set the background for the Link Button.
- Padding: Adjust the inner padding of it.

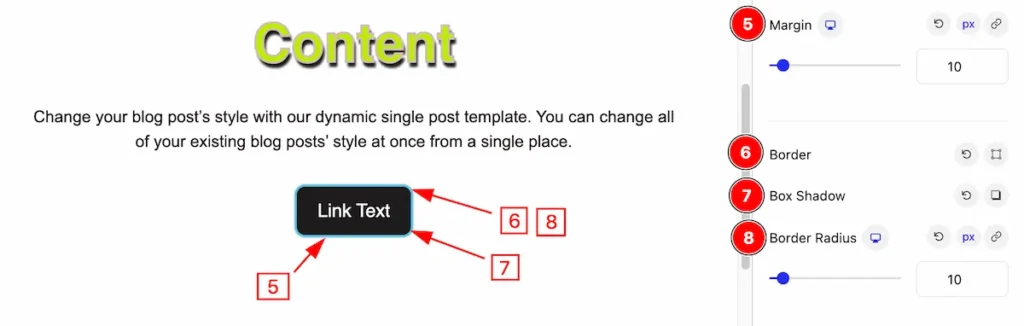
- Margin: Adjust the margin for the link button.
- Border: Define the border for the button.
- Box Shadow: Make the box shadow effect for the button.
- Border Radius: Make the border corner edges rounded by following.
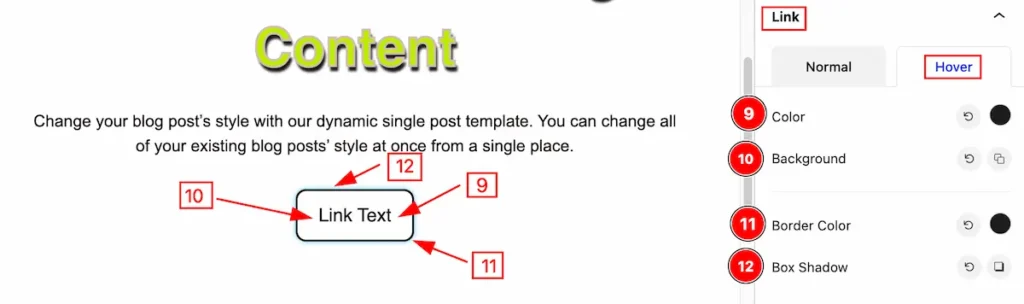
Hover State
The changes will appear on mouse hover.

- Color: Specify the text color for the link.
- Background: Define the background for the link.
- Border Color: Set the border color for the link items.
- Box Shadow: Apply a box shadow effect to the link.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
You can also watch the video tutorial Learn more about the Post Content Block.
Thanks for being with us!
