This documentation provides comprehensive insights into the Unfold Block developed by Zoloblocks.
Adding a block to the editor

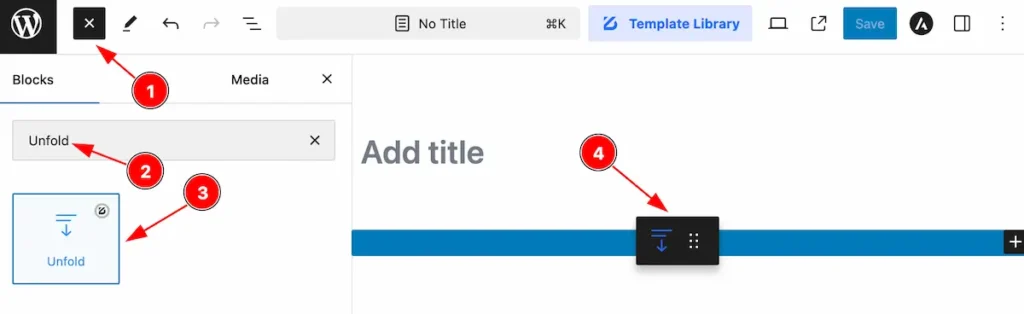
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Unfold block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
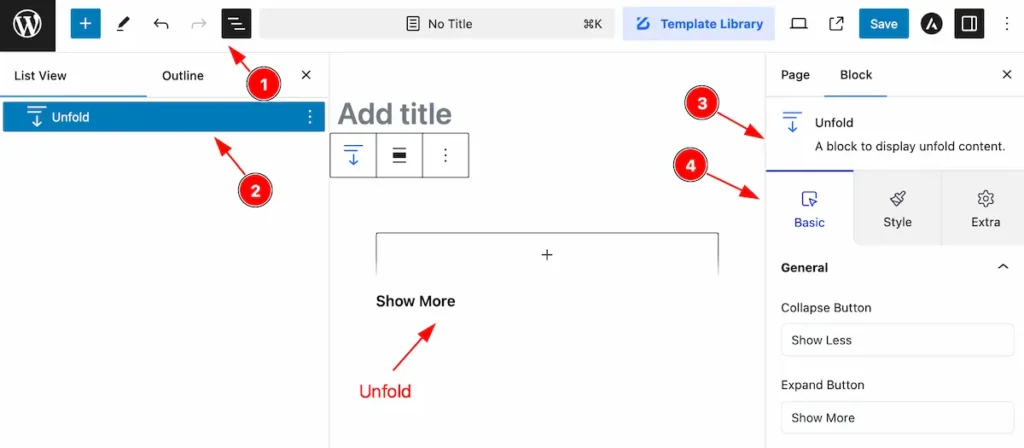
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Unfold block.
- After on the right side, Click on the Block. Then the Unfold details appear.
- Here shows all the control tabs( Basic, Style, Extra ) of a block.
Add Block to Unfold

Add blocks by following,
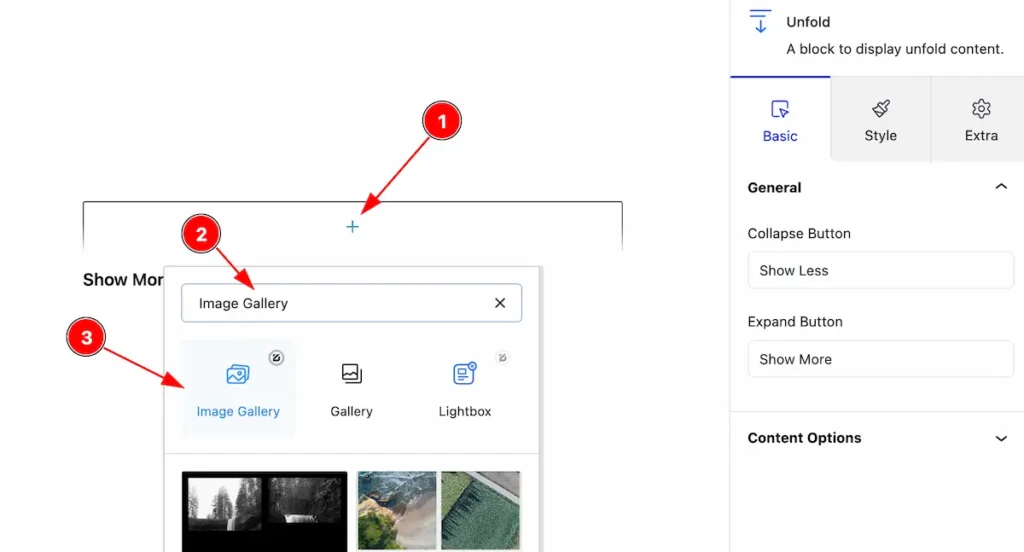
- Click on the ” + ” icon and the blocks grids appear.
- There search box will appear search by the blocks name e.g.: ” Image Gallery “.
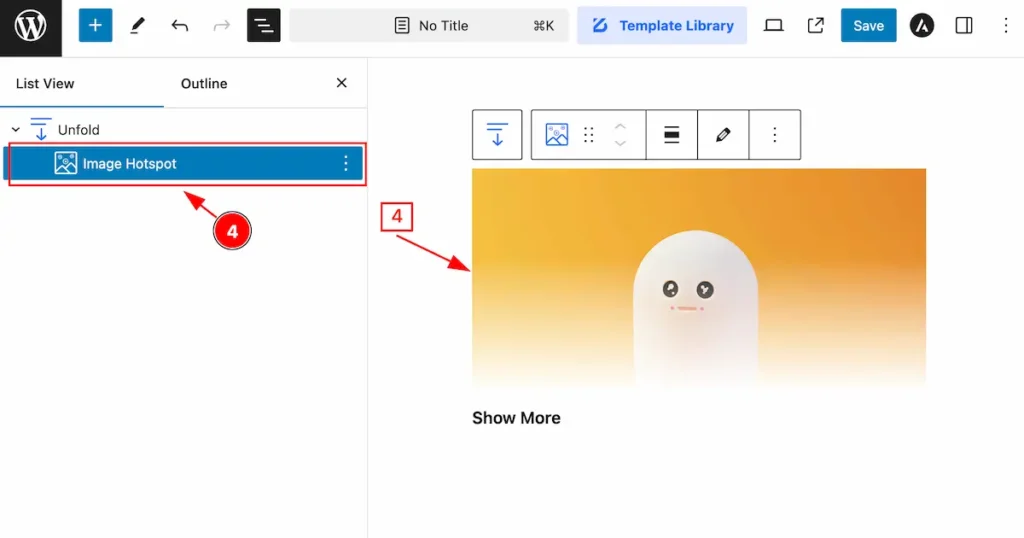
- The blocks will appear and select it.

Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
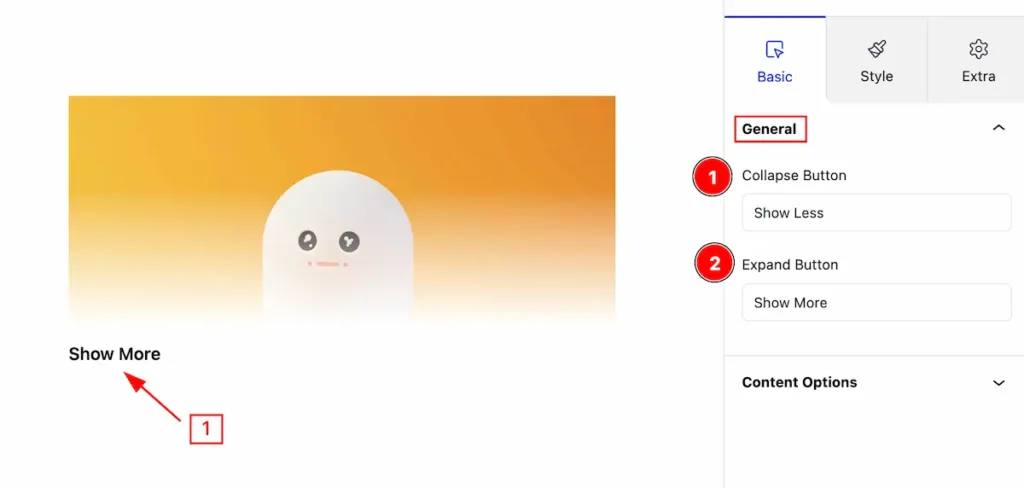
General Section
Go to Basic > General

Set content for the unfold,
- Collapse Button: Set the content for the collapse.
- Expand Button: Set the content for the expand.
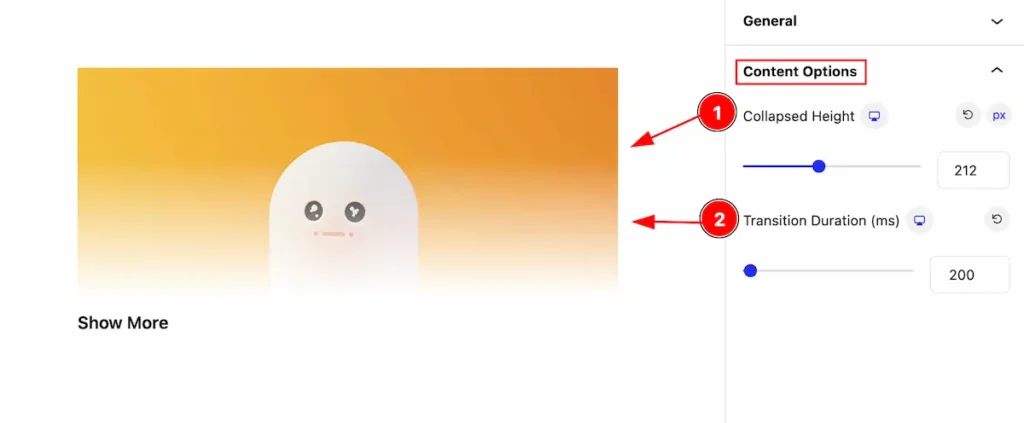
Content Options
Go to Basic > Content

Controls for the content options,
- Collapsed Height: Set the height for the collapsed.
- Transition Duration (ms): Set the transition duration for it.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
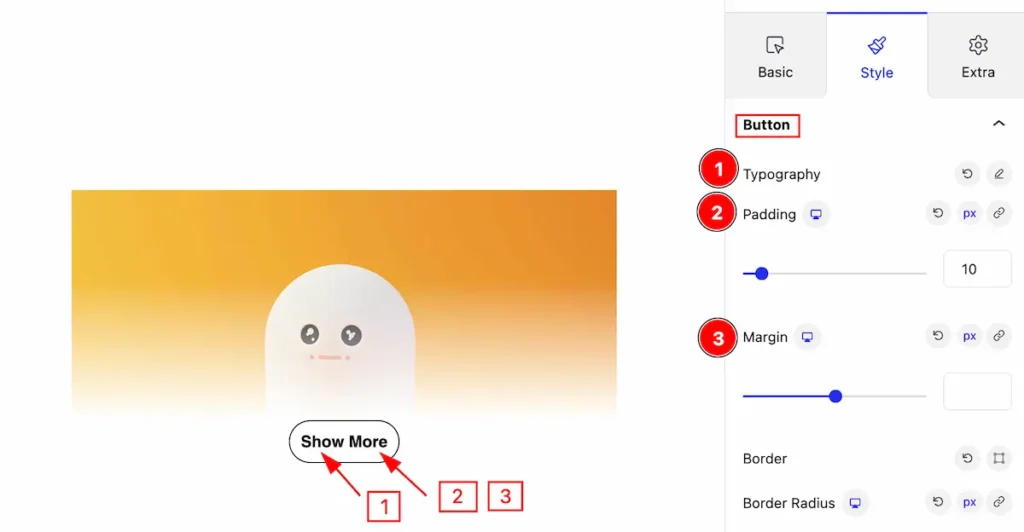
Button Section
Go to Style > Button

Make the button looks great by following the controls,
- Typography: Set the typography for the button.
- Padding: Set the padding for it.
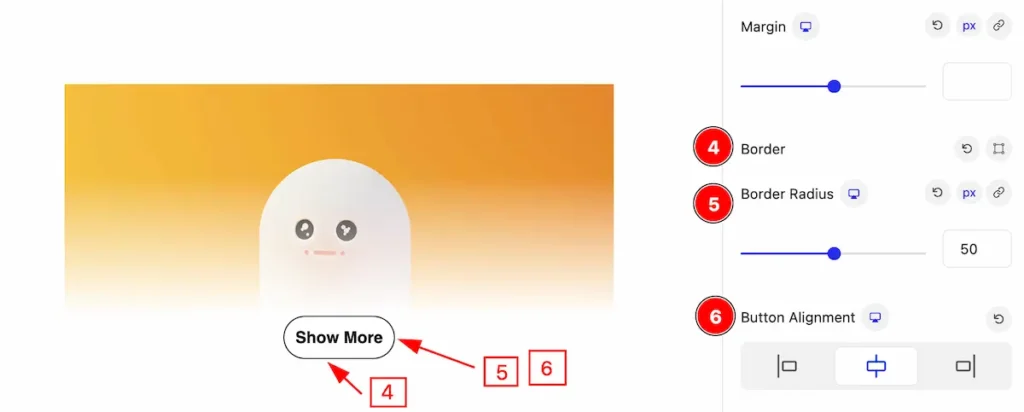
- Margin: Set margin for the button.

- Border: Set the border for the button.
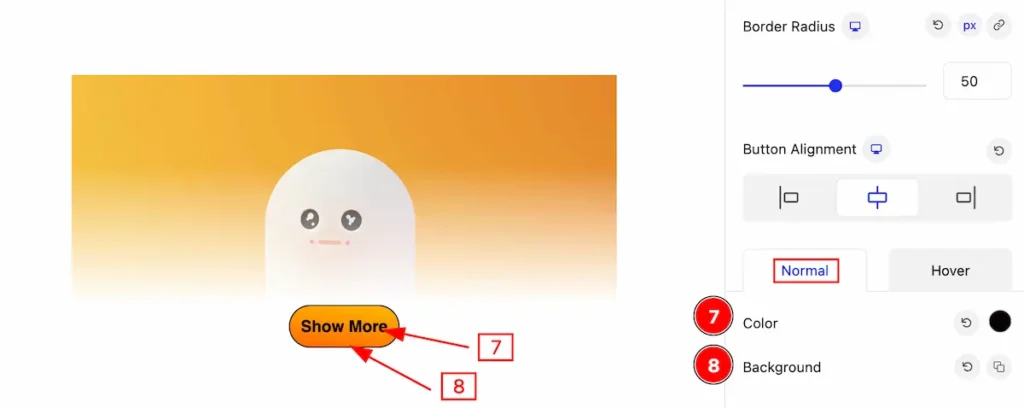
- Border Radius: Make the border radius.
- Button Alignment: Set alignment for the button.
Normal State for Button

- Color: Set the color for the button.
- Background: Set the background for the button.
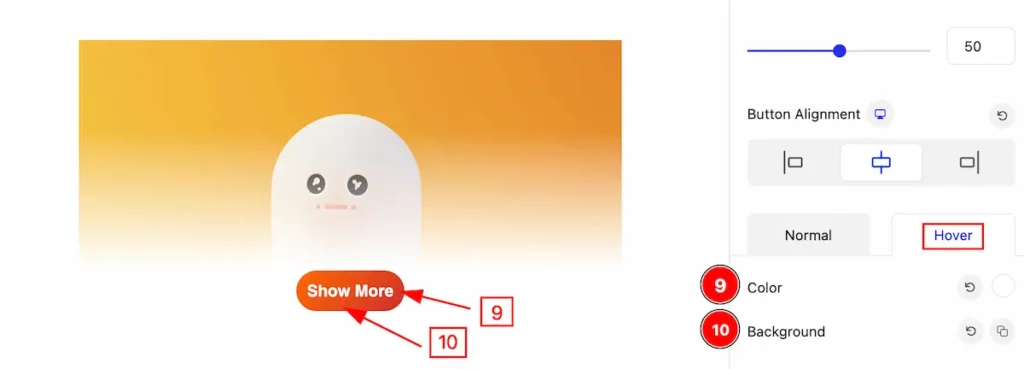
Hover State for Button

The changes will appear on mouse hover,
- Color: Set the color for the button.
- Background: Set the background for the button.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
