In this documentation, we will discuss the customization of the Spline Viewer block, brought to you by Zoloblocks.
Why The Spline Viewer Block
The Spline Viewer block allows you to seamlessly embed interactive 3D models into your WordPress pages. Ideal for showcasing products or any dynamic content, it enhances user engagement and creates modern visual experience.
Enable the Spline Viewer Block

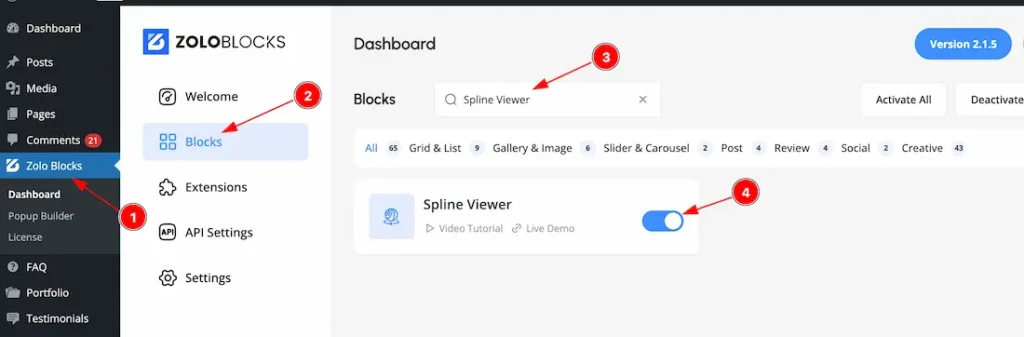
To use the Spline Viewer block from Zoloblocks, you must first enable the block.
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search the Spline Viewer block Name.
- Enable the Spline Viewer block.
Inserting The Block into the Editor

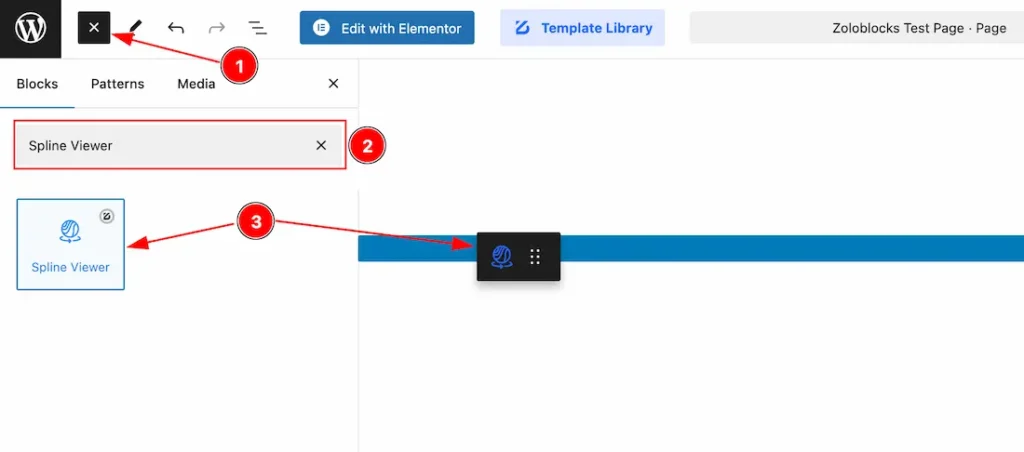
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search the Spline Viewer Block Name inside the search Box. otherwise, select the Icon blocks ( with Zoloblocks logo T.R corner).
- Then Drag and Drop it on the page.

After Inserting the blocks, Follow this.
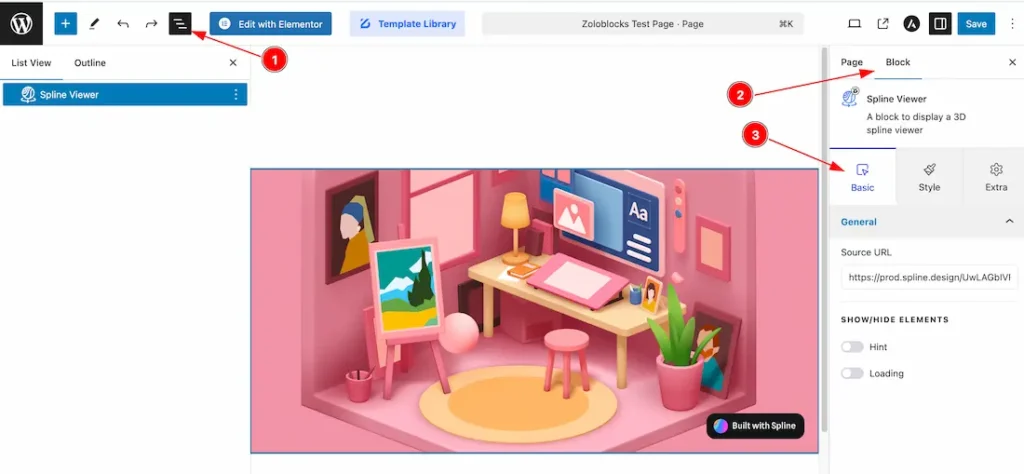
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab Customization
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

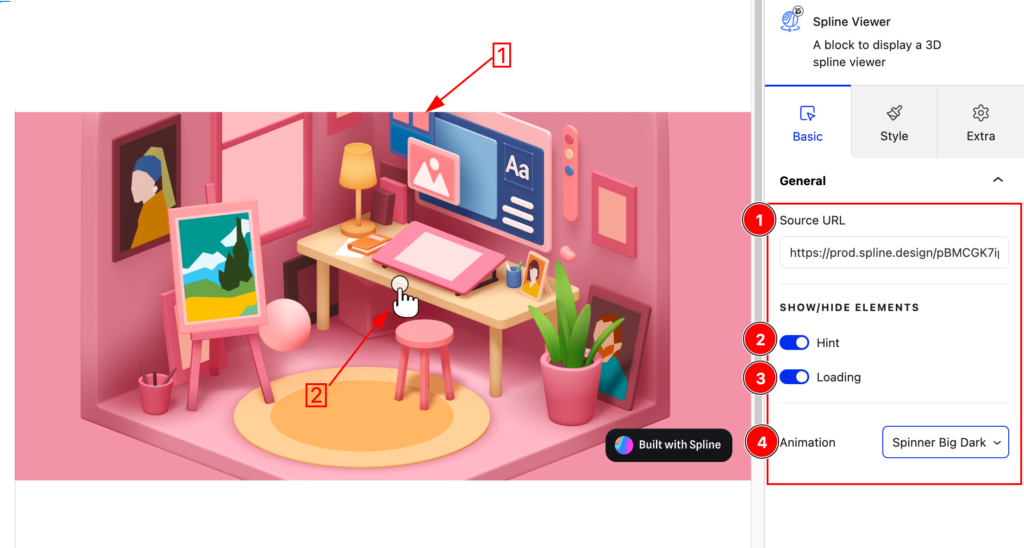
1. Source URL: To show your expected Spline viewer, just keep the Source URL inside the Source URL field. Just follow the steps below to get the source URL.
2. Hint: When enabled the Hint switcher button then it provides additional hints to users about interacting with the element. You can movement the 3D view with your mouse cursor.
3. Loading: The Loading switcher button controls whether a loading indicator is displayed during the loading process of the Spline Viewer content in preview mode. Here’s how it works:
Enable the Loading switcher button: When enabled, a loading indicator or animation appears in the preview mode while the Spline Viewer fetches and prepares the content. This is useful to provide feedback to users that the content is being loaded.
Disable the Loading switcher button: When disabled, no loading indicator is shown, and the content will appear immediately once it’s fully loaded.
4. Animation: The Animation option allows you to set a loading animation. Here you get the loading animation type- Spinner Small Dark, Spinner Small Light, Spinner Big Dark, and Spinner Big Light.
Lets Explore How to Get the Source URL
To get the Source Url, just follow the below instructions-
1. First go to the Spline Viewer main site and Register with your email and then login to your account. Here is the site link – https://app.spline.design/
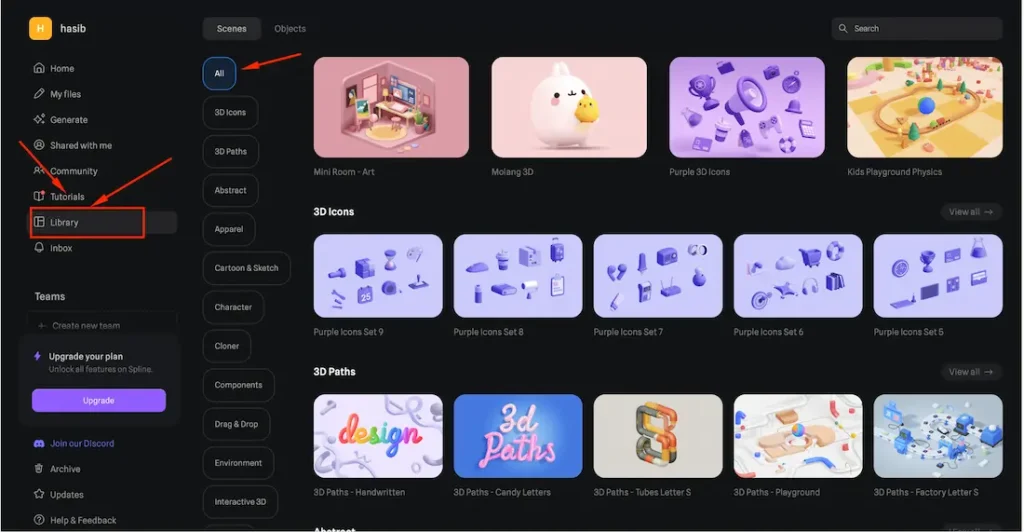
2. After login to your account, you will get by default some designs and you can choose any one of them for your work. If you want, you also can create custom design to your work from here. Here you will get the library and also get some videos to gather knowledge. Please see the below screenshot –

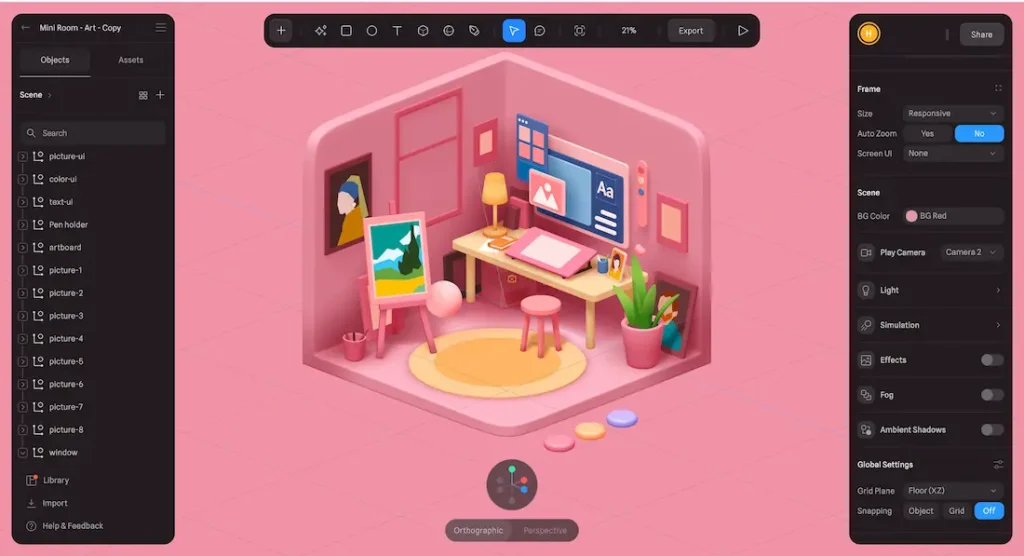
3. Just select one of them and enter into the design. After entering into the design, you will get a custom library option to customize the design. Please see the below screenshot-

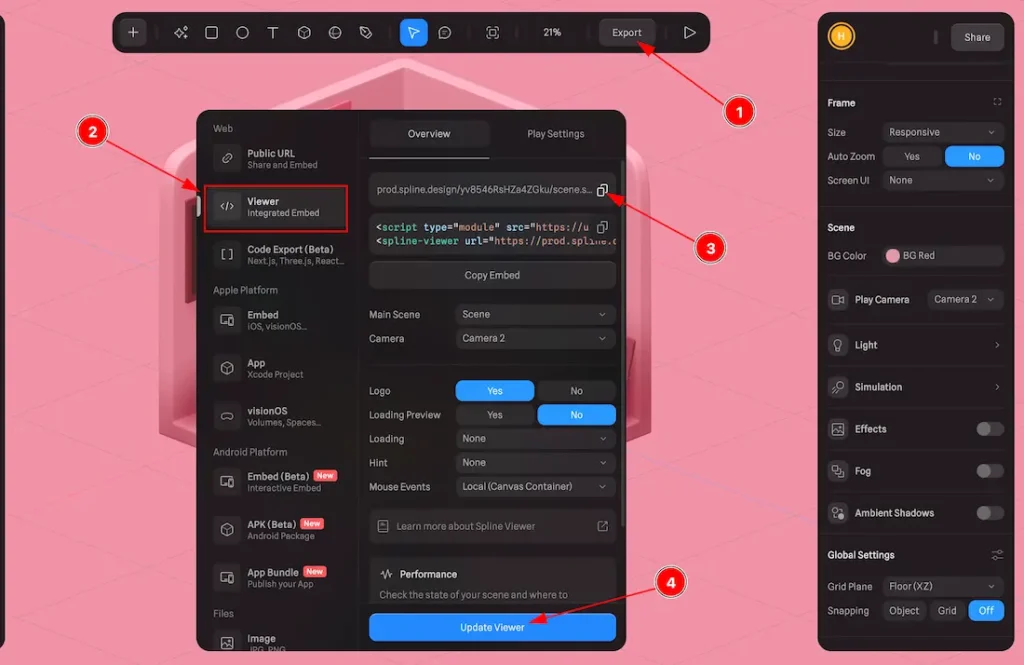
4. After completeing the design, just follow the below instruction to create the source url link.

- Hit the Export button.
- Then click over the Viewer option.
- Copy the Source URL link.
- Hit the update viewer button to save the design.
After copping the source url link, just paste the source url link inside the source url field and hit the save button then you will get the design in the preview page.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
You can also watch the video tutorial Learn more about the Spline Viewer Block. Please visit the demo page for examples.
Thanks for being with us.
