This documentation provides comprehensive insights into the Social Links Blocks developed by Zoloblocks.
Adding a block to the editor

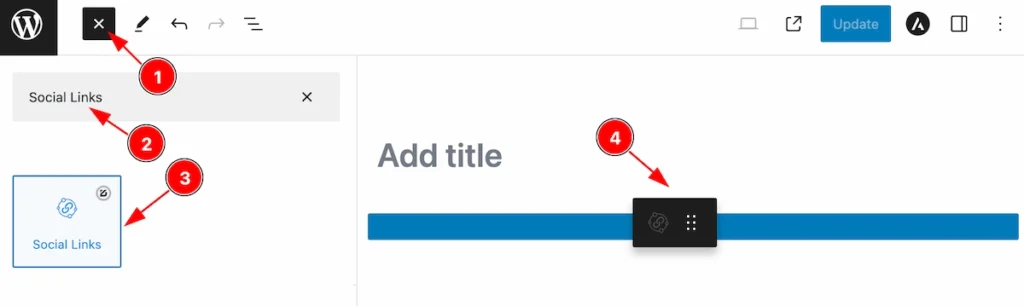
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Social Links block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
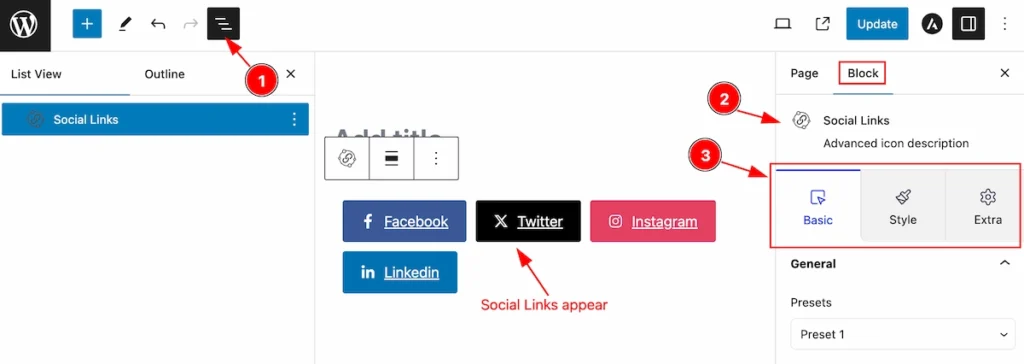
- Click on the Document Overviewer button and the Blocks list view will appear.
- After on the right side, Click on the Block. Then the advanced icon box details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
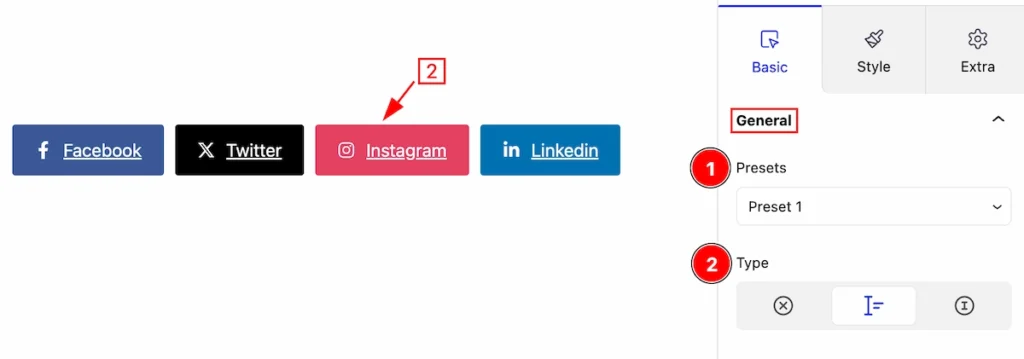
Go to Basic > General

In this section, you can set the layout for the Social Links,
- Presets: It’s a predefined design, Select any of them.
- Type: Select the type of Social Links ( No Icon, Icon & Text, Only Icon ).
Layout Section
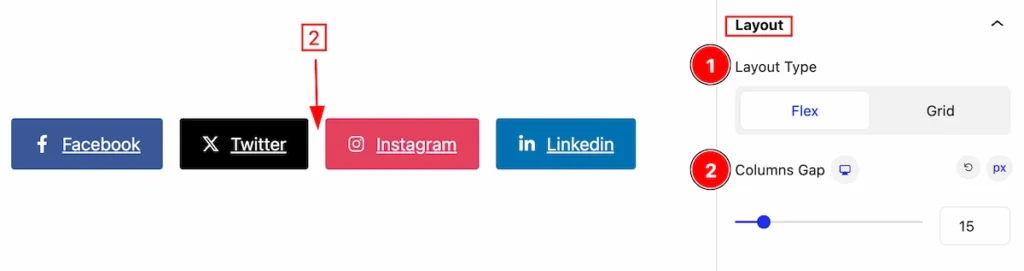
Go to Basic > Layout
Layout Flex

This section provides options to control the Layout,
- Layout Type: Two types of layout ( Flex and Grid ) Here select the Flex.
- Columns Gap: Set the column gaps.
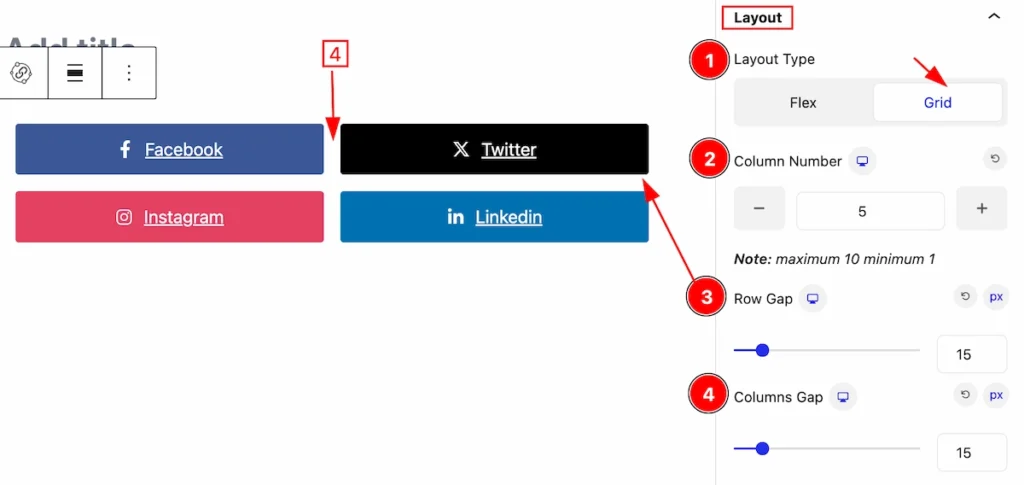
Grid Layout

- Layout Type: Select the layout Grid.
- Column Number: Set the column number
- Row Gap: Set the Gap between the Rows.
- Column Gap: Set the gap between the columns.
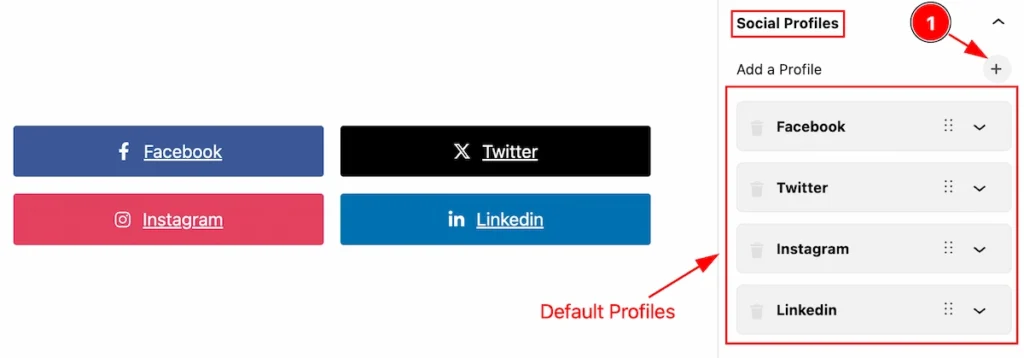
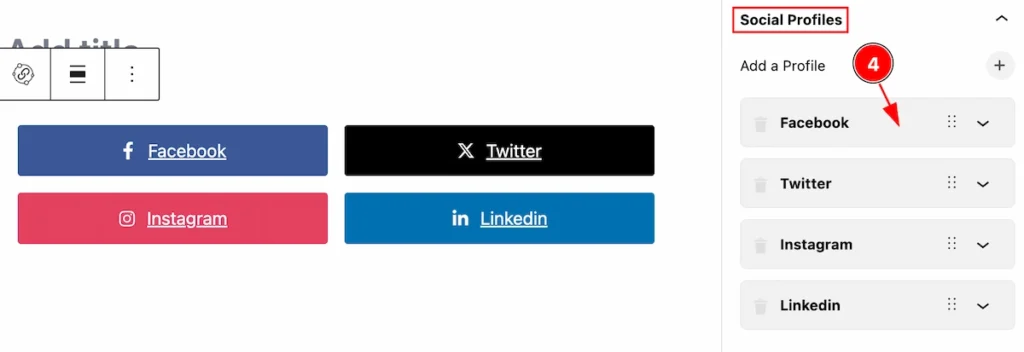
Social Profiles
Go to Basic > Social Profiles
Add new social profiles

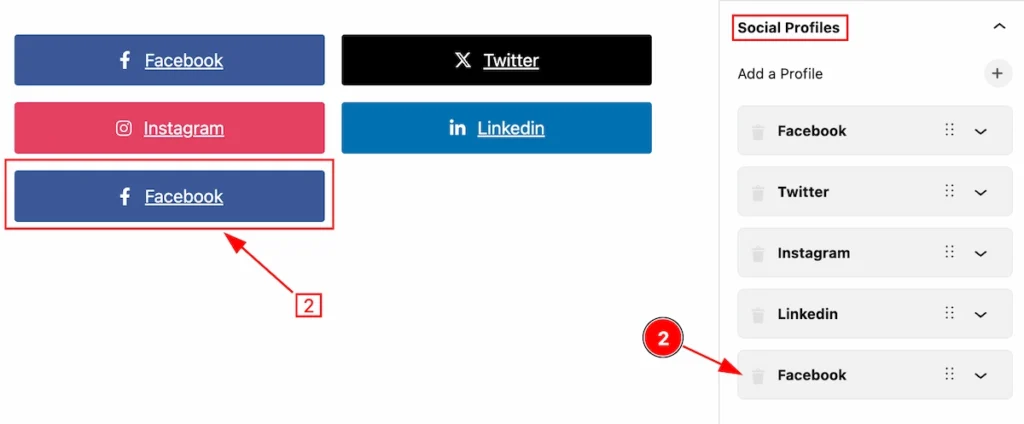
- Click on the plus icon to add a new profile item.

- Then appears a new item. It shows the default items.
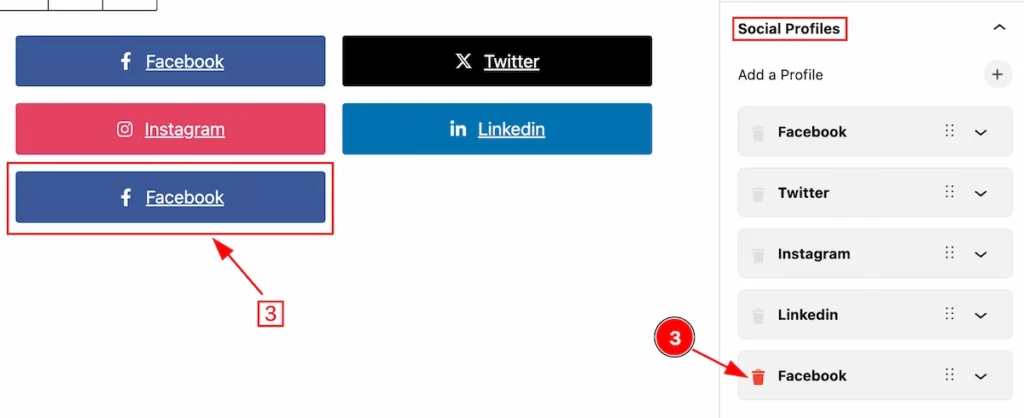
Remove Social Profiles

- Click on the Bin icon to remove the relevant item.
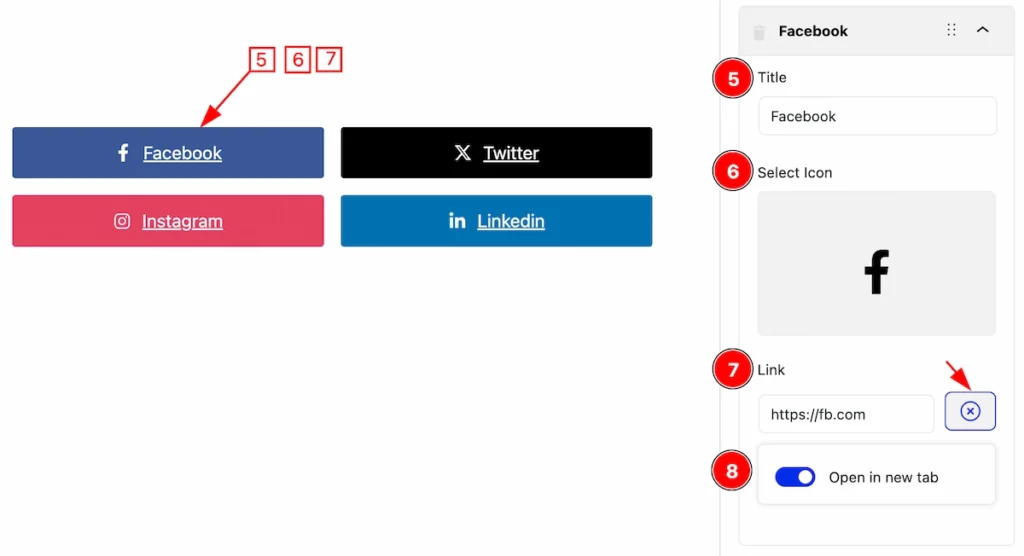
Edit Content of Social Profiles

- Click any social profile item and it will appear in the content editing area.

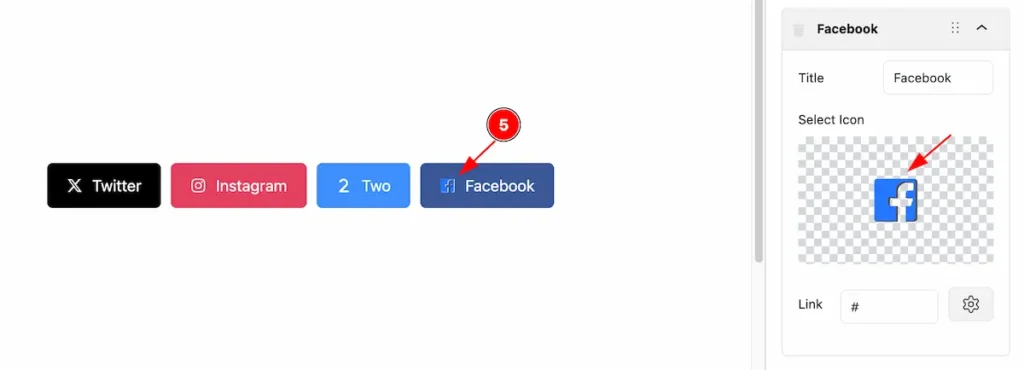
- Title: Set the title for the profile item.
- Select Icon: Set the social Icon.
- Link: Set the link.
- Open in new tab: Enable the switcher to open content in the tab.
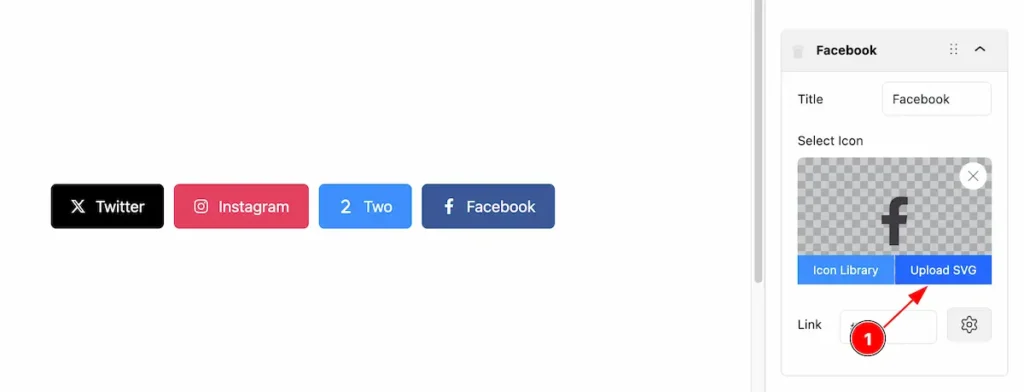
SVG Feature
SVG is most beautiful feature for using as Icon.

- Hover over the ” Selected Icon ” section and ” Upload SVG ” feature is available on there. Just click on it.

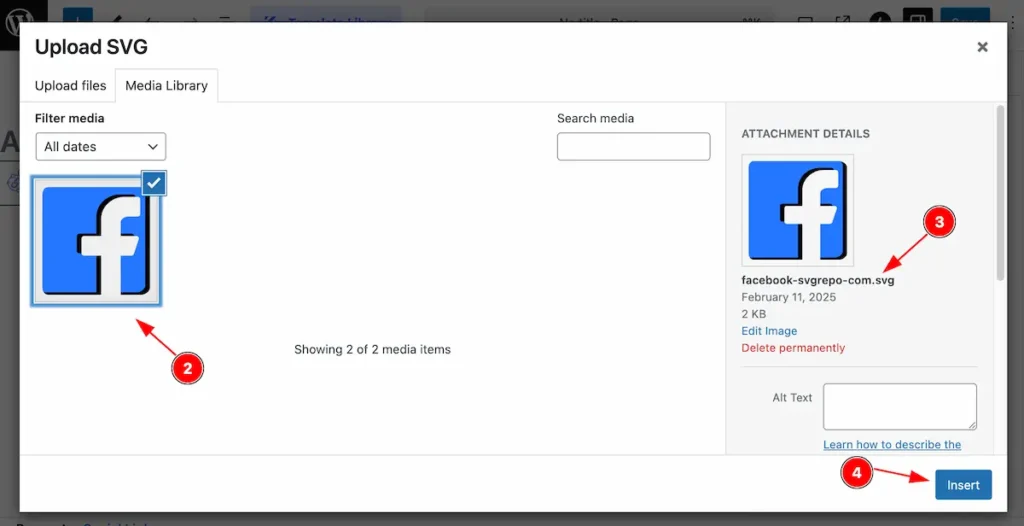
- A Media library will appear, Upload the SVG or select from Media Library.
- After selecting check the extension of the media. Make sure it’s “.svg” file.
- Hit the ” Insert ” button to insert it on the Icon.

- After selecting the “ SVG ” , It’s appear on the Icon block.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Social Icons
Go to Style > Social Icons

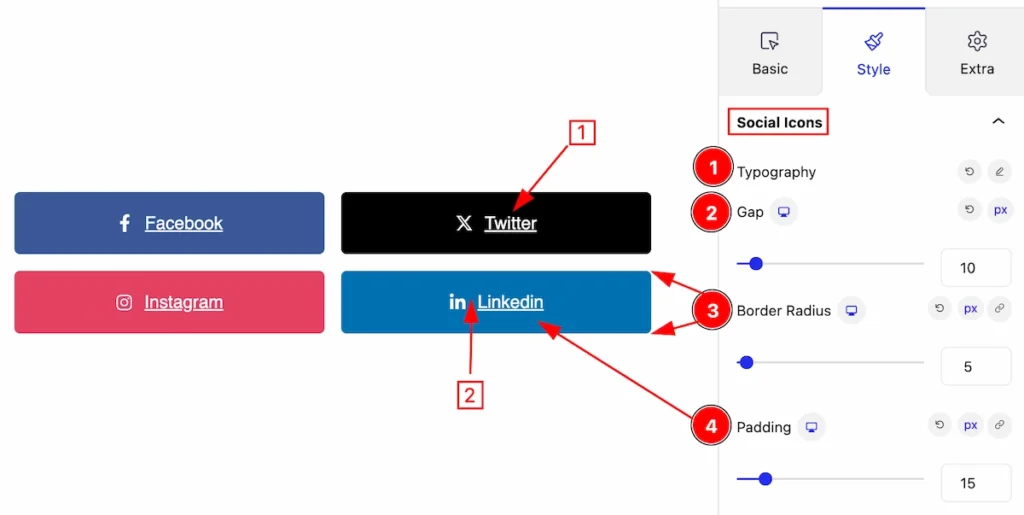
This section, provides controls to customize the social icons,
- Typography: Set the typography for the social links text.
- Gap: Set the gap between the icon and the text.
- Border Radius: Set the border radius for the corner edges rounded.
- Padding: Set the inner space of the social links as single items.
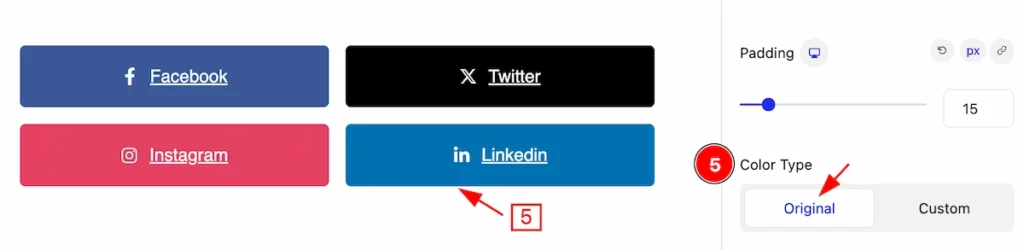
Color Type > Original

- Color Type: Set the color type of the Original. It will show the original color of the icon items.
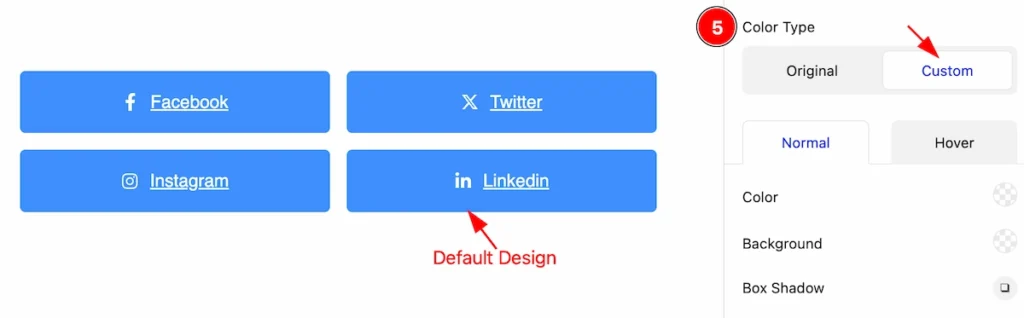
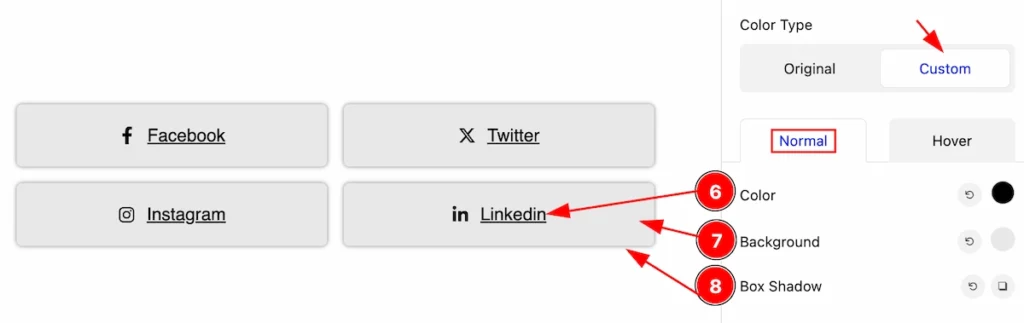
Color Type > Custom

- Color Type: Set the color type for the Custom, There will appear several options to customize.
Normal State of Custom

- Color: Set the Color of the text.
- Background: Set the background color for items.
- Box Shadow: Set box shadow for the items.
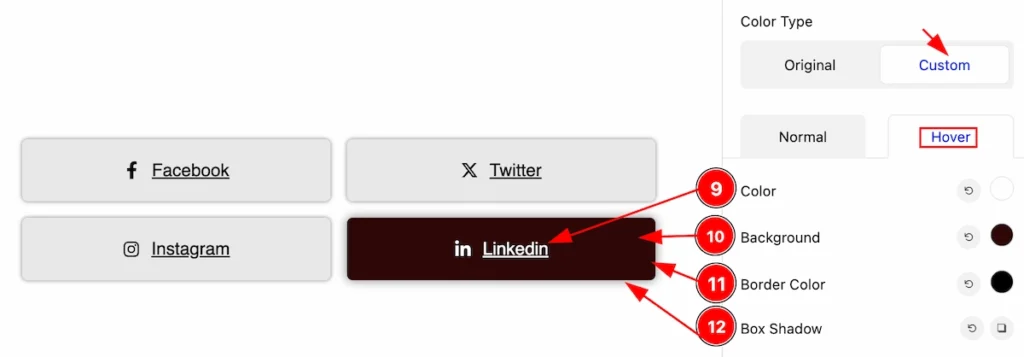
Hover State of Custom

- Color: Set the color for the text.
- Background: Set the background for the Items.
- Border Color: Set border color.
- Box Shadow: Set the box shadow for the items.
Note: All the changes will apply to all of the social links individually.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
