This documentation provides comprehensive insights into the Social Count Block developed by Zoloblocks.
Adding a block to the editor

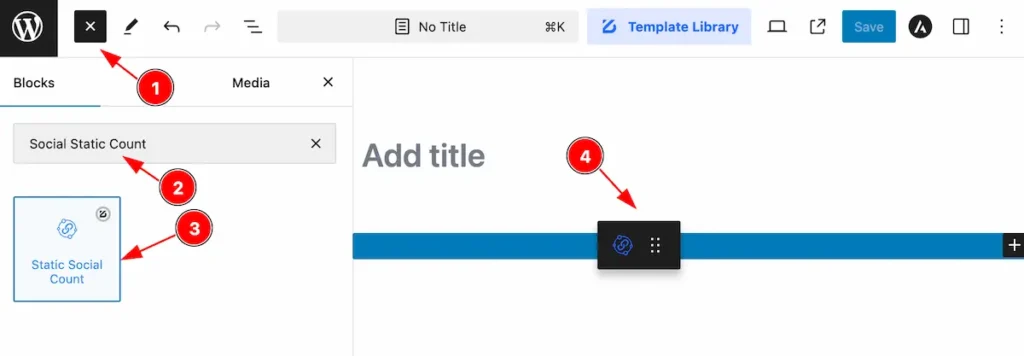
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Social Count block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
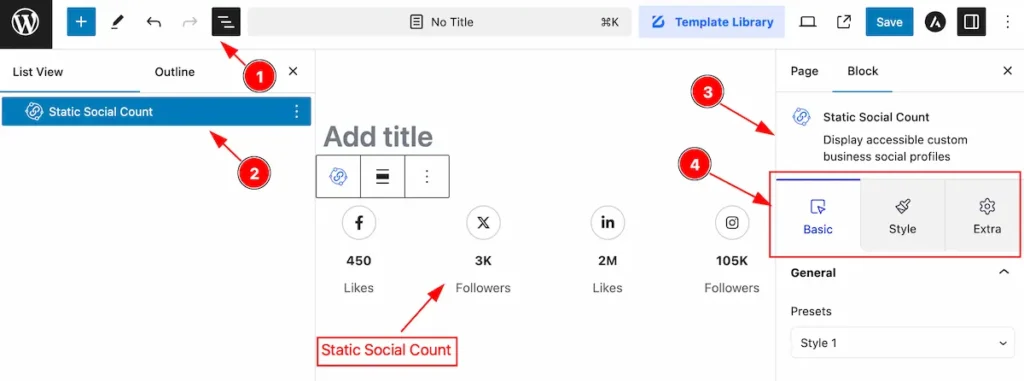
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Social Count block.
- After on the right side, Click on the Block. Then the Static Social Count details appear.
- Here shows all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

Set the presets for the social count,
- Presets: Select the presets for the social count. Ready made styles are available for it.
Grid Section
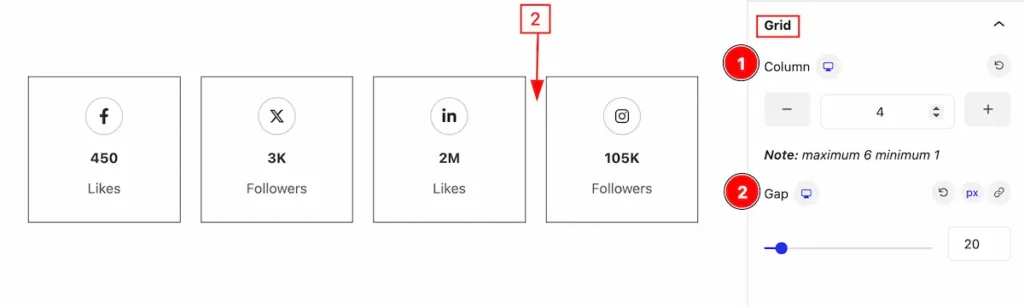
Go to Basic > Grid

Customize the grid section,
- Column: Set the column for the grids.
- Gap: Set the gap between the items.
Social Profiles Section
Go to Basic > Social Profiles
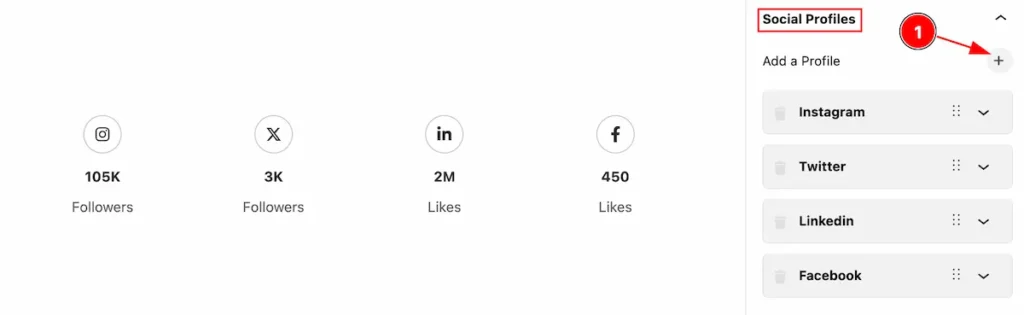
Add social profiles Item

- Click on the “ + ” icon to add new social profiles items. Add as many you need.
Eid Social Profiles Items
Content

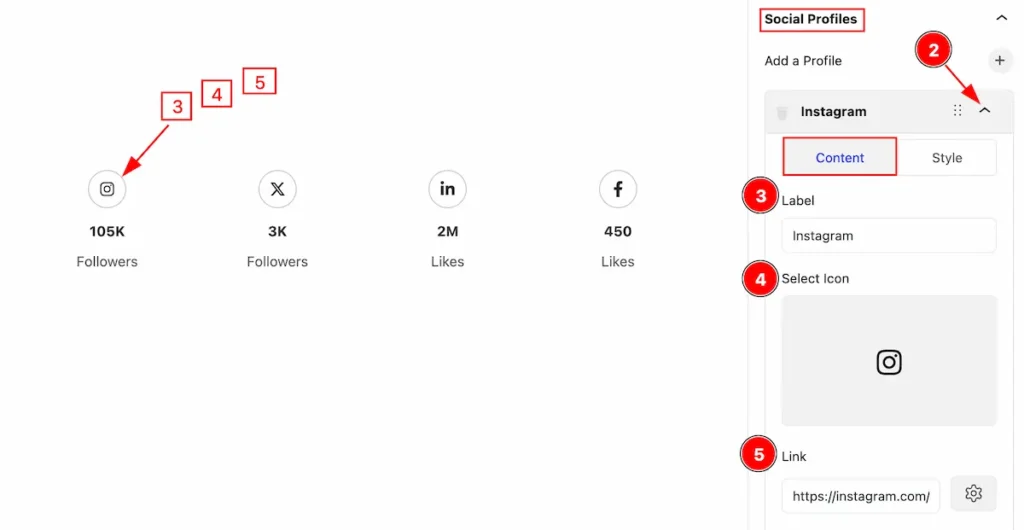
- Select any Item and click on the ” ^ ” icon and it will toggle and open the items to customize.
- Label: Set label for the social profiles.
- Select Icon: Select the icon from the icon library.
- Link: Set the link for the items.

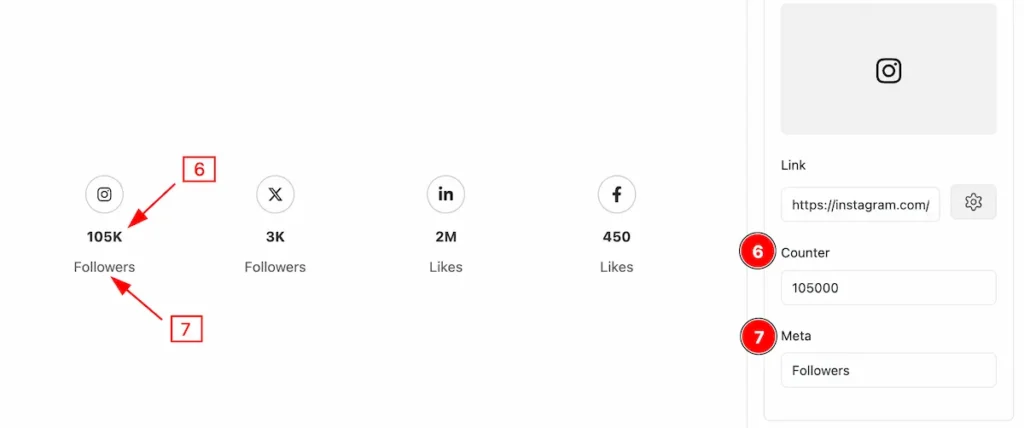
- Counter: Set the counter number to display.
- Meta: Set the Meta for the items.
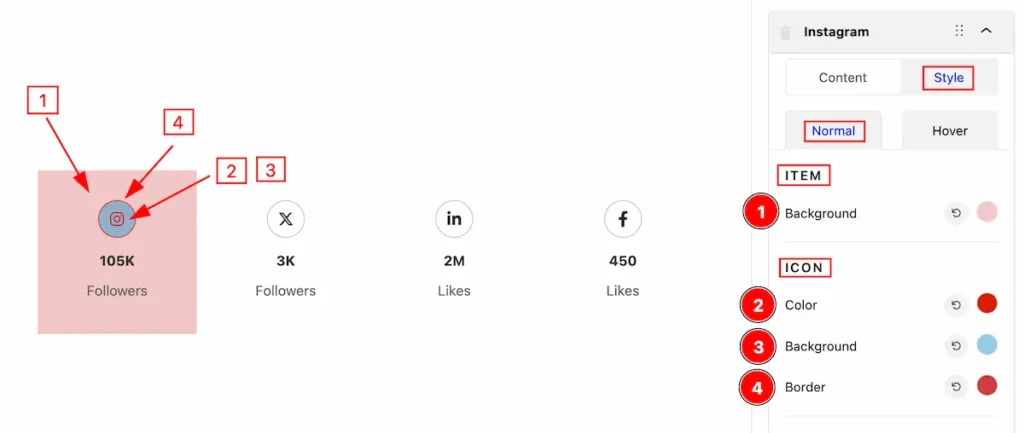
Style
Normal Style

- Background: Set the background for the item.
- Color: Set the color for Icon.
- Background: Set the background for the icon.
- Border: Set the border color.

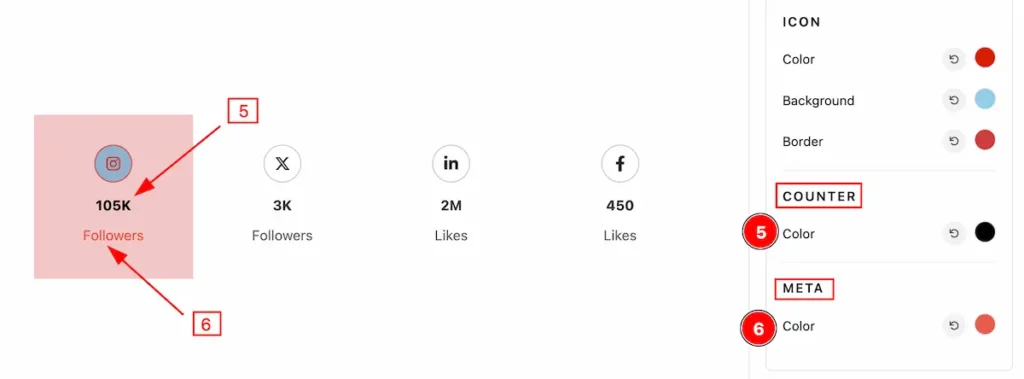
- Color: Set the color for the Counter.
- Color: Set the color for the Meta.
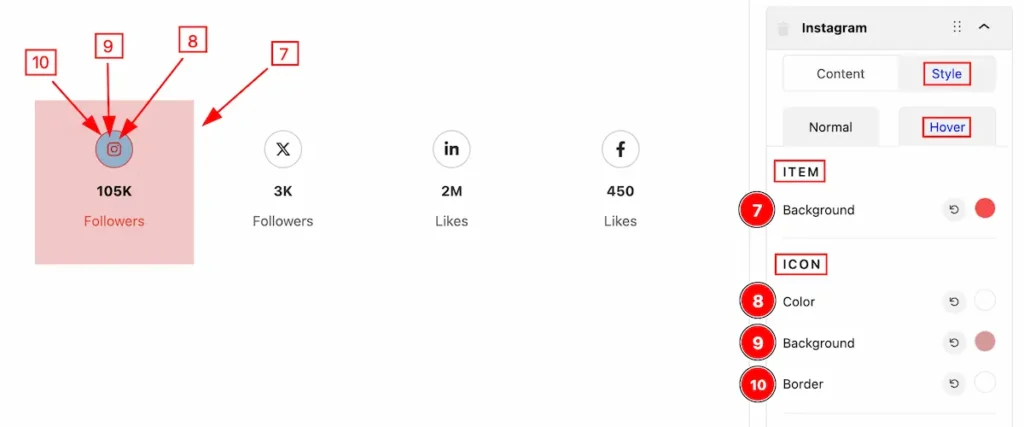
Hover Style
The changes will appear on mouse hover,

- Background: Set the background for the item.
- Color: Set the color for Icon.
- Background: Set the background for the icon.
- Border: Set the border color.

- Color: Set the color for the Counter.
- Color: Set the color for the Meta.
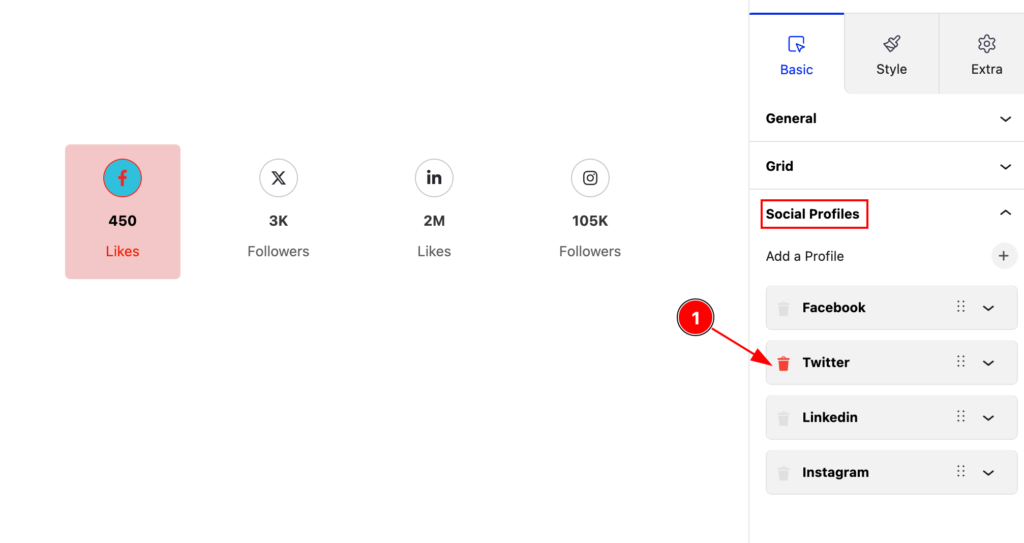
Remove Social Profile Items

- Hover over the social profiles items and the ” Bin ” icon will appear, Click on it and remove the item.
SVG Features
SVG is most beautiful feature for using as Icon.

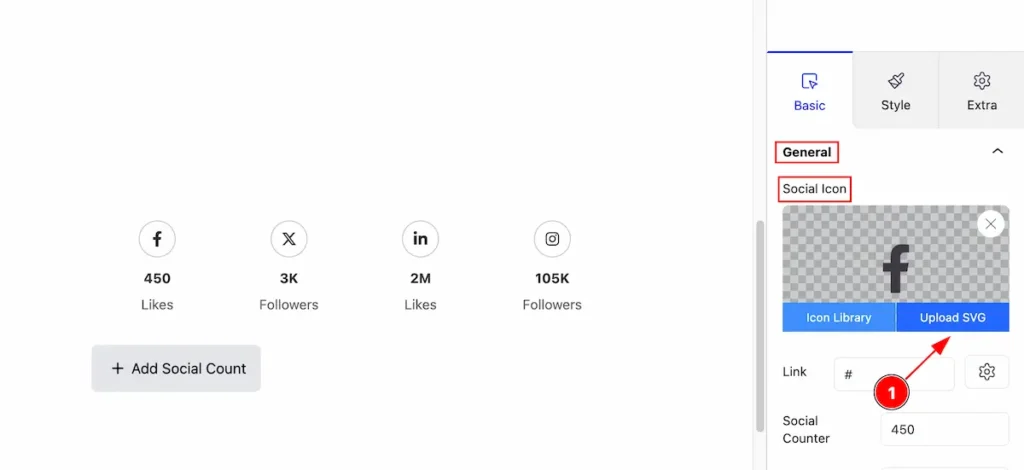
- Hover over the ” Selected Icon ” section and ” Upload SVG ” feature is available on there. Just click on it.

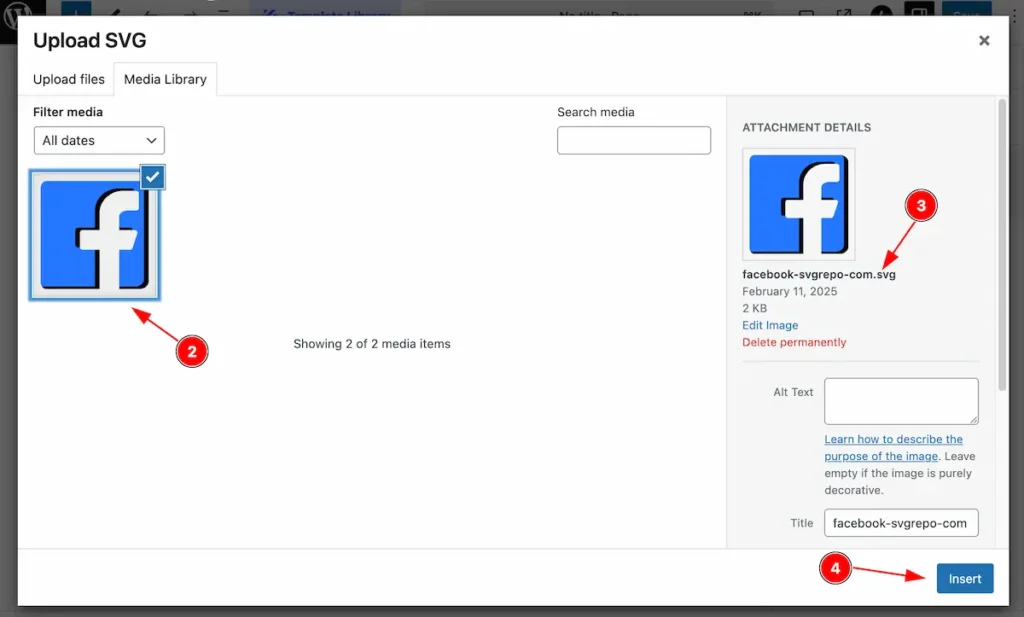
- A Media library will appear, Upload the SVG or select from Media Library.
- After selecting check the extension of the media. Make sure it’s “.svg” file.
- Hit the ” Insert ” button to insert it on the Icon.

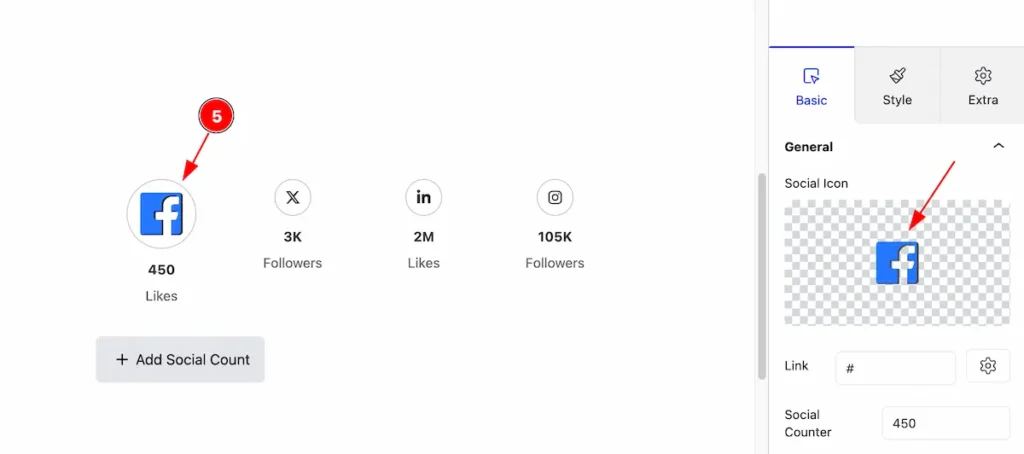
- After selecting the “ SVG ” , It’s appear on the Icon block.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Items Section
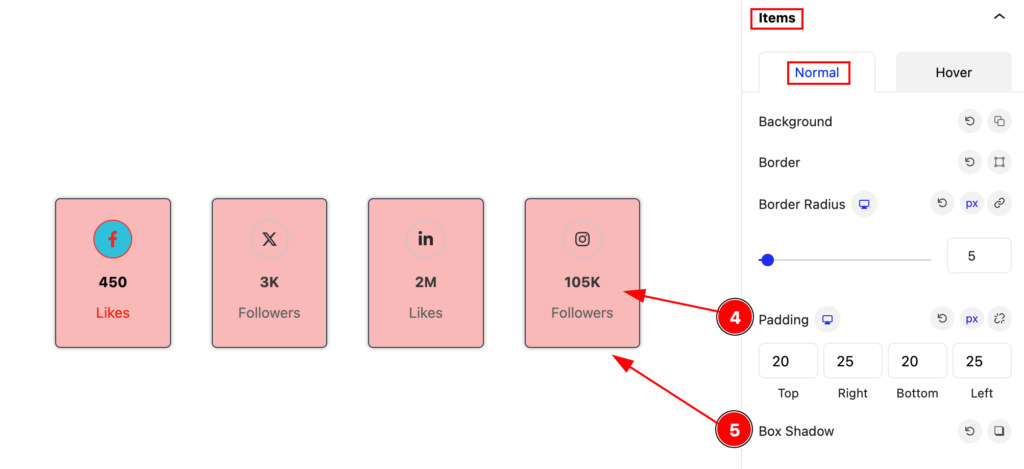
Go to Style > Items
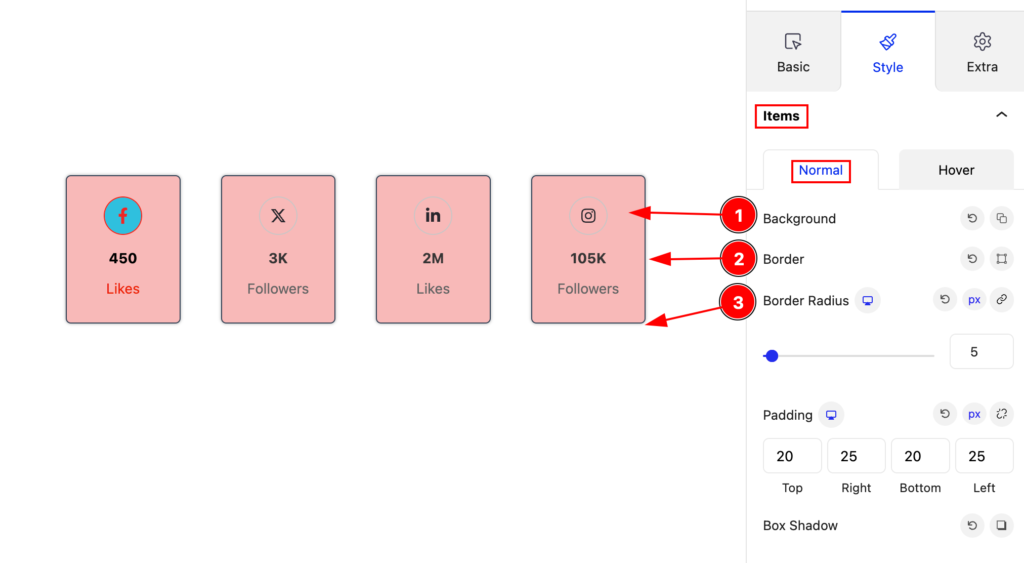
Normal Tab for Items

Make the items section style by following,
- Background: Set the background for the items.
- Border: Set the border for the items.
- Border Radius: Make the border radius for the items.

- Padding: Set the padding for the items.
- Box Shadow: Make the box shadow.
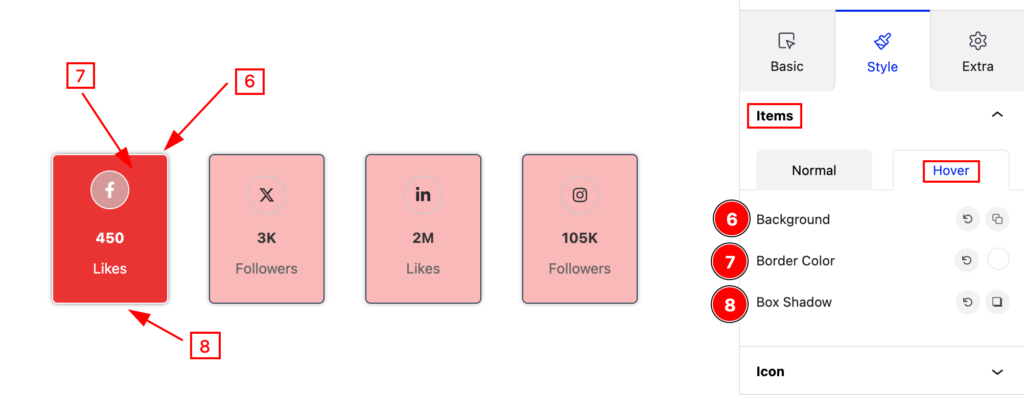
Hover Tab for Items

Make changes for the items for mouse hover over,
- Background: Set the background color for the hover items.
- Border Color: Make the border color.
- Box Shadow: Make box shadow for the items.
Icon Section
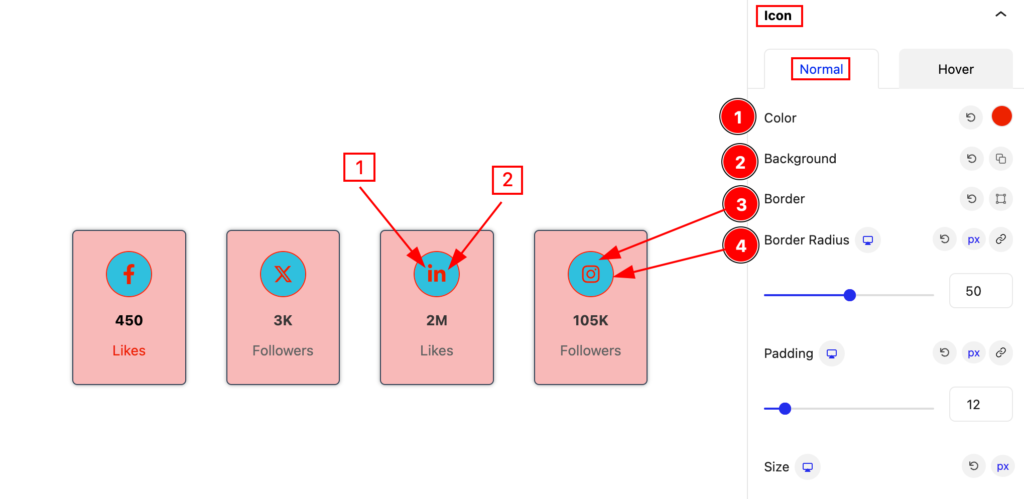
Go to Style > Icon
Normal State for Icon

Make the Icon stylish by following,
- Color: Set the color for the icon.
- Background: Set the background for the icon.
- Border: Set the border for it.
- Border Radius: Make the border radius.

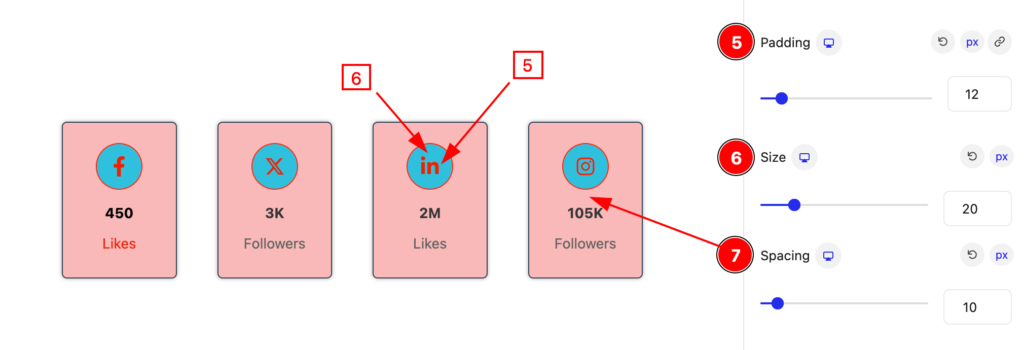
- Padding: Set the padding for the icon.
- Size: Set the Icon size.
- Spacing: Set the space for the Icon.
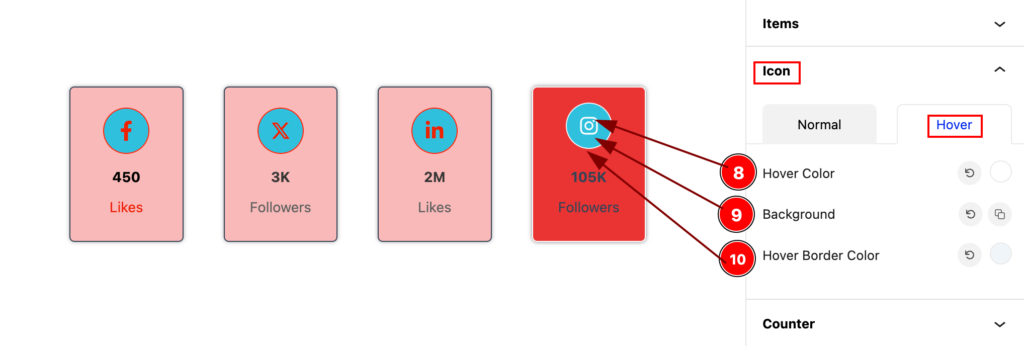
Hover State for Icon

- Hover Color: Set the hover color for the icon.
- Background: Set the background for the icon.
- Hover Border Color: Set the hover border color.
Counter Section
Go to Style > Counter
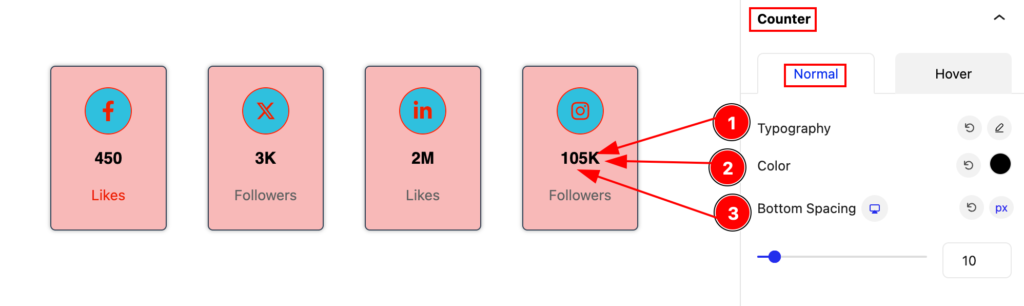
Normal State for Counter

- Typography: Set the typography for the counter.
- Color: Set the color for the counter.
- Bottom Spacing: Set the bottom spacing from counter.
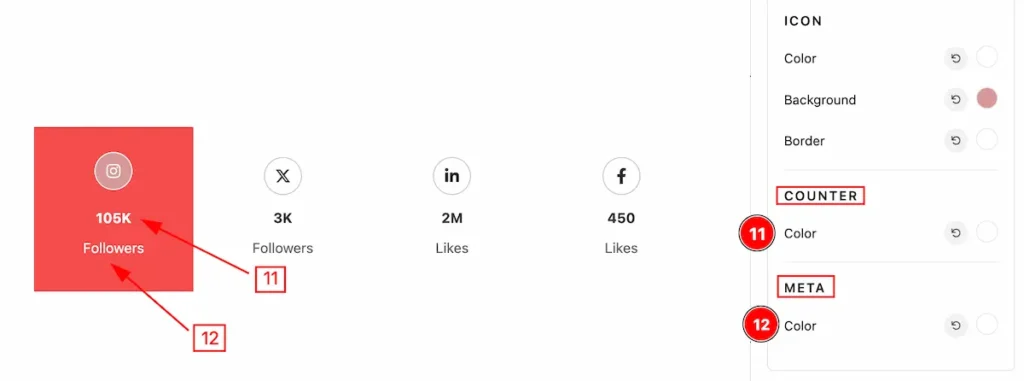
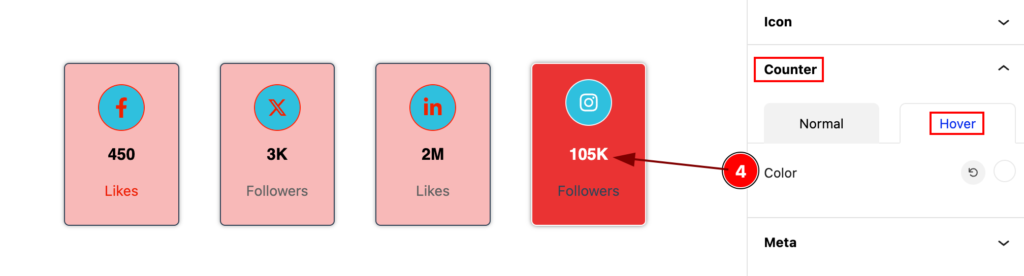
Hover State for Counter

- Color: Set the color for the counter.
Meta Section
Go to Style > Meta
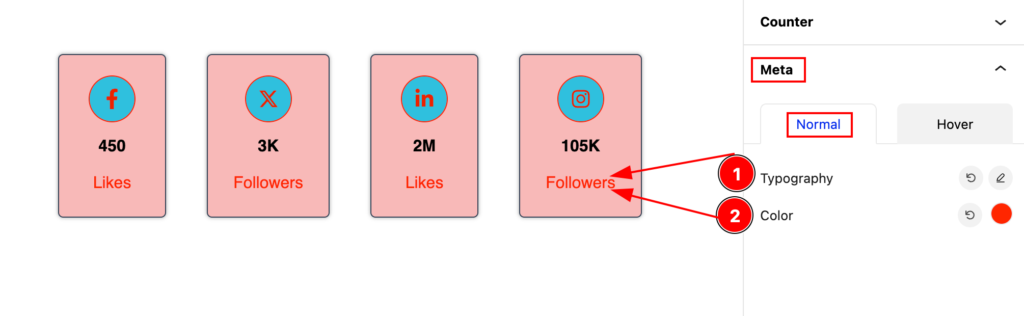
Normal State for Meta

- Typography: Set the typography for the meta.
- Color: Set the color for the meta.
Hover State for Meta

- Color: Set the color for the Meta
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Please visit the demo page for examples.
Thanks for being with us.
