This documentation provides comprehensive insights into the Progress Pie Block developed by Zoloblocks.
Adding a block to the editor

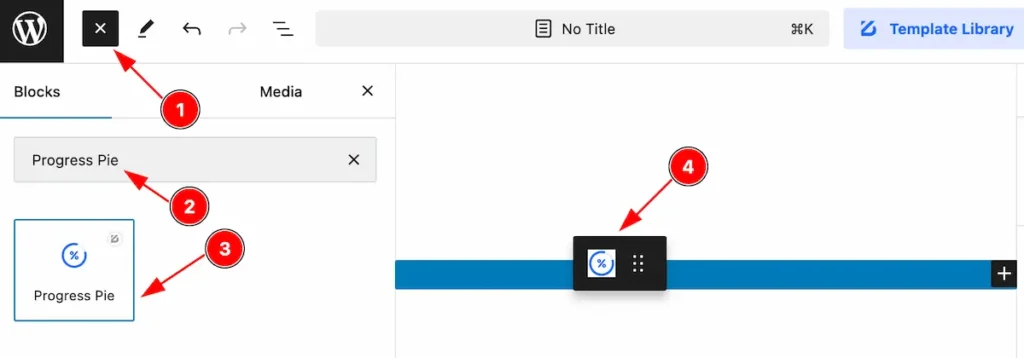
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Progress Pie block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
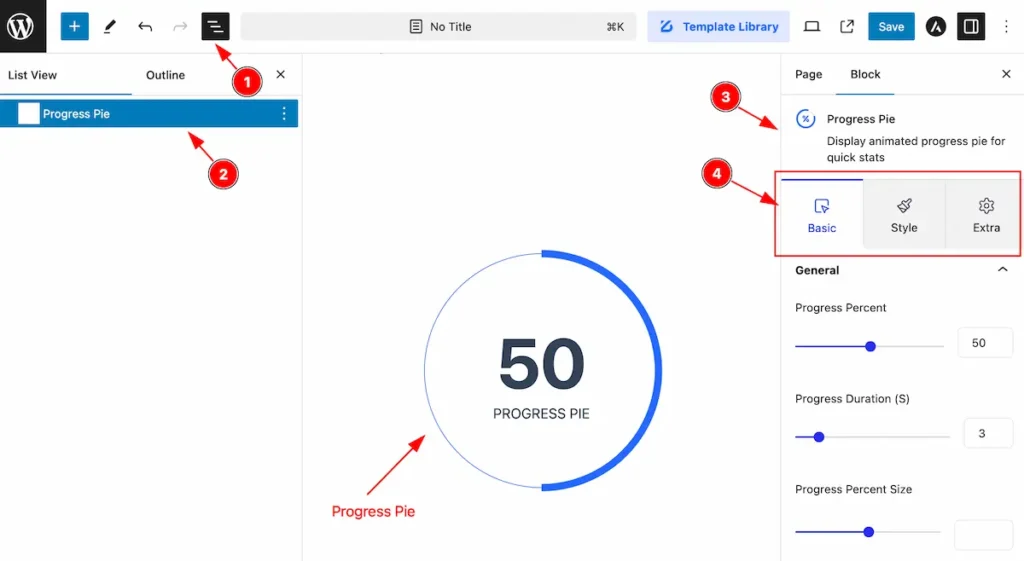
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Progress Pie block.
- After on the right side, Click on the Block. Then the Progress Pie details appear.
- Here shows all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

This section provides control to change the layout of the progress pie, Let’s follow this,
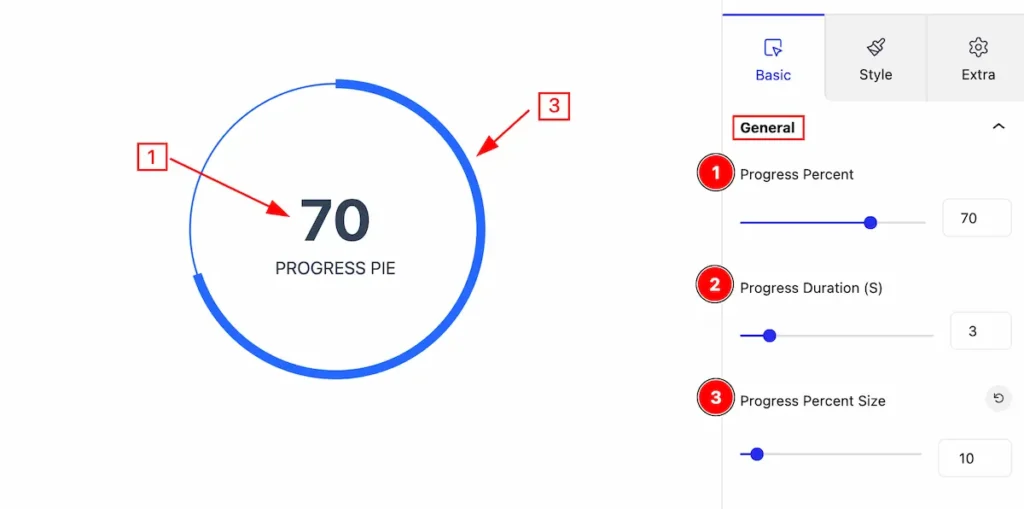
- Progress Percent: Set the precent for the progress pie.
- Progress Duration (S): Set duration to show the progress.
- Progress Percent Size: Set the size for the percent.

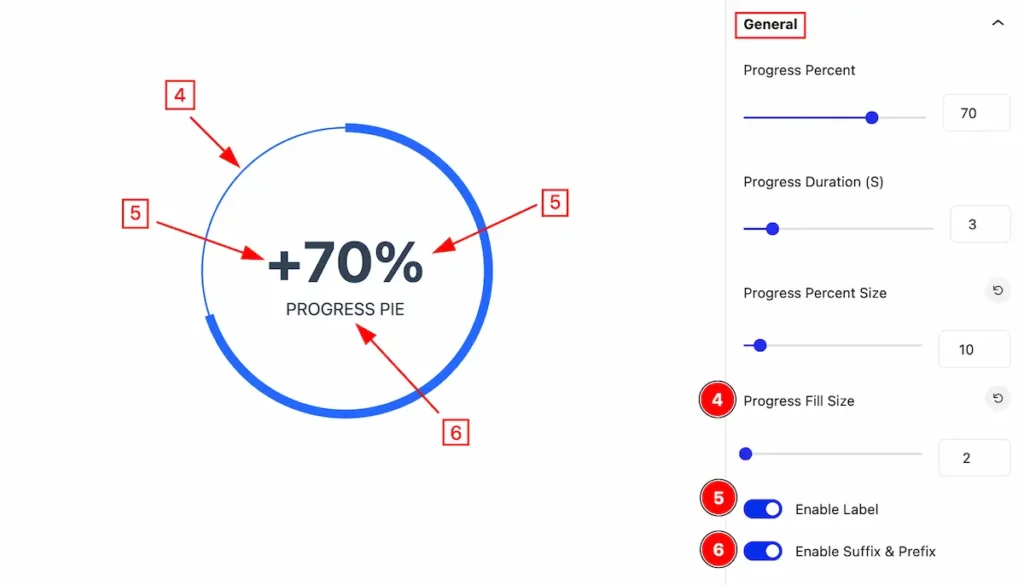
- Progress File Size: Set the fixe size for the progress.
- Enable Label: Enable the switcher to show the label.
- Enable Suffix & Prefix: Enable the switcher to show the suffix and prefix.
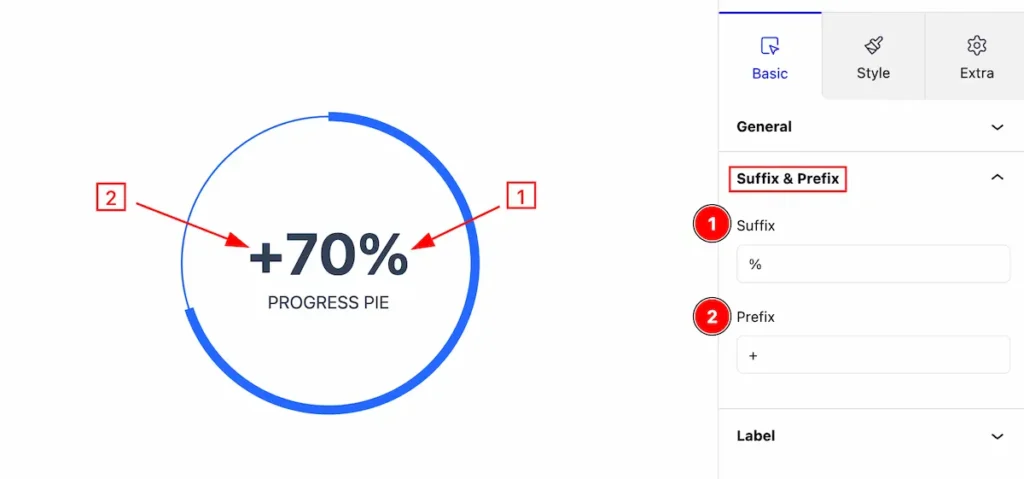
Suffix & Prefix Section
Go to Basic > Suffix & Prefix

Set suffix and prefix by following,
- Suffix: Set the suffix which will appear after the content.
- Prefix: Set the prefix which will appear before the content.
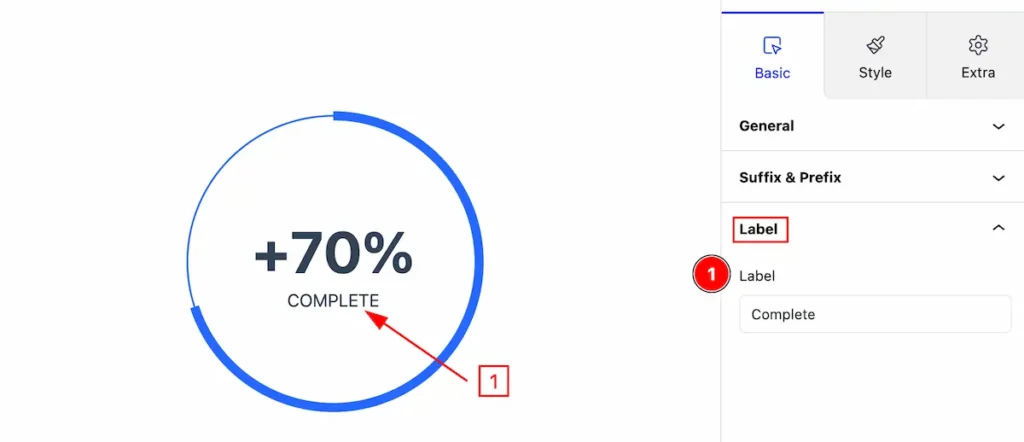
Label Section
Go to Basic > Label

Set label by following,
- Label: Set the label it will appear after the progress count.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
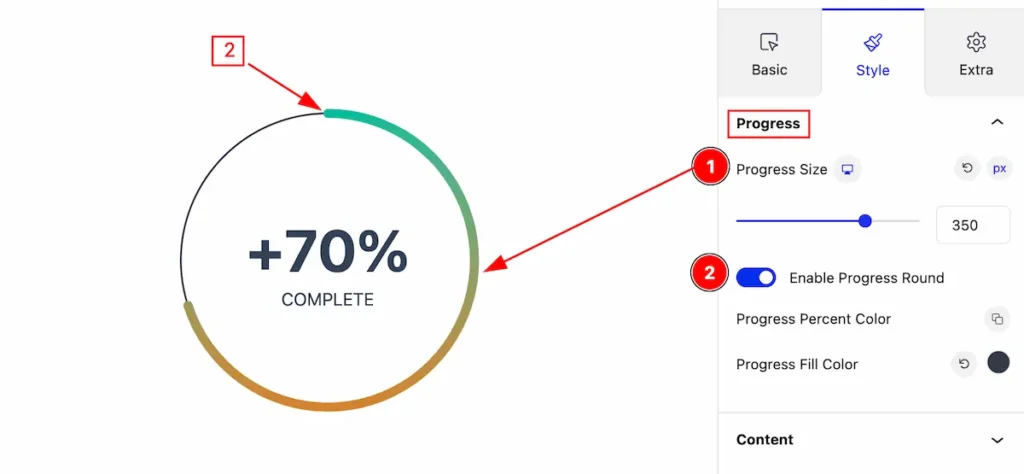
Progress Section
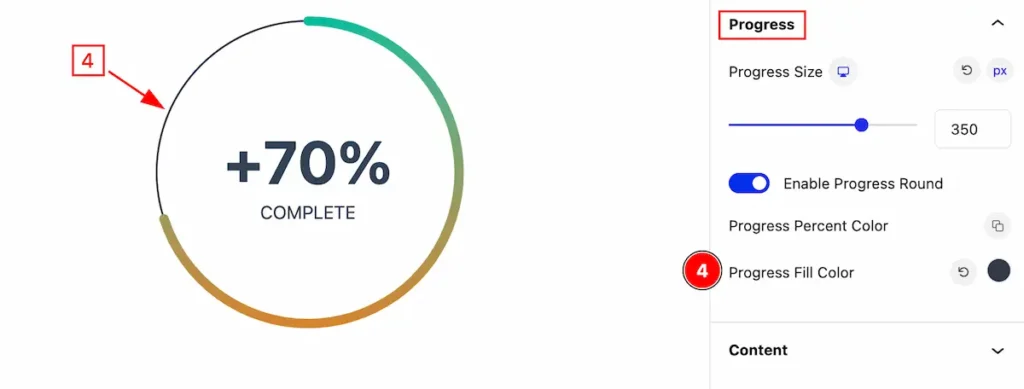
Go to Style > Progress

Make the progress section stylish by following this controls,
- Progress Size: Set the size for the progress.
- Enable Progress Round: Enable the switcher to show the round progress.

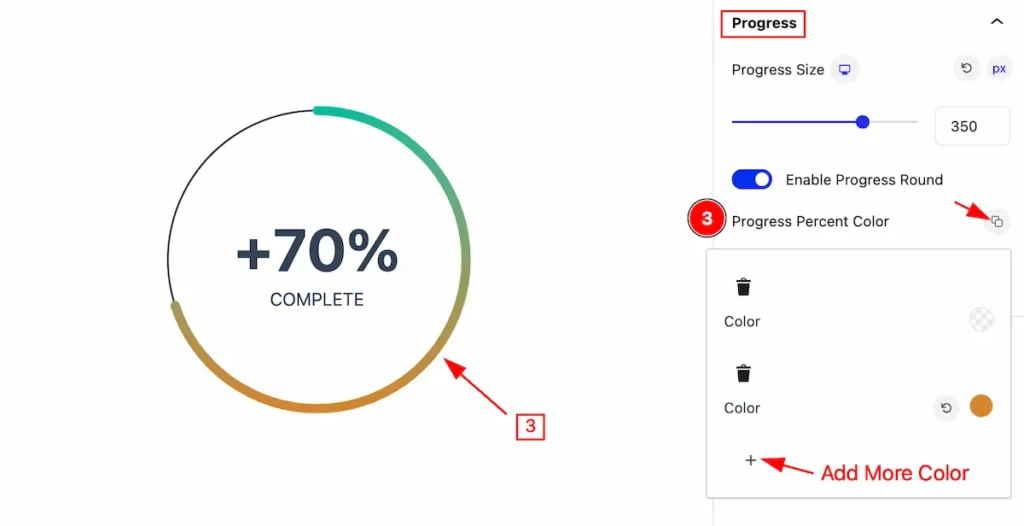
- Progress Percent Color: Set the progress percent color of it. Add more color by clicking on the ” + ” Icon.

- Progress Fill Color: Set the fill color for the progress.
Content Section
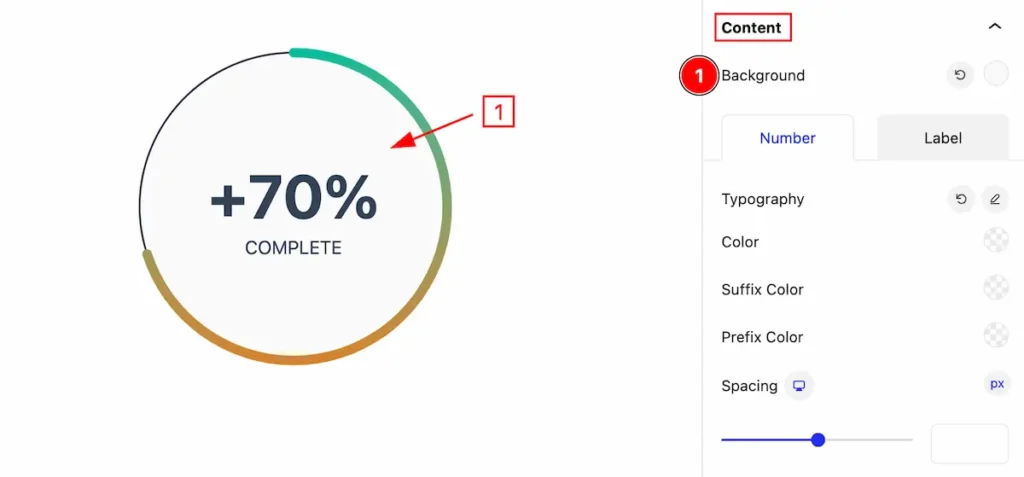
Go to Style > Content

Make the content section more customizable by following the controls, It will change the apperance,
- Background: Set the background for the content.
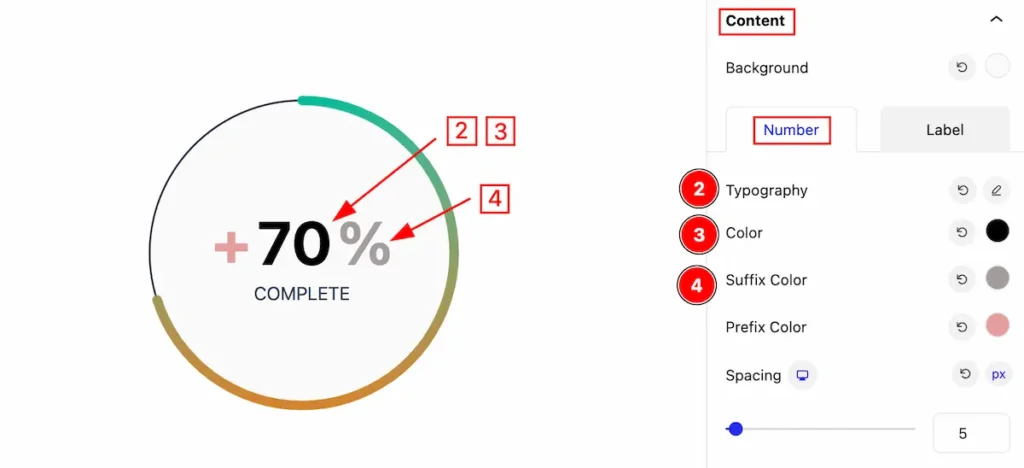
Number

- Typography: Set the typography for the number.
- Color: Set the color.
- Suffix Color: Set the suffix color.

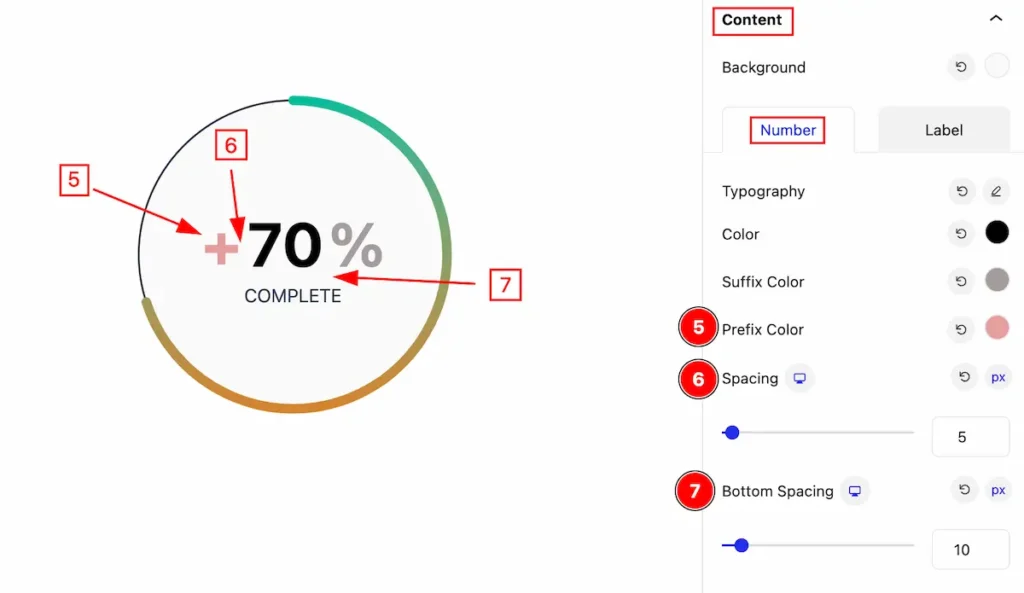
- Prefix Color: Set color for the prefix.
- Spacing: Make spacing between them.
- Bottom Spacing: Set the spacing from the bottom.
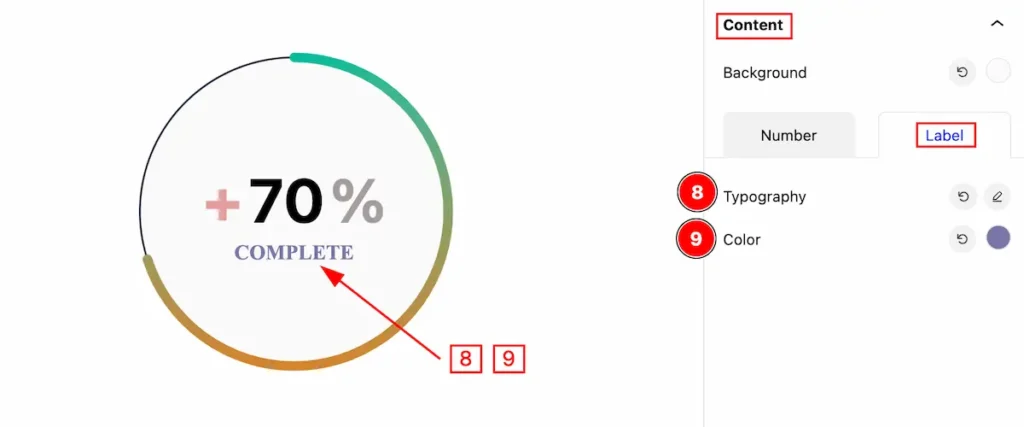
Label

- Typography: Set the typography for the label.
- Color: Set the color of it.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
You can watch the video above to learn about the Progress Pie block.
Please visit the demo page for examples.
Thanks for staying with us.
