In this documentation, we will discuss the customization of the Post Timeline block, brought to you by Zoloblocks.
Activate Post Timeline Block

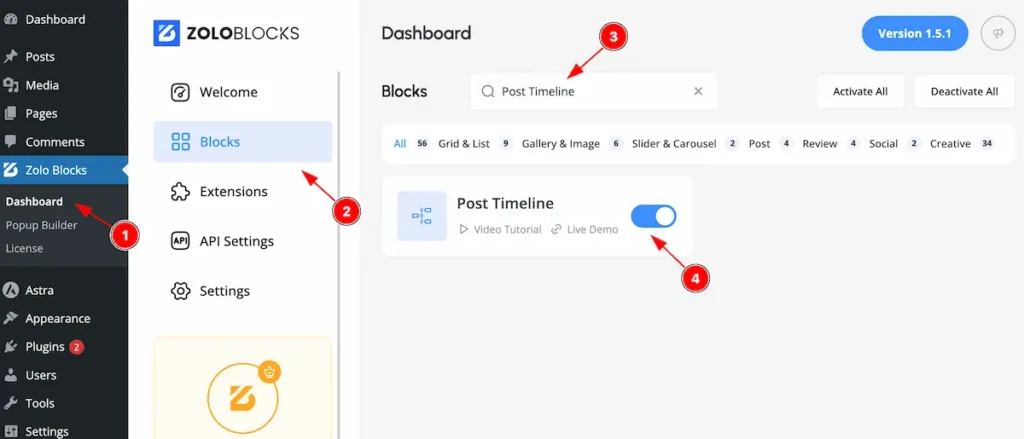
On WordPress Dashboard Navigate to ZoloBlocks from the sidebar menu.
- Select the Dashboard option under ZoloBlocks.
- Go to the Blocks tab.
- Use the search bar to search for “Post Timeline”
- Click Enable to activate the Post Timeline block.
Adding a block to the editor

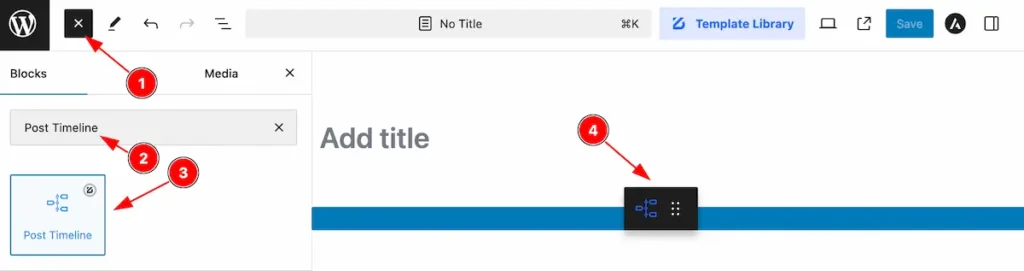
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Post Timeline block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
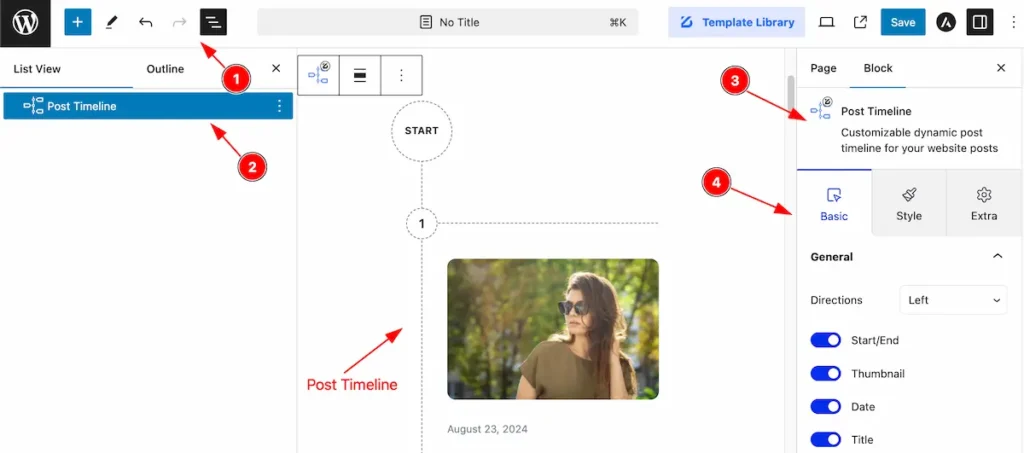
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here the Selected block, the parent block, and its child block will appear.
- After on the right side, Click on the Block. Then the Post Timeline box details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

Set controls for the general section,
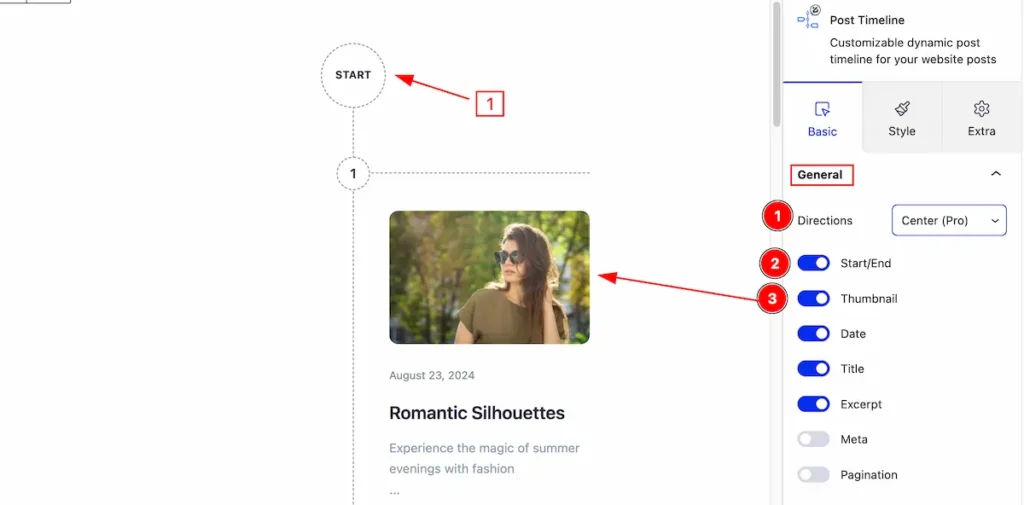
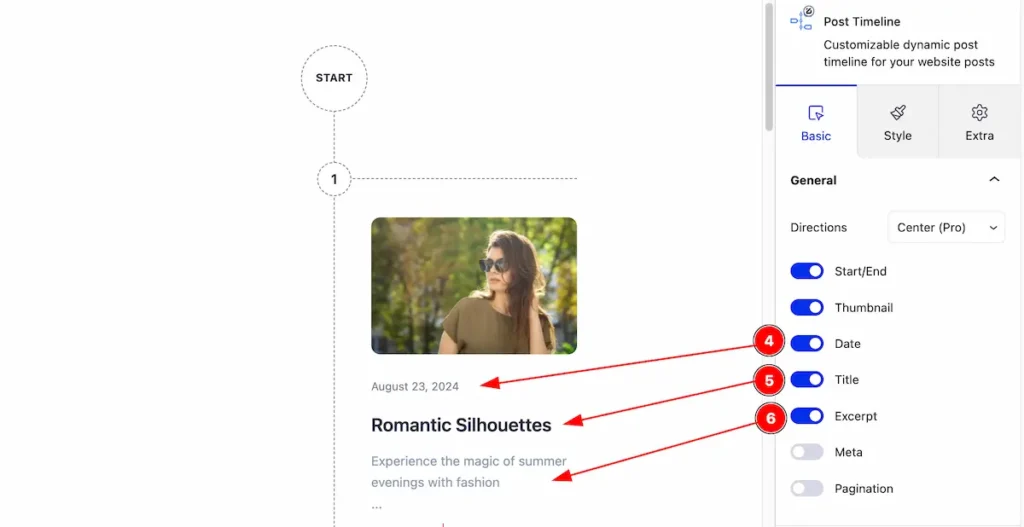
- Direction: Set the direction for showing the posts( e.g.: Left, Right, Center ).
- Start/End: Enable the switcher to show Start and End.
- Thumbnail: Thumbnail will appear on enabling the Switcher.

- Date: Enable the switcher to show the Date.
- Title: Enable the switcher to show the Title.
- Excerpt: Enable the switcher to show the Excerpt.

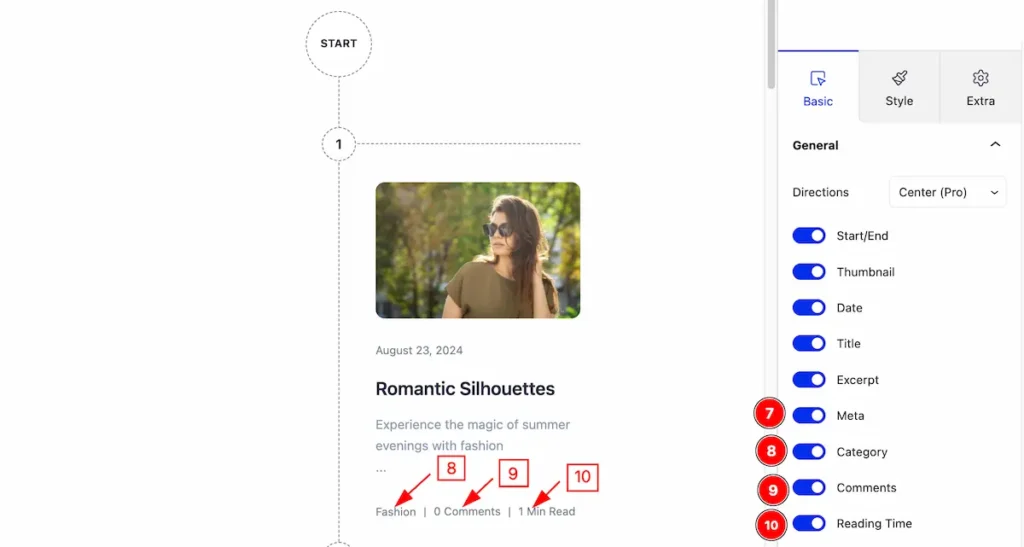
- Meta: Enable the switcher to show the Meta.
- Category: Enable the switcher to show the Category.
- Comments: Enable it to show the Comments.
- Reading Time: Enable the switcher to show the reading time.

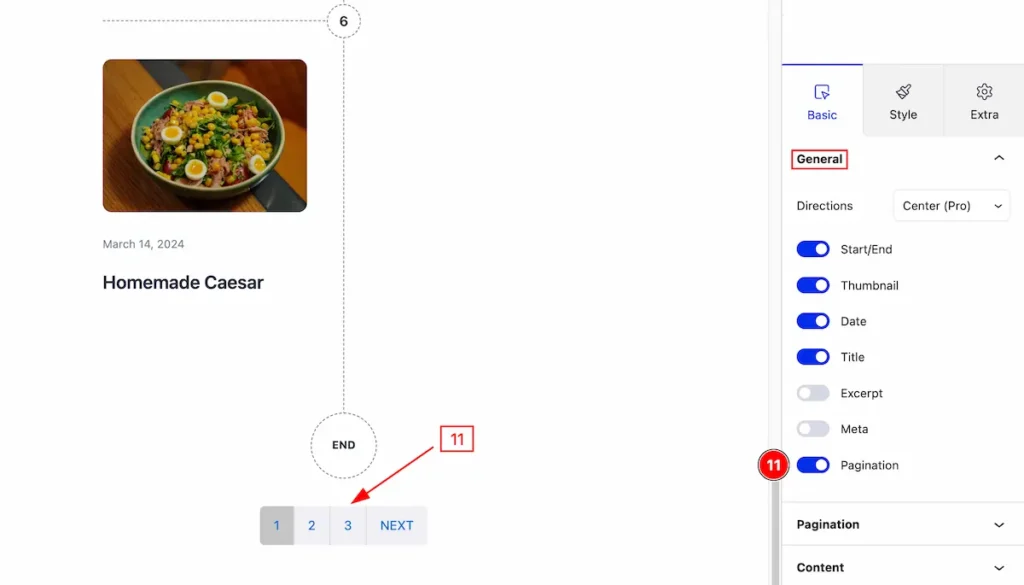
- Pagination: Enable it to show the pagination for timeline post.
Pagination Section
Go to Basic > Pagination

Make the pagination by following,
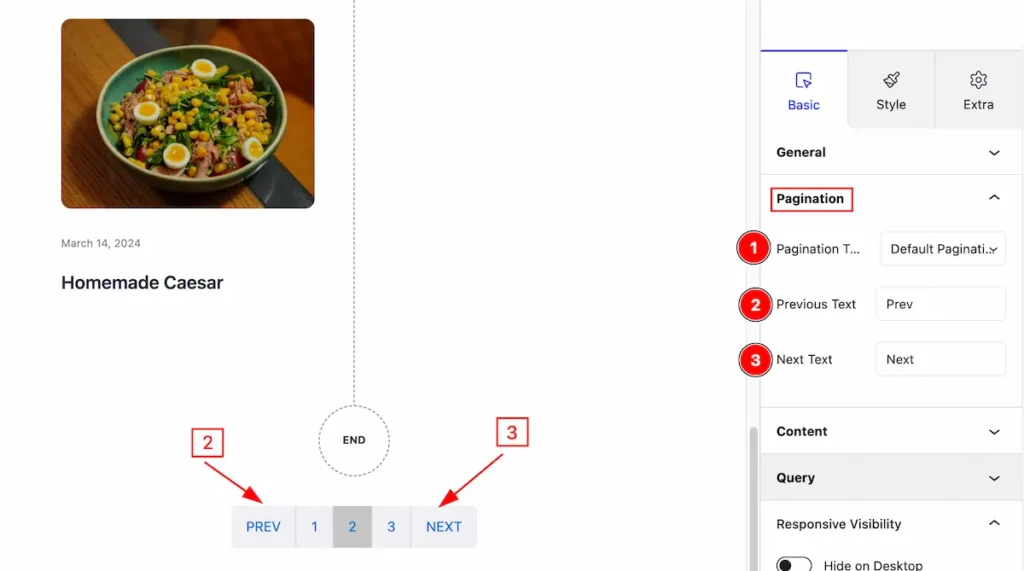
- Pagination Type: Set the type for the pagination (e.g.: Default Pagination, Load More, Ajax Pagination).
- Previous Text: Set the text for previous.
- Next Text: Set the text for next.
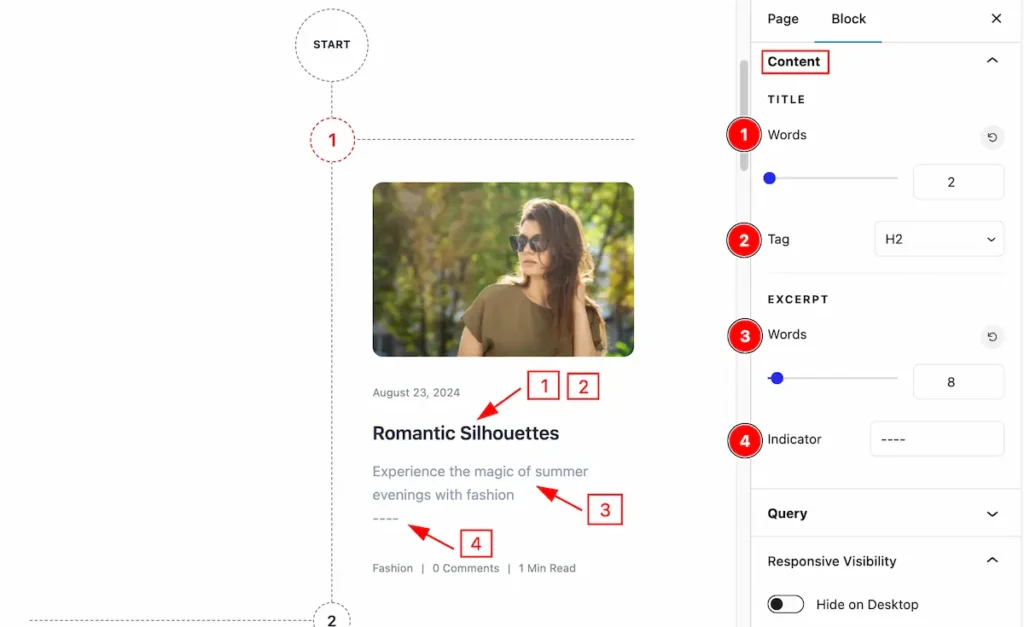
Content Section
Go to Basic > Content

Set the content controls by following,
- Words: Set the words for the title.
- Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).
- Words: Set the words number for the Excerpt.
- Indicator: Set the read more indicator.
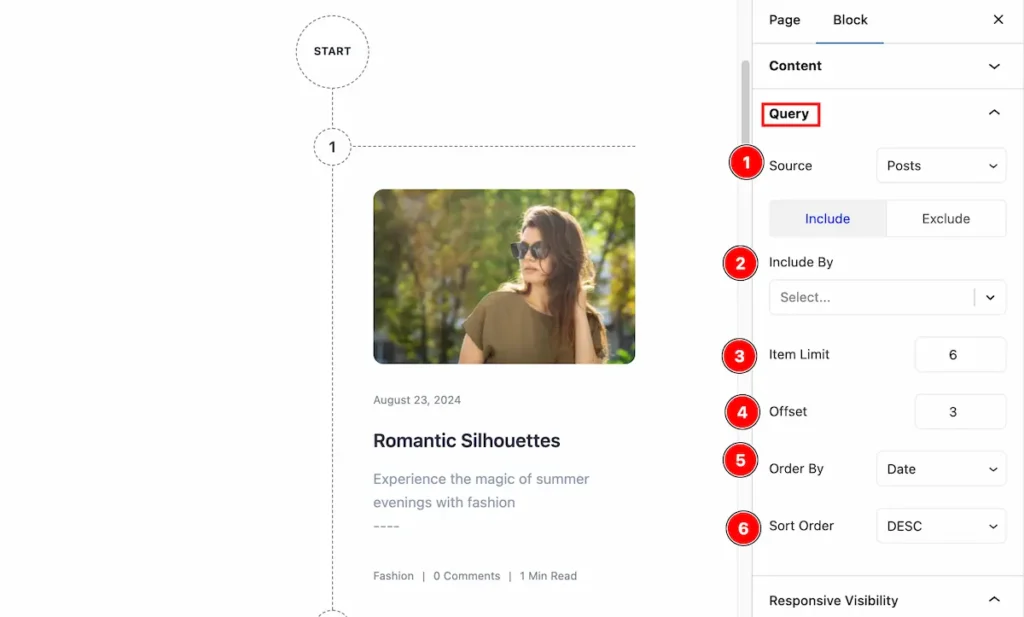
Query Section
Go to Basic > Query

Make query for the section by following,
- Source: Select source for posts.
- Include By: Select include by.
- Item Limit: Set the limit for the items to appear.
- Offset: Set the offset for appearing the post.
- Order By: Set the order by.
- Sort Order: Set the order in sorting.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Item
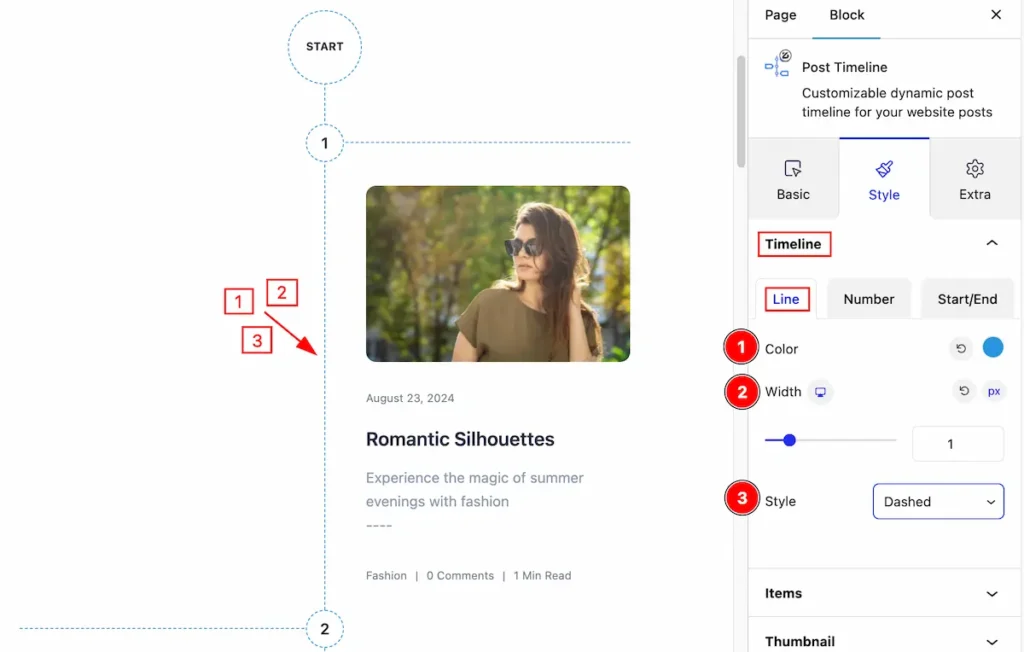
Go to Style > Timeline
Line

Set line styling,
- Color: Set the color for the Line.
- Width: Set width for the line.
- Style: Set style for line (e.g.:Dashed,Dotted,
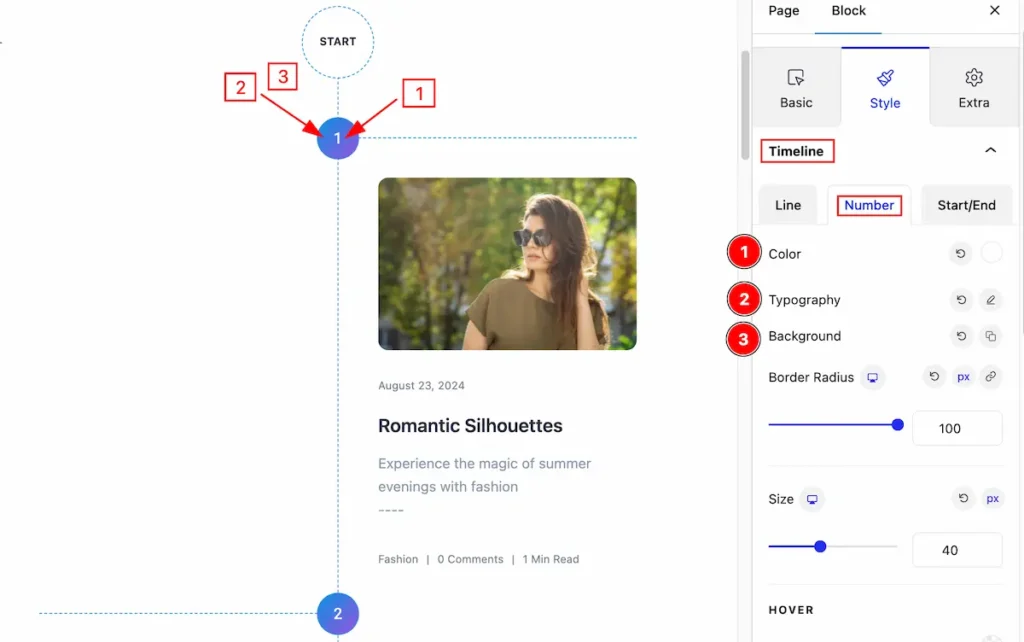
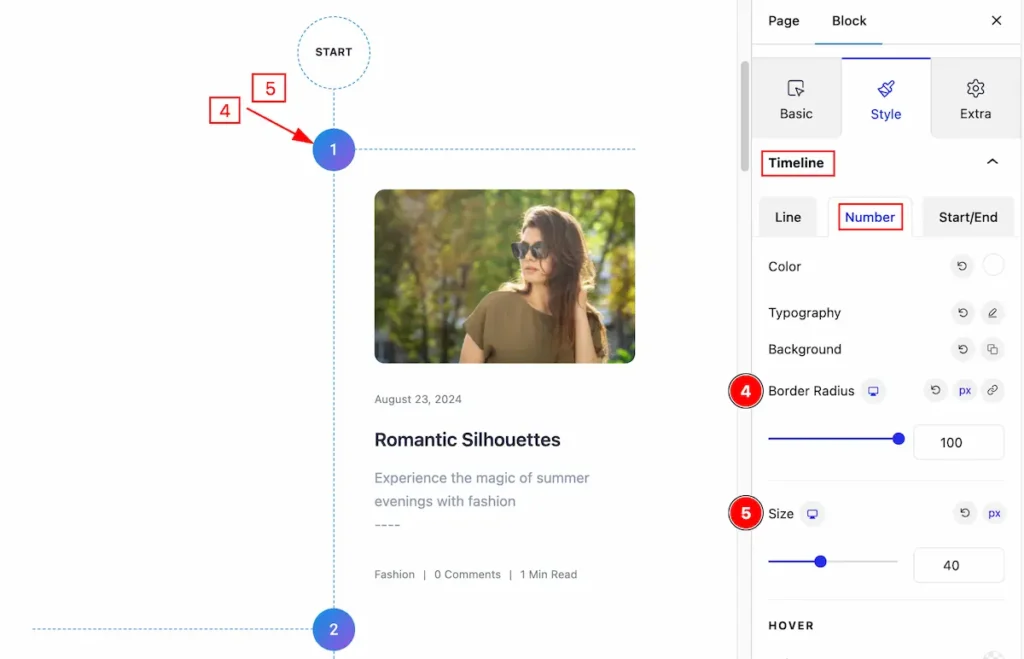
Number

Set the number stylish,
- Color: Set the color for the number.
- Typography: Set Typography for it.
- Background: Set the background color.

- Border Radius: Make the border radius.
- Size: Set the size for the number.
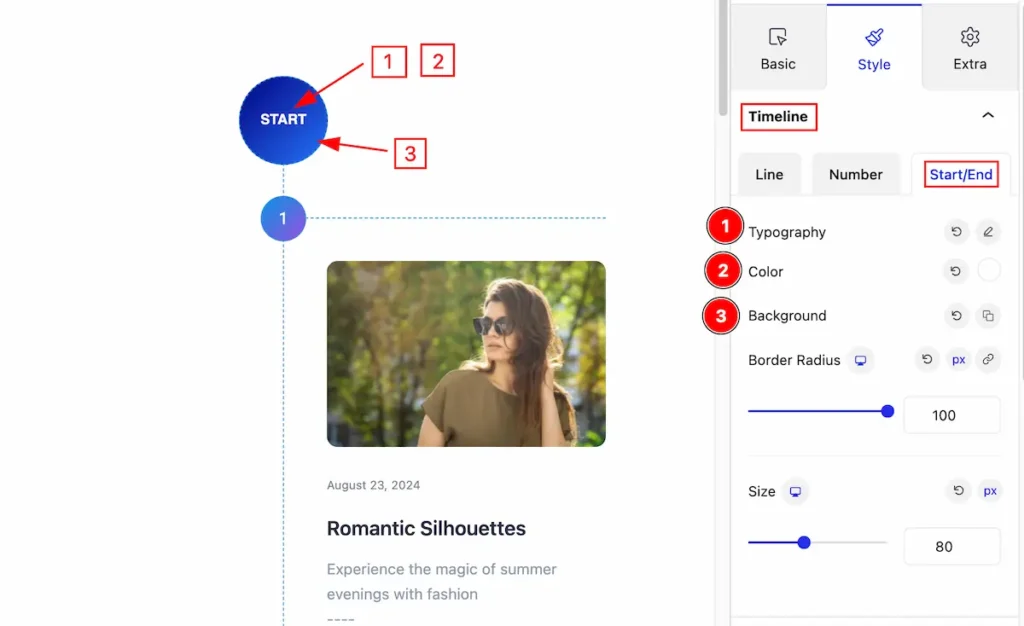
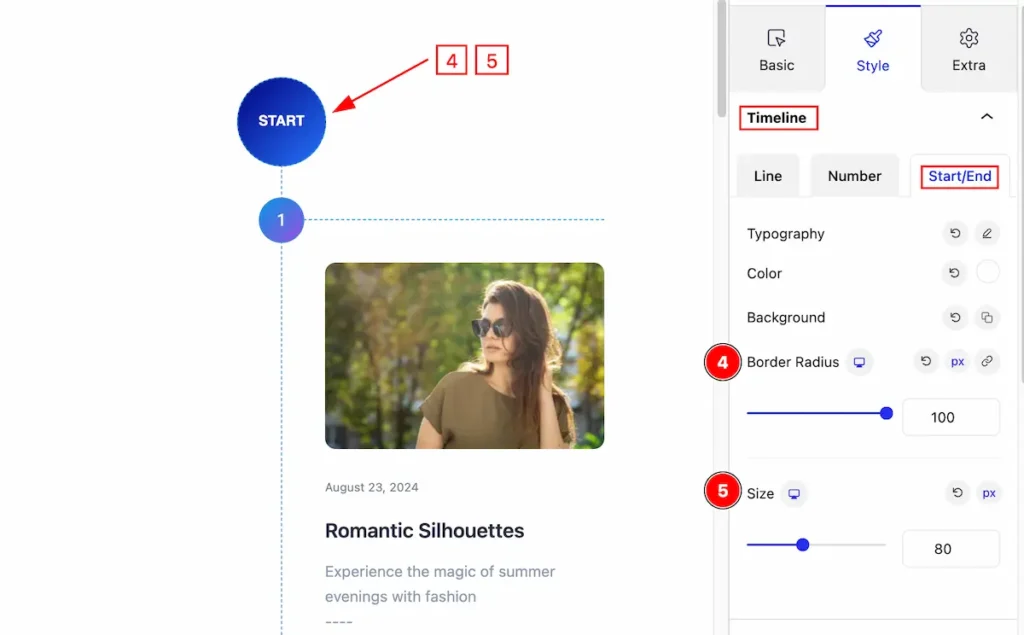
Start/End

Set the Start and End Number,
- Typography: Set the typography for the start/end.
- Color: Set the colo for the text.
- Background: Set the Background for it.

- Border Radius: Make the border radius.
- Size: Set the size for it.
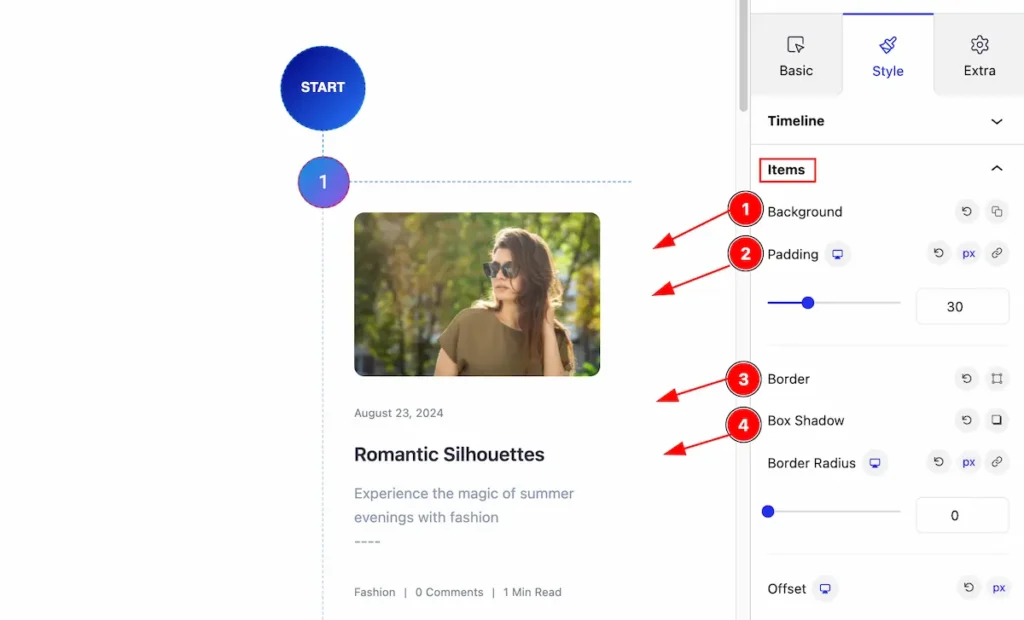
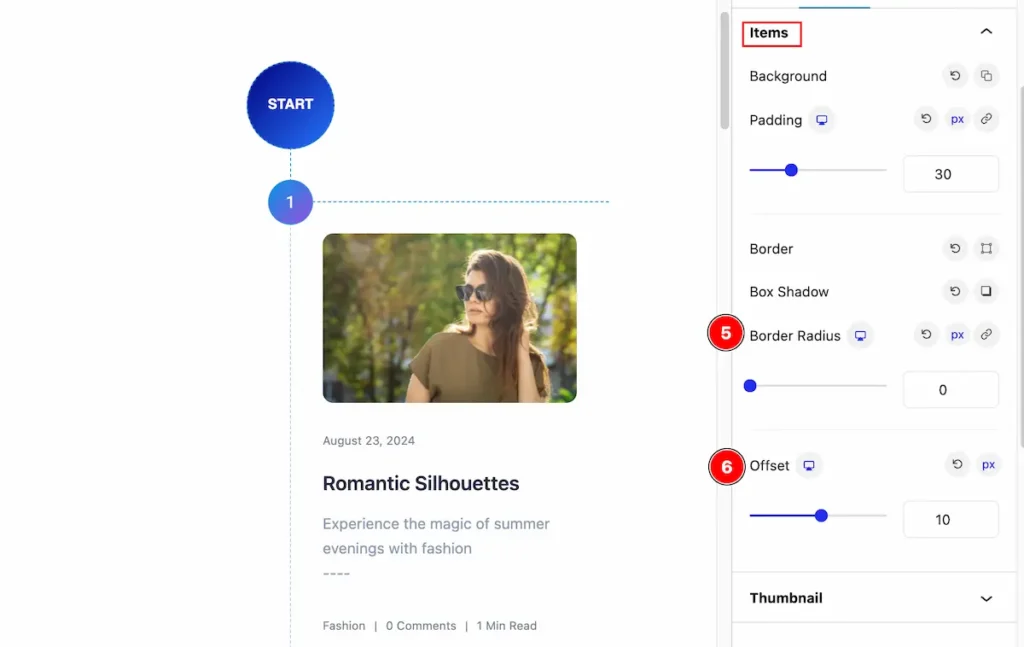
Items Section
Go to Style > Items

Make the items section,
- Background: Set the background for the items.
- Padding: Make the padding of it.
- Border: Set the border.
- Box Shadow: Make the box shadow for the items.

- Border Radius: Make the border radius.
- Offset: Set the offset for the items.
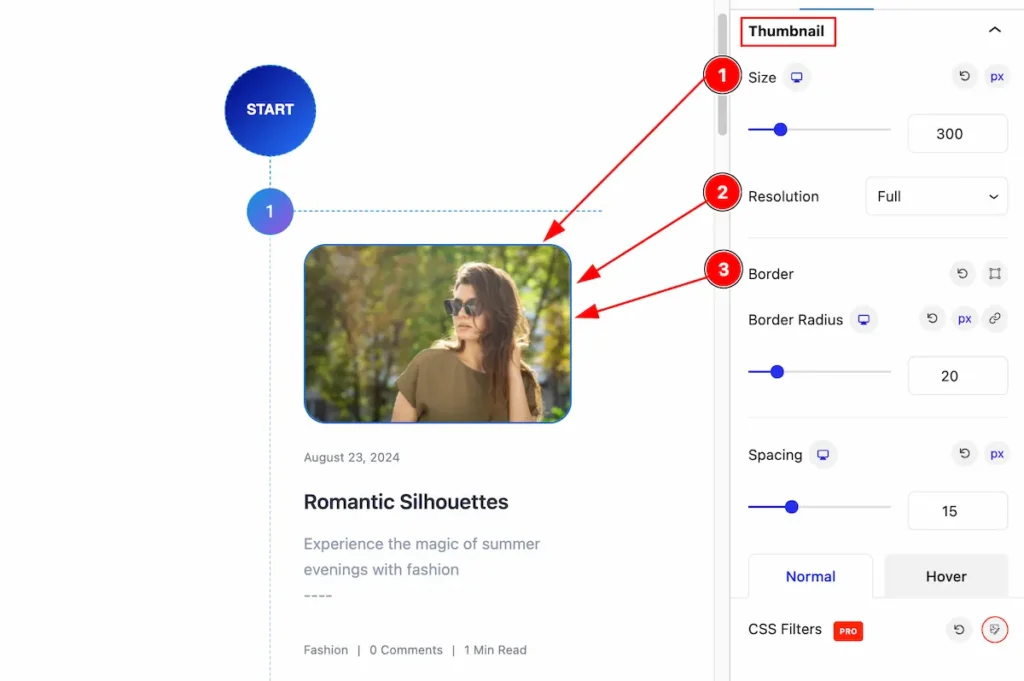
Thumbnail Section
Go to Style > Thumbnail

Make the thumbnail stylish by following,
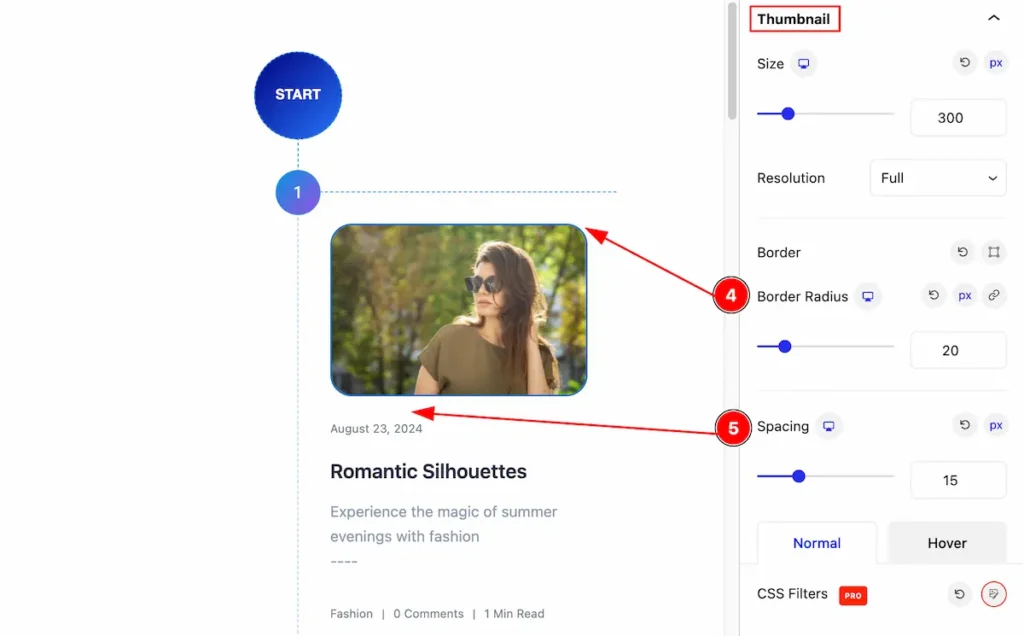
- Size: Set the size for the thumbs.
- Resolution: Set the resolution.
- Border: Set the border.

- Border Radius: Make the border radius.
- Padding: Set the padding.
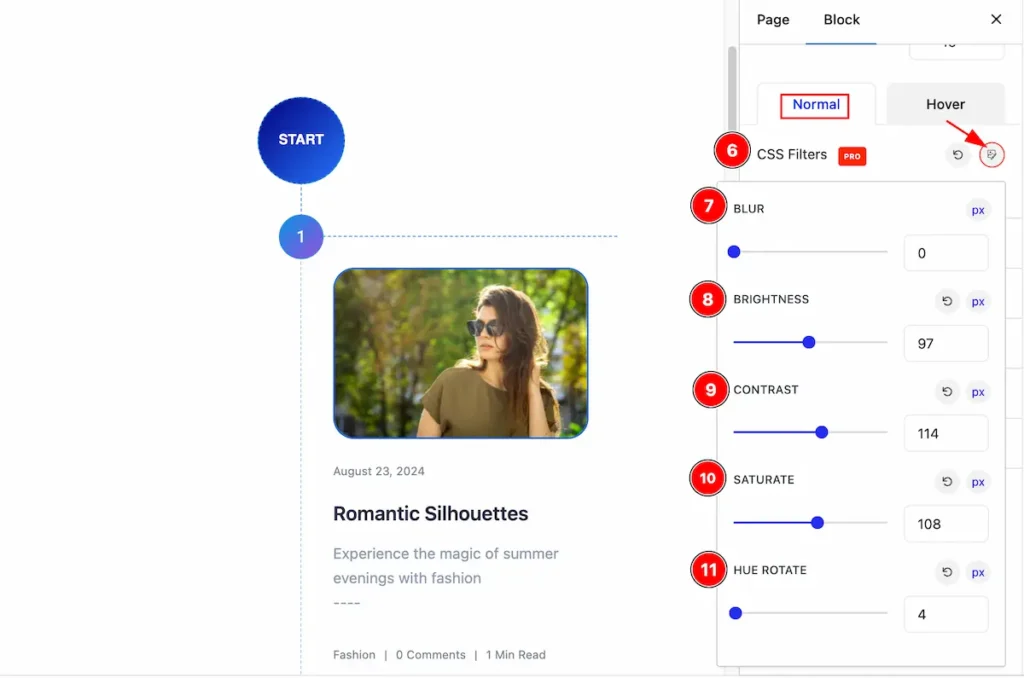
Normal State for Thumbnail

- CSS Filters: Se the css filters by following,
- BLUR: Make the blur.
- BRIGHTNESS: Set the brightness for the image.
- CONTRASTS: Set the contrasts.
- SATURATE: Set the saturate.
- HUE ROTATE: Set the hue rotate.
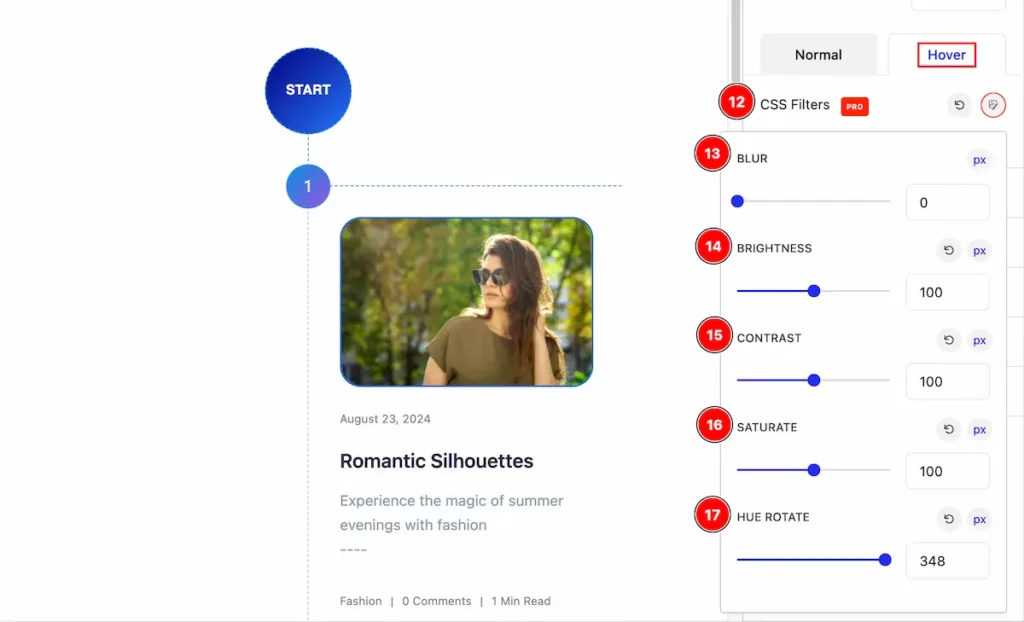
Hover State for Thumbnail

- CSS Filters: Se the css filters by following,
- BLUR: Make the blur.
- BRIGHTNESS: Set the brightness for the image.
- CONTRASTS: Set the contrasts.
- SATURATE: Set the saturate.
- HUE ROTATE: Set the hue rotate.
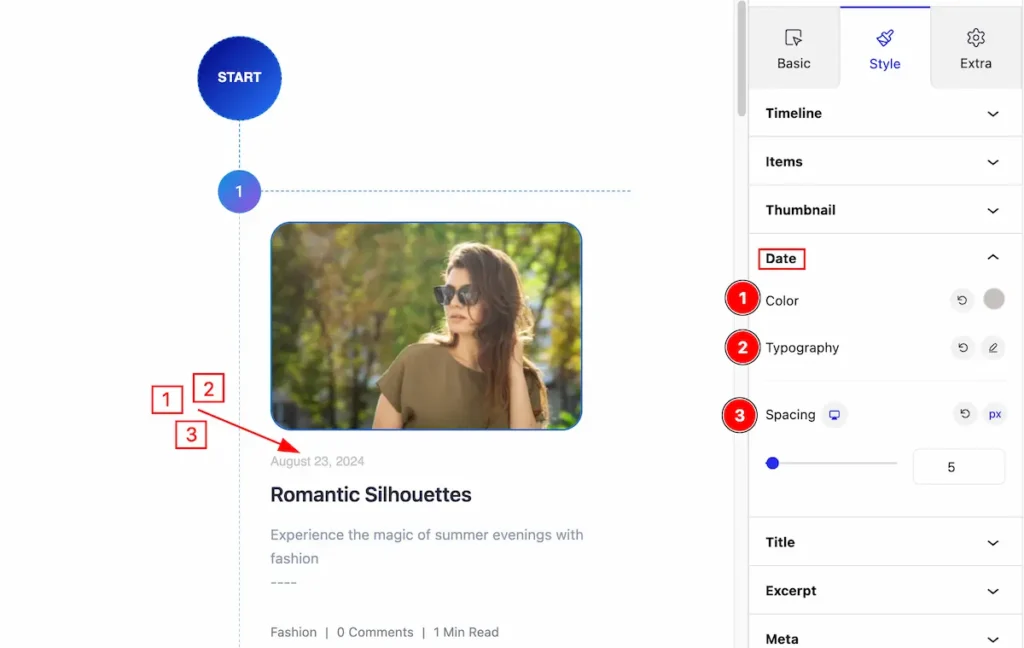
Date Section
Go to Style > Date

Make the date section styligh,
- Color: Set the color for the date.
- Typography: Set the typography.
- Spacing: Set the spacing.
Title Section
Go to Style > Title
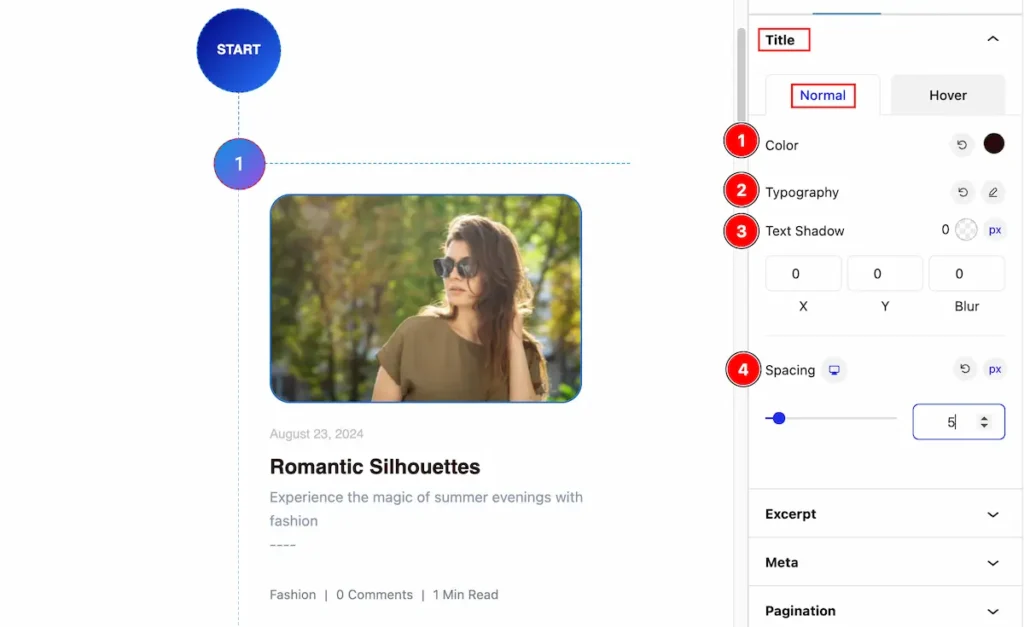
Normal State for Title

- Color: Set the color for the title.
- Typography: Set the typography.
- Text Shadow: Set the text shadow.
- Spacing: Set the spacing.
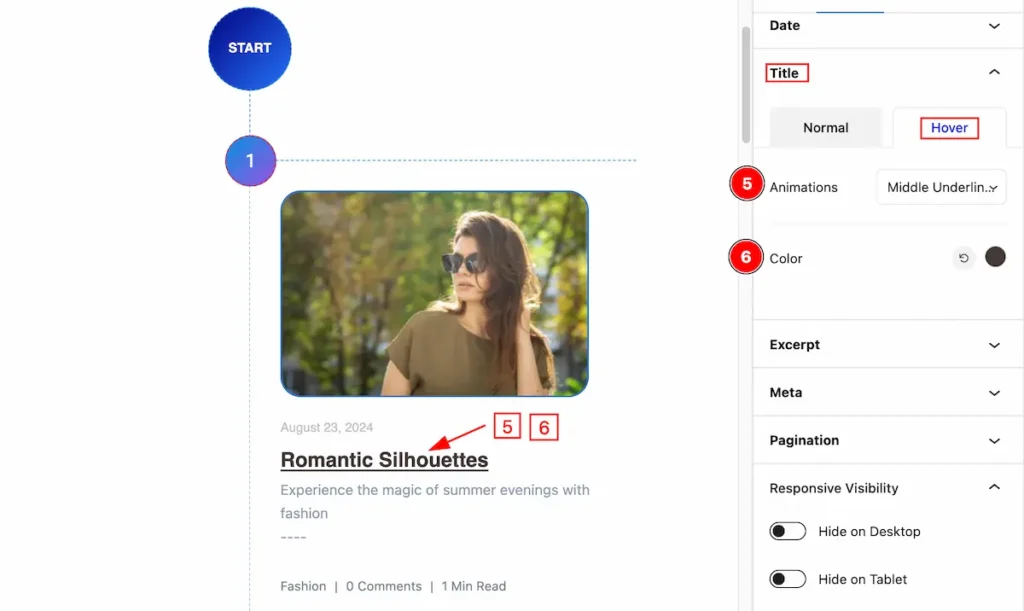
Hover State for Title

- Animations: Set the animation for the title( e.g.: Middle Underline, Underline, Overline).
- Color: Set the color for it.
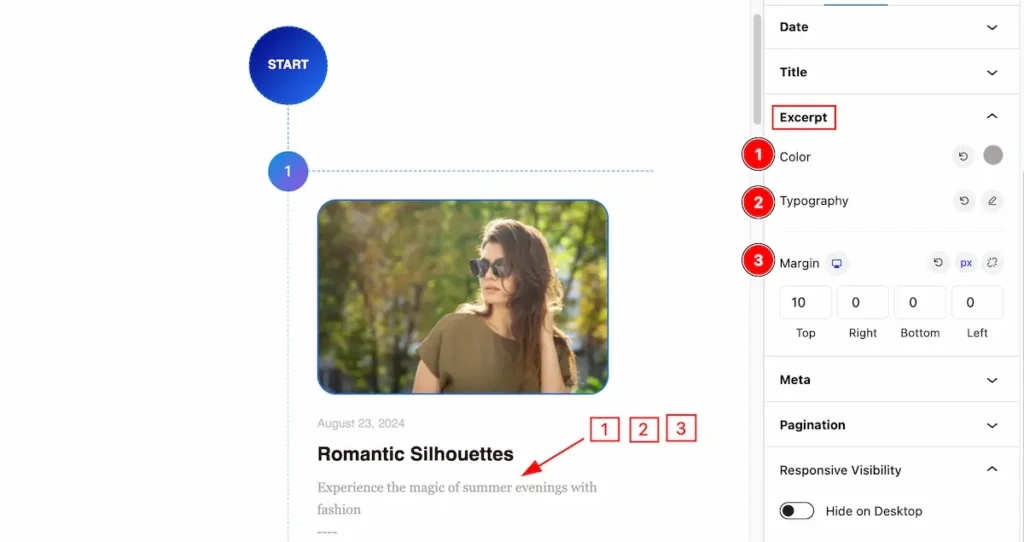
Excerpt Section
Go to Style > Excerpt

- Color: Set the color.
- Typography: Set the typography.
- Margin: Set the margin.
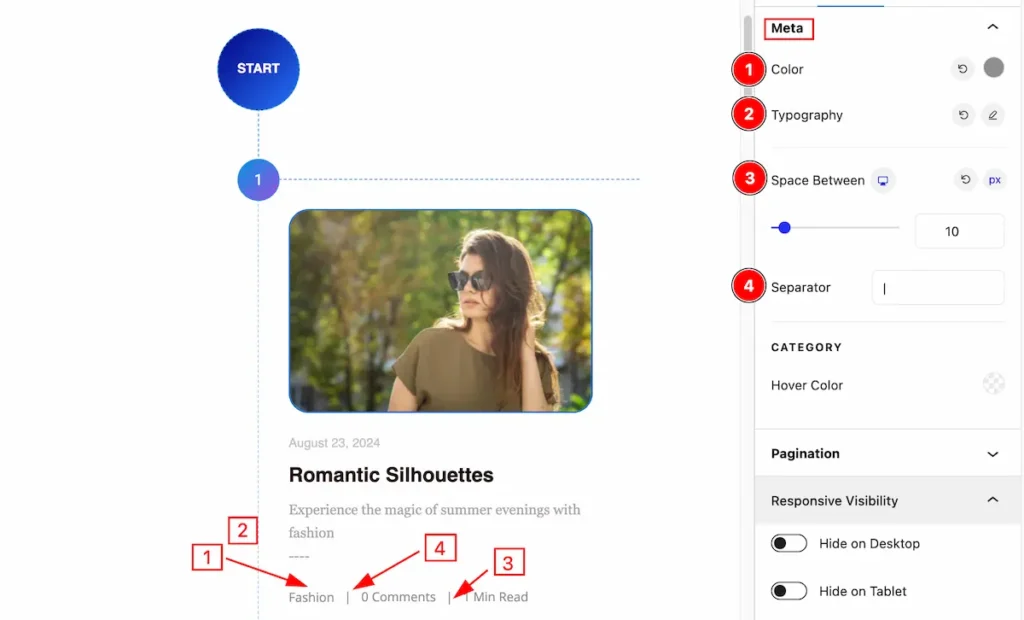
Meta Section
Go to Style > Meta

- Color: Set the color.
- Typography: Set the typography.
- Space Between: Set the space between the meta.
- Separator: Set the separator.

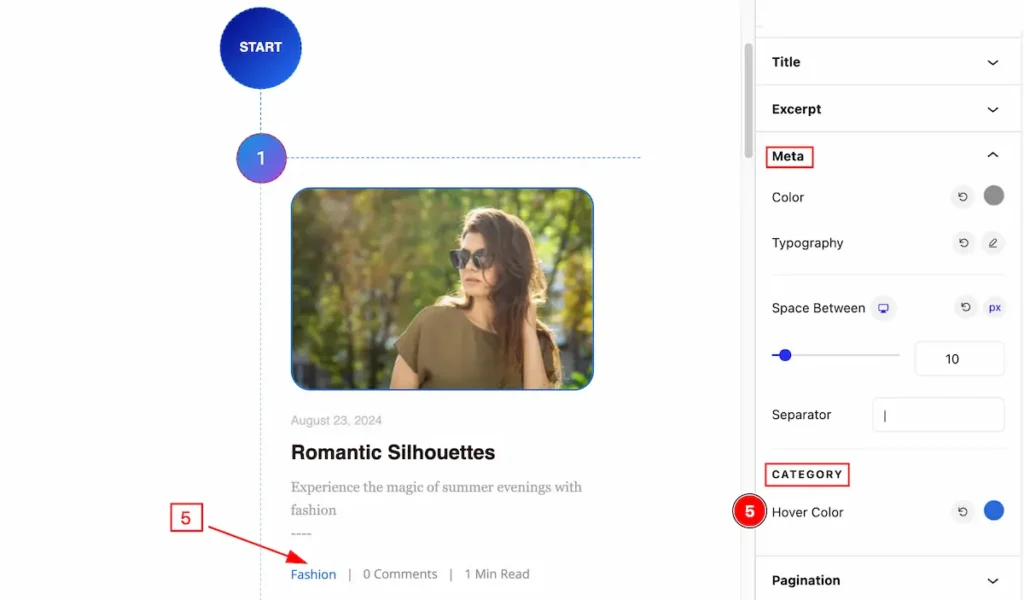
- Hover Color: Set the hover color for the category.
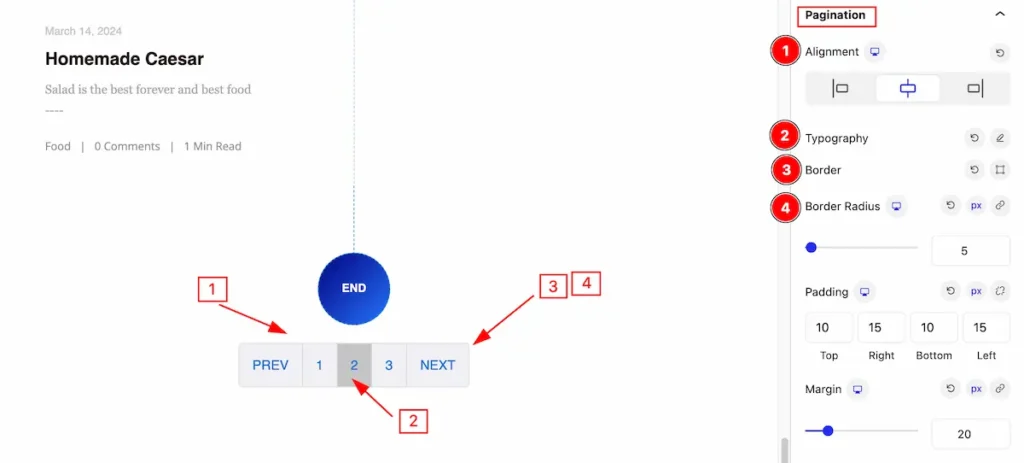
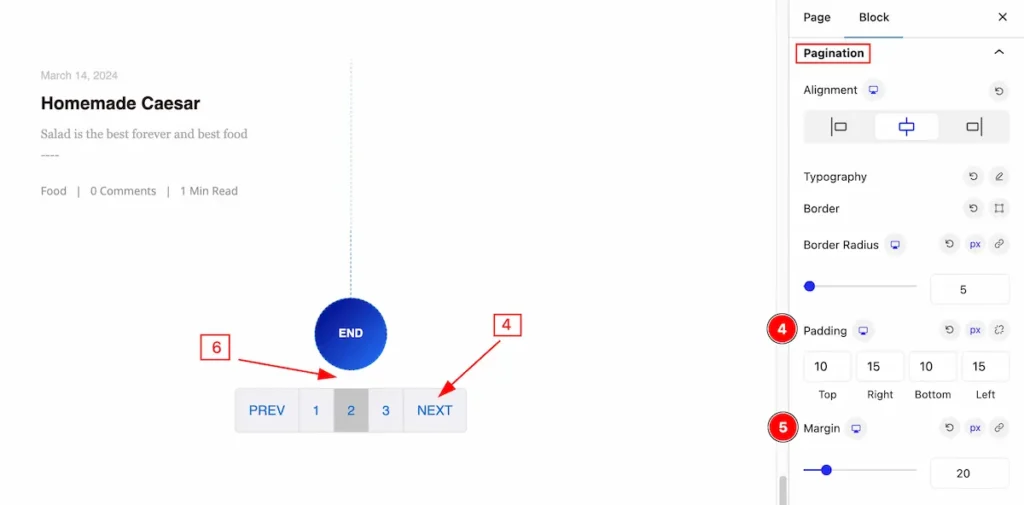
Pagination Section
Go to Style > Pagination

- Alignment: Set the alignment for pagination.
- Typography: Set the typography.
- Border: Set the border.
- Border Radius: Make the border radius.

- Padding: Set the padding for it.
- Margin: Set the margin.
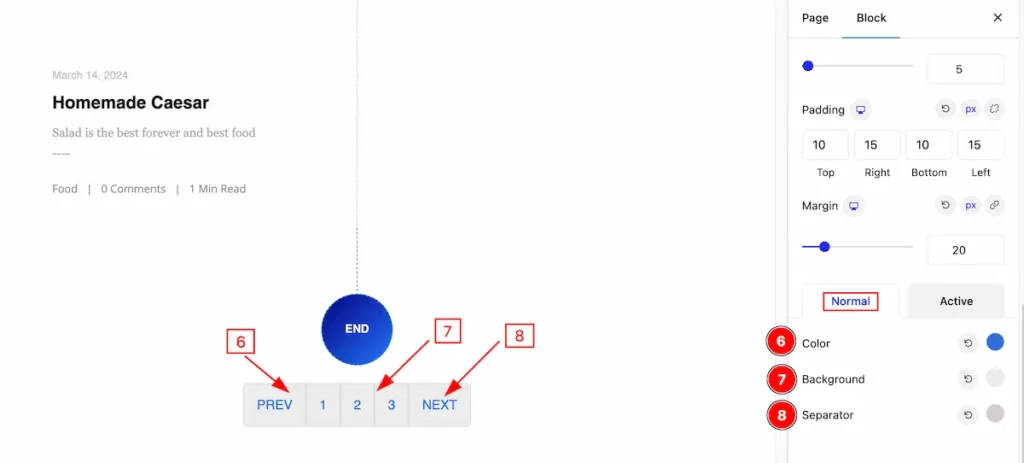
Normal State for Pagination

- Color: Set the color.
- Background: Set the background.
- Separator: Set the separator color.
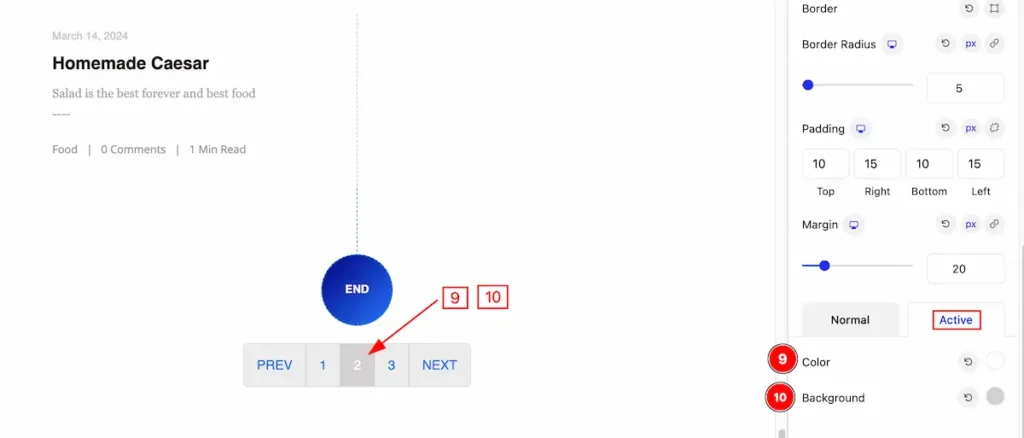
Active State for Pagination

- Color: Set the color.
- Background: Set the background.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
The Video help you to learn more about the block. Check the demo page.
Thanks for being with us!
