This documentation provides comprehensive insights into the Post Category Block developed by Zoloblocks.
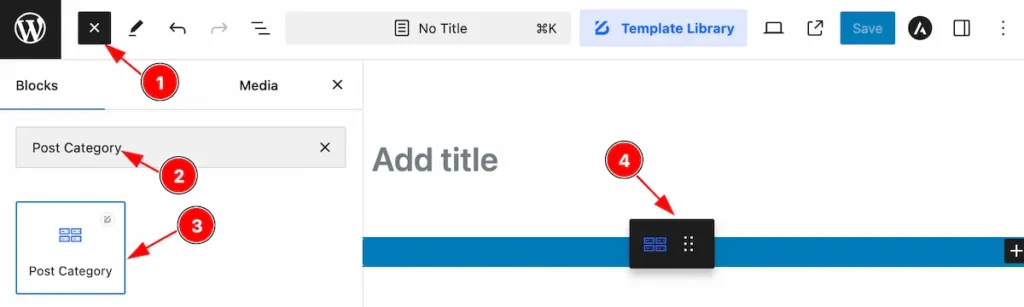
Adding a block to the editor

- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Post Category block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

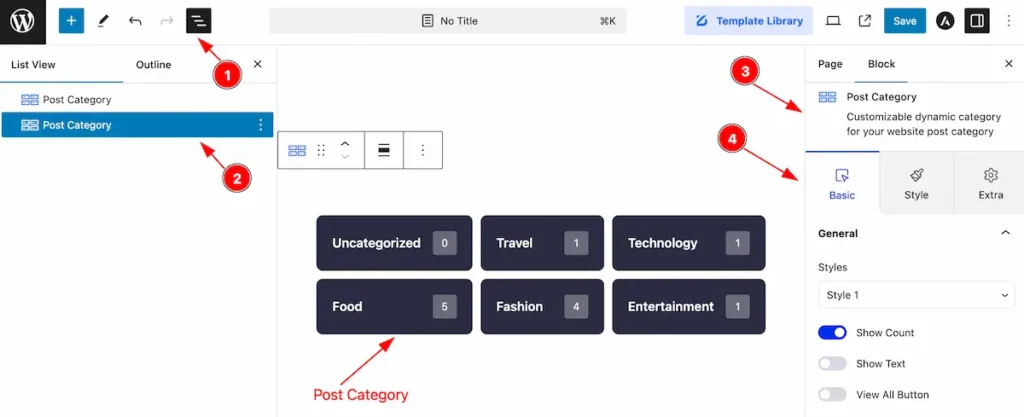
After Inserting the blocks, Follow this.
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Post Category block.
- After on the right side, Click on the Block. Then the Post Category details appear.
- Here shows all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
General Section
Go to Basic > General

Make controls for the general section,
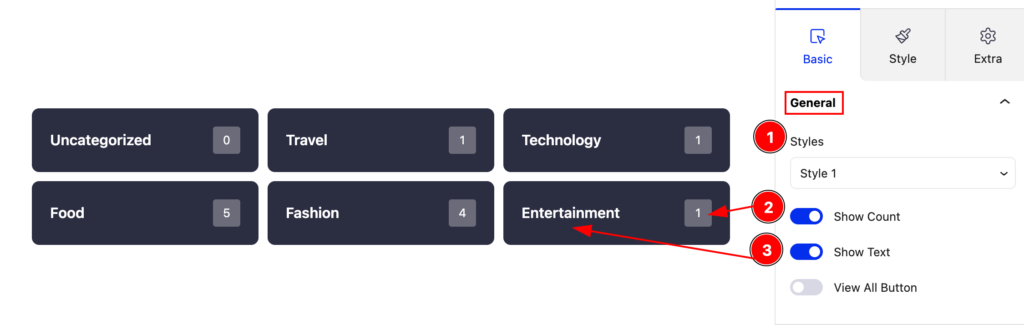
- Styles: Select styles for the
- Show Count: Enable the switcher to show the count.
- Show Text: Enable the switcher to show the text.

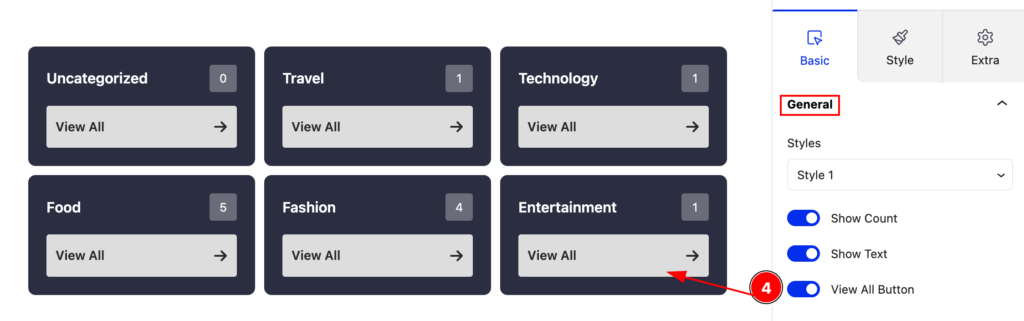
- View All Button: Enable the switcher to show the view button of the category.
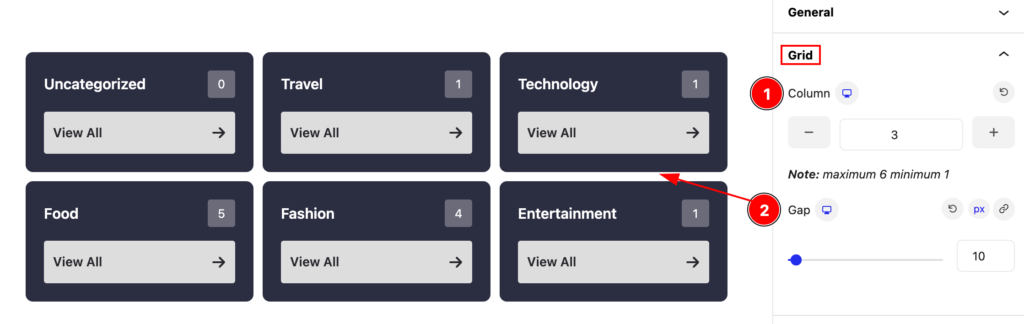
Grid Section
Go to Basic > Grid

Set the grid for the category,
- Column: Select column for the items.
- Gap: Set the gap between the categoris grid.
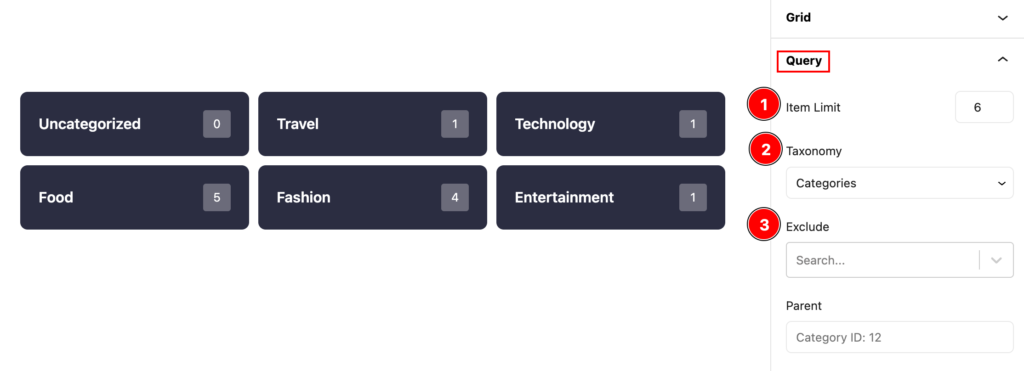
Query Section
Go to Basic > Query

Set query for the Category items.
- Item Limit: Set the item limit for the categories.
- Taxonomy: Set the taxonomy for query.
- Exclude: Exclude the category to remove it from the query.

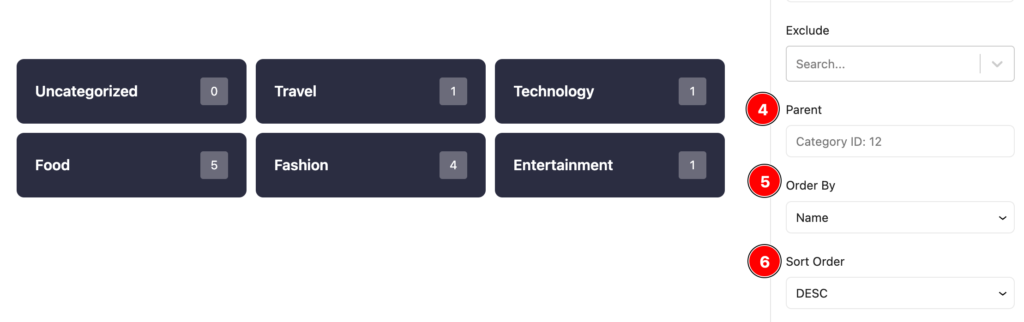
- Parent: Set the parent Id.
- Order By: Set the order by for the query.
- Sort Order: Make short by order.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
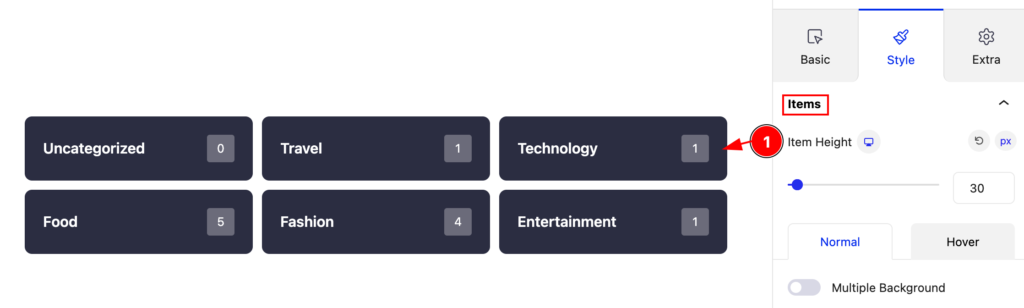
Items Section
Go to Style > Items

Make the items stylish by following,
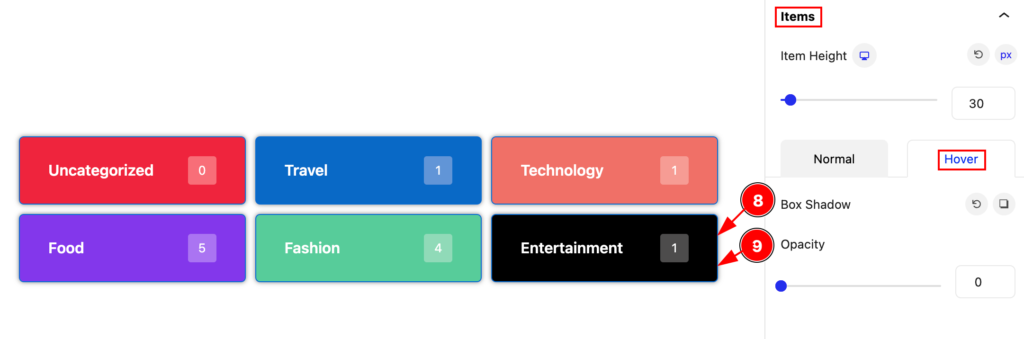
- Item Height: Set the height for the items.
Normal State for Items

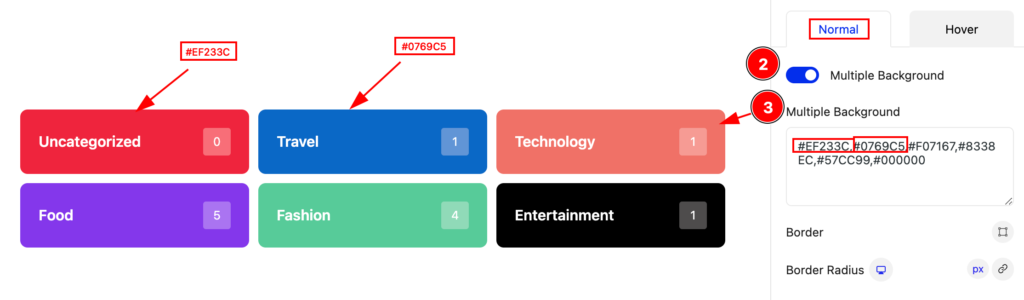
- Multiple Background: Enable the switcher to show the background.
- Multiple Background: Set the multiple color code, Set the hexacode.

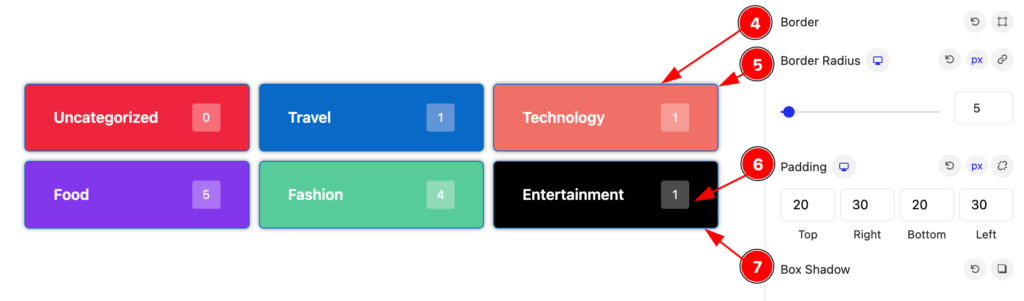
- Border: Set the border for the items.
- Border Radius: Make the border radius.
- Padding: Set the padding for it.
- Box Shadow: Make the box shadow for the items.
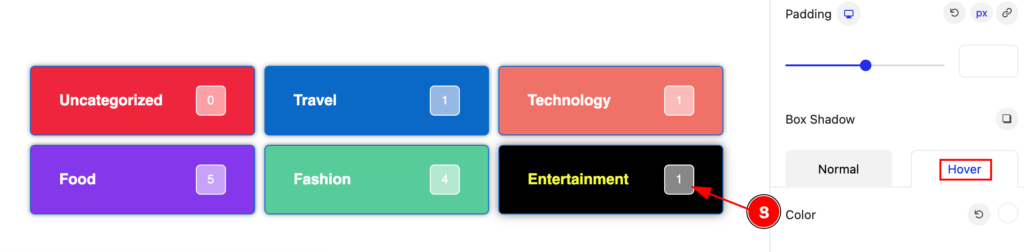
Hover State for Items

- Box Shadow: Make the box shadow for the items.
- Opacity: Set the opacity of it.
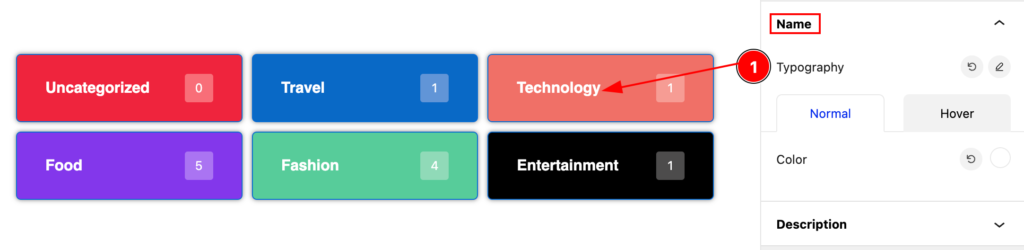
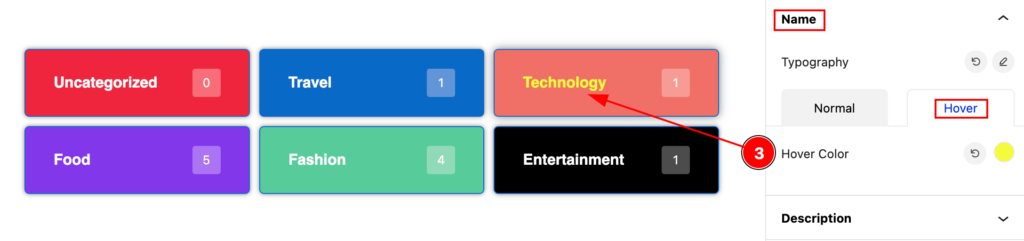
Name Section
Go to Basic > Name

Make the name section stylish by following,
- Typography: Set the typography for the name.
Normal State for Name

- Color: Set the color for the name.
Hover State for Name

- Hover Color: Set the hover color for the name.
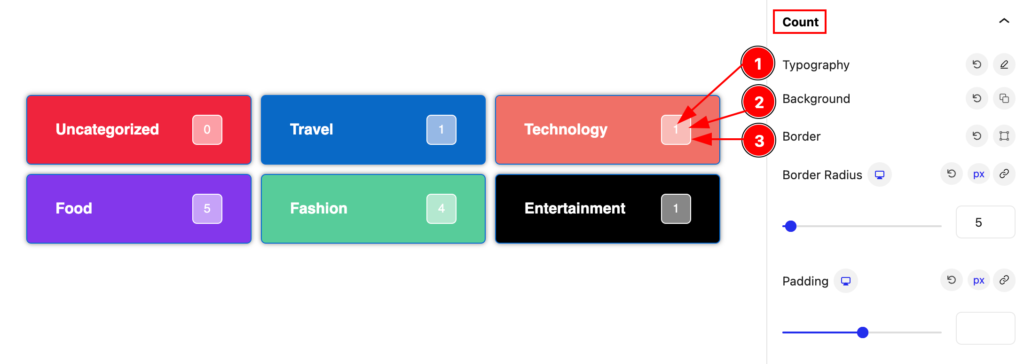
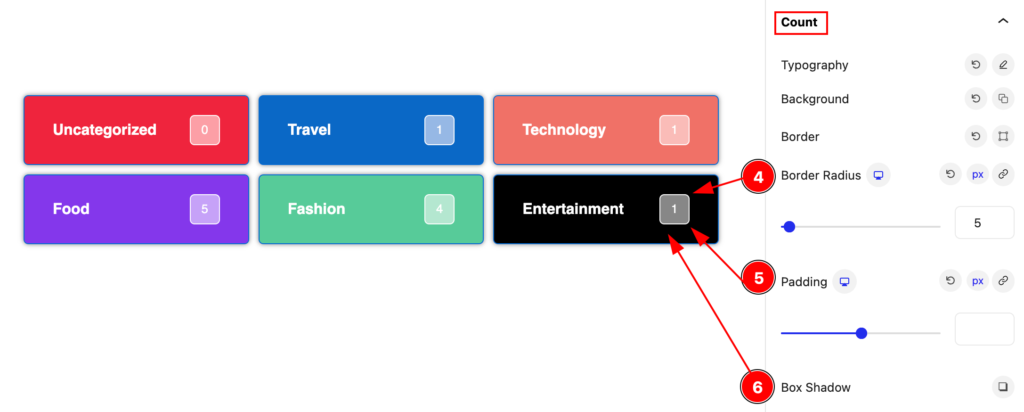
Count Section
Go to Basic > Count

Make the count section stylish by following,
- Typography: Set the typography for this count.
- Background: Make the background for the count.
- Border: Set border of it.

- Border Radius: Set the radius for the border.
- Padding: Set the padding for the count.
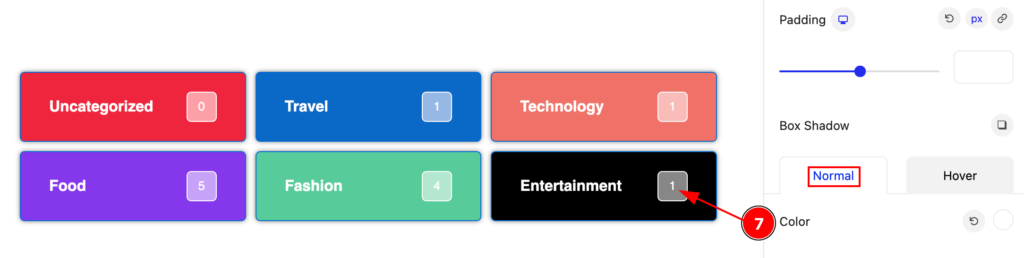
- Box Shadow: Se the box shadow for the count.
Normal State for Count

- Color: Set the color for the count.
Hover State for Count

The changes will appear on the hover,
- Color: Set the color for the count.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
You can watch the video above to learn about the Post Category Block. Please visit the demo page for examples.
Thanks for staying with us.
