This documentation provides comprehensive insights into the Notice Block developed by Zoloblocks.
Adding a block to the editor


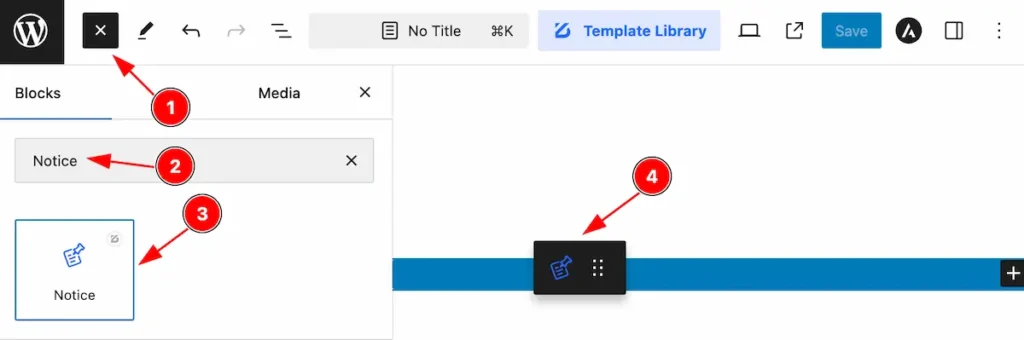
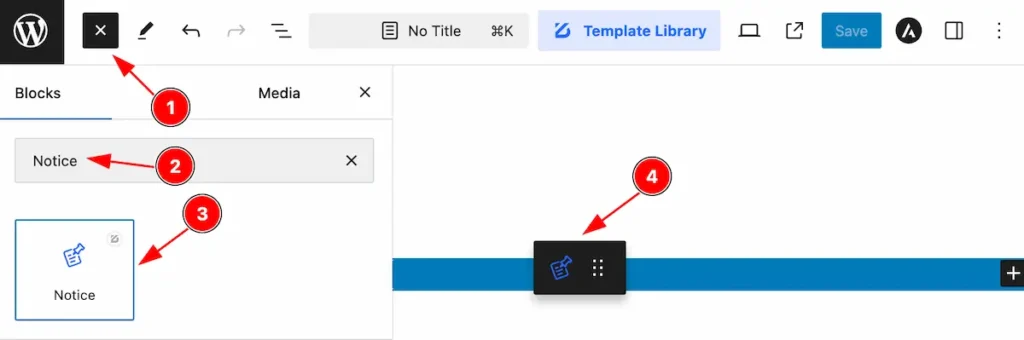
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Notice block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
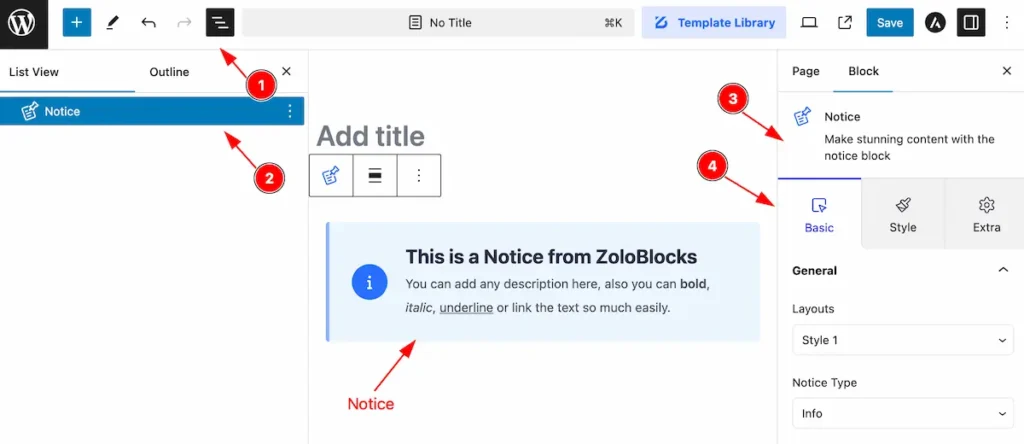
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Notice block.
- After on the right side, Click on the Block. Then the Notice details appear.
- Here shows all the control tabs( Basic, Style, Extra ) of a block.
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
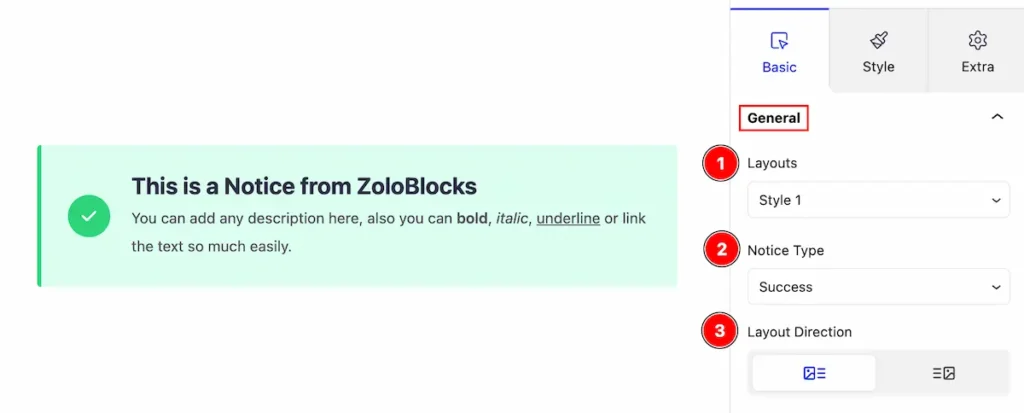
General Section
Go to Basic > General

This section provides control for the notice,
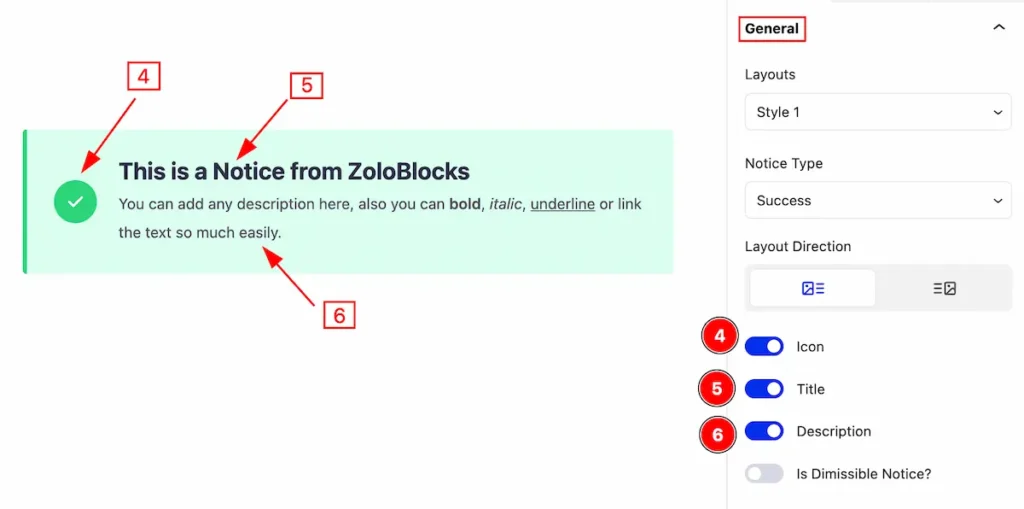
- Layouts: Set the style for the layout (e.g.: Style 1, Style 2).
- Notice Type: Set the type for the notice ( e.g.: Success, Info, Warning, Danger ).
- Layout Direction: Set the direction for it (e.g.: Left, Right)

- Icon: Enable the switcher to show the Icon.
- Title: Enable the switcher to show the Title.
- Description: Enable the switcher to show the Description.

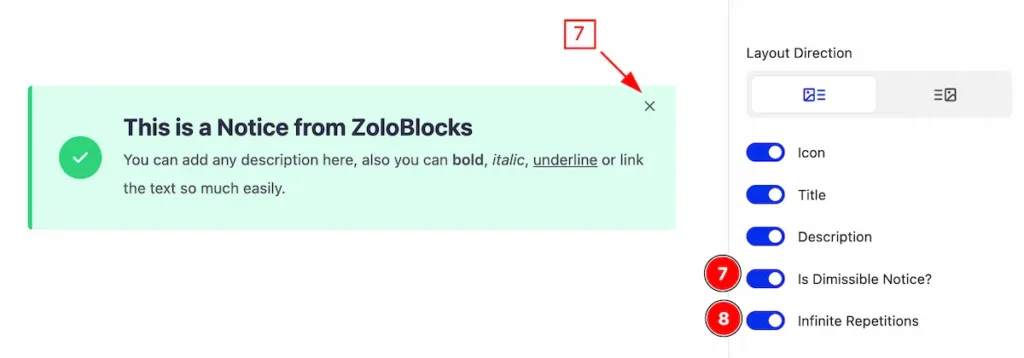
- Is Dismissible Notice: Enable the switcher to dismissible it. It can be dismiss by close button.
- infinite Repetitions: Enable this to repetition it infinite time.
Content Section
Go to Basic > Content

Let’s customize the content by following,
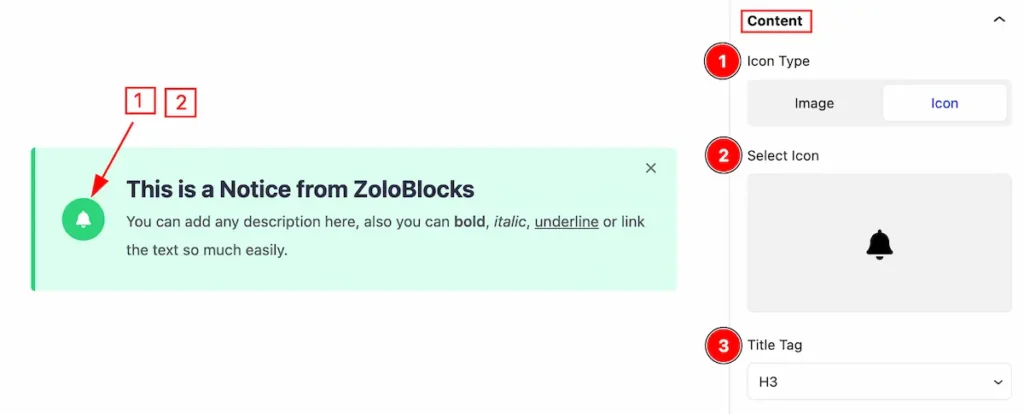
- Icon Type: Set type for the Icon (e.g.: Image, Icon).
- Select Icon: Select the icon from the icon library.
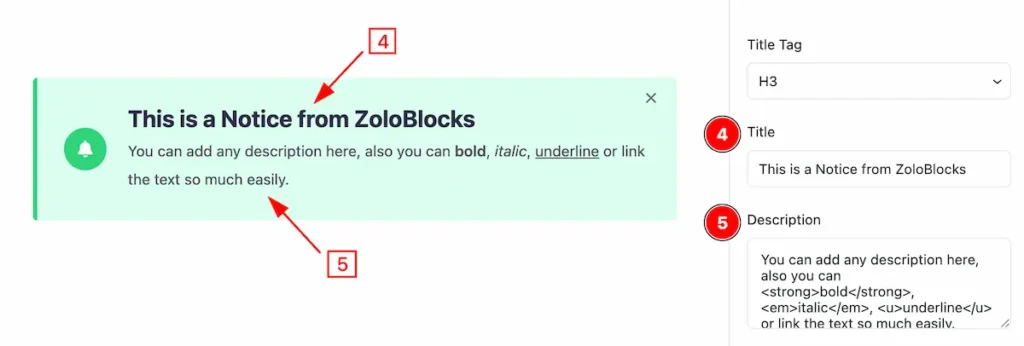
- Title Tag: Set any HTML Tag for Title ( H1, H2, H3, H4, H5, H6, p, span ). The title tag is essential for both user experience and search engine optimization (SEO).

- Title: Set the title for the Notice.
- Description: Set the description of the notice.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
Notice Section
Go to Style > Notice

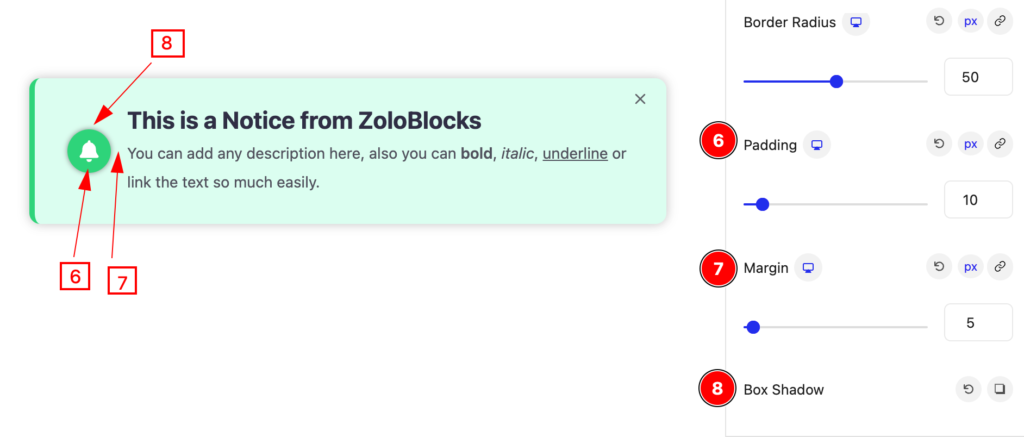
Customize the notice section by following controls, This is visual changes of it,
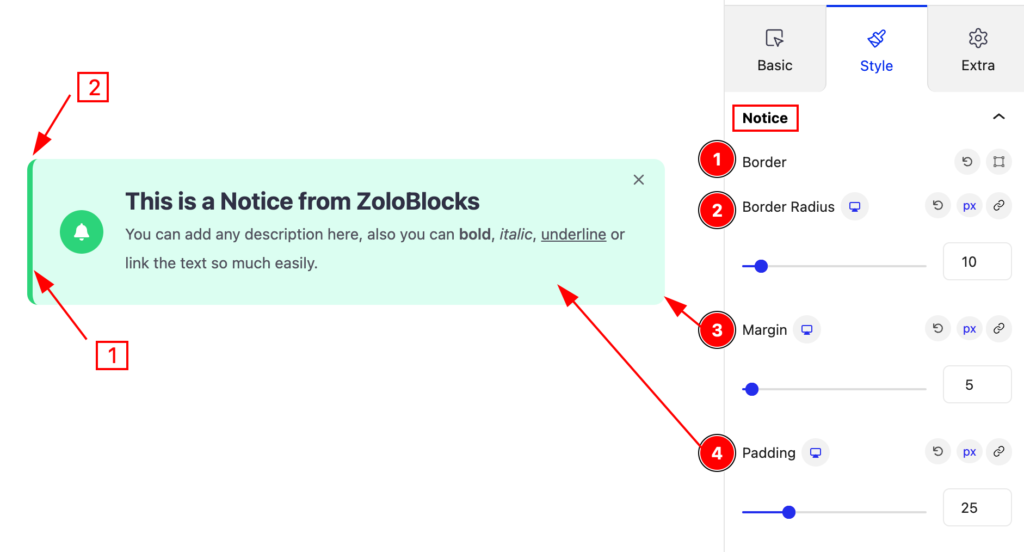
- Border: Set border for the notice.
- Border Radius: Make the border corner edges rounded by setting the border radius.
- Margin: Set margin for outter space.
- Padding: Set space for inner space of the content.
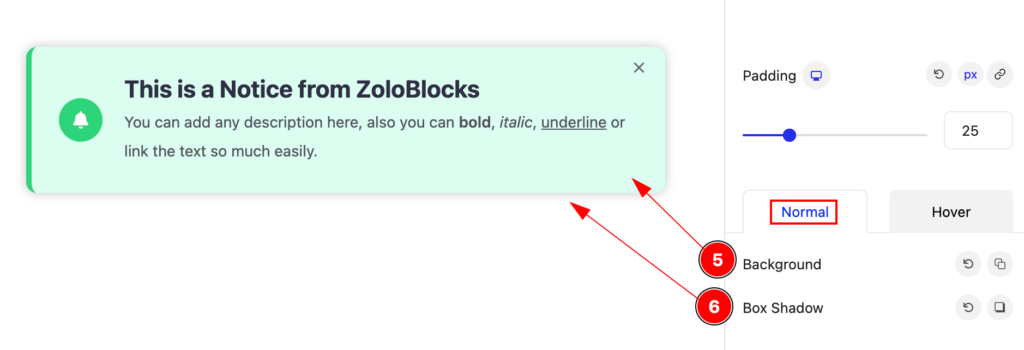
Normal State for Notice

The changes will appear on the normal state,
- Background: Set the background color for it.
- Box Shadow: Se the shadow for the box.
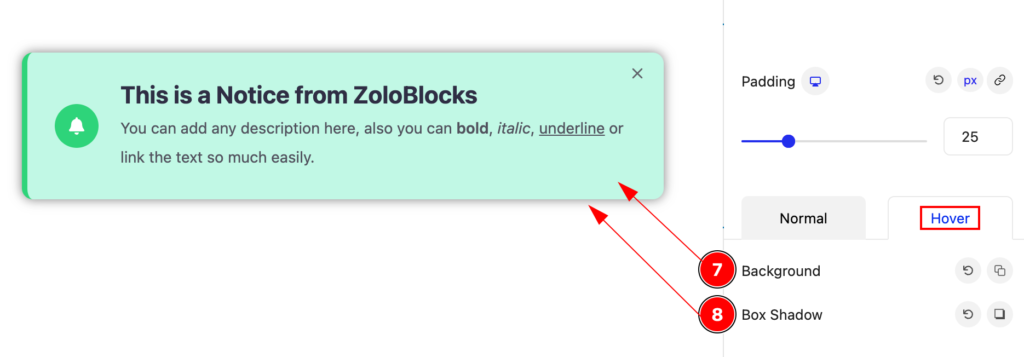
Hover State for Notice

The changes will appear on the mouse hover, Customize it notice by follwoing,
- Background: Set the background for it.
- Box Shadow: Set the shadow for the box.
Content Section
Go to Style > Content
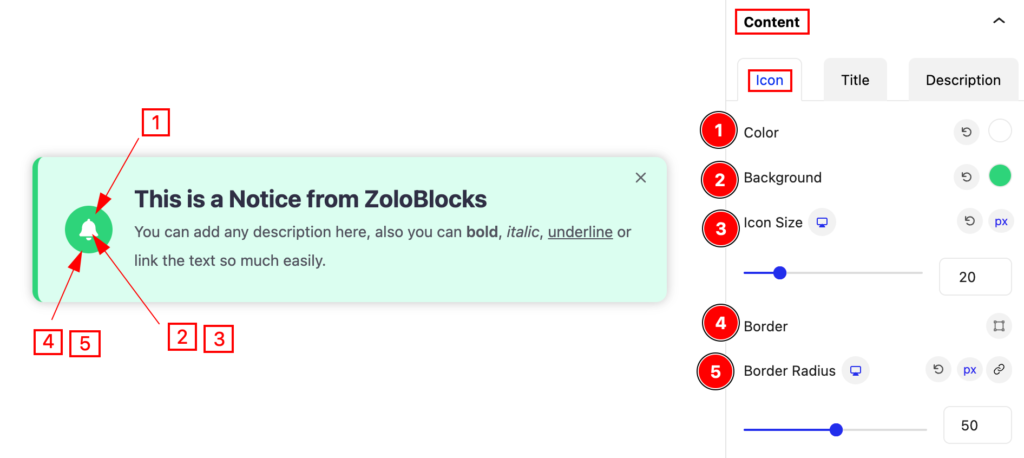
Icon

Customize the Icon by following this,
- Color: Set the color for the icon.
- Background: Set background for the icon.
- Icon Size: Set the size fo the icon.
- Border: Set border for icon.
- Border Radius: Make the border radius.

- Padding: Set the padding for the icon.
- Margin: Set margin for the icon.
- Box Shadow: Se the shadow for the icon.
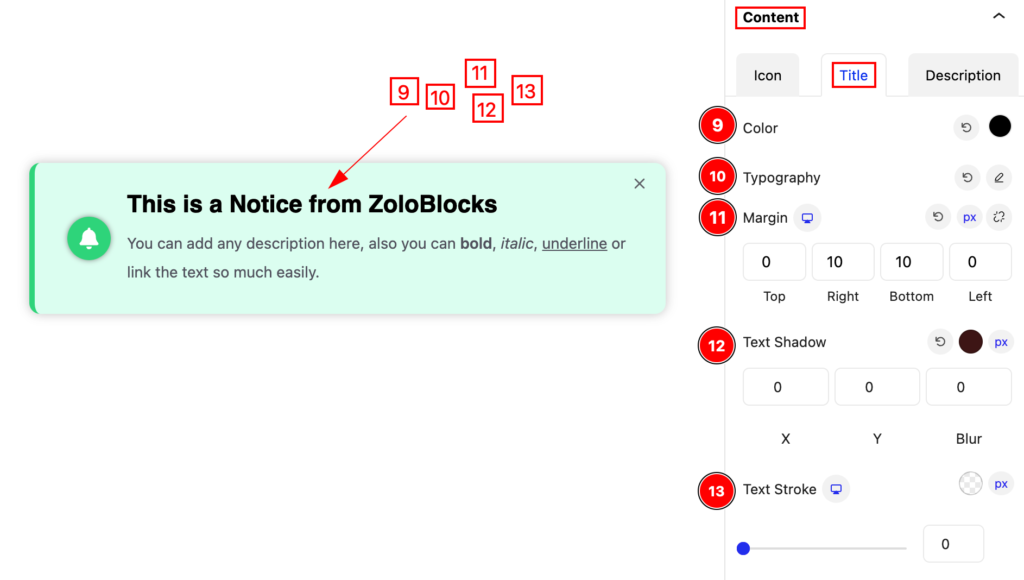
Title

Customize the title section,
- Color: Set the color for the title.
- Typography: Set typography for the title.
- Margin: Set margin for title.
- Text Shadow: Set the text shadow for the title.
- Text Stroke: Set the stroke for the text.
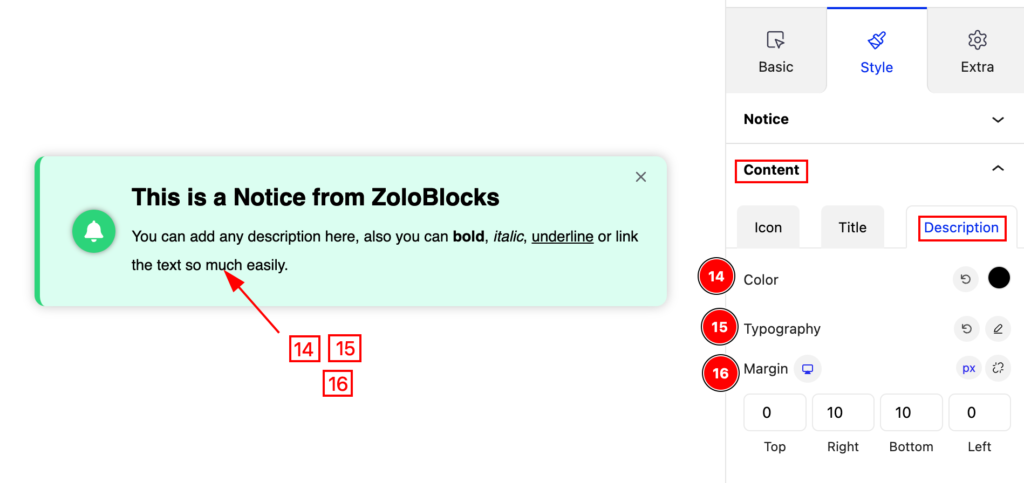
Description

Set the apperance changes for the description,
- Color: Set the color for the description.
- Typography: Set the typography for description.
- Margin: Set margin for the description.
Close Button Section
Go to Style > Close Button

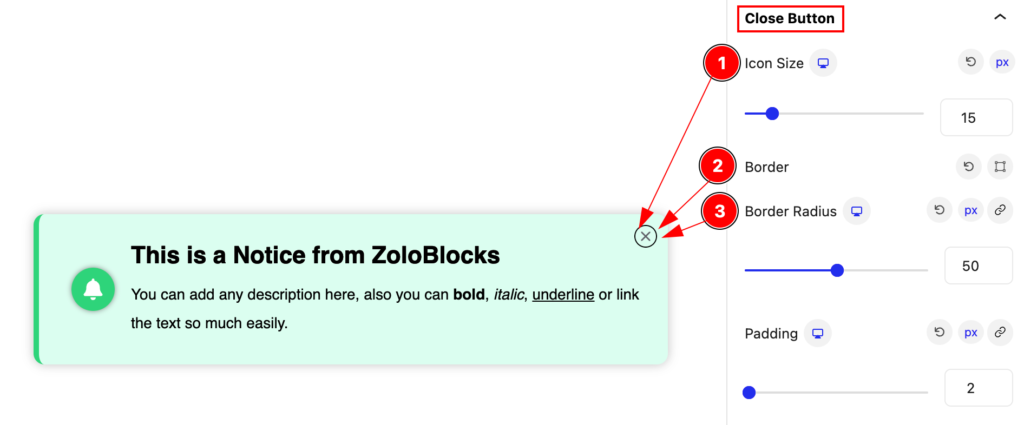
Customize the close button appearances by following,
- Icon Size: Set the size for the icon of close button.
- Border: Set border of the icon.
- Border Radius: Make the border radius.

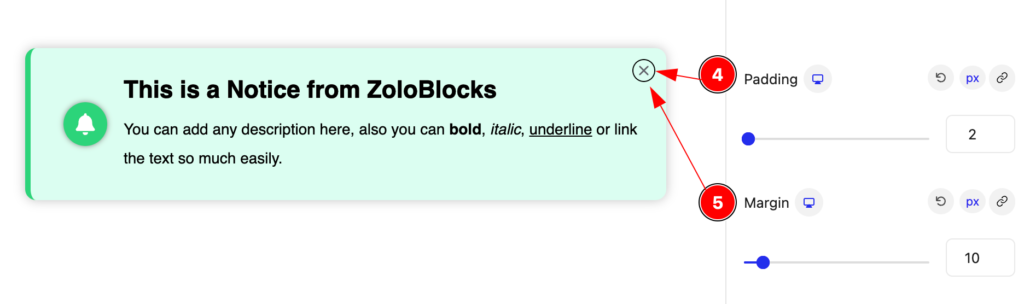
- Padding: Set the padding for the close button.
- Margin: Set margin for it.
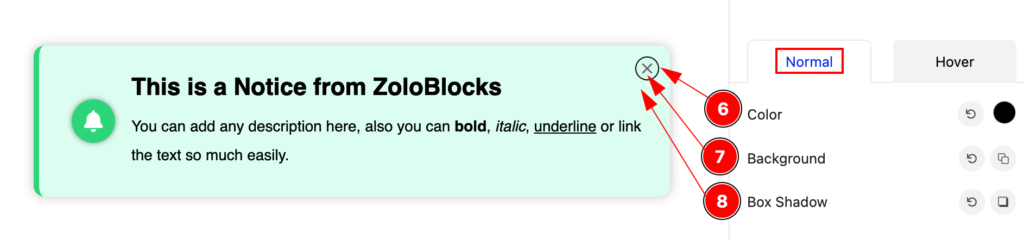
Normal State for Close button

Customize the close button in normal state, the apperance will appear on normally,
- Color: Set the color for the close button.
- Background: Set the background for the close button
- Box Shadow: Set the shadow for the box.
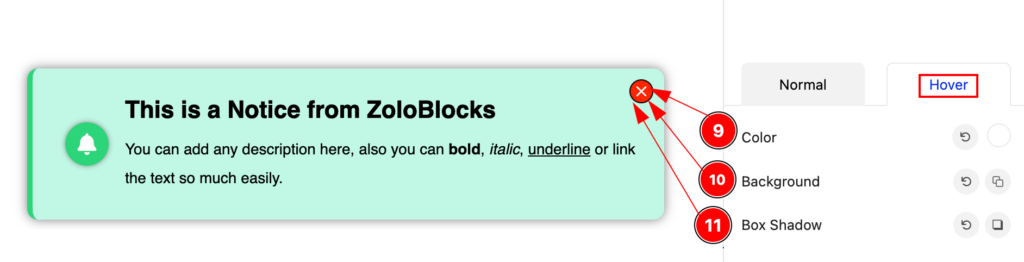
Hover State for Close Button

Customize the close button in hover state, the apperance will appear on mouse hover,
- Color: Set the color for the close button.
- Background: Set the background for the close button
- Box Shadow: Set the shadow for the box.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
You can watch the video above to learn about the Notice block. Please visit the demo page for examples.
Thanks for staying with us.
