This documentation provides comprehensive insights to create Mega Menu using the Navigation Block developed by Zoloblocks.
Activate Navigation Block

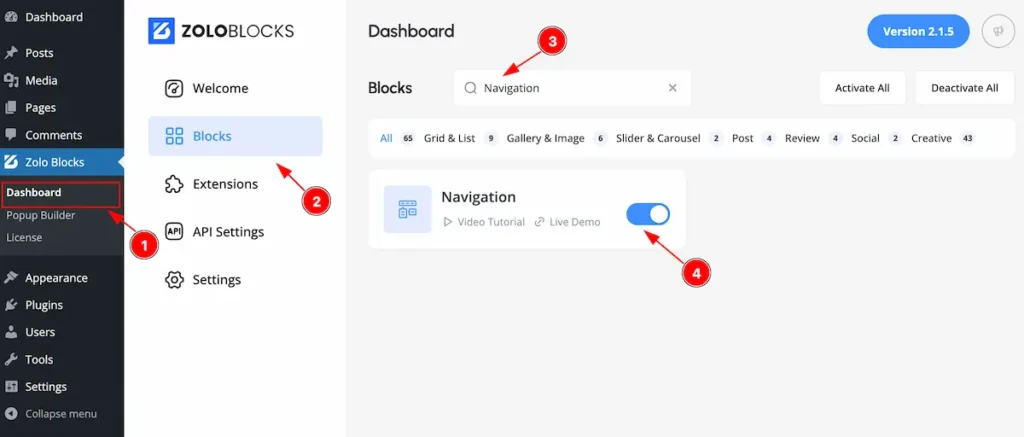
To use the Navigation block from Zoloblocks, you must first enable the block.
- Go to WordPress Dashboard > Zoloblocks Plugin dashboard.
- Then Click the Blocks Tab.
- Search by the Navigation block Name.
- Enable the Navigation block.
Adding a block to the editor

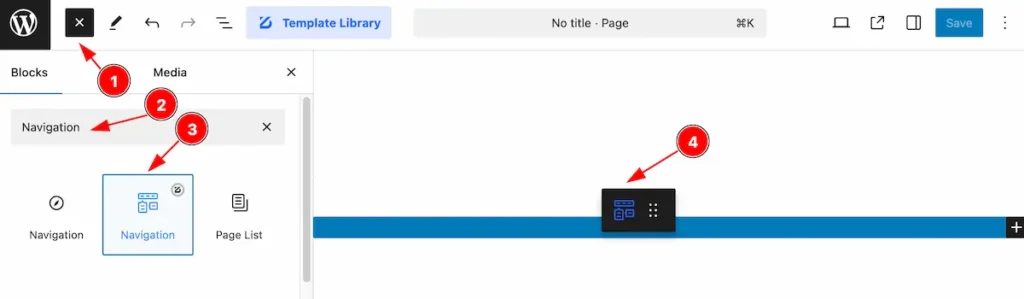
- Click the Toggle Block Inserter icon and a sidebar will appear on the left side, All the blocks will be visible here.
- Search by the Navigation block name.
- Then select the appear blocks ( with zoloblocks logo T.R corner).
- After Drag and Drop it on the page.

After Inserting the blocks, Follow this.
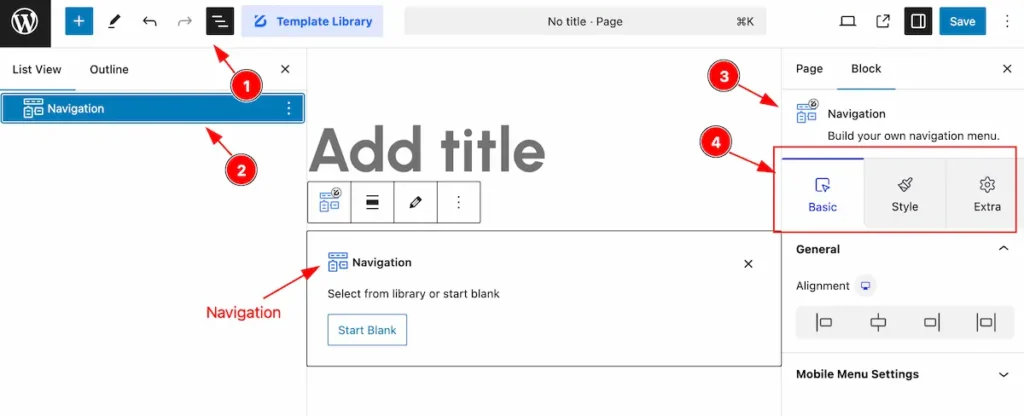
- Click on the Document Overviewer button and the Blocks list view will appear.
- Here appears the Navigation block.
- After on the right side, Click on the Block. Then the Navigation block details appear.
- Here show all the control tabs( Basic, Style, Extra ) of a block.
Set Navigation
Items with a Mega Menu

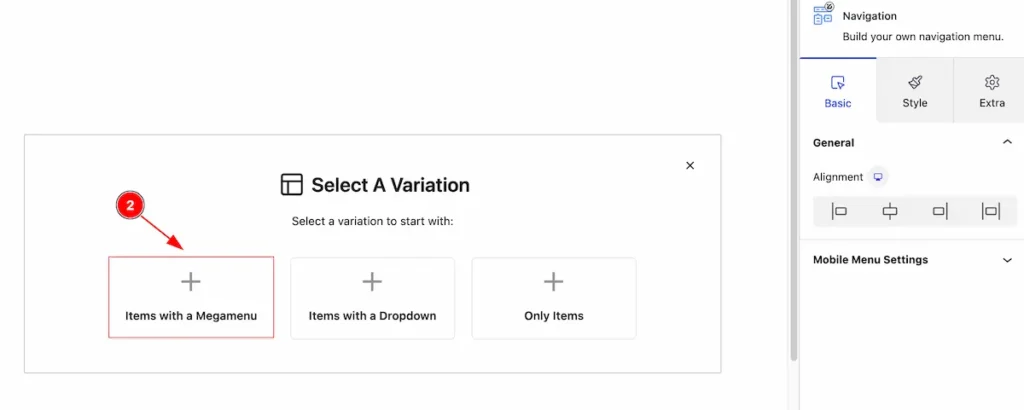
Start with any menu items, please select the with it.
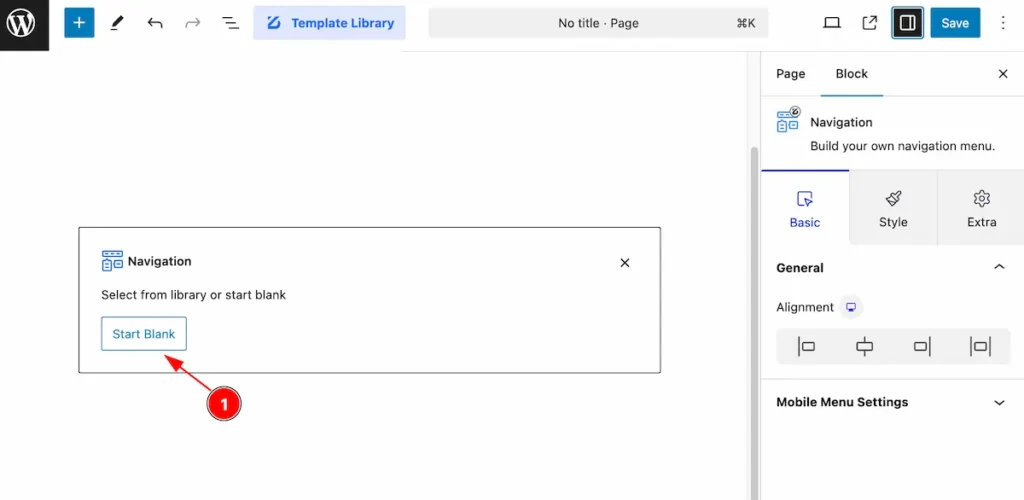
- Click on the ” Start Blank ” button to select the menu and it will appear new items.

- Select the ” Items with a Mega menu ” for the mega menu items.

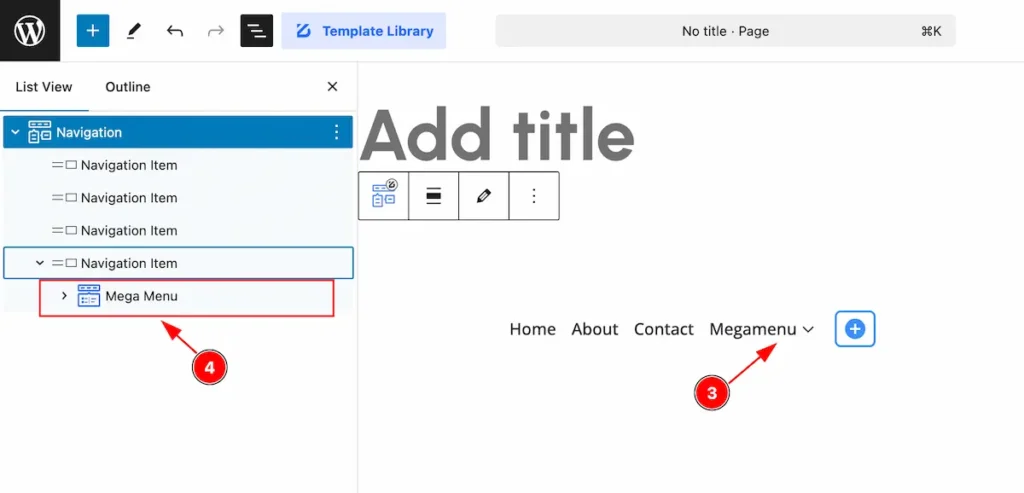
- After adding the Mega Menu item, it will appear on there.
- On the list view the mega menu will appear.

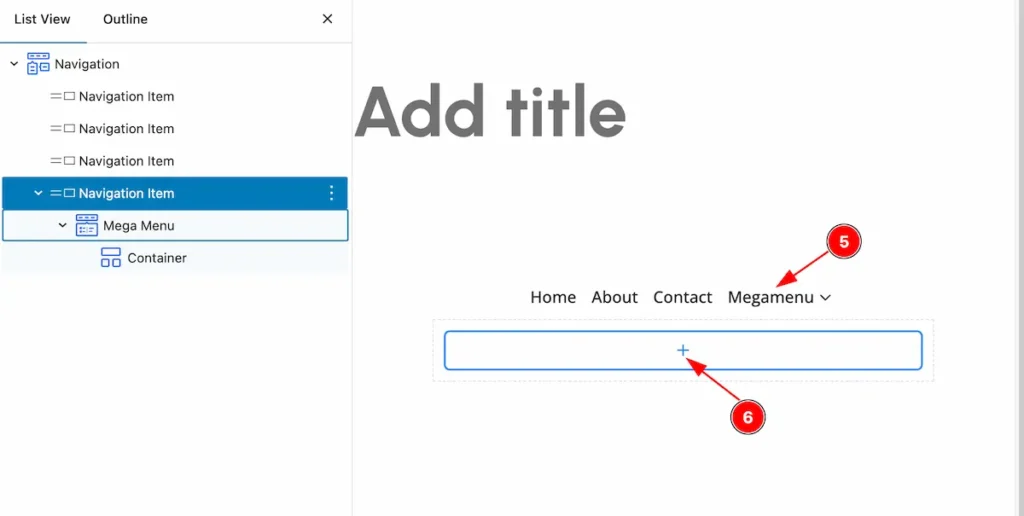
- Hover over the Mega menu item, adding new items will appear.
- Click on the ” + ” icon to add new items for the mega menu.
Add Container – Inner Container

To working with Multiple section add inner container on the container,
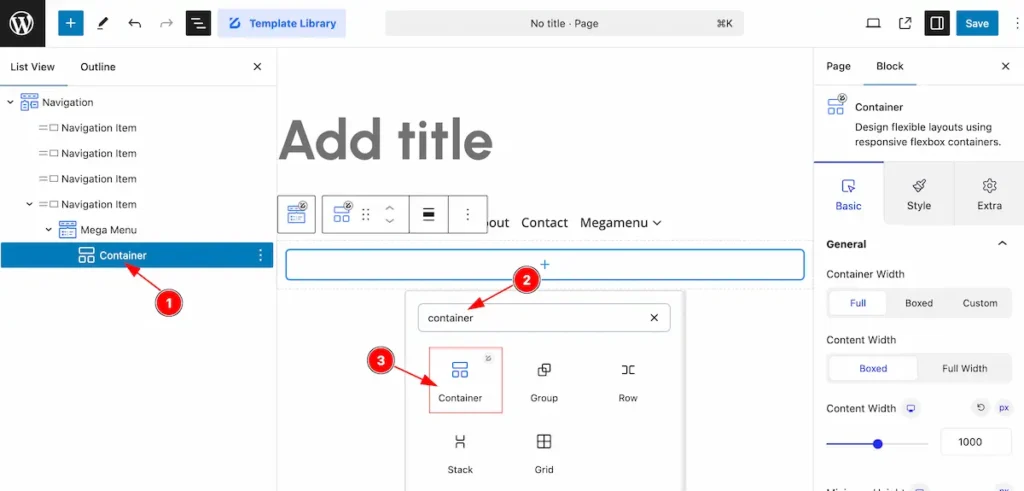
- Select the Container from the List View controls,
- Search by the ” Container “.
- Then select the zoloblocks container block.

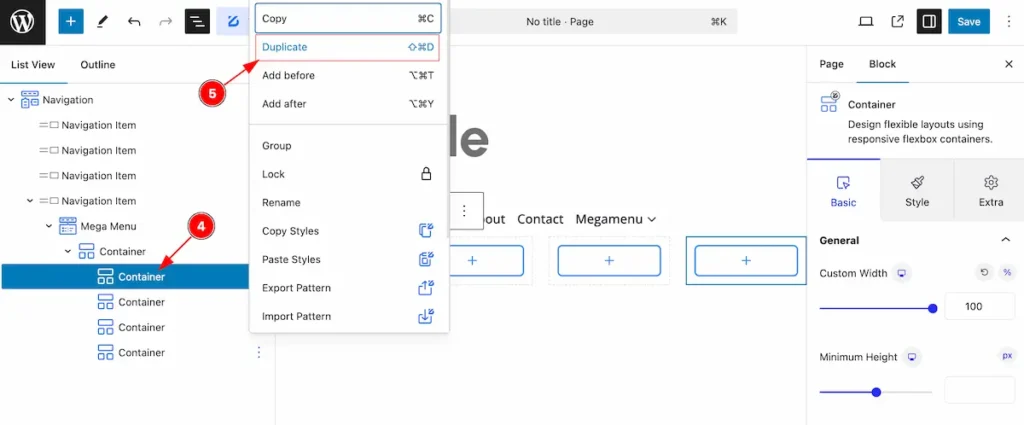
After select the container make multiple section by duplicating it,
- Select the inner container which added then right click on it and menu will appear,
- Select the ” Duplicate ” option or press ” Tab + Command + D ” to duplicate it.
Add Content into Inner Container
Add Content or blocks on the inner container, Choose any blocks from there and make your own customization,
Add Advanced Heading Block

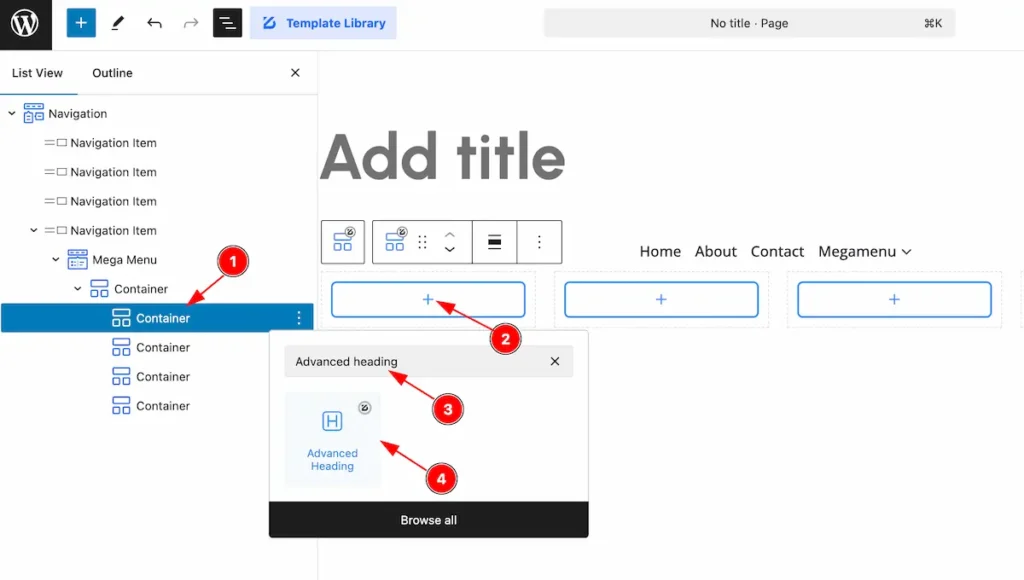
Select any inner container and start adding blocks on it,
- Select the Container from the Block section,
- Click on the ” + ” icon on the selected container,
- Search by the Block name ” Advanced Heading “,
- Appear the blocks and select it.
Follow the to customize the Advanced Heading block.
Add Advanced Image Block

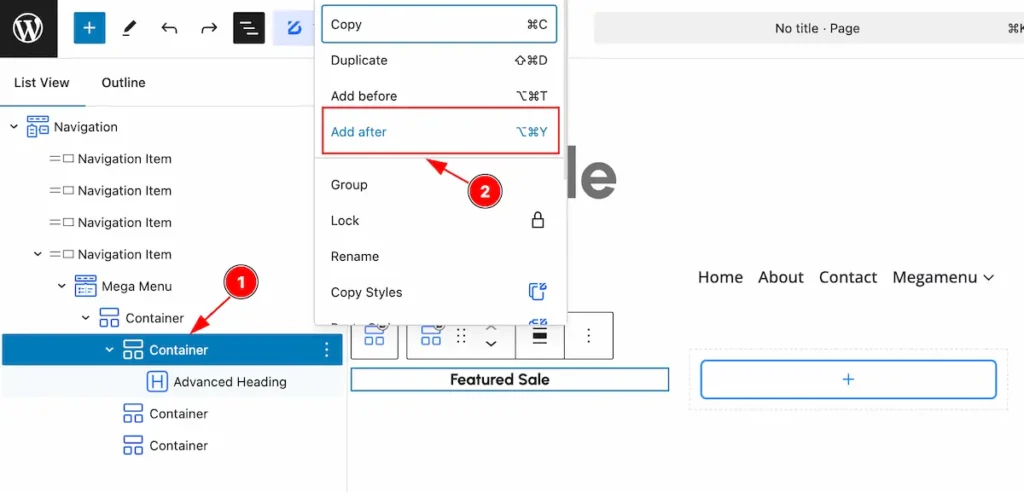
Now select the container again to add another block on it,
- Select “Container” from the list view, right-click on it, and a menu with options will appear.
- Click the “Add After” button to insert a new block following the previous one.
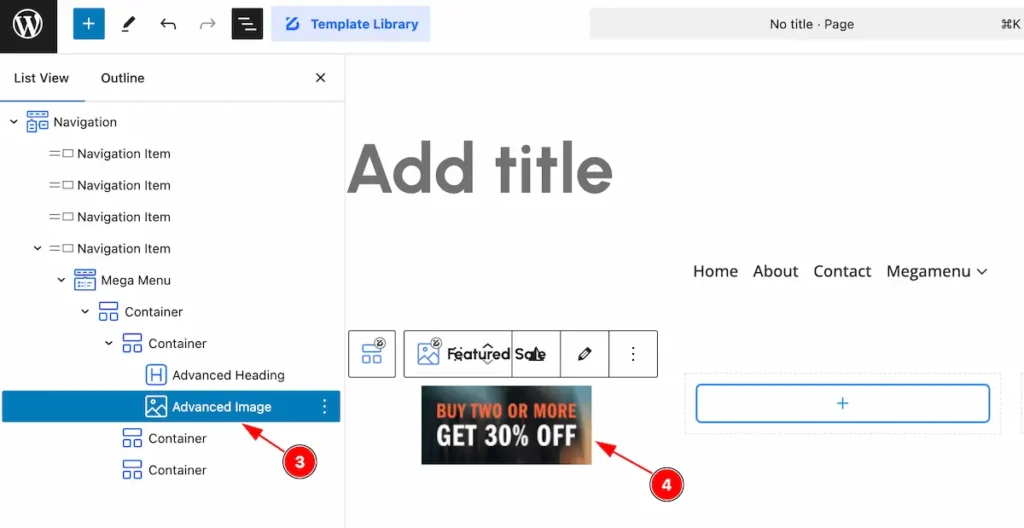
Now Add image block right after the heading blocks by following,

- Select the Advanced Image block to and add image on it.
- After adding the image it will appear like this,
Follow this to use the ” Advanced Image ” block,

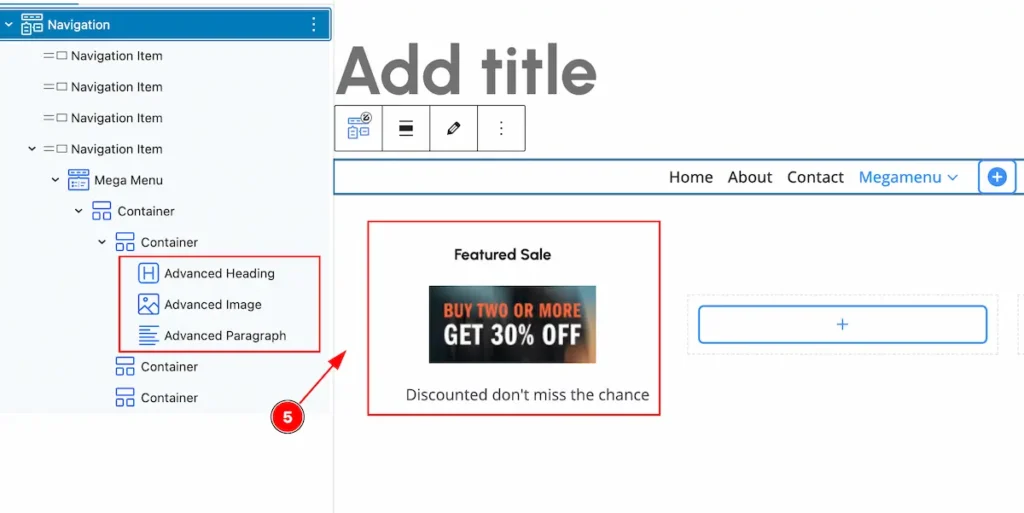
- After adding all the blocks on the inner container, It looks like this.
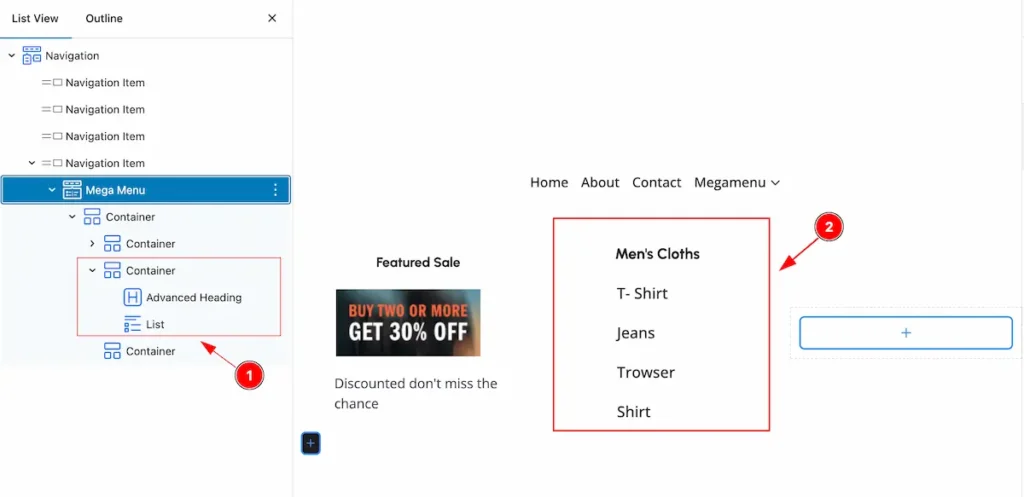
Add Menu Items on Container
Now add the list block on this container for menu list items,
Add List Block
Use the List block of zoloblocks to use it as the Menu items.

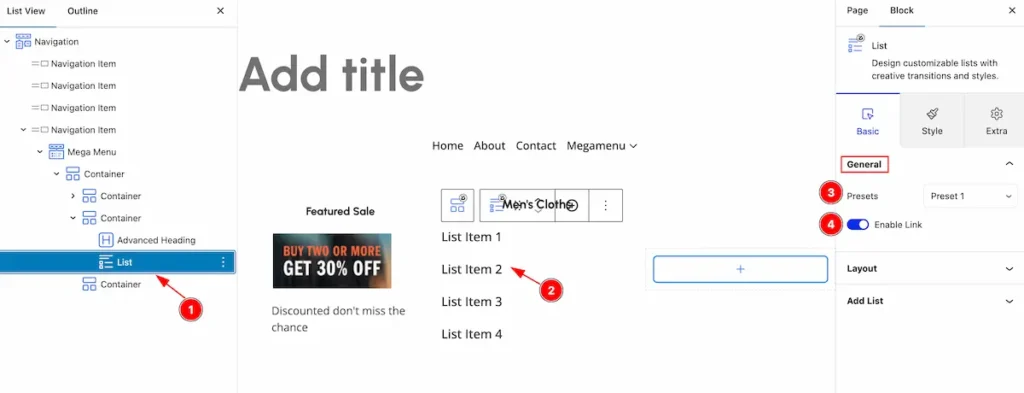
- Select the List blocks for list view.
- List item will be selected and the controls appear on the right side.
- Presets: Select the presets for the list block.
- Enable Link to enable the list items as link.

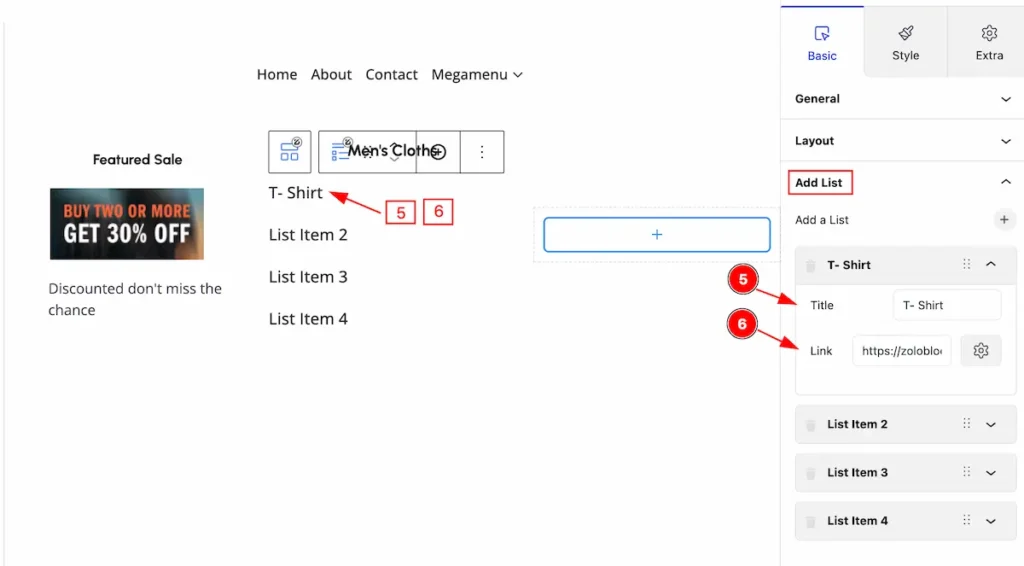
Navigate to the ” Add List ” section to edit the items,
- Title: Set the title for the lists.
- Link: Set the link for the navigating the list items.

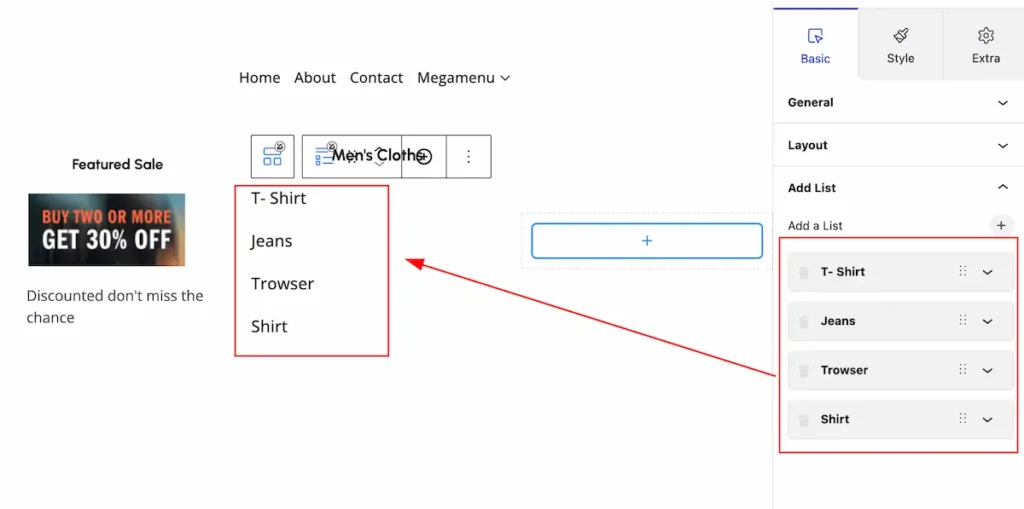
After selecting all the list items, it will appear like this. Read more to use the ” List ” block.

Once Complete the Second Container it will appear like this,
- Advanced Heading and List blocks on the container section.
- The appears on the section.
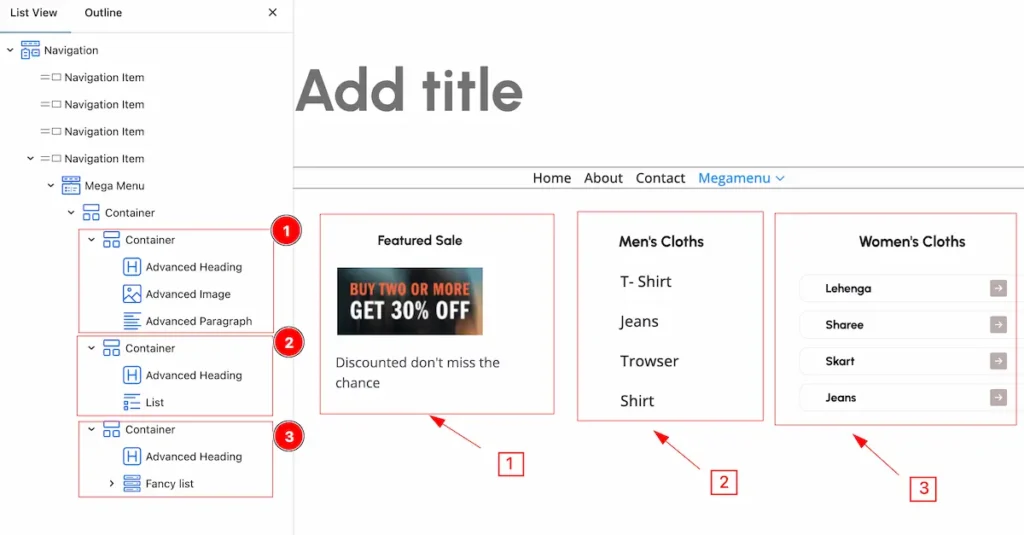
After Complete All Content on Menu Section

Check the list view section and the menu section all the changes are made after completing this,
- First Container added blocks ( Advanced Heading, Advanced Image , Advanced Paragraph ).
- Second Container added blocks ( Advanced Heading, List ).
- Third Container added blocks ( Advanced Heading, Fancy List ).
Customize the Mega Menu
Make the customize the mega menu for forever,
Basic Tab
The Basic tab controller displayed here offers the flexibility to adjust the layout of blocks according to your preferences.
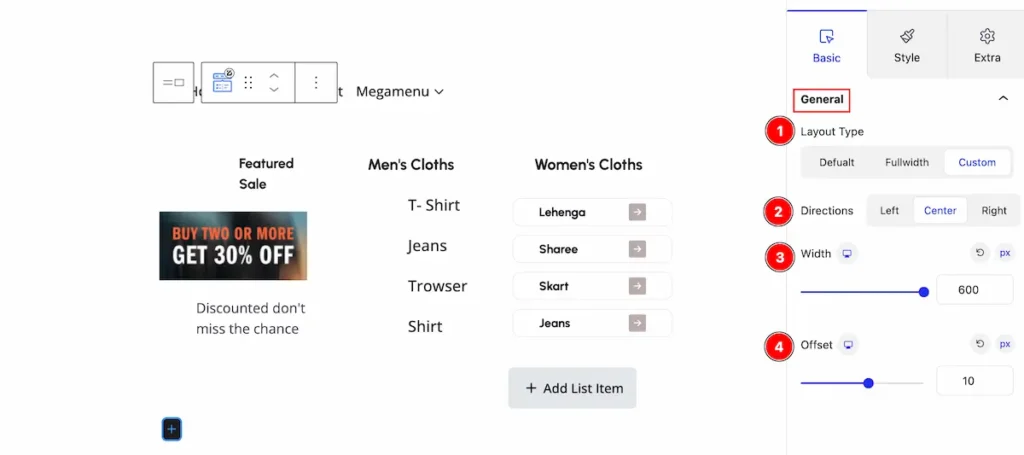
General Section
Go to Basic > General

Select the general section by following the customizer,
- Layout Type: Select the Layout type for the mega menu ( Default, Fullwidth, and Custom). Custom has several feature.
- Directions: set the direction for the mega menu ( Left, Center, Right ).
- Width: Set the width for the mega menu.
- Offset: Set the offset to set the position in horizontal direction, Negative number are allowed.
Style Tab
Provide the controller to make the visual appearance or presentation of the tabs. This includes aspects visually appealing and cohesive with the overall design of the interface.
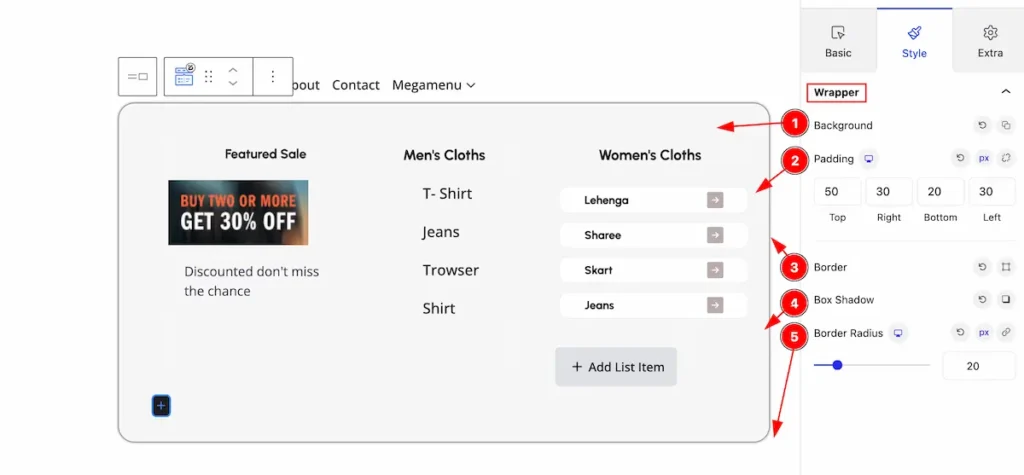
Wrapper Section
Go to Style > Wrapper

Make the style of the wrapper by following controls,
- Background: Set the background color of it.
- Padding: Set the inner space by setting the padding.
- Border: Set the border for the mega menu area.
- Box Shadow: Set the shadow for the box.
- Border Radius: Set the border radius by setting the numbers.
Extra Tab Control
The extra tabs provide the controls of any blocks. You can make different visual layouts by following these Controls.
Click to learn more>>.
Video Assist
Check the Demo. The Video Tutorial Will be coming Soon!
Thanks for being with us!
